ウェブサイトのタイポグラフィは、コンバージョンの増加にプラスの影響を与える可能性があります。 適切なフォントを選択して最適化することが重要です。 Google Fontsは、優れたデザインであり、標準のWebサイトにスタイリッシュな外観をもたらすことができるため、人気のあるサービスです。 それにもかかわらず、インターネット上の他のものと同様に、これらは正しく使用されない場合、サイトのパフォーマンスを低下させる可能性があります。 この記事では、WordPressでGoogleFontsを使用する際の効果を高めるための5つのヒントについて説明します。

WordPressでのGoogleFontsのパフォーマンス

Google Fontsは、ウェブサイトや印刷物で使用できるようにGoogleが提供する1300を超える無料のフォントファミリのライブラリです。 それらは何百万ものWordPressWebサイトで使用されているという事実にもかかわらず、Webサイトの外観を改善するための優れたアプローチです。 あなたは間違いなくそれらの中でユニークなデザインを見つけるでしょう。 Google Fontsは通常、GoogleのCDNを利用してWordPressWebサイトに追加されます。 これは、それら、および書体とスタイルシートが、ユーザーに最も近いサーバーでホストされていることを意味します。
インターネットからダウンロードされたGoogleFontsは、システムフォント(コンピュータにインストールされているフォント)ほど高速ではありません。 自分以外のサイトからのWebトラフィックは、読み込み速度に考慮されます。 Google Fontsの読み込み時間は、大きなアセットよりもページの効率に与える影響が少なくなります。 結局のところ、フォントは画像よりもかなり小さいのです。 ただし、サイトが行うすべてのクエリは、ユーザーがそれを表示できないときに時間を消費します。 結果として、サイトの読み込みパフォーマンスを向上させるために、GoogleFontsを微調整することは価値があります。
幸い、WordPressでGoogle Fontsを利用する場合、パフォーマンスを向上させるためにさまざまなアプローチをとることができます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める使用するフォントの数を減らします。
可能な限り最小限の書体を使用することが望ましい。 最良の結果を得るには、結合された2セットのフォントを使用する必要があります。
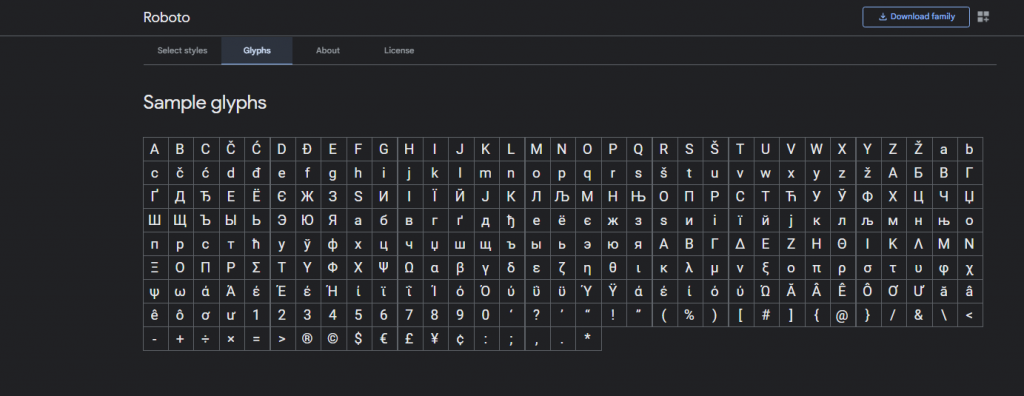
フォントについて話すとき、実際にはフォントファミリを意味します。 書体について考えるとき、通常はプライマリフォントを思い浮かべますが、フォントには、複数の太さ、斜体、数字、記号など、さまざまなバリエーションがあります。 これらはグリフと呼ばれます。

多くの書体には、薄い、軽い、中程度、半太字、太字、超太字など、さまざまな太さがあります。 それらのそれぞれは、フォントファミリとは異なるフォントを表します。 さらに、各ウェイトにはイタリックが含まれ、フォントの数が2倍になります。 そのフォントファミリを使用すると、そのすべてのバリアントが読み込まれます。 あなたがそれに真っ向から来るとき、それはたくさんです。

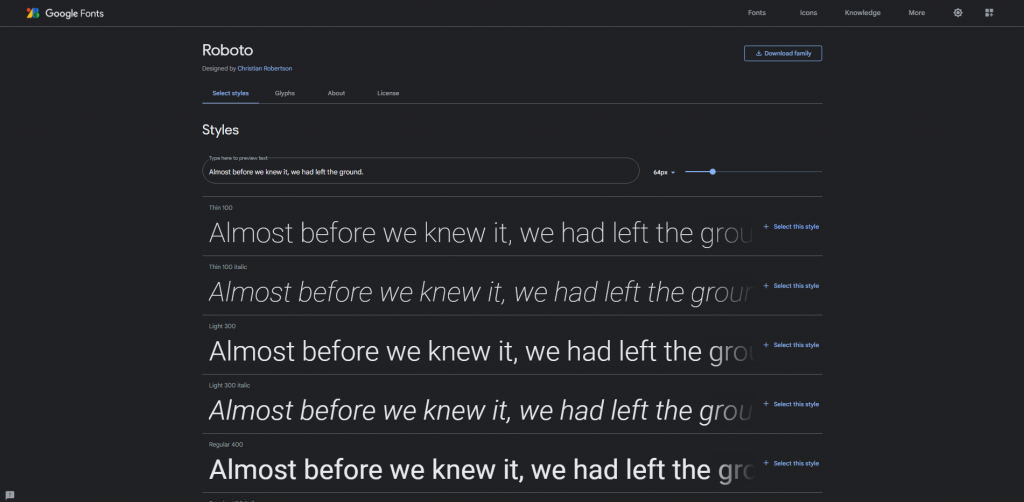
たとえば、Robotoは、最近のWebサイトで人気のあるフォントです。 ファミリには12個のフォントセットがあり、それぞれが282個のグリフで構成されています。 これは、単一のフォントファミリの3,384字体に、使用する書体のバリエーションの数を掛けたものです。 RobotoCondensedとRobotoSlabを追加すると、Webサイトで使用されている書体の数が急増する可能性があることを簡単に確認できます。 さまざまなフォントファミリを使用している場合は、何千ものフォントを使用している可能性があります。
WordPressサーバーにGoogleFontsをインストールします。
Google Fontsをダウンロードして、WordPressサーバーにホストできます。 その結果、サイトのタイポグラフィは、ウェブサイトと同じ場所から訪問者に提供されます。 Webサイトは、別の場所からフォントファイルを要求する必要がなくなり、ユーザーのページの読み込みが速くなります。

Google Fontsページで書体を選択すると、ダウンロードオプションが表示されます。 フォントファミリーをダウンロードし、FTP経由でcontent / uploadsフォルダーに送信します。 それらを使用するには、サードパーティのフォントホストへの参照を頭に含めないでください
これを念頭に置いて、必要な書体とウェイトをロードするだけです。 利用可能なすべてのフォントの太さと斜体の選択肢を使用しないでください。 書体ごとに、TTF、EOT、WOFF、およびWOFF2形式を使用します。
GoogleFontsをプリロードします
Google Fontsは、多くの場合、Googleのコンテンツ配信ネットワーク(CDN)から取得されます。 これは高速サーバーですが、フォントは通常、Webサイトの読み込みプロセスの後半に読み込まれます。
接続に問題があり、フォントがダウンロードされない場合、ページは一般的なシステムフォントでレンダリングされます。 フォントがダウンロードされた後、ページが再レンダリングされます。 素人の言葉で言えば、ページは1つの書体で読み込まれ、次に別の書体に切り替わります。 これは、スタイルなしテキストのフラッシュ(FOUT)と呼ばれます。 これよりも待つ方が望ましいです。 ただし、それでも理想的ではありません。
1つの解決策は、書体をプリロードすることです。 Google Fontsをプリロードすると、読み込み時間が約100ミリ秒短縮されます。 これは、DNS、TCP、TLSがGoogle FontsCSSファイルと同時に読み込まれるためです。
プリロードには、プリコネクトとスタイルシートにプリロードリンクを含める必要があります。 フォントファミリーとスタイルシートをWebサイトのヘッドに追加します
CDNPlanetの事前接続を使用したHTMLの例を次に示します。
>headlink rel='preconnect' href='https://fonts.gstatic.com' crossoriginlink rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300Anddisplay=swap'link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700Anddisplay=swap'/head前の例のRobotoとすべてのフォント設定を、使用するフォントとパラメーターに置き換えます。
プラグインを使用してGoogleFontsを最適化する
プラグインは、WordPressのほとんどのものと同様に、GoogleFontsの最適化を簡単にします。 彼らは物事のソフトウェア側の面倒を見るので、あなたはコードを置く方法について考える必要はありません。
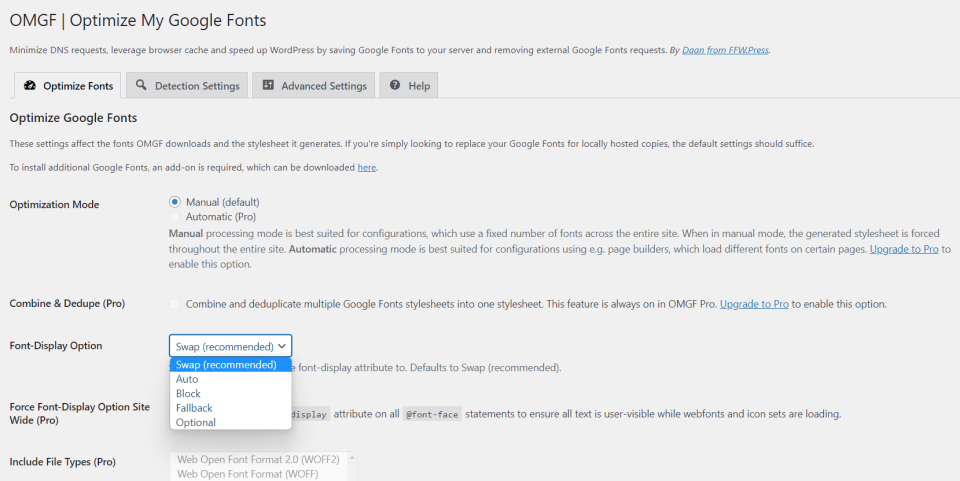
GoogleFontsを最適化するのに役立つプラグインが多数あります。 私の興味をそそるのはOMGFです| GoogleFontsをローカルでホストします。 すでに使用しているGoogleFontsを最適化するために特別に構築されています。 このプラグインは、他の多くのGoogle Fontsプラグインと同様に、無料版とプレミアム版の両方が含まれています。 無料版には手動設定しかなく、使いにくい場合があります。 ただし、設定は難しくありません。
これとの主な違いは、無料版には、書体自体の使用を容易にするだけでなく、誰でも利用できるさまざまな最適化が含まれていることです。 このタイプのほとんどのプラグインは、プレミアムバージョンでのみ最適化を提供します。 ただし、最良の結果を得るには、プレミアムバージョンをお勧めします。 無料版には、始めるのに十分な最適化が含まれています。

フォントはプラグインによってキャッシュされ、GoogleFontsをローカルでホストできます。 エンキューされたフォントはヘッダーから削除され、デフォルトでローカルフォントと交換されます。 折り畳みの上にフォントをプリロードして、特定のフォントやスタイルシートがロードされないようにすることができます。

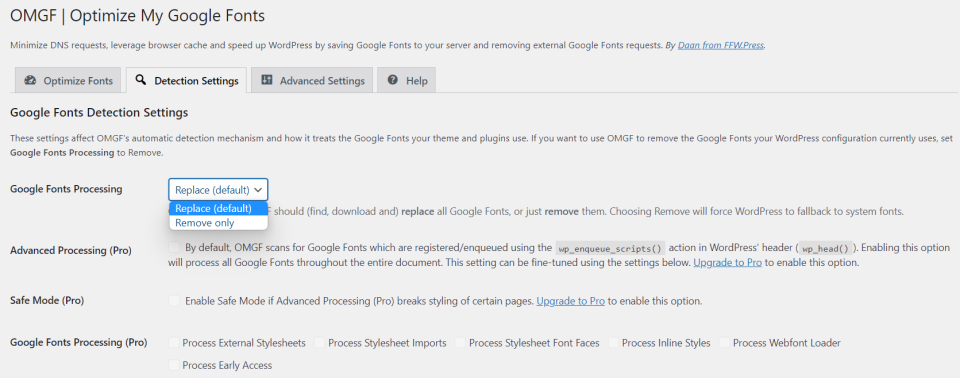
フォントは、検出設定で置き換えたり削除したりできます。 これは、ユーザーに提供されることのない古いリソースの読み込みを回避するために、再設計後に特に便利です。

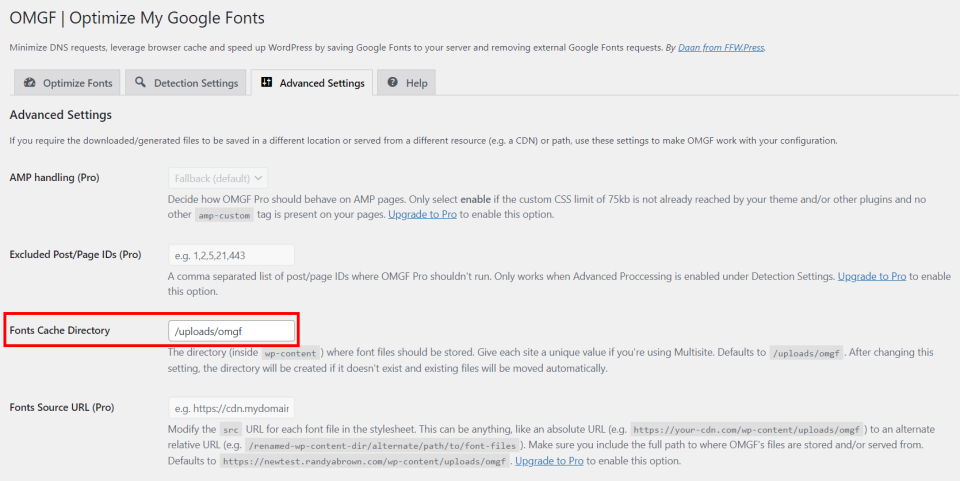
さらに、きれいな家を維持している場合は、詳細設定でフォントキャッシュの場所を指定できます。
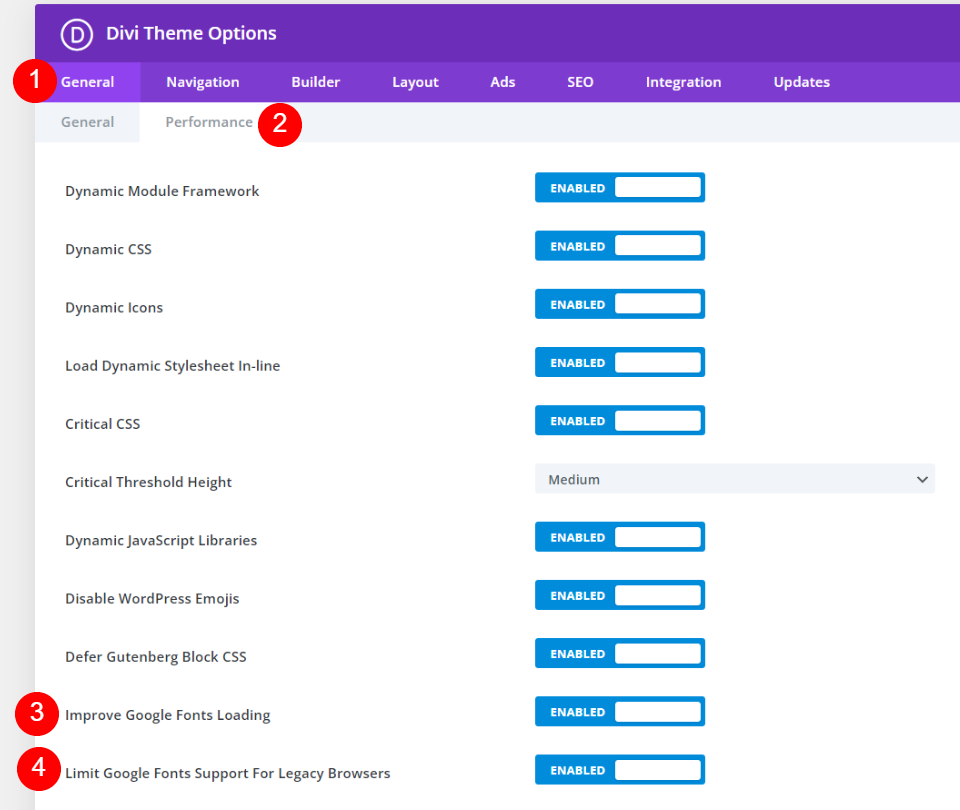
DiviモジュールGoogleFonts統合
600のGoogleFontsは、テキストを必要とするすべてのDiviモジュールに組み込まれており、 DiviテーマとDiviプラグインの両方で利用でき、最高のパフォーマンスとデザインに最適化されています。 フォントファミリー、太さ、スタイルを選択してから、本文とすべての見出しサイズのサイズ、色、行の高さ、行の間隔、影を個別に微調整します。 特定のデバイス用にカスタマイズすることもできます。

Google Fontsはキャッシュされ、実際に使用されているフォントのみがモジュールにロードされます。 これにより、ブラウザが不要なフォントバリエーションをロードするのを防ぎます。

General Diviユーザーでは、これがテーマで処理されたものであることに気づいていなかったので、あなたはすでに世話をしています。
Google Fontsの読み込みキャッシュとGoogleFontsをインラインで読み込むことで、ページの読み込み時間を短縮し、レンダリングのブロックリクエストを防ぎます。 レガシーブラウザのGoogleFontsサポートを制限するという設定もあります。 このオプションは、読み込み時間を最適化するためにGoogleFontsのサイズを小さくします。 欠点は、一部の古いブラウザではGoogleFontsのサポートが制限されていることです。
最後の言葉
あなたのウェブサイトはおそらくすでに何らかの形でGoogleFontsを利用しています。 しかし、WordPressでGoogle Fontsを使用する際の効率を高めるために、これらの5つの提案に従うと、違いに気付くと思います。 サイズが小さいにもかかわらず、最適化されていないGoogle Fontsは、ウェブサイトの読み込み時間と全体的なユーザーエクスペリエンスに影響を与える可能性があります。 Google Fontsを最適化するためのさまざまな手動ソリューションがありますが、ほとんどのユーザーはOMGFなどのフォント最適化プラグインをインストールする必要があります。 もちろん、 Diviはフォントの最適化と管理に常に適しています。




