コーディングせずに WordPress ウェブサイトを構築する方法、または開発者を雇う方法をお探しですか? その場合、プロセスを支援する AI ツールの使用に興味があるかもしれません。 AI ツールは、人工知能を使用して、Web サイトのデザイン、作成、最適化などのさまざまなタスクを自動化および簡素化するソフトウェア アプリケーションです。

このブログ投稿では、Web サイト構築に ChatGPT AI ツールを使用する方法と、それが数分で素晴らしい WordPress サイトを作成するのにどのように役立つかを説明します。
ChatGPT?とは
ChatGPT はOpenAIによって開発された素晴らしい AI ツールで、言語処理モデルを使用してユーザー入力からテキストを作成します。 コンテンツの作成、テキストの翻訳、コードの作成など、さまざまなことができます。
ChatGPT を使用すると、数分で Web サイトを最初から作成できます。 入力と設定に基づいてテキスト、コード、デザインを生成できます。 このブログ投稿では、ChatGPT を使用してビジネスまたは個人のプロジェクト用のプロフェッショナルな Web サイトを構築する方法を説明します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるChatGPT のセットアップ方法
ChatGPT を使用するには、まず Web サイトで OpenAI アカウントにサインアップする必要があります。 It’ は、名前、電子メール アドレス、電話番号などの基本情報を必要とする簡単なプロセスです。
次の手順に従って OpenAI アカウントを作成し、ChatGPT の使用を開始します。
1. ChatGPT のページに移動し、「ChatGPT を試す」をクリックします。
ChatGPT のページにアクセスしたら、「ChatGPT を試す」をクリックします。 これにより、ログインまたはサインアップ ページが表示されます。 また、このツールがどのようにトレーニングされたか、何ができるか、何ができるか、いくつかのアプリケーション例など、このツールについて詳しく知ることもできます。

2. メールアドレスとパスワードを入力してください
新しいアドレスを入力して新しいアカウントを作成し、 [続行]をクリックします。

3. メールアドレスと電話番号を確認します
次に、メールアドレスの確認を求めるメールが届きます。 メールを開いて「メールアドレスを確認する」ボタンをクリックします。
OpenAI’s アカウント設定ページに移動し、名前と電話番号を入力する必要があります。 OpenAI から WhatsApp または SMS 経由で携帯電話に確認コードが届きます。
4. 質問を入力し、[送信] をクリックして、応答を待ちます
アカウントのセットアップが完了したら、AI チャット ボックスに質問またはプロンプトを入力して AI モデルを操作できます。 Enter キーを押して、チャットボットがクエリに応答するまで待ちます。
応答時間はサービスの混雑状況によって異なる場合があります。

親指を立てるボタンまたは下を押すボタンをクリックすると、応答についてフィードバックを与えることができます。これは、AI がプロンプトに対する応答を改善するのに役立ちます。
チャット ボックスの上にある [応答を再生成] ボタンをクリックすると、同じプロンプトで別の応答を取得することもできます。
ChatGPT を使用して Web サイトを構築する方法
ChatGPT を使用して Web サイトを構築するには、以下で説明する一連の手順が必要です。
ステップ 1: ドメイン名とホスティングプロバイダーを選択する
ChatGPT を使用して Web サイトを構築するには、ドメイン名とホスティングプロバイダーを選択する必要があります。 ドメイン名は、website’ のオンライン アドレス (www.example.com など) です。 ホスティング プロバイダーは、Web サイトのファイルを保管し、インターネット上で利用できるようにするサービスです。
ChatGPT’ のドメイン名ジェネレーター機能を使用して、ドメイン名を選択できます。 「“” のドメイン名を生成」と入力し、Web サイトの ’ トピックまたはニッチの簡単な説明を入力するだけです。 たとえば、写真ポートフォリオの Web サイトを作成するには、「“」と入力して、写真ポートフォリオのドメイン名を生成します”。 ChatGPT は、あなたの説明に一致する無料のドメイン名をいくつか提供します。
ChatGPT を使用して Web サイトを構築するには、適切なドメイン名とホスティング プランを選択する必要があります。 この CMS に最適化されたサーバー上で WordPress ホスティングを提供するプロバイダーを探してください。Hostingerはまさに完璧な選択肢です。
Hostinger は、高度なセキュリティ機能と一流の顧客サービス品質も提供します。 ホスティング プランに加えて、ドメイン名も提供されます。
ステップ 2: ChatGPT を使用して Web サイトのページを作成する
ChatGPT を使用して Web サイトを構築するには、Web サイトのページを作成する必要があります。 Web サイト ページは、Web サイト ’ のトピックまたは目標に関する情報またはコンテンツを含む Web ドキュメントです。 たとえば、通常の Web サイト ページには、ホームページ、概要ページ、連絡先ページ、ブログ ページなどがあります。
ChatGPT’ のページジェネレーター機能を使用して、Web サイトのページを作成できます。 「“Generate a page for”」と入力し、ページの名前と目的を入力するだけです。 たとえば、自分自身と自分のスキルについて説明する自己紹介ページを作成するには、「“Generate a page for about me”」と入力します。 ChatGPT は、Web サイト エディターにコピーして貼り付けることができるテキストとコードを作成します。
ステップ 3: ChatGPT を使用して Web サイトをデザインする
ChatGPT を使用して Web サイトを構築するには、Web サイトのスタイルを設定する必要があります。 Web サイトのスタイルを設定するとは、Web サイトを美しくプロフェッショナルに見せる色、フォント、画像、レイアウト、その他の要素を選択することを意味します。
ChatGPT’ のデザイン ジェネレーター機能を使用して、Web サイトのスタイルを設定できます。 「“Generate a design for”」と入力し、ページの名前とスタイルを入力するだけです。 たとえば、モダンでミニマリストの外観を持つホームページを作成するには、「“」と入力して、ホームページのモダン ミニマリストのデザインを生成します”。 ChatGPT は、Web サイト エディターにコピーして貼り付けることができるいくつかの画像とコードを作成します。
この例では、Tailwind CSS と HTML を使用してホームページを作成するコードを書くように AI に依頼しました。
プロンプト: Tailwind CSS と HTML を使用してホームページを作成するコードを作成します。
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/tailwindcss/dist/tailwind.min.css">
</head>
<body>
<div class="container mx-auto">
<div class="flex justify-between items-center py-4">
<div class="text-xl font-bold">My Website</div>
<div class="flex space-x-4">
<a href="#" class="text-gray-600 hover:text-blue-600">Home</a>
<a href="#" class="text-gray-600 hover:text-blue-600">Services</a>
<a href="#" class="text-gray-600 hover:text-blue-600">Portfolio</a>
<a href="#" class="text-gray-600 hover:text-blue-600">Blog</a>
<a href="#" class="text-gray-600 hover:text-blue-600">About Us</a>
</div>
</div>
<div class="h-screen bg-gray-200 flex items-center justify-center">
<div class="text-center">
<h1 class="text-6xl font-bold text-gray-800">Welcome to My Website</h1>
<p class="text-xl text-gray-600 mt-4">This is a simple homepage template using tailwind css and html.</p>
<button class="bg-blue-600 text-white px-6 py-3 rounded mt-6">Get Started</button>
</div>
</div>
</div>
</body>
</html>
ステップ 4: ChatGPT を使用して Web サイトのコンテンツを生成する
ChatGPT を使用して Web サイトを構築するには、Web サイトのコンテンツを作成する必要があります。 コンテンツとは、Web サイトを通じて訪問者や顧客と共有したい情報やメッセージです。 コンテンツには、テキスト、画像、ビデオ、オーディオなどが含まれます。
ChatGPT’s コンテンツ ジェネレーター機能を使用して、Web サイトのコンテンツを作成できます。 「“Generate content for”」と入力し、ページの名前とトピックを入力するだけです。 たとえば、Web 開発に ChatGPT を使用する方法に関するブログ投稿を作成するには、「“Web 開発に ChatGPT を使用する方法に関するブログ投稿のコンテンツを生成する ”」と入力します。 ChatGPT は、Web サイト エディターにコピーして貼り付けることができるテキストとメディアを作成します。
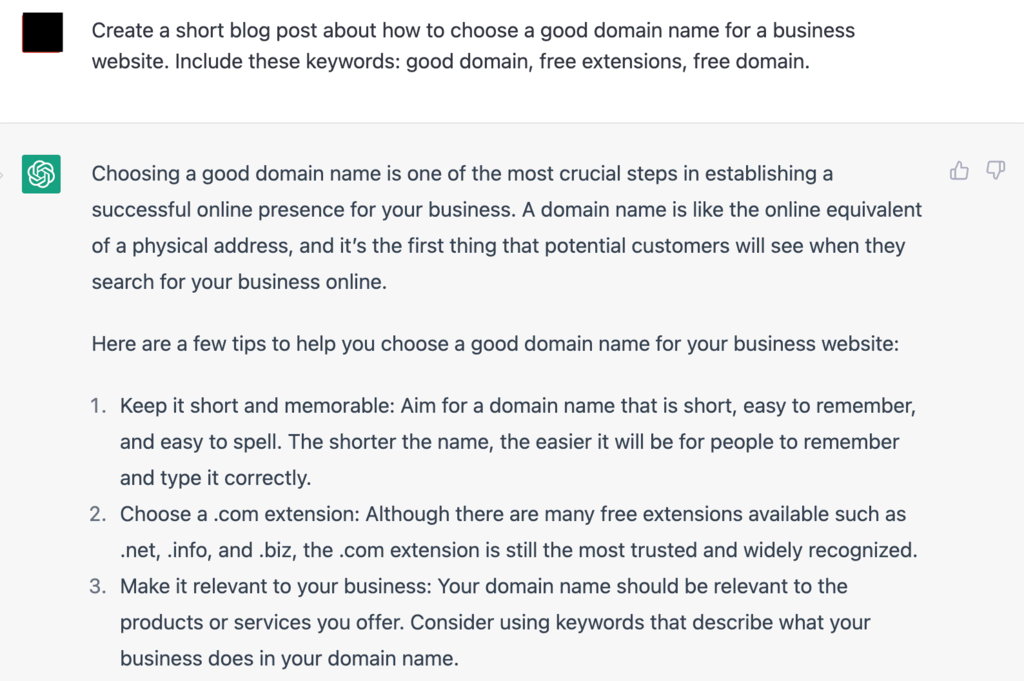
ChatGPT は、Web サイトのブログ投稿の作成にも役立ちます。 キーワード調査に基づいて特定のフレーズを使用して、ブログをより SEO に適したものにすることができます。 ここでは、適切なドメイン名の選び方について作成してもらいました。

おめでとう! ChatGPT を使用して 4 つの簡単な手順で完全な Web サイトを構築しました。 Web サイトをオンラインで公開し、世界と共有できるようになりました。
ChatGPT を使用して Web サイトを構築する場合の問題と制限
ChatGPT は、さまざまなトピックや分野についてスムーズで一貫したテキストを生成できる自然言語生成 (NLG) モデルです。 ただし、ChatGPT を使用して Web サイトを構築することは、考慮する必要のある問題と制限がいくつかあるため、良いアイデアではない可能性があります。
まず、ChatGPT は Web 開発用に作られたものではありません。 これは、入力コンテキストと user’ の設定に基づいて応答を生成できるチャットボットです。 ブラウザ上に Web サイトを表示できる HTML、CSS、または JavaScript コードを作成するスキルはありません。 したがって、ChatGPT を使用して Web サイトを構築するには、生成されたテキストを Web ページに変換するために多くの手作業と介入が必要になります。
第二に、ChatGPT は信頼性がなく、一貫性もありません。 インターネット上の大量のテキスト コレクションに基づいてトレーニングされており、エラー、偏見、または古い情報が含まれている可能性があります。 また、対象読者や Web サイトの目的に対して無関係、不適切、または攻撃的なテキストが生成される場合もあります。 さらに、ChatGPT は長期記憶やトピックの全体的な理解を持たないため、Web サイトのさまざまなセクションやページにわたってテキストの一貫性や論理を維持できない可能性があります。
第三に、ChatGPT はカスタマイズや適応ができません。 これは、固定の語彙とパラメーターを持つ事前トレーニングされたモデルです。 新しいデータやフィードバックから学習することも、user’ のニーズや好みに応じてスタイルやトーンを変更することもできません。 また、推論、推論、知識を必要とする複雑なクエリやリクエストを処理することもできません。 したがって、ChatGPT を使用して Web サイトを構築すると、user’ の性格や目標を反映しない、一般的で当たり障りのないコンテンツが作成される可能性があります。
結論
要約すると、ChatGPT は、会話目的で興味深く自然なテキストを生成できる、強力で印象的な NLG モデルです。 ただし、Web サイトの品質や機能に影響を与える可能性のある多くの問題や制限があるため、Web 開発には適していません。




