2024 年に Web アプリの作成を検討している場合は、Next.js を試してみることを検討してください。まだ聞いたことがない方のために説明すると、Next.js は React をベースにしたフレームワークで、動的で高速な Web アプリの構築がはるかに簡単になります。

これはかなり人気を博しており、State of JavaScript 2021 調査によると、2 番目に認知され使用されているフレームワークとしてランクインしていますが、それには十分な理由があります。
このブログ記事では、Next.js を使用して構築された Web サイトと Web アプリの印象的な例をいくつか紹介し、この強力なツールで何を実現できるかを説明します。
Next.js: それは何ですか?
Next.js は、シンプルな個人用 Web サイトを構築する場合でも、複雑な e コマース プラットフォームを構築する場合でも、さまざまなプロジェクトに最適なオプションです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるたとえば、Next.js アプリケーションを開発している場合は、React Apollo Client などのツールを利用して、データを効率的に取得および管理できます。さらに、Next.js 向けにカスタマイズされたライブラリが多数あり、国際化 (i18n) などのタスクを効率化して、Web サイトを世界中のユーザーと簡単につなぐことができます。
Next.js の基礎については、以前の記事で詳しく取り上げたので、ここではあまり深く掘り下げません。この記事では、Vercel が提供している定義がうまくまとめています。「Next.js は、高性能な Web アプリケーションを作成するための重要な構成要素を備えた柔軟な React フレームワークです。」
Next.js が便利な理由は何ですか?
簡単に始められます

Next.js を使い始めるのは簡単です。React 初心者でも、React アプリの構築経験がある人でも、Angular や Vue などのフレームワークから移行する人でも、Next.js はスムーズな学習曲線を提供します。ドキュメントは最高レベルで、豊富なチュートリアルとオンライン リソースが補足されています。ゼロから始める場合でも、基本的な Web アプリをすばやく起動できます。
Next.jsは高速です

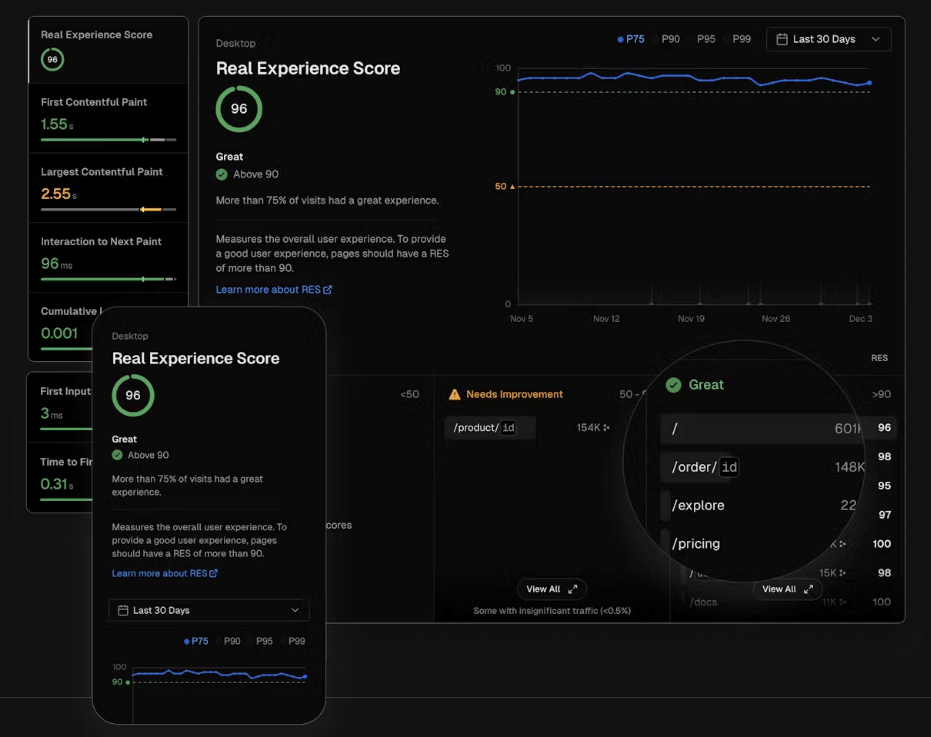
Next.js は驚異的なスピードを誇ります。Next.js Web アプリケーションの各ページは静的であるため、初期の読み込み時間が極めて短く、PHP、Ruby on Rails、CSS モジュールで構築された従来の動的 Web アプリケーションよりも高速です。さらに、ページはサーバー上で事前にレンダリングされるため、その後のやり取りが迅速で、追加の REST API リクエストが不要になり、応答性の高いユーザー エクスペリエンスが保証されます。
SEOフレンドリー

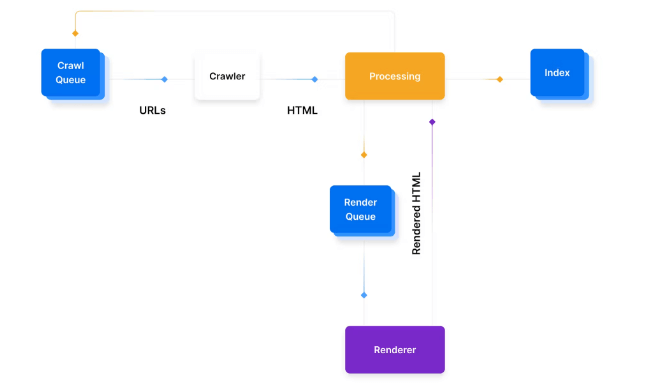
Next.js は、ビルド時に静的ファイルを生成するため、SEO に適しています。検索エンジンはこれらのページを簡単にインデックス化できるため、検索結果でのランキングが向上します。これは、従来の Web アプリで動的に生成されるコンテンツに比べて大きな利点です。その結果、Next.js は Web アプリへのオーガニック トラフィックを増やし、顧客ベースを拡大できる可能性があります。
SSR とコード分割
Next.js には、サーバー側レンダリングやコード分割などの重要な機能が備わっており、フレームワークにシームレスに統合されています。これらの機能はパフォーマンスに不可欠ですが、カスタム React フレームワークで手動で実装するのは複雑になる可能性があります。Next.js を使用すると、これらの懸念が軽減され、開発者は Web アプリの構築のみに集中できます。
シンプルなルーティング

Next.js は直感的なシステムでルーティングを簡素化し、アプリケーション内の特定のページまたはコンポーネントへの URL のマッピングを容易にします。この簡単なルーティング メカニズムにより、高速で応答性の高いシングル ページ アプリケーション (SPA) を作成できます。さらに、Next.js は動的ルートを設定する柔軟性を提供し、開発者が要件に応じてルーティングをカスタマイズできるようにします。
最高の Next.js ウェブサイトの例
Next.js は驚くほど多用途で、この素晴らしい JavaScript フレームワークを使用してお気に入りのプロジェクトを作成できます。私たちが発見したトップ プロジェクトをいくつか見てみましょう。
ストリーミング
Next.js はフロントエンド アプリの作成に最適です。Next.js の優れた点の 1 つは、ストリーミング アプリに最適であることです。使用前にアプリ全体をダウンロードする必要がある従来の設定とは異なり、Next.js では必要に応じてアプリの一部を読み込むことができます。これにより、Next.js アプリはより高速になり、大量のデータ転送が削減されます。さらに、サーバー側レンダリングを使用できるため、パフォーマンスがさらに向上します。

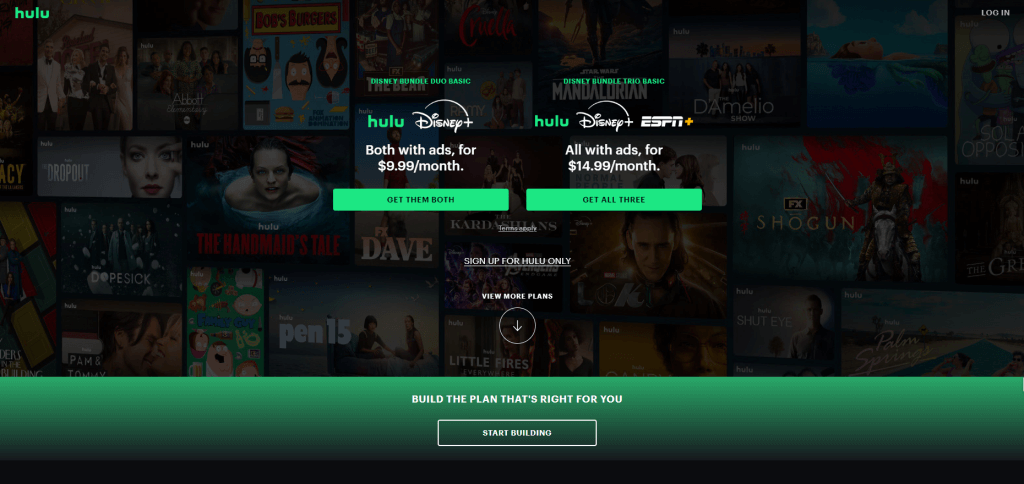
Hulu : Next.js により、 Hulu はユーザーに対して高速でスムーズな Web サイト エクスペリエンスを維持できます。最初のシングル ページ アプリケーション (SPA) により、没入感のあるスムーズなインタラクションが実現します。毎日何千人もの訪問者を惹きつける有名なストリーミング サービスである Hulu は、ピーク時でも安定したパフォーマンスを維持します。その結果、ユーザーは帯域幅が制限されている地域でも、コンテンツにすばやくアクセスし、ページ間を移動できます。

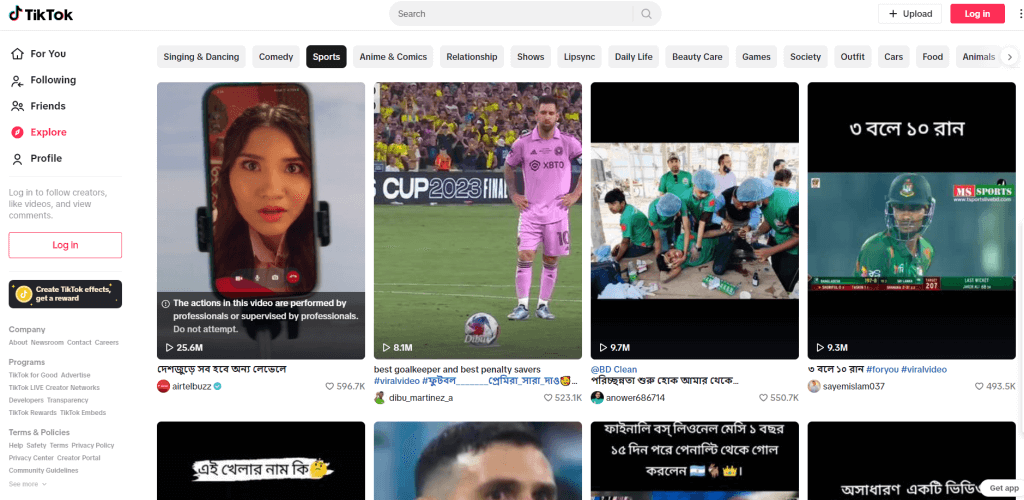
TikTok: TikTok は急速に最も人気のあるソーシャル メディア プラットフォームとして台頭しており、その Web サイトはこの成長に大きく貢献しています。ユーザーは直感的で簡単に操作できるインターフェイスを利用できます。TikTok はビデオ コンテンツに重点を置いているため、ビデオ間のシームレスな遷移によって効率とユーザー エンゲージメントが向上します。Next.js は、ビデオを鮮明に表示し、スクロール中に明瞭さを維持するのに役立ちます。

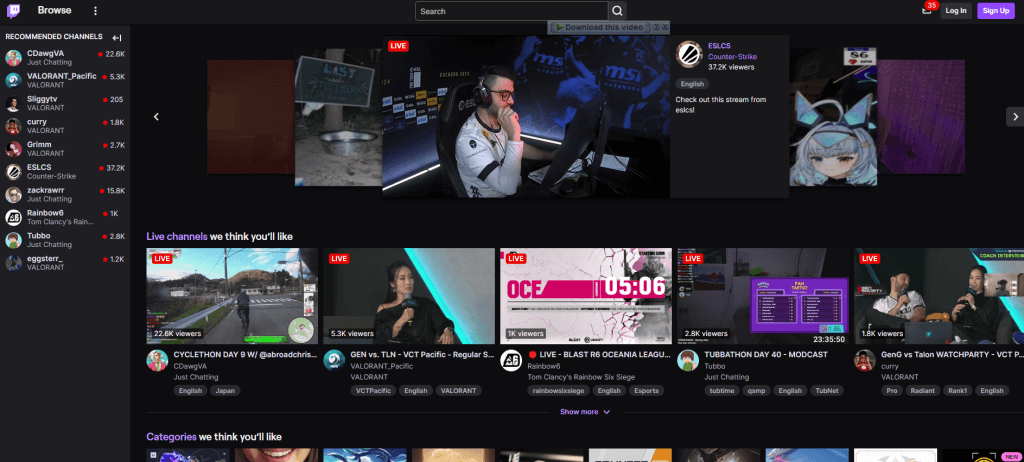
Twitch: Twitch はモバイル最適化に優れており、ユーザーはストリームを簡単に閲覧したり切り替えたりできます。競合するストリーミング プラットフォームでは動作が遅くなることがよくありますが、Twitch の事前レンダリングされたページはトラフィック量が多い場合でも一貫した速度を保証します。
ニュースサイト
Next.js は、ニュース サイトの作成に特に適しています。柔軟なページ レイアウト システム、組み込みの TypeScript サポート、パフォーマンス最適化ツール スイートなど、ニュース組織向けにカスタマイズされたさまざまな機能を提供します。
さらに、Next.js はデプロイメントとスケーラビリティに優れているため、トラフィックの多い Web サイトに最適です。コンテンツ管理システム (CMS) や分析プラットフォームなどの他のソフトウェアとシームレスに統合できるため、特に迅速で効率的、かつスケーラブルなニュース プラットフォームの構築を目指す企業にとって、その魅力はさらに高まります。

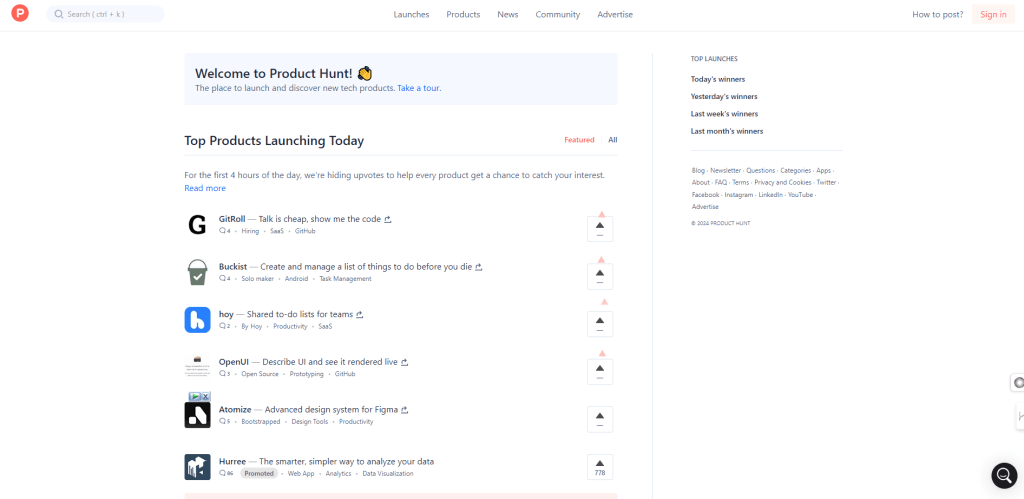
Product Hunt: Product Hunt は効率性で際立っており、ユーザーフレンドリーなレイアウトで素早いナビゲーションを実現しています。多数のページとディスカッション ボードがあり、サイトはそれぞれを効率的に読み込みます。検索機能も寛容で、特定のアイテムを探しているユーザーのさまざまな入力に対応します。

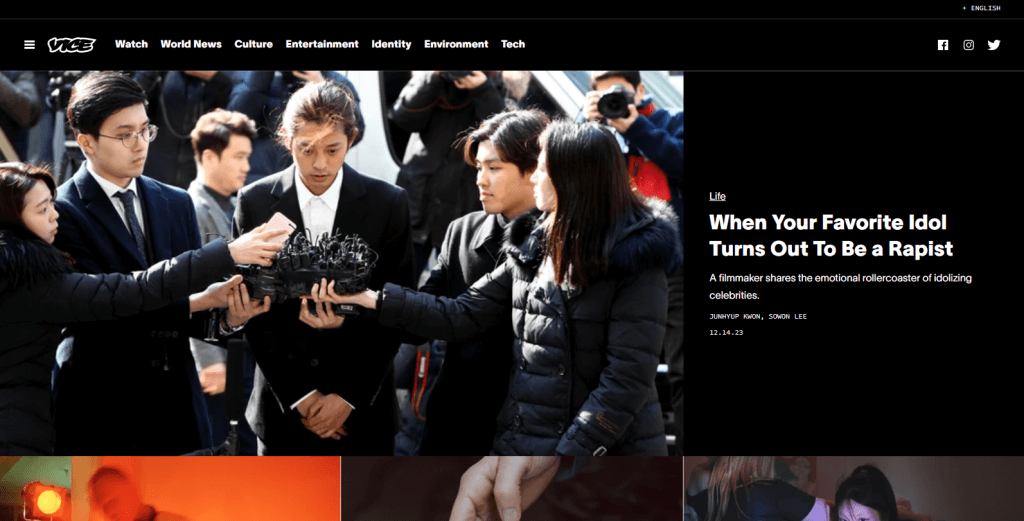
Vice: Next.js は、著名なニュース ネットワークであるViceにとって、大量のトラフィックを管理する上で重要な役割を果たしていることが実証されています。事前にレンダリングされたページにより、使用率がピークのときでもスムーズなナビゲーションが保証されます。レイアウトは明確でユーザー フレンドリーなので、訪問者は簡単にナビゲートできます。さらに、Vice では鮮明で高品質の画像を使用しているため、サイズに関係なく鮮明さが維持されます。

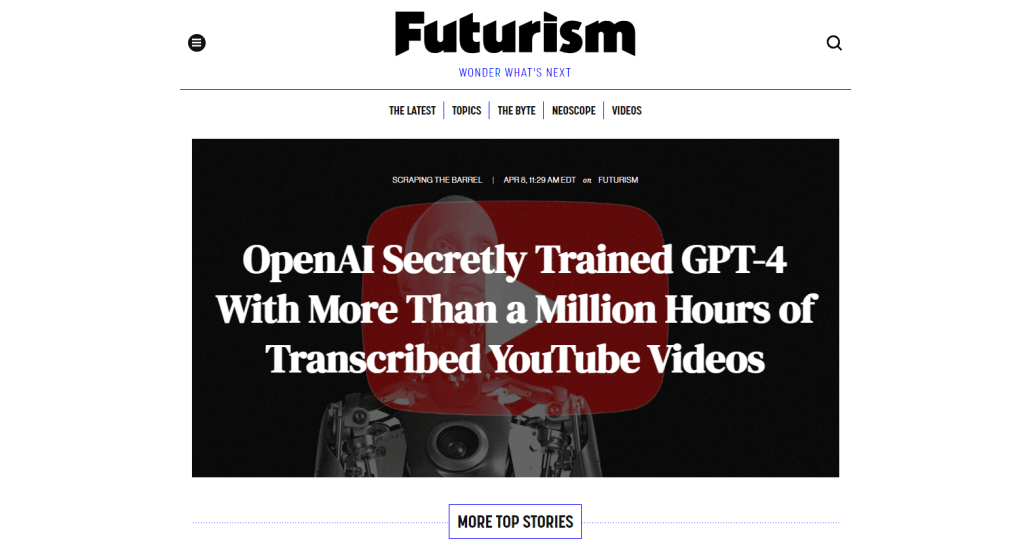
Futurism: Futurismのモバイル サイトは、鮮やかな色彩、高速に読み込まれる画像、ユーザー中心のデザインを特徴とし、その優秀さで高く評価されています。コンテンツは論理的に提示され、記事の発見と消費を容易にしています。モバイル バージョンはデスクトップ サイトを詳細に反映しており、プラットフォーム間で一貫性が保たれています。
電子商取引
Next.js は、eコマース開発者に多くの柔軟性を提供します。Next.js を使用すると、さまざまなプラグインとテンプレートから選択できるため、顧客にユニークなショッピング体験を提供できます。さらに、支払いゲートウェイ、在庫管理、出荷追跡などのサードパーティ サービスとの統合も Next.js で簡単に行えます。
Next.js の際立った特徴の 1 つは、活発な開発者コミュニティであり、継続的に機能強化と更新に取り組んでいます。これにより、Next.js は e コマース テクノロジーの最前線に留まり、業界の需要を満たすように進化しています。活気のあるオンライン ストアを構築するための堅牢なプラットフォームを探している場合は、Next.js が最適な選択肢です。

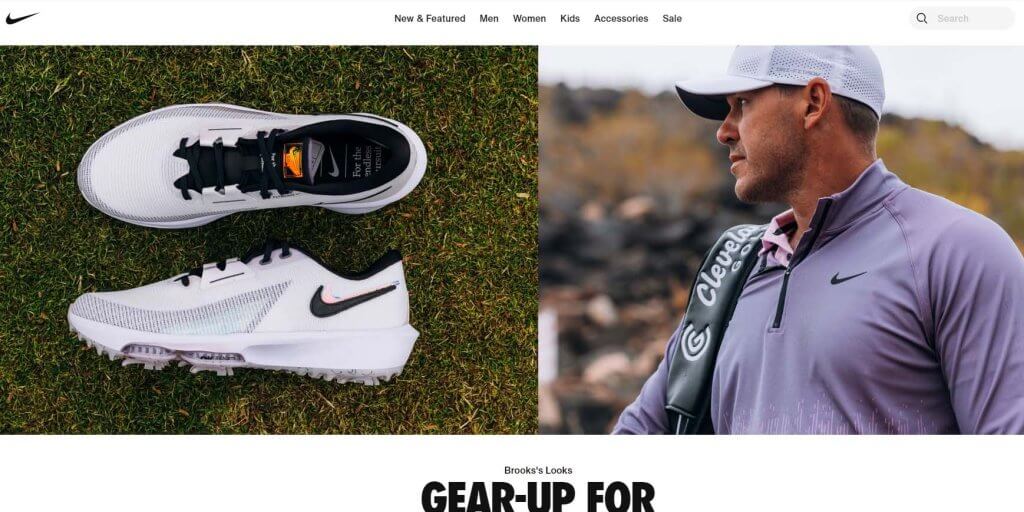
Nike: Nikeのウェブサイトのホームページは魅力的でユーザーフレンドリーです。高速で応答性の高いリンクを誇り、ページ間のシームレスなナビゲーションを実現します。このサイトはユーザー エクスペリエンスを最優先しており、ユーザーの入力に基づいて関連するオプションを提案するスマート検索バーなどの機能からもそれが明らかです。

Doordash: Doordashのモバイル サイトでは、ユーザーはパーソナライズされた体験を楽しめます。このサイトはユーザーの位置を効率的に特定し、料理の種類、レストランの品質、場所、価格のフィルターを備えた近くのレストランを表示します。この合理化されたプロセスにより、ユーザーは目的の目的地に簡単に誘導されます。

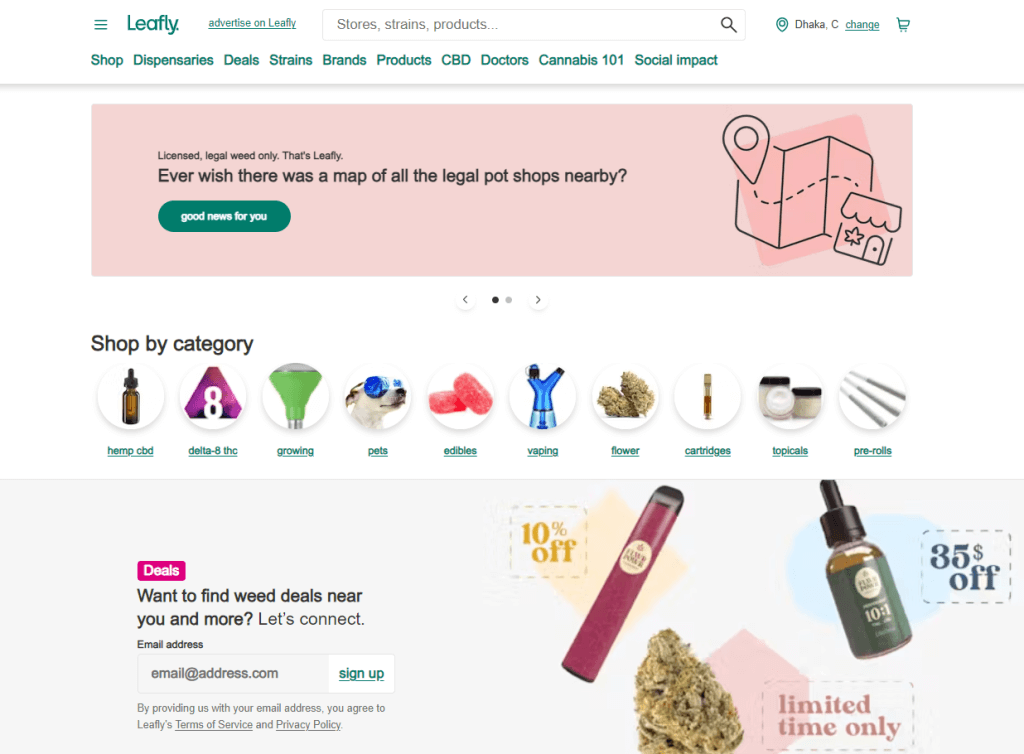
Leafly: Leafly は、ユーザーの現在地に基づいて近くの店舗を即座に提供することで際立っています。各店舗リストには、詳細情報ページにつながるレスポンシブ リンクが用意されています。さらに、Leafly の Web サイトはアクセシビリティを考慮して設計されており、色のコントラストが高く、マウスを合わせるとテキストが下線付きで表示されるため、身体に障がいのあるユーザーの使いやすさが向上しています。全体として、Leafly はパーソナライズされたブラウジング エクスペリエンスを提供し、繰り返しの訪問を促します。
クラウド
Next.js は、高速かつスケーラブルな Web アプリケーションを作成するための強力なツールです。大量のデータとトラフィックを扱うことが多い Software as a Service (SaaS) 企業にとって特に有益です。
SaaS ビジネス向けに、Next.js はサーバー側レンダリング、コード分割、自動静的最適化などのさまざまな重要な機能を提供します。これらの機能により、トラフィックが集中している場合でも、Next.js アプリケーションが迅速かつ効率的に読み込まれるようになります。さらに、Next.js はユーザーフレンドリーで、セットアップ プロセスが簡素化されているため、オンラインでのプレゼンスを迅速に確立する必要があるビジネスに最適です。
いくつかの企業が Next.js からどのようなメリットを得ているかを見てみましょう。

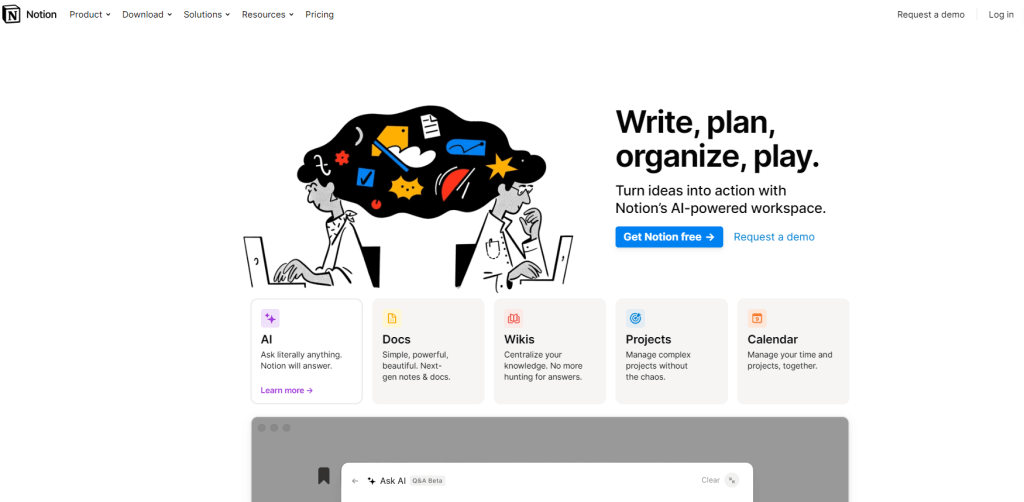
Notion: Notionのモバイル Web サイトはデスクトップ バージョンを反映しており、パーソナライズされたモバイル エクスペリエンスを実現するインタラクティブな要素が含まれています。Next.js は Notion のサイトをサポートしており、トラフィックが多い場合でもスムーズなパフォーマンスを保証します。特に、画像の代替テキストと優れたコントラストにより、すべてのユーザーがサイトにアクセス可能です。

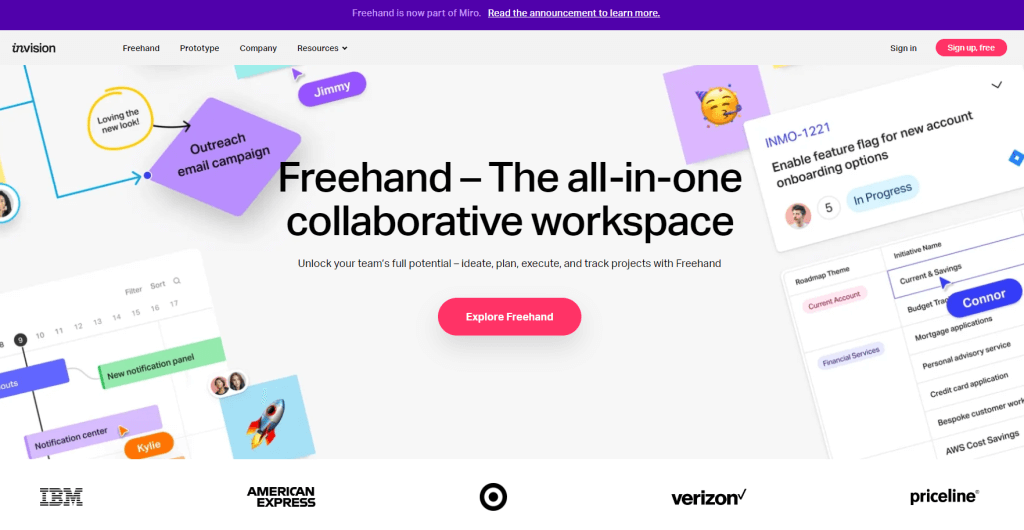
InVision:活気あるワークスペースであるInVision は、動画や画像などの動的な要素をサイト上で紹介しています。Next.js を使用すると、サイトは負荷がかかっても速度を維持し、コンテンツやトラフィック量に関係なく、ユーザーがページを簡単に読み込むことができます。

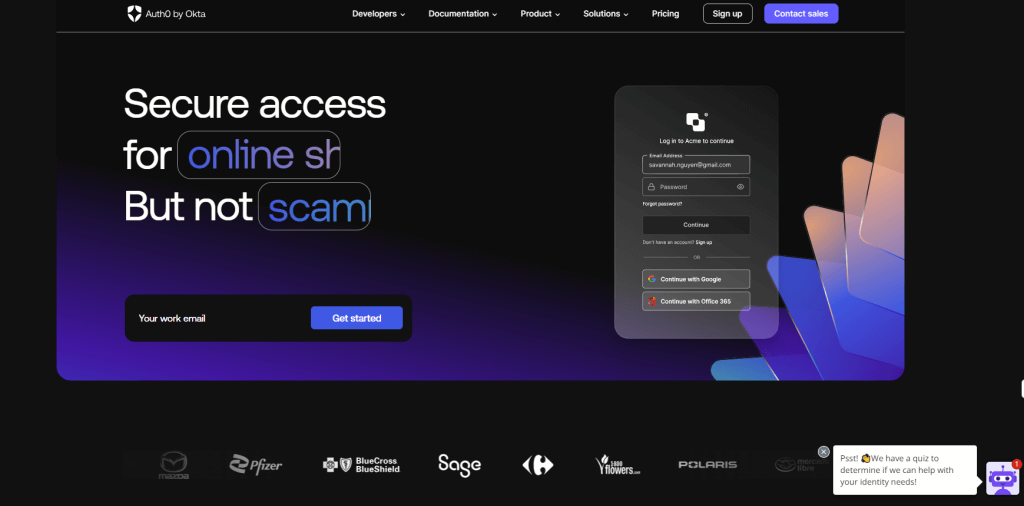
Auth0: Auth0 は、サービスを閲覧する訪問者とログインする顧客の両方から、かなりのトラフィックを経験しています。それにもかかわらず、サイトのナビゲーションは簡単で迅速です。戦略的な画像の使用はユーザーを誘導するのに役立ち、ページの読み込みも高速です。さらに、Auth0 のパーソナライズされたカスタマー サービス ボットはユーザー エクスペリエンスを向上させ、顧客ロイヤルティを育みます。
エンターテインメント
Next.js は、API からデータを取得し、サーバー側でページをレンダリングするプロセスを簡素化することで、大きな利点を提供します。この機能により、低速のインターネット接続を介してアクセスした場合でも、Next.js アプリケーションは高速で応答性の高い状態を維持できます。さらに、Next.js には SEO のサポートが組み込まれており、これは検索エンジンの結果で上位にランクインすることを目指すエンターテイメント Web サイトにとって非常に重要です。
さらに、Next.js には、エンターテイメント サイト向けに特別に調整された機能がいくつかあります。たとえば、画像の遅延読み込みをサポートしているため、帯域幅を節約し、モバイル デバイスでの読み込み時間を短縮できます。さらに、Next.js には、画像の品質を犠牲にすることなくファイル サイズを縮小する組み込みの画像最適化機能が備わっています。

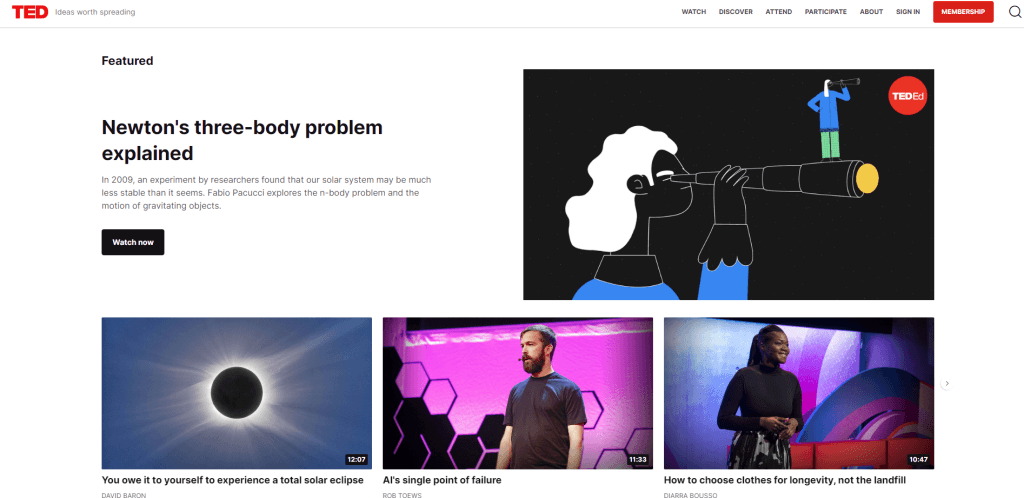
TED: TEDのホームページを例に挙げてみましょう。多数の画像が掲載されているにもかかわらず、明瞭さと明るさが維持され、遅延画像読み込みのメリットも享受できるため、画像の多いページでもスムーズなパフォーマンスが確保され、レスポンシブなモバイル エクスペリエンスが実現されています。ユーザーは、長い読み込み時間に耐えることなく、ページ間をシームレスに移動できます。

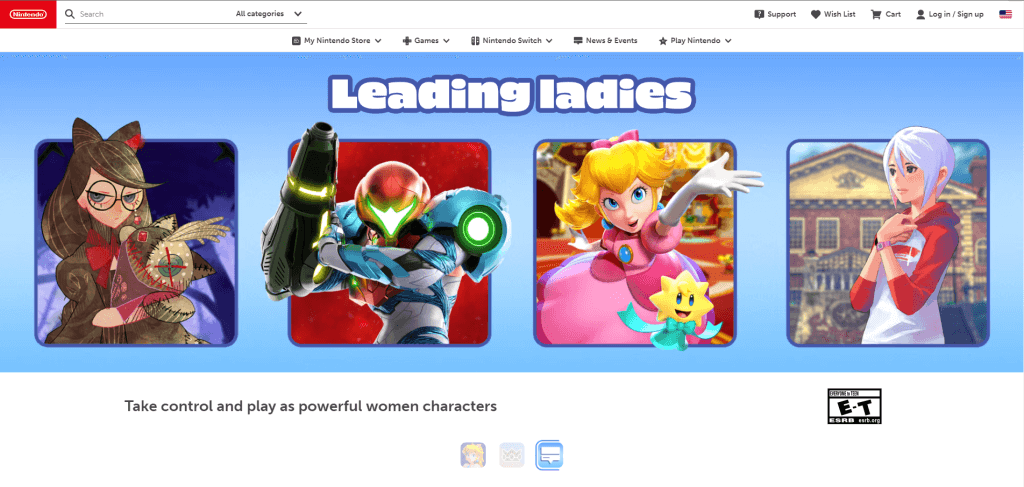
任天堂:任天堂のデスクトップ サイトとモバイル サイトも、ユーザーを引き付けるように設計されたナビゲーション バー レイアウトにより、シームレスなユーザー エクスペリエンスを提供します。ページはユーザー操作によりほぼ瞬時に読み込まれ、サイトでは小さい画像を使用しているため、品質を損なうことなく明瞭さが維持されます。

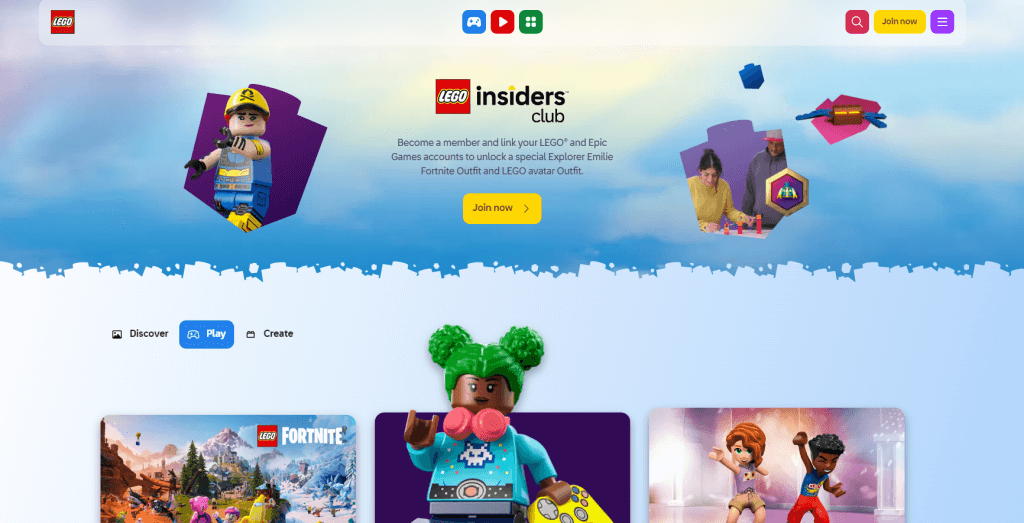
Lego: Lego for Kids は、直感的なモバイル ナビゲーションと、効率的でエラーに強いゲームやビデオに表れているように、子供のアクセシビリティを重視しています。ページを効率的にレンダリングする Next.js の機能により、帯域幅の狭い地域の子供でもレスポンシブなサイトを楽しむことができます。
ファイナンス
Next.js は、堅牢なセキュリティ機能で知られています。最新の暗号化技術を実装し、HTTPS による安全なデータ転送を保証して、ユーザー情報を保護します。さらに、優れたスケーラビリティを誇り、ウェブサイトのスムーズな運用を維持しながら、大量のトラフィック負荷を簡単に管理します。
さらに、Next.js は、わかりやすい構文と包括的なドキュメントによってユーザーフレンドリーなエクスペリエンスを提供し、迅速な導入とすぐに利用できるサポートを提供します。これらの特性により、スピード、セキュリティ、スケーラビリティ、使いやすさを兼ね備えた Next.js は、金融 Web サイトに最適な選択肢となります。

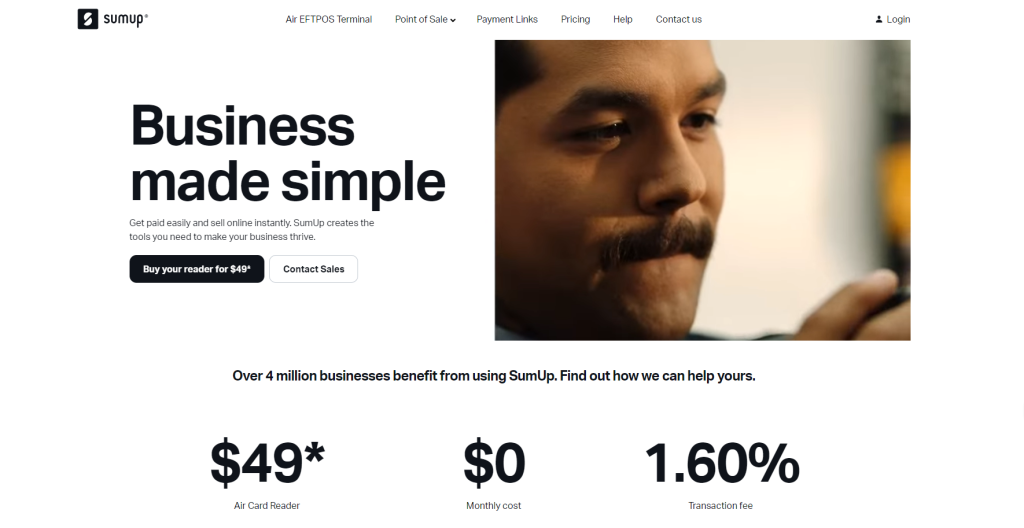
SumUp: Next.js 上に構築された別のプラットフォームであるSumUp は、動的な画像をほぼ瞬時に読み込み、ページ遷移をスムーズにする読み込みバーを採用するなど、その驚異的な速度でユーザーを感動させます。ミニマリストなデザインによりナビゲーションが合理化され、ユーザーに簡単なブラウジング体験を提供します。

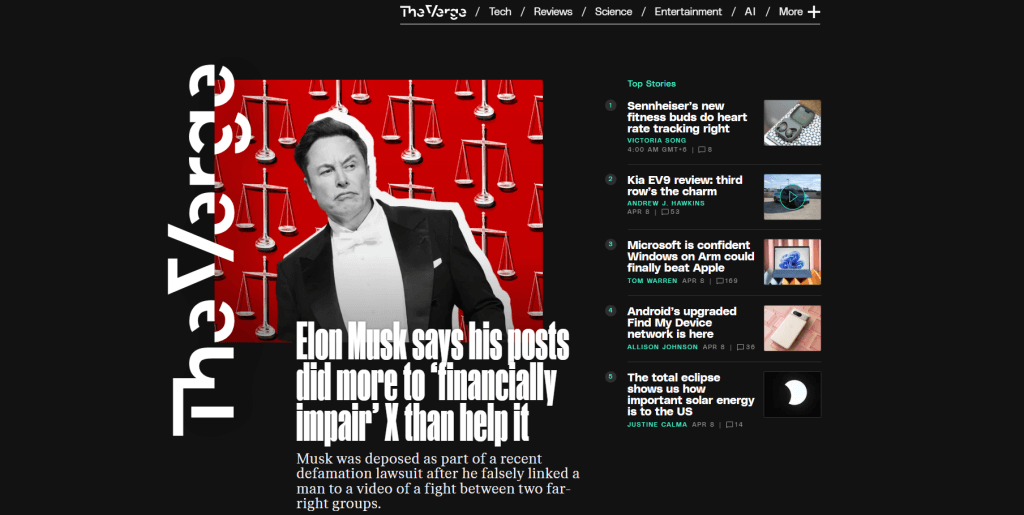
Verge: Verge のWeb サイトは、膨大な量のコンテンツを効果的に整理した直感的なレイアウトが特徴的です。分割画面アプローチを使用して特定の記事を強調表示し、高品質で小さな画像を使用して、閲覧セッション中の視覚的な魅力とユーザー エンゲージメントを高めています。
まとめ
Next.js は、基本的な個人用 Web サイトから大規模な e コマース プラットフォームに至るまで、さまざまなプロジェクトに適した柔軟なツールです。
Next.js 用に設計された多数のライブラリにより、国際化 (i18n) などの機能の統合が簡素化され、Web サイトが世界中のユーザーに簡単に対応できるようになります。
このブログ記事では、Next.js を使用して構築された Web サイトと Web アプリケーションの優れた例をいくつか取り上げ、この強力なツールの機能についての洞察を提供しました。




