プラグインは、WordPress ウェブサイトの開発において重要な役割を果たします。高く評価されているページ ビルダーの中でも、 DiviとElementor が際立っています。これらの強力なページ ビルダーは、カスタマイズされたコンテンツ デザインとページ レイアウトの作成に優れています。

これらには共通点があり、多用途のツールを提供していますが、明確な違いもあります。それぞれの機能と価格の違いをよく理解しておくと、情報に基づいた決定を下すのに役立ちます。
WordPress のページ ビルダーとは何ですか?

WordPressのページ ビルダーは、コードを記述せずに Web サイトのレイアウトを設計、変更、公開できるプラグインです。これらのツールは、新しいエディター インターフェイスを WordPress に統合し、ページ レイアウトのカスタマイズを容易にします。ドラッグ アンド ドロップ機能を使用すると、Web デザインの経験がなくても独自のデザインを作成できます。
ページ ビルダーには、事前にデザインされたテンプレート、レイアウト、デザイン要素が付属していることが多く、編集時に最終ページの外観をプレビューできます。ランディング ページの作成、さまざまなレイアウトのカスタマイズ、特定の目的や業界に合わせた Web サイトの構築に特に便利です。人気の WordPress ページ ビルダーには、Elementor、Beaver Builder、Divi などがあります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるこれらのツールにより、ユーザーはコーディングの専門知識を必要とせずに、創造性を発揮し、視覚的に魅力的な Web サイトを構築できるようになります。
Elementor の紹介

Elementor は、WordPress で最も人気のあるドラッグ アンド ドロップ ページ ビルダーです。この強力なプラグインを使用すると、コードを記述することなく、ビジュアル エディターを使用して美しい Web ページを作成できます。
初心者でも経験豊富な開発者でも、Elementor は Web サイトの設計と管理に使いやすいインターフェースを提供します。
Elementor に関する重要なポイントは次のとおりです。
- ビジュアル編集: Elementor を使用すると、テキスト、画像、ボタン、フォームなどのさまざまな要素をキャンバスにドラッグ アンド ドロップできます。コーディング スキルは必要ありません。
- テンプレートとキット: Hello テーマに基づいた 100 種類以上の完全な Web サイト キットから選択するか、空白のキャンバスから始めます。これらのテンプレートは、さまざまなニッチとスタイルをカバーしています。
- レスポンシブ デザイン: Elementor を使用すると、デスクトップから携帯電話まで、あらゆるデバイスで Web サイトが美しく表示されます。
- 組み込みホスティング: Elementor は、Google Cloud Infrastructure を活用したマネージド WordPress ホスティングを提供し、高速な読み込み速度と信頼性の高い稼働時間を実現します。
- カスタマイズ:フォント、色、レイアウトなど、Web サイトのあらゆる側面をカスタマイズできます。高度なスタイル設定のためにカスタム CSS を追加することもできます。
個人のブログ、オンライン ストア、ビジネス Web サイトを構築する場合でも、Elementor を使用すると、プロフェッショナルでピクセルパーフェクトなデザインを簡単に作成できます。
このプラグインを使用した Web サイト開発をマスターするには、当社の Web サイトのElementor チュートリアルをご覧ください。
Diviの紹介

Divi は、ビジュアル エディターと何百もの既成のデザインを使用して魅力的な Web サイトを作成できる、もう 1 つの強力で多用途なプラットフォームです。
Divi に関する重要なポイントは次のとおりです。
- ビジュアル編集: Divi を使用すると、要素をキャンバスにドラッグ アンド ドロップして、視覚的に Web サイトを構築できます。コーディング スキルは必要ありません。
- テンプレートとキット:さまざまなニッチとスタイルをカバーする 2,000 を超える既成レイアウトから選択します。Divi は、デザインを開始するための幅広いテンプレートを提供します。
- レスポンシブ デザイン: Divi を使用すると、デスクトップから携帯電話まで、あらゆるデバイスで Web サイトが美しく表示されます。
- テーマ ビルダー:ウェブサイトのヘッダー、フッター、投稿、ページ、製品などのカスタム テンプレートを作成します。あらゆる側面を簡単かつ柔軟にカスタマイズできます。
- 動的モジュール: Divi を使用すると、ブログ投稿、ポートフォリオ、推薦文などの動的コンテンツをページに追加できます。
- グローバル コントロール:サイト全体のフォント、色、間隔などのグローバル設定を簡単に管理できます。
ウェブサイトの種類に関係なく、Divi はコーディングの知識がなくても素晴らしいウェブサイトを作成できます。Diviによるウェブサイト構築について詳しくご覧ください。
ElementorとDiviの共通機能
まず最初に、リアルタイムのユーザー エクスペリエンスに基づいて、 DiviとElementorの類似機能の直接比較を紹介します。
その結果、同じコンテキストで両方のページ ビルダーがどのように動作するかを観察できるようになります。
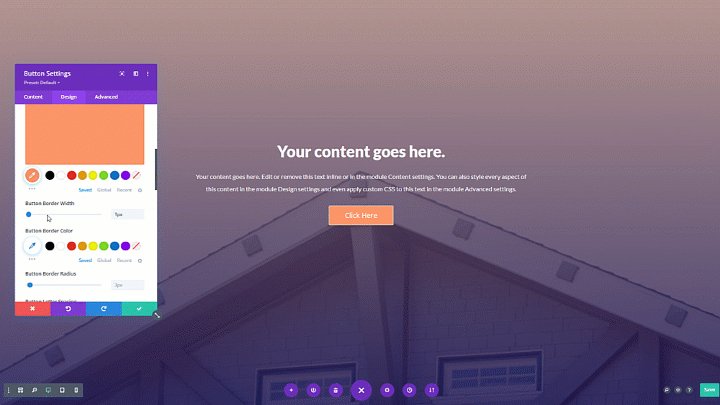
使いやすさ
Divi と Elementor を使用すると、誰でも簡単に Web ページを作成できます。どちらもシンプルなインターフェイスを備えているため、テキストをその場で編集するなど、一度に多くのものをデザインできます。

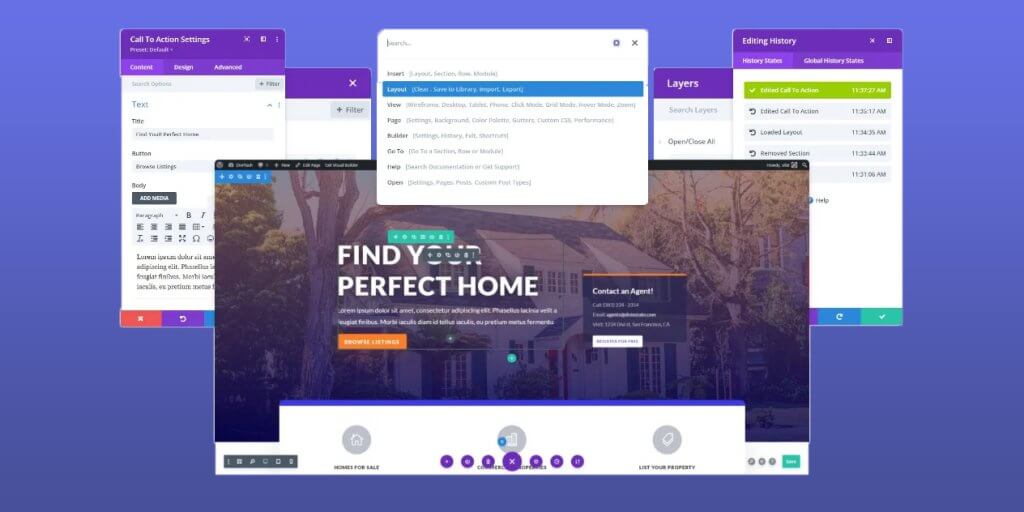
Elementor Proには、ナビゲーターやファインダーなどの便利なツールがあり、デザインのさまざまな部分をすばやく見つけて作業するのに役立ちます。一方、
Divi には、設定を簡単に見つけられるようにクイック アクセスや検索フィルターなどの機能があります。さらに、どちらもページ上でテキストを編集したり、ショートカットを使用して作業をスピードアップしたりできます。
Elementor Pro には、作業を自動的に保存する「自動保存」という便利な機能があります。しかし、さらに便利なのは、ページを公開した後でも下書きとして保存できる「自動下書き」機能です。
一方、Divi には自動保存機能があり、作業の進捗が失われることはありません。また、必要に応じて、Divi で編集中に個々のアイテムをインポートまたはエクスポートできるので、非常に便利です。
したがって、Divi と Elementor のどちらを使用しても、Web ページの構築は簡単です。
どれを選択しても、手間をかけずに素晴らしい Web ページを作成するために必要なものがすべて揃います。
ビジュアルインターフェース
Divi と Elementor は、シンプルなドラッグ アンド ドロップ ツールで Web ページを簡単に作成できます。これらを使用するのに複雑なコードを知る必要はありません。必要な要素をページにドラッグするだけで準備完了です。
Elementor Pro では、左側にサイドバーがあり、必要なすべての要素を見つけることができます。

一方、Divi Builder には固定サイドバーがありません。代わりに、全幅エディターで作業します。Divi Builder にはフローティング ボタンがあり、画面上でページのあらゆる部分をカスタマイズできます。

したがって、ページの外観をより細かく制御したい場合は、Divi の方が適している可能性があります。
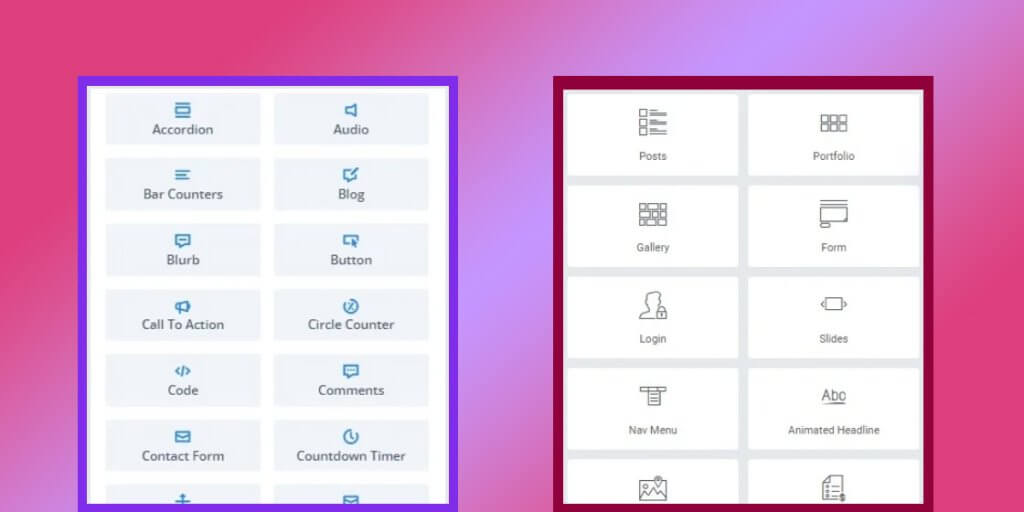
デザイン要素
Elementor と Divi はどちらも強力な候補です。数字だけを見ると、Elementor の方が Divi よりも多くのウィジェットを提供しているため、優れているように見えるかもしれません。

Elementor の無料版には 30 個のウィジェットがあり、プレミアム版には WooCommerce のウィジェットを含む 68 個のウィジェットがあります。一方、Divi には 70 個を超えるモジュールがあります。ただし、数字にとらわれすぎないでください。Divi の 1 つのモジュールが、Elementor の複数のウィジェットの役割を果たす場合もあります。
たとえば、Divi のテキスト モジュールは、Elementor の投稿タイトル、サイト タイトル、ページ タイトル ウィジェットと同じ機能を実行できます。Divi の Blurb モジュールは、Elementor の画像、アイコン ボックス、アイコン リスト ウィジェットのデザイン機能をカバーします。
どちらのエディターも、お問い合わせフォームのデザイン オプションを提供しています。そのため、どちらのビルダーを使用しても同様のデザイン要素を実現できます。
既成テンプレート
間違いなく、Divi と Elementor には、既製のテンプレートが多数あります。探しているものに合ったものを簡単に見つけることができます。メイン ページ、サービス ページ、ランディング ページ、ブログ投稿レイアウト、About ページなど、あらゆる種類のページをカバーしています。

Divi には、さまざまな種類の Web サイト向けに 251 個のパックにグループ化された、すぐに使用できる 1,800 個以上のレイアウトがあります。
一方、Elementor には、12 パックにわたってデザイナーが作成した約 100 個のテンプレートが用意されています。つまり、Divi には Elementor よりもはるかに多くのテンプレートが用意されています。
テーマ構築
見た目が適切であることを確認するには、Web サイト作成ツールに特別なツールが必要です。Divi と Elementor には、テーマ ビルダーと呼ばれるツールがあります。これを使用すると、ヘッダー、フッター、さまざまなページ デザインなどのカスタム パーツを作成できます。
ゼロから始めることも、既製のデザインを使用することもできます。Elementor では、デザインを表示するタイミングと方法を選択することもできます。2019 年以前は、この機能は Elementor のみに搭載されていましたが、現在は Divi と Elementor の両方に搭載されています。
WooCommerce の機能
Divi と Elementor を使用すると、製品ページを完全に管理できます。これらのツールは、製品セクション、画像ギャラリー、支払いオプション、カートにアイテムを追加するためのボタン、顧客評価など、WooCommerce の特別な機能を提供します。Elementor は無料版を提供していますが、WooCommerce 機能を使用するには Pro 版が必要です。
Divi と Elementor はどちらも、WooCommerce に約 24 の類似機能を提供しています。そのため、どちらのツールを使用しても、同様のエクスペリエンスが得られます。
プラグインのサポート
Divi と Elementor は、Web ページの構築に非常に人気があります。他の企業の多くの追加ツールを両方に追加して、希望どおりのサイトを作成できます。
Divi には、他の会社から入手できる追加のプラグインも多数あります。Elementor はさらに進んで、アドオンの作成を手伝ったり、代わりに作成してくれる人を雇ったりします。そのため、Elementor はここで少し優位に立っています。
パフォーマンス
Divi と Elementor はどちらもレスポンシブ デザインを提供し、速度を最適化できますが、Elementor はファイル サイズが小さいため、読み込み時間の点で一般的にわずかに有利です。
ただし、Divi では、基本レベルの最適化のために追加のプラグインにあまり依存する必要がありません。 2 つから選択する場合は、速度と使いやすさおよび組み込み機能の重要性を考慮してください。
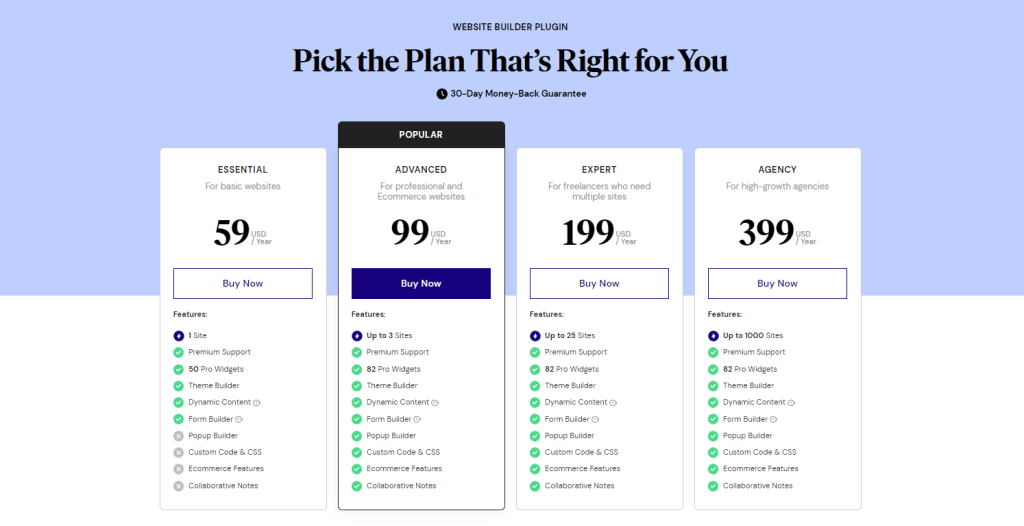
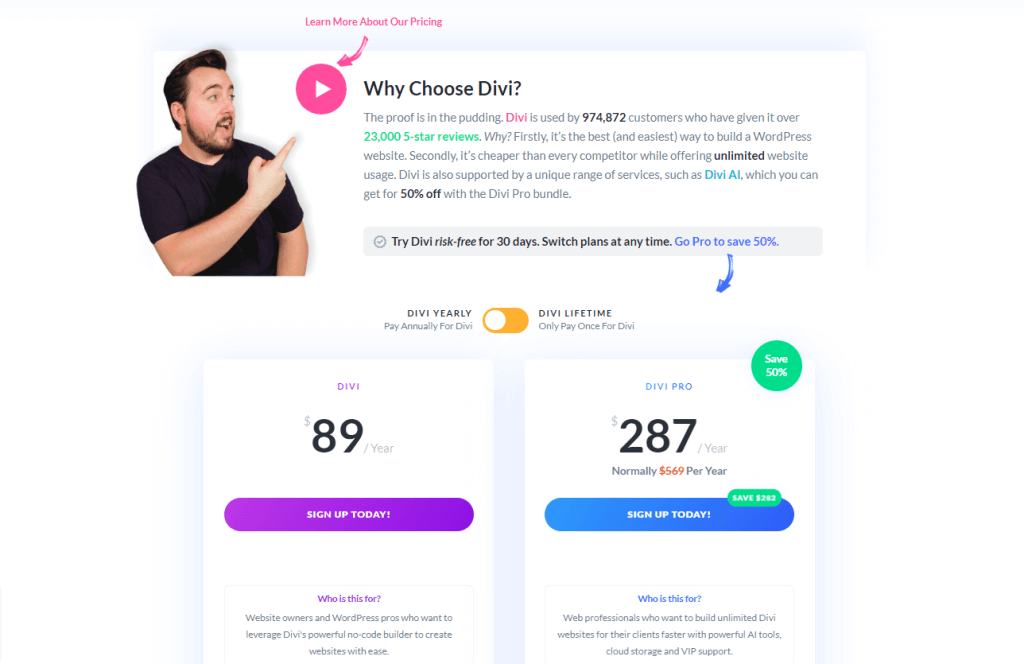
価格
価格に基づいて Divi と Elementor のどちらを選択するかは、Web サイトのニーズと将来の計画によって異なります。簡単に説明します。

Elementor は制限付きの無料バージョンを提供しており、試用版やシンプルな Web サイトに最適です。より多くの機能を備えた有料プランについては、Elementor Pro が単一サイト向けに安価に提供されています。

ただし、複数のサイトを構築する予定の場合は、Divi の年間メンバーシップの方がコスト効率が良くなります。特に、無制限の Web サイトを提供する生涯オプションを利用すればなおさらです。予算と、作業する Web サイトの数を考慮して、よりお得な方を決定してください。
サポートとコミュニティ
サポートとコミュニティに関しては、Divi と Elementor はどちらも強力なオプションを提供しています。どちらも、24 時間年中無休のライブチャットとメールサポートを含む有料プランを提供しています。
しかし、Elementor は、特にアクティブな Facebook グループを通じて、大規模なユーザー コミュニティを誇っています。これは、無料ユーザーと有料ユーザーの両方にとって、回答を見つけたり、他のビルダーとつながったりするための優れたリソースになります。
Divi にも役立つコミュニティがありますが、Elementor ほど大規模ではありません。そのため、トラブルシューティングやアイデアの共有のための大規模でアクティブなコミュニティを重視する場合は、Elementor の方が適しているかもしれません。
ElementorとDiviの違い
それでは、Divi と Elementor がそれぞれの最もユニークな機能でどのように勝っているかを見てみましょう。
A/Bテスト
A/B テストが重要な決定要因である場合、Divi が最適です。Divi には Divi Leads と呼ばれる A/B テスト機能が組み込まれており、ページ要素のさまざまなバージョンを直接比較して、どのバージョンのパフォーマンスが優れているかを確認できます。
一方、Elementor はこの機能をネイティブに提供しておらず、追加のプラグインが必要なため、ワークフローが複雑になります。どちらのビルダーでも優れた Web サイトを作成できますが、Divi に組み込まれた A/B テストにより、データ駆動型の最適化に明らかな利点が得られます。
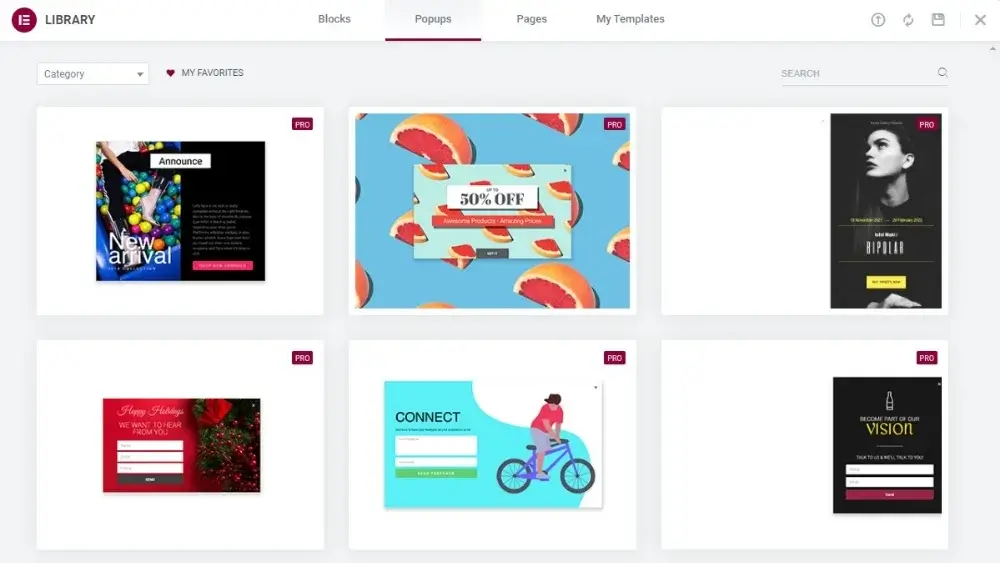
ポップアップビルダー
ポップアップを簡単に作成することを優先する場合は、Elementor が明らかに勝者です。専用のポップアップ ビルダーが組み込まれているため、Web サイトと同じ使い慣れたインターフェイスを使用してポップアップを設計および構成できます。

一方、Divi にはポップアップ ビルダーが組み込まれていません。回避策を使用して Divi でポップアップを作成することはできますが、プロセスがあまり効率的ではありません。
ワイヤーフレームビュー
構築中に Web サイトの基礎となる構造を理解することを優先するユーザーにとって、ワイヤーフレーム ビューを備えた Divi はより良い選択肢です。
このモードでは、ページ レイアウトをボックスのコレクションとして表示できるため、セクションの視覚化と再配置が簡単になります。Elementor には構造用のナビゲーター ツールが用意されていますが、Divi のワイヤーフレーム ビューほどページ レイアウトの視覚的な明瞭さは提供されません。設計プロセス中に Web サイトのフレームワークをしっかりと把握することを重視する場合は、Divi のワイヤーフレーム ビューが決定的な要素になる可能性があります。
最終判決
DiviとElementorのどちらを選ぶかは、あなたの優先順位によります。Elementor は、優れた機能、一般的に高速なインターフェース、より堅牢なテーマ ビルダー (Elementor Pro を購入した場合) を備えた無料バージョンを提供しています。Divi には、統一感のある外観を実現するテーマ オプション、組み込みの速度最適化機能、やや急な学習曲線が備わっています。
予算が限られている初心者であれば、Elementor の無料プランから始めるのがよいでしょう。カスタマイズや組み込み機能を優先し、投資する気があれば、Divi の方が良い選択肢かもしれません。結局のところ、どちらも美しい Web サイトを作成できます。無料トライアルで試してみると、どちらのワークフローがより直感的であるかを判断するのに役立ちます。




