ファビコンは、ブラウザー タブの Web サイトのタイトルの横に表示される小さなアイコンです。訪問者がサイトを識別し、ブランドの認知度を高めるのに役立ちます。ただし、ファビコンを正しくアップロードした後でも、ファビコンが WordPress に表示されないことに気づく場合があります。これは、特にサイト用に独自のファビコンをデザインするのに時間と労力を費やした場合には、イライラしたり混乱したりする可能性があります。
このブログ投稿では、WordPress でファビコンが表示されない問題をいくつかの簡単な手順で修正する方法を説明します。ブラウザのキャッシュをクリアする方法、テーマ設定を確認する方法、プラグインを使用してファビコンを強制的に表示する方法を学びます。この投稿を読み終えるまでに、WordPress でファビコンが表示され、サイトにカスタム アイコンを設定するメリットを享受できるようになります。始めましょう!
ウェブサイトにファビコンを設置するメリット
ファビコンは、ブラウザーのタブ、ブックマーク、モバイル デバイスで Web サイト名の横に表示される小さなアイコンです。 WordPress Web サイトにファビコンを設定すると、次のようないくつかの利点があります。
- これにより、Web サイトがよりプロフェッショナルで信頼できるものになり、顧客の信頼とロイヤルティが向上します。
- これにより、特に複数のタブを開いている場合や Web サイトをホーム画面に保存している場合に、ユーザーがブランドを簡単に識別して認識できるようになります。
- 視覚的な合図と一貫したデザイン要素を提供することで、Web サイトのユーザー エクスペリエンスと使いやすさを向上させます。
- また、クリックスルー率が向上し、直帰率が低下するため、SEO にプラスの影響を与える可能性があります。
WordPress でファビコンが表示されない場合の解決方法
ファビコンの問題を解決するのに役立ついくつかの方法を見ていきます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるこれらの方法には次のようなものがあります。
- WordPress でファビコン画像を再アップロードする
- 「 Really Simple SSL 」プラグインをインストールする
- キャッシュをクリアする
WordPress でファビコン画像を再アップロードする
より広範な修正を試みる前に、サイトのアイコン画像を削除して再アップロードしてみてください。
アイコンを再アップロードする場合は、以前のバージョンとは異なる画像ファイル名を使用してください。また、ファビコン画像の要件にも留意してください。画像は正方形で、サイズが少なくとも512 512ピクセルである必要があり、ファイルは JPEG または PNG である必要があります。
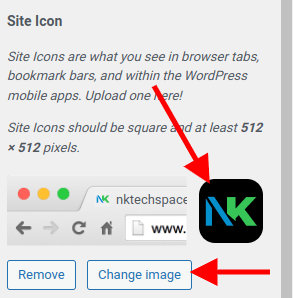
画像の準備ができたら、 [外観] > [カスタマイズ] 、 [サイト ID]の順に移動します。 [サイト アイコン] 領域に到達するまで下にスクロールし、 [画像の変更]をクリックします。

最後に、「メディア ライブラリ」タブに移動して以前のバージョンを見つけて削除し、次に「ファイルのアップロード」タブに移動して新しいバージョンをダウンロードします。
「Really Simple SSL」プラグインをインストールする
目的の画像を再アップロードしましたが、まだ問題が発生していますか? 「混合コンテンツエラー」が問題の原因となっている可能性があります。
Google は、インターネットを少しでも安全にするために SSL 証明書を提唱しています。これらのデジタル プロトコルは、Web サイトを認証し、安全な接続を提供するために機能します。 「HTTPS」は SSL 証明書が正しくインストールされている安全な Web サイトを示し、「HTTP」は安全でない Web サイトを示します。
すでに SSL 証明書をインストールしている場合でも、HTTPS 経由でページを読み込んだ後、サーバーが安全でない HTTP サイト アイコン ファイルを要求する場合があります。その結果、混合コンテンツエラーが発生し、ファビコンがブロックされます。
これに該当するかどうかを確認するには、Web サイトにアクセスし、画面を右クリックして、「検査」を選択します。 Inspect の [コンソール] タブに移動し、この問題が記載されているかどうかを確認してください。
混合コンテンツ エラーが存在する場合は、 Really Simple SSL プラグインをダウンロードすることで簡単に解決できます。
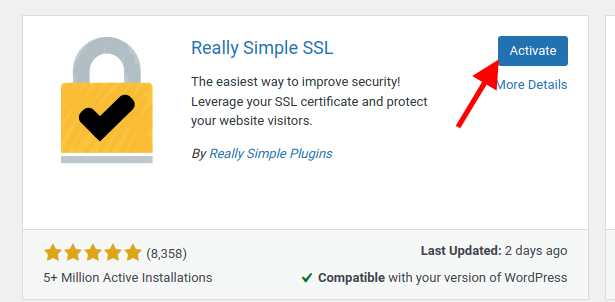
WordPress ダッシュボードで[プラグイン] > [新規追加]に移動します。次に、検索ウィンドウに「Really Simple SSL」と入力し、 [今すぐインストール]をクリックし、続いて[アクティブ化]をクリックします。

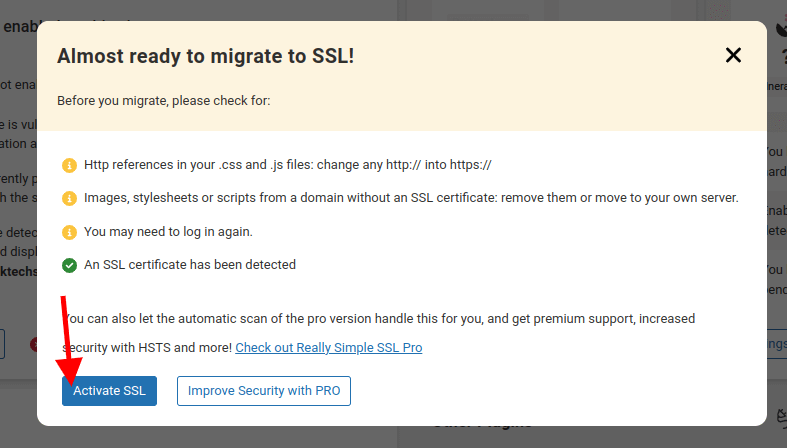
「プラグイン」メニューに戻り、新しくダウンロードした Really Simple SSL プラグインを見つけます。最後に、「設定」に移動し、「SSL を有効化」します。

ブラウザを更新する前に、もう一度キャッシュをクリアしてください。問題は今すぐ解決されるはずです。
キャッシュをクリアする
サイト アイコンを再アップロードし、Really Simple SSL プラグインを有効にしても、まだライブ サイトに表示されないことに気づく場合があります。ほとんどの場合、これはサイトの古い「キャッシュされたバージョン」がまだ取得されていることが原因です。
キャッシュはブラウザーとサーバーのレベルで行われることを理解することが重要です。
ブラウザのキャッシュのクリアはブラウザによって異なりますが、サーバーのキャッシュのクリアも同様です。
たとえば、 Chrome ブラウザのキャッシュのクリアは、 Firefox ブラウザのキャッシュのクリアとは異なります。
サーバー レベルでキャッシュをクリアする方法がわからない場合は、サイトがホストされているホスティング会社に連絡してください。
キャッシュが削除された後でも、更新が表示されるまでに少し時間がかかることは珍しくありません。しばらくお待ちください!当面は、可能な回避策として、別のブラウザでサイトを表示してみることができます。
最後の言葉
サイト アイコンは、Web サイトを他の Web サイトから目立たせるための控えめですが強力な方法です。したがって、WordPress のファビコンが表示されない場合は、次の 3 つのトラブルシューティング手順を順番に実行してください。
- サイトアイコン画像ファイルを削除し、再アップロードしてください。
- 「混合コンテンツ」の問題を回避するには、「Really Simple SSL」プラグインをインストールしてください。
- ブラウザとサーバーからキャッシュをクリアします。
これらの手順に従うことで、Web サイトにファビコンが表示され、ユニークで認識可能なブランド アイデンティティを持つ利点を享受できるはずです。




