WordPress 6.3のご紹介 今年 2 回目となる待望のメジャー アップデート「Lionel」がついに登場しました。この重要なリリースは、10 の異なる Gutenberg バージョンを WordPress コアにシームレスに統合するというマイルストーンをマークします。その結果、同期されたパターンや洗練されたスタイルの改訂など、一連の新しい機能が生まれました。これらの新しい属性は調和して機能し、ブロック エディターの効率を高め、より直観的なワークフローを促進し、カスタマイズの機会を大幅に拡大します。

さらに、WordPress 6.3 の登場により、開発者向けの目的を絞った機能強化とともに、多数のパフォーマンス強化が導入されました。これらの改善の中には、システム全体の応答性の強化を目的としたデータベース クエリ キャッシング システムの革新的な実装が含まれます。さらに、コマンド パレット API の導入により、開発者にとって合理化された対話の可能性が広がる新時代が到来します。
ここで、 WordPress 6.3がもたらす機能を詳しく見ていきましょう。
WordPress 6.3 でのサイトエディターのアップデート
WordPress の熱心な貢献者は、このバージョン内でサイト エディターを完成させることに照準を合わせ、ブロックベースのカスタマイズに必要なすべての機能を組み込むことに努めています。 WordPress 6.3 がエディターの機能強化に合わせたアップデートを満載してリリースされるのは当然のことです。これらのアップデートについて包括的に詳しく見ていきましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める同期されたパターンと非同期のパターン
WordPress の領域内では、再利用可能なブロックは、さまざまなページや投稿にわたって保存および使用できる個々のブロックまたはブロックのコレクションの形式をとります。 1 つの場所の再利用可能なブロックに変更を加えると、Web サイト全体に均一に影響を及ぼします。
対照的に、ブロック パターンは、事前に組み立てられたブロックのグループとして現れます。これらのパターンはコンテンツにシームレスに統合できるため、他の場所で使用されている同一のパターンに影響を与えることなく、自由にカスタマイズできます。
以前は、サイト エディター内でブロック パターンを直接確立することは不可能であり、パターン管理プラグインの介入またはカスタム PHP ファイルの作成が必要でした。
WordPress 6.3 では、再利用可能なブロックの概念がパターン システムと融合し、カスタマイズのための新しい道が開かれます。この動的な配置には、再利用可能なブロックの動作をエミュレートする同期パターンと、従来のブロック パターンと同様に機能する非同期パターンの 2 つの特徴的なパターン カテゴリが含まれます。
新しく導入されたパターン システムは、ブロック パターンに関連するワークフローに革命を起こす準備ができています。 WordPress 6.3 の登場により、ユーザーは再利用可能なブロックを作成するプロセスを反映して、サイト エディター内で直接パターンを作成できるようになりました。
同期パターンまたは非同期パターンの作成を開始するには、次の手順に従います。
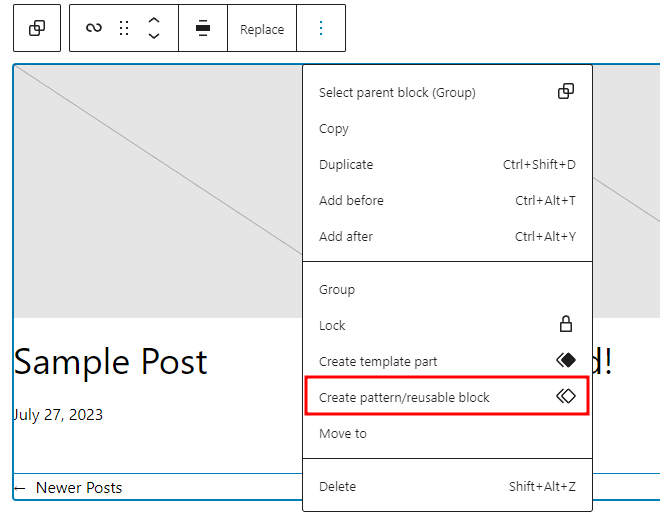
- 単一のブロックまたはブロックのクラスターを調整し、ブロック ツールバー メニューから [パターン/再利用可能なブロックの作成] を選択します。

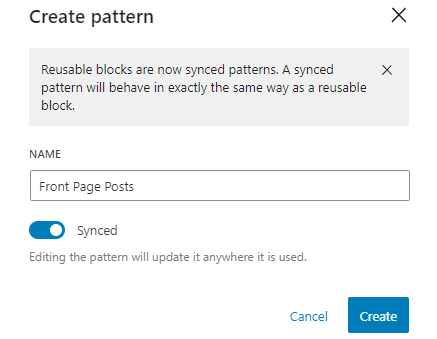
- その後、パターン作成のポップアップが表示され、パターンに名前を割り当てることができます。

- 「同期」というラベルが付いた重要なトグルは、結果のパターンが調和されたままであるか独立したままであるかに影響します。
- トグルをオンにして再利用可能なブロックの動作をミラーリングするか、ブロックを休止状態にして標準のブロック パターンを生成します。

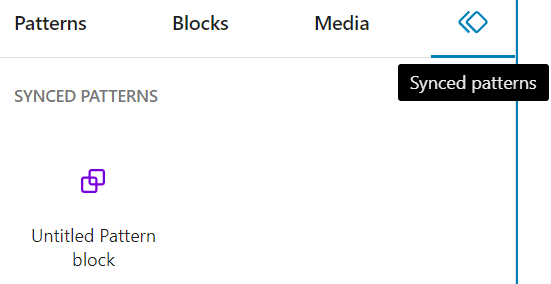
「作成」を選択するとプロセスが完了します。サイト エディターは、同期パターンと非同期パターンを個別のリポジトリに分類します。同期パターンは、ブロック挿入パネルの「同期パターン」タブ内にあります。
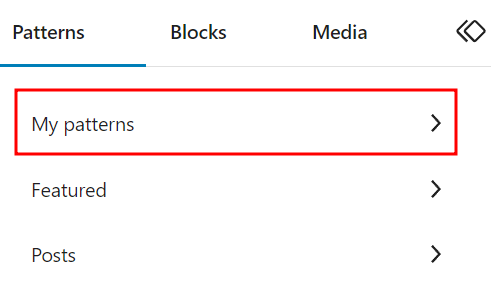
逆に、同期されていないパターンは、ブロック挿入パネル内の「マイ パターン」セクション内にあります。

WordPress 6.3 がブロックベースのカスタマイズの革新的な可能性の領域をもたらしたことは明らかであり、ユーザー中心の進化に対するプラットフォームの取り組みを強調しています。
ナビゲーションサイドバーを更新しました
サイト エディターの範囲内のナビゲーション サイドバーは、左上隅にある WordPress またはサイトのエンブレムをクリックするだけで、画面の左側に優雅に表示されます。
WordPress 6.3 の領域では、ナビゲーション サイドバーにより豊富な選択肢が拡張されています。強化されたワークフローをシームレスに促進し、サイト編集者のドメイン内に存在する幅広いコンポーネントを流動的に横断して監視できるようにします。

ここでは、ナビゲーション サイドバーを飾る新しい選択肢を紹介します。
ナビゲーション: このメニューは、ナビゲーション ブロックに存在するリンクの配列を観察および再配置するためのガイドとして機能します。この機能を利用すると、ナビゲーション ブロックを正確に指定するためにエディター キャンバスに依存する必要がなくなりました。これで、ブロック設定パネルにすぐにアクセスできるようになりました。
スタイル: このメニューを通じて、テーマのスタイルのバリエーションの領域に浸ってください。ここでは、好みのスタイルの変更をプレビューして選択する権限が与えられます。さらに、このメニューにはスタイル ブックとグローバル スタイル パネルを展開するためのボタンが含まれており、包括的なスタイル エクスペリエンスを提供します。
ページ: ページ メニューは、Web サイト全体で自由に使用できるすべてのページの包括的なカタログとして機能し、下書きも含まれます。これらのページのいずれかをクリックするだけで、サイト エディターを介してページを巧みに編集する機会が広がります。
テンプレート: このメニューは、前任者の機能を反映しており、精通したコンパニオンに似ています。新しいテンプレートを作成するオプションを拡張しながら、利用可能なテンプレートの全範囲を丁寧に紹介します。
パターン: 以前のテンプレート パーツ メニューに取って代わる、変革的な存在です。その領域内には、同期パターンと非同期パターンの両方が調和して共存する、テンプレート パーツの宝庫があります。
テンプレート編集へのクイック切り替え
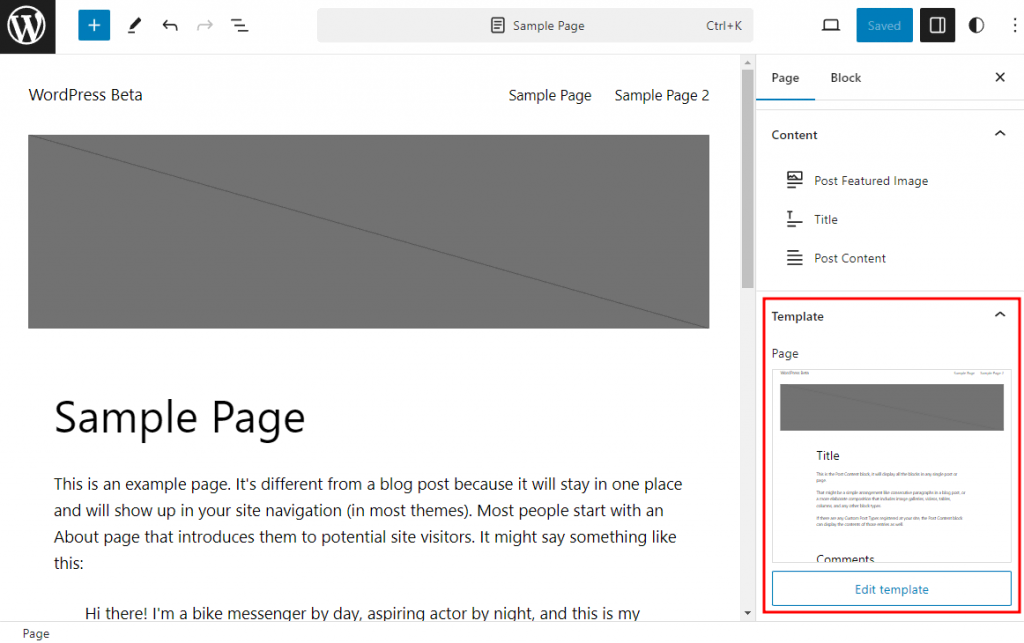
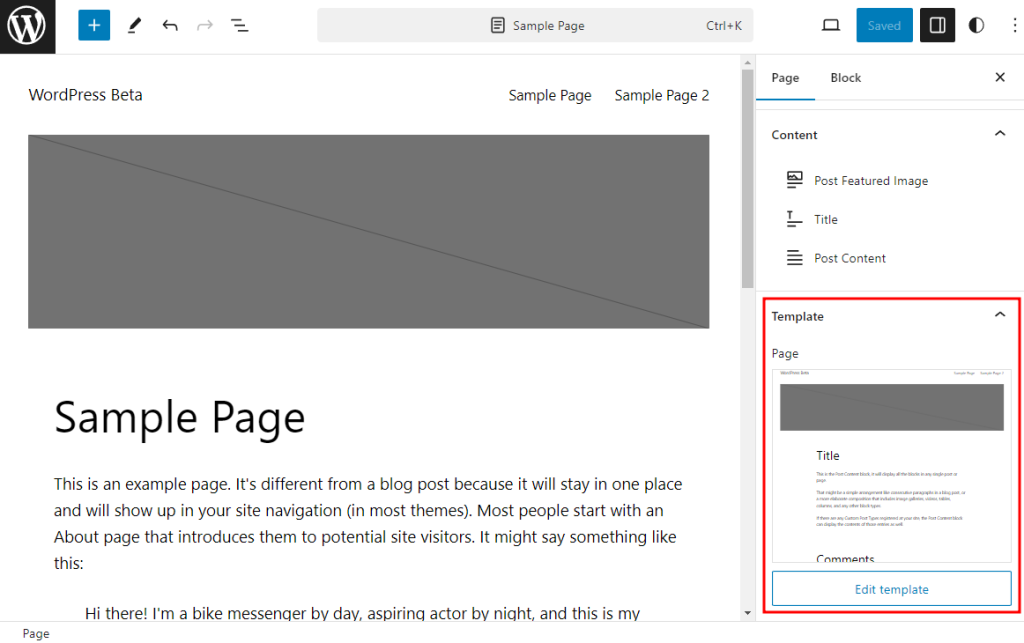
サイト エディター内でページを調整しながら、数回クリックするだけでテンプレート編集にシームレスに移行できます。この機能は、特にページ編集プロセス中にレイアウト指向の調整が明らかに不可欠になる場合に、便利な標識として機能します。
テンプレート編集の領域への移動は、簡単に調整できます。ページ設定パネルの範囲内に [テンプレート] ドロップダウン セクションが表示され、ページに使用されている現在のテンプレートが表示されます。 [テンプレートの編集] ボタンを 1 回クリックするだけで、編集領域に移動してさらに調整できます。

重要な注意点があります。この注目すべき機能は、サイト編集者の範囲内でのみその領域を見つけます。残念ながら、ページ エディターを使用してページを調整するプロセスに従事している場合、このオプションは依然としてわかりにくいです。
コマンドパレット
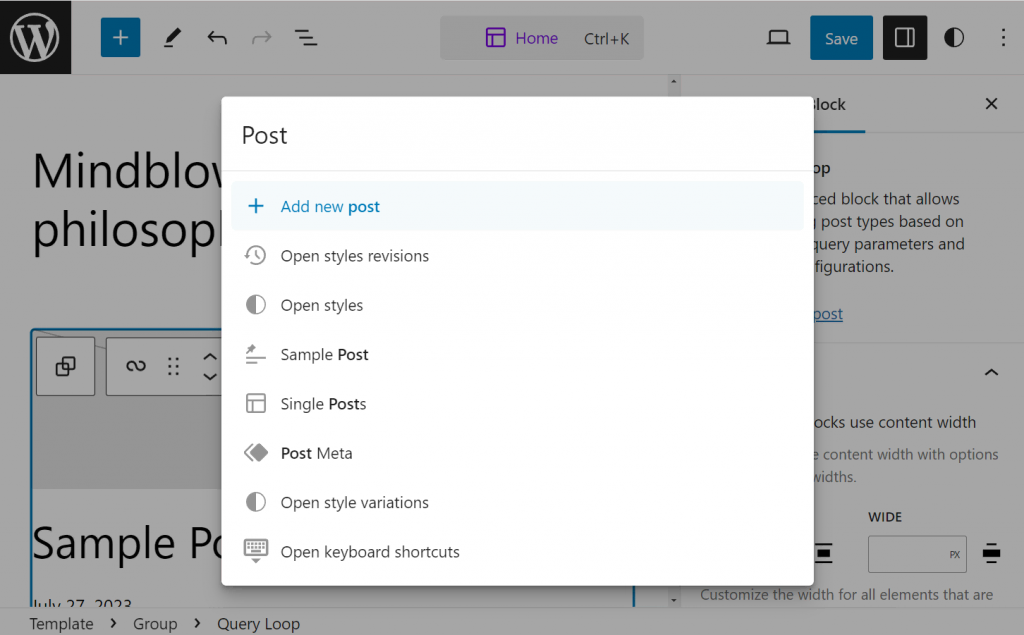
コマンド パレットには、テンプレート間をシームレスに移動したり、特定のパネルを公開したり、新しい投稿やページを作成したりするための迅速な手段が導入されています。このツールは非常に便利で、公開したいパネルや完了を待っている特定のタスクを簡単に検索できるようにします。

コマンド パレットは、サイト エディターのインターフェイスの最上部に配置されているか、キーボード ショートカット CTRL+K を使用して簡単にアクセスできるため、操作が簡素化されます。
次のシナリオを考えてみましょう。ホーム テンプレートを細心の注意を払って変更し、別のページに移行していることに気づきました。コマンド パレットにページの名前を入力して 1 回クリックするだけの簡単さを想像してみてください。結果?寄り道せず、目的地まで一直線のシームレスな旅。
スタイルの改訂
WordPress の進化の過程を通じて、リビジョンの概念は一貫して、共同作業の能力を顕著に体現するものとして位置づけられてきました。ただし、その有用性は主にコンテンツの洗練の分野に対応しています。ありがたいことに、スタイル リビジョンの導入により新たな次元が到来し、Web サイトの美しさの範囲内でデザインの変更を元に戻す貴重な機能が提供されます。
新しい Revisions アイコンがグローバル スタイル パネルの広がり内に配置され、革新的な追加を予告します。このアイコンをクリックするだけで、改訂履歴へのゲートウェイが表示されます。ここでは、スタイル変更の足跡を注意深く追跡し、タイムスタンプとこれらの変更の貢献者の帰属が充実した時系列のタイムラインについての洞察を得ることができます。

アーカイブされたスタイル履歴のいずれかを選択すると、エディターのキャンバス上でプレビューすることができ、デザインの進化を具体的に垣間見ることができます。このパネルの下部にある制御のビーコンは [適用] ボタンの形をしており、選択したスタイルの繰り返しにシームレスに戻すことができます。
サイトエディターで気が散る要素を減らす
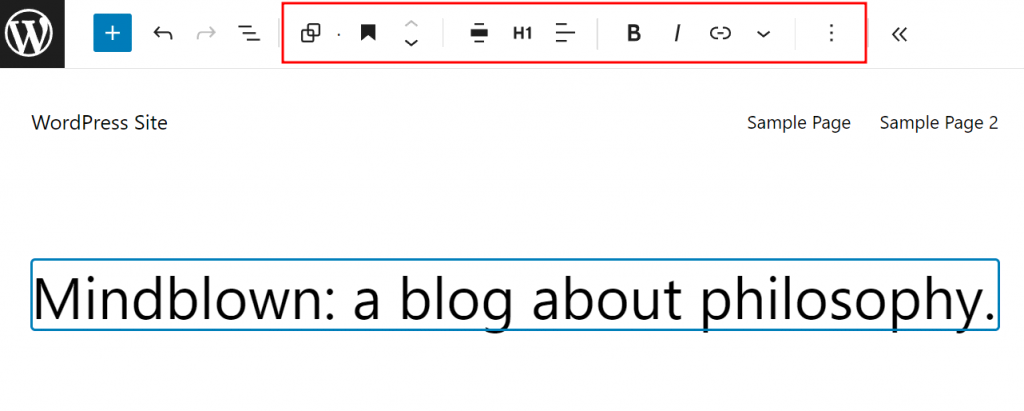
集中力の強化を目指して、サイト エディターは気を散らさないモードを採用しました。この高く評価されている機能は、コンテンツを洗練する際の集中力を高める能力として認められ、現在ではその範囲を拡大しています。その起源はページとポスト編集の領域にまで遡りますが、現在ではその慈善的な影響力がサイト編集者のより広い範囲に広がっています。このモードでは、サイドバー、上部パネル、およびブロック ツールバーを非表示にすることで、気が散る要素を最小限に抑え、自然なインターフェイスを表示して、穏やかな編集エクスペリエンスを促進するよう努めています。
編集作業を快適にするためにパネルが必要な場合は、上部のツールバー機能の形でソリューションが用意されています。この機能は、ブロック ツールバーのエディター インターフェイスの上部への再配置を調整し、重要なアクセスを維持しながら気が散る要素を効果的に軽減します。

WordPress の歴史では、ツールバーの存在に対応するために、上部パネルに追加のレイヤーを導入するこの機能の実装が過去の時代に目撃されていました。しかし、WordPress 6.3 の領域内で新たな夜明けが始まります。ブロック ツールバーは上部パネルにシームレスに統合され、機能を損なうことなくエディター キャンバス上のスペースを再利用します。
新しいブロック
WordPress の継続的な進化の特徴は、コンテンツの魅力を高めるように設計された新しいネイティブ ブロックの導入を通じてカスタマイズ性を向上させるという絶え間ない取り組みにあります。 WordPress 6.3 の領域内では、新鮮なブロックのパレードが中心的な役割を果たします。
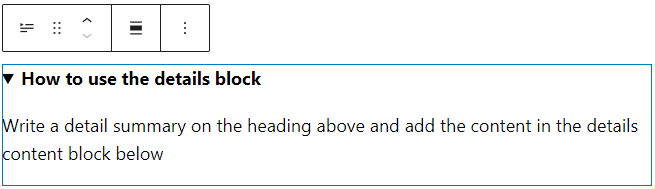
詳細 ブロック: このダイナミック ブロックは、その構造の上部に威厳のあるヘッダーがあり、その下にネストされたブロックの折りたたみ可能なエンクレーブが続きます。その有用性は、複雑なコード スニペット、包括的な製品の詳細、または興味深いネタバレの暴露など、広範なコンテンツを提示するタスクを任されたときに最も輝かしくなります。

詳細ブロックを追加すると、詳細タイトルと非表示ブロックのコンテンツという 2 つの領域を入力できるようになります。タイトルはテキスト コンテンツのみを収容しますが、そのデザインは完全にカスタマイズ可能です。逆に、折りたたみ可能なセグメントは、画像、コードの抜粋、リストなど、さまざまなブロックをシームレスに組み込むための広大なキャンバスを提供します。
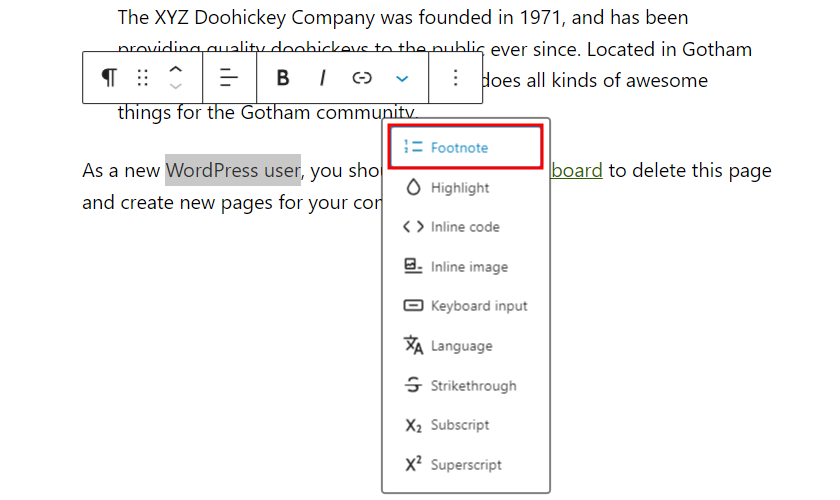
脚注ブロック: WordPress 6.3 では、脚注ブロックの登場により、引用や補足情報などの複雑なテキストに対処する革新的な方法が導入されました。

脚注を導入するプロセスは非常にシンプルです。注釈が必要な特定のテキストを強調表示し、ブロック ツールバー内の [詳細] オプションを利用します。 「脚注」を選択すると、コンテンツの最後に専用のブロックが追加されます。このブロック内では、キャンバスに引用や有益な情報のエッセンスを吹き込むことができます。
脚注ブロックが現在、独自の組み込み方法に従っていることは注目に値します。その存在は、指定された手順を通じてのみ呼び出すことができ、標準のブロック挿入パネルを介して導入することはできません。
ブロックの改善
WordPress 内でのブロック編集の改善は、単なる新しいブロックの導入を超えています。 WordPress 6.3 のタペストリーでは、多数のブロック拡張機能がシーンを飾り、向上したユーザー エクスペリエンスの交響曲を組織しています。
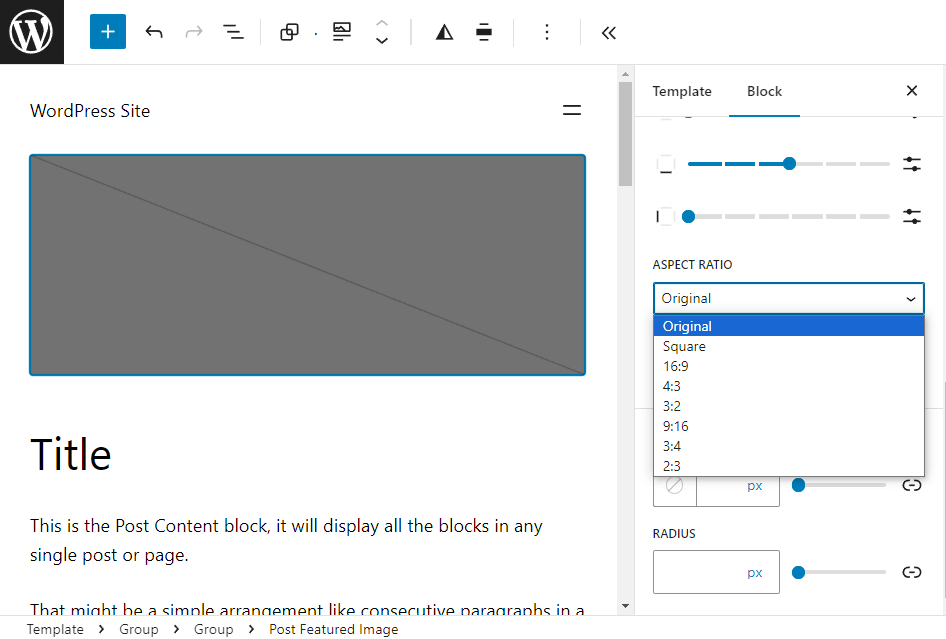
注目の画像のアスペクト比: 投稿内の注目の画像ブロックには、デザイン ツールキットにシームレスに統合されたアスペクト比コントロールという優れた機能が追加されました。この機能強化により、その影響は個々の投稿にとどまらず、テンプレートにも浸透します。この機能を採用すると、縦向きから横向きまで、8 つの異なるアスペクト比から選択できるようになります。
- 元のアスペクト比
- 正方形 (1:1)
- 16:9
- 4:3
- 3:2
- 9:16
- 3:4
- 2:3

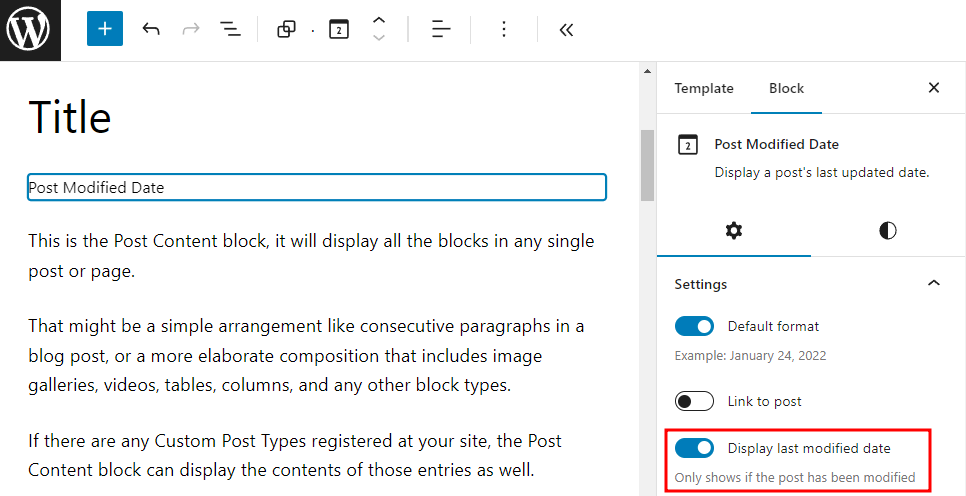
変更後の日付のバリエーション: 多用途性の新たな息吹が投稿日付ブロックに広がり、最終変更日の表示オプションが多数提供されます。このブロックの構成は、設定パネルを通じて簡単に調整できるようになり、トグル オプション「最終変更日の表示」をすぐに使用できるようになりました。
有効にすると、投稿日ブロックのプレースホルダーは「投稿更新日」に正常に移行します。

テンプレートもこの機能強化の恩恵を受けます。 2 つの異なる投稿日ブロックを組み込むことができるようになりました。1 つは元の表示投稿日を表示し、もう 1 つは最終変更日を誇らしげに表示します。このエレガントな相互作用により、投稿が過去に誕生したとしても、現在では熱心に育てられ、更新されていることが読者に伝わります。
カバー ブロックの強化: クリエイティブな表現のためのキャンバスであるカバー ブロックは、ワークフローの合理化とデザインの創意工夫の育成を目的とした強化を歓迎します。テキスト デザイン ツールの宝庫が登場し、カバー ブロックのすべてのテキスト セグメントにわたって色とタイポグラフィの美学を調和して変更する機能が提供されます。この機能により、個々のテキスト ブロックごとに手動で調整する必要が軽減されます。
さらに、カバー ブロックがメディアとテキスト ブロックに、またはその逆にシームレスに移行するため、変形的な次元が形成されます。この変化が起こると、設計のカスタマイズのマントルが難なく進み、冗長な再設計作業の必要性がなくなります。
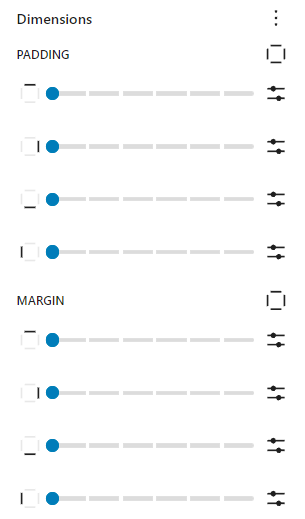
ディメンション コントロール: ディメンション コントロールは、WordPress 6.3 内で視覚的に若返りました。設定のニュアンス(上下左右)を伝えるためにテキストによる説明に依存する古風なやり方から、より直感的なアプローチが生まれました。小さなアイコンが主導権を握り、よりユーザーフレンドリーなインタラクションに変換され、寸法の形状や成形が簡単に行われるようになりました。

まとめ
WordPress 6.3 を十分に理解したら、Web サイトをアップデートに備えて準備しましょう。
まずはウェブサイトのバックアップを作成します。次に、ステージング環境と呼ばれる別の場所を使用して、サイトのコピーで新しい WordPress 6.3 をテストします。これにより、問題が実際の Web サイトに影響を与えないようにすることができます。大きな問題が発生した場合は、このステージング領域で問題の修正に取り組みます。
Web サイトが新しいバージョンで適切に動作することが確認できたら、実際のサイトを更新してください。




