アニメーション化された背景は、競合他社とは一線を画すWebサイトを設定します。 Elementorを使用すると、Webサイトの見事な背景を簡単に作成できます。

バックグラウンドウィジェットは、利用可能な最も便利で特徴的なツールの1つであることが証明されています。 Unlimited ElementsとElementorを使用すると、Webサイトで使用する多数の背景アニメーションを取得できます。 このチュートリアルでは、Elementorセクションの1つにアニメーション化された背景を作成するための基本について説明します。
利用できる背景のリスト
- ダイヤモンドパターン

- 粒子

- 紙吹雪

- 雪玉

- 巨大な形

- スライディングダイアゴナル

- ブロブアニメーション

- 雪片

- 交互の色

- アニメーションの波紋

- アニメーション化された正方形

- ボケ

- 波のアニメーション

- 星の粒子

- バブルフロート

- 雲

- レトロブロック

- グラデーションアニメーション

- シューティングライト

- 動く縞

Elementorでアニメーションの背景を作成する方法
始める前に、Unlimited ElementsプラグインとElementorの両方がサイトにインストールされ、アクティブになっていることを確認してください。 Unlimited Elementsは、ElementorWebサイトビルダーで使用できるウィジェットの数を増やす無料のWordPressプラグインです。
WordPressのサイドメニューで、[無制限の要素]、[背景ウィジェット]の順に移動します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
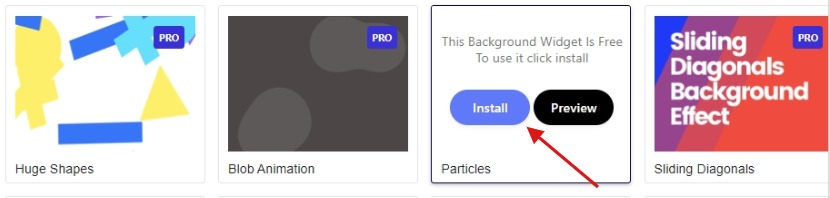
使用する背景にマウスを合わせて、[インストール]をクリックします。

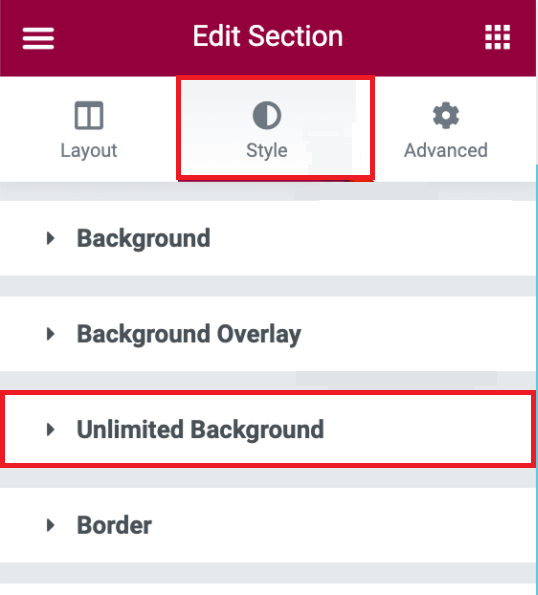
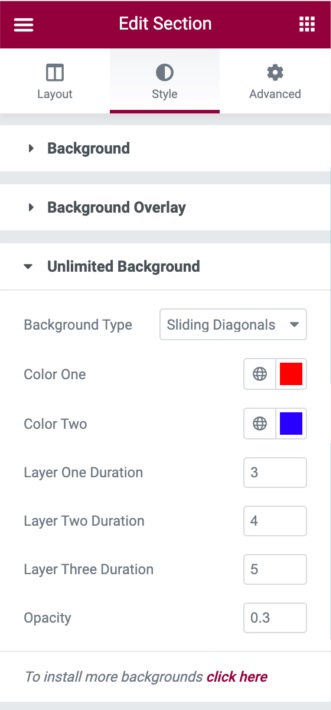
Elementorページ内で、セクションを選択し、[スタイル]タブから[無制限の背景]を選択します。

背景タイプの下で背景を選択し、以下の設定を編集します。

設定パネルから、背景の不透明度を変更したり、必要な色の組み合わせを選択したりできます。 すべてのオプションに満足したら、セクションを公開します。
これは、ElementorおよびUnlimitedElementsAddonを使用して背景をアニメーション化する方法です。 このチュートリアルは以上です。 私たちの投稿を見逃さないように、 FacebookとTwitterに参加してください。




