ウェブサイトで何か新しいことを試してみたいと思ったことはありますか?新しいツールを追加したり、外観を変更したり、デザインを完全に改造したりすることがありますか?

しかし、残念ながら、間違いを犯すとウェブサイトがクラッシュして役に立たなくなるのではないかと心配しています。こうした変更によってユーザーが遠ざかってしまうのではないかという恐怖が、探索や実験の妨げとなります。
でももう心配しないでください。たとえそれがユーザーのエクスペリエンスに影響を与えることなく、Web サイトで好きなことを何でもできる方法があります。必要なのはステージング サイトだけです。
このステップバイステップガイドは、WordPress Web サイトがすでに実行されていることを前提としています。ただし、WordPress サイトの作成方法がわからない場合は、役立つチュートリアルを提供します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるWordPress ステージング サイト
ステージング サイトは基本的に、ライブ Web サイトの複製です。これは、実際のサイトが影響を受けないように、Web サイトを公開する前に実際に試してテストできる場所です。
このステージング サイトでは、バグやプラグイン間の衝突などの問題を整理したり、テーマの切り替え、新しいプラグインの追加、新しいコードの使用などを試すことができます。これらはすべてリスクなしで実行できます。
ステージング サイトの重要性
ステージング サイトがなぜ不可欠なのかを理解するために比較してみましょう。研究室での薬物検査のようなものだと考えてください。新薬を開発する場合、すべてを完全に制御できる管理された研究室環境で始めるのが最適です。この薬に有望性が示されたら、被験者を対象にテストする臨床試験の準備が整います。
同様に、Web サイト開発では、ローカルのステージング サイトが私たちのラボになります。それは私たちが最もコントロールできる場所です。一方、ライブサイトは試用段階に似ており、環境は予測可能性が低く、現実世界の状況を反映しています。
ステージング サイトを使用すると、次のようないくつかの利点があります。
- トラブルシューティング: Web サイトが完璧であることはほとんどありません。 WordPress のエラー、プラグインの競合、バグが発生する可能性があります。 1 つの問題を解決しようとすると、意図せずさらに問題が発生してしまうことがあります。ステージング サイトは、これらの問題に対処するのに最適なスペースです。修正よりも多くの問題を作成したとしても、実際の Web サイトやユーザー エクスペリエンスには影響しません。技術的な問題がすべて解決されるまで Web サイトで作業できる安全なスペースであり、品質評価に最適です。
- 安全性:ステージング サイトは、安全な作業環境であるだけでなく、Web サイトのバックアップを作成するのにも最適です。これは基本的にライブ サイトのコピーであるため、ステージング サイトがあると、常に安全なバックアップが確保されます。何か問題が発生した場合は、Web サイトの最新バージョンに簡単に戻すことができるため、時間を節約し、ユーザーを満足させることができます。
- 実践:ステージング サイトは実験に最適な遊び場です。一般公開されていないため、実験によってユーザーが問題やダウンタイムに遭遇することはありません。さらに、Google などの検索エンジンがこのサイトをインデックスしないように設定して、SEO への悪影響を防ぐことができます。ここでは、完全なオーバーホールから新機能の試し、コード スニペットやアニメーションなどの実験まで、Web サイトに必要な変更を加えることができます。すべて影響はありません。
WordPress ステージング環境を作成する方法
ステージング サイトを作成する主な方法は次の 3 つです。
- WordPress ホスティングプロバイダーを使用してステージング サイトを作成します。 Elementor Hosting、Bluehost、WP Engine、SiteGround、Flywheel などの人気のあるホスティング サービスには、ダッシュボードから直接ステージング サイトを作成するツールが提供されています。
- WordPress プラグインを使用してステージング サイトを作成します。この目的のために、WP Staging や WP Stagecoach などのプラグインを使用できます。
- ステージング サイトを手動で作成します。このオプションは、これを初めて使用する人にはお勧めできません。
ホスティングプロバイダーを備えたステートサイト
Elementor Hosting でステージング サイトを作成する
ステージング サイトには、Business、Grow、または Scale サブスクリプション プランを購入したElementor Hosting サブスクライバーがアクセスできます。ステージング サイトの作成は、現在の Web サイトを複製または複製する場合が最も簡単です。従うべき手順は次のとおりです。
My Elementor ダッシュボードにアクセスします。
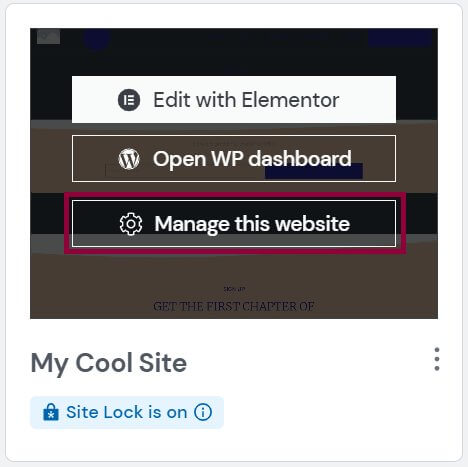
複製したい Web サイトのカードを見つけます。
「この Web サイトを管理する」を選択します。

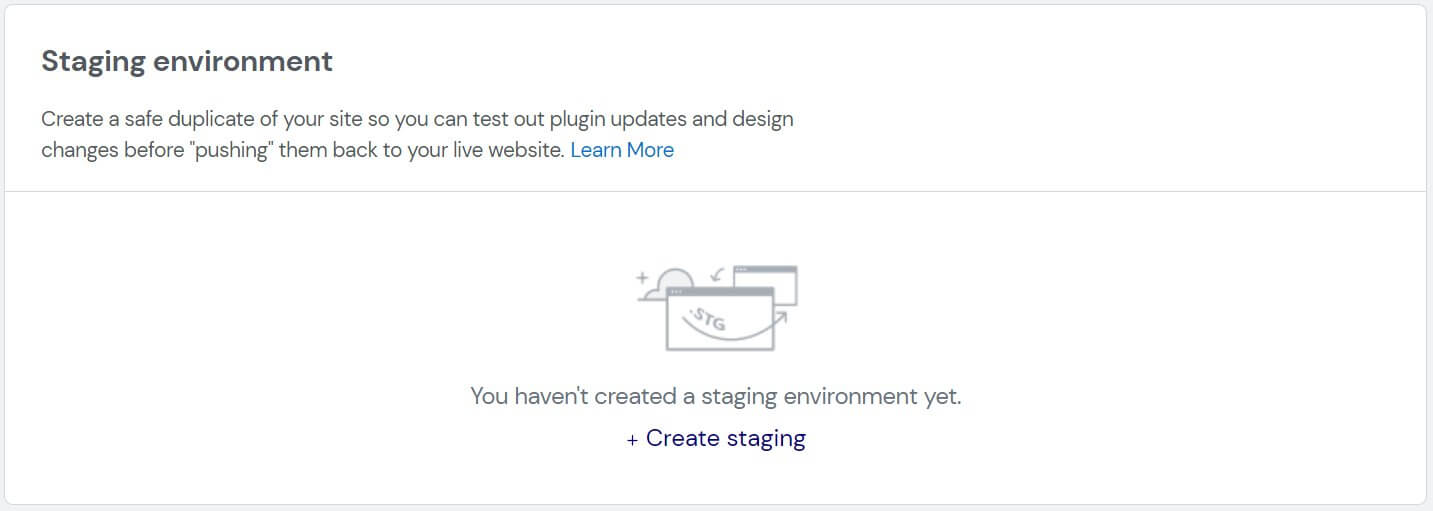
「ステージング環境」というタイトルのセクションまで下にスクロールします。

「ステージングの作成」をクリックします。
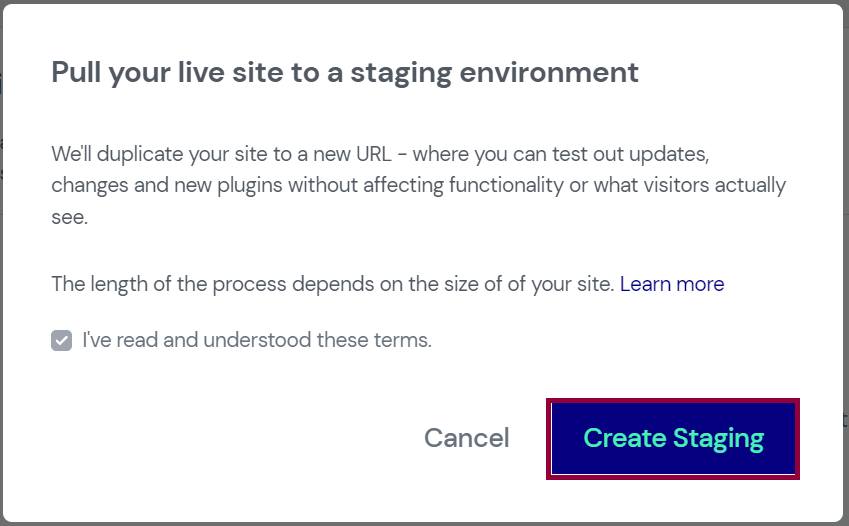
[ステージングの作成] をクリックする前に、ステージング サイトを作成することを確認してください。

ステージング サイトはライブ サイトのコピーを受け取ります。
ステージング サイトの情報がステージング環境に関するセクションに追加されます。
Bluehost でステージング サイトを作成する
Bluehostのおかげで、あなたのサイトはワンクリックでステージングされます。 Bluehost がホスティング会社の場合、ステージング サイトを作成するために必要な作業は次のとおりです。
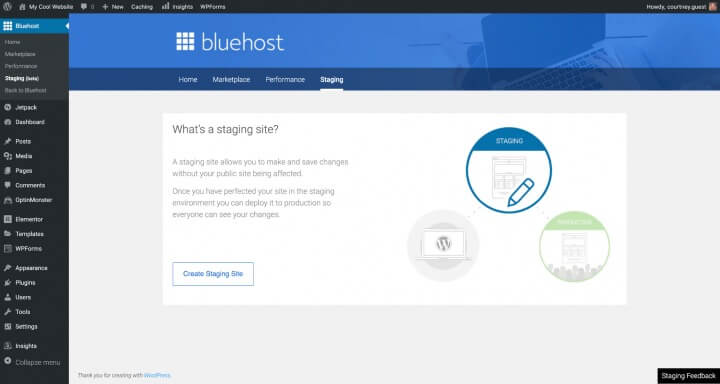
(http://www.yoursite.com/wp-admin/) にログインして、WordPress 管理セクションにアクセスします。ここから、左側のサイドバーから [Staging] を選択し、次に [Bluehost] を選択します。

次に、[ステージング サイトの作成] を選択し、手順が完了するまで待ちます。
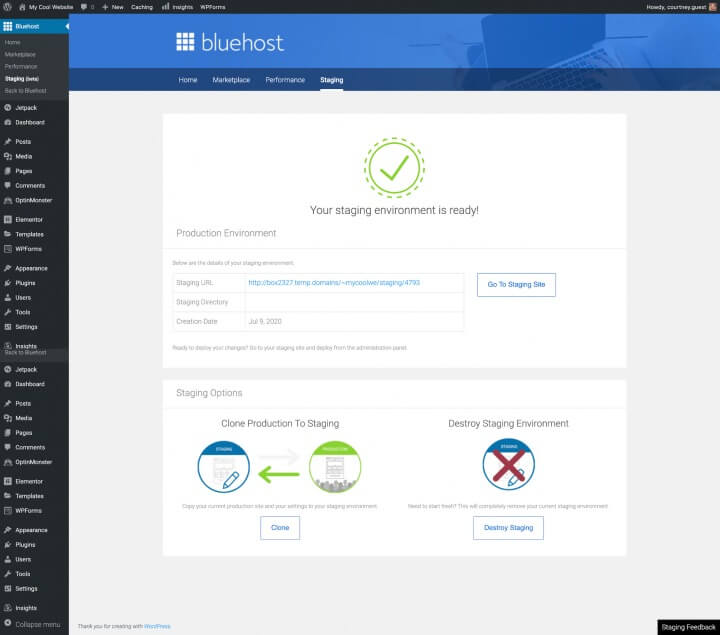
[ステージング サイトに移動] ボタンをクリックする必要があります。
今、あなたは待合室にいます。上部の赤いボタンで示されているように、これはステージング環境です。

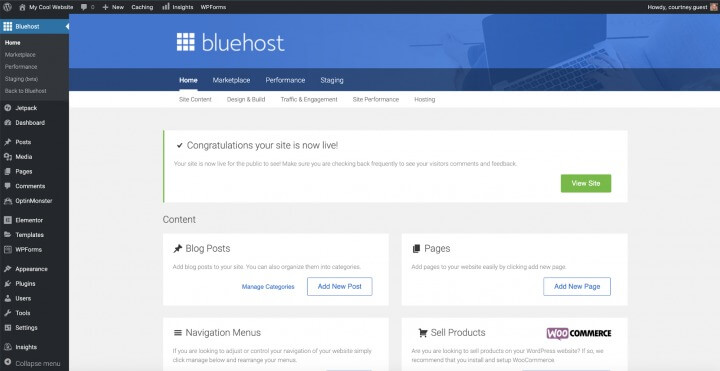
変更を公開する準備ができたら、(WordPress 管理領域から) ステージング ページに戻り、[展開オプション] セクションまで下にスクロールして、最適なものを選択します。選択を確認し、手順が完了するまで待ちます。

Bluehostユーザーとして必要なのはこれだけです。
SiteGround でのステージング サイトの作成
もう 1 つのよく知られたホストであるSiteGround は、ワンクリック オプションを提供します。
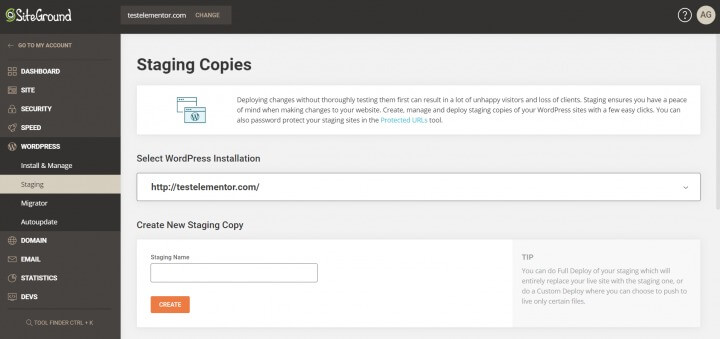
SiteGround のダッシュボードにログインし、WordPress ツールまで下にスクロールして、ステージングを選択します。

Web サイトをステージング サイト マネージャーに追加した後、[WordPress の追加] をクリックします。

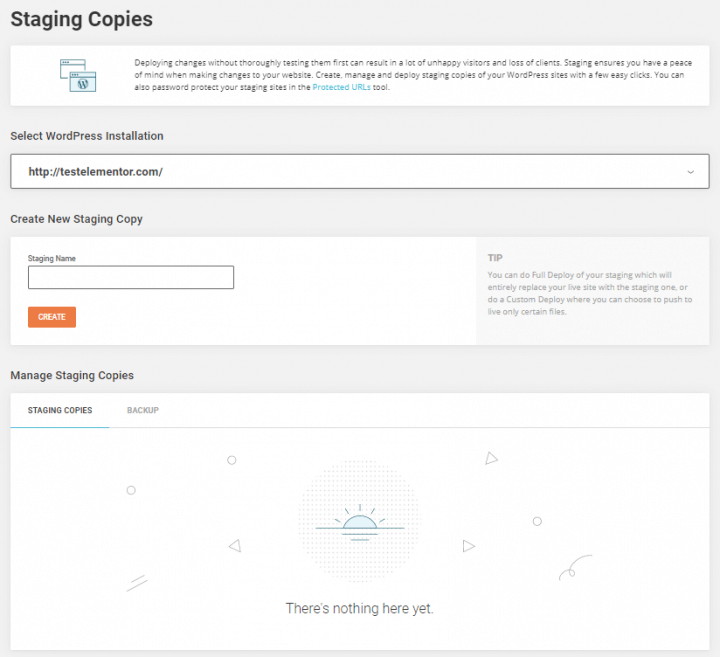
Web サイトの URL を選択します。 SiteGround が Web サイトを識別したら、「ステージング コピーの作成」を選択できます。

パスワードを追加し、ログイン情報を入力します。
コピーは現在編集可能です。

完了したら、 SiteGroundsダッシュボードに移動し、[ステージング コピーの管理] を選択してサイトを公開し、[ライブにプッシュ] ボタンを押すと、更新された WordPress サイトが公開されます。
プラグインを使用したステートメントサイト
次に、プラグインを使用してステージングサイトを構築する方法を説明します。前に説明した簡単なワンクリック方法とは異なり、このオプションは少し高度で、いくつかの欠点があることに注意することが重要です。具体的には、ホスティング サーバーに対する制御が制限され、プラグインのサーバーにステージング サイトが保存されるため、プライバシーとデータ保護に関する懸念が生じます。
2 つのステージング プラグインについて詳しく見てみましょう。
- WP駅馬車
- WPステージング
WP駅馬車

WP Stagecoach は、ステージング サイトを作成および展開するために広く使用されているプラグインです。インストール後のプロセスは非常に簡単になります。
- プラグインをインストールすると、WP ダッシュボードからアクセスできるようになります。
- ユーザー名とライセンス キーを指定する必要があります。これらは通常、確認メールまたはアカウント情報内のプラグインの Web サイトに記載されています。
- 次に、WordPress ダッシュボードで WP Stagecoach に移動し、「Ride the Stagecoach」を選択します。
- ガイド付きウィザードに従って、ステージング サイトのセットアップを完了するためのいくつかの手順を実行します。
- 完了すると、ステージング サイトをプレビューして編集を開始できる URL が届きます。
- これを有効にするには、WP Stagecoach の言葉を借りれば、「変更をインポート」する必要があります。これを行うには、WordPress ダッシュボードから WP Stagecoach にアクセスし、[変更のインポート] をクリックします。このプロセスには数分かかる場合があります。
- 完了後、3 種類のインポートから選択するオプションが表示されます。必要なものを選択し、「インポート」をクリックします。少し待ってください。準備は完了です。
WPステージング

WP Staging は、自由に使えるもう 1 つの人気のあるステージング プラグインです。
- プラグインをインストールすることから始めます。
- WordPress ダッシュボード内の [WP ステージング] タブをクリックし、[新しいステージング サイトの作成] を選択します。
- ステージング サイトに名前を割り当て、[クローン作成の開始] をクリックします。
- プラグインはステージング サイトの作成プロセスを開始し、それが完了すると、指定された手順に従ってアクセスできるようになります。
- ステージング サイトは、上部にあるオレンジ色の管理バーでわかります。
これらの手順は、WP Stagecoach または WP Staging を使用してステージング サイトをセットアップするのに役立ちます。
ステートメントサイトを手動で作成する
この方法は経験豊富なユーザーを対象としており、ある程度の技術的知識が必要です。ただし、これには重大な欠点があります。ステージング サイトからライブ サイトに変更を転送すると、Web サイトが一時的に利用できなくなります。
その方法は次のとおりです。
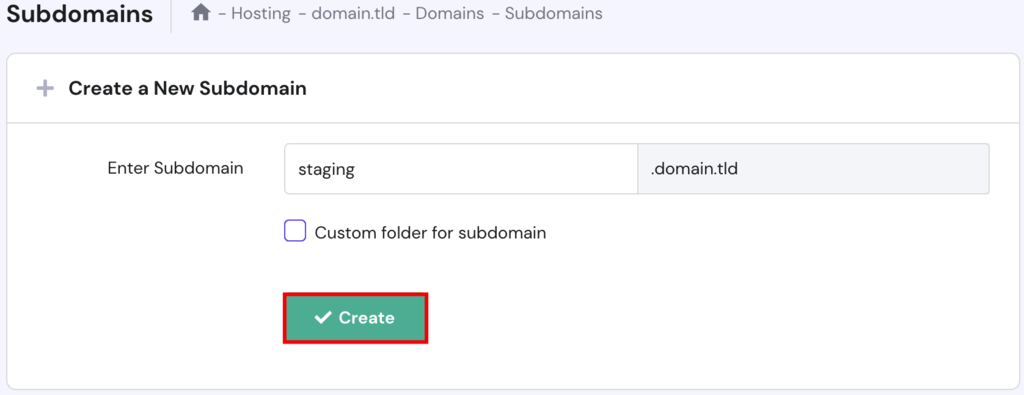
まず、ステージング Web サイトのサブドメインを確立する必要があります。ホスティング アカウントのダッシュボードに移動し、[サブドメイン] セクションを見つけます。これは通常、ほとんどのホスティング プロバイダーで利用できます。サブドメインに名前を付け、「作成」ボタンをクリックします。

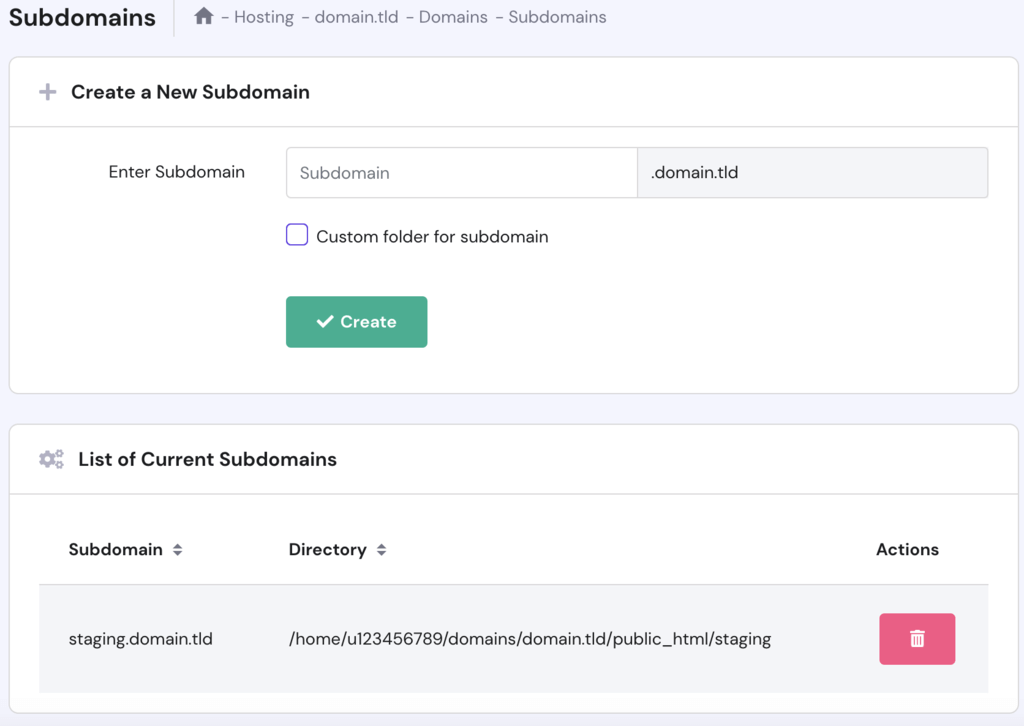
ホスティング プロバイダーのダッシュボードまたはコントロール パネルにサブドメインが追加され、リストに表示されます。

次のステップでは、WordPress サイトのすべてのファイルを新しいサブドメインに複製します。
これを実現するには、プロセスが両方のプラットフォームで非常に似ているため、ファイル マネージャーまたは FTP クライアントのいずれかを使用することを選択できます。このチュートリアルでは、ファイル マネージャーを使用してライブ サイト ファイルをコピーする方法を説明します。
その方法は次のとおりです。
- まず、hPanel を開いて、「ファイル」→「ファイル マネージャー」に移動します。

- ファイル マネージャーを開いたら、Web サイトの public_html ディレクトリを見つけます。
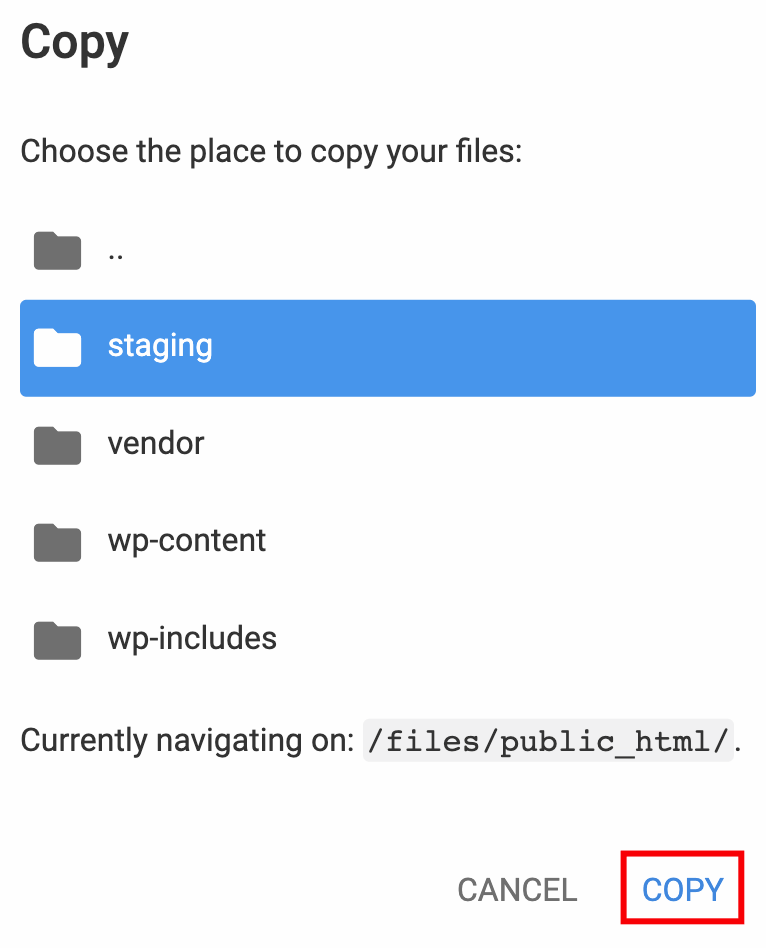
- 次に、ファイルを新しい場所、具体的には /public_html/staging/ にコピーします。これを行うには、ステージング フォルダーを除くすべてのフォルダーとファイルを選択し、上部のツールバーにある [コピー] アイコンをクリックします。

- ファイルをコピーした後、ステージング フォルダーを選択し、[コピー] オプションをクリックします。

- コピー プロセスが完了すると、ステージング フォルダーに自動的にリダイレクトされます。
次のステップでは、ライブ Web サイトからデータベースをコピーします。これを実現するには、次の簡単な手順に従います。
- 「WordPress」→「ダッシュボード」セクションに移動し、メイン Web サイトがどのデータベースを使用しているかを特定します。

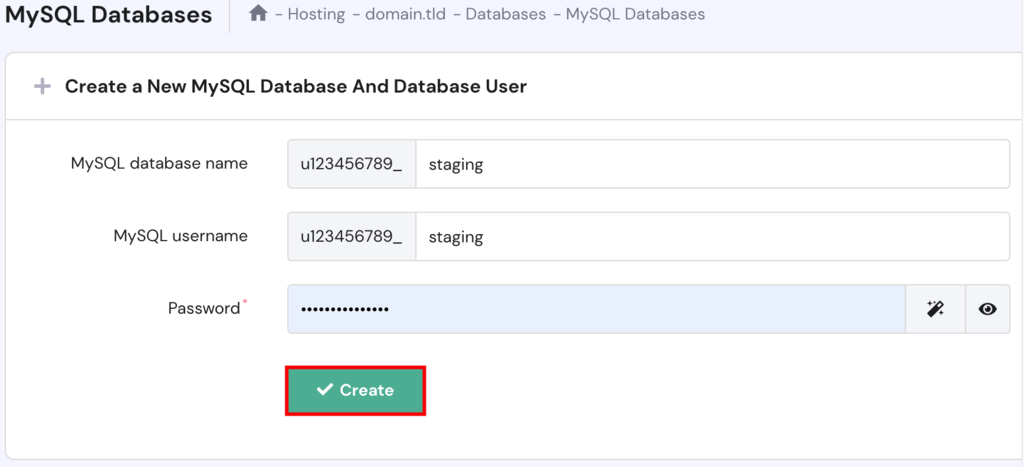
- 「データベース」→「MySQL データベース」セクションに進み、ステージング Web サイト用の新しいデータベースを確立します。

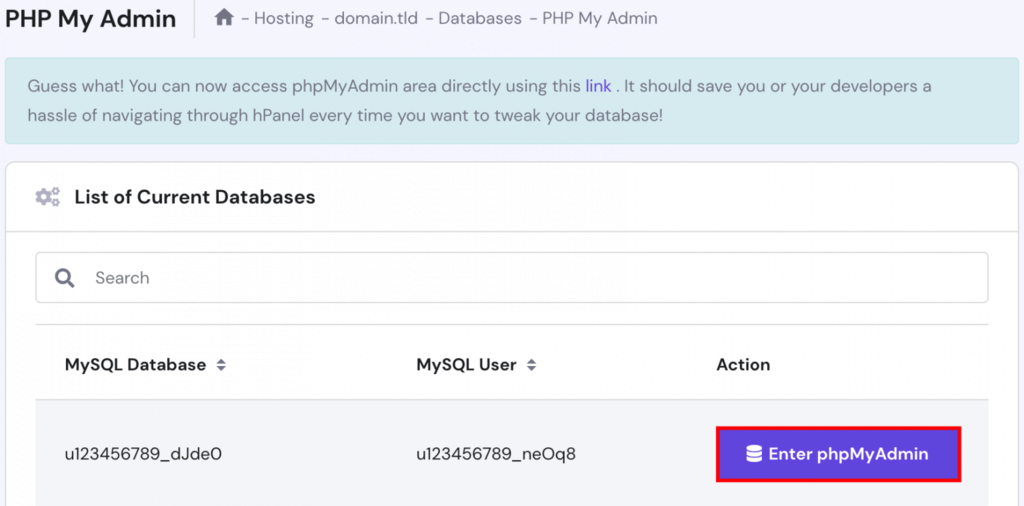
- ここで、「データベース」→「phpMyAdmin」セクションにアクセスし、ライブ Web サイトのデータベースを見つけて、「Enter phpMyAdmin」をクリックします。

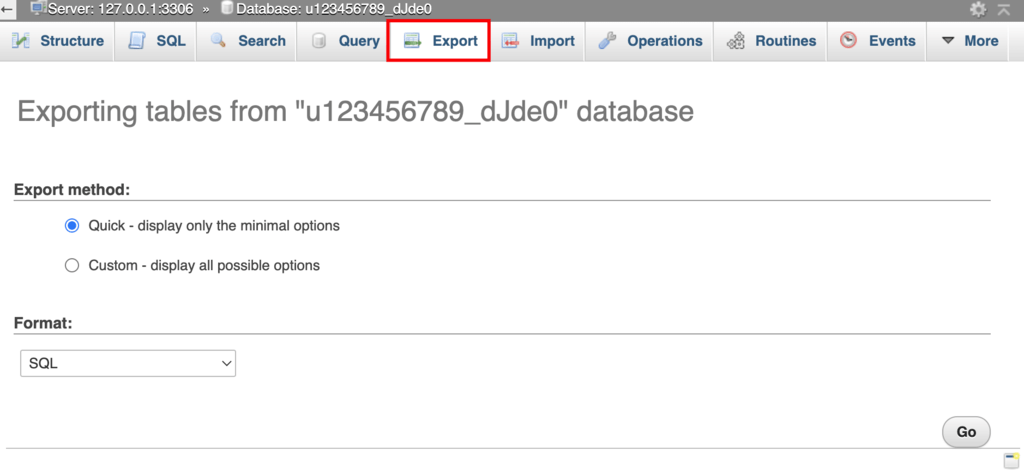
- phpMyAdmin インターフェースで、「エクスポート」を選択し、「実行」をクリックして SQL ファイルをダウンロードします。

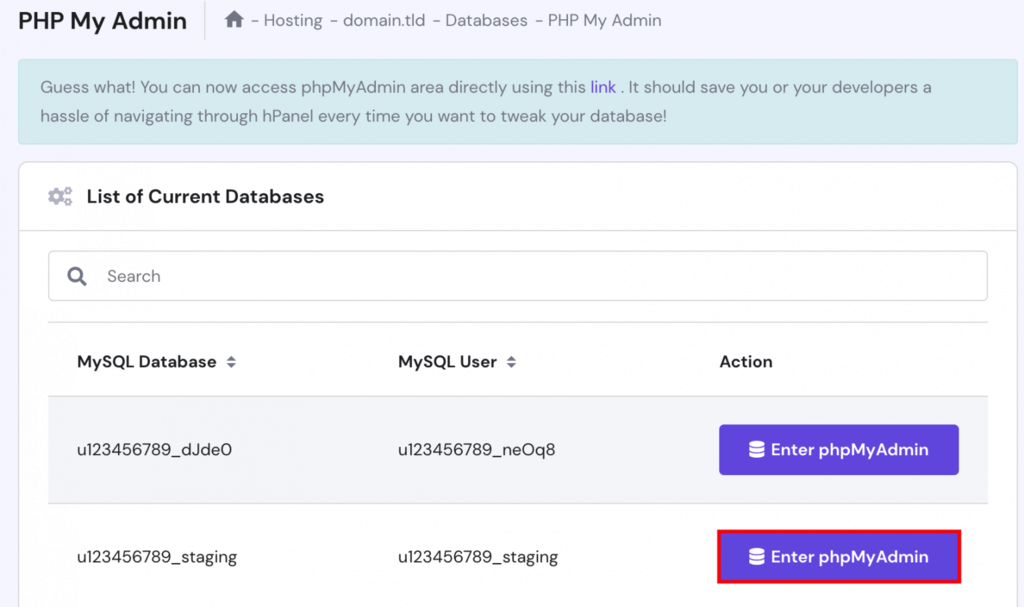
- もう一度「データベース」→「phpMyAdmin」セクションに戻り、ステージング データベースに対応する「Enter phpMyAdmin」ボタンをクリックします。

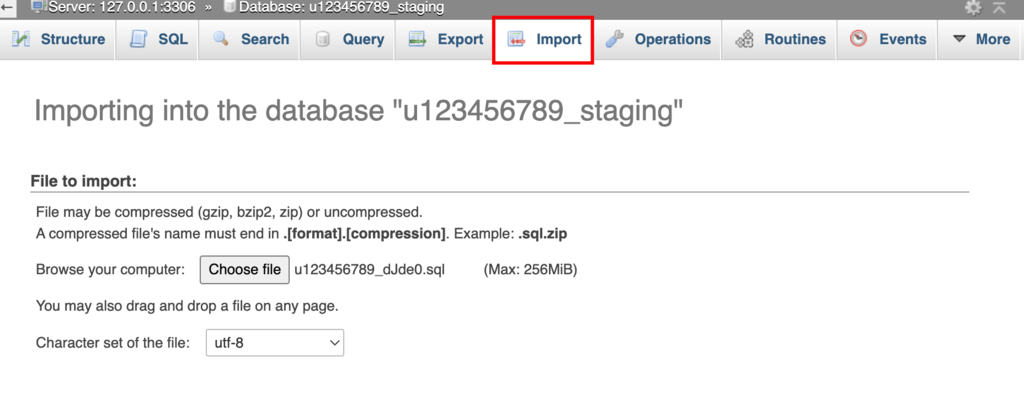
- phpMyAdmin 内で、[インポート] を選択し、以前にダウンロードした SQL ファイルを選択し、[実行] をクリックしてデータベースをインポートします。

すぐに、データベース テーブルが phpMyAdmin に表示されます。
ここで、サブドメインの wp-config.php ファイルを設定する必要があります。
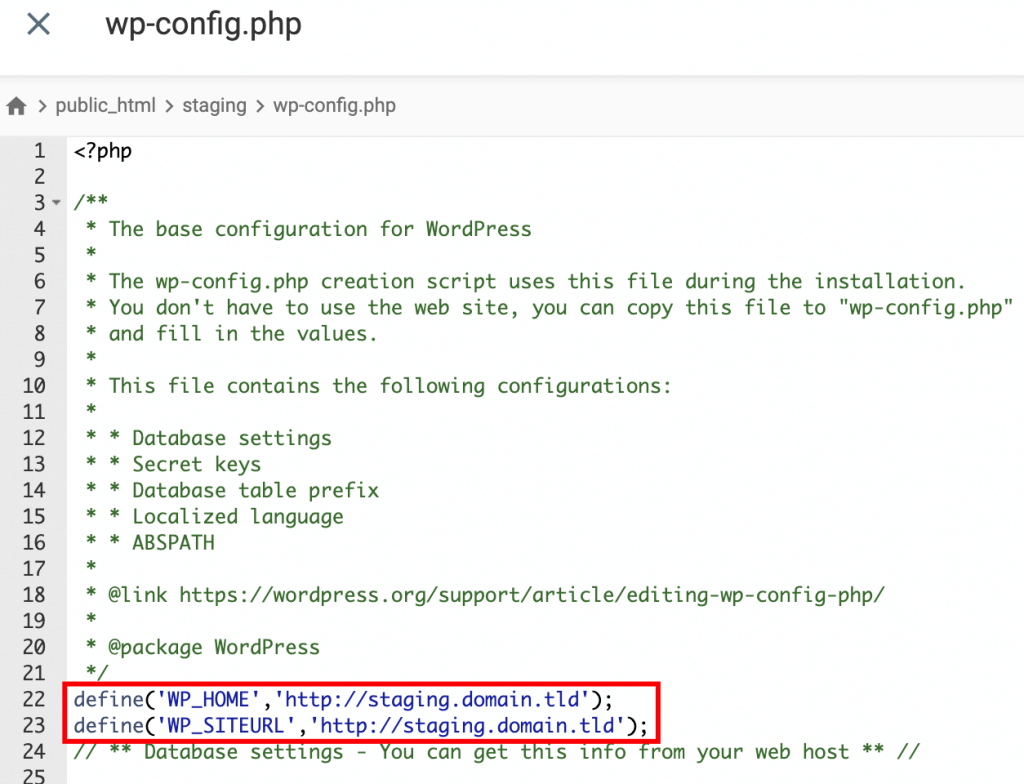
ファイル マネージャーでファイル public_html、staging、および wp-config.php を開きます。
「データベース設定」というコード行が表示されるまで下にスクロールし続けると、Web ホストからこの情報を見つけることができます。次に、以下のコードを組み込みます。
define('WP_HOME','http://staging.domain.tld');
define('WP_SITEURL','http://staging.domain.tld');
ステージング サブドメインが staging.domain.tld に置き換えられていることを確認してください。
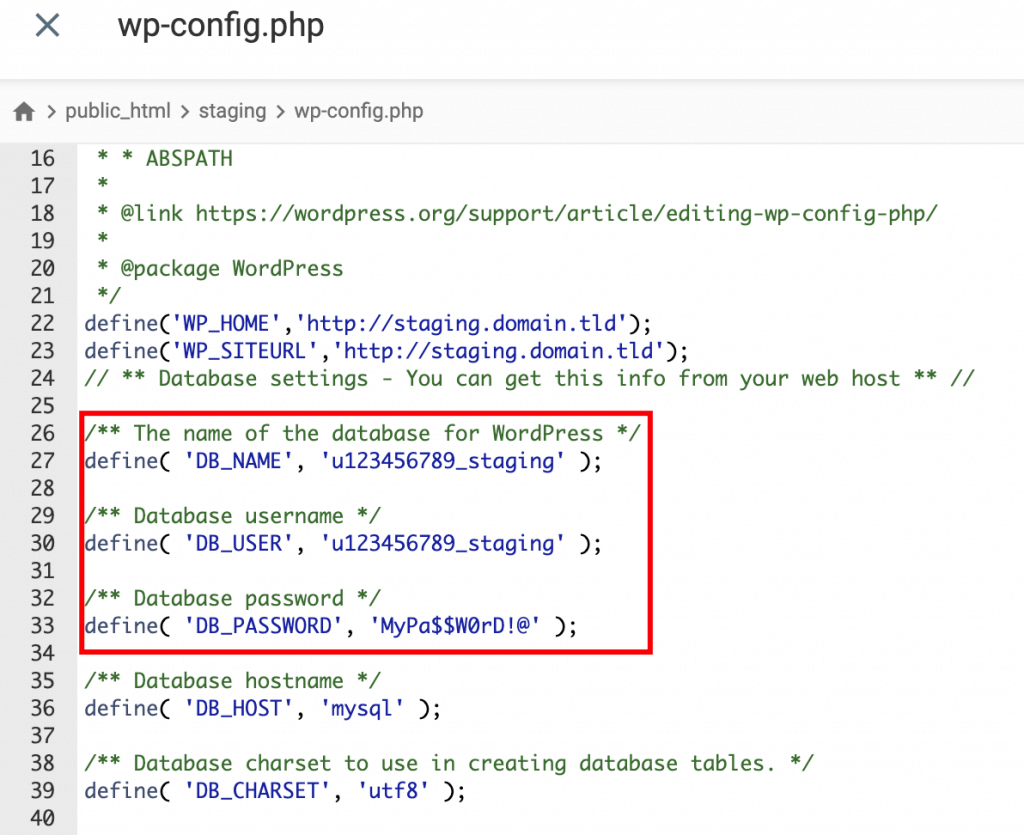
wp-config.php ウィンドウを下にスクロールして、DB_NAME、DB_USER、および DB_PASSWORD を含む行を見つけます。次に、データベース名、ユーザー名、パスワードをステージング サイトのものと一致するように変更します。終了後に変更を保存します。

これでステージング サイトの準備が整いました。
まとめ
ステージング サイトを作成することは、Web サイトを壊すことを心配せずにいじくり回すための賢い方法です。基本的に、これはサイトの複製であり、変更を適用する前に実験、問題のトラブルシューティング、デザインの微調整を行うことができます。
ステージング サイトを使用すると、Web サイトの SEO やユーザー エクスペリエンスを危険にさらすことはありません。これはテストの場であり、必要な調整を行うことができます。
ステージング サイトを作成するにはいくつかの方法があります。ホスティング プロバイダーを使用するのが最も簡単で安全な方法です。あるいは、このサービスを提供するさまざまなプラグインを検討することもできますが、一部のプラグインはデータ保護に関するプライバシー上の懸念を引き起こす可能性があります。
最後に、ローカル サーバー経由でステージング サイトを手動でセットアップできます。この方法はより複雑で、ステージング サイトからライブ サイトに変更を転送する間、サイトに一時的にアクセスできなくなるという欠点があります。




