Elementor 3.5はワークフローを改善すると同時に、新しいデザイン機能を追加します。 この新しいバージョンを使用すると、Webサイトをさらに高速に構築でき、完璧に設計され、インタラクティブで、非常に魅力的なWebサイトになります。

Webデザイナーは、より効率的に作業し、ユーザーの関心を維持する新しいデザインを作成する方法を継続的に模索しています。 Elementor 3.5は、3つの新しいワークフローオプションを提供します。 これにより、開発プロセスの時間を大幅に短縮できます。 これには、ウィジェットをお気に入りとしてマークする、デスクトップからドラッグする、および複数選択が含まれ、プロジェクトの所要時間を短縮するのに役立ちます。
Elementor 3.5には、新しい設計機能も含まれています。 これらの機能により、Transform、Text Stroke、Word Spacingなど、同じ高度な外観を実現するために必要なプラグインとカスタムコードの数を最小限に抑えながら、 Elementor内で非常に洗練されたWebサイトを開発できます。
ワークフローとデザイン機能の改善に加えて、Experiments UIが更新され、各トライアルの安定性を簡単に把握できるようになりました。また、Webサイトの効率を高めるための新しい実験であるインラインフォントアイコンも更新されました。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるSonicPaceでウェブサイトを作成する
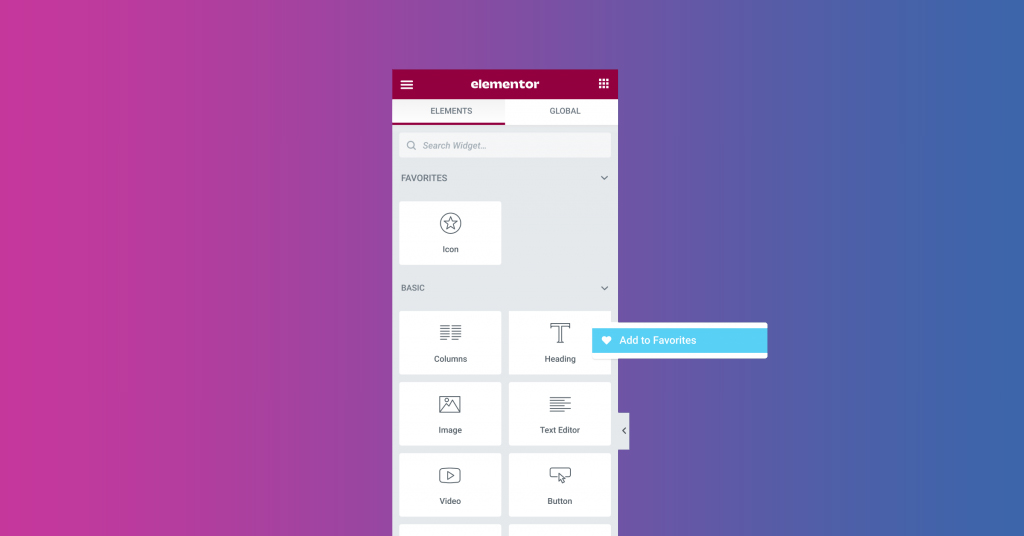
パーソナライズされたエディターパネル

Elementorを使用していると、特定のウィジェットに傾倒し、他のウィジェットよりも頻繁にウィジェットを使用する傾向があることに気付いたと思います。 したがって、最もよく使用するウィジェットを[お気に入り]領域に固定することで、エディターパネルをパーソナライズし、お気に入りのウィジェットをすばやく見つけることができます。
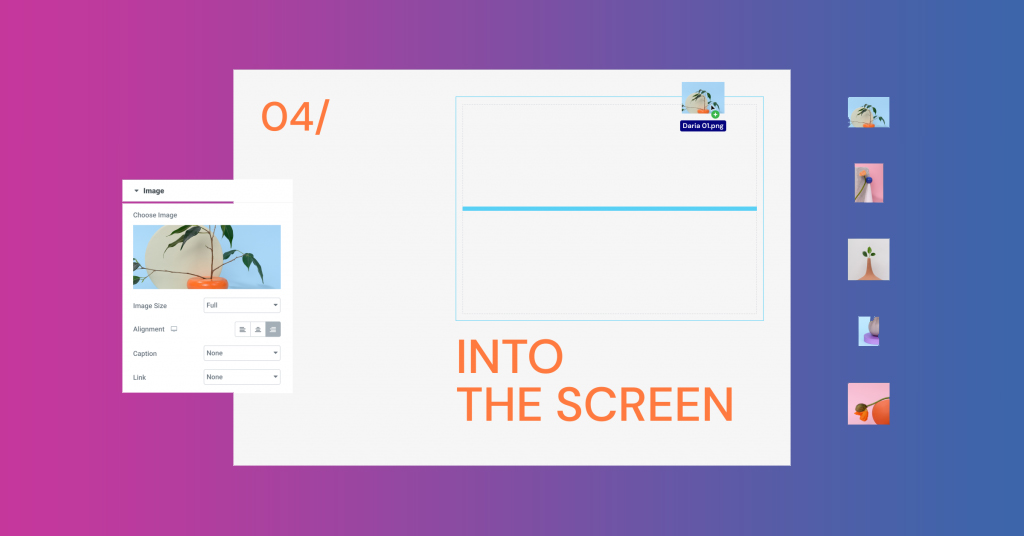
メディアとテンプレートファイルをエディタにインポートする
メディアとテンプレートファイル(.json)をエディターに追加するのがこれまでになく簡単になりました。 このバージョンでは、1つ以上のメディアまたはテンプレートファイルをエディターに直接ドラッグできます。

メディアファイルは、ページ上の既存のウィジェット(画像、ビデオ、またはGIF)にドロップできます。 次に、それらをエディターにドラッグして、一致するウィジェットを自動的に追加できます。 ドラッグアンドドロップメディアファイルをエディタのメディアライブラリに追加します。 対照的に、テンプレートファイル(.json)がテンプレートライブラリに追加されます。
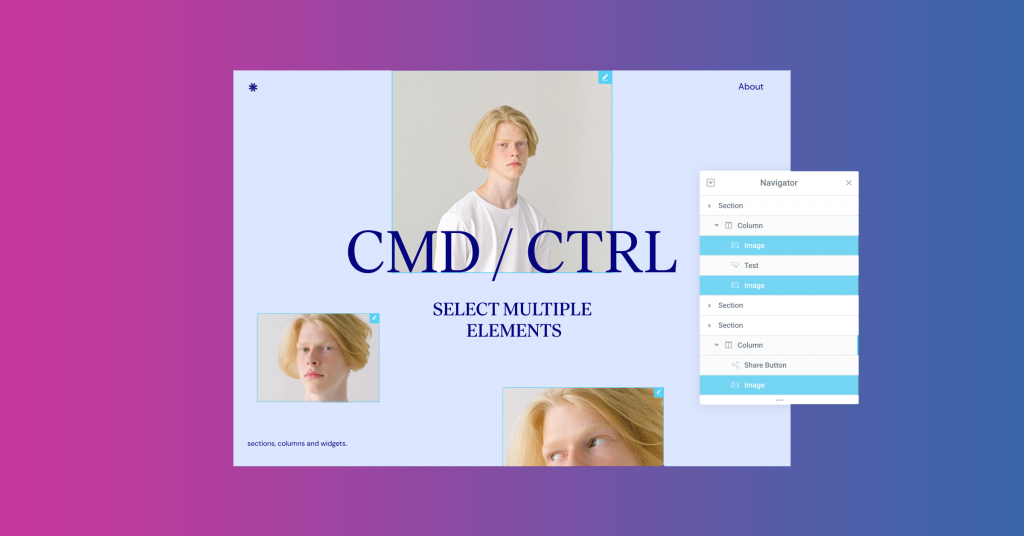
一度にいくつかの要素をマークする

デスクトップのCTRL / CMDで多数のオブジェクトを同時に選択できるのと同様に、エディターまたはナビゲーターのセクション、列、またはウィジェットでも同じことができるようになりました。 さらに、複数選択を使用して、多数のものに一度にコピー、削除、複製、貼り付け、スタイルの貼り付け、およびスタイルのリセットを行うことができます。
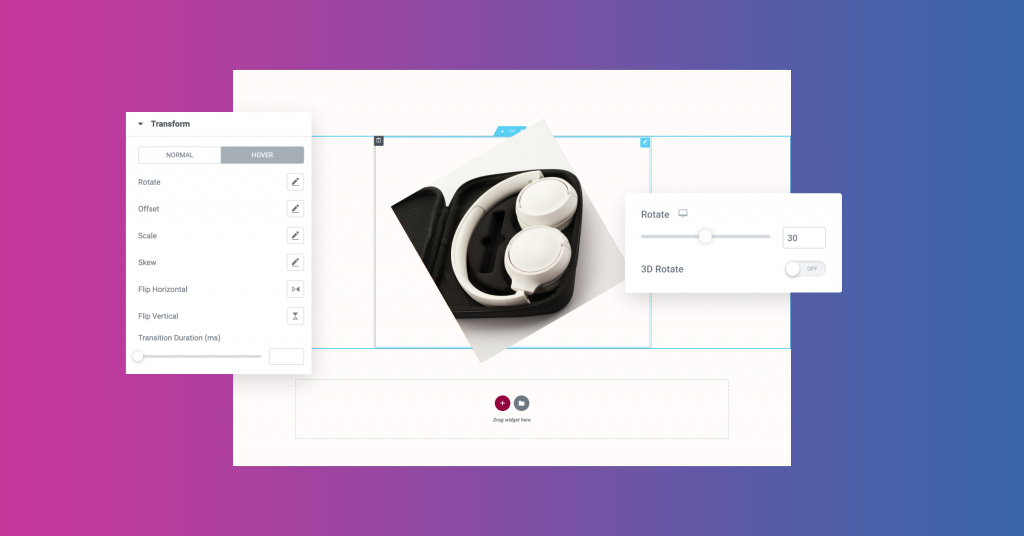
拡張された設計機能
よりユニークでアニメーション化されたデザイン
既成概念にとらわれずに考え、要素を変更してアニメーション化することで、Webサイトを区別し、ユーザーのエンゲージメントと好奇心を高めます。 その結果、ユーザーが各ページに費やす時間とアクセスするページ数を増やすことができます。

Transformを使用すると、コードを記述せずにCSSTransformのすべての機能を取得できます。 通常の状態またはホバー中に、ページ上の要素を回転、傾斜、オフセット、拡大縮小、または反転します。 たとえば、画像を45度回転して、通常の位置では直立ではなく傾斜して表示されるようにすることができます。 または、画像を慢性的な状態で直立させ、ホバリング時に45°変形させて、動的で傾斜させておくことができます。 最後に、TransformとMotion Effectsを組み合わせて、より複雑なアニメーションデザインを作成してみてください。
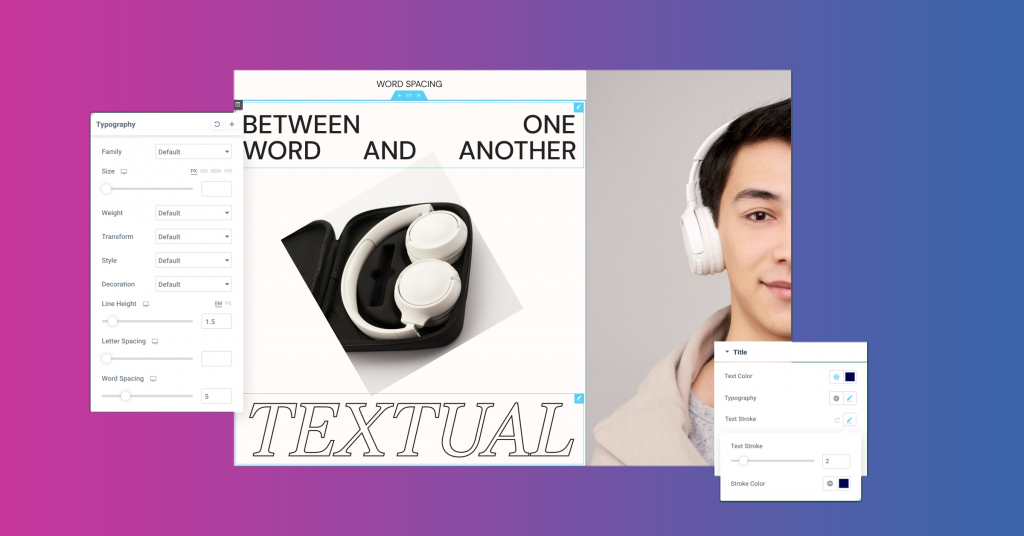
見出しをポップアップする
目立つ見出しは、ユーザーの注意を引き付け、Webサイトの特定の領域にユーザーを誘導します。 ヘッダーに新しいツール「テキストストローク」が追加され、デザインの自由度を高めるためにヘッダーの輪郭を描くことができます。

このコントロールを使用して、輪郭だけで透明な見出しを作成し、美しい視覚効果を作成することもできます。 文字が切り取られているように見え、背景が透けて見えます。 この外観を得るには、見出しの色を透明に設定し、背景とは異なる色のテキストストロークを使用して目立たせます。
ユーザーの読書体験を即興で

単語間のスペースを調整すると、ユーザーの視覚的エクスペリエンスが向上し、情報をより効果的に表現できるようになります。 文字間隔コントロールと同様に、すべてのテキストウィジェットで使用できる新しい単語間隔コントロールを使用して、ある単語と別の単語の間のスペースをより細かく制御できるようになりました。 これにより、Webサイトの外観をさらに変更し、さまざまなフォントを使用できます。
実験的な更新
新しいUI実験

実験のユーザーインターフェイスが変更され、実験の可視性と安定性が向上しました。 実験は2つのセクションに分かれています。上半分にはアルファトライアルとベータトライアルが含まれています。 対照的に、下部のセクションでは、より安定した実験が行われます。 さらに、デバッグを容易にするために、シングルクリックですべてのテストを有効または無効にすることができます。
インラインフォントアイコン

インラインフォントアイコンは、ページがすばやく一貫して読み込まれるようにパフォーマンスを向上させる取り組みの一環として、インラインSVG実験でサポートされるようになりました。 実験を有効にすると、各ページの読み込みでのCSSとWoffのサイズが最大111KB減少し、ページの読み込みが速くなります。
Elementor3.5で詳細を調べる
Elementor 3.5には、ワークフローを合理化する大幅なアップグレードが満載されており、Webサイトの構築にかかる時間を大幅に短縮できます。
このアップグレードには、追加のデザインオプションも含まれているため、消費者の関心を維持し、戻ってくるように促す、魅力的でユニークで壮観なWebサイトを作成できます。




