WordPress Forms Lite (WP Forms Lite) は、 WordPress Web サイト用の素晴らしいフォームを作成できる強力で直感的なプラグインです。

注: WP Forms Lite はWP Formsの無料バージョンです
単純な問い合わせフォームが必要な場合でも、複雑なアンケートが必要な場合でも、WordPress Forms Lite はフォームを簡単に作成、カスタマイズ、管理するためのツールを提供します。
このブログ投稿では、Web サイトで WordPress Forms Lite を使用する方法を 4 つの簡単な手順で説明します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- プラグインをインストールして有効化する
- 新しいフォームを作成する
- フォームをカスタマイズする
- ウェブサイトにフォームを埋め込む
さぁ、始めよう!
ステップ 1: プラグインをインストールして有効化する
最初のステップは、以下の手順に従ってプラグインをインストールしてアクティブ化することです。
WordPress ダッシュボードにログインします。 [プラグイン] > [新しいプラグインの追加]に移動します。

名前を入力してプラグインを検索し、 「Install」 、 「Activate」の順にクリックします。

WordPress リポジトリからプラグインをダウンロードし、zip ファイルとしてサイトに手動でアップロードすることもできます。

ステップ 2: 新しいフォームを作成する
新しいフォームを作成するには、次の手順に従います。
WordPress ダッシュボードで[WPForms] > [新規追加]に移動します。

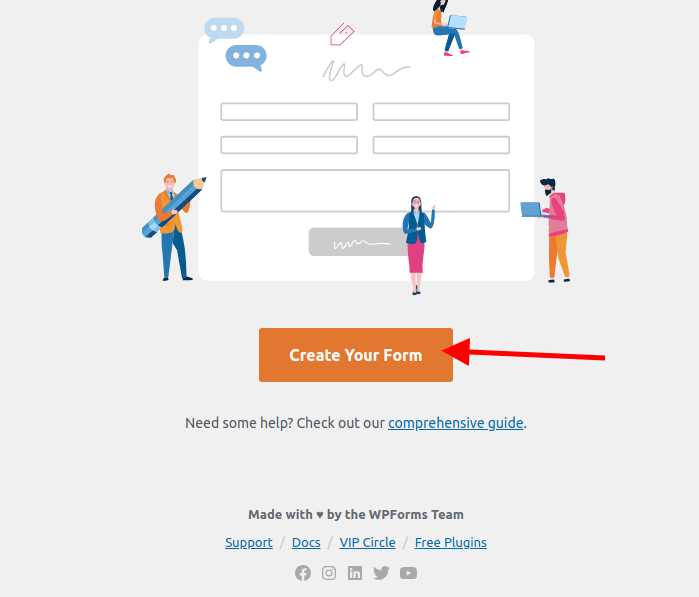
「フォームの作成」と書かれたボタンのある画面が表示されます。クリックすると、独自のフォーム テンプレートを選択できる場所に移動します。

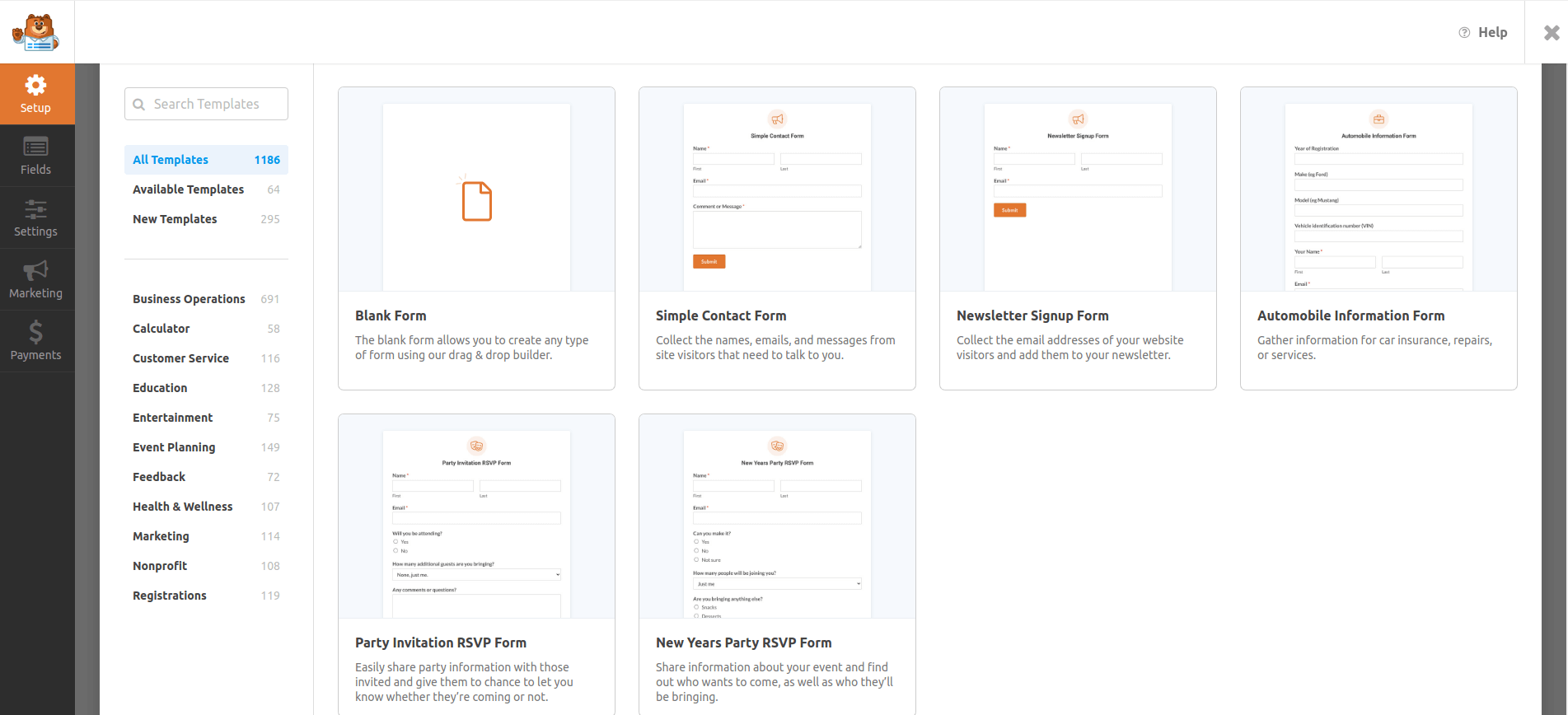
あらかじめ作成されたフォーム テンプレートから選択して、独自のフォームを作成できます。
お問い合わせフォーム、ニュースレター登録フォーム、ご提案フォームなどの基本的なフォームから、寄付フォーム、注文フォーム、アンケートフォームなどの複雑なフォームまで選択可能です。
必要に応じて、最初から空白のフォームを作成することもできます。

このチュートリアルでは「空白のフォーム」を使用します。
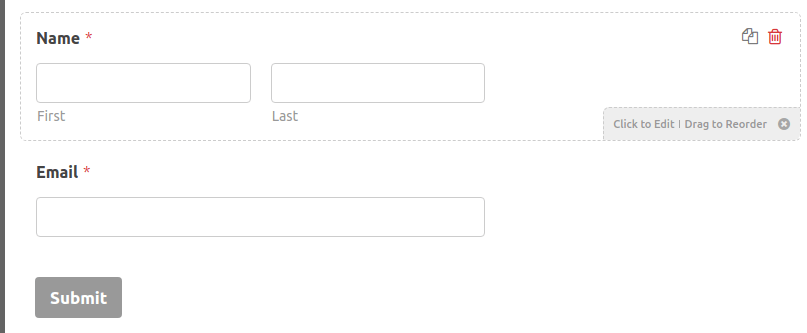
フォームビルダーが表示され、フォームフィールド、設定、デザインを編集できます。
ステップ 3: フォームをカスタマイズする
次のステップは、要件や好みに合わせてフォームを変更することです。これを達成するには、次のアクションを実行します。
フォーム ビルダーでは、フォーム フィールドを左側のパネルから右側のパネルにドラッグ アンド ドロップできます。また、任意のフォームフィールドをクリックして、そのラベル、説明、プレースホルダー、必要なステータスなどを編集することもできます。
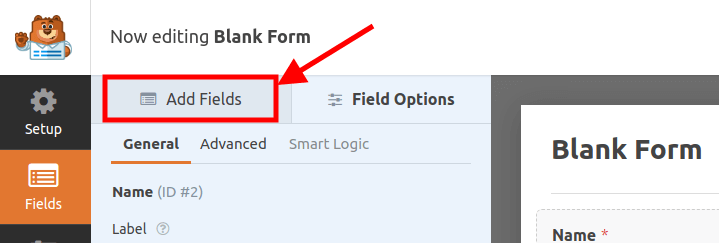
左側のパネルで [フィールドの追加] タブを選択すると、新しいフォーム フィールドを追加できます。 Name 、 Email 、 Text 、 Paragraph などの標準フィールドだけでなく、 Dropdown 、 Checkboxなどのより高級なオプションも利用できます。
これを行う方法を見てみましょう。
フォーム フィールドを右側のパネルにドラッグ アンド ドロップすることで、フォーム フィールドの順序を並べ替えることができます。フォームフィールドの横にあるゴミ箱アイコンをクリックして、フォームフィールドを削除することもできます。

さらにフィールドの追加を続けるには、「フィールドの追加」をクリックします。

フォームにメッセージ ボックスを追加してみましょう。
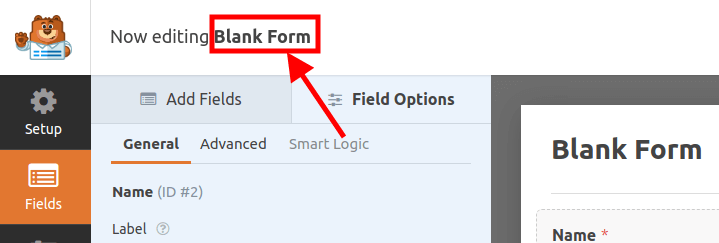
フォーム名を変更するには、 [空白のフォーム]をクリックします。新しい画面が表示され、フォーム名を入力できます。


これを「お問い合わせフォーム」と呼びます
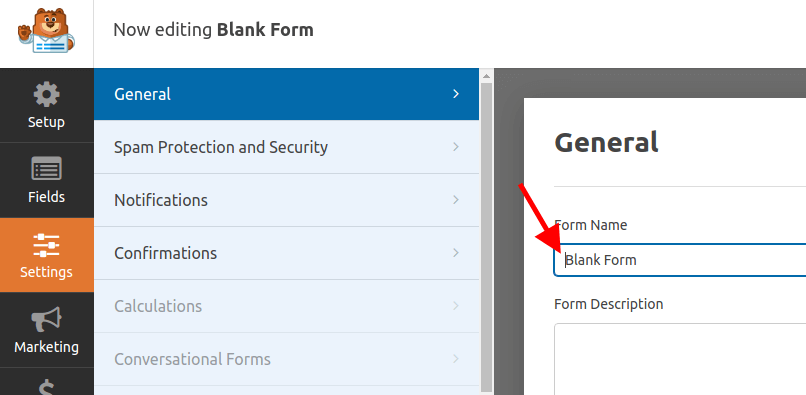
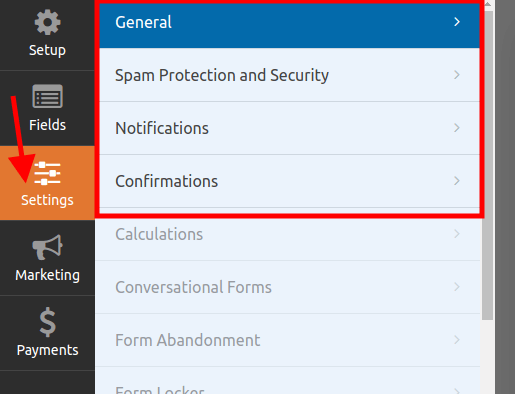
左側のパネルの[設定]タブをクリックすると、フォームの設定を変更できます。フォーム名、送信ボタンのテキスト、スパム防止などの一般設定、メールアドレス、件名、メッセージなどの通知設定、メッセージなどの確認設定を行うことができます。リダイレクトURLなど

ステップ 4: Web サイトにフォームを埋め込む
最後のステップとして、フォームを Web サイトに埋め込みます。これを実行するには、次の手順に従います。
フォームのカスタマイズが完了したら、フォームビルダーの右上隅にある「保存」ボタンをクリックします。

フォームのカスタマイズが完了したら、「保存」ボタンのすぐ横にある「X」アイコンをクリックします。
次に、フォームのショートコードを入力する必要がある Web サイト上にページを作成するか、既存のページを更新します。
ページを作成するには、 [ページ] > [新しいページの追加]に移動します。ただし、既存のページを更新する場合は、 [すべてのページ]をクリックし、 [ページを編集] をクリックします。
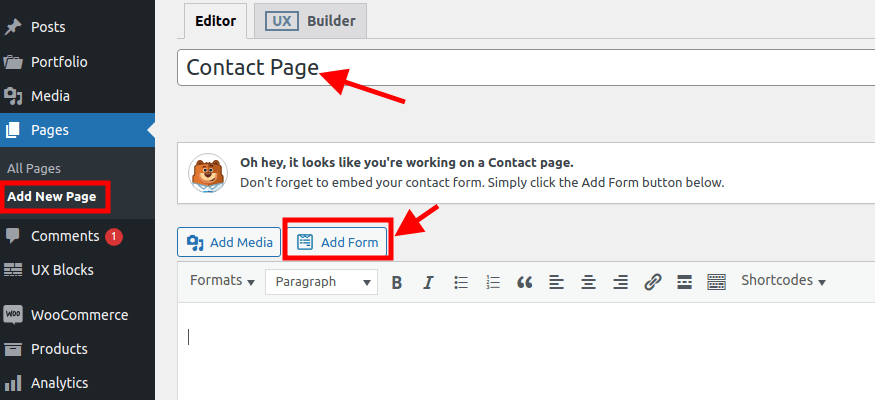
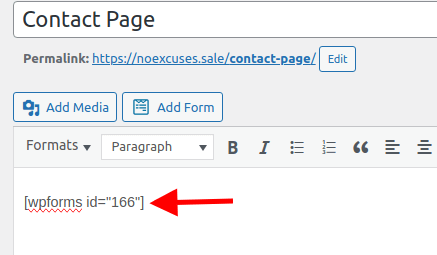
このチュートリアルでは、 Contact Pageという新しいページを作成します。

ページ名を入力し、 [フォームの追加]をクリックしてフォームを埋め込みます。
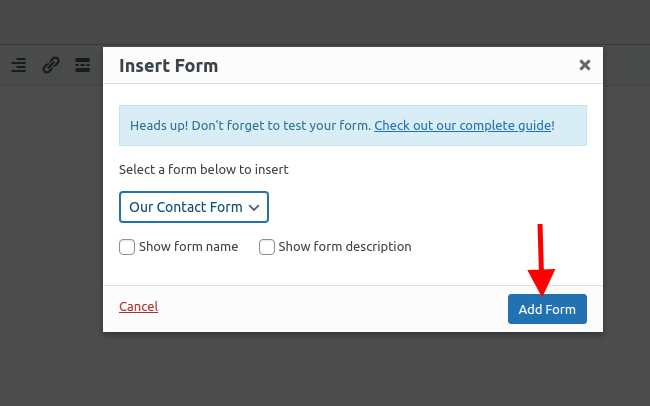
フォームが多数ある場合は、ポップアップ ウィンドウが表示され、フォームを選択するよう求められます。
次に、 「フォームの追加」をクリックします。

選択したフォームのショートコードが自動的に表示されます。

「公開」または「更新」をクリックしてページを保存します。
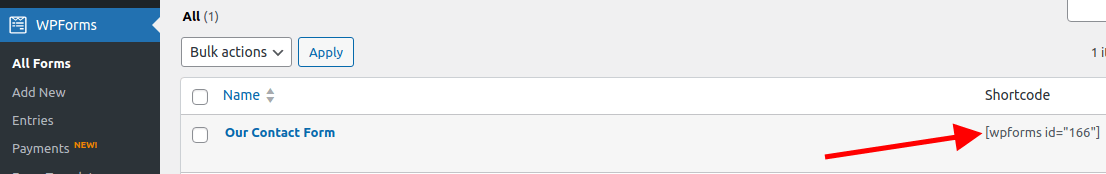
フォームをページに追加するより簡単な方法は、フォームのカスタマイズと保存が完了した直後にショートコードをコピーすることです。
WP Forms > All Forms に移動してショートコードをコピーし、それをページの目的のセクションに貼り付けるだけです。

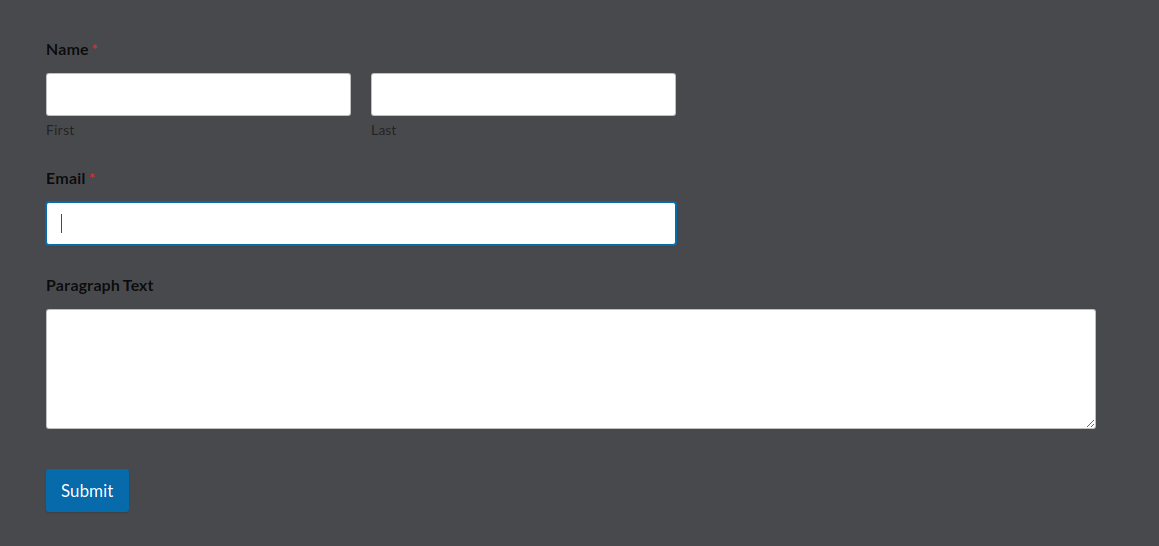
今すぐページにアクセスしてフォームを表示してください。

結論
WordPress Web サイト用のエレガントで便利なフォームを作成するための素晴らしいプラグインは、WordPress Forms Lite です。支払い、購読、フィードバック、連絡フォームなどのさまざまなフォームを生成するために使用できます。
さらに、ドラッグ アンド ドロップ、既製のテンプレート、さまざまな設定やオプションを使用して、フォームをカスタマイズすることができます。 WordPress Forms Lite は迅速で応答性が高く、使いやすいです。
今すぐテストして結果をご自身の目で確認してください。
読んでくれてありがとう。




