タイポグラフィはウェブサイトのパフォーマンスにおいて重要な役割を果たします。ページ上のフォントとテキスト要素には追加のダウンロードとリソースが必要となり、読み込み時間が遅くなる可能性があります。人気のページビルダーElementorを使用する WordPress サイトの場合、無料版とプロ版の両方でタイポグラフィの最適化が簡単です。
この投稿では、Elementor の機能がフォントの読み込みと表示の方法を最適化することで、Web サイトのパフォーマンスをどのように向上させることができるかについて説明します。パフォーマンスを向上させるリソース ヒント、インライン フォント、フォント表示スワップなどの無料機能を見ていきます。次に、カスタム フォントやサポートされているフォント形式など、速度をさらに向上させる追加のプロ機能を調べます。
Elementor のタイポグラフィ機能を適切に利用することで、適切にデザインされたテキスト要素を犠牲にすることなく、訪問者に迅速にサービスを提供する高速で効率的な Web サイトを作成できます。パフォーマンスを向上させるためにこれらの機能を実装するための実用的なヒントを共有します。飛び込んでみましょう!
パフォーマンスを向上させるElementorフリーの機能
Elementor には、無料版でも素晴らしいパフォーマンス最適化機能が組み込まれています。これらの機能を使用すると、有料のプロ プランにアップグレードすることなく、より高速で効率的な Web サイトを訪問者に提供できます。タイポグラフィとパフォーマンスを直接向上させる、無料で提供される主要な機能について説明します。
リソースのヒント
リソース ヒント機能を使用すると、重要なフォント リソースをダウンロードする優先順位を指定できます。これは、どのフォントを最初に配信することが最も重要であるかをブラウザに示すことができることを意味します。優先順位を戦略的に選択することで、重要なフォントの配信が遅れてFOUTが発生する可能性があるデフォルトのブラウザーの動作を回避できます。
具体的には、プリロード リソース ヒントにより、ページ読み込みの早い段階でフォントが強制的に読み込まれます。次に、事前接続リソース ヒントによって、Google Fonts などのフォント プロバイダーへの早期接続が確立され、配信が高速化されます。選択したタイポグラフィに合わせてこれらを慎重に構成すると、 CLSシフトが減少し、パフォーマンスが向上します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるインラインフォント
インライン フォントを有効にすると、テキスト要素の CSS フォント データを外部スタイルシートではなく HEAD に直接追加できるようになります。これにより、ページ上のテキストを迅速かつ鮮明に表示するために、外部リソースのロードへの依存が軽減されます。
テキストの書式設定のために個別にダウンロードする必要があるファイルを減らすことは、サイトの速度にとって非常に有益です。また、テキストを非表示にしてからポップインするのではなく、明確に読み込むことで FOIT を最小限に抑えます。インライン方式は、効率を最適化しながらタイポグラフィの見栄えを維持する優れた方法です。
フォント表示の切り替え
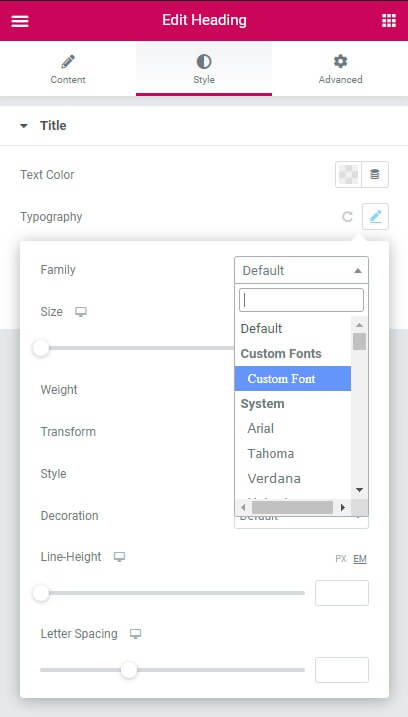
Elementor に組み込まれたフォント表示スワップ メカニズムにより、スマートなフォント読み込み制御が可能になります。これにより、まず一般的なシステム フォントを代替として表示し、読み込まれた後に好みのカスタム フォントに切り替えることで FOIT を回避できます。 Elementor Pro にカスタム フォントを追加するには、次のコードを Elementor Pro プラグイン フォルダーに追加します。
function update_font_display() {
return 'swap'; // Or any other value.
}
add_filter( 'elementor_pro/custom_fonts/font_display', 'update_font_display' );この機能を使用すると、Arial や Times New Roman などのフォールバック フォントを指定して、ページの読み込み時にすぐにテキストを表示できます。選択した派手なフォントのダウンロードが完了すると、シームレスに切り替わるので、訪問者は遅延なく目的のタイポグラフィを引き続き確認できます。これにより、読みやすさを損なう「非表示のテキストが点滅する」動作が防止されます。
パフォーマンスのためのElementor Proの機能
Elementor の無料版には優れた最適化機能がありますが、Elementor Pro 有料プランにアップグレードすると、追加の便利なタイポグラフィ機能が利用可能になり、ページの読み込みがさらに高速になります。プロの機能により、ブランドに合わせたカスタマイズとカスタム フォントの効率的な読み込みが可能になります。
Elementor Pro がパフォーマンスをさらに強化する主な領域は、カスタム フォントとサポートされているフォント形式です。これらをさらに詳しく見てみましょう。
カスタムフォント
Elementor Pro のカスタム フォント機能を使用すると、最適な配信のために独自のブランド フォントを適切にアップロードしてホストできます。カスタム フォントを有効にしない場合は、フォントを個別にホストしてからそれらにリンクし、追加の接続とリソースを追加する必要があります。

署名フォントを Elementor Pro のキットに直接統合することで、フォントの読み込みが効率化されます。これにより、外部リクエストが削除され、ロード サイズが減少し、プリロードなどの高度な配信命令を指定できるようになります。訪問者はあなたのページがより速く、より洗練されていると認識します。
さらに、セルフホスト型フォントは、サードパーティのフォントプロバイダーによる機能停止などの問題を防ぎます。 Google Fonts などの信頼できるソースを使用する場合でも、フォントをローカルに挿入する方が効率的です。 Elementor Pro が面倒な作業を処理するため、カスタム タイポグラフィによって作業が遅くなることがありません。
サポートされているフォント形式
Elementor Pro は、簡素化されたカスタム フォントの使用に加えて、複数の最適化されたフォント形式をサポートしています。これには、特定のブラウザーに合わせて調整された WOFF、WOFF2、TTF、SVG、および EOT ファイルが含まれます。

WOFF および WOFF2 形式は、TTF などの古い形式よりも高度な圧縮機能を提供します。これにより、ファイル サイズが小さく保たれ、読み込みが速くなります。 SVG フォントは、微調整された制御と任意のサイズでの鮮明な表示を可能にするアイコン システムに最適です。
Elementor Pro がこれらの最適な形式でフォントの変換と提供を処理することで、無駄がなく効率的な配信とレンダリングが保証されます。好みのフォントを使用したテキスト要素には、超高速で美しく入力するために必要なすべての情報がインラインで含まれています。
まとめ
タイポグラフィの最適化は、Web サイトのパフォーマンスを向上させるための重要な方法です。 Elementor の組み込み速度機能を賢く使用すると、リソースを肥大化させたり外部サービスに依存したりすることなく、テキストを迅速に表示できます。
リソース ヒント、インライン フォント、フォント表示スワップなどの無料機能を使用すると、フォント リソースを微調整して配信できます。また、Elementor Pro では、セルフホスティング フォントや最新のフォント形式の利用などの高度な機能が利用可能になります。
これらのタイポグラフィ ツールを組み合わせることで、視覚的なデザインを損なうことなく、Web サイトの回復力、効率性、高速性が向上します。さまざまなパフォーマンス オプションを理解して有効にすると、テキスト要素が遅延するのではなく、驚くほど高速に表示されるサイトを提供できます。 Elementorの機能を使用して、美しく最適化されたサイトを作成します。




