WordPressの最新バージョンがリリースされ、多数の新機能が含まれています。 一言で言えば、WordPress5.9は完全に編集可能なウェブサイトに向けた次のステップです。 ただし、これはどういう意味ですか?完全なサイト編集とは何ですか、そしてそれは?に何を使用できますかこのブログ記事でこれを詳細に説明し、完全なサイト編集を利用するWordPressWebサイトのいくつかの例を示します。

フルサイト編集とは?
「フルサイト編集」という用語がWordPressコミュニティに浮かんでいるのを聞いたことがあるかもしれませんが、正確にはit?とは何ですか。簡単にするために、完全なサイト編集とは、WordPressの新機能のコレクションを指します。
- テンプレートの編集:ここで、投稿やページの外観を変更できます。
- サイトの編集:これにより、ブログ、アーカイブ、または404ページの外観、およびサイトのヘッダーとフッターをカスタマイズできます。
- 新しいスタイルインターフェイス:色、フォント、間隔をカスタマイズできます。
- 新しいタイプのテーマ:完全に変更可能で、ブロックで構成されたテーマ。
フルサイト編集(FSE)で実行される共通のスレッドは、すべての機能がブロックを使用してWebサイトを開発することです。 さらに、完全なサイト編集により、開発者は新しいテーマ構成ファイルを含む新しいツールを利用できます。 ここで、WordPressバージョン5.9に含まれる新機能を十分に活用するには、完全なサイト編集テーマをアクティブ化する必要があります。 Twenty Twenty-Twoは、完全なサイト編集テーマの例です。
フルサイト編集の背後にある考え?
WordPressを使用する人々は、サイト全体に変更を加えることに多くの時間を費やしています。 簡単に言うと、完全なサイト編集により、コンテンツ作成のためのブロックの使用をWebサイトの残りの部分に拡張できます。 さらに、ユーザーに権限を与え、以前はコードまたは高度な設定によってのみ変更可能であったWebサイトの領域の新しいレベルのカスタマイズを可能にします。 その結果、WordPressを使用するすべての人が、自分のWebサイトとページの外観をカスタマイズできるようになりました。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるフルサイト編集の利点
エディターでWebサイト全体を変更およびプレビューする機能は、これまでで最も価値のある特典です。 ブロックはどこにでも配置でき、単一のインターフェイスからスタイルを変更できます。 フルサイト編集は、この方法でより包括的で一貫性のある編集エクスペリエンスを提供します。 サイトのタイトル、メニュー、またはウィジェットを変更するために、さまざまな管理ページに移動する必要はありません。 代わりに、エディターを使用したまま、このすべての作業を実行できます。
その他の利点には、ページ(テンプレート)の事前定義されたデザイン、サイトのヘッダーとフッターのコンポーネント、およびブロックパターンが含まれます。 ブロックパターンをドラッグアンドドロップするだけで、デザインを作成し、将来使用するためのテンプレートとして保存できます。
フルサイト編集の現状
すでに説明したので、最新のWordPressバージョンは、サイト編集全体の次のステップです。 ただし、WordPress 5.9には、新しいサイトエディターのベータ版が含まれています。 WordPress 5.9は、デフォルトで新しいTwenty Twenty-Twoテーマをサポートしており、将来のアップデートにはバグ修正と機能拡張が含まれる予定です。 さらに、サイト全体の編集にGutenbergプラグインが必要ないことを知って安心できます。
完全なウェブサイトを変更するには多くの作業が必要です。 WordPress 5.9に対応していなかった、新しいブロックとブロック設定が含まれています。 しかし、それらは計画されています! 次のようないくつかの今後の変更があります。
- 新しいコメントブロックが追加されました。
- ブロックの間隔と配置、およびフォントファミリの選択の制御が合理化されました。
- 新しい投稿の作成者はブロックされています。
- 投稿のリストを表示するために使用されるクエリブロックには、より多くのオプションがあります(ブログなど)
応答性の高いコントロールと、新しいカテゴリページテンプレートを作成するオプションは、現在不足している2つのものです。
仕組み?
フルサイト編集テーマをアクティブ化すると、WordPress管理者、ナビゲーション画面、ウィジェット、およびカスタマイザーがすべて失われます。 別の方法として、WordPressには、サイトをプレビューおよび変更できる新しいエディターが用意されています。 ブロック設定とスタイルは、カスタマイザーの代わりになります。 ブロックはどこにでも配置できるため、ウィジェットは不要になりました。 新しいナビゲーションブロックがメニューシステムに取って代わります。

サイトエディタ
新しいエディタを開くと、最初に表示されるページは既存のホームページです。 サイトエディタのナビゲーション、スタイル、および設定のサイドバーはすべて、エディタではオプションです。 代わりに、エディターの左上隅にあるWordPressまたはサイトの記号をクリックして、サイトナビゲーションを表示します。

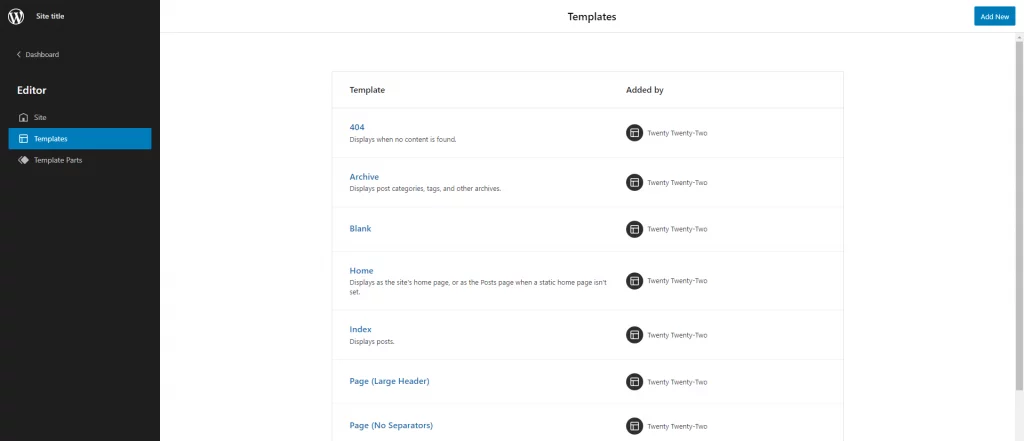
テンプレートとテンプレートパーツの選択肢は、左側のエディターのサイドナビゲーションサイドバーにあります。 テンプレートとパーツのいずれかを選択することにより、それらのすべてを別のページで表示および管理できます。

サイトヘッダーとナビゲーション
あなたのウェブサイトのメニューを設定することは間違いなくあなたがしたい最初のことの1つです。 フルサイト編集でこれを行う方法は次のとおりです。
- まず、WordPress管理者に移動し、[外観]メニューから[エディター(ベータ版)]を選択します。
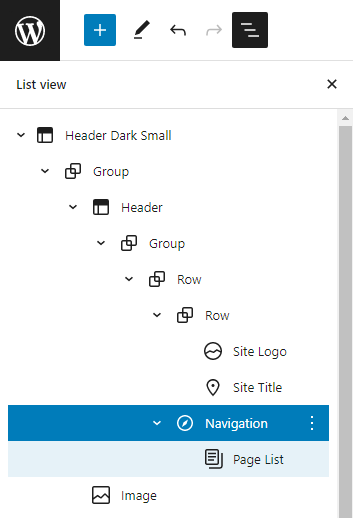
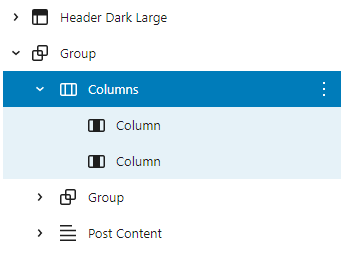
- ナビゲーションブロックは、エディタで直接選択するか、リストビューから選択するかを選択できます。 リストビューには、ページのすべてのブロックのリストが表示されます。 リストビューにアクセスするには、上部のツールバーにある3本線のアイコンをクリックします。
- リストを拡大するには、ヘッダーをクリックします。 次に、ナビゲーションブロックをクリックして選択します。

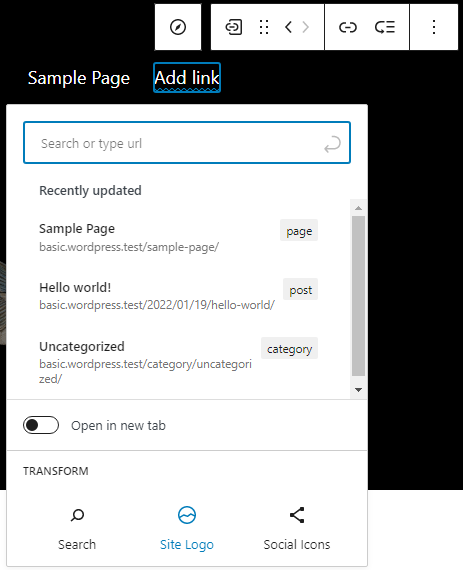
- +記号をクリックして、新しいメニュー項目を追加できるようになりました。 特定の投稿やページを探したり、新しい下書きを作成したり、サイトのロゴ、ソーシャルアイコン、検索フォームを追加したりすることもできます。

ナビゲーションブロックにはさまざまなスタイルの可能性があります。 たとえば、色、配置、テキストサイズを変更したり、メニューボタンの後ろでナビゲーションを折りたたむかどうかを変更したりできます。 [詳細設定]領域でメニューに一意の名前を付けることもできます。
メニューの設定が終了したら、[保存]をクリックすることを忘れないでください。 Webサイトのヘッダーとメニューを保持するかどうかを尋ねられます。 両方を保存して、Webサイトの美しい新しいメニューを見てください。
スタイルを使用したサイトデザインの変更
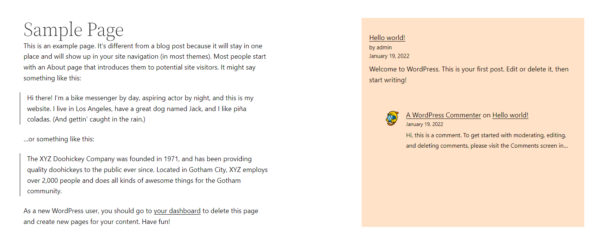
Twenty Twenty-Twoテーマの例を続けるために、これはメインページに黒のヘッダーがあり、残りのページは白です。 これらのサイトの外観を変更することから始めましょう。 ページの背景色を暗くしたいとします。
- 最初のステップは、WordPress管理者の[外観]メニューからエディターを起動することです。
- スタイルサイドバーを開くには、保存ボタンの近くにあるトップバーの黒と白の円をクリックします。 [スタイル]で、Webサイトとブロックのタイポグラフィ、色、間隔をカスタマイズできます。
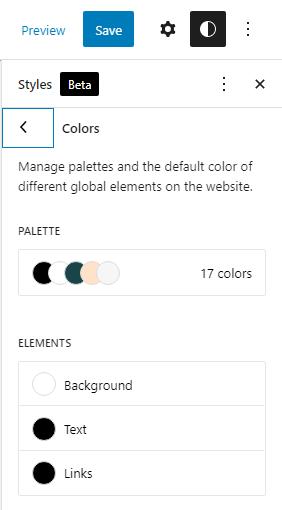
- [色]を選択して、背景色を変更します。 このビューには、テーマのカラーパレットと、背景、テキスト、リンクなどの要素のリストが表示されます。
- 背景色を黒に変更します。 エディターでは、色の変化がリアルタイムでどのように見えるかを確認できます。
- また、テキストとリンクの色を変更して読みやすくする必要があります。前の段階に戻り、テキストとリンクに対してプロセスを繰り返しますが、今回は白を選択します。

特定のブロックの外観を変更する
その結果、ページのいくつかの基本的な要素をカスタマイズできるようになりました。 たとえば、投稿タイトルblock?などの個々のブロックの外観を変更することは可能ですか?
- 保存ボタンの近くにあるトップバーの黒と白の円をクリックして、スタイルサイドバーを開きます。 [スタイル]サイドバーの付随するテキストの下で、[ブロック]をクリックします。サイト全体で、個々のブロックの外観を変更できます。
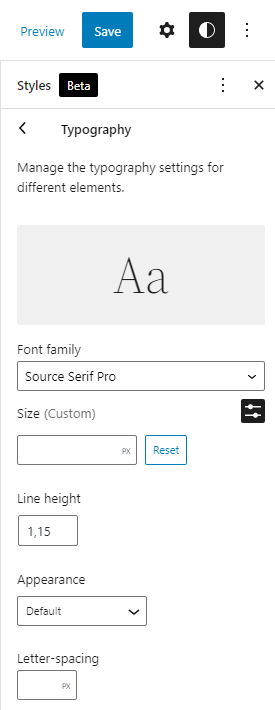
- 投稿タイトルブロックを選択して、タイポグラフィパネルを開きます。
- このオプションパネルを使用して、すべての投稿タイトルブロックのフォントファミリ、サイズ、行の高さ、外観(太字または斜体)、および文字間隔を一度に変更できます。 いくつかのパラメーターを試して、それらがデザインにどのように影響するかをリアルタイムで確認してください。
- 行った変更を保存します。 カスタマイズしたスタイルを保存するように求められます。この時点で確認を行う必要があります。

物事を元に戻す方法?
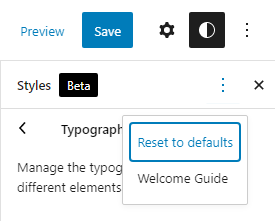
いつでも、これを達成することができます。 スタイルツールバー:省略記号メニューの[その他のグローバルスタイルアクション]の下にある[デフォルトにリセット]。

サイドバーを使用したページテンプレートの作成
テンプレートは、記事やページのテンプレートエディタで作成できます。 これがどのように機能するかを理解したい場合は、新しいサイドバーテンプレートの開発について話しましょう。
- サイドバーを追加するブロックエディタでページを開きます。 新しいテンプレートを作成するには、ページ設定サイドバーに移動し、[テンプレート]セクションから[新規]を選択します。 新しいテンプレートの「サイドバー」という用語を検討してください。
- その後、WordPressでテンプレートエディタが開きます。 濃い灰色の境界線から、これがテンプレートエディタであることがわかります。
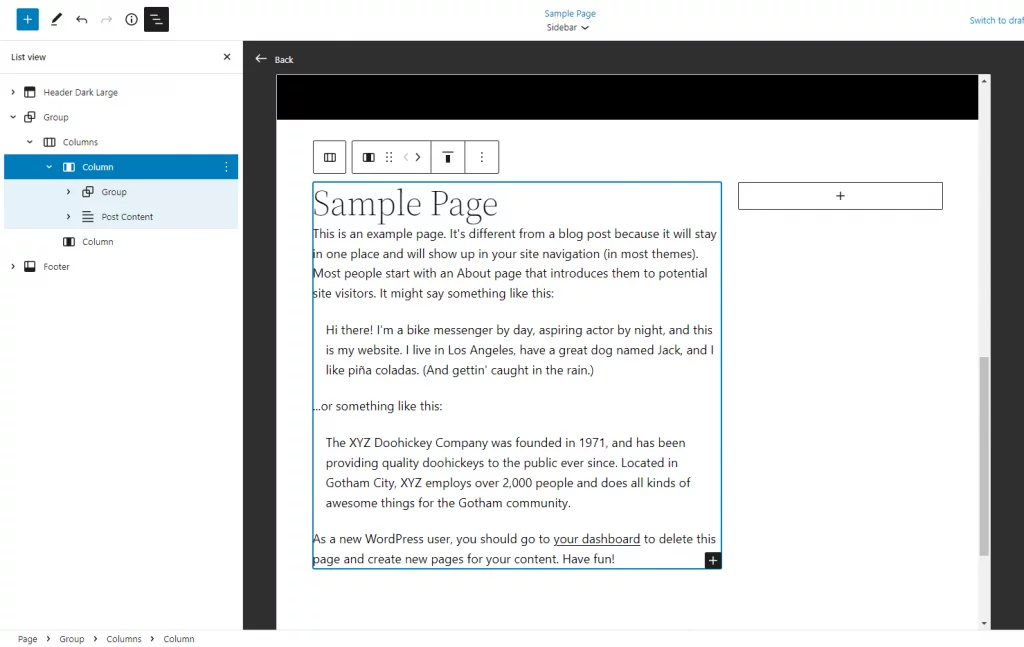
- 現在のブロックを再配置して、新しいサイドバーを追加する必要があります。 リストビューを使用してブロックを選択および移動すると、より便利な場合があります。 上部のツールバーにある3本線のアイコンをクリックして、リストビューを開きます。
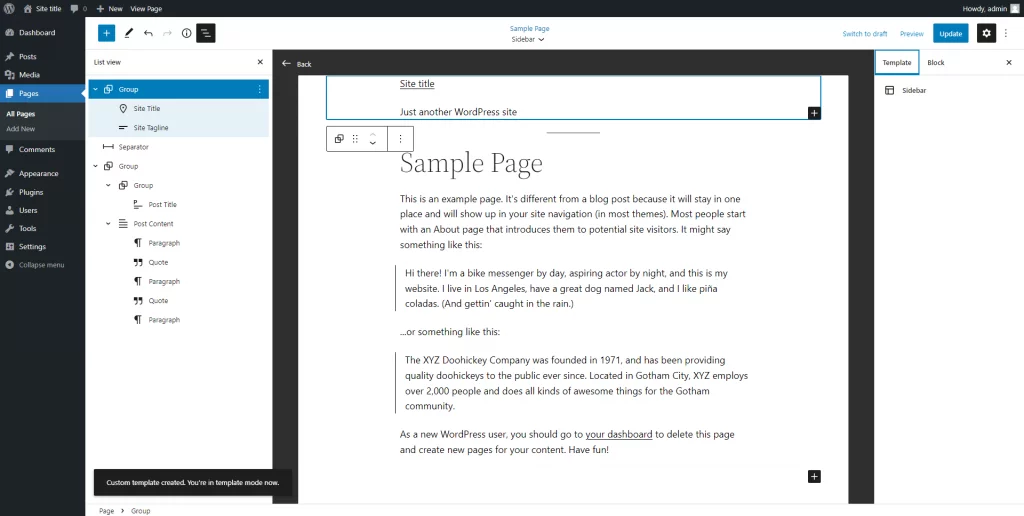
- サイトのタイトル、タグライン、セパレーターを含むブロックをエディターの一番上の行から削除して開始します。 これは、代わりにテーマのプリセットヘッダーを使用するためです。

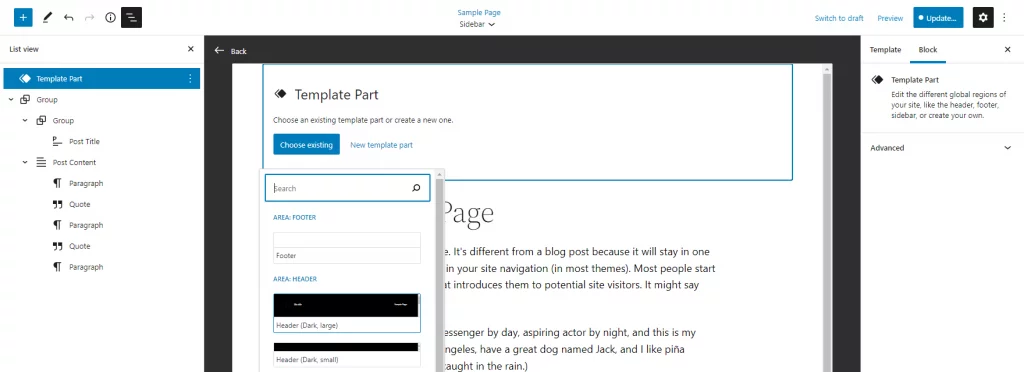
- テンプレートパーツブロックを挿入し、ドロップダウンリストから[既存のものを選択]を選択します。 事前に作成されたヘッダーを選択することは、その後のオプションです。

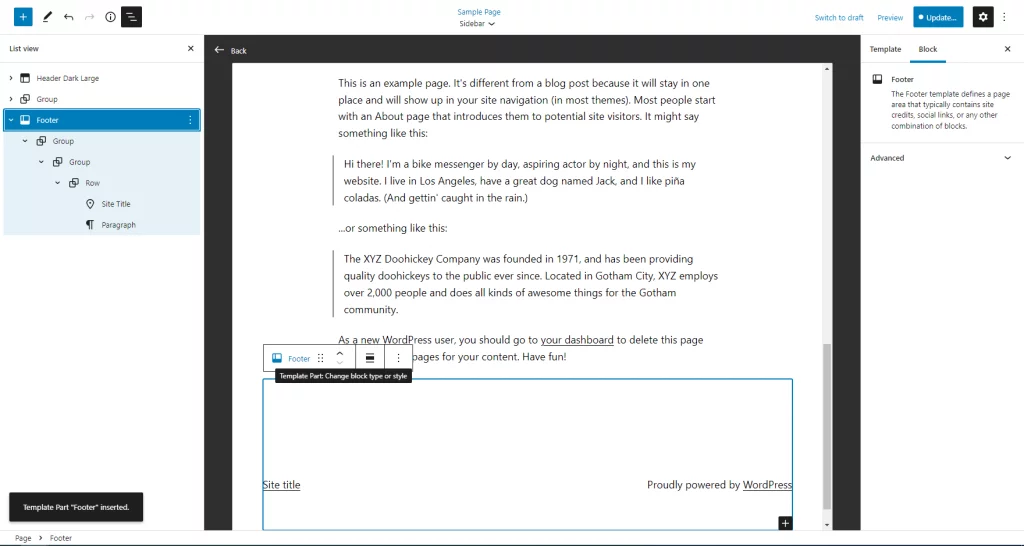
- エディターの下部、コンテンツのすぐ下に、フッター用の2番目のテンプレートパーツを追加します。

- 列ブロックを追加する前に、新しいヘッダーとフッターが最初に配置されていることを確認してください。 ドキュメントのページの半分上と半分下にあるセクションを決定します。

- グループブロックの列ブロックを利用します。 テキストとサイドバーは、70/30分割の恩恵を受けることができます。

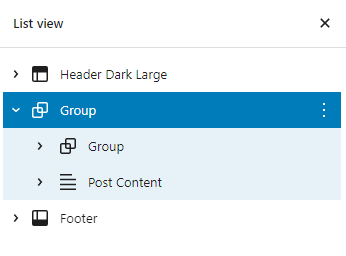
- リストビューで2番目のグループブロックとコンテンツの投稿ブロックを選択し、すべてのコンテンツをリストビューの単一の長い行にドラッグします。 これは、この時点でのページの外観です。

- 狭い列を使用して、サイドバーに必要なブロックを表示できます。 これには、たとえば、最近の投稿、最新のコメント、ページの作成者の簡単な経歴、またはフォトギャラリーが含まれる場合があります。 髪を下ろして楽しんでください。 さまざまな配色やフォントサイズを試すこともできます。

続行する前に、テンプレートとページの両方が保存されていることを確認してください。 カスタムテンプレートは、必要に応じて他のページで再利用できます。
ウェブサイトの例
それで、あなたは完全なサイト編集を使用するときにあなたが期待するかもしれない結果についてアイデアを探しているか、興味がありますか?私たちはあなたがインスピレーションとして使うことができるウェブサイトのリストを上げました!
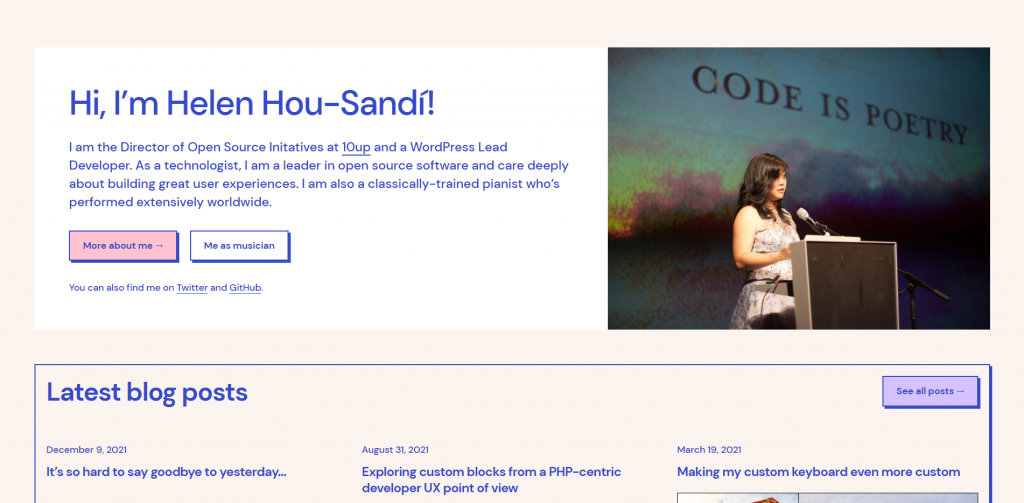
これが個人のウェブサイトの例です。

FSEでビジネスWebサイトがどのように見えるかを見てください。

最終的な考え
ブロックを使用してWebサイトのあらゆる側面を管理および変更することは、最初は少し威圧的になる可能性があります。 しかし、ここでは、新しいカスタマイズ可能性オプションが、端が少し荒い感じのビットをはるかに上回っていることをお伝えします。 あなたのウェブサイトに変更を加えるためにこの投稿でカバーしたので、あなたが利用できる多くの可能性があります。 たとえば、フッターテキストを更新したり、サイトのlogo?を再配置したりしたい場合は、テーマのコードを変更する必要がないため、サイト全体を編集するとこれが簡単になります。
ただし、少し時間を取って、行う調整について考えてください。 これらの機能はオプションであり、変更の必要がないブロックを更新する必要がないことを忘れないでください。 サイトのルックアンドフィールを完全に制御できるので、ぜひ試してみて、感想をお聞かせください?




