レスポンシブ デザインは、可能な限り最高のユーザー エクスペリエンスを提供するために不可欠です。Divi 5 Public Alpha には、実装を簡素化する機能強化が加えられています。デバイス間のシームレスな切り替えが可能になり、リアルタイムのフィードバックが提供され、キャンバスを拡大縮小して多数のデバイス間でレイアウトを最適化できます。これらの機能により、Divi 5 では完全にレスポンシブな Web サイトの作成がはるかに簡単になります。

レスポンシブデザインの重要性

レスポンシブ Web デザインは、現代の Web 開発アーキテクチャにおける根本的なパラダイム シフトを表し、現代のデジタル エコシステムにおけるデバイスの断片化という重大な課題に対処します。この方法論では、流動的なグリッド、柔軟なメディア要素、CSS メディア クエリを使用して、さまざまなビューポート サイズとデバイス機能にわたってコンテンツの表示を動的に調整します。このアプローチは、さまざまな画面解像度、ピクセル密度、インタラクション モダリティを備えたデバイスの急激な増加を考えると、特に重要です。
開発者は、すべてのブレークポイントでセマンティック構造と機能の整合性を維持しながら、レスポンシブ デザインの原則を実装することで、最適なコンテンツ消費パターンを確保できます。技術的な実装では通常、固定ピクセル値の代わりに相対単位 (パーセンテージ、vw/vh、em/rem など) を使用し、レイアウト管理のためにフレックスボックスとグリッド システムを戦略的に実装します。このアーキテクチャ上の決定はパフォーマンス メトリックに大きな影響を与え、デバイス固有のリダイレクトの必要性を排除し、統合されたコードベース管理によってサーバーの負荷を軽減します。

さらに、レスポンシブ デザインは、特に Google のモバイル ファースト インデックス パラダイムを考慮すると、検索エンジン最適化アルゴリズムと一致します。このアプローチにより、コードベースの集中管理によって保守性が向上し、複数のデバイス固有のバージョンを維持することに関連する技術的負債と開発オーバーヘッドが削減されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるビジネスの観点から見ると、レスポンシブ デザインは、すべてのデバイスで一貫したユーザー エクスペリエンスを保証することで、魅力的な ROI を実現します。レスポンシブ デザインは、最適化されたコンテンツ配信を通じて、コンバージョン率を向上させ、直帰率を減らす可能性があります。
Divi 5のレスポンシブ編集はDivi 4とどう違うのか
Divi 4のレスポンシブアーキテクチャ
Divi 4 のレスポンシブ実装は、デスクトップ、タブレット、モバイルのビューポートにタブベースのインターフェイスを使用して、モジュールレベルのデバイス切り替えパラダイムで動作します。このアーキテクチャでは、デバイス ビュー間での頻繁なコンテキスト切り替えが必要となり、個々のモジュール内の階層ナビゲーション構造を通じてレスポンシブな変更が実装されます。

このシステムでは、直接操作する機能ではなく、主に視覚化を目的として、下部に配置されたデバイス プレビュー メカニズムを採用しています。
Divi 5の強化されたレスポンシブフレームワーク
Divi 5 では、根本的に再構築されたレスポンシブ編集フレームワークが導入され、統合されたデバイス コントロール パネルが実装され、インタラクションのオーバーヘッドが大幅に削減されます。

システムにはリアルタイムのビジュアル ブレークポイントと瞬時のプレビュー機能が組み込まれているため、デバイス固有の設定を再帰的に切り替える必要がなくなります。このアーキテクチャの強化により、単一のビューポート コンテキスト内で複数のデバイスを同時に編集できるようになります。
Divi 5の技術的進歩
新しいバージョンでは、いくつかの重要な技術的改善が実装されています。
- プログラムによるビューポート操作による動的なキャンバススケーリング機能
- 正確なレイアウト制御のための細分化されたブレークポイントターゲティング
- 単一のインタラクションコンテキスト内でデバイス固有のパラメータ調整を統合
- 再構築された Visual Builder フレームワークを通じてパフォーマンスが最適化され、応答性の高い遷移における遅延が大幅に削減されました。
統合とパフォーマンス
Divi 5 のレスポンシブ フレームワークは、ユーザー インタラクションの効率とシステム パフォーマンスにおける重要なアーキテクチャ上の進歩を表しています。シームレスなデバイス切り替え、高度なレイアウト制御メカニズム、最適化されたバックエンド処理を実装することで、開発ワークフローがより合理化されます。この技術的進化により、デバイス固有の変更に関連する計算オーバーヘッドを削減しながら、より正確なレスポンシブ デザインを実装できます。
Divi 5のレスポンシブ編集の総合ガイド
Divi 5 でのレスポンシブ編集に習熟するには、さまざまな画面サイズに合わせてデザインを変更するための重要なツールと機能を理解する必要があります。
これらのツールを使用する前に、Divi 5 のレスポンシブ インターフェースに慣れておくことが重要です。これは、生産性とデザイン品質を向上させるために改良されたものです。これを使いこなすための詳細なチュートリアルを以下に示します。
レスポンシブウィンドウエディタを使用する

Divi 5 では、レスポンシブ Web ページの編集エクスペリエンスが大幅に強化されました。最初のステップは、ツールとインターフェイスに慣れることです。Divi 5 には、各セクション、行のモジュール固有のコントロールと、ビルダーの上部にあるモジュールまたはデバイス アイコンの 2 つのレスポンシブ編集オプションがあります。ほとんどの人は、ビルダーの上部にあるアイコンを使用するのが最も簡単なデザイン編集方法だと考えています。ただし、場合によっては、単一のモジュールにすばやく調整する必要があることもあります。
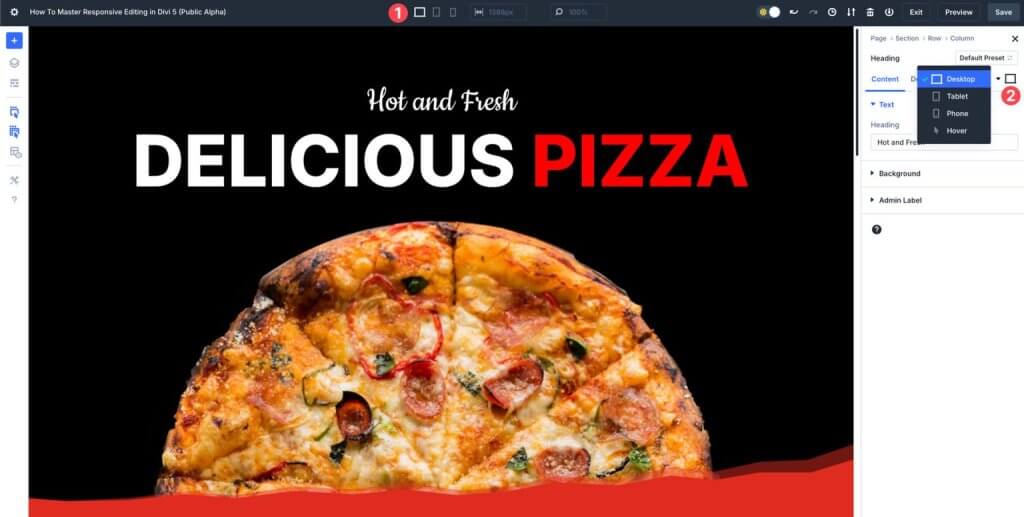
デバイス固有の制御ポリシー
Divi 5 では、デバイス固有のコントロールを使用して、さまざまな画面サイズに合わせてデザインを調整できます。他の要素のデザインを変更せずに、デスクトップ、タブレット、モバイル表示の各モジュール要素の外観を変更できます。小さいディスプレイでもレイアウトが完璧であることを保証するには、各パースペクティブのパディング、マージン、配置を調整する方法を学びます。
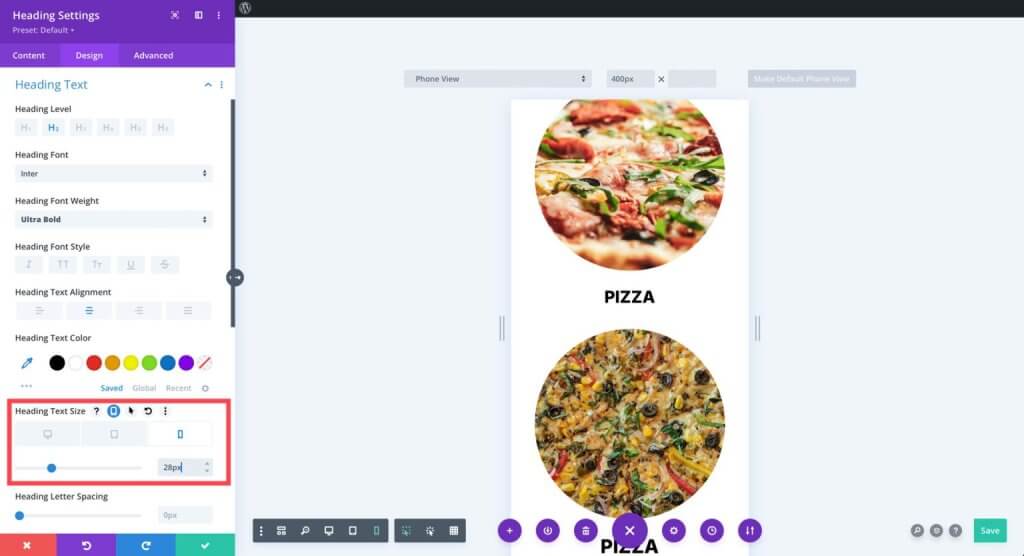
テキスト設定を使用して、さまざまな画面サイズに合わせてフォントのサイズと特性を調整します。たとえば、デスクトップ コンピューターの巨大な見出しは、ほとんどの場合、小さい画面に合わせてサイズを変更する必要があります。モバイル ビューで作業する場合は、1 つのモジュールのスタイルをコピーして、それを別の同等のモジュールに適用するだけで、時間を節約し、デザインの一貫性を保つことができます。
ビジュアルブレークポイントの使用
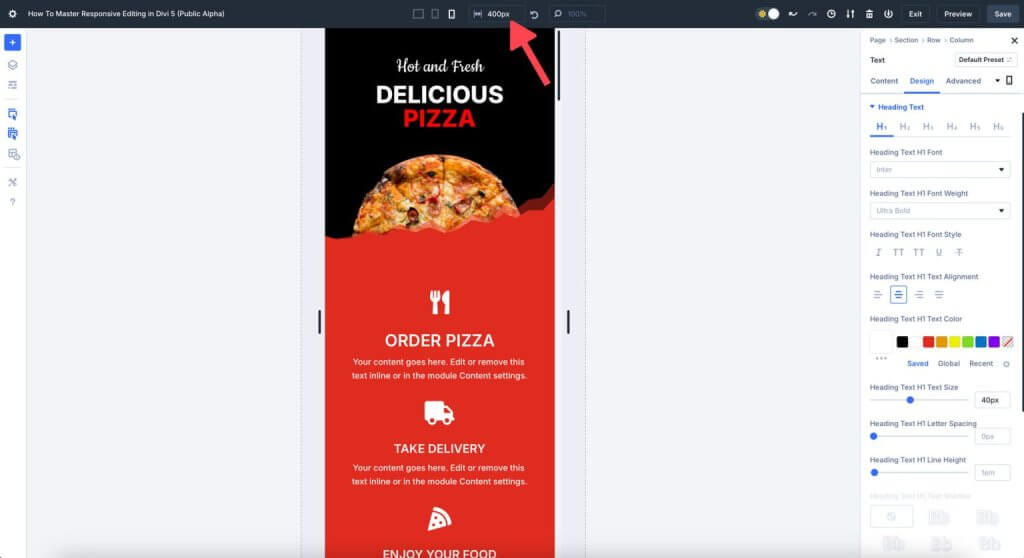
Divi 5 には、事前に設定された画面幅のしきい値に従ってアイテムを変更できるビジュアル ブレークポイントが用意されています。これらのブレークポイントは、標準のタブレットまたはモバイル設定に限定されません。Divi 5 のブレークポイントを使用すると、小さい画面または大きい画面に合わせてレイアウトを即座に変更できます。
たとえば、Samsung Galaxy S7 (360 ピクセル) の画面幅は、iPhone 14 (390 ピクセル) の画面幅とは異なります。したがって、ウェブサイトが誰にとってもアクセスしやすく、エラーがないようにするには、最小の画面サイズに合わせてレイアウトを設計することをお勧めします。Divi 5 のモバイル ブレークポイントは、デフォルトで 467 ピクセルです。
ダイナミックスケーリング
動的なスケーリングはレスポンシブな Web サイトに有利で、Divi 5 では流動的なレイアウトを作成できます。固定ピクセル値の代わりに、パーセンテージ (%)、ビューポートの幅 (vw)、ビューポートの高さ (vh) を使用してセクションと行をスケーリングしてみてください。このようにすると、画面サイズが変わっても、デザイン要素が適切にスケーリングされます。
たとえば、Web サイト上の画像は、デスクトップ コンピューターではきれいに表示されますが、モバイル デバイスでは大きすぎる場合があります。画像が適切なサイズでキャンバス上に十分なスペースがあることを確認するには、Divi 5 の設定を使用して幅を変更します。
キャンバスのスケーリング
キャンバス スケーリングは、Divi 5 の優れたレスポンシブ デザイン手法です。これにより、さまざまな画面サイズでデザインの視覚的な整合性を確認できます。キャンバス スケーリングは、アイテムを比例して拡大縮小し、デザインの一貫性を維持することで、遅延なくユーザー エクスペリエンスを向上させます。
たとえば、モバイル ビューで作業中にキャンバスの端を 300 ピクセル幅までドラッグすると、さまざまなモバイル デバイスで Web サイトがどのように表示されるかを確認できます。
まとめ
モバイルフレンドリーで視覚的に一貫性のあるウェブサイトを作成するのに、拡張されたレスポンシブ編集機能を備えたDivi 5ほど簡単な方法はありません。Divi 5 を使用すると、デザイナーは短時間で手間をかけずに、ユニークで完全にレスポンシブなウェブサイトを作成できます。その機能には、シームレスなデバイス切り替えと洗練されたキャンバススケーリングが含まれます。ウェブデザインを次のレベルに進める準備はできていますか? 今すぐ Divi 5 パブリックアルファに飛び込んで、レスポンシブ編集の未来を自分の目で確かめてください。




