WordPress 6.1 のベータ版が到着し、その正式リリース日は 2022 年 11 月 1 日に設定されています。2022 年の最後の大きなリリースであるこれには、多くの新機能と機能強化が含まれます。

私たちはステージング環境での進化と新しい機能の実験を注意深く見守ってきました。
この投稿では、WordPress 6.1 の今後の機能とスクリーンショットのプレビューを提供します。 WordPress Beta Testerプラグインを使用すると、プレリリース バージョンをローカルまたはステージング環境でテストできます。 一部のベータ機能は、最終製品に組み込まれない可能性があることに注意してください。
新しいデフォルト テーマ
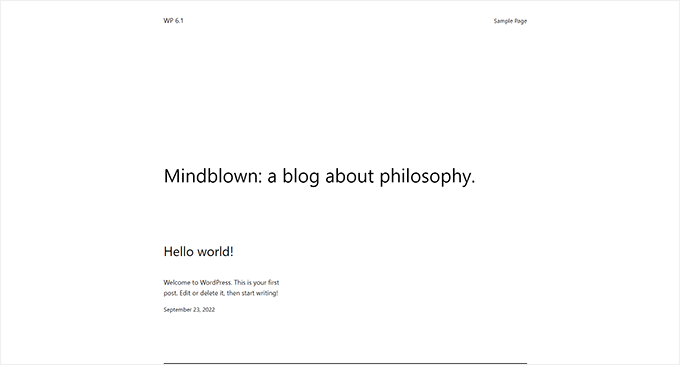
Twenty Twenty-Three は、WordPress の新しいデフォルト テーマであり、昨年の最後のリリースの慣例となっています。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
Twenty Twenty-Three は、シンプルなデザインの編集可能なブロック テーマです。
サイト エディター内で、ユーザーは 10 個の独自のデザイン オプションにアクセスできます。
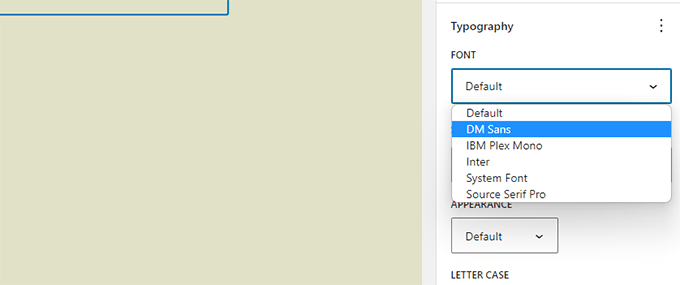
さらに、さまざまなスタイルに適した4つのフォントが含まれています。 新しい記事やページを作成する際にも、これらの書体を使用することができます。

要するに、TwentyThirty のサイト エディターは、あなたのデジタル傑作を描く素敵な白紙の状態を提供します。
ブロック エディタ
通常、WordPress のユーザーは、サイトの新しいコンテンツを作成するために、ブロック エディターで多くの時間を費やしています。
エディターに関しては、WordPress は新しいエディションごとに大幅に改善されています。 Gutenberg (13.1-14.1、ブロックエディタープロジェクトのコード名) リリースで行われた変更は、WordPress 6.1 に組み込まれます。
これらの Gutenberg の更新の主な目的は、さまざまなブロックに使用される可能性のある設計ツールのセットを標準化することでした。
ブロック エディターの主な更新内容は次のとおりです。
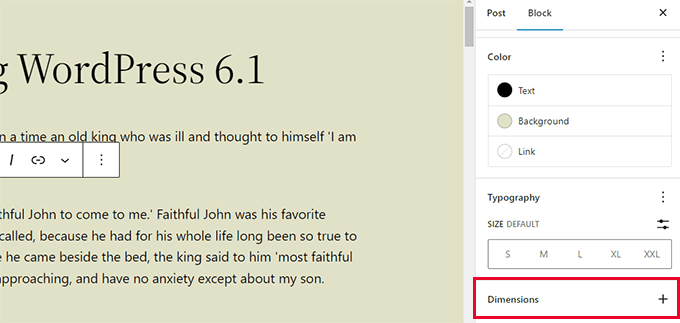
寸法の追加
段落、リスト、列、表など、WordPress のより多くのブロックが、バージョン 6.1 でディメンションをサポートします。

その結果、ユーザーは、より多くのブロックのパディングとマージンを調整する機能を使用して、レイアウトとデザインをより細かく調整できます。
同様に、ブロックのマージンとパディングを変更すると、ユーザーはその効果をすぐに確認できます。
ボーダーオプションの改善
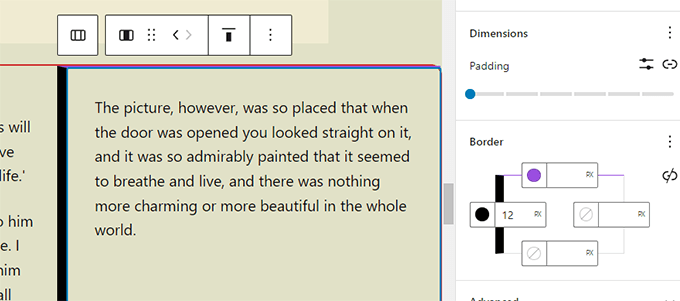
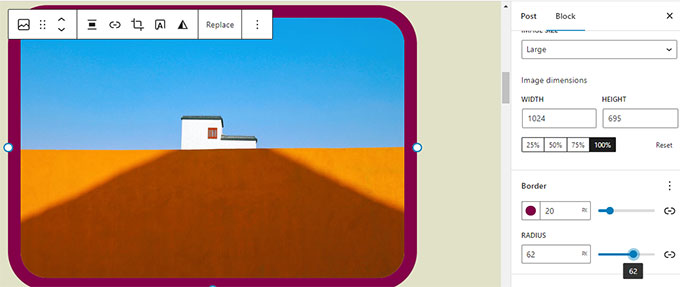
WordPress 6.1 では、ボーダーをサポートするブロック タイプの数が増えています。 上、下、右、左の余白を個別に制御できます。

以前は、ピクチャ ブロックで境界線の半径を選択することしかできませんでしたが、現在は実線の境界線を追加できます。

カバー ブロックの注目の画像
WordPress ユーザーは、アイキャッチ画像とカバー ブロックの違いについてよく問い合わせます。 多くの読者は、表紙の画像を表紙のメインの画像にもしたいと考えていました。
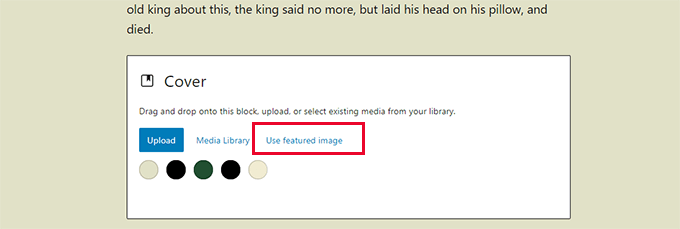
WordPress 6.1 では、カバー画像をユーザーが選択できるようになりました。 ユーザーは、表紙に表示されるメインの画像を選択する必要があります。

表紙があれば、人々は自分に合うと思う方法で最高の写真を見せびらかすことができます。
この機能を適切に使用しないと、テーマによってはアイキャッチ画像が画面に 2 回表示されることがあります。
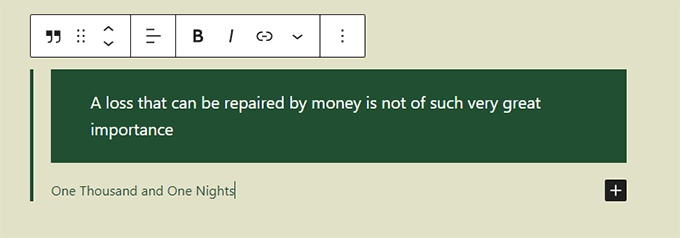
内部ブロックの引用とリスト
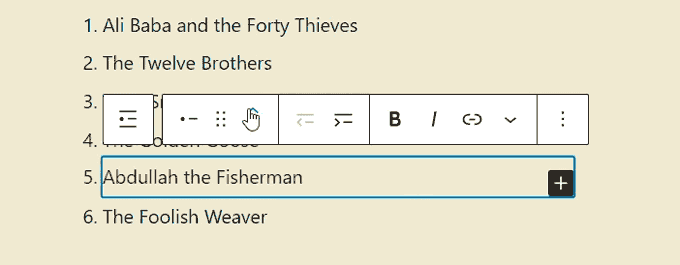
リスト自体に変更を加えることなく、箇条書きリスト内のアイテムを並べ替えたいと思ったことはありませんか?
例: リスト内の各アイテムには独自のブロックがあります。 このため、変更を加えることなく、必要に応じて並べ替えることができます。

引用ブロックを使用して引用と引用をフォーマットするとき、ユーザーは同じ柔軟性を持っています。

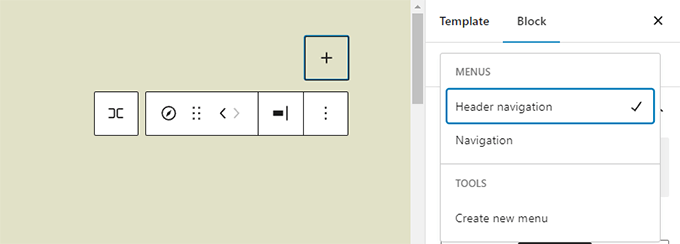
改善されたナビゲーション
WordPress 6.1 では、ナビゲーション ブロックが改良され、ブロックの設定から直接メニューを作成して選択することがより簡単になりました。

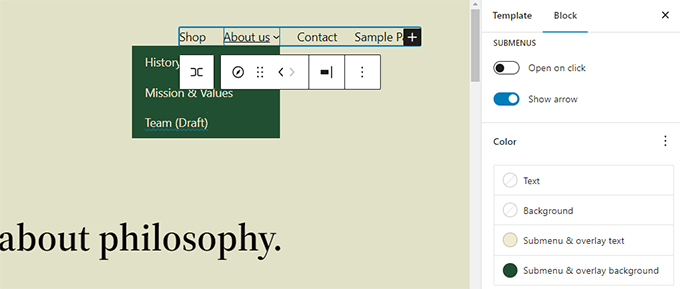
ユーザーは、親メニュー項目とは別にサブメニューの外観をカスタマイズするためのデザイン ツールも利用できます。

エディターのデザインの強化
新しいエディタ画面レイアウトは、WordPress 6.1 で導入された多くの改善の 1 つです。 ブロック エディター インターフェイスは、これらの変更の恩恵を受けます。
これらの改善の例を以下に示します。
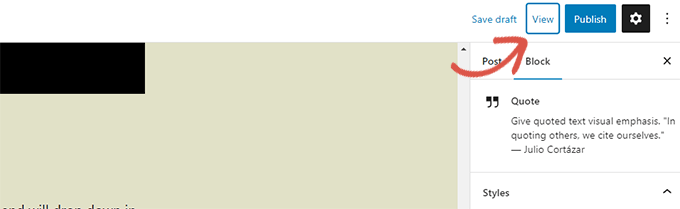
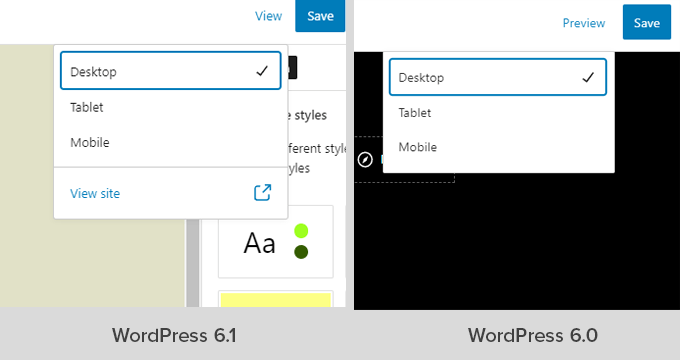
プレビュー ボタン
[表示] ボタンは [プレビュー] に取って代わりました。

新しいウィンドウでサイトをプレビューするには、[サイト エディター] の下にある [表示] ボタンをクリックします。

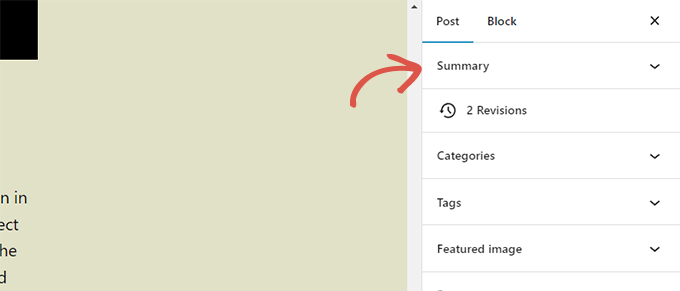
ステータス & 可視性パネル
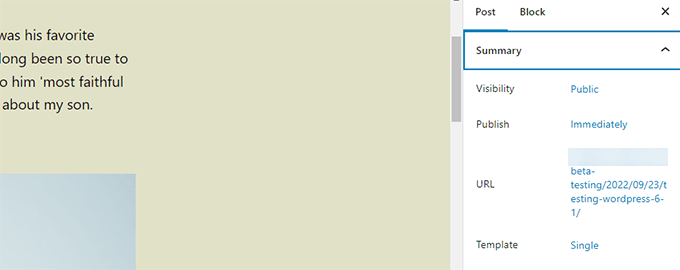
投稿設定の下で、ステータスと可視性パネルが概要と呼ばれるようになりました。

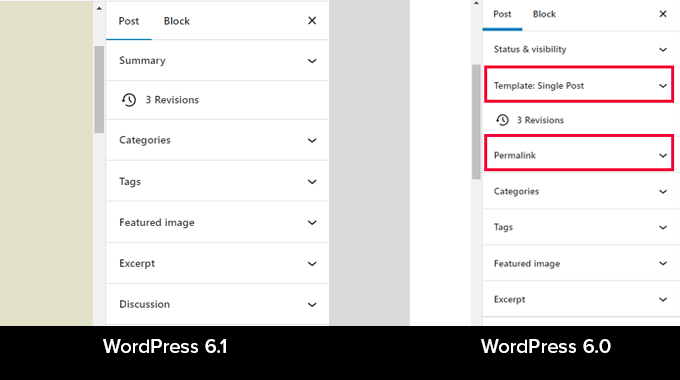
パーマリンクとテンプレートのオプション
投稿設定ページには、投稿のパーマリンクとテンプレートをカスタマイズするための個別のタブがあります。 WordPress 6.1 にアップグレードすると、概要パネルにこれらの両方のセクションが含まれるようになります。

[概要] パネルを展開して、URL を変更し、新しいテンプレートを選択できます。

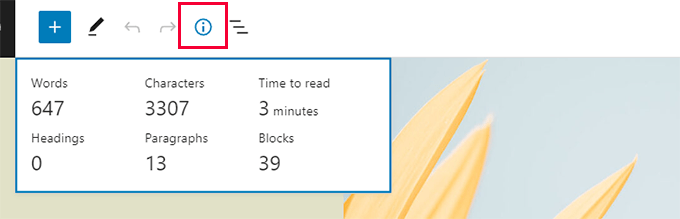
改善された情報パネル
WordPress 6.1 では、情報を読む時間はポップオーバーに表示されます。

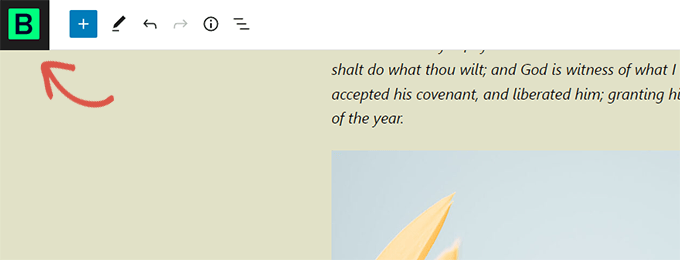
サイトのアイコン
画面の左上隅にある [投稿を表示] ボタンは、指定したサイト アイコンを使用します。

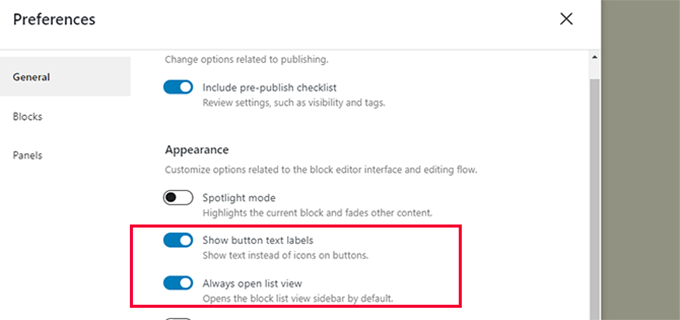
新しい設定
設定セクションにさらに 2 つの選択肢を追加しました。
「常にリスト ビューを開く」オプションの 1 つを使用すると、投稿の編集中にリストを表示できます。

2 つ目の新機能「ボタン テキスト ラベルの表示」では、ボタン アイコンをテキストに置き換えることができます。

Site Editor のその他のテンプレート
最初の WordPress テーマのユーザーは、テンプレート階層を利用してカスタム レイアウトを構築し、カスタム コードを介してテーマに機能を追加することができました。
WordPress 6.1 のブロック エディターを使用すると、ユーザーはコーディングに頼らずに同じ結果を得ることができます。
次のレイアウトは、現在使用されているブロック テーマに関係なく、将来のバージョンで使用できるようになります。
- 1枚
- スレッド化された投稿は 1 つだけ
- 単独で存在する分類学用語
- 自分で分類
- 独自のパターンを作成する (任意の投稿またはページに使用できます)
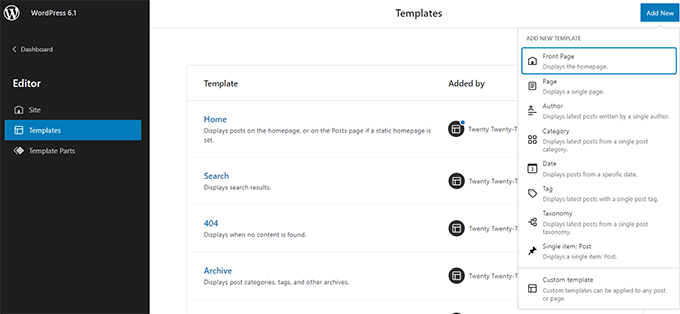
それらを使用するには、Appearance » Editor に移動し、左側のサイドバー メニューから選択します。 次に、[新規追加] ボタンをクリックして、アクセス可能な代替手段から選択します。

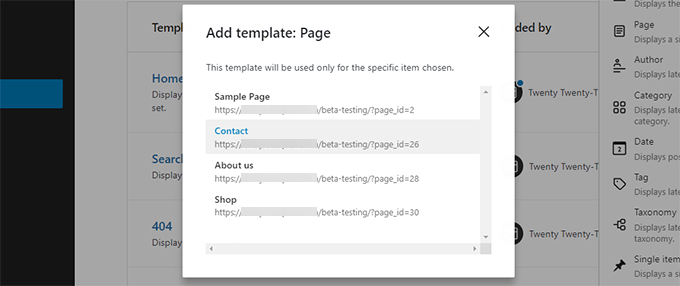
単一のアイテムで使用できるテンプレートを選択すると、ポップアップが表示されます。
新しいテンプレートは、このメニューから特定の項目に適用できます。

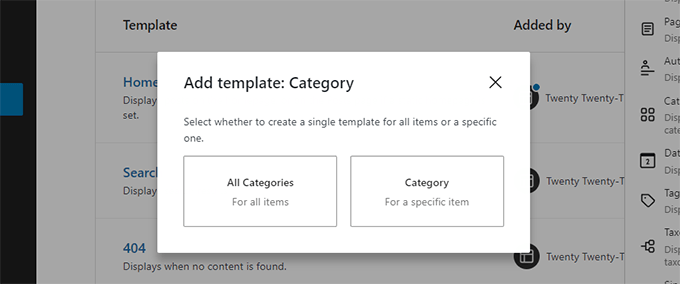
たとえば、カテゴリ テンプレートを選択するとプロンプトが表示されます。
新しいテンプレートに満足したら、すべてのカテゴリに使用するか、必要なカテゴリだけに使用するかを選択できます。

クイック検索
さらに、WordPress 6.1 では、さまざまなテンプレート コンポーネントを簡単に見つけて使用できるようになります。
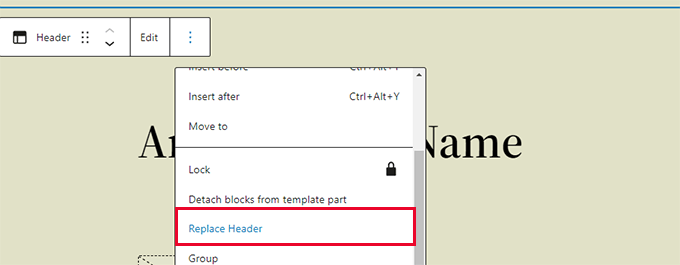
たとえば、テーマにヘッダー テンプレートの多くのバリエーションが含まれている場合、それらを簡単に切り替えることができます。

テンプレート コンポーネントを置き換えるには、それを右クリックして、適切な代替を選択します。
表示されるモーダル ウィンドウで、さまざまなテンプレート コンポーネントを参照して、必要なものを見つけることができます。

まとめ
WordPress 6.1 ベータ版のコアで 250 を超えるチケットが対処され、ブロック エディターには 350 を超える機能強化とバグ修正が行われました。
運が良ければ、この記事で WordPress 6.1 の新機能の一部を垣間見ることができました。 WordPress の将来のバージョンに何を追加してほしいか、最も魅力的な機能は何かについて、あなたの考えを追加してください。




