Elementor 페이지 빌더 를 사용하여 구축된 사이트는 언제든지 Elementor 오류를 경험할 수 있습니다. 사용자가 이 플러그인을 사용할 때 버그나 오류가 발생하는 경우는 매우 드뭅니다. 그럼에도 불구하고 신속한 주의가 필요한 상황에 직면할 수 있습니다.

우리는 이 튜토리얼에서 가장 일반적인 Elementor 문제 와 결함을 최대한 많이 다루기 위해 최선을 다했습니다. 바로 뛰어들어!
Elementor 빈 페이지 오류
Elementor를 사용하여 편집할 때 WordPress 메모리 부족으로 인해 빈 페이지가 발생할 수 있습니다. Elementor의 시스템 요구 사항을 확인하여 웹사이트가 요구 사항을 충족하는지 확인할 수 있습니다.
해결 방법
- 호스팅 회사에 연락하여 웹 사이트의 WordPress RAM을 늘리도록 요청하십시오.
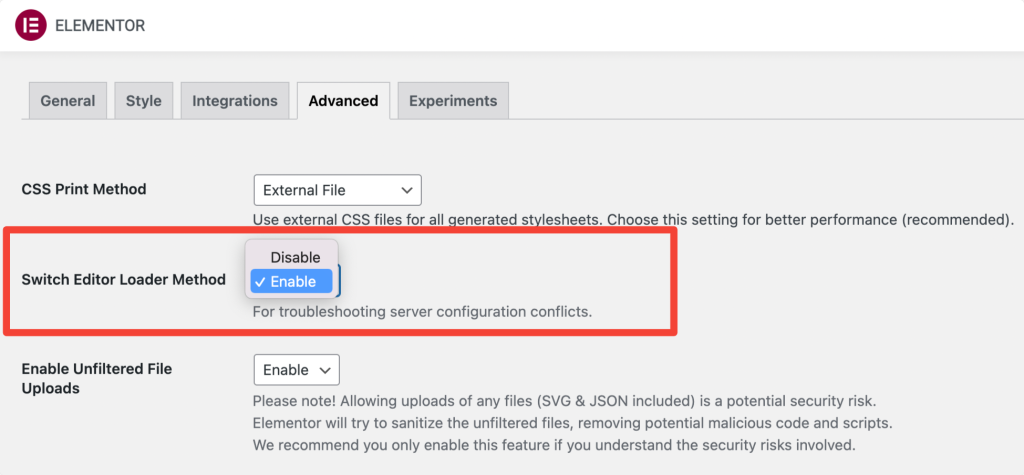
- 첫 번째 방법이 실패하면 이 문제 해결 방법을 시도하십시오. WordPress 대시보드의 Elementor 섹션에서 WP Dashboard > Elementor > 설정으로 이동합니다. 문제가 해결되었는지 확인하려면 고급 탭으로 이동하여 스위치 편집기 로더 방법을 활성화하십시오.

- 때때로 이것은 잘못 구성된 백엔드 URL의 결과로 발생할 수 있습니다. 이런 일이 발생하지 않아야 하므로 다시 확인하십시오.
- 설치했을 수 있는 Elementor 애드온 또는 기타 플러그인을 비활성화합니다.
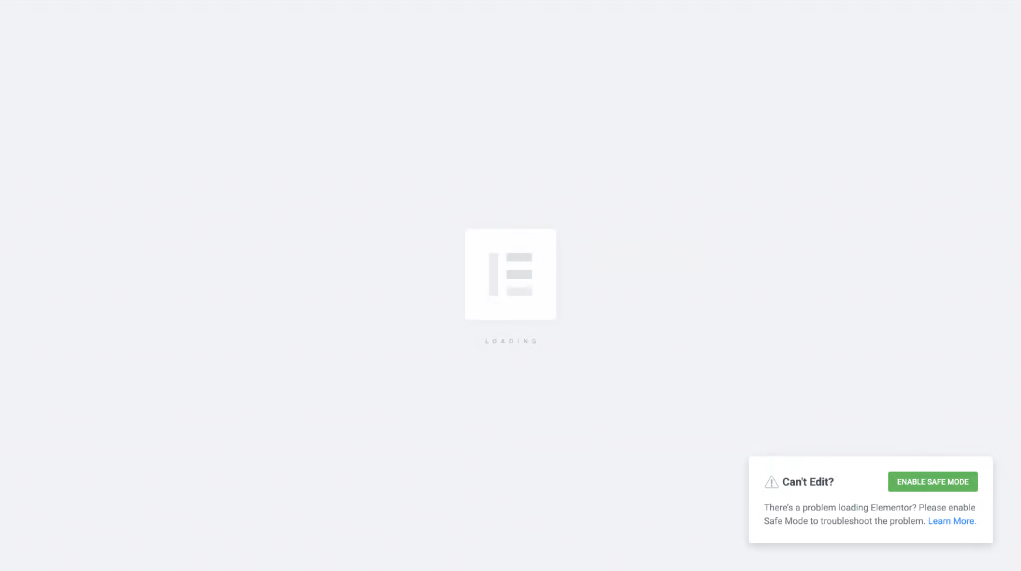
Gray Elementor 페이지 – 끝없는 로딩
Elementor로 편집할 때 회색 페이지를 얻으려면 다른 플러그인이나 테마의 내장 스크립트에 문제가 있을 수 있습니다. 이 상황에서는 안전 모드를 사용해야 합니다. Elementor 및 Elementor Pro를 제외한 모든 플러그인을 비활성화하고 문제가 해결되는지 확인합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
해결 방법
- 이 문제를 해결하는 한 가지 방법은 문제가 되는 플러그인을 찾을 때까지 각 플러그인을 한 번에 하나씩 비활성화하는 것입니다(Elementor 및 Elementor Pro 제외). Elementor 애드온을 비활성화하는 것도 또 다른 옵션입니다.
- 브라우저 확장 중 하나가 문제일 가능성을 배제하려면 다른 브라우저에서 Elementor 편집기를 여십시오.
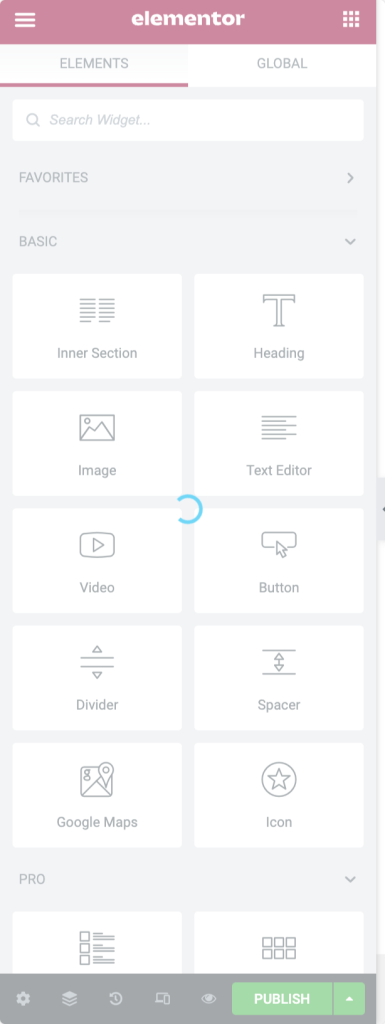
회색 위젯 패널
Elementor 위젯 패널이 로드되지 않는 것은 가장 일반적인 Elementor 문제 중 하나입니다.

해결 방법
- 서버에 PHP RAM이 충분하지 않거나 많은 수의 플러그인 또는 Elementor용 애드온을 사용하는 경우 Elementor 위젯이 로드되지 않습니다.
- Elementor용 확장을 사용하는 경우 불필요한 Elementor 위젯을 비활성화할 수 있습니다. 불필요한 Elementor 위젯을 비활성화/비활성화하면 리소스 사용률이 줄어들고 로딩 문제를 해결할 수 있습니다.
- .htaccess 파일에 다음 코드를 추가하면 필요한 경우 서버의 리소스 제한을 늘릴 수 있습니다.
<IfModule mod_substitute.c>
SubstituteMaxLineLength 30m
</IfModule>
LimitRequestBody 9999999Elementor 오류가 있는 Can’t 편집 페이지
페이지를 수정하려고 시도하는 동안 라이브 페이지로 계속 라우팅되는 이유에 대한 두 가지 가능한 설명이 있습니다. 두 가지 중 하나가 진행 중일 수 있습니다. 플러그인 간의 불일치 또는 RAM 문제입니다.
해결 방법
- 메모리 문제가 의심되는 경우 웹 호스트에 웹사이트의 PHP 메모리 제한을 늘리도록 요청할 수 있습니다.
- 한 번에 하나씩 비활성화하여 문제가 있는 플러그인을 식별할 수 있습니다(Elementor 및 Elementor Pro 제외).
Elementor 오류에 변경 사항이 표시되지 않음
경우에 따라 필요한 편집을 수행하더라도 문서를 게시한 후 스타일이 표시되지 않을 수 있습니다. 캐싱 문제로 인해 발생할 수 있습니다.
해결 방법
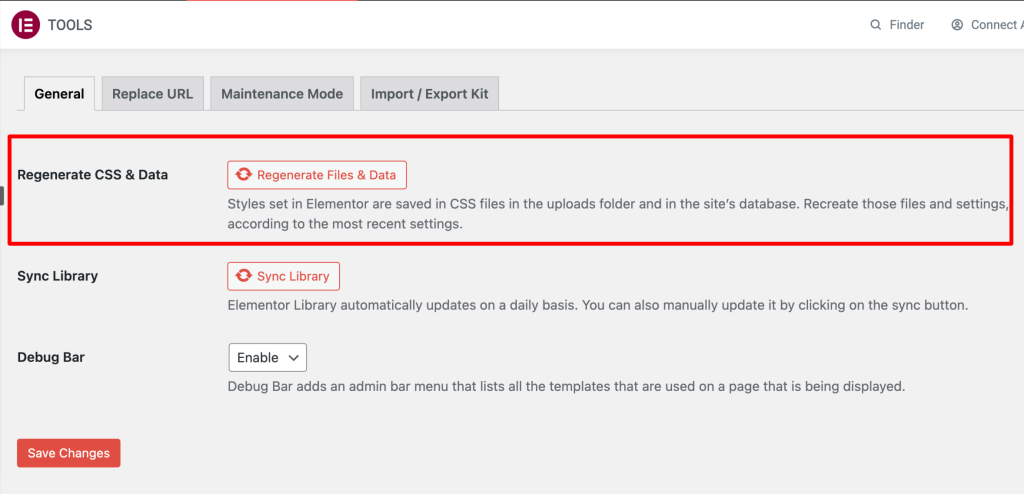
- 먼저 WP admin > Elementor > 도구로 이동하여 CSS와 데이터를 재생성합니다. 그런 다음 브라우저와 WP 캐시를 지우고 다시 시작할 수 있습니다.

- 사이트에서 캐시 플러그인 또는 서버 수준 캐싱이 활성화되어 있는지 확인하십시오. 컴퓨터에서 캐시를 삭제합니다.
- 브라우저의 캐시를 지우거나 비공개 또는 시크릿 브라우저 창에서 사이트를 열 수도 있습니다.
- 테마가 이 문제의 원인일 수 있습니다. 그래도 문제가 해결되지 않으면 테마를 만든 사람에게 연락하여 도움을 받을 수 있는지 알아보세요.
- Elementor 외에 다른 페이지 빌더를 사용하는 경우 빌더로 생성한 콘텐츠를 재정의할 수 있으므로 수정 사항이 표시되지 않을 수 있습니다. 이 문제는 템플릿을 저장한 다음 새 페이지에 추가하여 해결할 수 있습니다.
마무리 생각
개발자로서 다양한 기술적 어려움을 겪어야 합니다. Elementor 는 개발자들 사이에서 가장 신뢰할 수 있는 페이지 빌더이므로 엉망이 되는 것은 여기에서 꽤 흔한 문제입니다. 언급된 문제 외에도 글꼴 멋진 아이콘이 로드되지 않거나 500 오류가 발생하거나 콘텐츠 영역이 누락되는 등 쉽게 복구할 수 있는 몇 가지 다른 문제가 발생할 수 있습니다. elementor 에서 비정상적인 문제에 직면한 경우 의견에 알려주시면 해결 방법을 안내해 드리겠습니다.




