Slider Mega Packは、次の Web デザイン プロジェクトで使用できる Divi 用の 50 のスライダー レイアウトのセットです。 すべてのスライダーはDiviモジュールで作成されており、独自のコンテンツやデザインを簡単に追加できます。 この製品のスポットライトでは、Slider Mega Pack が提供するレイアウトを見て、それが適切なソリューションであるかどうかを判断するのに役立ちます.

始めましょう!
スライダー メガ パックをインストールする
Slider Mega Pack は、Divi Builder の .json ファイルを含む ZIP パッケージです。 スライダー レイアウトをインストールするには、最初にファイルを解凍します。 次に、Divi Builder で目的のページを開きます。

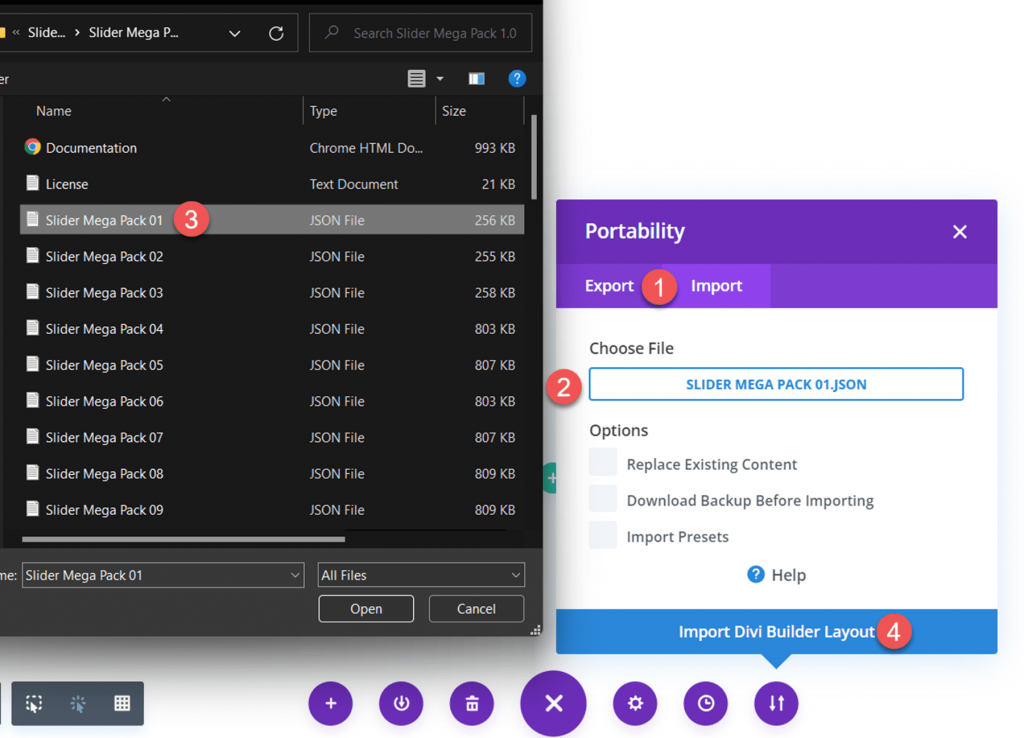
ページの下部にある移植性オプションをクリックして、インポート タブを選択します。 必要なスライダー レイアウトの .json ファイルを選択し、レイアウトをインポートします。 レイアウトをインポートしたら、テキストと写真を変更するだけで、Web サイトに豪華なスライダーが表示されます!
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
スライダー メガ パックの全幅スライダー
Slider Mega Pack には、32 個の全幅スライダーのデザインが含まれています。 全幅のスライダー レイアウトは、テキストと一緒に大きな写真を表示するのに適しており、訪問者の注目を集める素晴らしい方法です。 また、情報を提供したり、サービスのメリットを強調したりする絶好の機会でもあります。 これらのスライダーはそれぞれ独自のレイアウトと外観を備えているため、ニーズに合ったスライダーが必ず見つかります。 32 種類の全幅スライダーのデザインをそれぞれ調べてみましょう。
初期のスライダーのデザインは、写真の背景と写真の左側に黒いオーバーレイを持つテキスト スライダーです。 スライドごとに、テキストとボタンが異なります。 2 番目のスライダー レイアウトは、黒いオーバーレイとテキストが右側にあることを除いて、前のレイアウトと同じです。

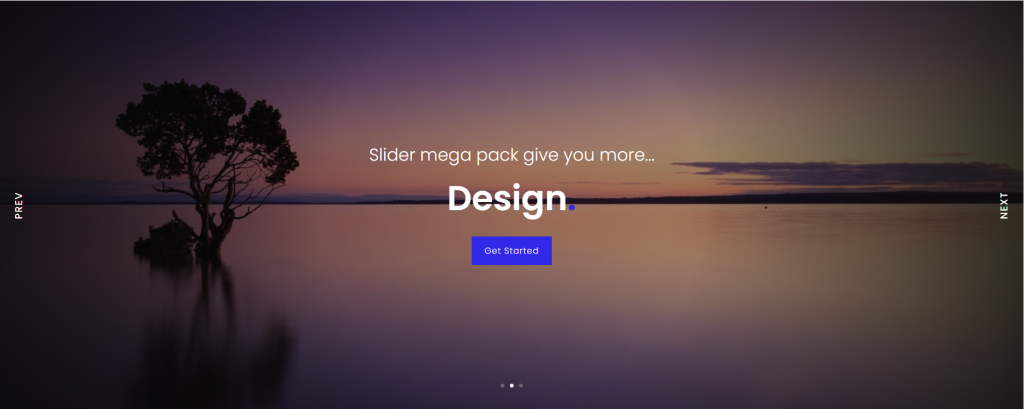
3 番目のスライダー レイアウトには、ビネット効果のある画像と、中央で変化するテキストとボタンがあります。 さらに、両側に前後のボタンがあります。

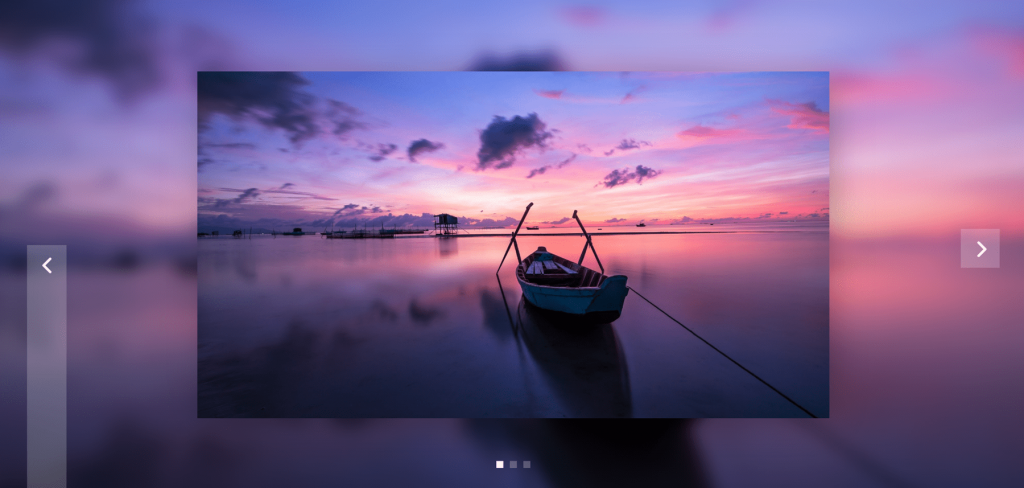
このスライダーは、ぼやけた画像の背景に多くの写真を表示します。ナビゲーションの矢印が両側にあり、ナビゲーションのドットが下部にあります。

同様に、スライダーの 5 番目のレイアウトには、同じ画像のぼやけた背景にさまざまな写真が表示されます。 左下にナビゲーション矢印、右側にナビゲーションドットがあります。

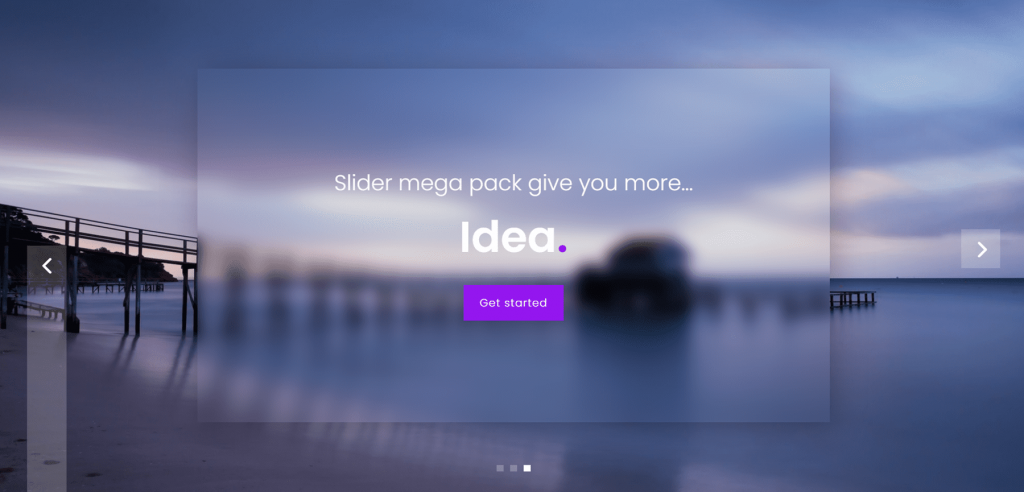
6 番目のスライダー レイアウトでは、視差効果を使用して、写真の背景にあるぼやけた半透明の正方形のテキストを変更できます。 両側にナビゲーション矢印があり、下部にナビゲーション ドットがあります。

スタイル 6 と同様に、レイアウト 7 はパララックスの背景とテキスト スライドを備えています。 ナビゲーション矢印は左下隅にあり、ナビゲーション ドットは右側にあります。

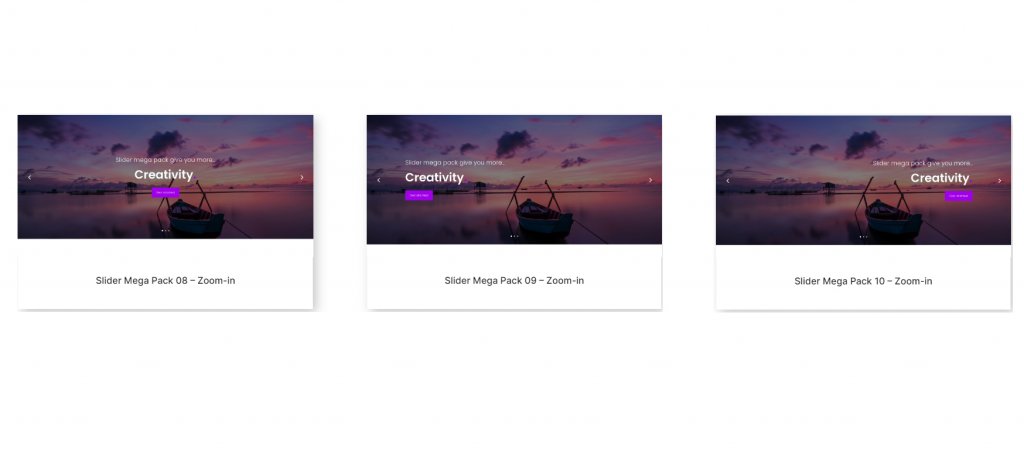
スライド レイアウト 8、9、および 10 は、拡大された多くの画像の上にテキストが表示されています。 これらのレイアウトでは、ナビゲーション矢印がスライダーの両側にあり、ナビゲーション ドットが下部にあります。 レイアウト 8 では、テキストは中央に配置されます。レイアウト 9 では、テキストは左側に配置されます。 また、レイアウト 10 のテキストは右向きです。

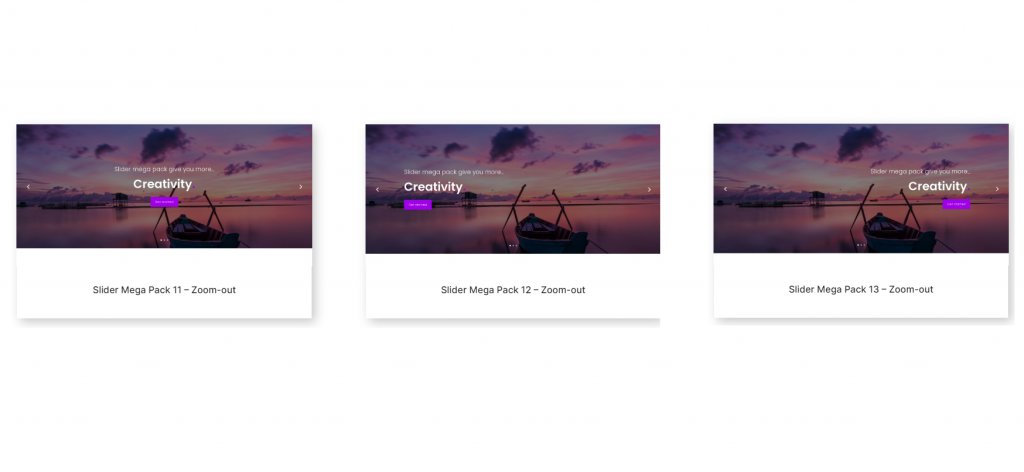
デザイン 11、12、および 13 の各スライドには、テキストとボタンを含む大きな画像と、側面にナビゲーション矢印、下部にナビゲーション ドットがあります。 レイアウト 11 は中央揃えです。 スライダー 12 は左揃えです。 そしてスライダー13は右に位置する。

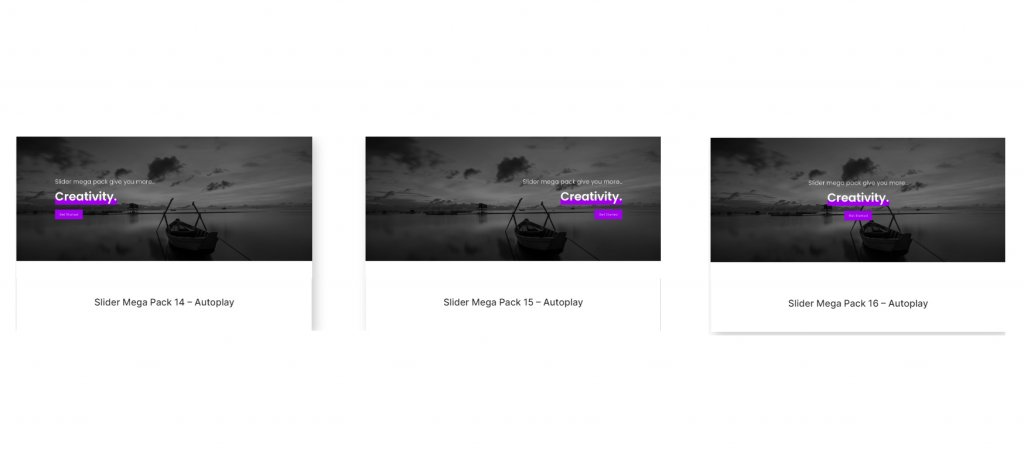
これらのレイアウト 14、15、および 16 はすべて、写真にグレースケール効果と視差スクロール効果をもたらします。 ヘッダーの内容には、太字で下線が引かれています。 テキストはレイアウト 14 の中央に配置されます。スライダー 15 は右側に配置されます。 そしてスライダ16は左揃えである。

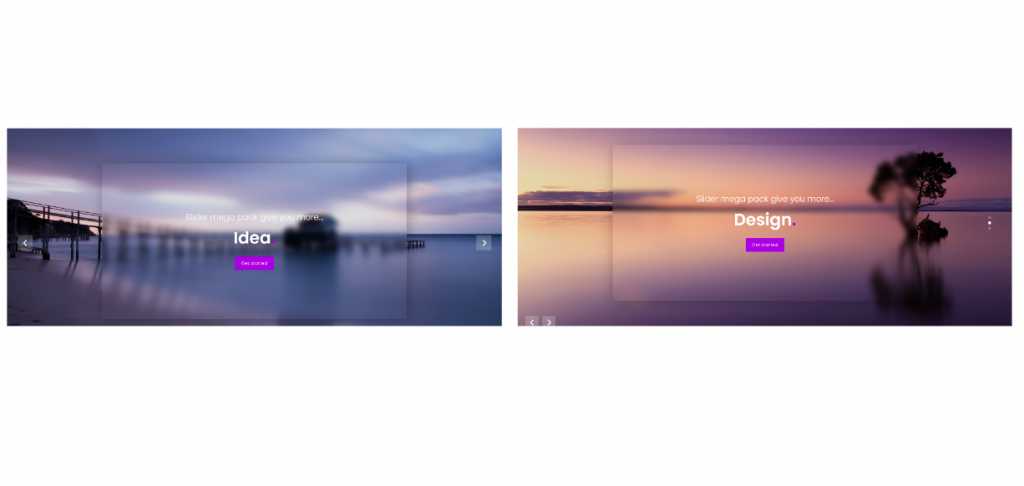
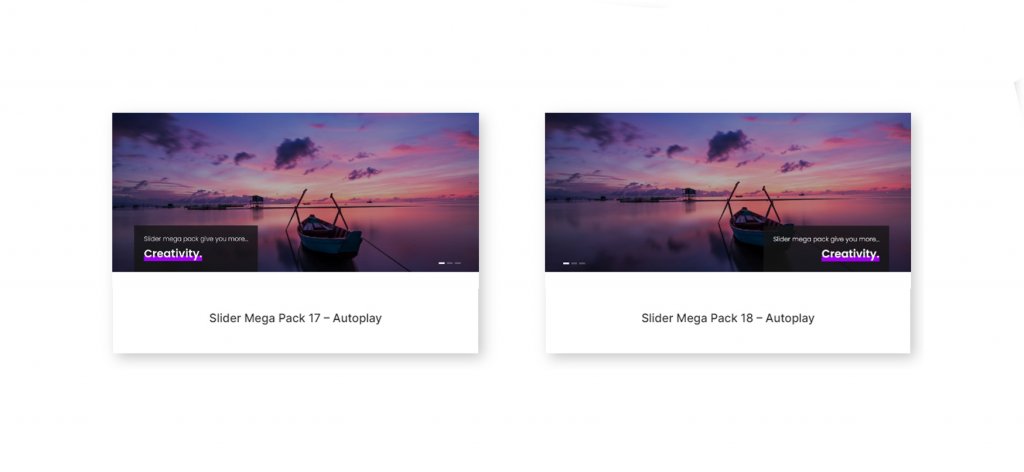
17 番目と 18 番目のレイアウトには、暗いオーバーレイ ボックスにスライド テキストを含む巨大な画像が含まれています。 レイアウト 17 では、テキストが左側に配置され、ナビゲーションが右側に配置されます。 レイアウト 18 では、左側がナビゲーション、右側がテキストです。

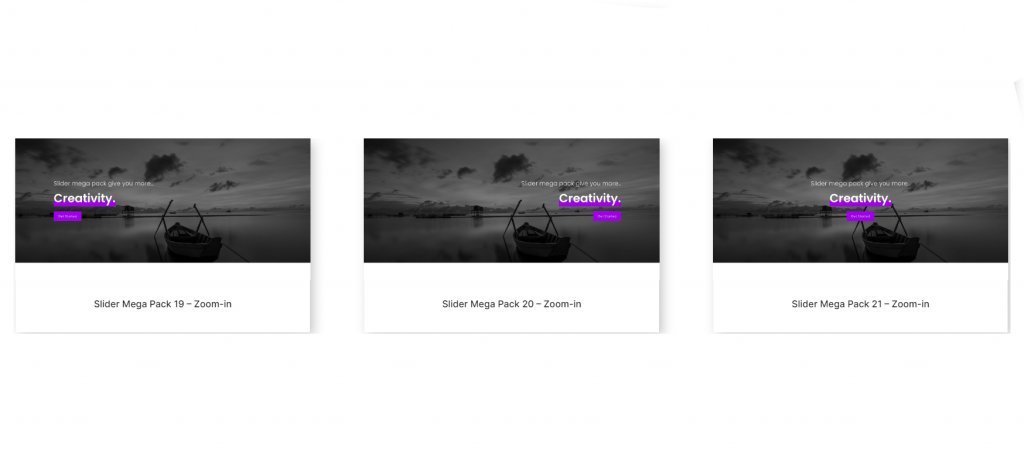
19 番目、20 番目、21 番目のスライダーにはすべて、ズーム効果のあるグレースケールの写真オーバーレイが含まれています。 ナビゲーション ボタンはありません。 スライダー 19 は左揃えです。 スライダー 20 は右揃えです。 また、21 枚目のスライドのテキストは中央揃えです。

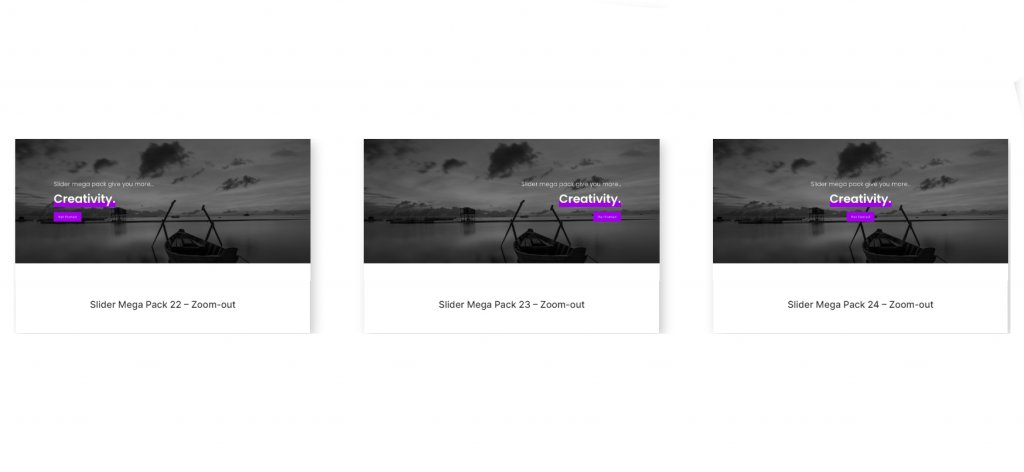
これらのレイアウトは、写真にズームアウト効果があることを除いて、前の 3 つと同じです。 レイアウト 22 のテキストは左側に配置されます。 レイアウト 23 のテキストは右側に配置されます。 また、レイアウト 24 では、テキストが中央に配置されています。

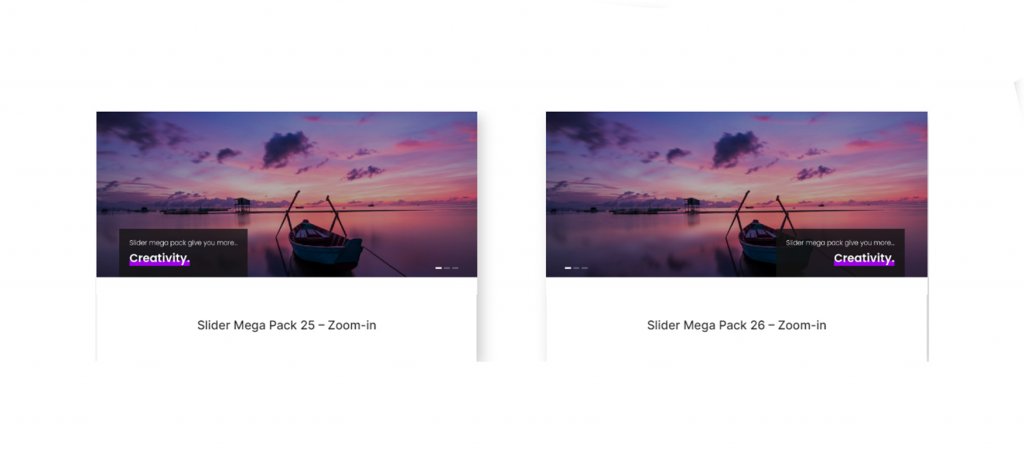
25 番目と 26 番目のスライダー レイアウトでは、暗いオーバーレイ ボックスの上に拡大画像とテキストが表示されます。 テキストはレイアウト 25 の左側に配置され、ナビゲーション アイコンは右側に配置されます。 Slider Layout 26 では、ナビゲーション シンボルが左に配置されているのに対し、テキストは右に配置されています。

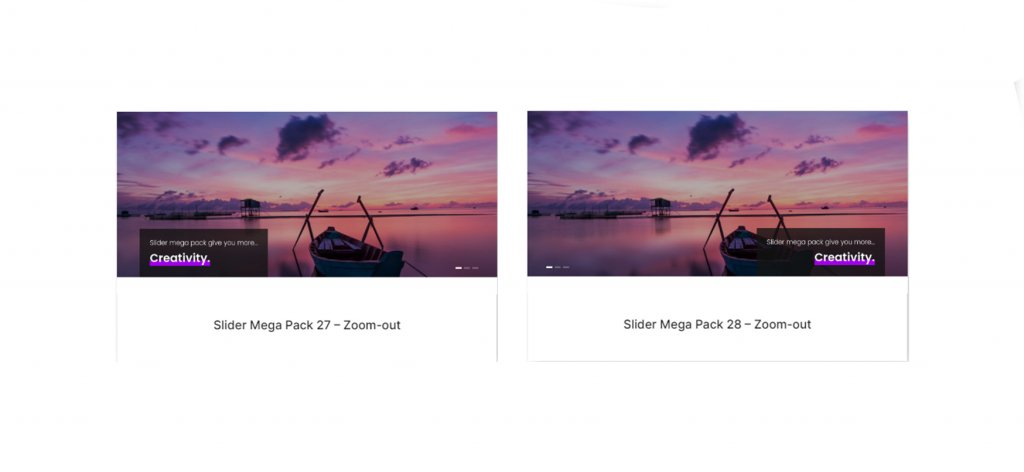
次の 2 つのレイアウトは前の 2 つと同じですが、画像が縮小されています。 スライダー レイアウト 27 では、テキストとナビゲーション アイコンが右向きになっています。レイアウト 28 では、左揃えのナビゲーション アイコンと右揃えのテキストが特徴です。

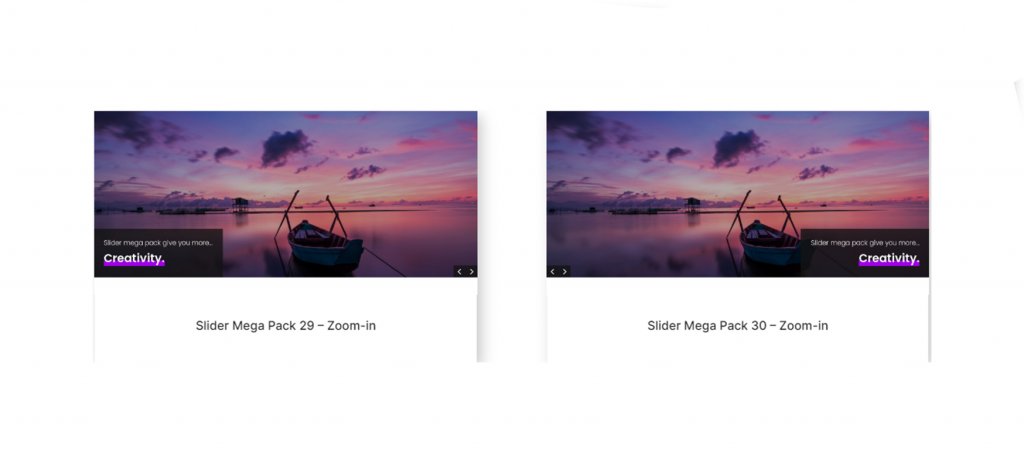
これらの 2 つのスライダーにはそれぞれ、拡大できる巨大な画像と、いくつかのナビゲーション アイコン スタイルが含まれています。 テキストは左側に表示され、ナビゲーション アイコンはレイアウト 29 の右側に表示されます。テキストは右側に表示され、ナビゲーション アイコンはレイアウト 30 の左側に表示されます。

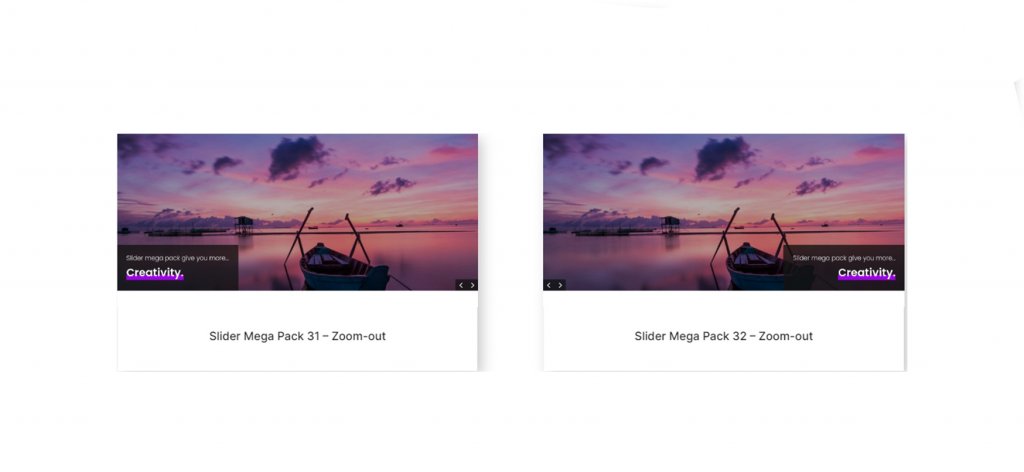
これらの後続のパターンは、画像が拡大されていることを除いて、レイアウト 29 および 30 と同じです。 テキストはレイアウト 31 の左側にあり、ナビゲーションは右側にあります。 テキストはレイアウト 32 の右側にあり、ナビゲーションは左側にあります。

スライダー メガ パックの全幅ポスト スライダー
さらに、Slider Mega Pack には 18 個のポスト スライダーが含まれています。 これらのスライダーには、ブログの投稿が表示され、投稿に関する情報と、それを読むためのボタンが表示されます。 投稿の注目の画像は、スライドの背景画像として使用されます。 表示する投稿のカテゴリを選択するか、単に最新の投稿を表示することができます。 すべての投稿スライダーは完全にカスタマイズ可能で、上記のスライダーと同様に、さまざまなレイアウト、配置、およびスタイルが用意されています.
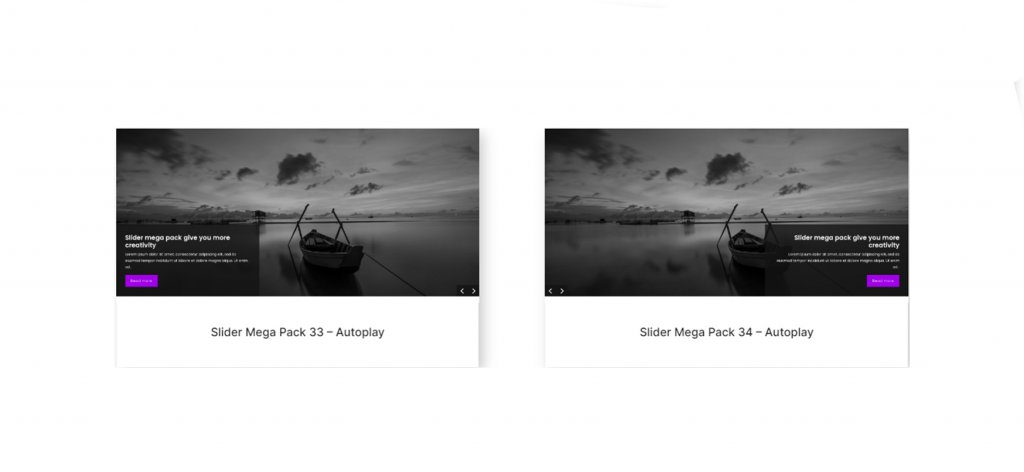
これらのスライダーでは、グレースケールと視差の画像効果が使用されます。 レイアウト 33 では、テキストが左側にあり、ナビゲーションが右側にあります。 レイアウト 34 では、左側にナビゲーション、右側にテキストが表示されます。

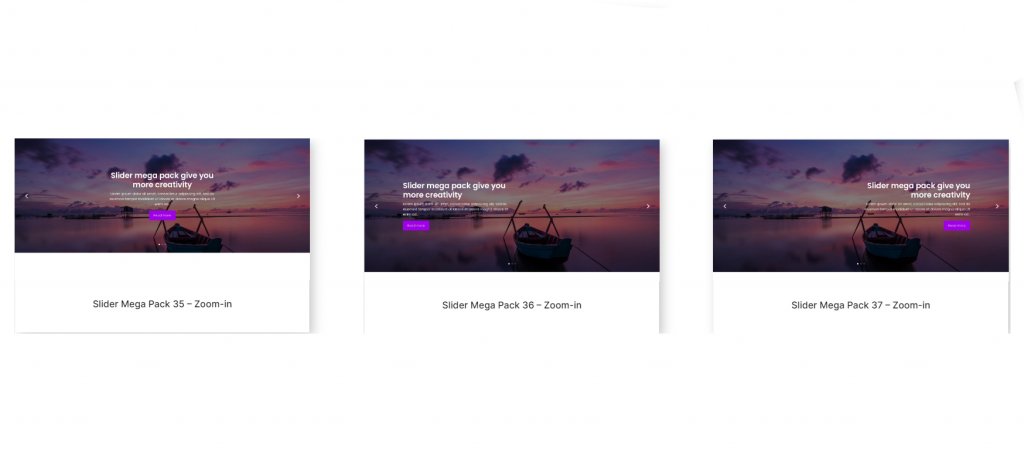
レイアウト 35、36、および 37 には、両側にナビゲーション矢印があり、その下にナビゲーション ドットがある大きな主役の画像が含まれています。 画像は拡大されています。 レイアウト 35 のテキストは中央に配置されます。 そして 36 と 37 では、それに応じてテキストが左右に配置されています。

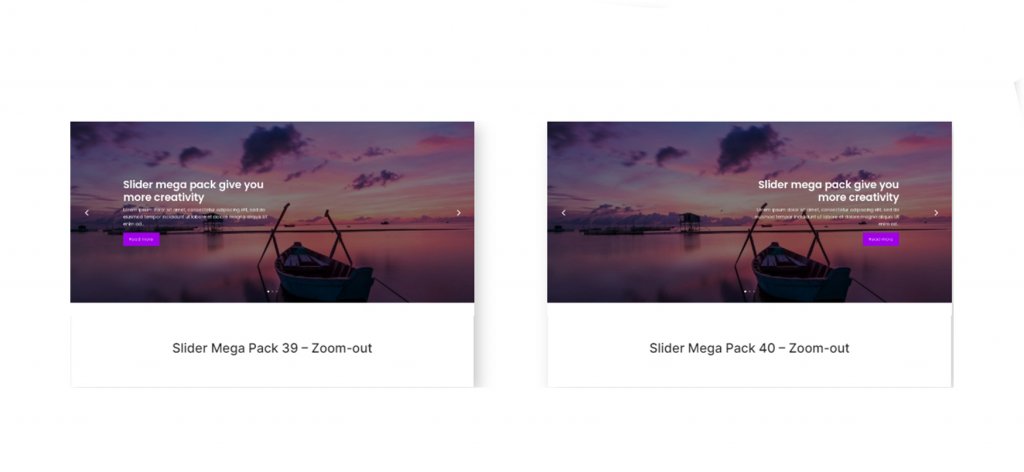
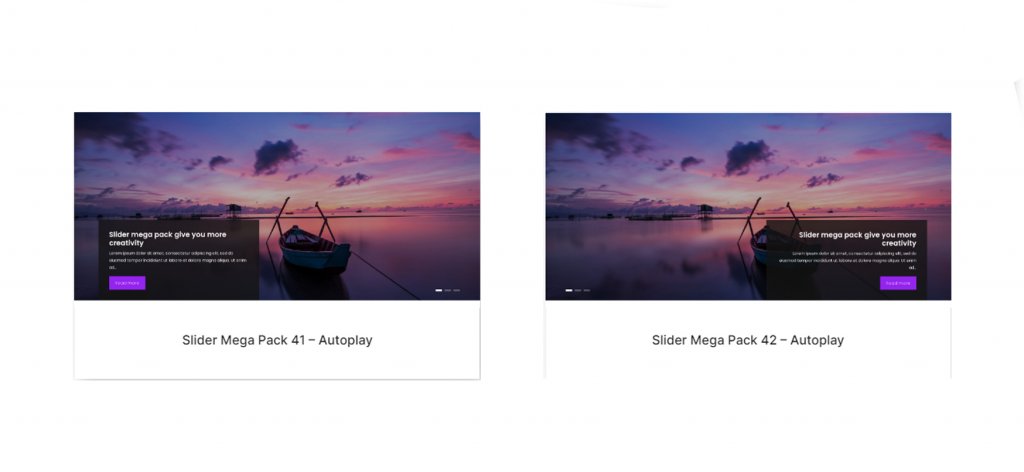
これらのスライダー レイアウトは、画像がズームアウトすることを除いて、前の 3 つと同じです。 配置 38 は中央に配置されています。 レイアウト 39 は左揃えです。 また、レイアウト 40 は右側に配置されます。

スライダー 41 と 42 では、これらのレイアウトの下部に視差画像があり、片側にテキスト、反対側にナビゲーション矢印があります。

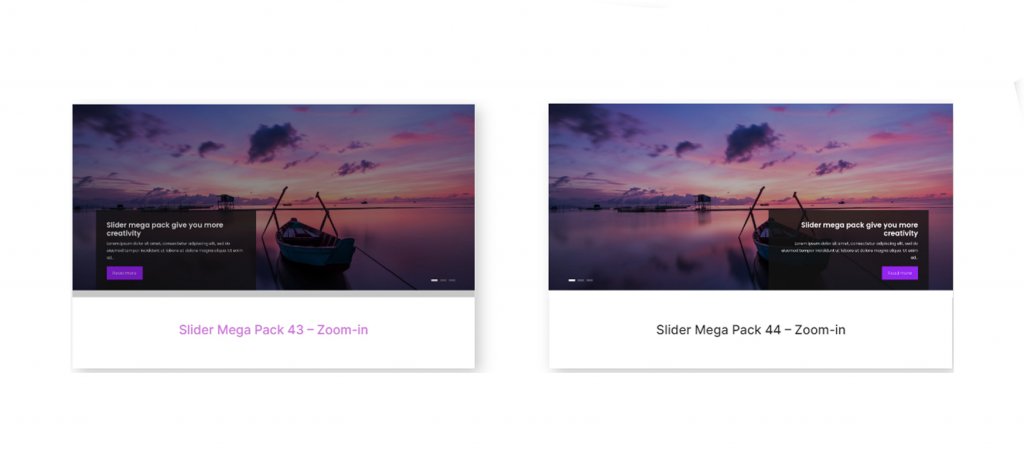
レイアウト 43 と 44 は、画像が拡大されていることを除いて、上記のレイアウトに似ています。 レイアウト 43 では、テキストは左向きになっています。 44では右側です。

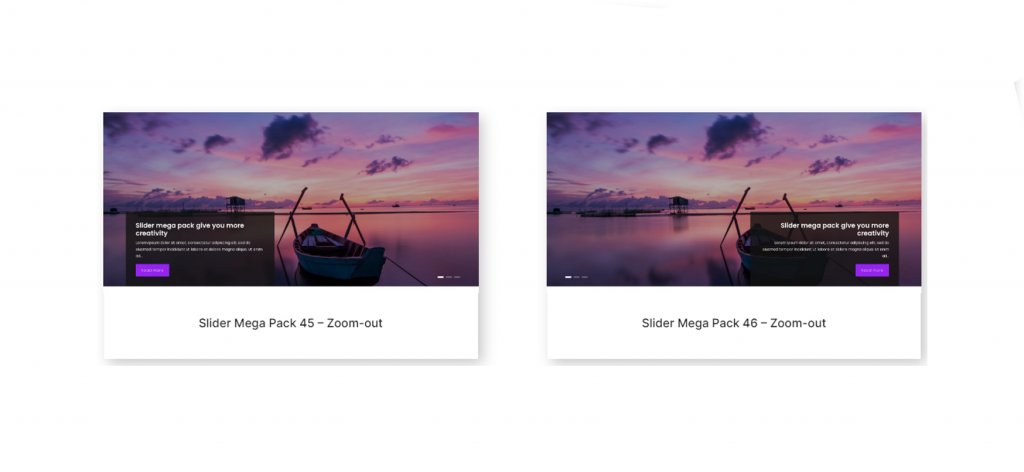
ここでも、レイアウト 45 と 46 は上記のものと似ていますが、代わりに画像が縮小されています。 45 行目のテキストは左向きです。 レイアウト 46 では、テキストが右側に配置されています。

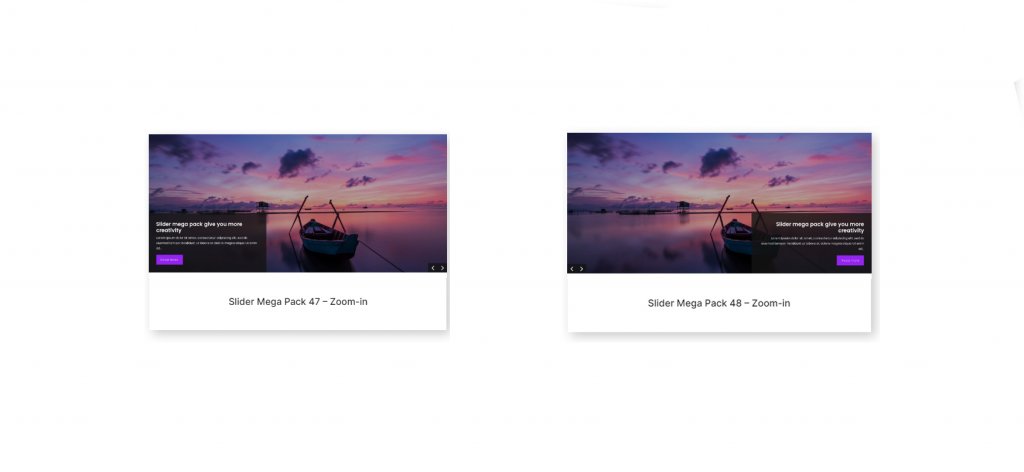
投稿のタイトルとナビゲーションの矢印については、レイアウト 47 と 48 に暗い正方形のオーバーレイが含まれています。 画像が拡大されます。テキストは左側にあり、レイアウト 47 では矢印が右側にあります。レイアウト 48 では、テキストは右側にあります。

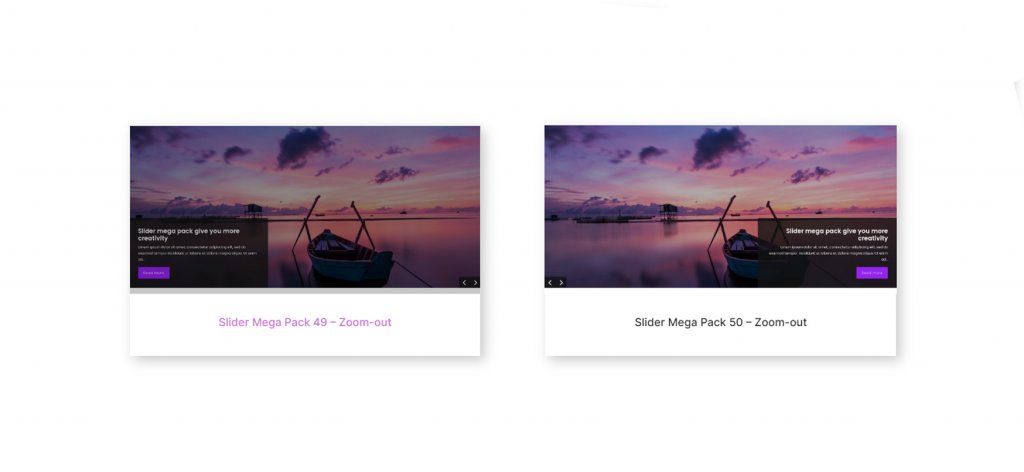
最後に、スライダー レイアウト 49 および 50 は、写真が拡大されていることを除いて、レイアウト 47 および 48 と同様です。 テキストはデザイン 49 の左側にあります。レイアウト 50 ではテキストが右側に配置されています。

まとめ
Slider Mega Packには、 Divi Builderを使用して簡単に変更できる、美しいトランジション、エフェクト、およびナビゲーション レイアウトを備えた 50 のビルド済みスライダー レイアウトが含まれています。 このソリューションは、通常のDiviの可能性を超えてカスタマイズされたスライダーレイアウトを探している場合に適しています. ご連絡をお待ちしております。 Slider Mega Pack? を利用したことがありますか?コメント欄で感想をお聞かせください!




