지연 로드 이미지는 웹사이트 성능을 향상시키는 강력한 방법입니다. 이 방법에서는 사용자가 스크롤하는 이미지만 로드하므로 전체 페이지의 사전 로드 시간이 단축되고 사용자 경험이 향상됩니다. 거의 모든 알려진 웹 사이트는 속도와 성능을 좋게 유지하기 위해 지연 로드 이미지 시스템을 사용합니다. 오늘 포스팅에서는 가장 쉬운 두 가지 방법으로 웹사이트에서 지연 로드 이미지 시스템을 구현하는 방법을 보여 드리려고 합니다.

WordPress에서 지연 로드 이미지의 중요성
WordPress 이미지를 지연 로드하면 웹사이트의 성능과 사용자 경험을 크게 향상시킬 수 있습니다.
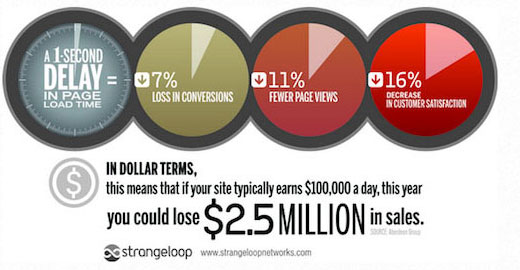
느리게 로드되는 웹 페이지를 좋아하는 사람은 없습니다. 실제로 연구원들은 페이지 로드 시간이 1초 지연되면 전환율이 7%, 페이지 조회수가 11%, 서비스 품질이 16% 감소한다는 사실을 발견했습니다.

Google 및 bing과 같은 인기 있는 검색 엔진은 느린 웹사이트의 순위를 매기는 것을 원하지 않습니다. 웹사이트가 빠를수록 상위에 랭크될 확률이 높아집니다. 이미지는 다른 웹 요소보다 로드하는 데 더 많은 시간이 걸린다는 것을 알아야 합니다. 페이지에 이미지를 많이 추가하면 로드하는 데 예상보다 많은 시간이 걸립니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작CDN 서비스를 이용하여 로딩 시간을 처리할 수 있습니다. CDN을 사용하면 사용자가 가장 가까운 서버에서 이미지를 다운로드할 수 있으므로 로딩 시간이 크게 단축됩니다. 그러나 여전히 페이지 성능에 영향을 미칩니다. 이 문제를 해결하기 위해 Lazu Load Images를 사용하여 이미지 로딩 시간을 지연시킬 수 있습니다.
지연 로드 이미지 작동 방식
한 번에 모든 이미지를 로드하는 대신 사용자 화면에 있는 이미지를 단순히 로드하는 것을 지연 로드라고 합니다. 공백 또는 자리 표시자와 함께 다른 이미지를 표시합니다. WordPress 블로그 사이트는 지연 로딩의 이점을 가장 많이 받습니다. 초기 로딩 시간을 줄여 사이트 속도를 높이고 필요에 따라 이미지를 제공하여 대역폭과 호스팅 비용을 절약합니다.
WordPress 5.5 에는 지연 로딩이 기본 기능으로 제공됩니다. 웹사이트에 지연 로드를 추가하고 로딩 시간을 최적화하려면 WordPress 플러그인이 필요합니다. 지연 로드를 사용하고 있지만 웹 사이트에서 이미지를 사용하기 전에 이미지를 최적화하는 것이 현명한 선택이며 이렇게 하면 막대한 호스팅 공간을 절약할 수 있습니다.
우리는 의심할 여지 없이 웹사이트 속도를 높이는 데 도움이 될 두 개의 WordPress 플러그인과 함께 지연 로딩 시스템을 공유할 것입니다.
WP Rocket의 지연 로드 이미지
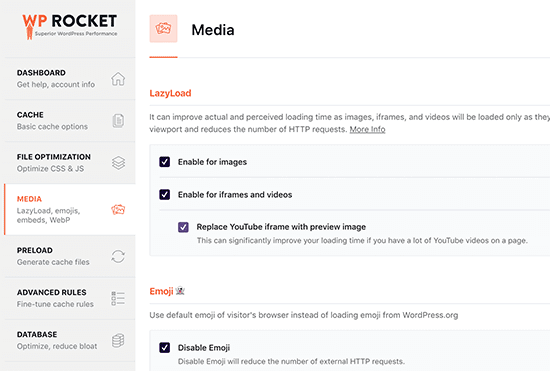
웹사이트에서 지연 로딩을 수행하려면 WP Rocket 플러그인을 사용하는 것이 좋습니다. 캐시 청소 및 이미지 지연 로딩을 위한 훌륭한 도구입니다. 자동화된 프로세스가 있는 강력한 플러그인이기 때문에 이를 수행하는 데 기술 지식이 필요하지 않습니다. 수행해야 할 모든 것은 권장 설정에 있으며 웹 사이트에 충분합니다.

이미지를 느리게 로드할 수 있는 몇 가지 항목을 확인하기만 하면 됩니다. 웹사이트의 속도를 극적으로 향상시킬 수 있는 비디오 지연 로딩도 가능합니다.
WP Rocket 은 설치가 매우 쉽고 사용 가능한 옵션이 매우 이해하기 쉽습니다. Siteground를 호스팅으로 사용하는 경우 절대적으로 무료인 지연 로딩을 위해 Siteground Optimizer 플러그인을 사용할 수도 있습니다.
Optimole의 지연 로드 이미지
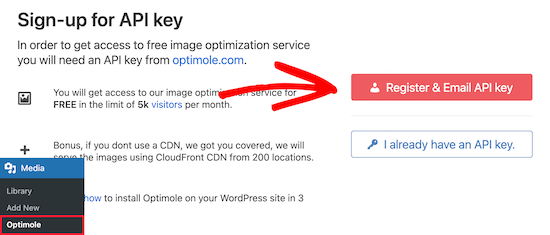
Optimole 은 이미지 압축을 위한 멋진 도구이며 이를 사용하여 지연 로딩을 쉽게 활성화할 수 있습니다. 프리미엄 도구이며 한 달에 5000명 이상의 사용자를 처리하려면 프리미엄 플랜으로 전환해야 합니다. 설치 후 미디어 로 이동

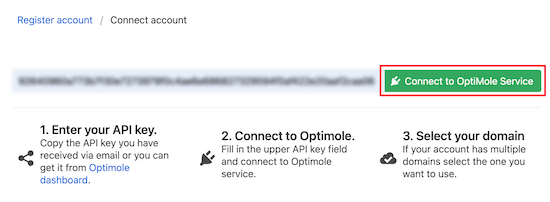
"API 키 등록 및 이메일 보내기"로 진행하면 API 키가 포함된 이메일을 받게 됩니다. 키를 입력하고 "최적화 서비스에 연결"을 선택하십시오.

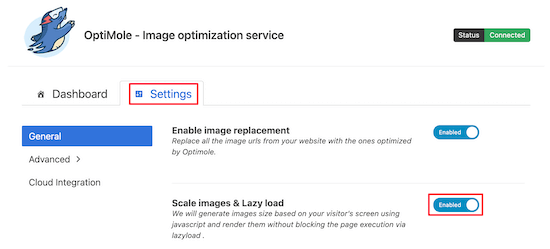
이제 설정 탭에서 "이미지 크기 조정 및 지연 로드"를 활성화합니다. 이렇게 하면 방문자의 디스플레이 크기에 따라 이미지가 최적화되므로 로딩 시간이 향상됩니다.

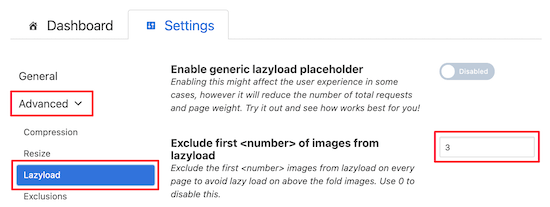
고급 메뉴에서 지연 로드를 선택합니다. 또한 "Lazyload에서 첫 번째 이미지 수 제외" 설정을 조정합니다. 추천 이미지 및 상위 이미지에 대한 지연 로드를 중지합니다.

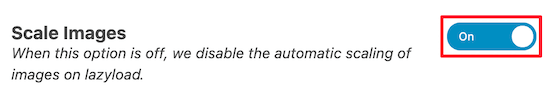
값을 0으로 설정하여 모든 이미지에 대해 지연 로드를 활성화할 수 있습니다. 다음으로 이미지 크기 조정 슬라이더를 활성화하면 방문자의 디스플레이 크기에 따라 이미지 크기가 조정됩니다.

마지막으로 배경 이미지, 비디오 및 iframe에 대해 지연 로드를 활성화합니다. 그것이 일반적이지만 가장 적합한 것을 보기 위해 설정을 변경할 수 있습니다. 종료하기 전에 변경 사항을 저장하면 완료됩니다!
마무리
우리는 지연 로딩이 어떻게 작동하는지 설명하려고 노력했으며 이 문서가 사이트의 이미지를 최적화하는 데 도움이 되기를 바랍니다. 댓글 섹션에 대한 생각을 공유하고 이 기사가 도움이 되었다면 공유가 굉장할 것입니다!




