WordPress サイトを管理している場合は、サイトの欠陥を悪用しようとするスパム ボットや悪意のある訪問者に遭遇したことがあるかもしれません。訪問者が自動スクリプトではなく人間であることを確認するサービスであるCloudflare CAPTCHAを使用することは、これらの望ましくない訪問者からサイトを保護する 1 つのアプローチです。
Cloudflare CAPTCHAは、チェックボックスをオンにする、単語を入力する、パズルを解くなど、サイトにアクセスする前に簡単なアクティビティを完了するようユーザーに求めるチャレンジレスポンステストの一種です。この方法でボットを除外し、サーバーへの負担を軽減できます。
Cloudflare回転木戸の概要
Cloudflare Turnstile は、Web サイトに対するボット攻撃を回避するために人間とコンピューター (ロボット) を区別する Web サービスです。これは、Cloudflareを通過するトラフィックを必要とせずに、任意のWebサイトに配置できる賢いCAPTCHAの代替品です。無料のコードの一部を使用するだけで、Web サイト ユーザーにストレスのない、CAPTCHA のない閲覧体験を提供します。
Turnstile は、 CAPTCHA によるデータ プライバシーの問題やユーザー エクスペリエンスの低下を引き起こすことなく、ブラウザ内で静かに実行されるさまざまな非侵入型チャレンジを採用しています。 Apple のプライベート アクセス トークンを使用して、追加の情報を収集することなく、訪問者が実在の人物であるかどうかを判断します。 Turnstile はさらに、訪問者/ブラウザに基づいて課題のレベルを調整し、機械学習モデルを採用してエンド ユーザーの共通の特性を検出します。
Cloudflare CAPTCHAをWordPressに追加する方法
これには、次の 2 つの手順が含まれます。
ステップ 1: Cloudflare アカウントにサインアップし、ターンスタイルを設定します。
ステップ 2: ターンスタイル キーを Web サイトに統合します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるステップ 1. Cloudflare アカウントにサインアップし、ターンスタイルをセットアップする
すでにCloudflareアカウントをお持ちの場合は、そのアカウントを使用してTurnstileにアクセスできます。新しく始める場合はアカウントにサインアップできます。

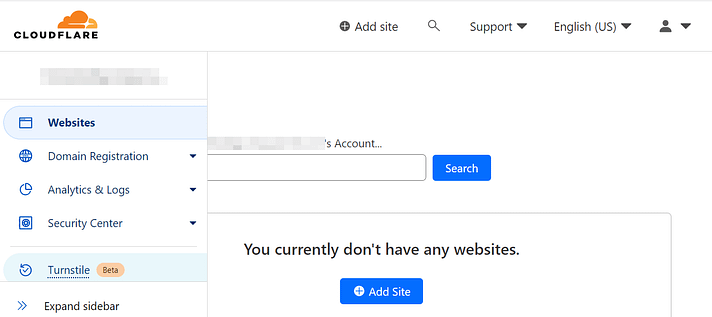
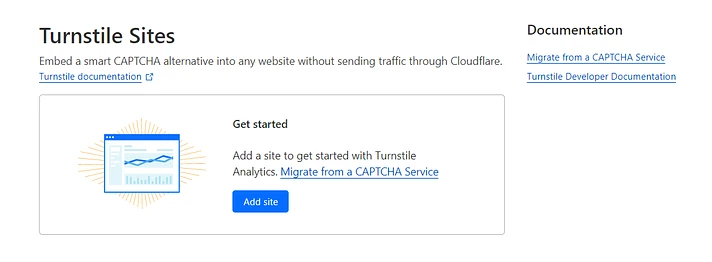
ログインしたら、Cloudflare ダッシュボードに移動し、メニューからターンスタイルを選択します。次に、Web サイトを追加する必要があります。

[サイトを追加] ボタンをクリックすると、サイト名とドメイン リンクを入力するよう求められます。
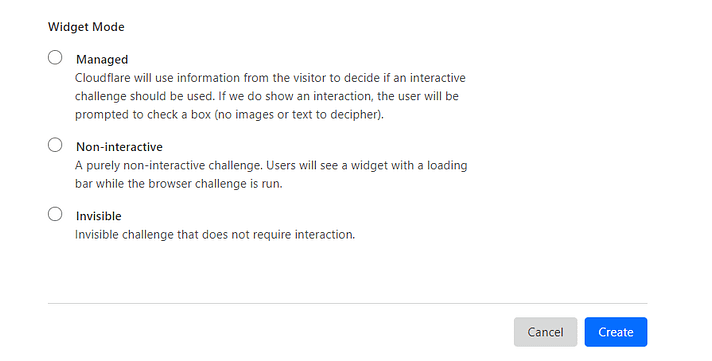
次のステップは、ウィジェット モードを選択することです。フォームに表示される CAPTCHA は次のとおりです。

可能性を見てみましょう:
- マネージド: 利用可能なユーザーデータに基づいて、Cloudflare はインタラクティブなチャレンジを採用する必要があるかどうかを評価します。認証が必要な場合、ユーザーはボックスにチェックを入れる必要があります。
- 非インタラクティブ: Cloudflare がブラウザ チャレンジを実施している間、ユーザーには読み込みバーのあるウィジェットが表示されます。チャレンジが完了すると、成功メッセージが表示されます。
- 非表示:このオプションを選択すると、ユーザーにはウィジェットや成功メッセージが表示されません。これは、CAPTCHA を表示できないことを意味します。
完了したら、「作成」をクリックします。 Cloudflare はサイトキーと秘密キーを生成します。これらは、Web サイトでターンスタイルをアクティブ化するために必要です。
ステップ 2: ターンスタイル キーをサイトに追加する
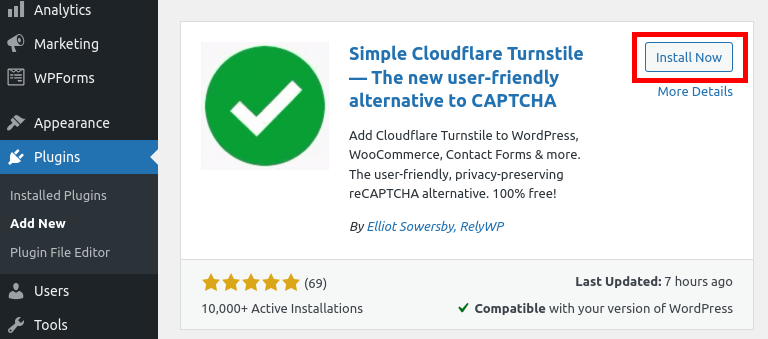
Turnstile を設定した後、Cloudflare CAPTCHA キーを WordPress サイトに追加できるようになりました。これを実現するには、 Simple Cloudflare Turnstile プラグインを使用することをお勧めします。これにより、Web サイトに Turnstile を簡単にインストールできます。
まず、サイトにプラグインをインストールして有効化します。

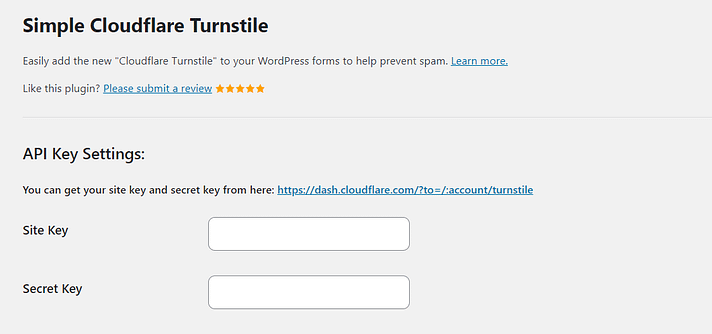
次に、WordPress サイトのダッシュボードで、Cloudflare Turnstile 設定に移動します。先ほどコピーした Cloudflare キーをここに貼り付けることができます。

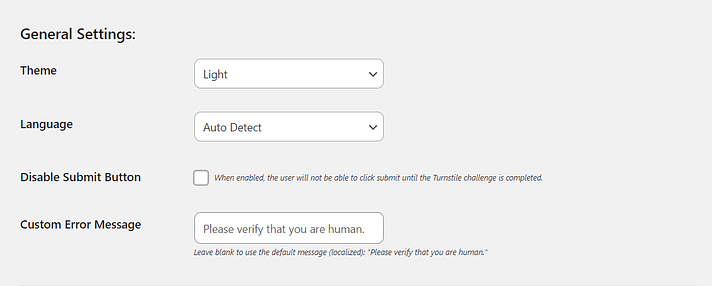
いくつかのカスタマイズオプションもあります。たとえば、CAPTCHA のテーマ (明るい、暗い、または自動) を選択できます。エラー メッセージを変更することもできます。

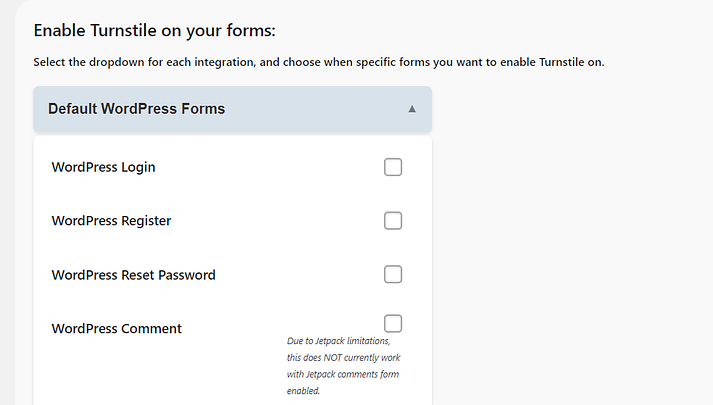
最後に、ターンスタイルを有効にするフォームを選択します。たとえば、ログイン ページや登録ページ、コメント セクションで利用できます。

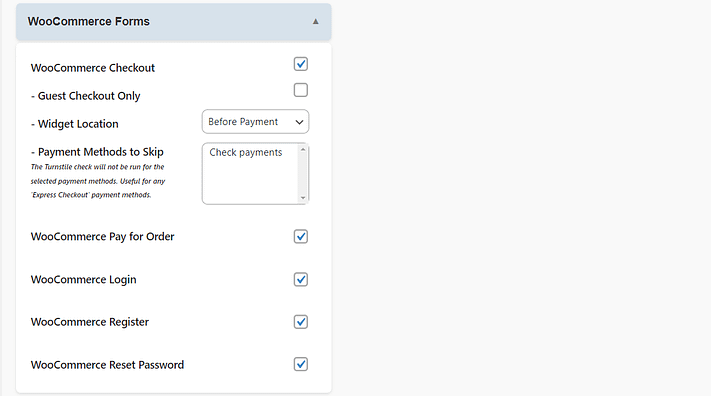
WooCommerce ストアを運営している場合は、チェックアウト ページ、顧客ログイン ページ、その他の機密性の高いフォームで CAPTCHA を有効にすることを検討する必要があります。

Simple Cloudflare Turnstile を使用して、他のプラグインや Elementor などの Web サイトビルダーによって生成されたフォームで CAPTCHA を実行することもできます。
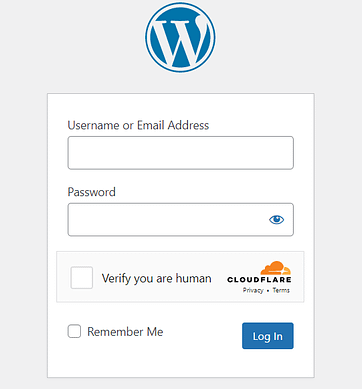
すべての設定を適切に完了すると、フロントエンドのレベルでの CAPTCHA は次のようになります。

電子商取引サイトを運営している場合は、ボットがサイトに侵入するのを防ぐために、ログインおよび登録フォームで Cloudflare CAPTCHA を使用する必要があります。
結論
このブログ投稿では、一般に Turnstile として知られる Cloudflare CAPTCHA を WordPress に統合する方法を説明しました。これは、ボット、スパム、および望ましくない攻撃から Web サイトを保護するための便利な機能です。 Cloudflare CAPTCHAを利用することで、サイトの効率、セキュリティ、ユーザーエクスペリエンスを向上させることもできます。
Turnstile を使用すると、ユーザーは問題を解決したり、必要以上に多くの個人情報を送信したりすることなく、自分の人間性を確認できます。これは、市場にある他のほとんどの CAPTCHA ソリューションよりも安全で効率的であることを意味します。




