ポップアップ フォームは、正しい使い方を知っていれば、マーケティング戦略の大きな部分を占めることができます。 メールアドレスを取得したり、売り上げを伸ばしたりするのに役立ちます。 しかし、WordPress で見栄えがよく、独自の方法でフォーマットされたポップアップを作成することは必ずしも容易ではありません。 Web ページを作成するためのプラグインであるElementorは、サイトのポップアップを作成および変更するプロセスを簡素化します。 見た目を変更して、ユーザーのアクションや地理的な場所に基づいて追加のトリガーを設定できます。 ただし、単一ページの Web サイトを作成する場合、アンカー リンクで問題が発生する可能性があります。ページはセクションまでスクロールしますが、ポップアップは自動的に閉じません。 これを修正するには、リンクまたはアンカーをクリックすると、ポップアップ ウィンドウが自動的に閉じるようにします。

メニュー アンカー リンクのポップアップを閉じる jQuery スニペット コード
リンクがクリックされた後にモバイル デバイスでポップアップを適切に閉じるには、クリックを検出して発生時にポップアップを閉じるカスタム jQuery スクリプトを追加する必要があります。
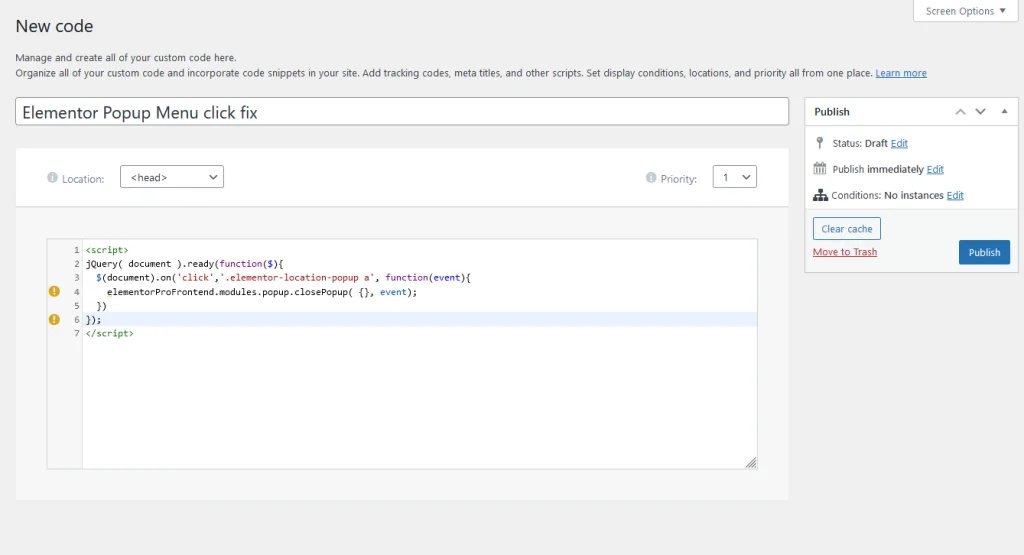
開始するには、Elementor > カスタム コードに進みます。
[新規追加] ボタンを選択し、カスタム コード スニペットに「popup menu fix」などのわかりやすい名前を付けます。

このコードを領域に貼り付けて編集を行います。
<script>
jQuery( document ).ready(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
})
});
</script>指定したページまたはカテゴリでスニペットを利用できるようにするには、スニペットを /head> タグ内に配置して [公開] をクリックします。
結論
Elementorポップアップ メニューでは、ポップアップ メニューを閉じる際に問題が発生する場合があります。 モバイル ポップアップ メニューを閉じる必要がある場合は、この jQuery があれば十分です。 以下のセクションであなたの考えや懸念を共有してください。










