何週間もかけてコンテンツを作成し、デザインを適切に整えた後、新しい WordPress ウェブサイトを立ち上げたばかりです。あなたは新しいサイトを友人に見せびらかすために熱心に共有しましたが、友人が携帯電話でアクセスすると、サイトが壊れている、または潰れているように見えると言われます。そのため、自分のモバイル デバイスでサイトを開くと、文字が小さすぎて読めなかったり、画像がぎこちなく引き伸ばされて重なったり、アクセスしにくいナビゲーション メニューが表示されたりするだけです。

これは、多くの Web サイト所有者が直面する一般的な問題です。デスクトップ向けにサイトを最適化しているものの、モバイル エクスペリエンスを考慮していないという問題です。現在、世界中でモバイル インターネットの使用量がデスクトップの使用量を上回っているため、Web サイトはモバイル ユーザーに最適な表示と操作エクスペリエンスを提供する必要があります。しかし、多くの Web サイトは依然としてモバイル画面では正しく表示されず、ユーザー エクスペリエンスが劣悪でイライラし、トラフィックやコンバージョンに悪影響を与える可能性があります。
この記事では、WordPress サイトがモバイルで正しく表示されない主な理由と、これらの問題を解決する方法について説明します。
レスポンシブ Web サイトとは何ですか?
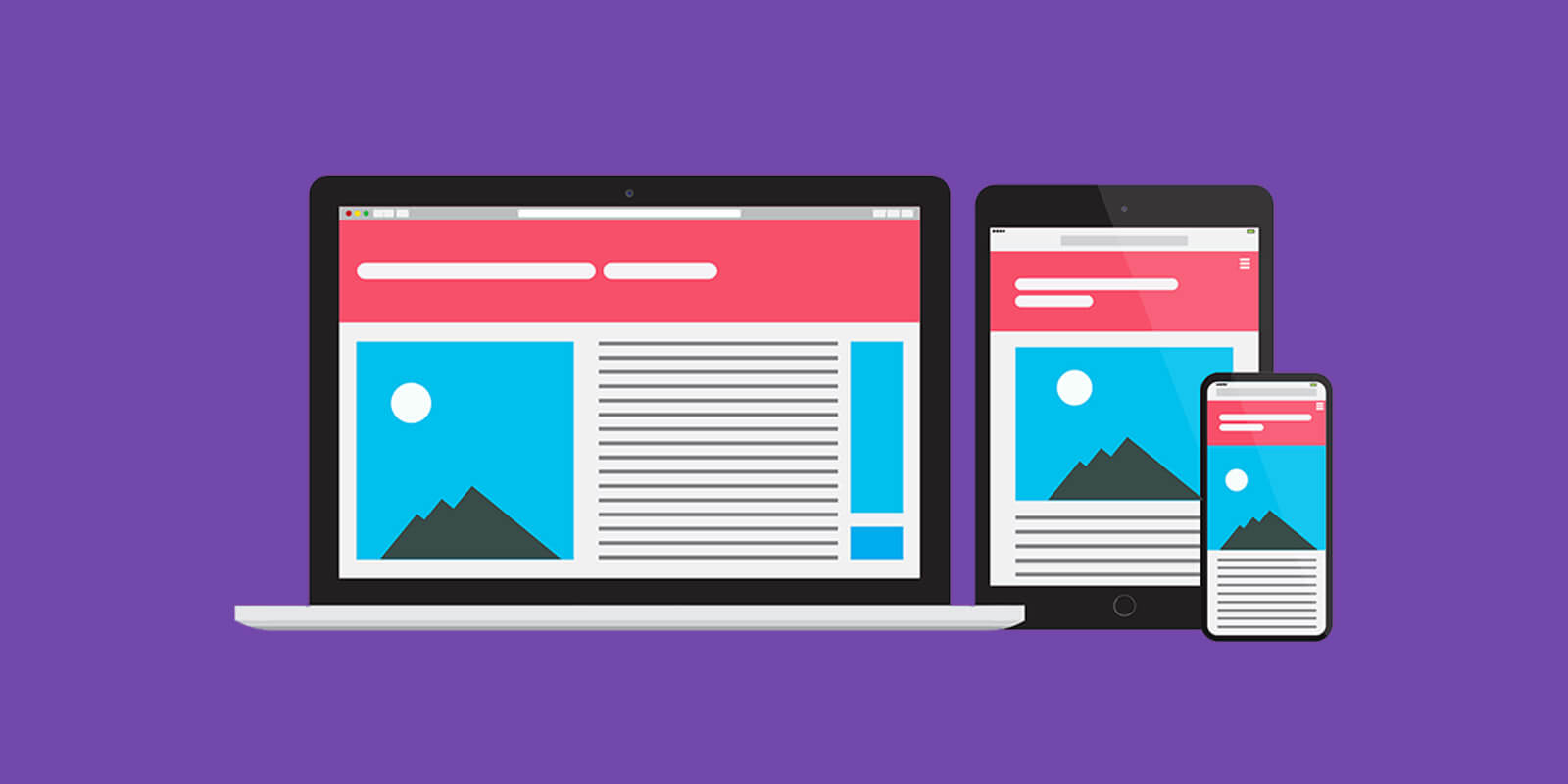
レスポンシブ Web サイトとは、あらゆるデバイスの画面サイズに合わせて動的に適応およびサイズ変更される Web サイトです。デスクトップ コンピューター、ラップトップ、タブレット、携帯電話のいずれでアクセスしても、最適な表示と対話エクスペリエンスを提供します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
これは、レスポンシブ Web デザイン フレームワークと柔軟な画像、レイアウト、コンテンツの使用によって実現されます。サイトは訪問者の画面サイズと向きを検出し、ページ要素をその特定のデバイスに最適化するように自動的に調整します。たとえば、電話ではナビゲーション メニューがタップしやすいアイコンに切り替わりますが、デスクトップでは水平メニューのままになります。
レスポンシブな WordPress ウェブサイトを作成するには、レスポンシブなテーマが必要です。テーマのレイアウトは、CSS メディア クエリを使用して画面の幅に基づいてサイズ変更およびリフローされます。これにより、水平スクロールが削除され、レイアウトが変更され、テキストと画像のサイズが変更されて、適切な比率と読みやすさが維持されます。応答性の高いテーマを使用すると、Web サイトのコンテンツの見栄えが良くなり、アクセスに使用されるデバイスに関係なく簡単に機能します。

モバイルの使用量がデスクトップでの Web ブラウジングの使用量を超えている現在、すべての Web サイト訪問者に質の高いエクスペリエンスを提供するには、レスポンシブなデザインが重要です。硬くてサイズが固定された非応答性のテーマを使用すると、モバイル ユーザー エクスペリエンスが低下し、エンゲージメントが低下します。レスポンシブ テーマを実装すると、あらゆる画面に対応する Web サイトを構築するための柔軟な基盤が作成されます。
Web サイトにレスポンシブ テーマを使用する必要があるのはなぜですか?
レスポンシブ テーマの使用は、WordPress Web サイトにアクセスするすべてのデバイスで高品質のユーザー エクスペリエンスを提供するために重要です。現在、世界中でモバイル インターネットの使用量がデスクトップの使用量を上回っているため、レスポンシブ デザインを通じてこれらのモバイル訪問者に対応することが不可欠です。

レスポンシブ テーマは、コンテンツを動的に適応およびサイズ変更するサイトを作成し、あらゆる画面サイズで最適な表示と操作エクスペリエンスを提供します。ユーザーが 27 インチのモニター、10 インチのタブレット、または 4 インチのスマートフォンで閲覧している場合でも、サイトは画面幅を検出し、それに応じてレイアウトを最適化します。テキスト、画像、メニュー、その他の要素のサイズが変更され、リフローされるため、水平スクロールがなくなり、適切な比率が維持されます。
レスポンシブなテーマがなければ、携帯電話やタブレットを使用している訪問者は、テキストを読むためにピンチやズームをしなければならない、不快な水平スクロール ページを移動する、タッチ用に設計されていないメニューをクリックするのに苦労するなど、劣悪なエクスペリエンスに直面することになります。応答しないサイトでは、モバイル ユーザーは、視認性と使いやすさが標準以下であるデスクトップ指向のレイアウトにアクセスする必要があります。
対照的に、レスポンシブ サイトは、アクセスに使用されるデバイスに関係なく、同じ高品質のエクスペリエンスを提供します。ユーザーはコンテンツを簡単に読み、タッチ用に設計されたメニューをタップし、小さな画面に最適化されたページをナビゲートできます。この利便性と使いやすさは、すべての訪問者のエンゲージメントと満足度の向上につながります。
さらに、Web サイト訪問者のうちモバイル トラフィックが占める割合がますます大きくなっているため、この成長市場にアクセスするにはレスポンシブ デザインが重要になっています。また、Google は検索ランキングにおいてレスポンシブでモバイル フレンドリーなサイトを優先するため、レスポンシブ デザインを利用することで検索エンジンのアクセシビリティを向上させることができます。
柔軟なレスポンシブ テーマを実装すると、個別のモバイル サイトの構築と維持が不要になり、時間とリソースを節約できます。また、レスポンシブ サイトは、デバイス間で機能とコンテンツの一貫性を提供し、シームレスなユーザー エクスペリエンスを実現します。
レスポンシブ WordPress テーマ トップ 5
Web サイトにレスポンシブ テーマを使用することの重要性は理解されているので、業種に関係なく、あらゆる種類の Web サイトの作成に役立つ WordPress レスポンシブ テーマのトップ 5 を紹介します。
こんにちはエレメンター

Hello Elementor は、Elementor ページ ビルダー プラグインで使用するために最適化された、人気のある無料の WordPress テーマです。この軽量テーマは、ドラッグ アンド ドロップ インターフェイスを通じて高速で応答性の高い Web サイトを構築するのに役立ちます。 Elementor ページのデザインを紹介することに重点を置き、基本的なテンプレートを備えたきれいなキャンバスを提供します。このテーマは、すべてのテーマ設定とカスタマイズをページ ビルダー自体内で直接処理します。これにより、応答性の高い列やスタイル オプションを使用して、さまざまなページ レイアウトを視覚的にデザインできます。 Elementor を使用すると、テーマとページ ビルダーが強力に統合されているため、コードなしでエレガントな Web サイトを簡単に作成できます。
主な特長
- 100 以上の既製デザイン
- WooCommerce ビルダー
- 眩しいパフォーマンス
- ヘッダーとフッター
- スピードを追求した設計
- 1/4秒でロード
WoodMart - レスポンシブ WooCommerce WordPress テーマ

WoodMart テーマは、強力な AJAX テクノロジーの使用により、シームレスで高速なショッピング エクスペリエンスを提供します。これにより、ページを定期的に更新することなく、サイトを即座に更新できます。 WPBakery Page Builder および Slider Revolution の組み込みサポートにより、柔軟なページ構築機能が可能になります。テーマを検討した結果、WoodMart が訪問者に応答性に関する独自のユーザー エクスペリエンスを提供できる広範な機能セットを提供していることは明らかです。
主な特長
- 45 以上の美しいデモ レイアウト
- 15 以上の構築済みホームページ
- SEO に優しい
- 完全にレスポンシブなレイアウト
- WooCommerceがサポートされています
- ソーシャルログイン/登録のサポート
- WPBakery ページビルダー
- レボリューションスライダー
- GDPR準拠
- WPML公式認定
ディビのテーマ

Elegant Themes の Divi テーマは高度にカスタマイズ可能で完全に応答性が高いため、あらゆるデバイスに適応する Web サイトを構築するのに最適です。 Divi は、画面幅に応じて最大 12 列を調整するレスポンシブ グリッド システムを使用しています。これにより、デスクトップ、タブレット、モバイル ビュー間でコンテンツがどのようにリフローされるかを完全に制御できます。デバイスごとにサイズ、間隔、配置を微調整できます。 Divi では、ビューポートごとに要素を表示または非表示にすることもできます。モバイルの使用量がデスクトップを超えているため、Divi の流動的な応答フレームワークにより、訪問者のデバイスに関係なく、サイトのコンテンツが素晴らしく見えることが保証されます。
主な特長
- ドラッグアンドドロップで建物を作成
- カスタム CSS コントロール
- 豊富なデザインオプション
- 巨大なテンプレート ライブラリ
- 真のビジュアル編集
- レスポンシブ編集
- インラインテキスト編集
- リアルタイムビジュアルエディター
アストラ

Astra は、入手可能な無料の WordPress テーマの中で最も軽量で応答性の高いテーマの 1 つです。最大 5 列に適応する柔軟なグリッド システムを使用して、デバイス サイズを問わずシームレスなコンテンツ リフローを実現します。列の幅とレイアウトは、デスクトップとモバイル固有の設定の両方で制御できます。 Astra は、応答性の高い Web サイト向けに高度にカスタマイズできるように設計されています。デスクトップとモバイルのビューでフォント サイズ、余白、色などを調整できます。 Astra は、最適化されたパフォーマンスと応答性の高いフレームワークにより、あらゆるデバイスで優れたユーザー エクスペリエンスを提供する高速読み込み Web サイトの構築を簡単にします。そのスリムなデザインは、モバイルとデスクトップの両方でコンテンツを表示するのに最適です。
主な特長
- 事前に構築された Web サイト
- コードなしでカスタマイズ
- ページビルダー向けに作られました
- 超高速パフォーマンス
- 色とタイポグラフィー
- グーテンベルクの互換性
- わずか0.5秒でロード
- レスポンシブ Web デザイン
家電量販店 WooCommerce テーマ

Electro WooCommerce テーマは、エレクトロニクス製品やテクノロジー製品を販売する電子商取引 Web サイトに堅牢で柔軟なプラットフォームを提供します。 Electro はレスポンシブ デザインにより、あらゆる画面サイズにシームレスに適応し、モバイル、タブレット、またはデスクトップで最適な表示を実現します。このテーマは、製品ギャラリー、イラスト、メニュー、その他の要素のサイズを変更して、デバイス間で最高のエクスペリエンスを提供します。 Electro の WooCommerce 統合により、店舗やマーケットプレイスに高度なショップ機能が提供されます。エレクトロニクス分野のベンダーやアフィリエイト マーケティング担当者にとって、Electro の巧みに作られた応答性の高いフレームワークは、製品を効果的に紹介しながら、スムーズでユーザー フレンドリーなショッピング ジャーニーを提供します。 Electro の応答性の高いレイアウトと詳細な WooCommerce サポートが、エレクトロニクス企業があらゆるデバイスで顧客を引き付けるカスタマイズ可能なオンライン ストアを構築するのにどのように役立つかを見てみましょう。
主な特長
- 専用モバイルUI
- Bootstrap 4 に基づいて構築
- クロスブラウザ対応
- 検索エンジンの最適化
- WPBakery ページビルダー
- スライダー回転数
- ハンバーガーメニューを追加しました
- 完全にレスポンシブなレイアウト
- マルチベンダー対応
- WPML対応
まとめ
モバイルの利用が増加し続ける中、さまざまなデバイスで適切に表示される Web サイトを持つことが不可欠です。レスポンシブなテーマを使用し、モバイル向けに最適化することで、すべての訪問者に優れたエクスペリエンスを提供できます。これまで説明したように、応答しないレイアウト、大きな画像、貧弱なコンテンツ形式などの要因がモバイルの問題を引き起こすことがよくあります。ありがたいことに、レスポンシブデザインの原則を実装し、柔軟なテーマを選択すると、WordPress サイトをあらゆる画面サイズにシームレスに適応するサイトに変えることができます。 Hello Elementor、Astra、Divi、Electro、WoodMart などの高品質なレスポンシブ オプションを使用すると、デバイスに関係なくサイトが素晴らしく見えることを保証できます。モバイルフレンドリーでレスポンシブなデザインは、Web サイトの現在および将来にとって非常に重要です。




