数回クリックするだけで、検索結果におけるウェブサイトの可視性が高まることを想像してみてください。これが、検索エンジンでのコンテンツの表示方法を変革できる構造化データ タイプである FAQ スキーマの威力です。オンラインで注目を集めようと競い合う企業が増えるにつれ、スキーマ マークアップなどの SEO ツールを活用することが、目立つために重要になっています。この包括的なガイドでは、 ElementorとRank Mathという 2 つの人気の SEO プラグインを使用して FAQ スキーマを追加するプロセス全体を順を追って説明します。

経験豊富なウェブマスターであっても、SEO を始めたばかりであっても、FAQ スキーマを理解して実装することで、オーガニック トラフィックとクリックスルー率に大きな影響が及ぶ可能性があります。検索エンジンの結果ページ (SERP) の外観が向上し、潜在的な訪問者がサイトに到達する前に貴重な情報を提供できるようになります。
このステップバイステップのガイドでは、FAQ スキーマの利点を探り、Elementor と Rank Math を使用して FAQ スキーマを実装する具体的な方法を詳しく調べ、リッチ スニペット向けにコンテンツを最適化できるようにするためのよくある質問に回答します。それでは、早速 Web サイトの構造化データ マークアップの可能性を解き放ちましょう。
FAQスキーマを理解する
FAQ スキーマは、検索エンジンがウェブサイトのよくある質問とその回答を理解して表示できるようにするための構造化データ マークアップです。これは、標準化された形式を使用して検索エンジンにコンテンツに関するコンテキストを提供する、より広範なスキーマ マークアップ ファミリの一部です。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるFAQ スキーマについて理解すべき重要なポイント:
- 構造: FAQ スキーマは通常、人間と機械が読み取りやすい軽量のデータ交換形式である JSON-LD 形式で実装されます。
- 目的:検索エンジンが検索結果に FAQ を直接表示できるようにします (リッチ スニペットとして表示される場合もあります)。これにより、可視性とクリックスルー率が向上します。
- コンテンツ: FAQ スキーマには、質問とそれに対する回答が含まれます。各質問と回答のペアは、スキーマ内で個別にマークアップされます。
- 実装:サイトのソース コードに手動で追加することもできますが、Rank Math などの SEO プラグインを使用すると、技術的な詳細に踏み込まなくても簡単に実装できます。
- 適用性: FAQ スキーマは汎用性が高く、一連の質問と回答が含まれている限り、製品ページからブログ投稿まで、さまざまな種類のコンテンツに使用できます。
- SEO への影響: FAQ スキーマは、コンテンツに関する明確で構造化された情報を提供することで、注目のスニペットや音声検索結果に表示される可能性を高めます。
- ユーザー エクスペリエンス:ユーザーは検索結果で直接質問に対する回答を見つけることができるため、サイトにアクセスする前にブランドに対するユーザーのエクスペリエンスが向上する可能性があります。
FAQ スキーマを理解することは、この強力な SEO ツールを活用するための第一歩です。この知識があれば、次のセクションで説明する Elementor と Rank Math を使用して、これを効果的に実装する準備が整います。
FAQ スキーマは強力ですが、SEO パズルの 1 つのピースにすぎないことに注意してください。質の高いコンテンツ、適切なキーワードの使用、その他の SEO ベスト プラクティスを含む包括的な SEO 戦略の一部として使用すると、最も効果的に機能します。
FAQスキーマを追加する利点
FAQ スキーマを Web サイトに追加すると、オンラインでの存在感と SEO パフォーマンスを大幅に向上できるさまざまなメリットが得られます。主な利点を見てみましょう。
1. SERP の可視性の向上: FAQ スキーマにより、検索結果にリッチ スニペットが表示されるようになり、リストがより目立ち、注目を集めるようになります。可視性が向上すると、サイトが競合他社の中で目立つようになり、クリックスルー率の向上につながる可能性があります。
2.ユーザー エクスペリエンスの向上:検索結果で直接回答を提供することで、ユーザーがサイトにアクセスする前から価値を提供できます。これにより、ユーザー満足度が向上し、役立つ情報を提供するブランドとして位置付けられます。
3.オーガニック トラフィックの増加:検索結果の領域が拡大し、ユーザーの質問に直接答えられるようになると、クリック率が向上し、最終的には Web サイトへのオーガニック トラフィックが増加します。
4.音声検索の最適化:音声検索が普及するにつれて、FAQ スキーマは、Google アシスタントなどの音声アシスタントによるコンテンツの検出と使用を容易にし、この拡大する検索セグメントをさらに獲得できる可能性を高めます。
5.注目のスニペットの可能性:適切に構成された FAQ コンテンツは、Google の「他のユーザーも質問している質問」ボックスや注目のスニペットとして取り上げられる可能性を高め、可視性をさらに高めます。
6.トピックの権威の向上:業界内でよくある質問に対して明確で構造化された回答を提供することで、その主題に関するサイトの専門性と権威を高めることができます。
7.サイト滞在時間の増加:検索結果で FAQ が役に立つと感じたユーザーは、より詳細な情報を求めてサイトをクリックする可能性が高くなり、サイト滞在時間とエンゲージメント指標が増加する可能性があります。
8.直帰率の低減: FAQ スニペットを通じてページのコンテンツに関する明確な期待を設定することで、コンテンツに本当に興味を持っている訪問者を引き付ける可能性が高くなり、直帰率が低下する可能性があります。
9.競争上の優位性:すべての Web サイトがスキーマ マークアップを効果的に活用しているわけではありません。FAQ スキーマを実装すると、この SEO 戦略をまだ採用していない競合他社に対して優位に立つことができます。
10.合理化されたカスタマー サポート:一般的な質問に検索結果で直接対応することで、カスタマー サポート チームが処理する必要のある基本的な問い合わせの数を減らし、より複雑な問題に集中できるようになります。
11.モバイル最適化: FAQ を豊富に含むスニペットは、画面スペースが限られており、ユーザーが迅速で直接的な回答を高く評価するモバイル デバイスで特に効果的です。
12.データ分析: Google Search Console などのツールを使用すると、FAQ スニペットが検索でどのように機能するかについての分析情報を取得し、コンテンツ戦略を改善することができます。
FAQ スキーマを Elementor や Rank Math などのツールと併用することで、SEO スコアが向上するだけでなく、全体的なデジタルプレゼンスとユーザーエクスペリエンスが向上します。この構造化データ マークアップは SEO の強力なツールであり、検索エンジンのパフォーマンスを向上させながら、オーディエンスへのサービスを向上させるのに役立ちます。
Elementor に FAQ スキーマを追加するにはどうすればいいですか?
FAQ スキーマの力を活用すると、検索エンジンの結果ページ (SERP) でのウェブサイトの可視性を大幅に高めることができます。Rank Math のような強力な SEO プラグインを使用すると、この構造化データ マークアップの実装は、ウェブ プレゼンス全体に簡単に適用できる簡単なプロセスになります。この包括的なガイドでは、Elementor で構築されたページに FAQ スキーマを追加する 2 つの効果的な方法について説明します。
- Rank Math の高度なスキーマ ジェネレーター
- Elementor のアコーディオン ウィジェットを介した FAQ スキーマ
これらのテクニックは SEO スコアを高め、クリックスルー率とオーガニック トラフィックを改善できる価値の高いリッチ スニペットを提供します。Elementor を使用する場合でも、他のページ ビルダーを使用する場合でも、このステップ バイ ステップのチュートリアルでは、FAQ スキーマを効果的に実装するための知識を身に付けることができ、コンテンツが検索結果で目立つ可能性が高まり、注目のスニペットの位置を獲得できる可能性が高まります。
Rank Math の高度なスキーマ ジェネレーター
以下は、FAQ スキーマ ブロックを Elementor に追加する方法の例です。

まず、「Elementor で編集」をクリックして投稿編集ページにアクセスします。

Elementor のページ ビルダーの [スキーマ] タブにアクセスするには、[SEO] タブをクリックします。

スキーマ ジェネレーターを選択します。スキーマ ジェネレーターの FAQ スキーマの [使用] をクリックして、スキーマ ビルダーを開きます。

これでスキーマ ビルダーが表示されます。

FAQ の質問は、スキーマ ビルダーに含められます。[プロパティ グループの追加] をクリックすると、次のフィールドが表示されます。

特定の質問の情報を追加し、「プロパティ グループの追加」をクリックして別のグループを追加できます。また、その質問に入力することもできます。
この投稿の FAQ スキーマを編集したら、[保存] をクリックします。ページが新しく作成された場合は、変更を加えた後に [公開] をクリックします。スキーマを確認するには、 Google のリッチ リザルト テストツールを使用できます。
Elementor のアコーディオン ウィジェットを介した FAQ スキーマ
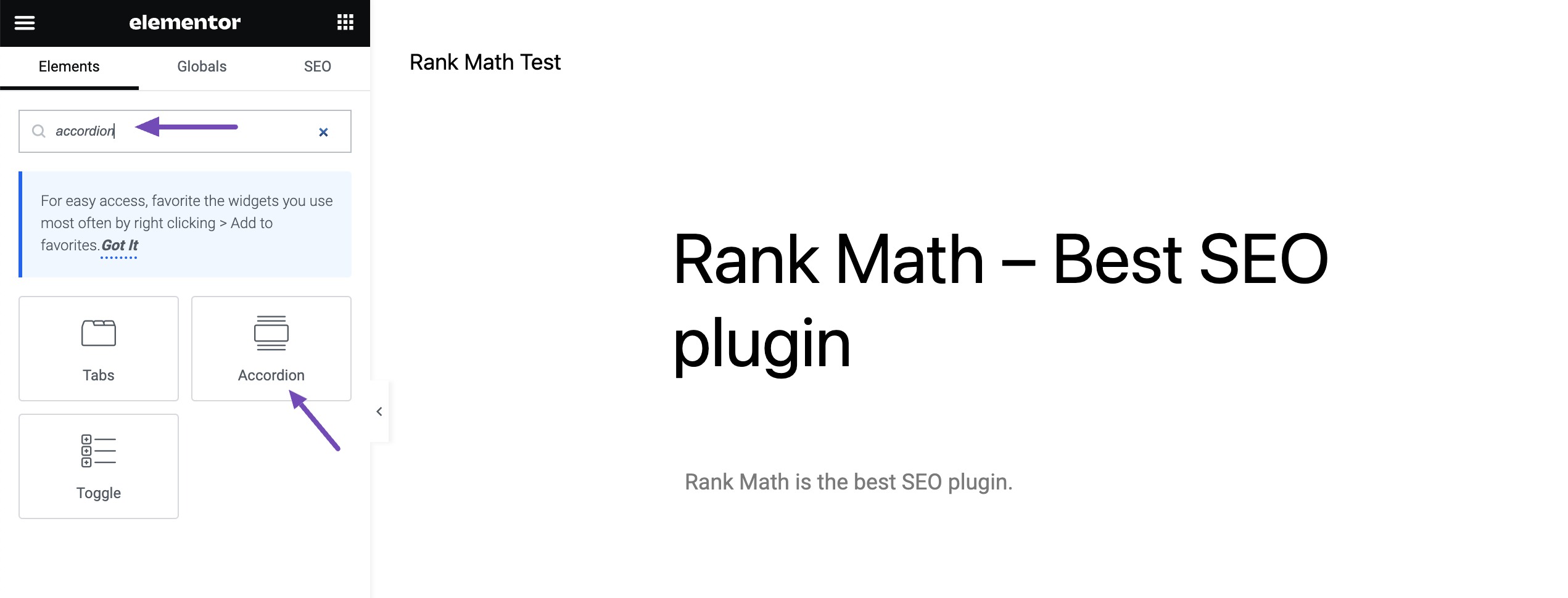
Elementor の投稿ページを開き、「Accordion」を検索します。

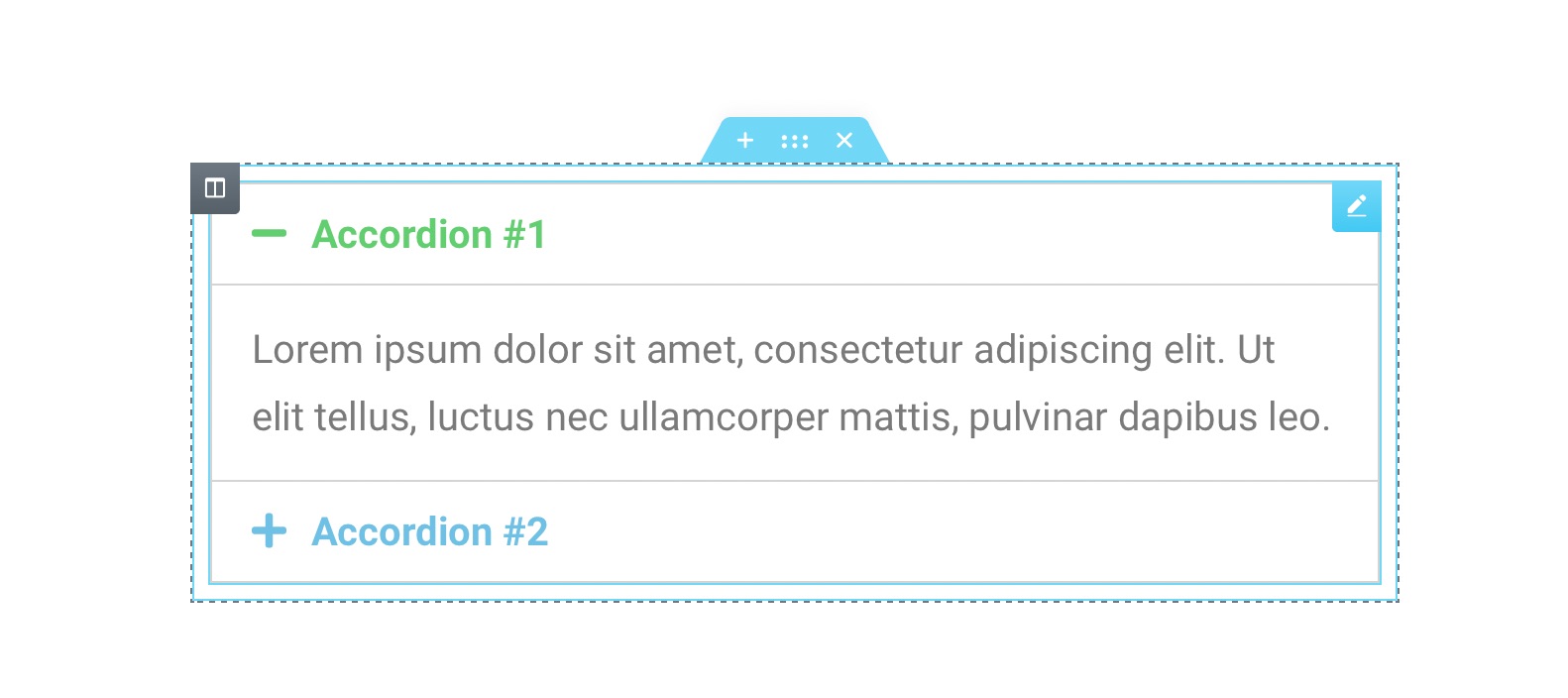
ウィジェット エリアで、アコーディオンをドラッグ アンド ドロップします。これで、よくある質問をアコーディオンに追加できます。

このアコーディオン ウィジェットには、FAQ ウィジェットを追加するための 2 つのオプションがあります。
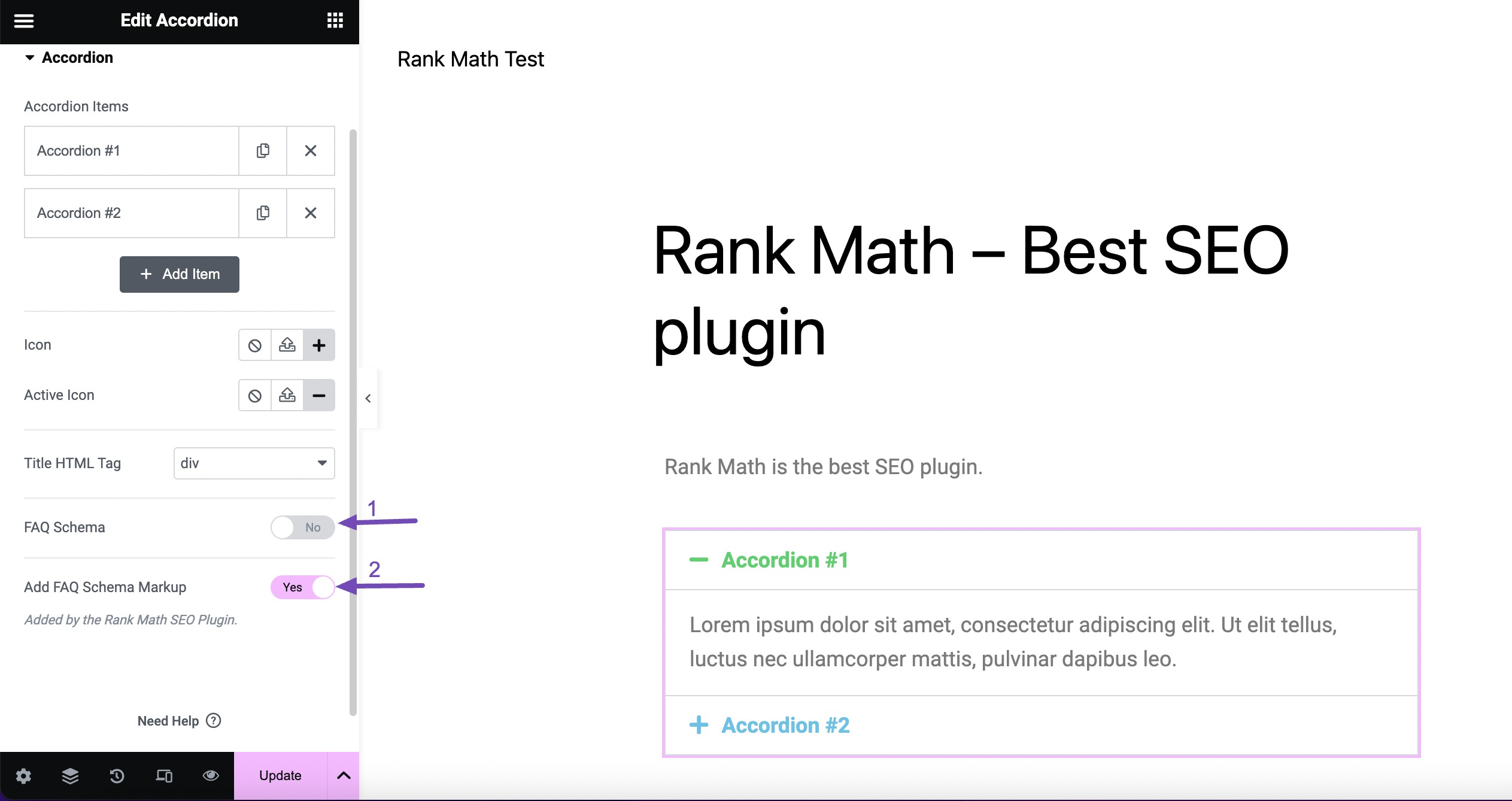
FAQスキーマ
Rank Math Free のユーザーは、FAQ スキーマ オプション (1 で表示) と呼ばれる Elementor 機能を使用して、ページに FAQ スキーマを追加できます。
FAQ スキーマ マークアップ PRO を追加
Rank Math PRO の機能の 1 つに、FAQ スキーマ マークアップの追加オプション (2 で表示) があります。このオプションを有効にすると、Rank Math はアコーディオン ウィジェットに追加されたコンテンツに FAQ スキーマを追加します。Rank Math がスキーマを追加するため、FAQ スキーマはページに追加された他の Rank Math スキーマとネストされることが保証されます。

これで完了です。通常どおりページを更新できます。新しい投稿の場合は、今すぐ公開できます。
まとめ
Elementor と Rank Math を使用して FAQ スキーマを実装することは、Web サイトの SEO パフォーマンスを向上させる強力な戦略です。構造化データ マークアップを活用することで、検索結果での可視性を向上させ、クリックスルー率を高め、SERP で直接ユーザーに貴重な情報を提供できるようになります。
Rank Math の Advanced Schema Generator を使用する場合でも、 Elementorの Accordion ウィジェットを使用する場合でも、FAQ スキーマの追加は比較的簡単なプロセスであり、大きなメリットが得られます。FAQ を定期的に更新し、スキーマの実装を検証し、そのパフォーマンスを監視することを忘れないでください。これらのツールを使用すると、リッチ スニペット向けにコンテンツを最適化し、競争の激しいデジタル環境で優位に立つことができます。
よくある質問(FAQ)
1. FAQ スキーマとは何ですか?
回答: FAQ スキーマは、検索エンジンがウェブサイトのよくある質問とその回答を理解して表示できるようにするための構造化データ マークアップの一種です。JSON-LD 形式を使用して実装されており、検索エンジンは FAQ をリッチ スニペットとして検索結果に直接表示できます。このスキーマ タイプは、より広範な schema.org 語彙の一部であり、コンテンツの可視性を高め、SERP で直接ユーザーのクエリに迅速に回答できるように設計されています。
2. FAQ によってトラフィックは増加しますか?
回答: はい、FAQ スキーマを実装すると、Web サイトへのトラフィックが増加する可能性があります。検索結果に FAQ をリッチ スニペットとして表示することで、コンテンツの可視性を高め、貴重な情報を事前に提供できます。この強化された SERP の外観により、ユーザーが質問に直接答えてくれる結果に関心を持つ可能性が高くなり、クリックスルー率が高まります。さらに、適切に構成された FAQ により、コンテンツが「他のユーザーも質問している」ボックスやおすすめのスニペットに表示されるようになり、可視性と潜在的なトラフィックが増加します。
3. FAQ スキーマが正しく追加されたかどうかを確認するにはどうすればよいですか?
回答: FAQ スキーマが正しく追加されたかどうかを確認するには、いくつかのツールを使用できます。
- Google のリッチ リザルト テスト ツール: URL を入力するか、コードを貼り付けて、それが有効でリッチ リザルトに適しているかどうかを確認します。
- スキーマ マークアップ バリデータ: Schema.org のこのツールは、構造化データの検証に役立ちます。
- Rank Math のスキーマ ジェネレーター: Rank Math を使用している場合は、組み込みのスキーマ バリデーターが提供されます。
- Google Search Console: FAQ スキーマのエラーや警告がないか、「拡張機能」セクションを確認してください。
これらのツールは、検索エンジンがスキーマを正しく実装して認識できるようにするのに役立ちます。
4. FAQ スキーマはどのくらいの頻度で更新する必要がありますか?
回答: ウェブサイト上の質問や回答に変更があった場合は、必ず FAQ スキーマを更新してください。ベスト プラクティスは次のとおりです。
- FAQ を定期的に(四半期ごとなど)確認して、関連性と正確性を維持します。
- 製品/サービスに新しい情報や変更があった場合に更新します。
- 視聴者からのよくある質問を特定したら、新しい FAQ を追加します。
- 関連性がなくなった古い質問を削除します。
FAQ スキーマを最新の状態に保つことで、検索エンジンがリッチ スニペットに表示する最新情報を常に把握できるようになります。
5. FAQ スキーマを追加すると Web サイトの速度に影響しますか?
回答: 一般的に、FAQ スキーマを追加しても、Web サイトの速度への影響は最小限です。FAQ スキーマに使用される JSON-LD コード形式は軽量で、ページの読み込み時間が大幅に長くなることはありません。ただし、正しく実装することが重要です。
- レンダリングのブロックを防ぐために、可能な場合は非同期読み込みを使用します。
- 1 つのページでスキーマ マークアップを過度に使用することは避けてください。
- 他の手段(画像圧縮、キャッシュなど)を使用してサイト全体の速度を最適化し、軽微な影響を相殺します。
正しく実装されていれば、FAQ スキーマの SEO 上のメリットは通常、読み込み時間へのわずかな影響を上回ります。心配な場合は、Google PageSpeed Insights などのツールを使用して、スキーマを追加する前と追加した後のサイトのパフォーマンスを監視してください。