WooCommerceブロックを使用すると、ストアで最も人気があり、人気のある商品を紹介できます。 現在販売中の商品や人気商品などを展示することができます。 Hand-Picked Products WooCommerceブロックのおかげで、ユーザーを特定のアイテムに誘導することもできます。

この記事では、投稿やページでHand-PickedProductsブロックを使用する方法について説明します。 このチュートリアルでは、要素を構成する方法を説明し、要素を最適に使用する方法についてアドバイスを提供します。
厳選された製品のWooCommerceブロックの使用方法
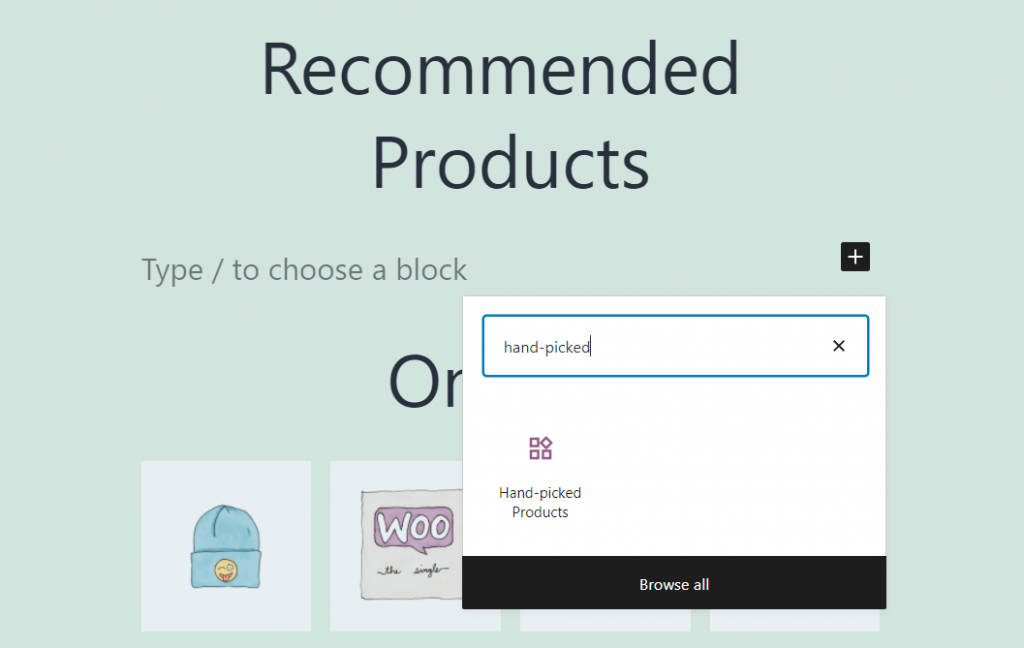
Hand-Picked Productsブロックを使用して、在庫から厳選されたアイテムのグリッドを表示できます。 ブロックエディタを開き、要素を追加するための新しいブロックを配置するオプションを選択します。 次に、検索フィールドで検索して、厳選された製品をクリックします。

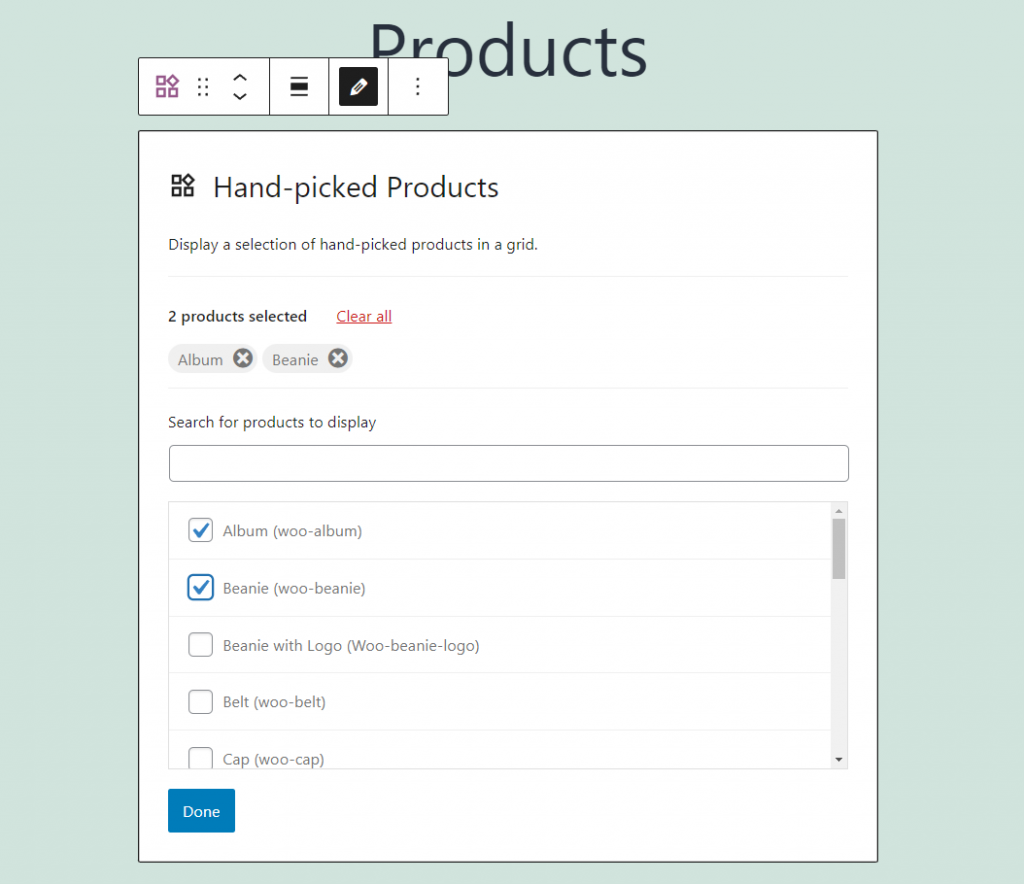
ブロックを挿入すると、WooCommerceアイテムのすべてのリストから選択できます。 検索ボックスを使用して、商品をよりすばやく見つけることもできます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
最小で1つのアイテム、または完全なカタログと同じ数のアイテムを選択します。 選択したものは、WooCommerceが製品グリッドを構築するために使用されます。 デフォルトでは、ショップの最新のアイテムがブロックの上部に表示されます。

ブロックのパラメータを変更すると、製品を再配置できます。 いつでも、製品の選択を変更できます。 これらのオプションについて詳しく説明できます。
厳選された製品WooCommerceブロックの設定とオプション
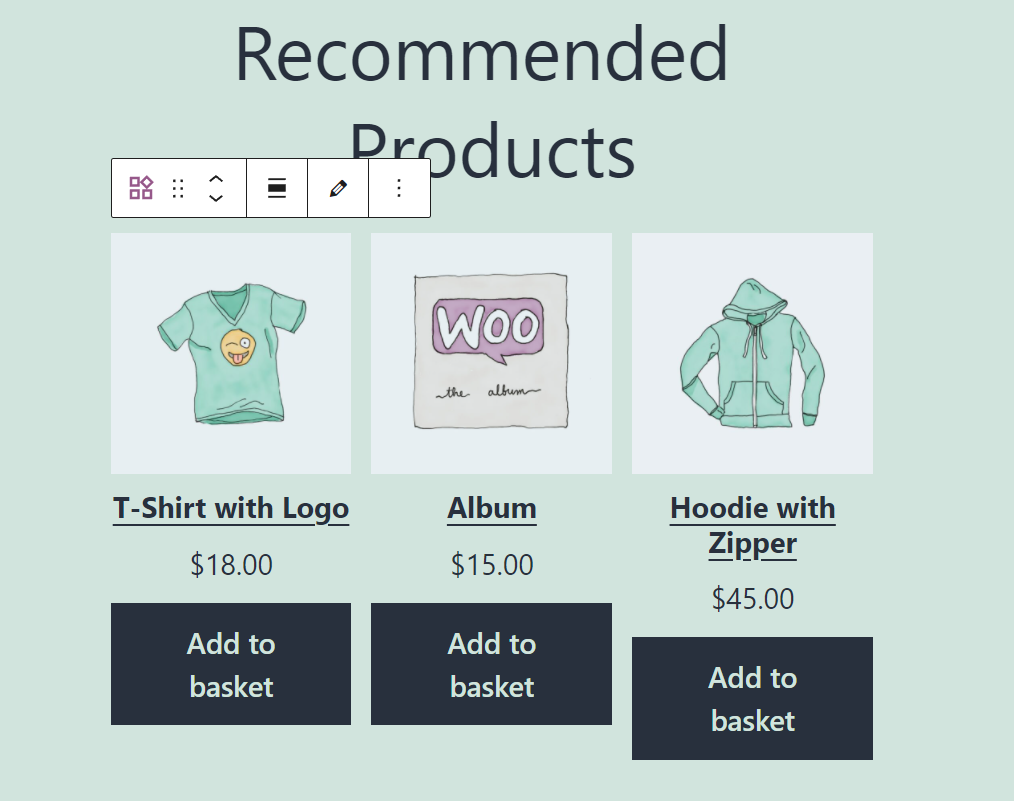
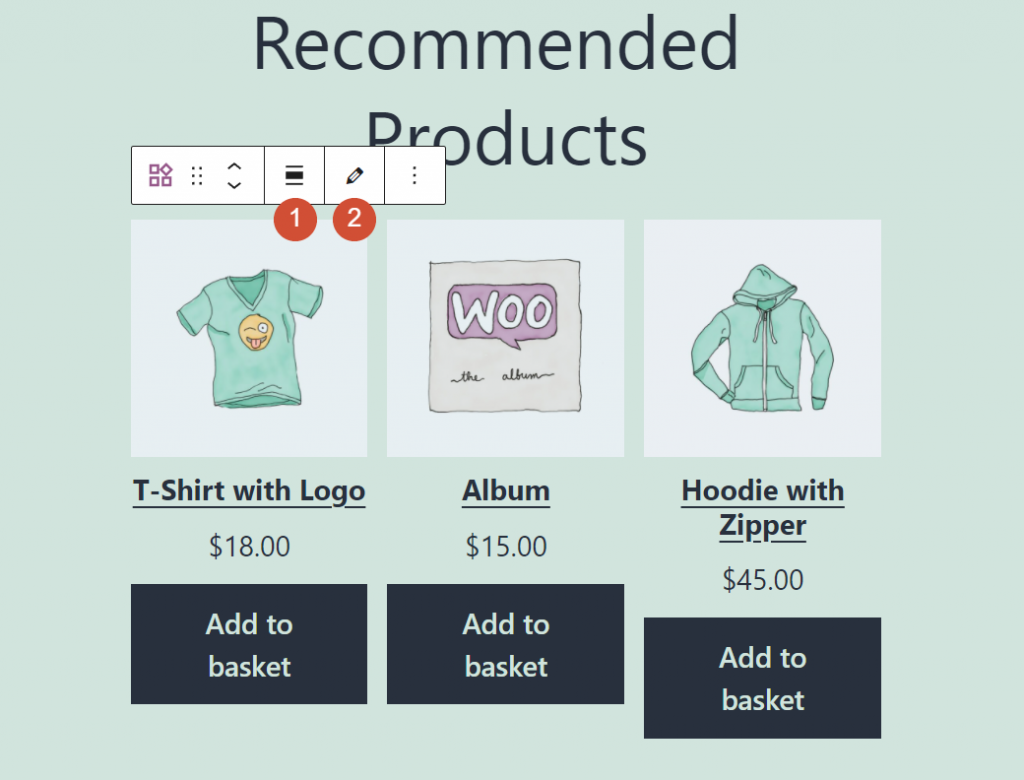
書式設定と一般的な構成オプションは、[厳選された製品]領域で利用できます。 ブロックエディタ内で、ブロックのフォーマットメニューをクリックします。 要素の上にメニューが表示され、要素の方向と表示されている製品を調整できます。

鉛筆アイコンをクリックすると、アイテム選択メニューに戻ることができます。 ブロックの設定の詳細については、ブロックを選択して、右上隅にある歯車の形をしたアイコンをクリックしてください。
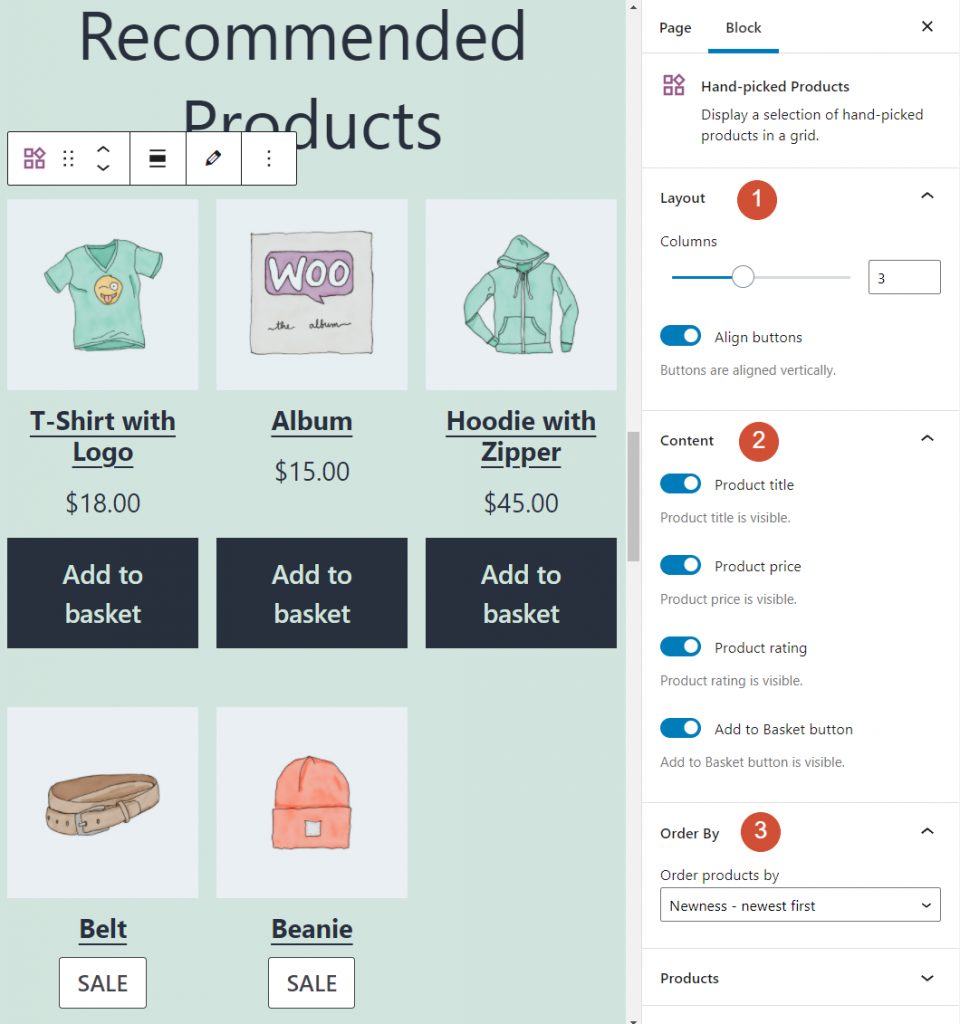
Hand-PickedProductsブロックの設定メニューにはいくつかの選択肢があります。
- レイアウト:Âこのオプションを使用すると、ブロック内の列数を変更できます。 6列が許可されており、[ボタンの整列]オプションは、各製品の下の[カートに追加]ボタンを中央に配置します。
- コンテンツ:Â名前、価格、評価、[バスケットに追加]ボタンなど、各製品の表示機能は、ブロック内でカスタマイズできます。
- 順序:Âこのオプションを使用すると、製品がブロックに表示される順序を変更できます。
ブロックの設定メニューがどのように見えるかを見てみましょう。

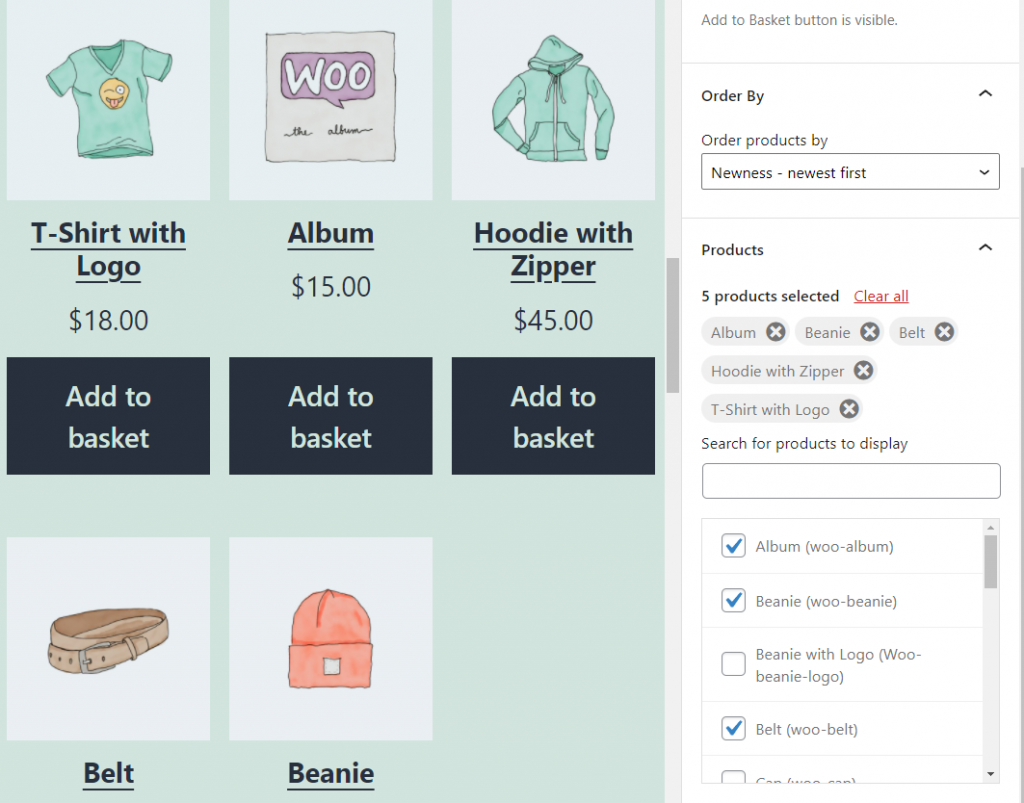
さらに下にスクロールすると、[厳選された製品]設定メニューに[製品]オプションもあります。 表示項目を選択するためにブロックのフォーマットメニューに入る必要はありません。

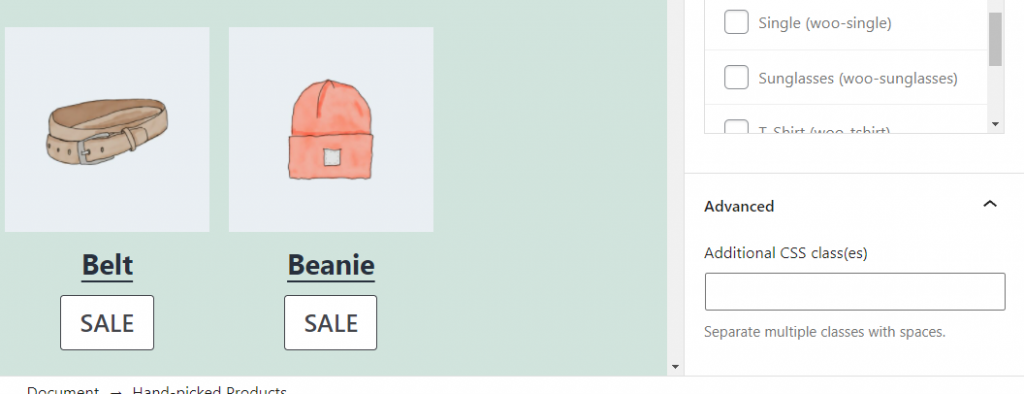
最後に、Hand-PickedProductsブロックには[AdvancedSettings]ページがあります。 ボックス内にカスタムCSSクラスを挿入すると、要素をカスタマイズできます。

CSSは、組み込みのスタイルの選択肢がないため、Hand-PickedProductsブロックの外観を変更する唯一の方法です。 CSSを使用すると、問題がなければWebサイトでのブロックの外観を変更できます。
厳選された製品:WooCommerceを効果的にブロックするためのヒントとベストプラクティス
手摘み製品ブロックは、ほんの数秒で効率的に使用できます。 WooCommerceのブロック配置は完全にカスタマイズ可能です。 このため、必要に応じて列数を調整できます。
これは厳選された製品のリストであるため、提示されるものの数を制限することは理にかなっているかもしれません。 含まれているものが多すぎると、適切に管理されたリストではなく、ランダムな選択を提供していると顧客が想定する場合があります。
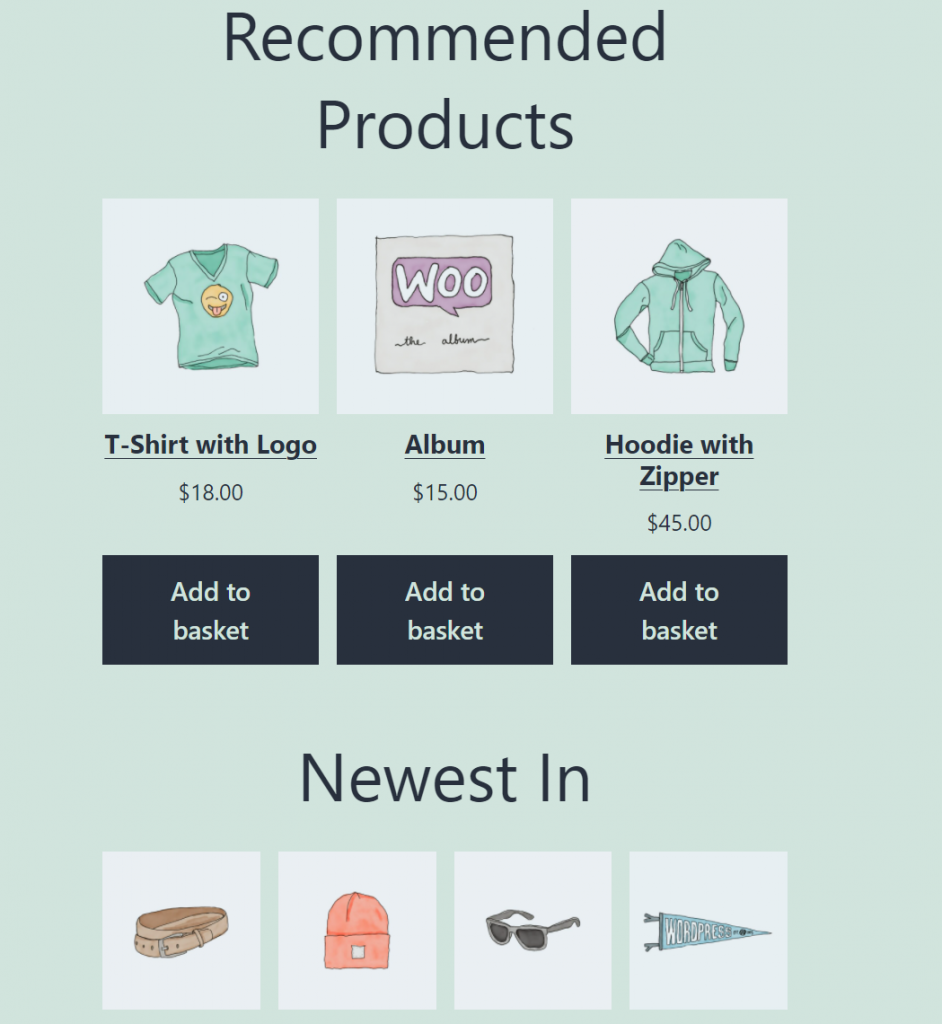
手摘み商品ブロックを使用して、6つ以下の商品を表示することをお勧めします。 各商品がそれにふさわしい注目を集めるようにするには、次の3つの列で商品を提示してみてください。

手摘み製品セクションの上に、新しい見出しブロックが表示されます。 デフォルトでは、ブロックにはヘッダーやタイトルがありません。 消費者が自分が見ているものを確実に理解できるようにするには、個人的に追加することが重要です。
ホームページとストアページの両方で厳選された商品機能を使用することも可能です。 あなたがあなたのサイトにブロックを置くならば、訪問者はあなたの製品カタログのどこから彼らの検索を始めるかについての概念を得ることができます。
WooCommerceの厳選された商品ブロックに関する質問
このセクションでは、WooCommerce Hand-PickedProductsブロックに関する質問にお答えします。 まず、ブロックに置くべきアイテムについて話しましょう。
手摘み商品ブロックでは、どの商品を表示する必要がありますか?
「厳選された」という言葉が使われているとき、彼らが厳選されたアイテムの選択を見ていることは顧客にとって明らかです。 これらの製品が多くの肯定的なレビューを持っているか、消費者の特定の需要を満たしていれば理想的です。 消費者が推奨されたくないアイテムをブロックすると、会社への信頼が損なわれる可能性があります。
手摘み製品ブロックはすべての状況に適していますか?
さまざまなWooCommerceブロックを使用して、ストア内の特定の商品を表示できます。 以下は、私たちが話していることのいくつかの例です。
手摘み商品ブロックでは、どの商品を表示する必要がありますか?
製品に「厳選」というラベルが付いている場合、バイヤーは慎重に選択された商品を見ていることを知っています。 これらの製品が好評であるか、特定の消費者の要望に応えたいと考えています。 ブロックを使用して、人々が嫌いなものを宣伝するのは悪い考えです。
手摘み製品ブロックはすべての状況に適していますか?
Hand-PickedProductsブロックが満たす特定の要件があります。 あなたは彼らが値する注目を集めていないアイテムを紹介するためにそれを利用するかもしれません。 これは、顧客評価の高い商品を強調しているため、売り上げを伸ばすのに役立つ可能性があります。
結論
多くのWooCommerceブロックを使用して、ストア内の特定の商品カテゴリを表示できます。 一方、厳選された商品は、表示するものを完全に制御できる唯一のオプションです。
厳選された商品のセクションを使用して、購入者が売れていないものを見つけやすくすることができます。 私たちのアドバイスによると、より厳選されたように見えるように、製品リストを管理可能な長さに維持する必要があります。




