Divi 5では新しいインターフェースがリリースされました。新しいインターフェースに驚かされる心配はありません。これまでとまったく同じように機能します。すべてが非常に馴染み深いものになります。Divi で実現できることには何の変化もありませんが、より高速でシンプルなインターフェースで、これまで以上に楽しく作業していただけると思います。

新しい Divi 5 インターフェースの改善された機能
Divi 5 インターフェースには、デザインの品質を向上させるのに大いに役立つ多くの改善点があります。このセクションでは、そのいくつかについて説明します。
1. 速度の向上
Divi 5 の驚異的なスピードが第一印象となるでしょう。これまでにないほど大きなページを処理でき、アイテムをホバー、クリック、編集、並べ替えるときに遅延が発生することはありません。
さらに、Divi では、ユーザーのスピードを妨げるものがないように、すべてのアニメーションを削除しました。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める2. 間隔を広くする

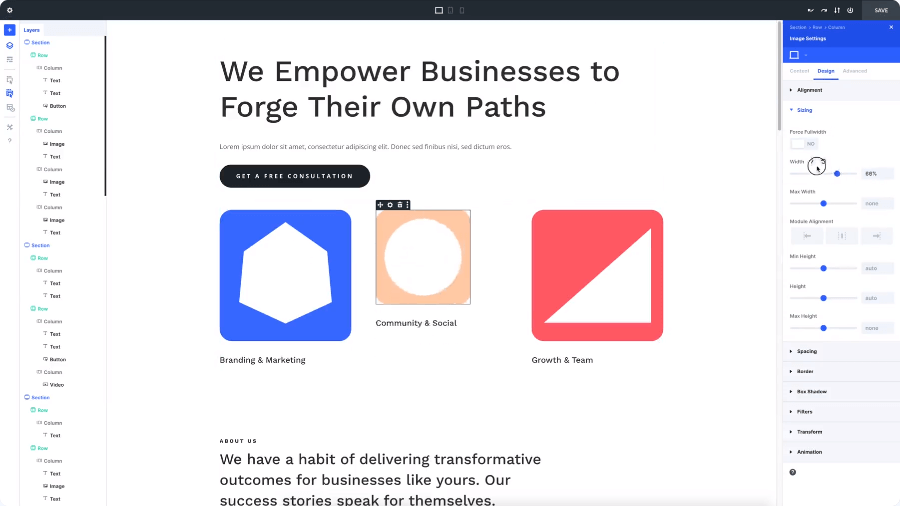
コンセプトに余裕を持たせるために、Divi 5 ではインターフェースのフットプリントを縮小しました。視聴体験を妨げたり、邪魔したりすることなく、複数の小さいサイズのパネルをブラウザーの横にドッキングできます。
上の例では、レイヤーパネルは左側にドッキングされ、設定パネルは右側にドッキングされています。ページを移動すると、オプション パネルが自動的に表示され、変更が行われるとすぐにフィードバックが得られます。
3. 簡単なナビゲーション
各設定パネルの新しいパンくずリスト、いつでも開いたままにできる小さなレイヤー パネル、デフォルトのインタラクション モードとしてのクリック モードにより、ページの移動がこれまで以上に簡単になりました。変更する項目を見つけたり選択したりするのは難しくありません。
4. 完全にカスタマイズ可能なインターフェース
Divi 5 では、ビルダーのレイアウトの柔軟性が大幅に向上しました。パネルをタブ付きウィンドウに結合したり、ドッキングしたり、ドッキング解除したりできます。また、Divi 4 のフローティング設定パネルとすべてのウィンドウを閉じるオプションもあります。
最新の Divi 5 変更ログエントリ
- Divi 5 のポストスライダーモジュールを追加しました
- アプリ フレームの機能フラグ付き拡張機能を追加しました。
- Divi 5 にフル幅メニューモジュールを追加しました
- Divi 5 に全幅投稿タイトルモジュールを追加しました
- Divi 5 のブログモジュールを追加しました
- PHP モジュール スタイル宣言に advancedStyles を実装しました (コード、オーディオ、円形カウンター、列、カウントダウン タイマー、区切り線、全幅ヘッダー、全幅画像、見出し、アイコン、CTA、ボタン、バー カウンター、アコーディオン、投稿タイトル、ポートフォリオ、数値カウンター、マップ)
- Divi 5 の投稿ナビゲーション モジュールを追加しました
- Divi 5 にフル幅ポートフォリオモジュールを追加しました
- Divi 5 にフィルター可能なポートフォリオ モジュールを追加しました
- アプリ フレームの機能フラグ付き拡張機能を追加しました。
- セクション、全幅マップ、見出し、メニュー、サイドバー、ソーシャル メディア フォロー、タブ、チーム メンバー、推薦文、テキスト、トグル、ビデオ、スライダー モジュールの VB モジュール スタイル宣言に advancedStyles を実装しました。
- カウントダウン タイマー、サークル カウンター、コード、ボタン、説明文、区切り線、オーディオ、説明文、コード、見出しなどのモジュールの設定パネルに、自動生成されたモジュール設定が統合されています。
- TypeDocs: TypeDocs ジェネレーターに @divi/modal-library パッケージを追加しました。
- 「SyncGlobalLayoutAttributes」のエクスポートをオブジェクトではなく型に更新しました。
- TypeDocs: @divi/modal-library パッケージのデータ ストア関数のドキュメントを更新しました。
- TypeDocs: @divi/page-settings パッケージのデータ ストア関数のドキュメントを更新しました。
- VB と FE の両方でフル幅ポートフォリオ モジュールを D5 に開発しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/keyboard-shortcuts パッケージを追加しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/object-renderer パッケージを追加しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/mask-and-pattern-library パッケージを追加しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/middleware パッケージを追加しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/modal パッケージを追加しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/modal-snap-indicator パッケージを追加しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/draggable パッケージを追加しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/numbers パッケージを追加しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/error-boundary パッケージを追加しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/events パッケージを追加しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/help パッケージを追加しました。
- TypeDocs: @divi/help パッケージのデータ ストア関数のドキュメントを更新しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/history パッケージを追加しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/hooks パッケージを追加しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/icon-library パッケージを追加しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/global-layouts パッケージを追加しました。
- TypeDocs: @divi/global-layouts パッケージのデータ ストア関数のドキュメントを更新しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/fonts パッケージを追加しました。
- TypeDocs: @divi/fonts パッケージのデータ ストア関数のドキュメントを更新しました。
- TypeDocs: @divi/module パッケージのドキュメントを更新しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/data パッケージを追加しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/divider-library パッケージを追加しました。
- … モジュールの VB モジュール スタイル宣言に advancedStyles を実装しました。
- TypeDocs: @divi/field-library パッケージのドキュメントを更新しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/constant-library パッケージを追加しました。
- TypeDocs: TypeDocs ジェネレーターに @divi/conversion パッケージを追加しました。
- @divi/context-library パッケージの TypeDocs を追加しました。
近日公開: Divi レイアウト AI
Divi がまもなく新しい Divi AI 機能をリリースすることをお知らせします。テキスト、画像、コード生成用の AI テクノロジーはこれまでに開発されてきました。Divi はすべてを統合し、AI を使用してレイアウト全体を作成できるようにします。
Divi AI で作成するページの種類を指定するだけで、レイアウト、コンテンツの書き込み、グラフィックの生成、フォントと配色の変更が自動的に行われます。
ページ全体をすぐに準備でき、Divi の AI 機能を利用して結果をさらに改善したり、デザイン設定にジャンプして最後の仕上げを加えたりすることができます。
結論
Divi 5 の大幅なアップデートにより、Divi で Web サイトを作成する方法が完全に変わります。Divi のコア テクノロジーは、パフォーマンス、安定性、スケーラビリティ、拡張性を向上させるために完全に再設計されています。
これは単なる表面的な変更ではありません。Divi 5 は、あなたのスタイルに合った完全にカスタマイズされたインターフェース、邪魔にならないより高速で効果的なインターフェース、そして必要なものを簡単に見つけて変更できる、これまで以上に簡単なナビゲーションを提供します。
さらに、Divi 5 に含まれる新しい API により、開発者は素晴らしい Divi 機能とモジュールを構築できるようになります。




