価格比較サイトを作るのは、思っているほど難しくありません。堅牢なコンテンツ管理システム (CMS) が必要であるとともに、価格比較表、レビュー、製品評価の設定方法を理解している必要があります。これで、Web サイトを成功させるための基盤が整いました。

WordPress は、このタイプのプロジェクトを立ち上げるのに最も便利なプラットフォームです。価格比較表を作成し、適切なプラグインを使用してどの製品が自分に最適であるかをユーザーが判断できるように支援できます。カードを上手にプレイすれば、アフィリエイト手数料を獲得できる可能性があります。
この記事では、比較ショッピングのメリットについて説明します。次に、いくつかの簡単な手順で、価格比較 Web サイトを作成する方法を説明します。始めましょう!
価格比較サイトのメリット
価格比較ウェブサイトは、さまざまな製品を相互に比較することができる場所です。これらのサイトは通常、単一の製品またはニッチな製品に特化しており、その製品を販売する多くの店舗にリンクしています。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
あなたが顧客であれば、比較ショッピングのメリットがすぐにわかるかもしれません。コストを比較すると、欲しいものの最大のお買い得品を見つけることができます。十分に注意して探せば、より低コストでより良い製品オプションが見つかるかもしれません。
価格比較ウェブサイトを運営している場合、その努力はすべて無視されることはありません。特定の製品またはニッチな分野の価格を比較する顧客にとって頼りになる情報源になると、顧客の選択に対して大きな影響力を得ることができます。
価格比較ウェブサイトの構築方法を理解することのもう 1 つの利点は、購入の準備ができているユーザーを「獲得」できることです。価格を比較するとき、通常は製品を購入する準備ができていますが、利用可能な最大のお買い得品を確実に入手したいと考えます。
価格比較サイトを持つメリット
- ユーザーの購入を支援できます。
- このタイプの Web サイトは、購入の準備ができている顧客を引き付けることができます。
- サイトを収益化するために、広告またはアフィリエイト パートナーシップが使用される場合があります。
- 消費者を特定のニーズに合わせた最適な商品に案内できるようになります。
価格比較サイトの作り方(5ステップ)
このチュートリアルでは、価格比較 Web サイトの作成の基本を説明します。追加のセットアップが必要な手順で実行する必要がある内容を示すリソースへのリンクが表示されます。当面はニッチ分野に集中しましょう。
- ステップ 1 : 製品のニッチ分野を特定します。
- ステップ 2 : ドメインとホスティングを取得します。
- ステップ 3 : WordPress とテーマを構成する
- ステップ 4 : 価格比較表を含めます。
- ステップ 5 : お客様の声と評価を含めます。
ステップ 1: 製品のニッチを決定する (アフィリエイトの可能性がある)
電子機器、旅行、保険など、単一の製品カテゴリまたは業界に焦点を当てる必要があります。これは、対象ユーザー、競合他社、データ ソースを絞り込むのに役立ちます。また、市場調査を実施してアイデアを検証し、人々が価格比較 Web サイトに何を求めているかを知る必要があります。

1 つのニッチな製品を比較するだけで、その製品について知るべきことはすべてわかります。クライアントは最良の購入決定を下すためのアドバイスを必要としているため、これは重要な能力です。
ステップ 2: ドメインを登録してホスティングを取得する
ニッチな分野とブランド アイデンティティを反映したドメイン名を選択し、ドメイン レジストラに登録する必要があります。また、Web サイトのトラフィックとパフォーマンスをサポートできる、信頼できる Web ホスティング サービスを見つける必要もあります。
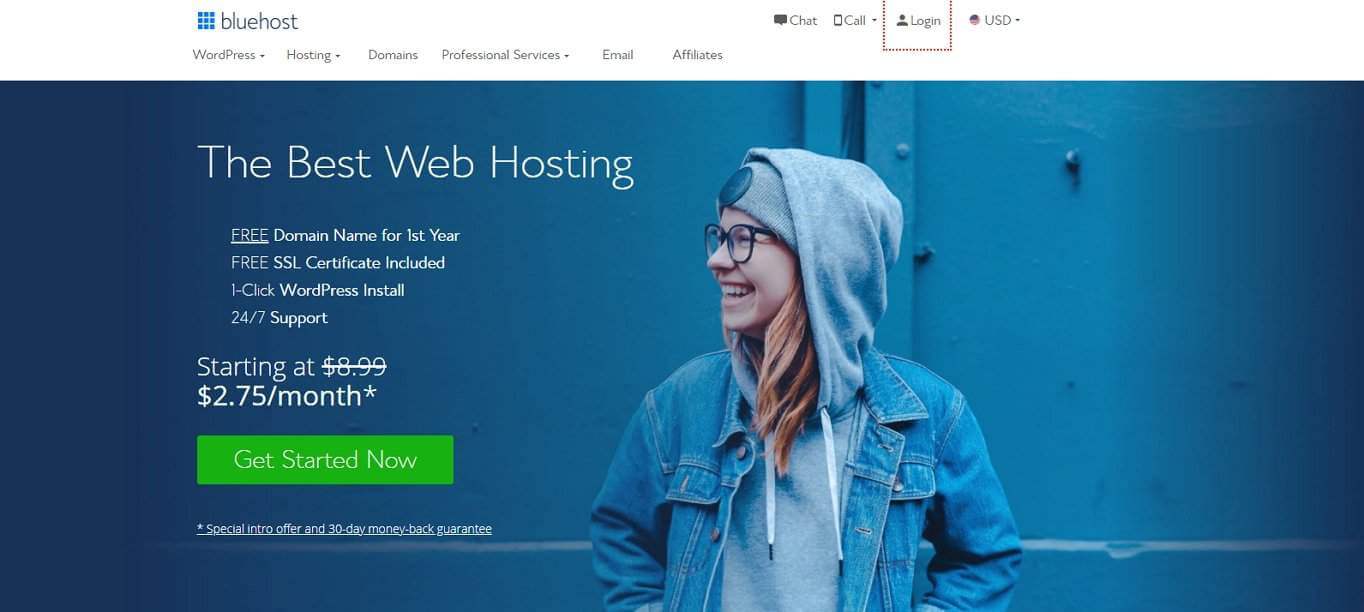
私が使用することをお勧めするドメイン レジストラーおよび Web ホスティングはBluehostです。高速で信頼性が高く、優れたサポートチームがあり、WordPress 開発に最適な機能を備えています。
WordPress でも公式にBluehost の使用を推奨しています。

WordPress をコンテンツ管理システム (CMS) として使用すると、Web サイトの作成と管理が容易になります。
ステップ 3: WordPress とテーマをセットアップする
WordPressのインストールは簡単です。使用している Web サーバーによっては、WordPress が Web サイトにプリインストールされている場合があります。
この場合、心配する必要があるのは、コンテンツ管理システム (CMS) の使用方法を学ぶことだけです。これには、ページと投稿の作成、プラグインの追加、テーマの選択が含まれます。
新しい Web サイトのテーマの選択は、最も重要な決定の 1 つです。選択するトピックは、ターゲットとするニッチを反映している必要があります。幸いなことに、選択できる無料および有料の WordPress テーマが不足することはありません。 WordPress リポジトリには非常に多くの選択肢があるため、すべてをくまなく調べるには一生かかるでしょう。
素晴らしい世界クラスのテーマを入手できるリポジトリの中で最も優れているのはThemeforest.netです。
ステップ 4: 価格比較表を追加する
ウェブサイトには、さまざまなサプライヤーのさまざまな製品やサービスの価格と機能を示す価格比較表が必要です。レスポンシブでインタラクティブなテーブルを構築するには、WP Table Builder や TablePress などのプラグインを利用できます。また、Web スクレイピング、API、アフィリエイト ネットワークなどの他のソースからデータを収集して更新する方法を理解する必要もあります。

これらは典型的なテーブルではありません。価格比較は、複数の製品を視覚的に比較し、購入してもらいたい製品に顧客を誘導できるように構築する必要があります。
ステップ 5: レビューと評価を含める
消費者が比較している製品やサービスに関する追加情報やコメントを入手できるように、Web サイトにレビューや評価を含める必要があります。 Web サイトにレビュー機能を追加するには、 Ultimate Reviewなどのプラグインを使用できます。また、ユーザーに独自の評価やレビューを提供するよう奨励し、ユーザーのエンゲージメントと信頼を高めることもできます。
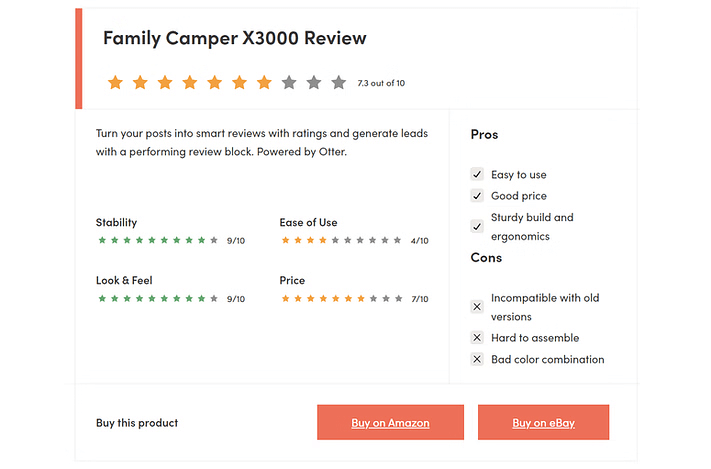
Otter Blocksなどのプラグインを使用して価格比較表を作成する場合は、Product Review ブロックにアクセスできます。このブロックを使用すると、次のようなページまたは投稿に評価セクションを含めることができます。

このブロックは完全に構成可能なため、製品のどの特性を評価するかだけでなく、好みの長所と短所を入力できます。各ブロックに多数の購入ボタンを追加して、提携パートナーシップを結んでいる複数のストアを宣伝することもできます。
このレビュー ブロックは、Web サイト所有者であるあなたが書いたレビューを対象としていることに注意してください。顧客やユーザーからのフィードバックの収集を支援することを目的としたものではありません。それをお探しの場合は、市場でトップレビュープラグインのいくつかが含まれている他の投稿をご覧ください。
結論
これらは、価格比較 Web サイトを作成するための基本的な段階です。ただし、ニッチ、目標、予算に応じて変更が必要になる場合があります。
価格比較サイトの構築を考えている場合、WordPress を使用するとプロセスがはるかに簡単になります。
この記事が、価格比較サイトの作成方法を理解するのに役立つことを願っています。




