Next.js は、高性能な Web サイトや Web アプリケーションを構築するための React フレームワークです。開発をより迅速かつ容易にできるため、人気があります。

Next.js は、サーバー側のレンダリング、静的サイトの生成、コード分割をすぐに処理します。これにより、読み込み時間とユーザー エクスペリエンスが向上します。また、ES6、CSS モジュール、静的エクスポートなどの最新の Web 標準のサポートも組み込まれています。
Next.js を使用すると、開発者は高速で安全かつスケーラブルな Web プロジェクトを迅速に作成できます。Netflix、Uber、Twitch などの多くのトップ企業が、Web サイトやアプリに Next.js を使用しています。高品質の Web サイトを効率的に構築したい場合、Next.js は最適な選択肢です。
Next.js の紹介
Next.js は、Vercel (旧 Zeit) が開発した人気の高いオープンソースの React フレームワークで、最新の高性能 Web アプリケーションや Web サイトの構築プロセスを簡素化します。ユーザー インターフェイスの作成に広く使用されている JavaScript ライブラリである React をベースに構築されています。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
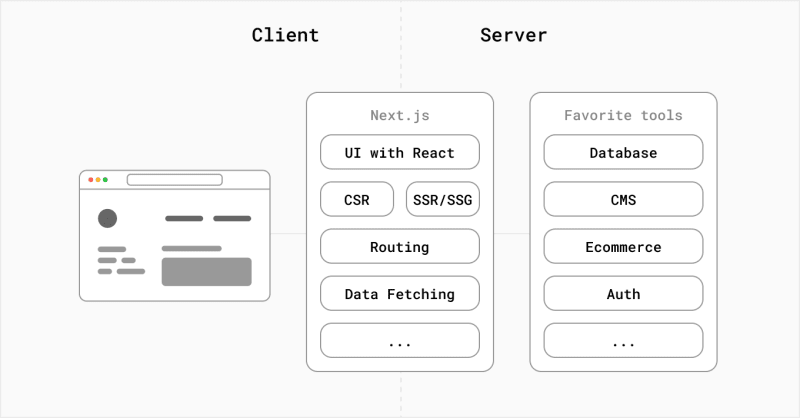
今すぐ始めるNext.js の本質は、クライアント側 (ユーザーのブラウザ) だけでなく、サーバー側で React アプリケーションをレンダリングする方法を提供することです。このサーバー側レンダリング (SSR) アプローチには、いくつかの利点があります。
- より高速な初期読み込み時間: ユーザーが Next.js の Web サイトにアクセスすると、サーバーから完全にレンダリングされた HTML ページが届き、ほぼ瞬時に読み込まれます。これは、JavaScript コードがコンテンツを読み込んでレンダリングする間、ユーザーには最初に空白のページが表示される従来のクライアント側でレンダリングされた React アプリとは対照的です。
- 検索エンジン最適化 (SEO) の向上: 検索エンジンはサーバーでレンダリングされたページを簡単にクロールしてインデックス付けできるため、SEO パフォーマンスが向上します。
- ユーザー エクスペリエンスの向上: サーバー側レンダリングにより、ユーザーはコンテンツを表示する前に JavaScript が読み込まれるのを待つ必要がなくなり、よりスムーズで応答性の高いエクスペリエンスが実現します。
Next.js を使用する利点
ここで、Next.js が提供する独自の機能のいくつかについて詳しく説明しましょう。
サーバーサイドレンダリング (SSR)
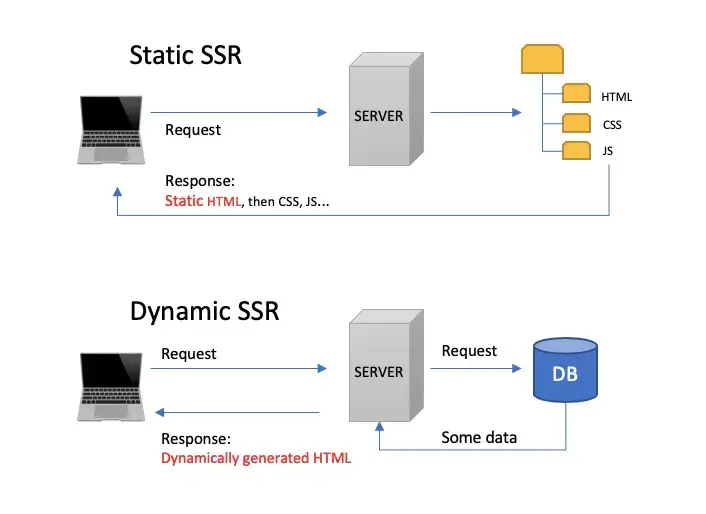
Next.js のサーバー側レンダリング (SSR) とは、Web ページの HTML をクライアントのブラウザーに送信する前に、サーバー側で生成するプロセスを指します。

SSR では、ユーザーが Web ページを要求すると、サーバーはページをレンダリングするために必要なコードを実行し、完全にレンダリングされた HTML をブラウザーに送信します。これにより、最初のページの読み込みが高速化され、検索エンジンやソーシャル メディア クローラーが Web サイトのコンテンツを簡単にインデックスできるようになります。
Next.js は SSR をすぐにサポートするため、開発者はサーバー側でレンダリングする React アプリケーションを簡単に作成できます。Next.js を使用すると、開発者は SSR のパフォーマンス上の利点を活用しながら、クライアント側のインタラクションに React のパワーと柔軟性を活用する動的な Web アプリケーションを構築できます。
静的サイト生成 (SSG)
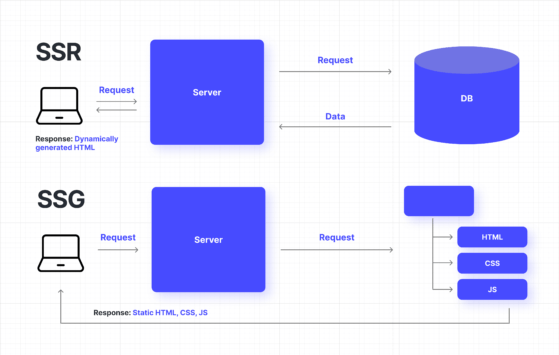
Next.js の静的サイト生成 (SSG) とは、リクエストごとに Web サイトを生成するのではなく、ビルド時に Web サイトを再構築するプロセスを指します。

従来のサーバーサイドレンダリング (SSR) では、サーバーはリクエストごとに HTML を動的に生成します。ただし、SSG では、Next.js は、その時点で利用可能なデータに基づいて、ビルド時にすべてのページの HTML を生成します。
この事前に構築された HTML は、リクエストに応じてクライアントに提供されます。これにより、リクエストごとにページ コンテンツをその場で生成する必要がないため、パフォーマンスが大幅に向上します。SSG は、コンテンツが頻繁に変更されない、コンテンツ量の多い Web サイトに特に役立ちます。
Next.js は、 getStaticPropsおよびgetStaticPaths関数を通じて SSG のサポートを提供します。これらの関数を使用すると、ビルド時にデータを取得し、そのデータを使用してページを事前レンダリングできます。ユーザーがサイトにアクセスすると、事前に生成された HTML が返されるため、ページの読み込みが速くなり、SEO パフォーマンスが向上します。
ルーティング
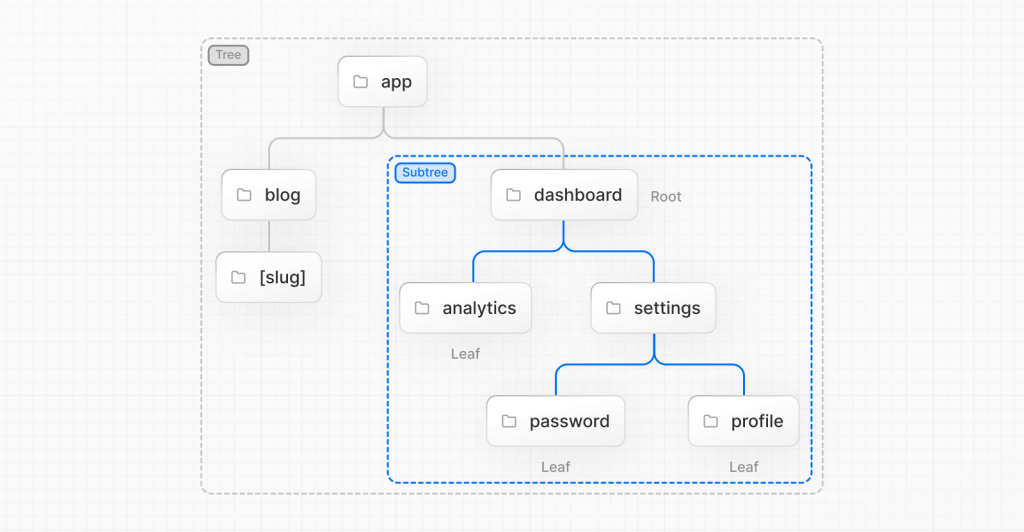
Next.js では、ルーティングとは、アプリケーションが URL に基づいて異なるページまたはビュー間を移動するメカニズムを指します。Next.js はファイルベースのルーティング システムを使用します。つまり、アプリケーション内の各ページはpagesディレクトリ内のファイルに対応します。

ユーザーが特定の URL を要求すると、Next.js はその URL を適切なページ ファイルに一致させ、そのファイルのコンテンツをレンダリングします。このアプローチにより、ページ ディレクトリ内に新しいファイルを作成するだけで、Next.js が自動的にルーティングを処理するため、ルートの作成プロセスが簡素化されます。
さらに、Next.js は動的ルーティングなどの機能を提供します。これにより、URL に基づいて変更できるパラメータを持つルートを作成できます。これは、動的なコンテンツを構築したり、ユーザー入力に基づいてさまざまなデータを処理したりするのに役立ちます。
全体として、Next.js でのルーティングはシングルページ アプリケーションを構築するための基本的な側面であり、開発者がナビゲート可能で構造化されたユーザー エクスペリエンスをシームレスに作成できるようにします。
自動コード分割
Next.js の自動コード分割とは、JavaScript バンドルをより小さく管理しやすいチャンクに自動的に分割するプロセスを指します。この手法は、初期読み込み時間を短縮し、現在のページまたはルートに必要なコードのみを読み込むことで、Web アプリケーションのパフォーマンスを向上させるのに役立ちます。

Next.js はデフォルトで「自動コード分割」という機能を採用しています。Next.js アプリケーションを作成すると、アプリケーションのページまたはコンポーネントに基づいてコードが個別のバンドルに自動的に分割されます。その後、ユーザーが特定のページに移動すると、アプリケーション バンドル全体が読み込まれるのではなく、そのページに必要な JavaScript のみが読み込まれます。
このアプローチにより、不要な JavaScript コードをダウンロードしないため、ユーザーは最初のページの読み込みが速くなります。さらに、ユーザーがアプリケーション内を移動するときに、後続の各ページに必要なコードのみが取得されるため、パフォーマンスがさらに最適化されます。
全体として、Next.js の自動コード分割は最適化プロセスを簡素化し、より高速で効率的な Web アプリケーションの作成に役立つため、開発者にとって貴重な機能です。
ホットリロード
Next.js におけるホット リロードとは、開発中にコードベースに変更が加えられたときに Web ページを自動的に更新するプロセスを指します。
Next.js プロジェクトで作業中にコード (コンポーネント、スタイル、データ取得ロジックなど) を変更すると、開発サーバーがそれらの変更を検出し、手動で更新することなく、ブラウザーで実行中のアプリケーションを自動的に更新します。これにより、開発者は変更を即座に確認できるため、開発プロセスがスピードアップし、生産性が向上します。
SEO機能
Next.js は、SEO 機能を通じてプロジェクトに大きな利点をもたらします。ブランディングに不可欠な SEO は、Next.js を使用することで効果的に最適化できます。
Google のウェブ クローラーは、高速で安全、かつ情報量の多いページを優先します。Next.js で開発されたページは本質的にこれらの特性を備えているため、検索エンジンによるインデックス作成が容易になります。これにより、ブランドの可視性と発見可能性が向上します。
多くの企業が、Next.js を導入した後、SEO ランキングとウェブサイト トラフィックが著しく向上したと報告しています。たとえば、Netflix では、Next.js の実装後にオーガニック検索トラフィックが向上し、ユーザー獲得が増加しました。同様に、Airbnb では、Next.js を統合した後、マーケティング指標とウェブサイト トラフィックが大幅に増加しました。
これらのケーススタディと成功事例は、検索エンジンのランキングを間違いなく向上させる Next.js の SEO に適した特性を強調しています。
ユーザー体験
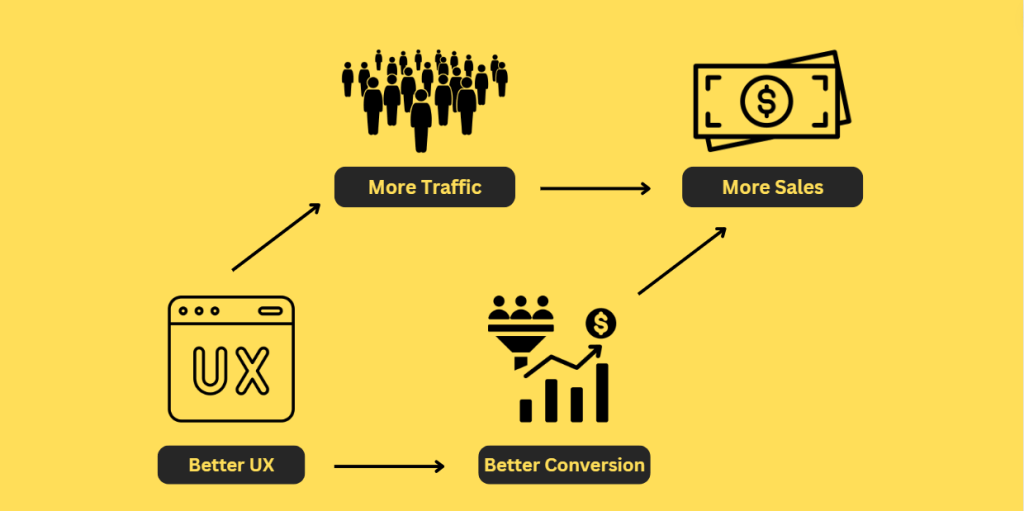
ユーザー エクスペリエンス (UX) は、デジタル ビジネスの成功または失敗に大きな影響を与えます。UX を軽視すると、顧客を失ったり、カートが放棄されたり、直帰率が高くなったりする可能性があります。これは、特にオンライン ショップで顕著です。
デザインも重要な役割を果たします。テーマやテンプレートを使用すると、一般的な外観になり、独自の顧客体験の作成が妨げられることがよくあります。ただし、Next.js を使用すると、開発者は完全にカスタマイズされたユーザー エクスペリエンスを作成できます。

方法は次のとおりです。
- UX の自由: Next.js を使用すると、開発者はプラグイン、テンプレート、または CMS プラットフォームによって課せられる制限を回避できます。柔軟なファイル システム ルーティングと CSS-in-JS ライブラリのサポートにより、フロントエンドの広範なカスタマイズが可能になります。
- 適応性と応答性: Next.js は、自動画像最適化やレスポンシブ読み込みなどの機能を提供し、開発者がさまざまな画面サイズに適応できる Web アプリケーションを作成できるようにします。最新の CSS フレームワークとの統合により、応答性がさらに向上します。
- ページの読み込み時間が短い: Next.js の静的サイト生成 (SSG) 機能と増分静的再生成 (ISR) 機能を活用すると、ページの読み込み時間が大幅に短縮されます。事前にレンダリングされたページがユーザーに提供されるため、最初のバイトまでの時間 (TTFB) が短縮され、サイト全体の速度が向上します。
- データ セキュリティ: Next.js は、データベースへの直接接続を最小限に抑えることで、静的 Web サイトのデータ セキュリティを強化します。これにより、脆弱性への露出が減り、サイトのセキュリティが強化されます。
これらの機能は総合的に優れたユーザー エクスペリエンスに貢献します。そして、Next.js の利点はこれらの利点だけにとどまりません。
まとめ
Next.jsは、高品質の Web サイトや Web アプリの開発を効率化する一流のフレームワークです。数多くのメリットをもたらす強力な機能を多数提供します。
サーバー側レンダリングと静的サイト生成により、プロジェクトの読み込みが速くなり、コストが削減され、検索エンジンの可視性が向上します。ルーティング機能は柔軟でユーザーフレンドリーであり、シームレスなナビゲーションを可能にします。コード分割によりパフォーマンスが自動的に最適化され、ホットリロードにより開発中の生産性が向上します。
全体的に、Next.js は作成プロセスを簡素化しながら優れた結果を提供するため、今後のプロジェクトに最適な選択肢となります。




