WordPress は、Web サイト、ブログ、オンライン マーケットプレイスの開発と管理によく使われるプラットフォームです。WordPress が提供する機能の 1 つは、テーマやプラグインを使用してサイトの外観を変更できることです。ただし、余白など、WordPress 管理者からすぐにアクセスできない変更をサイトに加えたい場合もあります。
余白とは、サイトの境界とコンテンツ領域の間のスペースです。余白は、サイトの外観や雰囲気、また情報を表示するためのスペースの大きさに影響を与えます。サイトの余白を変更すると、よりバランスのとれた調和のとれたレイアウトを実現できます。
余白を変更する方法
WordPress でマージンを変更するには、 CSS コードを使用するか、プラグインを使用するかという 2 つの主な方法があります。このブログ投稿では、両方の方法について説明し、それらをサイトに適用する方法を紹介します。
方法1: CSSコードを使用する
CSS は Cascading Style Sheets の略で、Web ページ上で HTML 要素がどのように表示されるかを制御する言語です。テーマのデザインにカスタム ルールを追加することで、CSS code.css ファイルまたは WordPress カスタマイザーの追加 CSS セクションを使用してサイトの余白を調整できます。
追加 CSS セクションにアクセスするには、WordPress ダッシュボードで「外観」>「カスタマイズ」>「追加 CSS」に移動します。そこに、カスタム CSS コードを入力できるボックスが表示されます。


サイトの余白を調整するには、コンテンツ領域を含む要素をターゲットにする必要があります。この要素の名前はテーマによって異なる場合がありますが、一般的には「 .container 」、 「 .content 」、または「 .site-content 」と呼ばれます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるChrome DevTools や Firefox 開発者ツールなどのブラウザ ツールを使用してサイトを分析し、この要素の名前を特定できます。
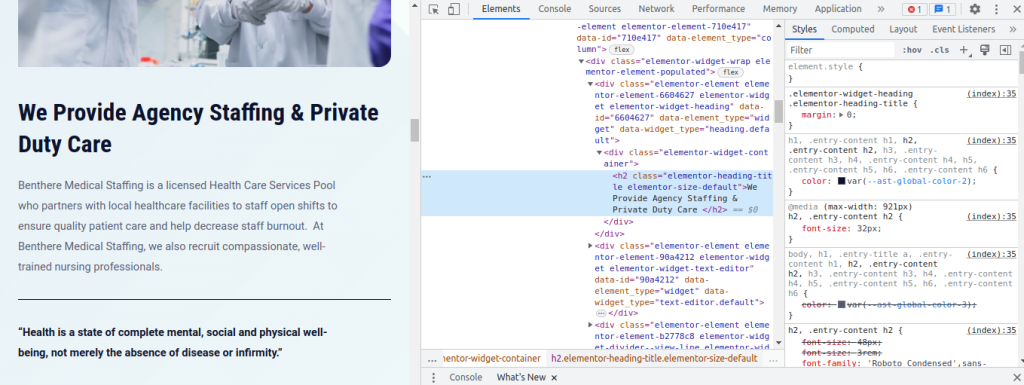
DevTools にアクセスするには、F12 キーを押すか、右クリックして[検査]をクリックすると、ブラウザのカスタマイズ方法に応じて、左側のサイドバー ウィンドウまたは下部に開きます。以下の画像は、DevTool の外観を示しています。

コンテンツ領域を含む要素を決定したら、 margin 属性を使用してその余白を調整できます。調整する辺の数に応じて、 margin プロパティは 1、2、3、または 4 つの値を取ることができます。例:
- margin: 20px; // 要素の 4 辺すべてに 20px の余白が適用されます。
- margin: 20px 10px; // これにより、要素の上側と下側に 20px のマージンが適用され、左側と右側に 10px のマージンが適用されます。
- margin: 20px 10px 15px; // これにより、要素の上側に 20px のマージン、左右側に 10px のマージン、下側に 15px のマージンが適用されます。
- margin: 20px 10px 15px 5px; // これにより、要素の上側に 20px のマージン、右側に 10px のマージン、下側に 15px のマージン、左側に 5px のマージンが適用されます。
オプションで、ピクセル (px)、パーセンテージ (%)、em (em)、rems (rem)、ビューポート単位 (vw または vh) などの別の単位でマージン値を指定することもできます。例:
- margin: 5%; // 親要素の幅または高さの 5% に等しいマージンが適用されます。
- 2em margin; // 要素のフォント サイズの 2 倍に等しいマージンが適用されます。
- 1rem margin; // これにより、マージンがルート要素 (通常は HTML) のフォント サイズに設定されます。
- 2vw margin; // ビューポート幅の 2% のマージンが適用されます。
- 2vh margin; // ビューポートの高さの 2% のマージンが適用されます。
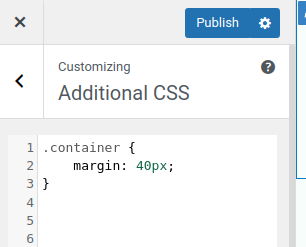
CSS コードを使用してサイトの余白を変更する方法の例を次に示します。

これにより、コンテンツ領域の 4 辺すべてに 40 ピクセルの余白が適用されます。
方法2: プラグインを使用する
WordPress には、よりユーザーフレンドリーなアプローチを好むユーザーのために、マージンの変更を容易にするプラグインが用意されています。このための一般的なプラグインの 1 つが「Simple CSS」です。このプラグインの使用方法は次のとおりです。
ステップ1: プラグインをインストールして有効化する

WordPress ダッシュボードの「プラグイン」に移動し、「新規追加」をクリックします。プラグイン「 Simple CSS 」を検索してインストールします。インストールしたら有効化します。
ステップ2: プラグインの設定にアクセスする
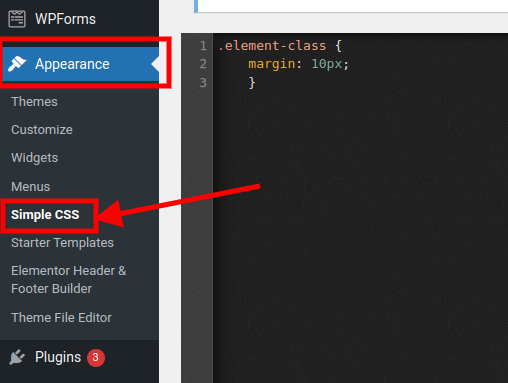
プラグインを有効にしたら、左側のメニューで「外観」を見つけてクリックします。次に、「シンプル CSS」を選択します。
ステップ3: 余白スタイルを追加する
以下のようにカスタム CSS コードを追加して、マージンを変更できます。

ステップ4: 変更を保存する
余白の調整が完了したらすぐに「保存」ボタンをクリックします。
メディアクエリの実装
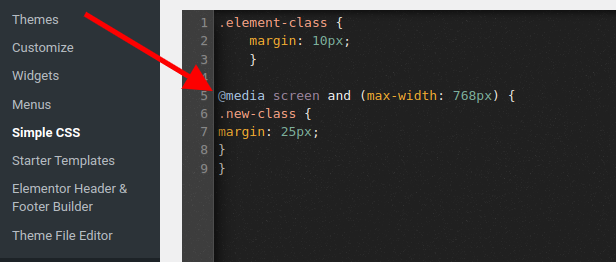
CSS メディア クエリを使用して、さまざまな画面サイズやデバイスのマージンを調整することもできます。この機能は、レスポンシブ デザインとマージンの最適化に非常に役立ちます。

最後の言葉
このブログ記事では、いくつかのアプローチを使用して WordPress の余白を変更する方法について説明しました。カスタム CSS とプラグインを使用してコンテンツの周囲の間隔を変更する方法について説明しました。
ウェブサイトの余白を変更すると、レイアウトやスタイル、読みやすさやユーザー エクスペリエンスを向上させることができます。このアドバイスがお役に立ち、ニーズに最適なソリューションを選択していただければ幸いです。




