Elementor Pro 3.7には、オンラインストアをさらにカスタマイズできる新しいeコマース機能、機能豊富なWebサイトを構築できる既存の機能の改善、およびコラボレーションアクティビティを改善する新しいツールであるNotesが付属しています。

訪問者がウェブサイトに到着したとき、彼らが最初に行うことの1つは、そのデザインをチェックすることです-それはプロのように見えますか?一貫性のある?この会社を信頼できますか?したがって、ウェブデザイナーとして、細心の注意を払うことが不可欠ですあなたのサイトの訪問者が可能な限り最高の経験をすることを確実にするためにあなたのウェブサイトのデザインに。 サイトのデザインとユーザーエクスペリエンスは、ユーザーの関心と信頼度、およびユーザーが戻る頻度に大きな影響を与えます。 Elementor Pro 3.7には多くの新機能が追加されており、思い出に残るWebサイトを簡単に開発できるようになっています。
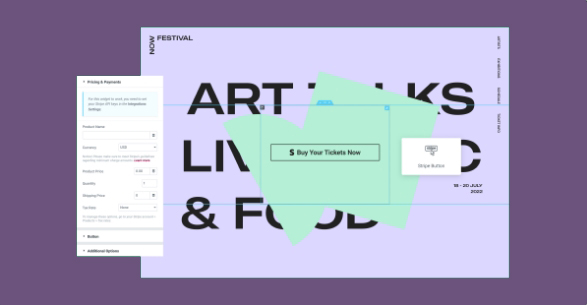
ストライプボタンウィジェット

いくつかの商品をオンラインで販売する場合、WooCommerceストアの設定は必ずしも必要ではありません。 ElementorのWebサイトをStripeアカウントにリンクすると、オンラインショップ全体を作成しなくても、単一のアイテムまたは複数の商品を販売し、Stripeを使用して支払いを行うことができます。
ストライプボタンウィジェットを任意のページにドラッグし、そのレイアウトとコンテンツをWebサイトの他のデザインに一致するようにカスタマイズします。 安全のために、[スタイル]タブで[カスタマイズされたエラーメッセージ]トグルを有効にして、[ストライプエラーメッセージ]フィールドに表示するメッセージを入力できます。 買い物客がStripeボタンをクリックすると、Stripeのチェックアウトページにリダイレクトされ、トランザクションが完了します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるElementorで設計されたカスタムのThankYouページは、Stripeを使用したトランザクションが成功した後、クライアントをサイトにリダイレクトするための優れた方法です。 ストライプボタンウィジェットの追加オプションを使用すると、事前に選択されたページのリストから選択するか、URLフィールドにURLを入力できます(リダイレクトするには、URLのhttp://またはhttps://を使用する必要があります)動作します)。
WooCommerceの機能
Elementorは、以下に示すように、既存の機能を改善して、Webサイトをさらにパーソナライズし、Webサイト全体で統一された外観を確立できるようにしました。
スタイリッシュなオンラインストアをより簡単に作成

Elementorは、WooCommerce機能の追加と改善を続けており、独自のオンラインストアをより迅速かつ簡単に開発できるようにしています。
WooCommerceのトランザクションウィジェットでは、次の機能を使用できます。
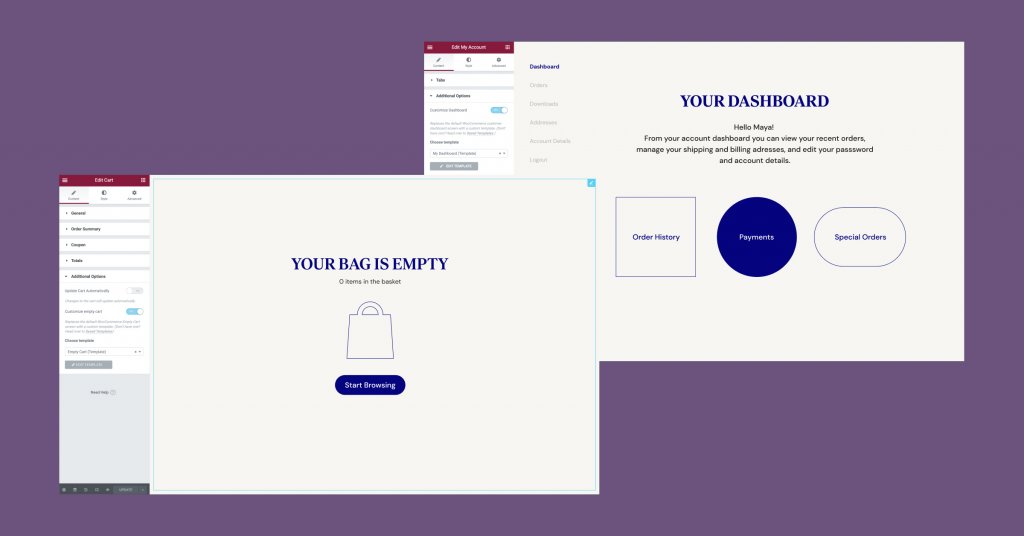
- カートの空の状態と[マイアカウント]ページの[ダッシュボード]タブにWooCommerceのデフォルトの表示を表示するのではなく、見事なテンプレートを作成します。 これらの各ページのカスタムテンプレートを作成し、「カート」や「マイアカウント」などのウィジェットの[テンプレート]オプションから選択する必要があります。
- WooCommerce設定で割引コードボックスが有効になっている場合、カートページ、チェックアウトページ、またはその両方に表示するかどうかを選択できます。
これらはWooCommerce製品ウィジェットの機能です-
- 製品ウィジェットには、以前は別個のウィジェットであった関連製品、アップセル、クロスセルの3つの新しいクエリと、新しいクエリオプションが含まれるようになりました。 製品アーカイブ、関連製品、およびアップセルの外観を個別に設計する代わりに、製品ウィジェットを使用してこれらすべてのコンポーネントを作成し、ビジネス要件に応じてクエリを変更できます。 関連製品およびアップセルウィジェットは、必要に応じて引き続き使用できます。
- 2つの新しいコントロールを使用して、[カートに追加]ボタンを製品カードの下部に配置し、[カートに追加]ボタンとアイテムが追加された後に表示される[カートを表示]リンクの間の距離を調整できます。カート。
チェックアウトウィジェットとカートウィジェットのボタン配置の選択肢と同様に、関連製品とアップセルウィジェットのコントロールが導入されました。
その他のWebサイトカスタマイズオプション
動的コンテンツを活用する
Elementor Pro 3.7には、24のウィジェットにまたがる100を超える新しい動的タグフィールドがあり、さらに柔軟性とパワーを備えたリッチコンテンツWebサイトを作成できます。 新しい動的タグフィールドを使用すると、訪問者に合わせた方法で資料を提示し、より魅力的なユーザーエクスペリエンスのためにデザインの創意工夫を促進し、プロセスを合理化できます。

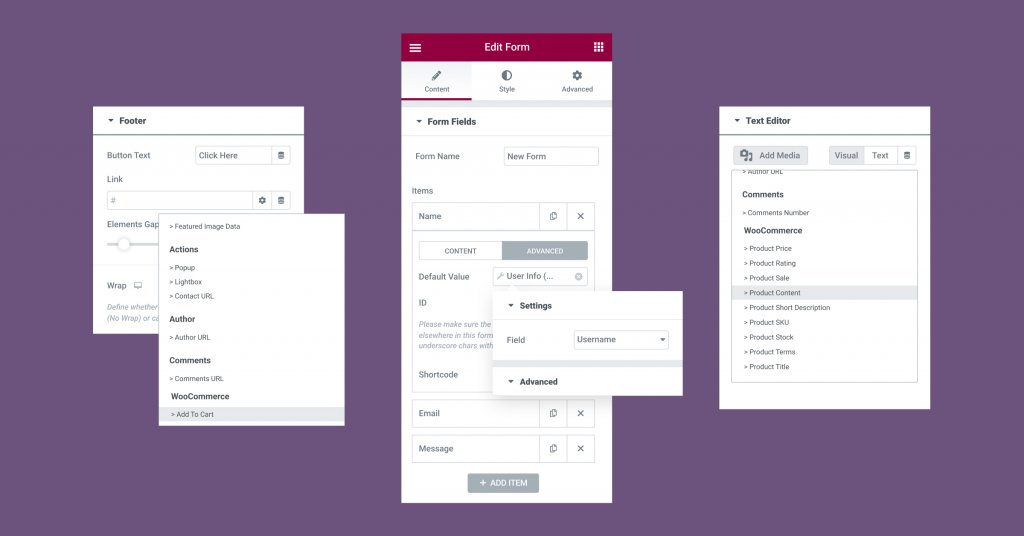
新しい動的コンテンツ機能を利用する方法の例は、次の3つの段落で提供されます。
- フォーム-名前、名前、電子メールなどのフォームのフィールドに動的タグを指定すると、登録済みの訪問者のエクスペリエンスを向上させることができます。
- カートに追加-新しいWooCommerceの「カートに追加」タグを使用すると、ボタンやリンクを利用してタグを添付することで、任意のページから追加のカートに追加ファネルを作成できます。
- 製品コンテンツ-特定の「製品コンテンツ」ウィジェットの代わりに新しい「製品コンテンツ」動的タグを使用して、WooCommerceの製品コンテンツを使用してコンテンツフィールドに動的に入力します。
投稿の外観を統一するための新しいコントロール

訪問者の信頼を高め、ビジネスとの快適なやり取りを促進するために、アーカイブと現在の投稿の美的外観が一貫していることを確認する必要があります。
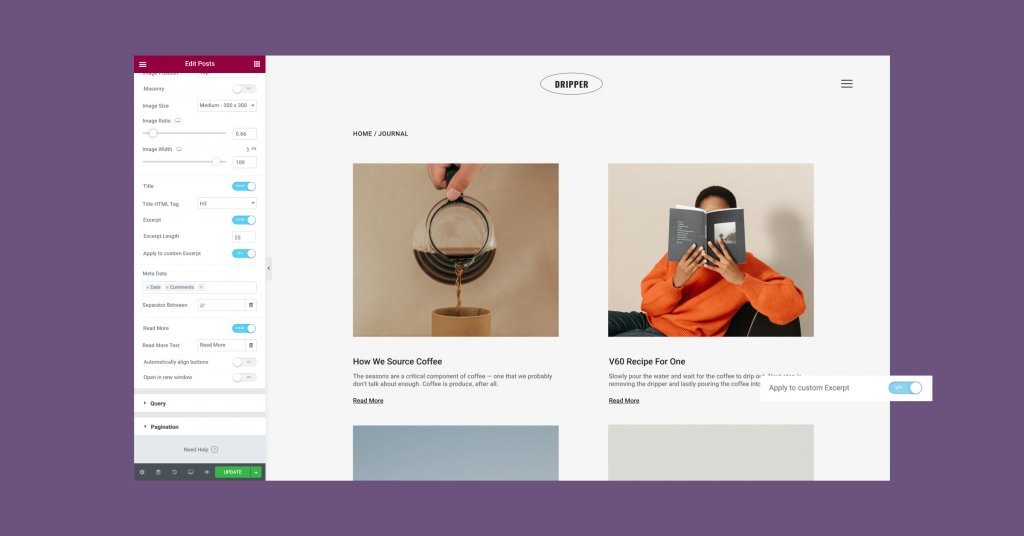
投稿ウィジェットとアーカイブ投稿ウィジェットが更新され、すべての投稿で一貫した外観を維持できるように2つの新しいコントロールが追加されました。
- 「続きを読む」は下部に配置する必要があります。
- WordPressの抜粋フィールドから取得したテキストに適用される抜粋の長さの制限を切り替えます。
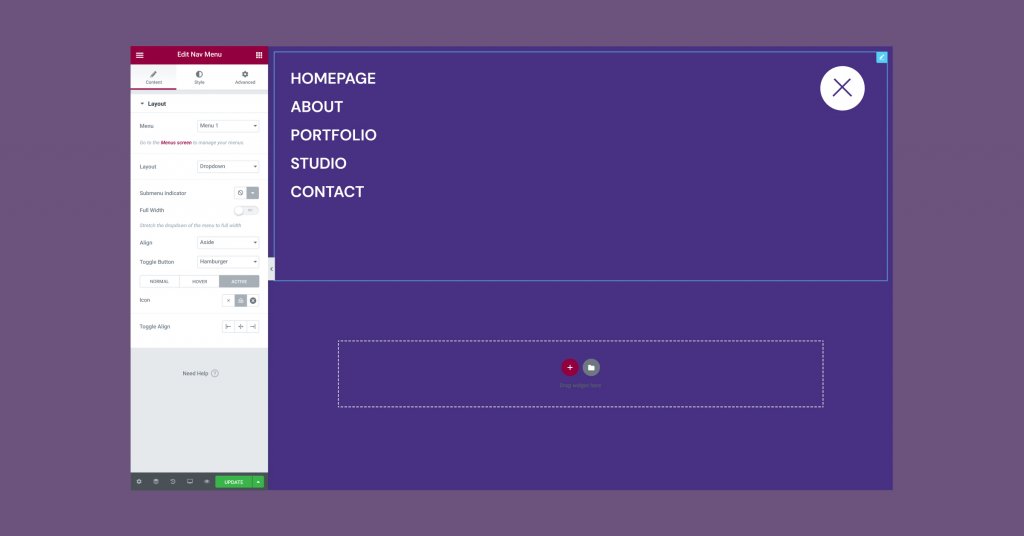
ナビゲーションメニューウィジェットのカスタムアイコン

ナビゲーションメニューウィジェットでは、ドロップダウンレイアウトの通常ステージとアクティブステージのカスタムアイコンを選択して、Webサイトのスタイルをさらにカスタマイズできます。 カスタムSVGをインポートするか、ライブラリからアイコンを選択して、トグルボタンアイコンをパーソナライズします。
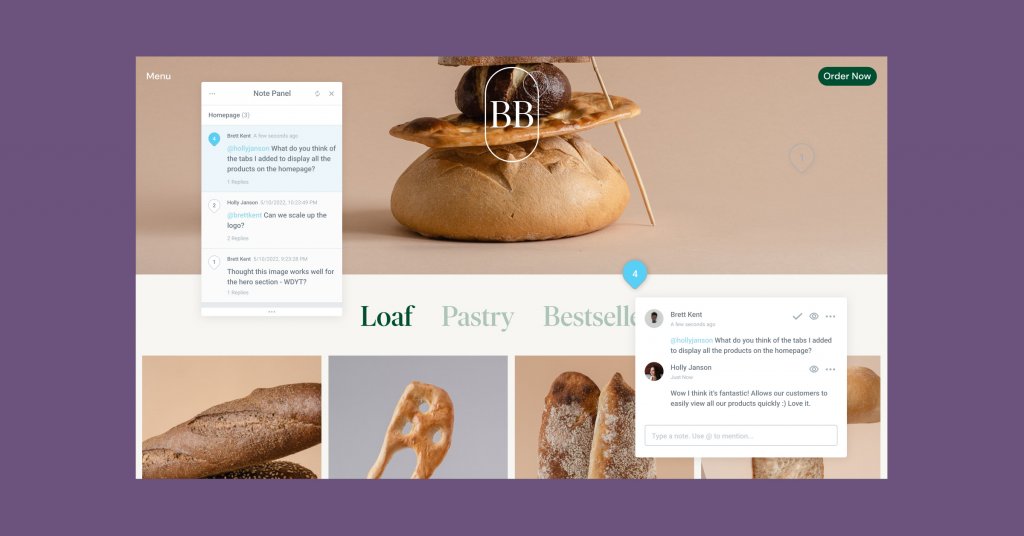
注-Elementorで他のユーザーと協力して作業する

メモをエディターまたはフロントエンドのElementor要素に固定して、クライアントや同僚とのコラボレーションとコミュニケーションを向上させることができます。 以前は、複数の通信チャネルを使用したり、多数の会議をスケジュールしたりせずに、入力を受け取って共同作業することは困難でした。 しかし、今でははるかに簡単です。 Notesの統合の結果、Elementor内でチームワークが可能になりました。
より効果的な方法でカスタマイズ、コラボレーション
あなたがあなたのウェブサイトをデザインするとき、ユーザーの視点と彼らがそれらを通り抜ける旅を覚えておいてください。 Webサイトをカスタマイズおよびパーソナライズすればするほど、訪問者がWebサイトを操作して、会社の名前に気付く可能性が高くなります。
Elementor Pro 3.7の新機能を体験し、それらがよりカスタマイズされたWebサイトデザインの作成にどのように役立つかを確認してください。 以下のコメントで、これらの新機能をWebサイトでどのように使用する予定かをお知らせください。 Elementorのチュートリアルをもっと見るには接続を維持してください。




