Facebook ページのレビュー ウィジェットを Web サイトに統合する方法については、読み続けてください。私たちがあなたをカバーします!

残念ながら、Facebook では、Facebook ページの評価を Web サイトに簡単に表示できるようにはしていません。
ポジティブなニュース? WordPress を Facebook ページのレビュー ウィジェットと統合する方法を説明します。これは数回クリックするだけで完了します。コーディングの知識は必要ありません。
ただし、まず Facebook ページのレビューがブランドにどのようなメリットをもたらすかを検討してみましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるFacebook ページのレビュー ウィジェットを Web サイトに埋め込む利点
Facebook ページのレビュー ウィジェットを Web サイトに埋め込むことがビジネスにとって有益である理由はいくつかあります。主な理由は次のとおりです。
- あなたの評判の社会的証拠を提供することで、潜在的な顧客の間での信用と信頼を高めることができます。
- 肯定的なフィードバックと評価を表示することで、顧客の満足度と忠誠心を示すことができます。
- 有料広告の必要性を減らし、オーガニックトラフィックを増やすことでコストを削減できます。
- 自信を呼び起こし、購入の意思決定に影響を与えることで、コンバージョン率を高めることができます。
- 検索エンジンのインデックスに新鮮で関連性の高いコンテンツを提供することで、検索エンジンの最適化 (SEO) を向上させることができます。
顧客からの肯定的なフィードバックをサイトに追加すると、人々に製品を購入するよう説得しやすくなります。
Facebook ページのレビュー ウィジェットを埋め込む方法
Facebook ページのレビュー ウィジェットを WordPress Web サイトに統合するためのさまざまなアプローチを見てみましょう。
WordPress で Facebook レビュー ウィジェットを表示するには 2 つのオプションがあります。
- 手動埋め込み: Facebook クライアントの紹介文すべての HTML 埋め込みコードをコピーして貼り付けるには、長い時間がかかります。
- 自動埋め込み:信頼できるレビュー集約プラグインを使用して、Facebook ページのすべてのレビューを即座に表示します。
手動アプローチを選択した場合、レビューを WordPress に接続するプロセスにかなりの時間と労力がかかる場合があります。
これは、Web サイトに表示したいレビューごとに、ウィジェット コードを生成し、編集して、Web サイトにアップロードする必要があるためです。ただし、 Shopify 、 Wix 、 Weeblyなどの他のプラットフォームとは異なり、WordPress は簡単な修正を提供します。
あるいは、レビュー フィードなど、レビューを自動的に挿入できる非常に使いやすいプラグインを使用することもできます。

レビュー フィードを使用すると、Facebook、Google、トリップアドバイザー、Yelp、その他多くのレビューを Web サイトに追加できます。
Facebook ページのレビューを Web サイトに追加する方法 (ステップバイステップ)
このガイドに従って、Facebook ページのレビュー ウィジェットを WordPress ウェブサイトに追加する方法を学びましょう。
ステップ 1: Reviews Feed Pro プラグインをインストールしてアクティブ化する
まず、このリンクをクリックしてReviews Feed Proのコピーを入手します。その後、プラグインをコンピュータにダウンロードして、Web サイトにインストールします。
ステップ 2: Facebook ページのレビュー フィードを作成する
数回クリックするだけで、Facebook ページのレビュー フィードを作成できるようになります。
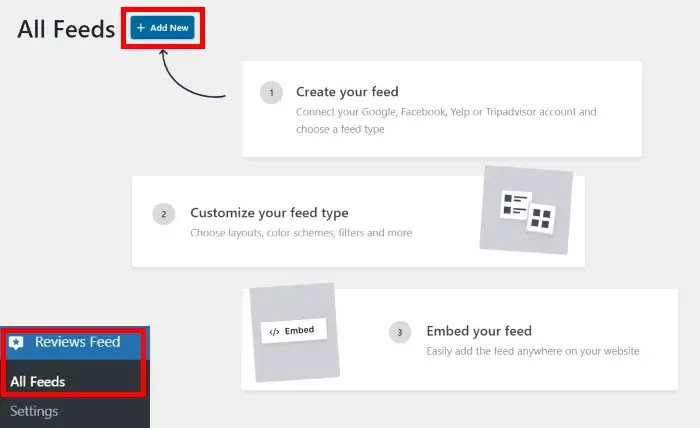
WordPress ダッシュボードでレビュー フィード » すべてのフィードに移動して開始します。次に、新しい Facebook ページのレビュー フィードの作成を開始するには、 [新規追加]オプションをクリックします。

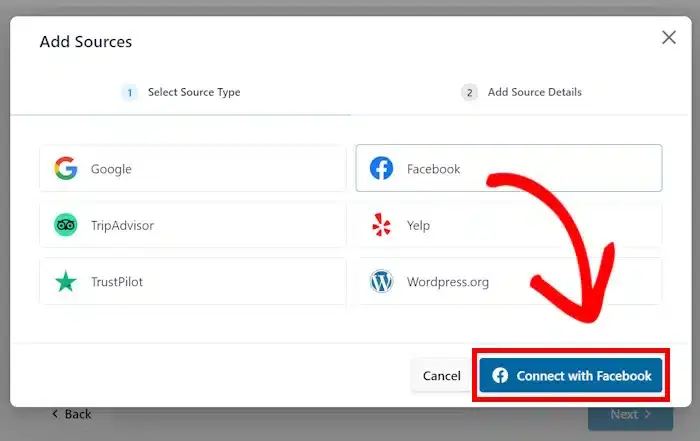
プラグインにより、リンク先のレビュー Web サイトを選択するよう求められます。 Facebook だけでなく、Google、Yelp、Tripadvisor などの他の Web サイトのレビューも表示できます。
「Facebook」を選択し、 「次へ」ボタンを押して先に進みます。

その後、あなたのウェブサイトは新しい Facebook レビューフィードを取得します。ステップ 3 では、このフィードを Facebook ページにリンクできます。
ステップ 3: Facebook ページを接続する
新しいレビュー フィードを Facebook ページにリンクした後でのみ、Web サイトに表示されます。
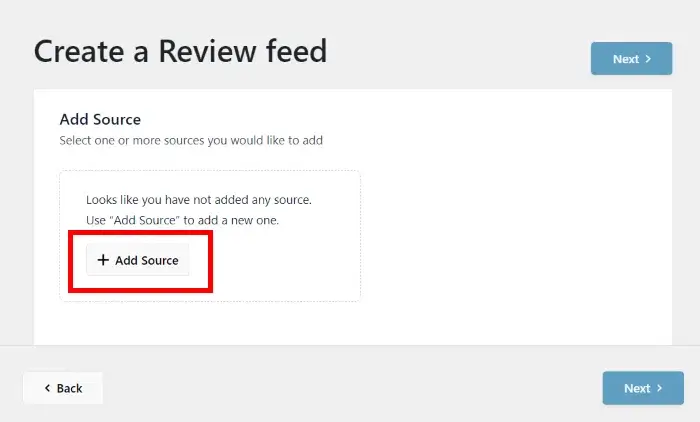
ボックス内の「ソースの追加」をクリックして開始します。

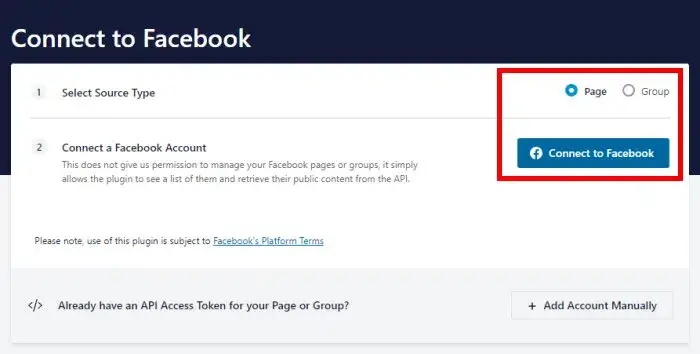
その後、Facebook ページまたはグループをリンクすることを選択できます。
[ソース タイプの選択]でページ オプションを選択した後、 [Facebook に接続]ボタンをクリックします。

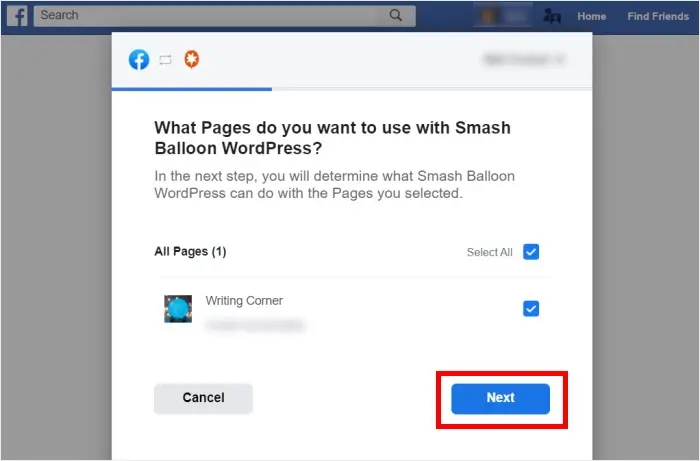
その後、Facebook が転送されます。新しいポップアップ ウィンドウから接続したい Facebook ページを選択できます。
上のリストから目的のページを選択し、「次へ」をクリックします。

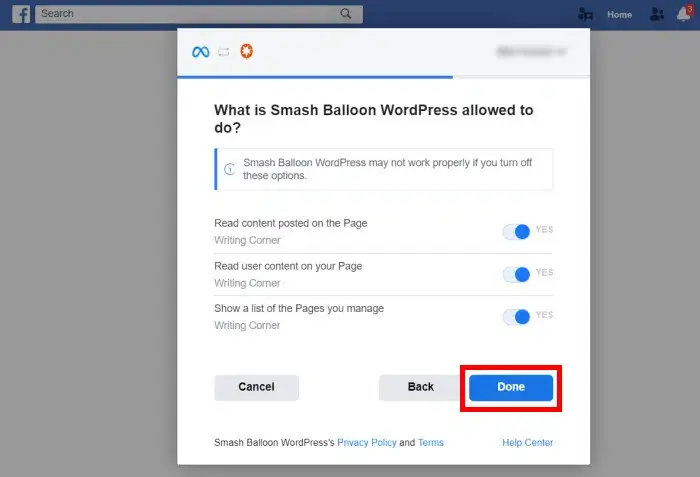
その後、プラグインに Facebook ページへの読み取り専用アクセスを許可するように求められます。
Reviews Feed Pro はページの詳細のみを読み取ることができ、完全に安全です。 Facebook アカウントの内容を変更することは禁止されています。
読み取り専用アクセスを提供するには、下の[完了]ボタンをクリックするだけです。

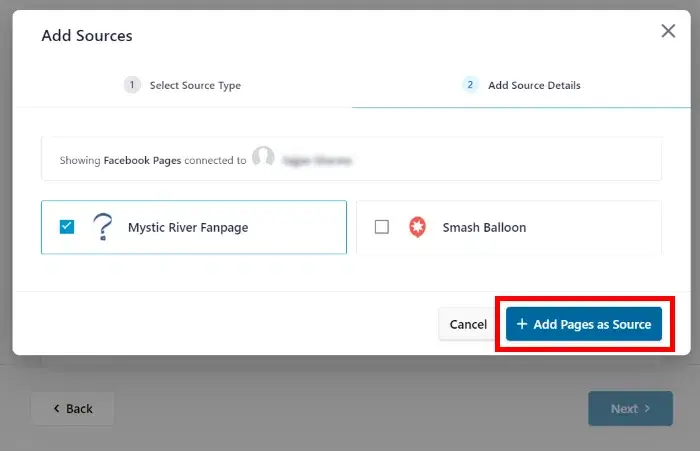
もう一度、Web サイトに戻り、そのページがレビュー フィードのソースであることを確認できます。
ポップアップ ウィンドウからページを選択し、[ページをソースとして追加]ボタンをクリックしてこれを実行します。

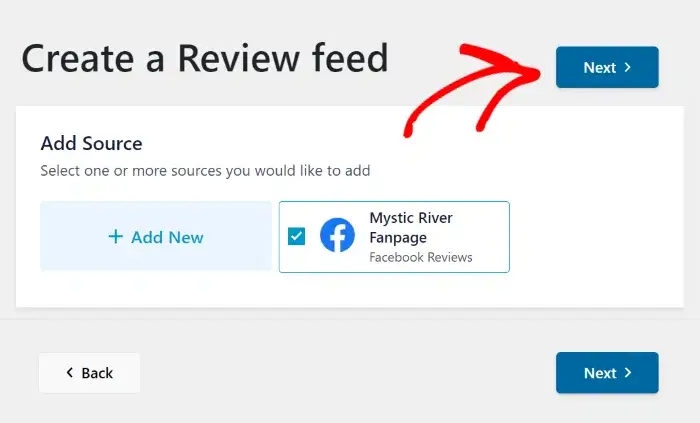
ソースがプラグインにリンクされたので、WordPress Web サイトから離れることなく、新しいレビュー フィードを再度利用できるようになります。
これを終了するには、 「次へ」ボタンをクリックするだけです。

次のステップでレビュー フィードをカスタマイズします。
ステップ 4: Facebook ページのレビュー フィードをカスタマイズする
Reviews Feed Pro プラグインは、広範なカスタマイズ オプションを提供します。
まず、専門的に作成されたさまざまなテーマから選択でき、フィードの色、ヘッダー、ボタンのスタイルなどをカスタマイズできます。
選択できる Facebook フィードのテーマは次のとおりです。
- デフォルト
- モダンな
- ソーシャルウォール
- 概要
- オーバーラップ
好みのテーマを選択したら、「次へ」をクリックします。

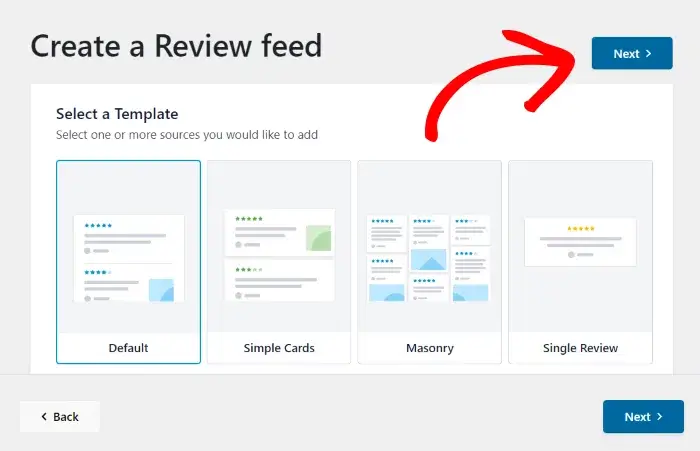
テンプレートをインポートして他のカスタマイズを追加できます。
- デフォルト
- シンプルなカード
- 石積み
- 単一レビュー
- ショーケースカルーセル
- カルーセル
- グリッドカルーセル
使用するフィード テンプレートを選択したら、 [次へ]をクリックします。
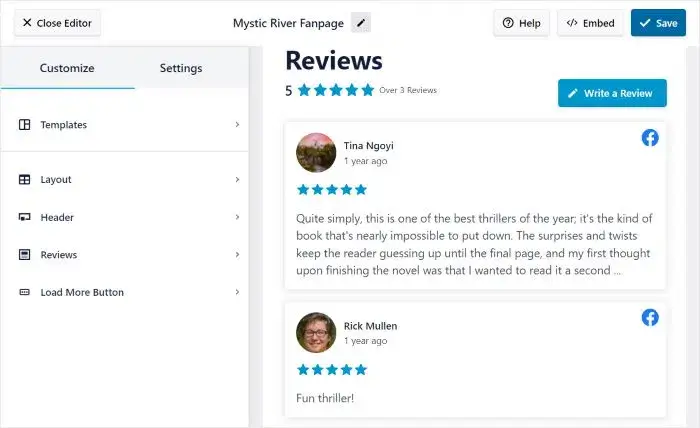
その後、Reviews Feed Pro がビジュアル カスタマイザーを起動し、フィードのレイアウトを慎重に作成できるようになります。
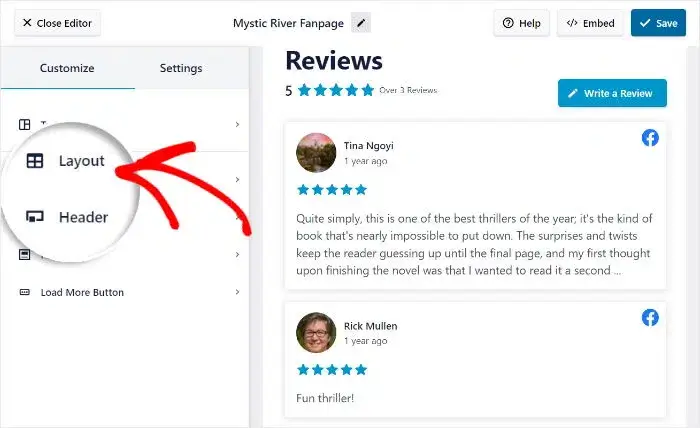
左側にあるカスタマイズ設定に移動すると、テンプレート、フィード レイアウト、レビュー要素、ヘッダー デザインなどを変更できます。

ライブ プレビューでは、右側に加えた変更をリアルタイムで確認できます。
さあ、カスタマイズしてみましょう!
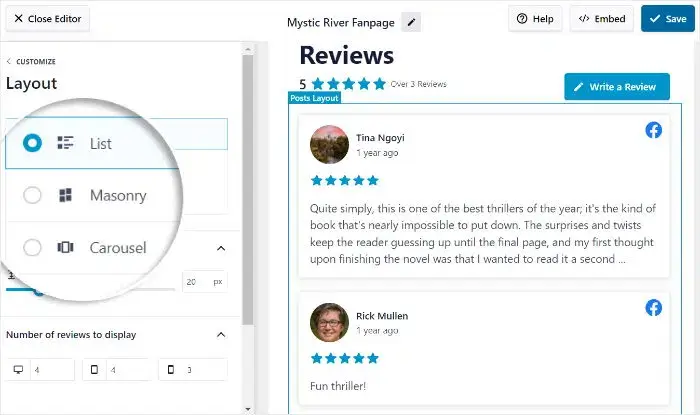
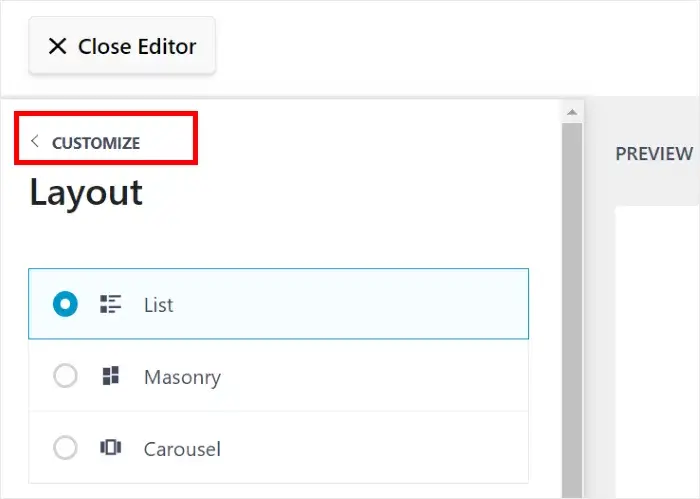
左側のパネルに移動し、レイアウト機能を選択して開始します。

リスト、メーソンリー、カルーセルの 3 つの異なるレイアウト テンプレートから選択できます。
以下の各レイアウト オプションを調べてみましょう。

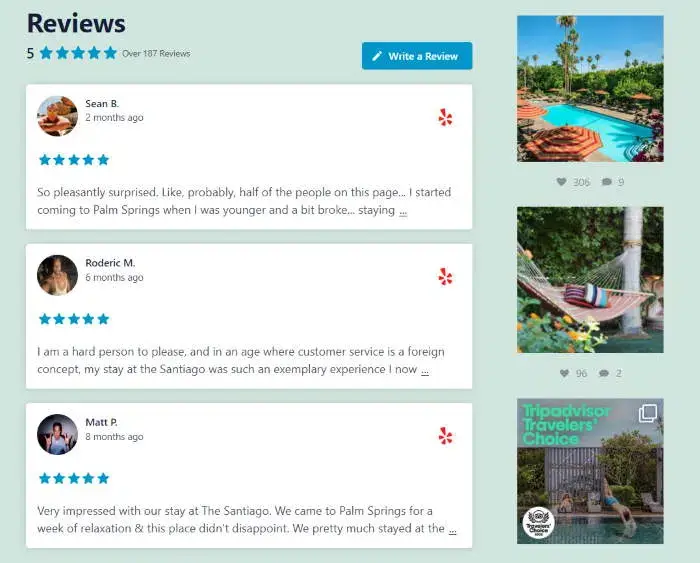
リスト オプションを使用すると、一度に多数のレビューを表示できます。その結果、次のようなレビュー フィードが簡単に表示されます。

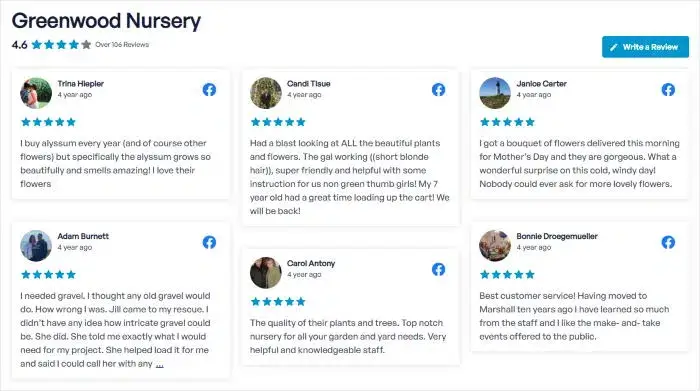
Facebook ページのレビューは、石積みのパターンを使用した多数のコラムで表示されます。埋め込まれたレビューは次のように表示されます。

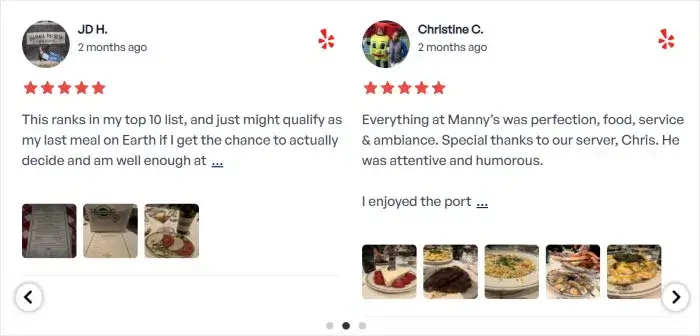
Facebook ページのレビューは、カルーセル レイアウトを使用したインタラクティブなスライドショー形式で表示されます。レビューは次のように表示され、訪問者はレビューと対話できます。

好みのレイアウトを決めたら、「保存」ボタンを押します。
フィードにさらに変更を加えたい場合は、「カスタマイズ」ボタンをクリックしてカスタマイズ オプションに戻ります。

残りの設定では、ボタンを変更したり、要素やヘッダーなどを確認したりできます。
レビュー フィードの外観に満足したら、 [保存]をクリックして変更を検証します。
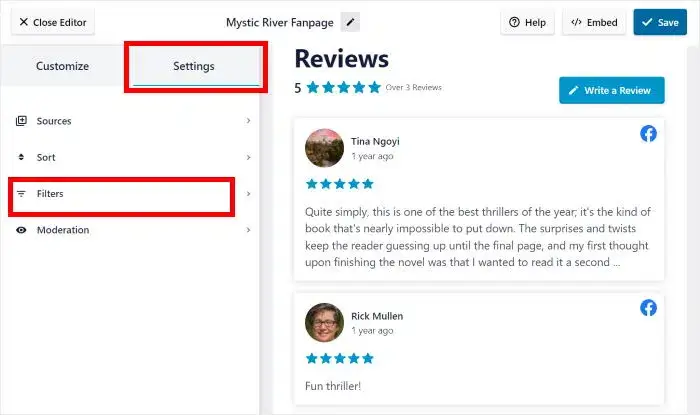
次に表示するレビューを選択するには、レビュー要素を変更します。これを行うには、 [設定]メニューから[フィルター]を選択します。

Facebook ページのレビュー フィードにフィルターを含めることで、Web サイトに表示されるレビューを管理できます。
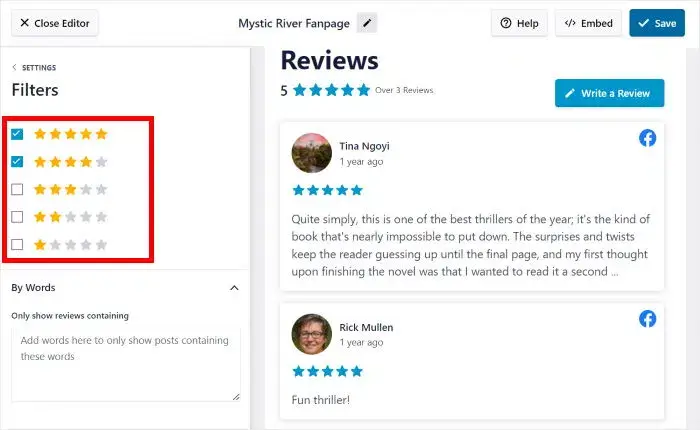
左側のオプションを使用して、表示したい星の評価を選択できます。レビュー フィードには、その評価を持つレビューのみが表示されます。

こうすることで、荒らしやスパムボットからレビューを隠しながら、本物の Facebook ページのレビューを Web サイトに表示できます。
もう一度、 「保存」ボタンを使用して変更を確認します。
残りの選択肢では、禁止用語を含むレビューを非表示にしたり、個々のレビューを選択したり、ブロックリストを作成したりすることができます。ただし、変更を行った後は必ず「保存」をクリックしてください。
ステップ 5 では、フィルタとモデレーション設定に問題がなければ、最終的に Facebook ページのレビュー フィードを Web サイトに埋め込むことができます。
ステップ 5: Facebook ページのレビュー フィードを埋め込む
レビュー フィードをどこに表示するかについては、2 つのオプションがあります。
- Facebook ページのレビューを WordPress ページに追加します。
- Facebook ページのレビュー ウィジェットを WordPress のサイドバーまたはフッターに埋め込みます
例として、WordPress ページにレビュー フィードを埋め込んでみましょう。
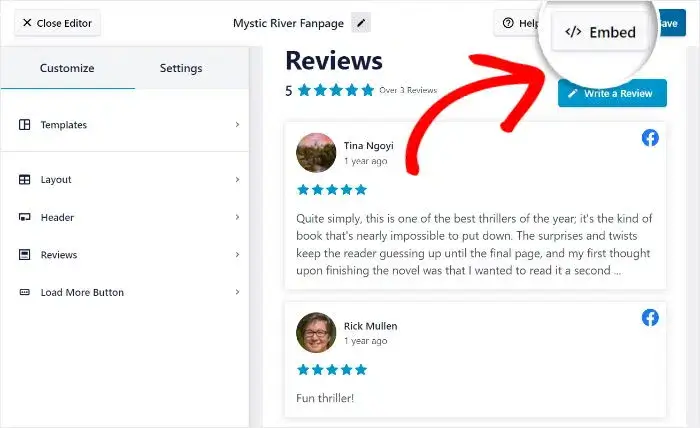
プラグインは非常に使いやすいため、ビジュアル カスタマイザーから埋め込みプロセスを開始できます。
右上隅にある「埋め込み」アイコンをクリックして開始します。

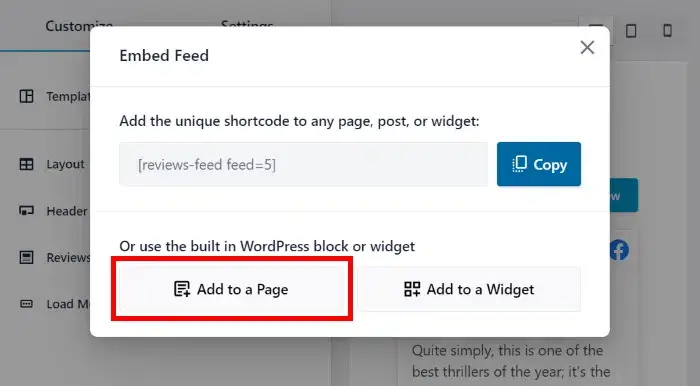
ポップアップが開くと、Web ページまたはウィジェット対応領域にレビュー フィードを埋め込むオプションが表示されます。あるいは、ショートコードを手動でコピーすることもできます。
「ページに追加」ボタンをクリックして続行します。

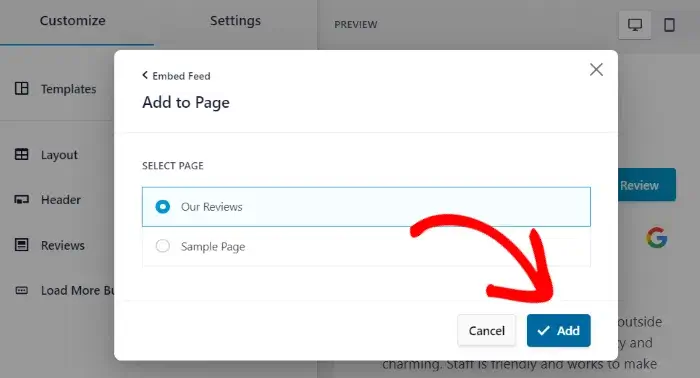
その後、レビュー フィードを埋め込む特定のページを決定できます。
目的のページを選択したら、 「追加」ボタンをクリックして選択を確定します。

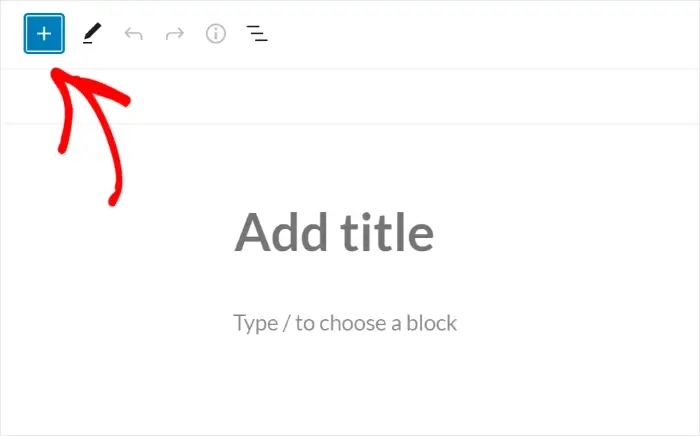
その後、その特定の WordPress ページに移動します。
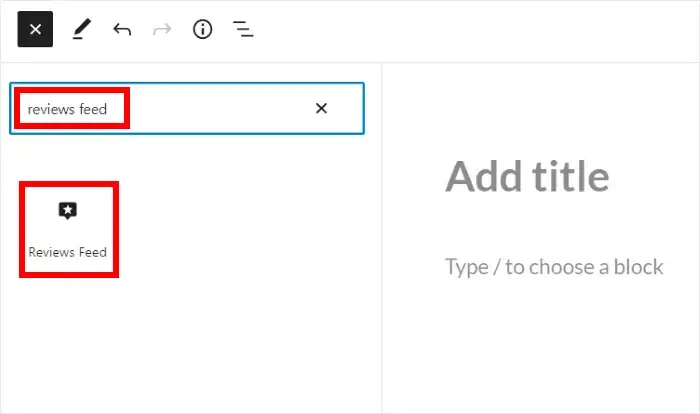
小さなプラス記号 (+) をクリックして、新しい WordPress ブロックをページ エディターに追加します。

次に、検索フィールドのすべてのオプションを並べ替えて、「レビュー フィード」ブロックを見つけます。
最後に、[レビュー フィード] ブロックをクリックして、レビュー フィードをページに追加します。

フィードの外観に満足したら、「公開」ボタンをクリックします。
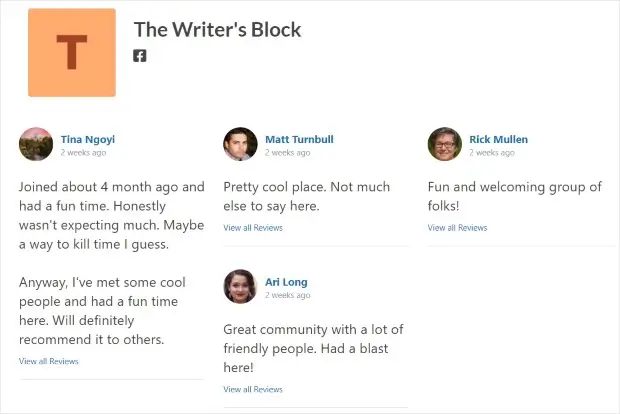
更新が公開されると、埋め込まれたレビュー フィードは Web サイトを訪問するすべての消費者に表示されます。 Facebook レビュー ページの図は次のとおりです。

これで完了です。
最終的な考え
このわかりやすいチュートリアルのおかげで、Web サイトに Facebook ページのレビュー ウィジェットを追加するのに技術の達人である必要はもうありません。
Reviews Feed Proを使用すると、本物の消費者の声や肯定的なレビューを Web サイトに簡単に投稿できます。その結果、コンバージョン率が向上し、信頼性が確立され、さらに多くのことができるようになります。
したがって、売上が急増する準備ができている場合は、ためらわずに今すぐ Reviews Feed Pro を入手してください。




