最も経験豊富な WordPress ユーザーでもつまずく可能性がある最も一般的な書式設定の問題の 1 つは、段落を適切にインデントすることです。

ブログ投稿に特定の外観を実現しようとしている場合でも、段落間の間隔をより適切に制御したい場合でも、適切なインデントを追加する方法を知ることは、WordPress ツールキットで役立つスキルとなります。この記事では、WordPress で段落を簡単にインデントする方法を説明します。
WordPress で段落をインデントする理由
WordPress の投稿やページで段落をインデントする理由はいくつかあります。
1 つは、コンテンツをよりクリーンで洗練された外観にすることができます。インデントは、ある考えと次の考えを区別するのに役立つ視覚的な手がかりを提供するため、読者が文章を理解しようとする場合にも役立ちます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるさらに、 WordPressを使用して電子書籍やホワイト ペーパーなどの長い形式のコンテンツを作成している場合、読者の注意をページに集中し続けるためには、スペースとインデントを制御することが不可欠です。
インデントを追加する理由が何であれ、このプロセスは比較的簡単です。次のセクションでは、WordPress で段落をインデントする方法を説明します。 WordPress で段落をインデントしたい場合は、いくつかの方法があります。
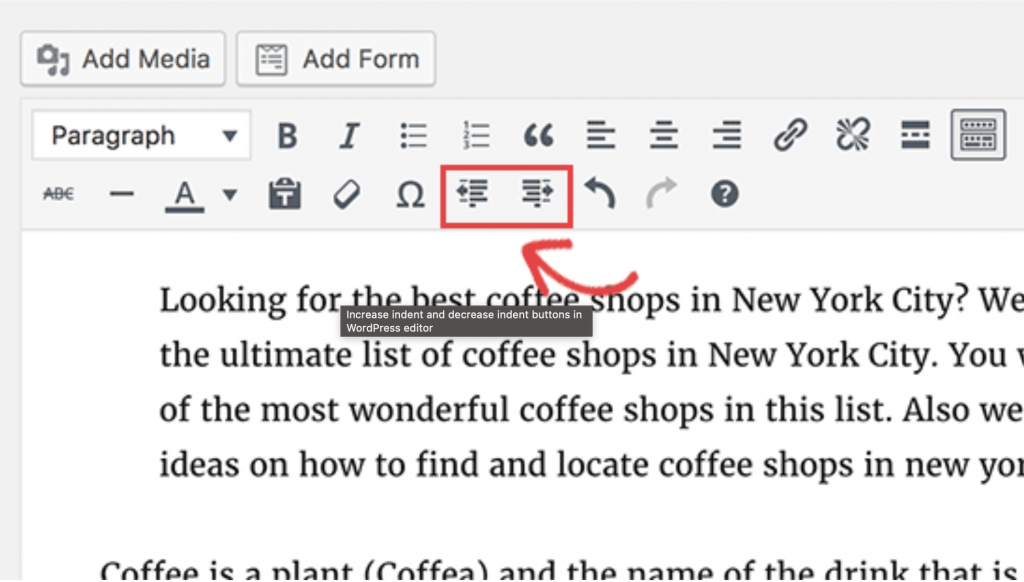
方法 1. WordPress エディターの「インデント」ボタンを使用する

WordPress で段落をインデントする最初の簡単な方法は、WordPress エディターに組み込まれている「インデント」ボタンを使用することです。
これを行うには、WordPress エディターのツールバーにある「インデント」ボタン (右向き矢印のように見えます) をクリックします。
これにより、段落が 1 レベルインデントされます。
方法 2. キーボードの Tab キーを使用する

コンピュータに接続されている物理キーボードを使用して、Tab キーを使用して段落をインデントすることもできます。
まず、インデントしたい段落の先頭にカーソルを置きます。次に、キーボードの Tab キーを押します。これにより、セクションの先頭に余分なスペースが追加され、効果的にインデントされます。
Tab キーを複数回押すと、より大きなインデントを作成できます。または、Shift キーを押しながら Tab キーを押すと、インデントのサイズを小さくすることができます。
インデントに満足したら、新しい位置からコンテンツの入力を開始します。
インデントを削除したい場合は、段落の先頭でもう一度 Tab キーを押します。
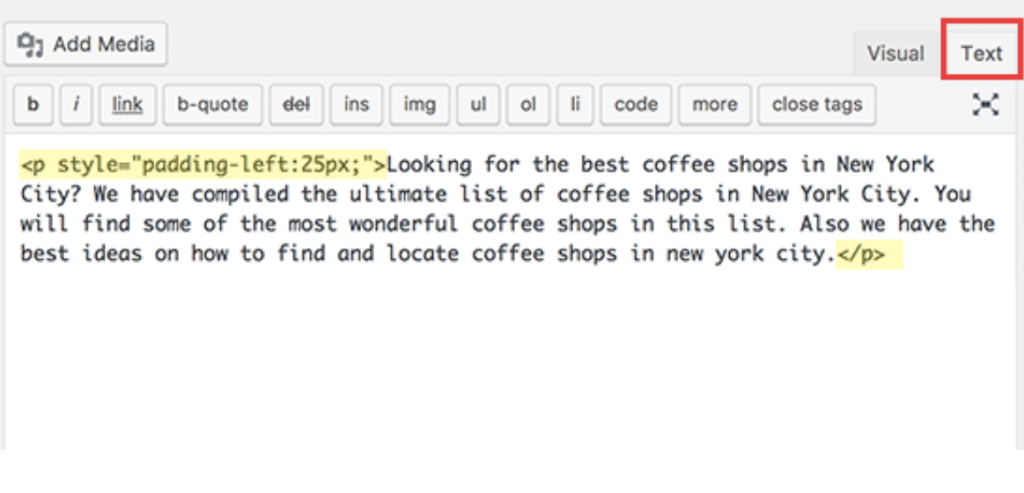
方法 3. WordPress エディターの「テキスト」タブを使用する

インデントをより細かく制御したい場合は、WordPress エディターの「テキスト」タブを使用できます。
これを行うには、WordPress エディターの右上隅にある「テキスト」タブをクリックします。
これにより、エディターの「テキスト」ビューが表示され、コンテンツに HTML タグを追加できます。
段落をインデントするには、段落の先頭に「<p>」タグを追加し、段落の最後に「</p>」タグを追加します。
たとえば、この段落をインデントしたい場合は、段落の先頭に「<p>」タグを追加し、段落の最後に「</p>」タグを追加する必要があります。
これにより、次のコードが得られます。
<p>これはインデントされた段落です。</p>
これにより、次の出力が生成されます。
これはインデントされた段落です。
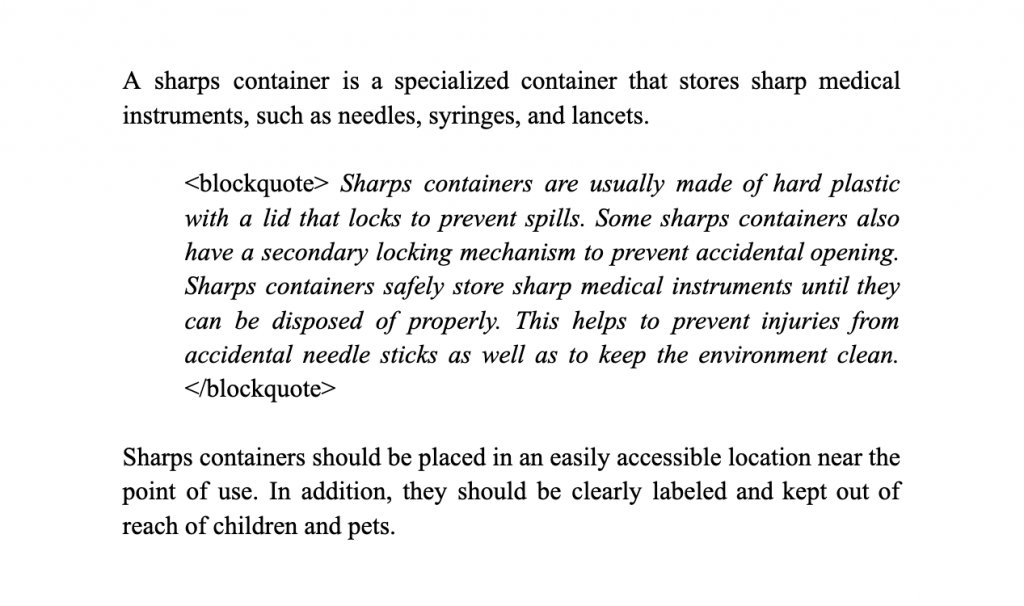
方法 4.「Blockquote」タグを使用する

WordPress で段落をインデントするもう 1 つの方法は、「blockquote」タグを使用することです。
これを行うには、段落の先頭に「<blockquote>」タグを追加し、段落の最後に「</blockquote>」タグを追加します。
たとえば、この段落をインデントしたい場合は、段落の先頭に「<blockquote>」タグを追加し、段落の最後に「</blockquote>」タグを追加します。
これにより、次のコードが得られます。
<blockquote>これはインデントされた段落です。</blockquote>
これにより、次の出力が生成されます。
これはインデントされた段落です。
ご覧のとおり、「blockquote」タグは他のメソッドよりも段落をインデントします。
したがって、より顕著なインデントが必要な場合は、「blockquote」タグを使用できます。
方法 5. 「スタイル」属性を使用する

インデントをさらに細かく制御したい場合は、「style」属性を使用できます。
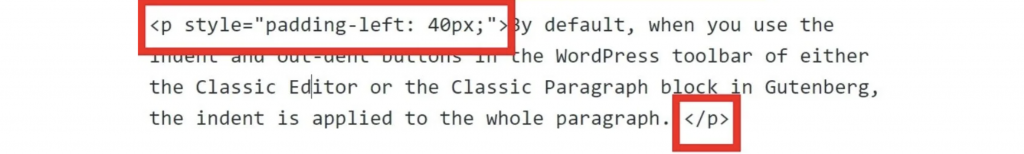
これを行うには、段落の開始タグ「<p>」に「style」属性を追加します。
たとえば、この段落を 5 ピクセルだけインデントしたい場合は、次のように「<p>」タグの開始タグに「style」属性を追加する必要があります。
<p style="margin-left: 5px;">これは 5 ピクセルインデントされた段落です。</p>
これにより、次の出力が生成されます。
これは 5 ピクセルインデントされた段落です。
ご覧のとおり、この方法を使用すると、段落を任意の量だけインデントできます。
したがって、インデントをさらに制御する必要がある場合は、「style」属性を使用できます。
まとめ

WordPressで段落をインデントするには、いくつかの方法があります。最も簡単な方法は、WordPress エディターの「インデント」ボタンを使用することです。あるいは、キーボードのタブキーまたはWordPressエディタの「テキスト」タブを使用することもできます。最後に、インデントをさらに制御したい場合は、「blockquote」タグまたは「style」属性を使用できます。




