추천 이미지는 WordPress 게시물에 시각적 매력과 맥락을 추가할 수 있는 좋은 방법입니다. 또한 콘텐츠의 썸네일 및 미리보기로 사용할 수 있으므로 SEO 및 소셜 미디어 존재감을 향상시키는 데 도움이 될 수 있습니다.

그러나 미적 또는 기능적 이유로 WordPress 게시물에서 추천 이미지를 숨기고 싶은 경우가 있을 수 있습니다.
예를 들어 홈페이지, 아카이브 페이지 또는 단일 게시물에서 추천 이미지를 숨기면 반복, 혼란 또는 주의가 산만해지는 것을 피할 수 있습니다. 또는 특정 카테고리, 태그 또는 게시물 유형에서 추천 이미지를 숨겨 보다 일관되고 전문적인 모습을 만들 수도 있습니다.
이유가 무엇이든 WordPress에서 추천 이미지를 숨기는 것은 생각만큼 어렵지 않습니다. 실제로, 선호도와 기술 수준에 따라 이를 달성하는 데 사용할 수 있는 여러 가지 방법이 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작이 블로그 게시물에서는 WordPress에서 추천 이미지를 숨기는 4가지 효과적인 방법을 보여주고 명확한 지침과 스크린샷을 통해 각 단계를 안내합니다.
이 블로그 게시물이 끝나면 WordPress에서 추천 이미지를 쉽게 숨기고 웹사이트를 원하는 대로 맞춤 설정할 수 있게 될 것입니다.
우리가 이야기할 4가지 방법은 다음과 같습니다.
- 특정 게시물에 추천 이미지를 업로드하지 마세요
- 테마에서 추천 이미지 숨기기 기능 사용하기(사용 가능한 경우)
- 코드를 사용하여 추천 이미지 숨기기
- 플러그인을 사용하여 조건부로 추천 이미지 숨기기
시작할 준비가 되셨나요? 뛰어 들어 봅시다.
방법 1: 특정 게시물에 추천 이미지를 업로드하지 마세요
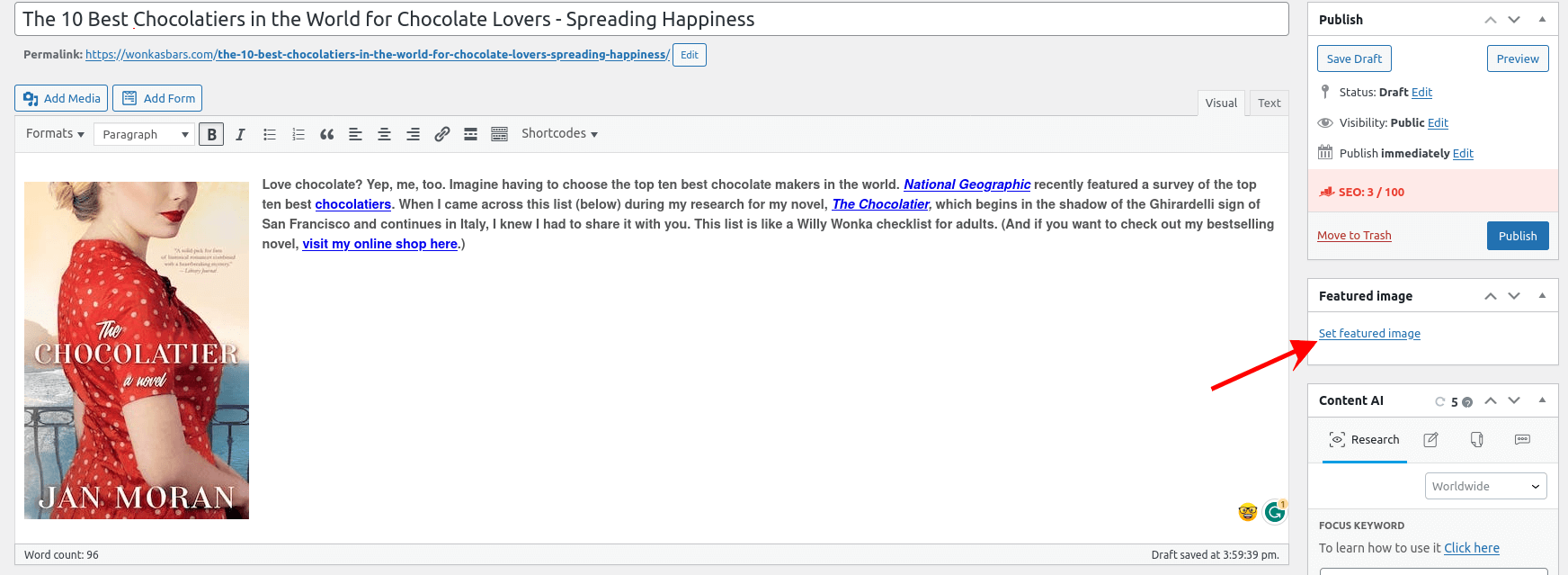
특정 게시물에 추천 이미지를 포함하지 않는 방법 중 하나는 이미지를 전혀 업로드하지 않는 것입니다.

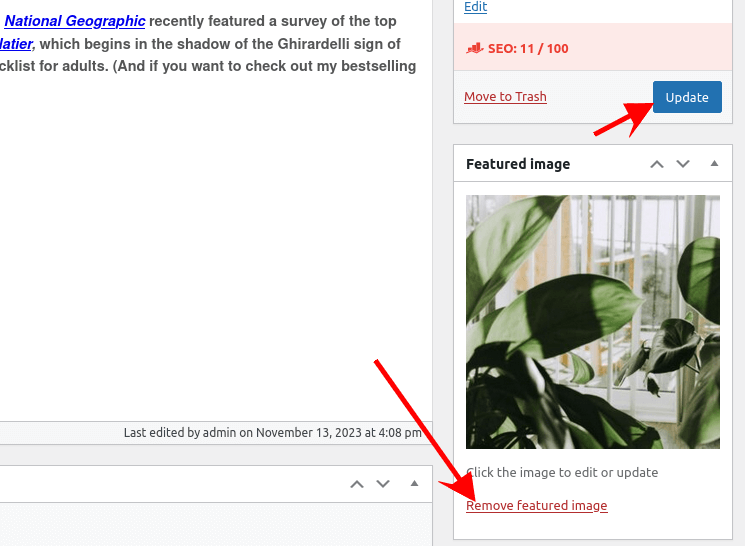
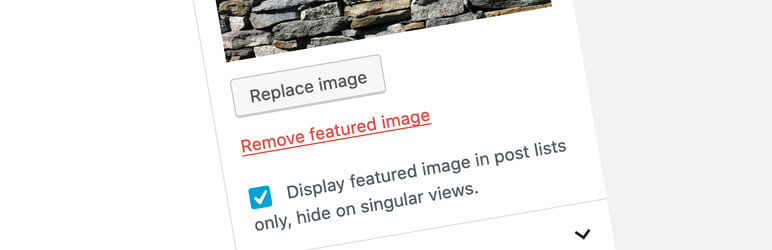
이전에 업로드한 추천 이미지를 제거할 수도 있습니다. " 추천 이미지 제거 "를 클릭하면 이 작업을 수행할 수 있습니다.
완료되면 ' 업데이트 '를 클릭하세요.

이렇게 하면 게시된 게시물에 추천 이미지가 표시되지 않습니다.

방법 2: 테마에서 추천 이미지 숨기기 기능 사용(사용 가능한 경우)
추천 이미지는 게시물/페이지 와 블로그 페이지 모두에 표시됩니다.
따라서 추천 이미지를 둘 다 또는 둘 중 하나에서 숨길 수 있습니다.
우리는 Neve 테마를 사용하여 이 방법을 진행하고 있습니다.
블로그 목록 페이지에서 추천 이미지 숨기기
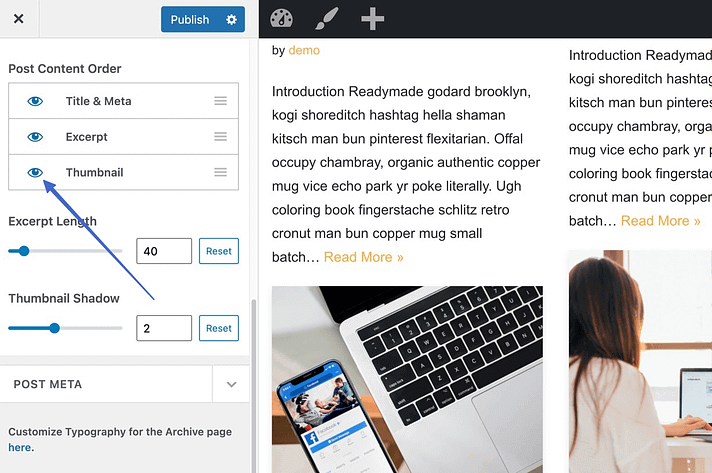
Neve를 설치한 후 WordPress의 모양 > 사용자 정의 로 이동하여 레이아웃 > 블로그/아카이브를 선택합니다.
게시물 콘텐츠 주문 섹션을 찾아 썸네일 옆에 있는 눈 아이콘을 클릭하여 선택하세요.

그러면 추천 이미지의 또 다른 용어인 "썸네일" 표시가 꺼집니다.
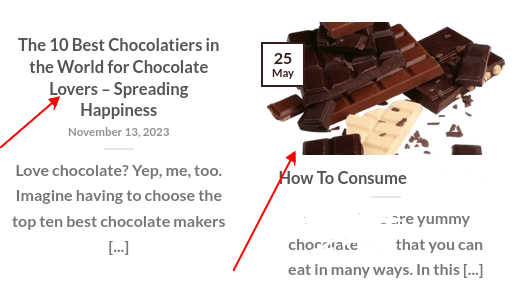
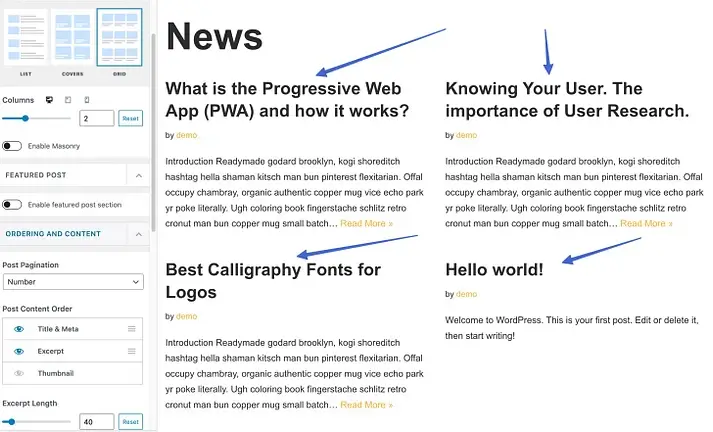
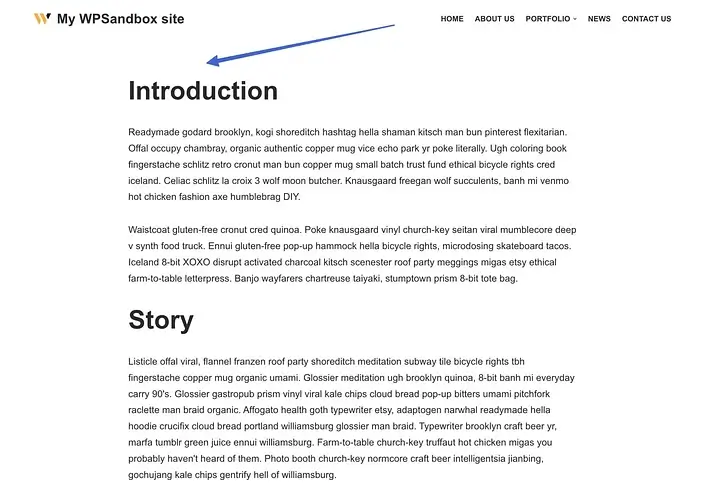
결과적으로, 각 기사의 주요 이미지는 블로그 페이지에서 숨겨집니다. 따라서 블로그 페이지에는 게시물 제목, 설명 및 귀하가 제공하기로 선택한 추가 메타데이터만 표시됩니다.

모든 단일 게시물 페이지에서 추천 이미지 숨기기
Neve 테마를 사용하여 게시물 자체의 모든 추천 사진을 숨기도록 선택할 수도 있습니다.
이 섹션에 설명된 기술을 적용하면 각 기사의 특집 이미지가 숨겨집니다. 반면에 다음 섹션에서는 특정 게시물의 추천 이미지를 간단히 제거하는 방법을 알아봅니다.
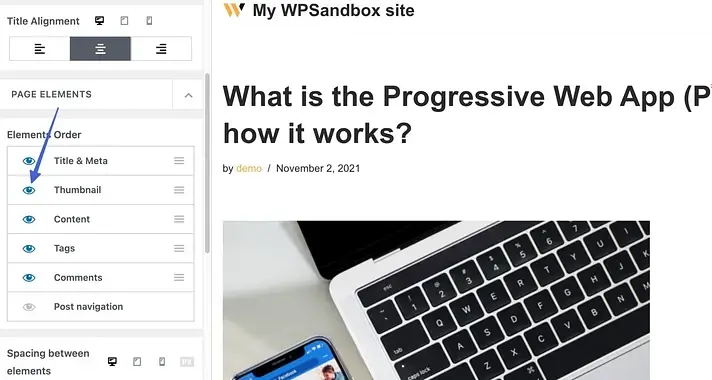
시작하려면 WordPress > 모양 > 사용자 정의 로 이동하여 레이아웃 > 단일 게시물을 선택하세요.
헤더 레이아웃이 일반인 경우 사용자 정의 기능의 요소 순서 섹션까지 아래로 스크롤합니다.

썸네일 요소 옆에 있는 눈 아이콘의 표시가 해제되어야 합니다.

이렇게 하면 추천 이미지(이 경우 '썸네일'이라고도 함)가 숨겨집니다.

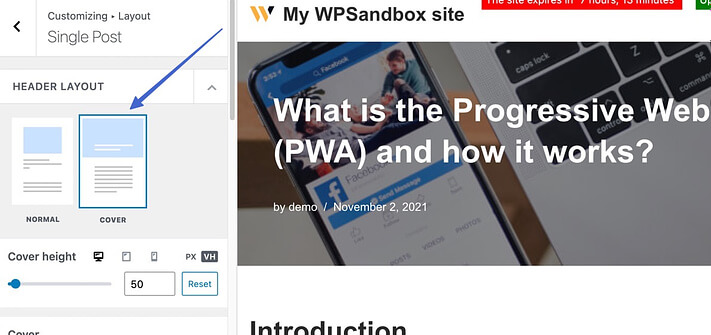
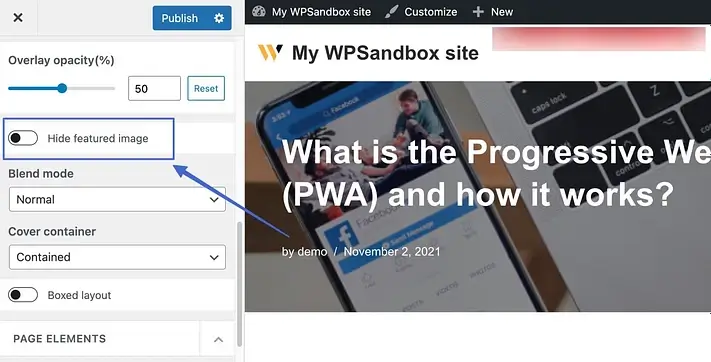
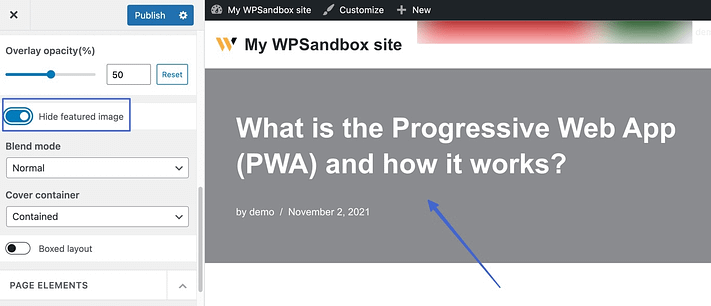
표지 헤더 레이아웃을 사용하는 경우 절차에 약간의 차이가 있습니다.

숨겨진 추천 이미지 설정에 액세스하려면 사용자 정의 기능 의 레이아웃 섹션으로 이동하여 아래로 스크롤하세요. 스위치를 전환한 후 게시 버튼을 누릅니다.

설정이 켜져 있으면 게시물의 추천 이미지가 숨겨집니다.

또한 귀하의 게시물에 포함된 모든 추천 이미지는 웹사이트의 모든 게시물에 숨겨져 있습니다.

" 그러나 테마 설정에 숨겨진 추천 사진이 있는 게시물은 블로그 페이지에서 계속 볼 수 있다는 점을 명심하세요. 따라서 블로그 페이지에서 썸네일 추천 사진을 선호하지만 게시물을 덜 복잡하게 만드는 경우에 좋은 선택입니다. "

개별 블로그 게시물의 추천 이미지 숨기기
마지막으로 Neve(다른 많은 잘 알려진 테마와 마찬가지로)는 게시물별로 기본 이미지를 비활성화하는 기능도 제공합니다.
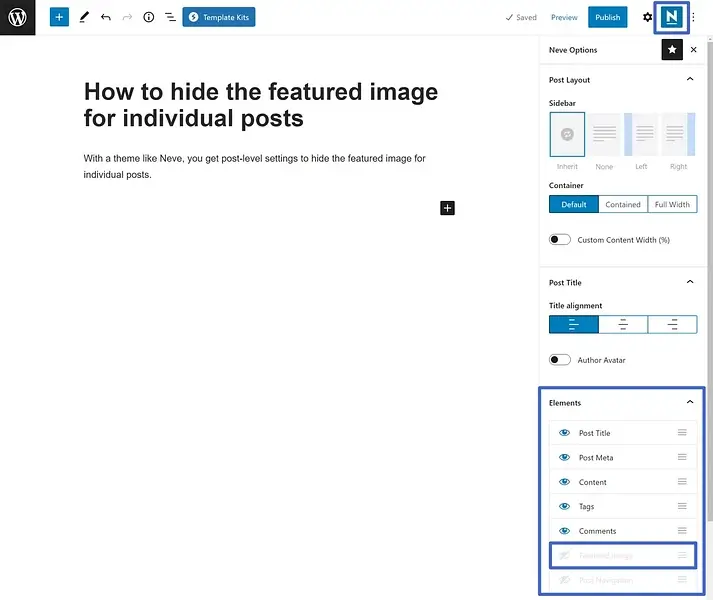
이 설정에 액세스하려면 추천 이미지를 숨기려는 게시물 편집기를 여세요. 다음으로 Neve 옵션에 액세스하려면 오른쪽 상단 영역에 있는 Neve 아이콘을 클릭하세요.
그런 다음 요소 섹션에서 눈에 띄는 이미지를 비활성화할 수 있습니다.

방법 3: 코드를 사용하여 추천 이미지 숨기기
추천 사진을 숨기는 가장 정교한 방법은 CSS 코드를 사용하는 것입니다. 이를 통해 이미지를 숨기려는 정확한 게시물을 타겟팅할 수 있습니다.
그럼에도 불구하고 이러한 조각을 테마에 맞게 사용자 정의하려면 몇 가지 기본 CSS를 알아야 할 수도 있습니다.
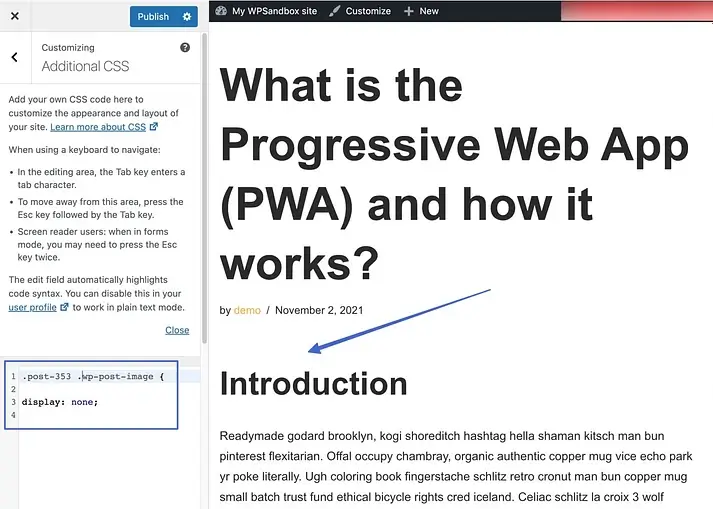
모양 > 사용자 정의 로 이동하고 추가 CSS를 선택하여 CSS를 사용하여 특정 기사의 특집 이미지를 숨깁니다.
이 코드를 복사하여 추가 CSS 상자에 붙여넣고 게시를 클릭하세요.
.post-123 .wp-post-image {
display: none;
}123 을 원하는 게시물의 ID 번호로 바꾸세요.
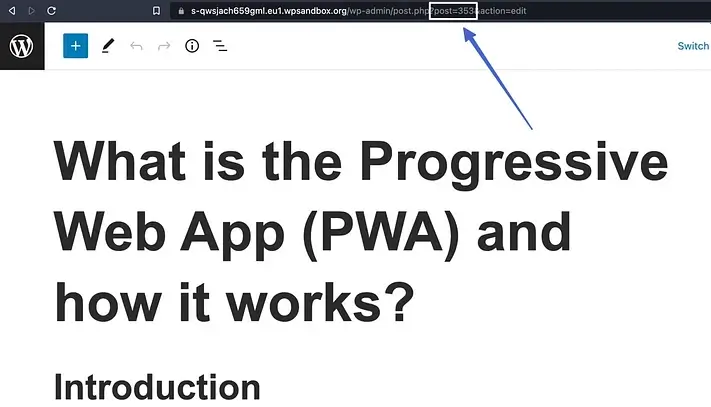
게시물 편집기를 열면 ID 번호를 찾을 수 있습니다. 거기에서 브라우저에서 ' post= ' 형식의 편집기 URL을 볼 수 있습니다.

추가 CSS 영역에 코드와 올바른 게시물 번호를 입력한 후 게시 버튼을 클릭하세요. 그런 다음 WordPress는 해당 특정 기사에 대한 추천 이미지만 숨깁니다.

이 전략을 사용하더라도 웹 사이트의 블로그 페이지에는 여전히 추천 이미지의 축소판이 표시됩니다.

또한 추천 이미지를 숨긴 게시물이 아닌 다른 게시물에서도 추천 이미지를 볼 수 있습니다.
방법 4: 플러그인을 사용하여 조건부로 추천 이미지 숨기기
마지막으로 플러그인을 사용하여 추천 이미지를 표시하거나 조건부로 숨기는 것을 고려할 수 있습니다.
이를 위해서는 " 단일 게시물 및 페이지에 조건부로 추천 이미지 표시 " 플러그인이 필요합니다.

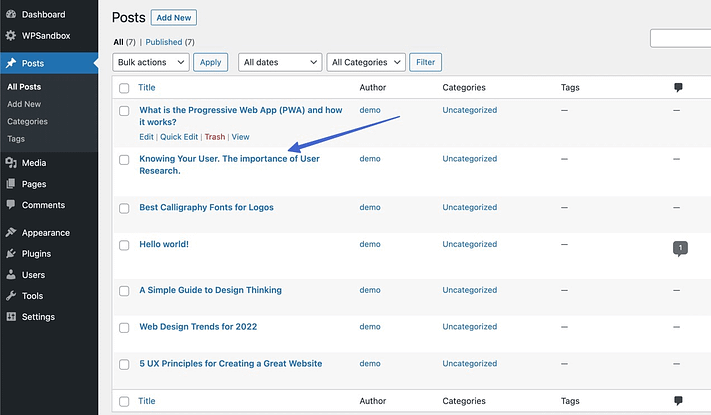
플러그인을 설치하고 활성화한 후 WordPress에서 게시물을 선택합니다. 숨기고 싶은 추천 이미지가 있는 게시물을 선택하세요.

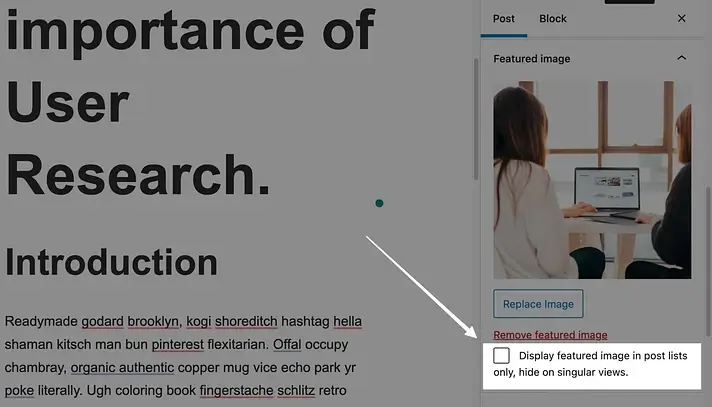
이제 플러그인을 설치한 후 " 게시물 목록에만 추천 이미지 표시, 단일 보기에서는 숨기기 "를 선택할 수 있습니다.
기능을 활성화하려면 해당 상자를 선택하십시오.

완료되면 ' 업데이트 ' 또는 ' 게시 '를 클릭하세요.
플러그인이 여전히 블로그 페이지 목록에 썸네일 기능을 갖춘 이미지를 남겨두는 것을 볼 수 있습니다.

그러나 플러그인의 실제 목표는 사용자가 그렇게 하지 않고도 특정 이미지를 하나의 게시물이나 페이지에서 사라지게 만드는 것입니다.
그리고 그것은 완벽하게 작동합니다.

" 참고: Neve 테마에서 플러그인은 Normal 헤더 레이아웃이 설정된 경우에만 제대로 작동하지만 Cover 헤더 레이아웃에서는 아무 작업도 수행하지 않습니다. "

결론
WordPress에서 추천 이미지를 숨기는 것은 사이트의 모양, 성능 및 사용자 경험을 향상시키는 좋은 방법이 될 수 있습니다. 게시물을 더욱 전문적으로 보이게 만들고, 더 빠르게 로드하고, 테마에 더 잘 맞출 수 있습니다. 또한 중복된 이미지를 방지하고 혼란을 줄이며 참여도를 높일 수 있습니다.
WordPress에서 추천 이미지를 숨기는 네 가지 효과적인 방법을 배웠으며, 필요와 선호도에 맞는 방법을 선택할 수 있습니다. 플러그인, 코드 조각, CSS 규칙 또는 테마 옵션을 사용하든 몇 가지 간단한 단계를 통해 WordPress에서 추천 이미지를 쉽게 숨길 수 있습니다.
새로운 가능성을 실험하고 탐구하는 것을 두려워하지 마십시오. WordPress에서 추천 이미지를 숨기는 것은 생각만큼 어렵지 않으며 사이트의 품질과 성능에 큰 변화를 가져올 수 있습니다.
지금 바로 시도해 보시고 귀하의 사이트가 얼마나 멋진지 직접 확인해 보십시오!




