モバイル フレンドリーな Web サイトは、顧客の誘致に大きな違いをもたらします。調査によると、Web サイトがモバイル対応であれば、ユーザーの約 67% がその企業から購入する傾向が高くなります。ただし、WordPress Web サイトがモバイルデバイスで動作するように設計されている場合でも、期待通りに表示されない可能性があるのが問題です。 ElementorやDivi などの一部のページビルダーには、モバイル用にページを個別に編集するデフォルトのシステムがあります。

この記事では、モバイル デバイス上で WordPress サイトが異なって見える一般的な理由について説明します。これは、設計の癖から技術的な不具合まで多岐にわたります。したがって、モバイル ユーザー向けに WordPress Web サイトを最適化し、希望通りに表示されるようにしたい場合は、サイトのモバイル パフォーマンスを向上させるための洞察とヒントを読み続けてください。モバイル視聴者はきっと感謝してくれるでしょう。
モバイルの応答性とは何ですか?
デスクトップ コンピューター以外のデバイスが普及すると、レスポンシブ デザインが重要になりました。 Web 開発者は、携帯電話やタブレットのような小さな画面でも Web サイトを見やすくする方法を必要としていました。
レスポンシブ デザインを使用すると、Web サイトがどのデバイスでも見栄えよく見えるように自動的に調整されます。たとえば、誰かがあなたの WordPress サイトを小さな携帯電話の画面で閲覧している場合、テキストと画像が自動的にその画面に適切に収まるように調整されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるWordPress サイトの応答性が高くなると、ユーザーは絶えずズームインしたりズームアウトしたり、スクロールしすぎたりする必要がなくなります。また、デバイスごとに個別の Web サイトを作成する必要がないことも意味します。
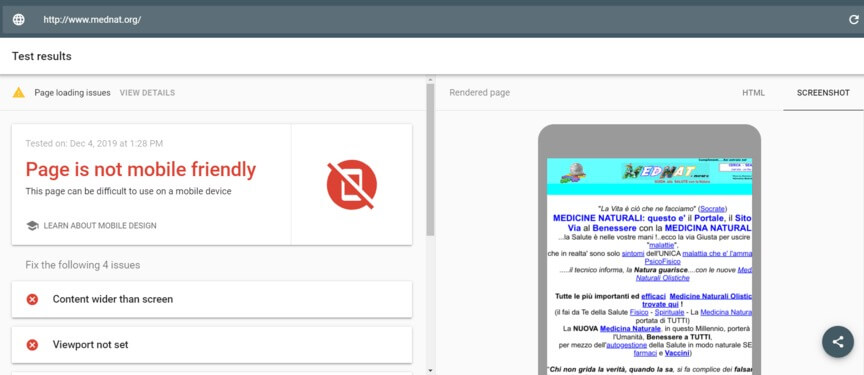
WordPress サイトがモバイルで適切に表示されない理由は、応答性が低いためです。サイトが応答しない場合、デスクトップ上と同じように見えても、モバイル デバイスではうまく動作しません。これはモバイル ユーザーを遠ざける可能性があり、モバイル サイトがユーザーフレンドリーでないと人々は企業と対話する可能性が低くなることが研究で示されています。
したがって、最初に行うことは、サイトが応答性があるかどうかを確認することです。

モバイルでテーマの見た目が悪くなるのはなぜですか
モバイル対応の WordPress テーマを持っていない人は、ぜひ購入を検討してください。 WordPress Web サイトのテーマは、携帯電話でうまく動作させる最も簡単な方法です。
非応答性のテーマでは、Web サイトがコンピューター上で表示されるのとまったく同じように表示されますが、モバイル ユーザーには適切に機能しません。これは、コンピュータと携帯電話の画面サイズの違いを考えると問題になります。
コンピューターの水平レイアウトは、モバイルの垂直画面にはうまく適合しません。このサイズの違いにより、Web サイトは携帯電話では小さく見えるため、ユーザー エクスペリエンスはそれほど良くありません。
モバイル フレンドリーなテーマは、多くの要素を 1 つの列に再配置するため、コンピューターと携帯電話の両方でまったく同じに見えるわけではありませんが、この変更は有益です。モバイルデバイスでのユーザーエクスペリエンスが大幅に向上します。これは、訪問者がどのデバイスでも Web サイトをより楽しく探索できることを意味します。
レスポンシブデザインを使用する
人々は WordPress でテーマを検索するときに、決定を下す前にデザインをチラ見することができます。テーマがさまざまなデバイスに適切に適応しているかどうかを確認するには、ブラウザ ウィンドウのサイズを変更するだけです。
さらに技術的に知りたい場合は、Ctrl+Shift+I を押すか、右クリックして「検査」を選択することで開発者モードに切り替えることができます。
選択したテーマがモバイル画面に適切に調整されない場合は、応答性の高いテーマを見つけて Web サイトを更新することを検討する必要があります。レスポンシブなテーマを使用すると、WordPress サイトがデスクトップとモバイル デバイスの両方で適切に表示されます。
テーマと同様、一部のプラグインはモバイル デバイスに適していない場合があります。これを確認するには、調査する必要があります。
いずれかのプラグインがモバイル対応ではない場合、モバイル版の WordPress サイトのレイアウトが崩れ、デスクトップ版とは異なって見える可能性があります。
このような場合は、応答しないプラグインを、同じ機能を実行する応答性のあるプラグインに交換することをお勧めします。
メディアは拡張可能ですか?
Web サイトのメディアのサイズが調整されていないと、モバイル デバイス上の WordPress サイトが魅力的に見えなくなる可能性があります。
簡単に言うと、ユーザーがさまざまなデバイスでサイトを閲覧した場合、写真などが画面に適切に収まらなくなります。調整されていないメディアは、モバイル画面に対して幅が広すぎることが多く、訪問者にとって問題が発生し、WordPress サイトが整理されておらず、プロフェッショナルではないように見えます。
サイトのメディアが正しく調整されると、WordPress サイトのモバイル版がよりユーザーフレンドリーで魅力的なものになり、より多くの人が興味を示し、購入することにつながります。
例として、この紳士服オンライン ストア Stag Provisions がモバイル デバイスでどのように表示されるかを確認できます。
コンテンツをスケーラブルにする方法?
写真やビデオのサイズを必ず確認してください。サイズが大きすぎると、Web サイトの速度が低下する可能性があり、特に携帯電話ではデスクトップ コンピュータほど強力ではないため、誰かがサイトにアクセスしたときに表示されない可能性があります。
Kraken.io や ShortPixel などの Web サイトを使用すると、これらのファイルを小さくできます。また、WordPress 用の特別なツールも用意されています。メディアを縮小すると、コンピューターと携帯電話の両方で Web サイトの読み込みが速くなります。
Web サイト上の写真やビデオの一部がモバイル ユーザーにとって重要ではない場合は、WP Mobile Detect プラグインを使用できます。このツールを使用すると、モバイル デバイスで非表示にするものを選択できるため、特にインフォグラフィックやポップアップ フォームなど、モバイルでは見栄えが良くないものがある場合に、モバイル サイトがよりすっきりして見栄えが良くなります。
AMPを活用する
AMP (Accelerated Mobile Pages) は、携帯電話に表示される Web サイトの超高速バージョンのようなものです。サイトから最も重要なものだけを取り出して、モバイルデバイスに非常に速く読み込ませます。
AMP を WordPress ウェブサイトに追加すると、携帯電話でアクセスするユーザーにとっては最適ですが、通常のコンピューターでもサイトの動作が向上します。ただし、モバイルではサイトはより基本的なレイアウトで少しシンプルに見えることに注意してください。
ページの AMP キャッシュを作成すると、次のことが可能になります。
- あなたのサイトが Google で検索されたときに上位に表示されるようにします。
- モバイルと通常のコンピューターの両方でサイトを超高速に読み込みます。
- ユーザーがサイトにアクセスしたときに、より良いエクスペリエンスを提供します。
したがって、WordPress ウェブサイトに AMP を使用することをお勧めします。
WordPress 用の公式AMP プラグインと、 AMP for WP と呼ばれる別のよく知られたプラグインは、どちらも WordPress ウェブサイトに AMP を追加するための一般的な選択肢です。ウェブサイトを通常のモバイル バージョンに戻したい場合は、これらの AMP プラグインのいずれかをオフにするだけです。
モバイルテーマプラグインを使用する
Jetpack プラグインは、 WordPress ウェブサイトを安全に保ち、動作を改善するための無料ツールです。 Sucuriのようにサイトを保護するだけではありません。また、ページを検索エンジンに表示したり、興味深いコンテンツを作成したりするのにも役立ちます。
ただし、モバイル サイトの見た目がコンピューター用に設定したサイトと異なって見える可能性があるので注意してください。 Jetpack には、携帯電話での Web サイトの見え方を変更する特別な部分があり、これにより、多くの場合、携帯サイトとコンピューターのサイトが大きく異なって表示されます。

Jetpack には、特に Web サイトの基本デザインが単独でこれを行わない場合に、サイトが携帯電話で適切に表示されるようにするためのこの部分があります。ただし、最近の Web サイトのデザインのほとんどは携帯電話でも見栄えがするようにすでに設定されているため、通常はこの部分は必要ありません。
また、Jetpack のモバイル サイト チェンジャーのように機能する WPtouch のようなツールもあります。ユーザーが携帯電話でアクセスすると、WPtouch はサイトに別のデザインを作成します。したがって、このツールを有効にしている場合、モバイル サイトとコンピューター サイトの見た目は大きく異なる可能性があります。
モバイル サイトとコンピューター サイトの両方を同じように表示したい場合は、このツールをオフにすることができます。その方法は次のとおりです。
- WordPress ダッシュボードに移動します。
- 「Jetpack」を見つけてクリックします。
- 「Writing」タブを探してクリックします。
- 「テーマの機能強化」まで下にスクロールします。
- 「Jetpack モバイル テーマを有効にする」をオフにします。
これを行った後、携帯電話でサイトをチェックして、コンピュータで見た場合と同じように見えるかどうかを確認します。
まとめ
WordPress サイトをモバイル ユーザー向けに最適化し、一貫した外観を確保するには、モバイルの応答性を確保することが重要です。レスポンシブ デザインにより、サイトがさまざまなデバイスに適応し、ユーザー エクスペリエンスが向上します。テーマのモバイル互換性を確認し、応答しないプラグインを置き換えることで、多くの問題を解決できる可能性があります。メディアをスケーリングし、Accelerated Mobile Pages (AMP) を使用すると、サイトのモバイル パフォーマンスも向上します。さらに、Jetpack や WPtouch などのモバイル テーマ プラグインは、モバイル バージョンとデスクトップ バージョンの間で外観に違いを引き起こす可能性があるため、一貫した外観が必要な場合は、それらを無効にすることを検討してください。




