画像をより説明的でインタラクティブにする方法を考えたことはありませんか ? WordPress には、Gutenberg エディターとページビルダーの両方、およびElementorのプラグインがいくつかあり、このタスクをはるかに簡単にするのに役立ちます.
Image Hotspot プラグインを使用すると、画像の場所、説明、またはあらゆる種類のコンテンツをアニメーション ツールチップなどで強調表示できます。 最初に完璧なソリューションを取得する必要があります。 Don’心配するな!

画像ホットスポットは、顧客の目から見たビジュアルをより興味深いものにするために不可欠です。 画像ホットスポットを使用してクライアントとインタラクティブに共有できる各画像、価格、履歴、またはアイデアの目的を定義するのに役立ちます。
このブログでは、Gutenberg 用の最高の WordPress Image Hotspot プラグインである WPBakery & Elementor を紹介します。 ’ を始めましょう。
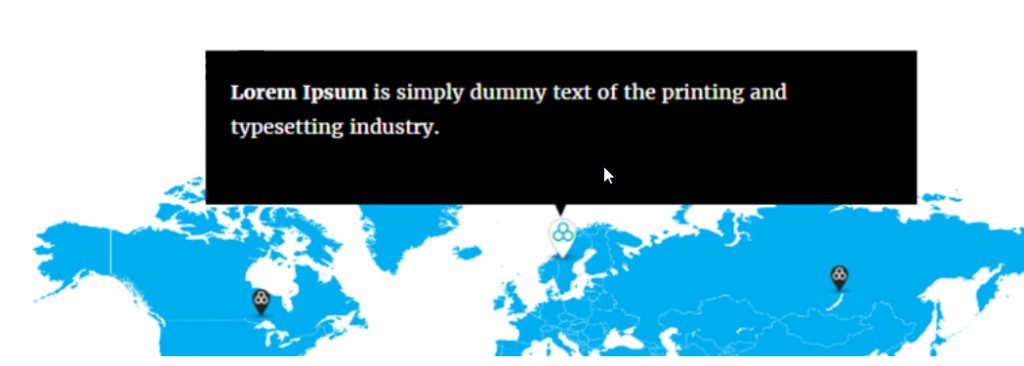
1. Lightbox を使用したイメージ マップ HotSpot

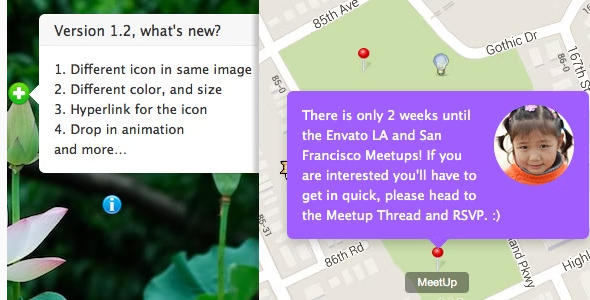
WordPress のイメージ マップ ホットスポットは、スムーズな CSS3 トランジションでツールチップまたはイメージの注釈を表示するのに役立ちます。 ユーザーがクリックまたはマウスオーバーしたときにポップオーバーを表示するように選択し、アイコンを簡単にドラッグして、バックエンドの HotSpot’s の位置を更新できます。 WYSIWYG (What You See Is What You Get) のような動作中のライブ プレビューは、バックエンドで利用できます。
各ホットスポット アイコンは、オプションのパルス アニメーションをサポートしています。
ホットスポット アイコンは数字で表示できます。バージョン 1.3.3 以降、ホットスポットはLightboxもサポートしています。アイコンをクリックしてYouTube または Vimeo Lightboxを開くことができ、画像または Google マップの Lightboxもサポートしています。
主な機能
- WordPressでのインストールとセットアップが簡単
- バックエンドのドラッグ可能なアイコン
- レスポンシブ
- 同じページ上の複数の HotSpot インスタンス
- CSS3 トランジションのサポート
- オプションの自動遅延スライドショー
2.Elementorのツールチップ付き画像ホットスポット

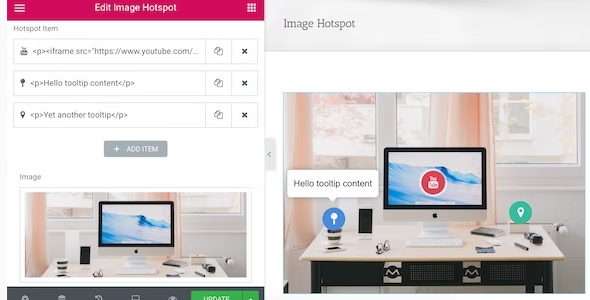
Elementor Page Builder の画像にツールチップ付きのホットスポット アイコンを追加するのに役立ちます。ホットスポットは、アイコン、数字、または単一のドットにすることができます。
注: このウィジェット バンドルはElementor Page Builder用です。
このウィジェットは、Elementor Page Builder WordPress Plugin の All In One Widgetから取得できます。 It’s は、将来のアップデートで他のウィジェット/アドオンを含む All In One パッケージを購入することをお勧めします。
YouTube のスクリーンキャストと編集の様子を見ることができます。
主な機能
- ホットスポットのサポート アイコン、数字、またはシングル ドット
- ツールチップは、YouTube/Vimeo ビデオ、画像などのリッチ コンテンツをサポートします
- ツールチップは、クリックまたはホバーによってトリガーできます
- 必要な場合にのみ js と CSS をキューに入れる
- 組み込みのアイコン スタイルとカスタム カラーのサポート
- ホットスポット用のオプションのパルス アニメーション ボーダー、オプションのツールチップ スタイル
- デフォルトでツールチップを表示するように設定できます。
- 最新の Elementor と最新の WordPress に対応しています。
3.ツールチップとライトボックスを備えたWPBakeryページビルダーアドオン画像ホットスポット

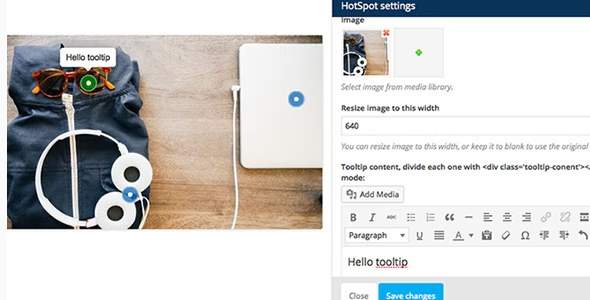
WPBakery Page Builder の画像にツールチップとライトボックスを含むホットスポット アイコンを追加するのに役立ちます。
注:このアドオンはAll In One Addons for WPBakery Page Builderから取得できます。 It’s は、将来のアップデートで他のアドオンも含むオールインワン パッケージを購入することをお勧めします。
このプラグインは WPBakery Page Builder のアドオンです。WPBakery Page Builderをサイトにインストールして有効にする必要があります。 ドラッグしてアイコンの位置を更新するには、Front Editor も有効にする必要があります。
このアドオンを Elementor Page Builder で使用したい場合: don’t Elementor のAll in One ウィジェットを確認することを忘れないでください。これには、この Image Hotspot with Tooltip が含まれています。 このアドオンがどのように機能するかの簡単なビデオ デモ (バージョン 1.2 以降では、アイコンをドラッグしてフロントエンド エディターでの位置を更新できます):
主な機能
- ホットスポットのサポートライトボックス
- ホットスポット アイコンはあらゆる種類の色をサポートします
- オプションのツールチップ スタイル: シャドウ、ライト、ノワール、パンク
- 各ホットスポット icon’s の位置は、WPBakery ページ ビルダー フロントエンド エディターで簡単にカスタマイズできます。
- レスポンシブで Retina 対応
- ツールチップは、画像やビデオなど、あらゆる種類のコンテンツをサポートします
- オプションのツールチップ アニメーション: 成長、スライド、フェード、落下
- WPBakery ページ ビルダーを拡張する
4. GutenSpot - Gutenberg の画像ギャラリー ホットスポット

Gutenbergブロックを使用してカスタムホットスポットを作成し、画像をより有益でインタラクティブなものにします。
Gutenspotは、WooCommerce 製品、Amazon 製品、製品機能、ビジュアル ガイド、イメージ マップ、インタラクティブなイメージ チャートまたはグラフ、ブログ投稿を簡単かつインタラクティブな方法で表示するのに役立ちます。
さらに、ツールチップが近すぎてホバー、クリック、または常に表示される場合に、ツールチップの位置を定義して、互いに重ならないようにすることができます。
重要な点は、コーディングの経験がまったくなくても、Gutenberg Visual Builder を使用して視覚的に編集できることです。
主な機能
- インストールと使用が非常に簡単
- 画像に好きなだけホットスポットを追加
- 各ツールチップのコンテンツは個別にカスタマイズ可能
- ツールチップに 4 種類のコンテンツを表示 – シンプルなテキスト、WooCommerce 製品、Amazon 製品 & ブログ投稿
- 単一の画像またはギャラリーを追加して、ホットスポットを表示できます
- – 角型、丸型、またはカスタム アイコンの 3 種類のピンが利用可能
- ホットポイントの変更/管理または画像の削除
- ホットポイントでの素敵なパルス効果
5. WordPress の Getwid – Gutenberg ブロック

Getwidには40+ Gutenberg ブロックが付属しており、特にこの WordPress Image Hotspot ブロックが付属しています。 無料版と有料版の両方が付属しており、エクスペリエンスがさらに向上します。 また、WordPress Gutenberg ユーザーは画像ホットスポット要素を無料で利用できます。
ツールチップのスタイリングに関しては、このブロックを使用すると、ポインターに Font Awesome アイコンを使用したり、色とサイズをカスタマイズしたり、デフォルトのツールチップのデザインを変更したりできます。
ツールチップの外観とインタラクティブ性をカスタマイズし、画像間で簡単に移動できます。
ホットスポット アイコンは、オプションで、パルス アニメーションを適用し、外観とホバー時にアニメーションを追加することで、動的にすることができます。
そのため、数回クリックするだけで、すぐに画像を有益でインタラクティブなものにすることができます。
主な機能
- セクション ブロック
- ポインターの Fontawesome アイコン
- イメージ スライダー ブロック
- ツールチップの色をカスタマイズする
6. パノラマ 360°

iPanorama 360 Virtual Tour Builderは WordPress プラグインで、高度なプログラミング知識がなくても顧客向けの素晴らしいバーチャル ツアーを作成できます。 組み込みのビルダーを使用すると、パノラマ写真を簡単にアップロードしたり、ユーザーがあるシーンから別のシーンに移動できるようにするホットスポットを追加したり、ポップオーバー ウィンドウを追加してシーンの任意の部分に関する重要な情報を指摘したりできます。 テキスト、画像、ビデオ、およびその他のオンライン メディアを使用して、ホットスポットまたはポップオーバー ウィンドウを充実させることができます。
全体として、これはほとんどの旅行者が見たいと思う方法で観光地 (国立公園やホテルの部屋など) を宣伝するための優れたプラグインです。
主な機能
- すべての最新ブラウザに対応
- ビジュアルツアー
- ポップオーバー システム
- ポップオーバー & を表示 アニメーションを非表示
- マーカー
- ツールチップ システム
- ツールチップ & を表示 アニメーションを非表示
- シーン遷移効果
7. WordPress ツールチップ Ultimate & Image Hotspot

この画像ホットスポット プラグインを使用すると、ツールチップを完全にカスタマイズできます。 実際には、最も多様で多目的なツールチップ WordPress プラグインの 1 つです。
このプラグインを使用すると、独自の画像に必要なツールチップをトリガーするホットスポットを追加することもできます. ホットスポットの画像を作成し、ショートコードをサイトに貼り付けるだけです。
標準のモーダル ツールチップ ウィンドウに加えて、このプラグインは YouTube または Vimeo ビデオをツールチップに追加したり、Google マップでおしゃれなマップ スタイルを使用したり、カスタム HTML テキストを追加したりするのに適しています。
主な機能
- ツールチップ スタイル オプション
- ツールチップ アンカー オプション
- アニメーション オプション
- 複数のツールチップ位置オプション
- ツールチップの矢印オプション
- 相互作用オプション
- Google フォント
- ビデオ ツールチップ
8.DevVNによる画像ホットスポット

Gutenberg ブロック用のDevVN プラグインによる WordPress Image Hotspotの助けを借りて、手間をかけずに画像とホットスポットを簡単に追加できます。 コードを追加して、ウェブサイトの訪問者の目に魅力的で有益な画像を作成する必要はありません。 完全に無料で、高度な jQuery PowerTip 機能が含まれています。
このプラグインの明白な利点の 1 つは、基本的なタイポグラフィ設定、画像、リンクなどをサポートするデフォルトのテキスト エディターを介して、書式設定されたテキストを追加できることです。これらのすべての設定により、ピンを非常に有益でカスタマイズされたものにすることができます。
9. Straum (Elementor の画像ホットスポット)

これは Stratum によるElementor画像ホットスポット ウィジェットで、サイズ、色、アイコンなど、すべてを完全に制御できます。 さらに、アニメーション効果を表示したり、インタラクティブなアイコンを表示したりできます。
Stratum を使用すると、サードパーティの Elementor 拡張機能に通常見られる多くの Elementor プラグイン機能に追加料金なしでアクセスできます。
このプラグインを使用すると、カスタム アイコンのライブラリを統合して、ホットスポット全体で使用することもできます。 ツールチップは、クリックとホバリングでトリガーできます。
主な機能
- カスタム アイコン
- Elementor プラグインへのアクセス
- アニメーション効果
- インタラクティブなアイコンを表示する
10. 画像ホットスポット – マップ画像注釈
画像ホットスポットには、カスタマイズするためのいくつかのオプションがあります。 さまざまな色とサイズのアイコンが何百もあり、これらのアイコンをカスタマイズすることもできます。 さまざまな色の利用可能なアイコンに加えて、多くのフォントがあります。
イメージ マップ ホットスポットは、あらゆる投稿、ページ、ウィジェット、すべての最新のテーマ、およびページ ビルダーをサポートしています。 また、WordPress の最新バージョンにも対応しています。 また、カスタム CSS で無制限のショートコードを取得できます。
主な機能
- ポインターは 3 つのスタイルで利用できます
- 利用可能な画像注釈
- 1600+ 組み込みフォントの素晴らしいアイコン
- ポインター テキスト オプションを含む
結論
選択するツールチップは、所有している Web サイトのタイプ、またはマップ、製品、家などの要素とコンテンツのタイプによって異なります。 上記のトップ 10 の画像ホットスポット プラグインはすべて、さまざまな選択肢を提供します。
次のプロジェクトで使用するものを選択するのはあなた次第です。










