単にスケジュールされた予定は、会議を設定するための便利なプラグインであり、名前はまさに目的を果たします。 確認の手間やメールの返信がなくても、これは短時間で交流会を手配するのに最適な方法です。 このプラグインは、あらゆる種類のお客様に使用できます。 特に、毎日セッションをスケジュールしなければならないカウンセリング会社やコーチングセンタータイプの組織を運営している場合、これは素晴らしいツールです。 今日は、このプラグインを詳しく見て、これをどのように回避するかを見ていきます。

プラグインのインストール

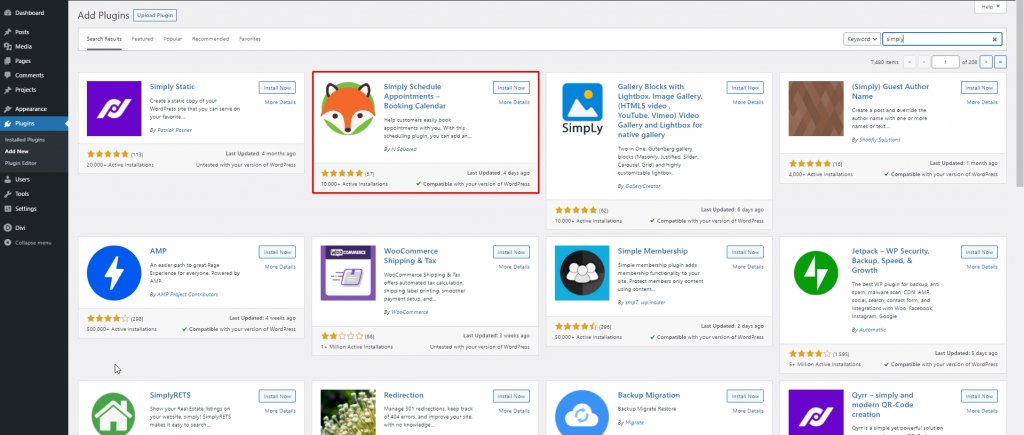
プラグインはストアで見つけることができます。 インストールしてアクティブ化するだけです。 また、公式サイトにアクセスして、必要に応じてパッケージを選択することもできます。
- WordPressダッシュボードで、[プラグイン] 、[新規追加]の順に移動します
- 単に予定をスケジュールする
- [今すぐインストール]をクリックします
- プラグインがインストールされたら、[アクティブ化]をクリックします
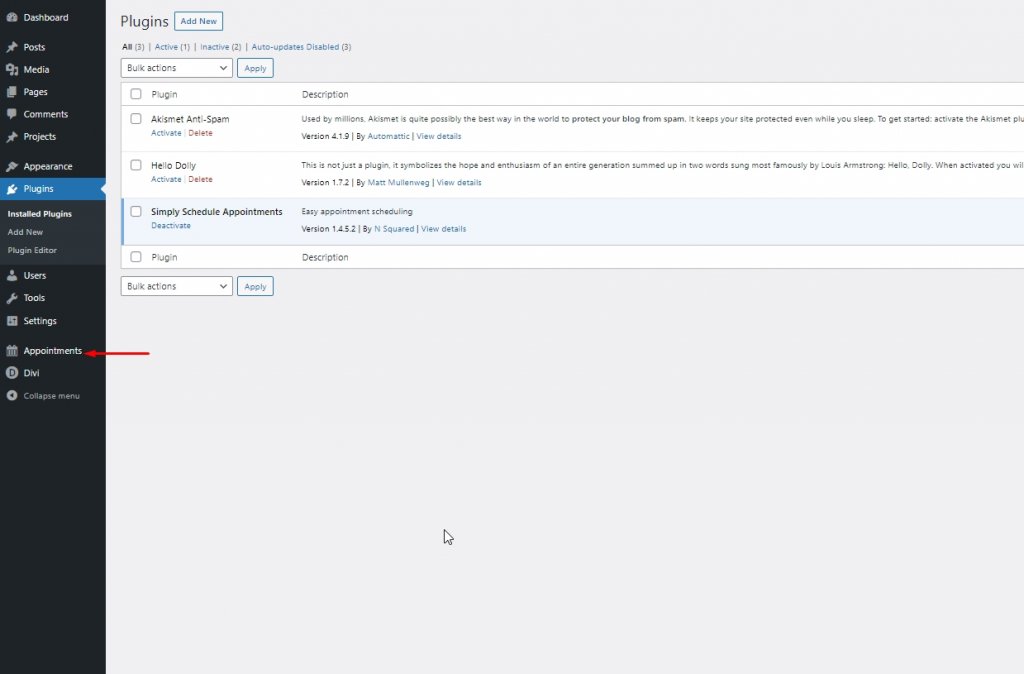
次に、ダッシュボードパネルの[設定]の下に[予定]というラベルの付いたオプションが表示されます。

そのオプションをクリックすると、新しいセットアップウィンドウが開きます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
「はい、助けてください」というラベルの付いた緑色のテキストボタンで前に進むと、セットアップが開始されます。

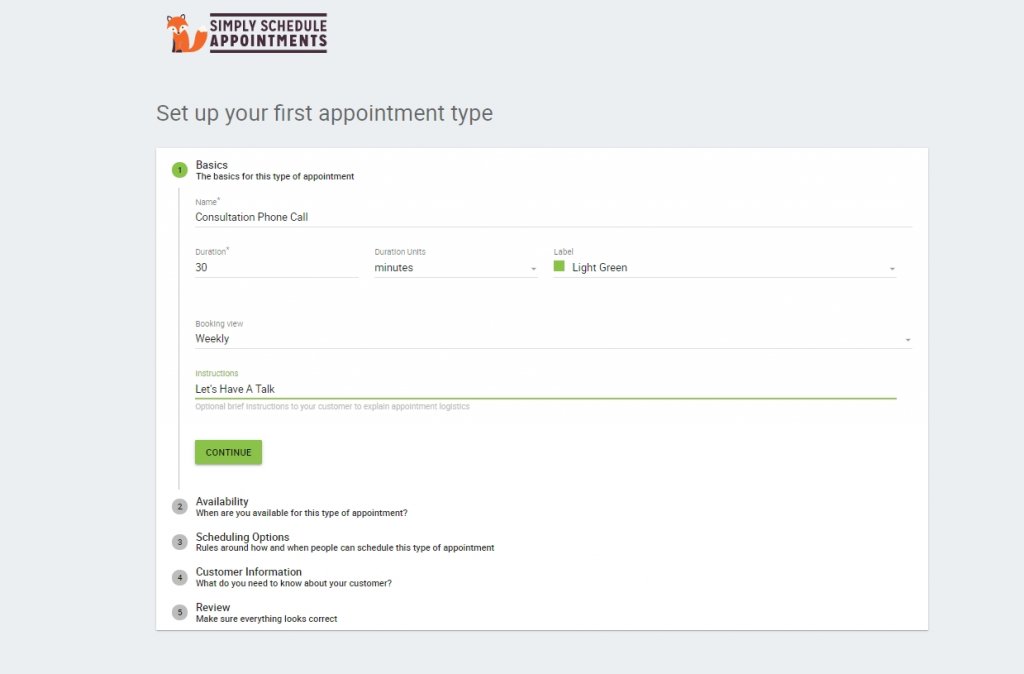
必要に応じてすべての情報を入力してください。 すべてのオプションを確認し、予定の種類、空き状況、スケジュールオプション、Googleカレンダー、顧客情報、通知などを管理します。
このプラグインは、 Diviユーザーにとって優れた選択肢です。 単にスケジュールされた予定は、ユーザーが電話や電子メールを送信せずに予定を設定するのに役立ちます。 スケジュールは相互のタイムゾーンごとに調整され、プラグインは会議の前にリマインダーを送信します。
Diviで単に予定をスケジュールするを使用する
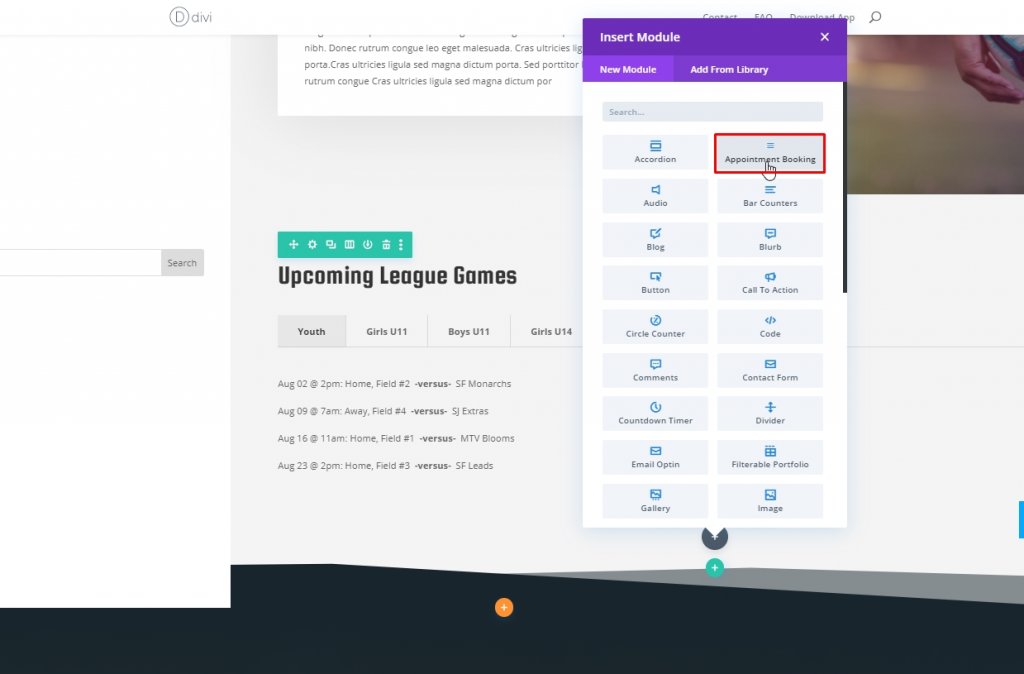
以前は、スケジュールパネルを使用するためにページにショートコードを追加する必要がありました。 単に予定をスケジュールするだけで、最近予定予約と呼ばれるモジュールが追加されました。これは他のモジュールと同じくらい簡単です。

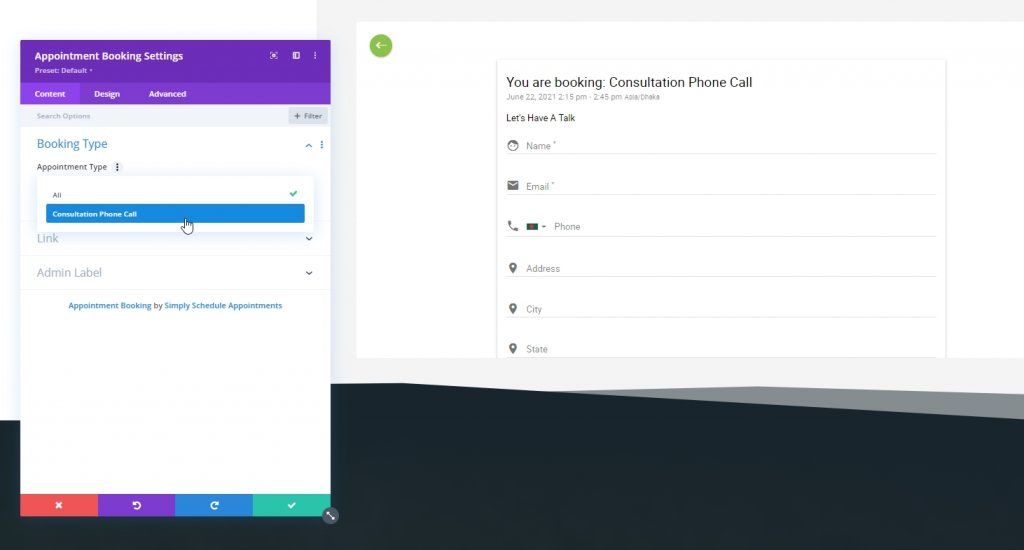
プラグインのセットアップ中に以前に作成したコンサルテーション修正モジュールが表示されます。

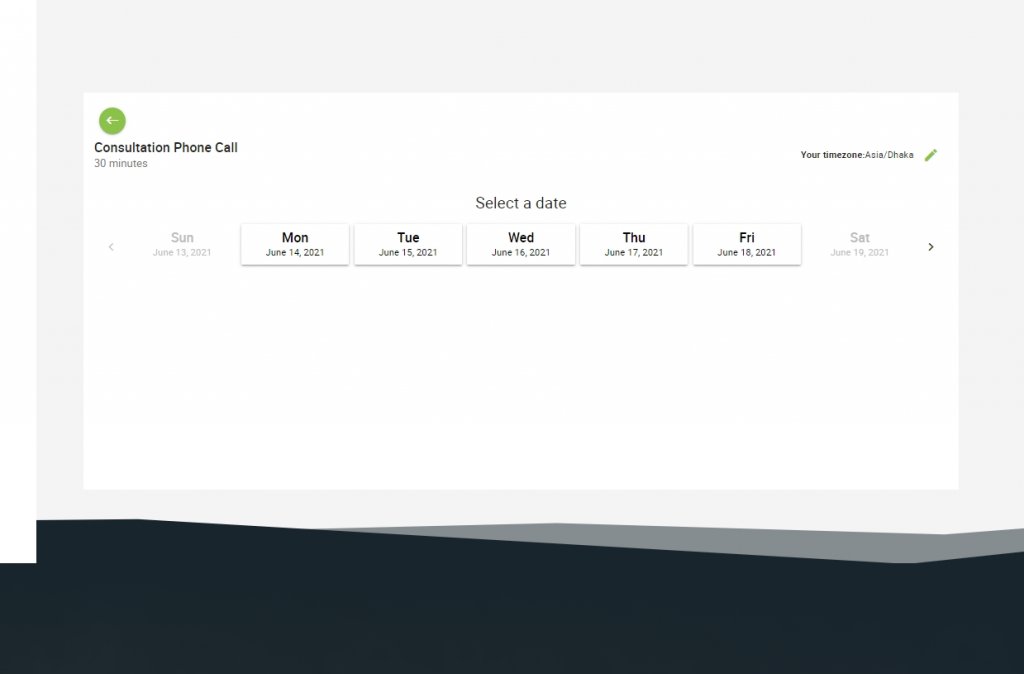
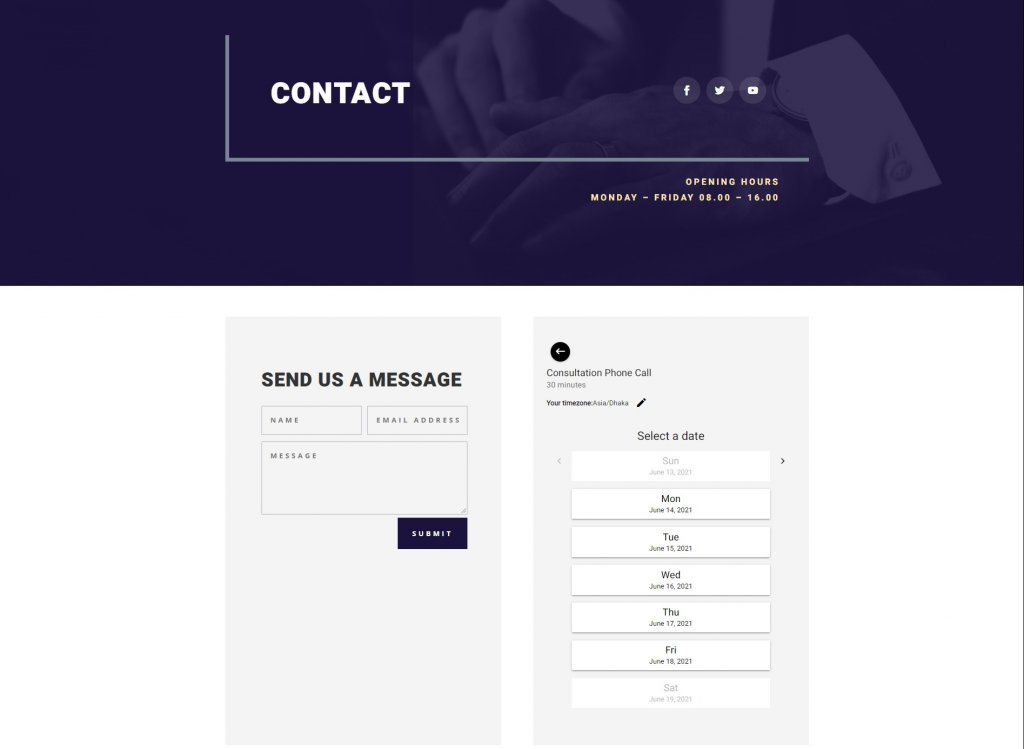
Diviレイアウト内で、このモジュールは複数ページのフォームをインストールします。 最初のページでタイムゾーンを尋ね、次に日付を尋ねます。 クリックできるのは利用可能な日付のみであることを忘れないでください。 正面の矢印をクリックすると、日付に進むことができます。

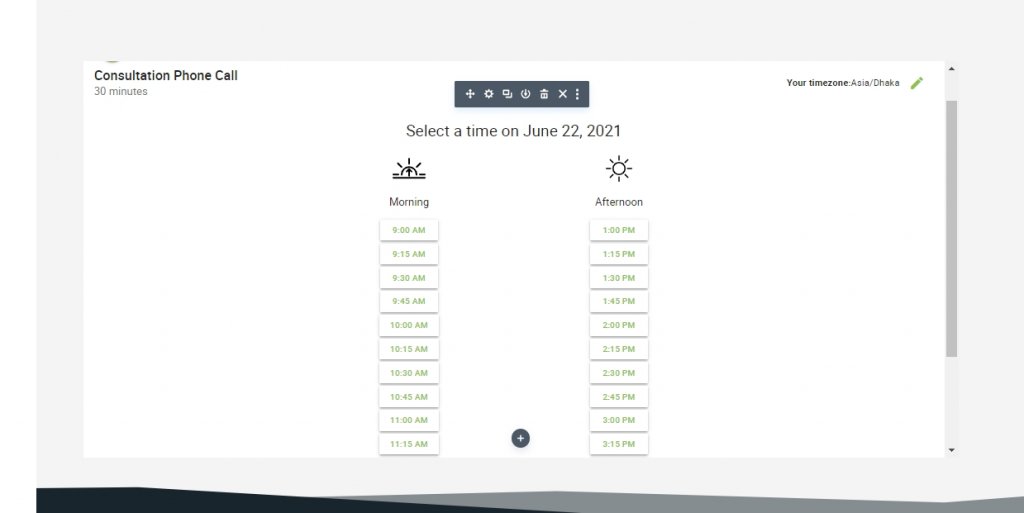
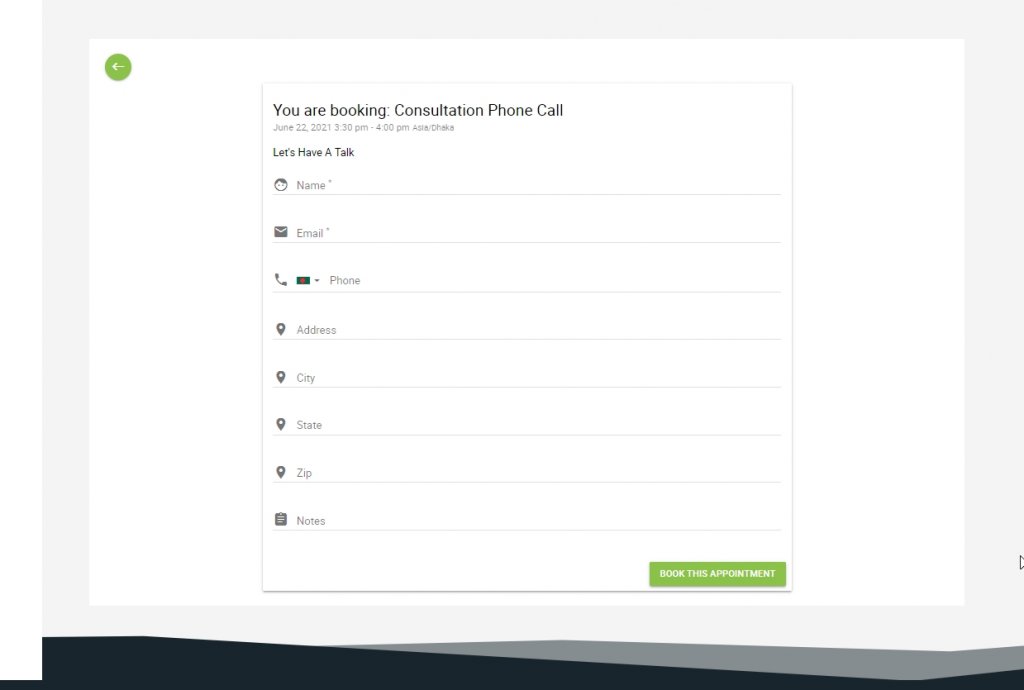
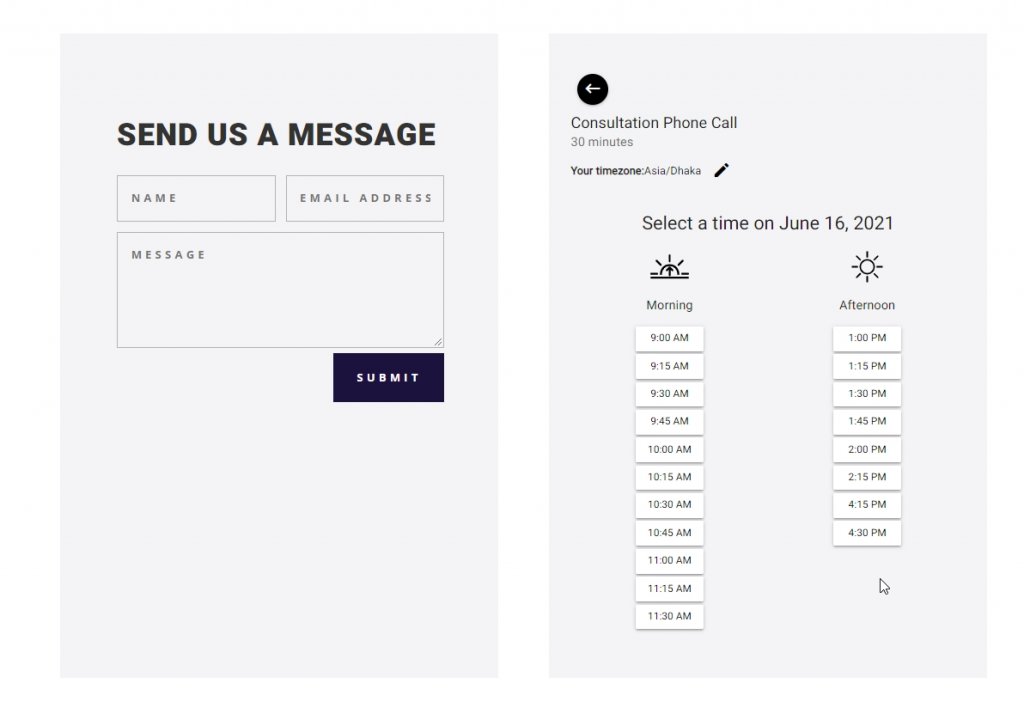
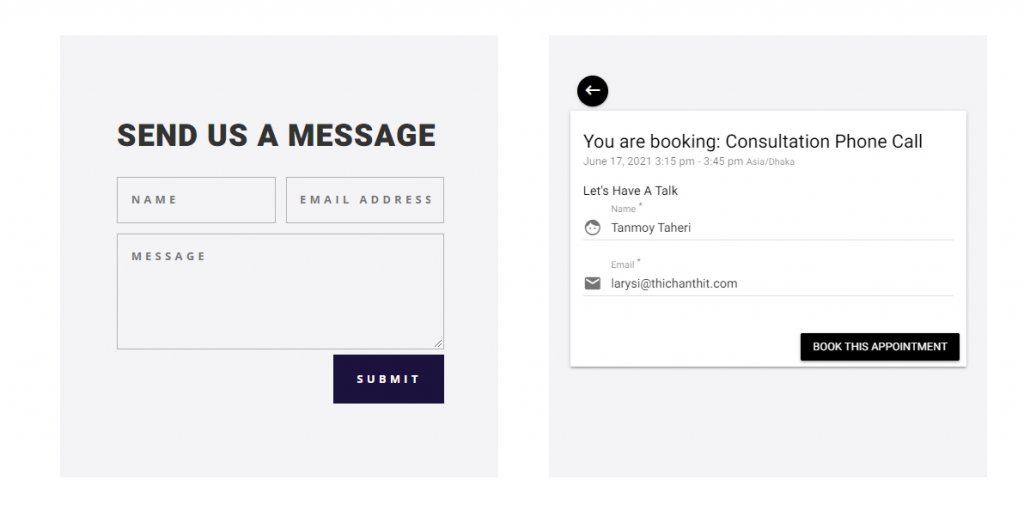
時間をクリックして、都合の良いときに会議を修正します。 次に、すべての情報を入力して会議を予約します。

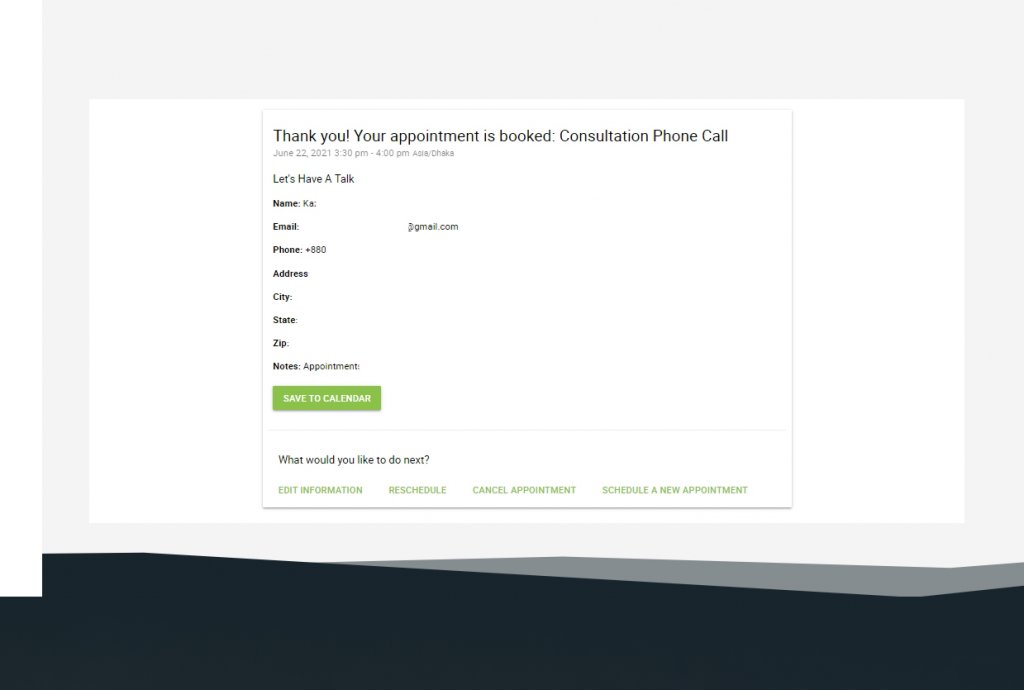
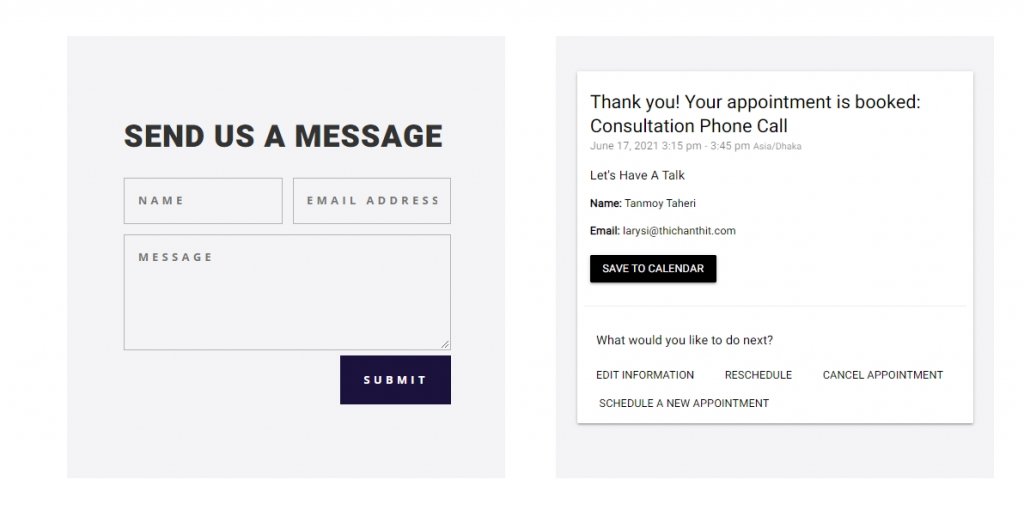
すべての入力を表示するありがとうメッセージで確認を受け取ります。 喜んでそれらを変更し、マットを再スケジュールすることができます。

Googleカレンダーに会議を追加して、リマインダーを追加できます。
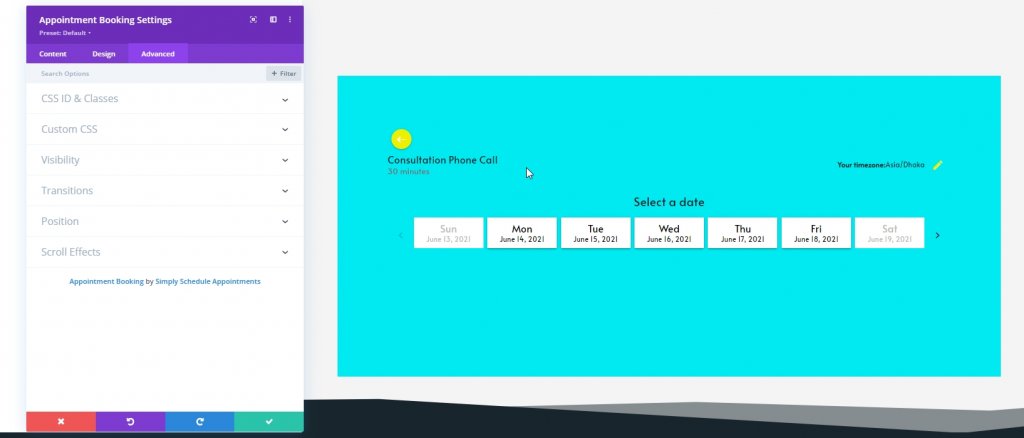
モジュール設定:単に予定をスケジュールする
このプラグインの設定は基本的なものです。 余分なものはありません-すべてが適切です。 たとえば、さまざまなジョブ用に複数のタイプの予約パネルがあり、1つのWebサイトにさまざまなページを配置することでそれらすべてを追加できるとします。 ページごとに個別の予約モジュールを選択できます。

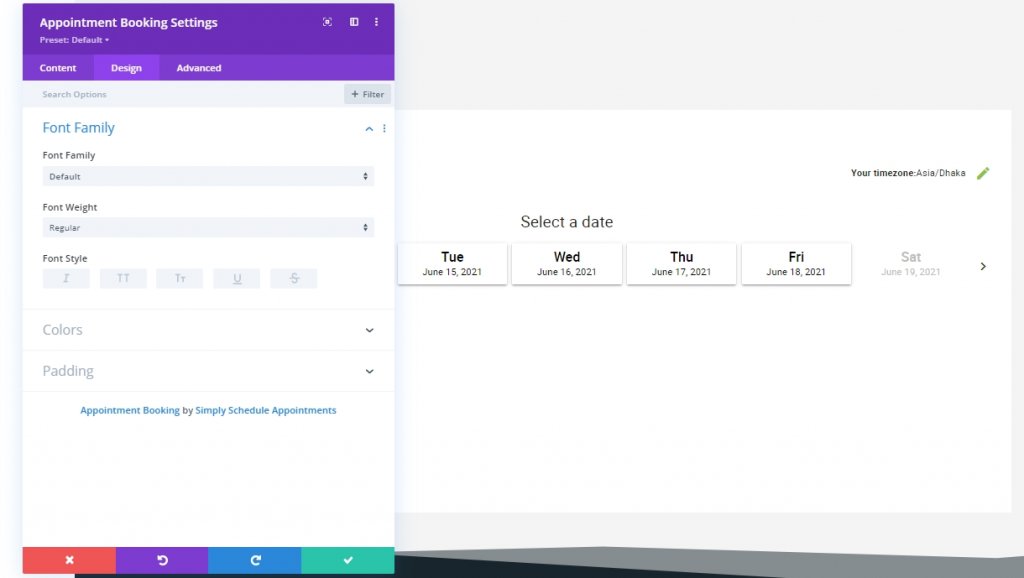
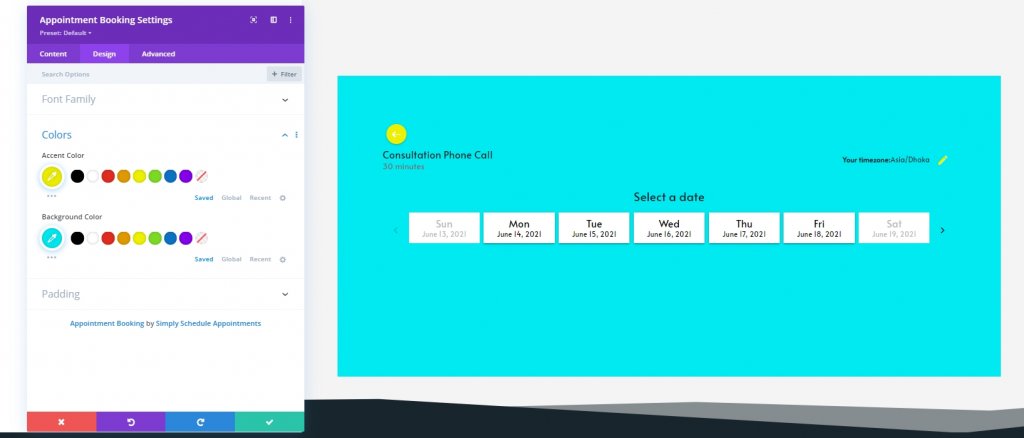
[デザイン]タブから、フォントファミリ、色を変更したり、モジュールにパディングを追加したりできます。

あなたのウェブサイトのスタイルに合わせる必要に応じて変更してください。

パディングは編集時に視覚化できないことに注意してください。 ただし、ライブページでのみ利用できます。 [詳細設定]タブには、CSS IDとクラス、カスタムCSS、可視性、遷移、位置、およびスクロール効果の設定が含まれています。

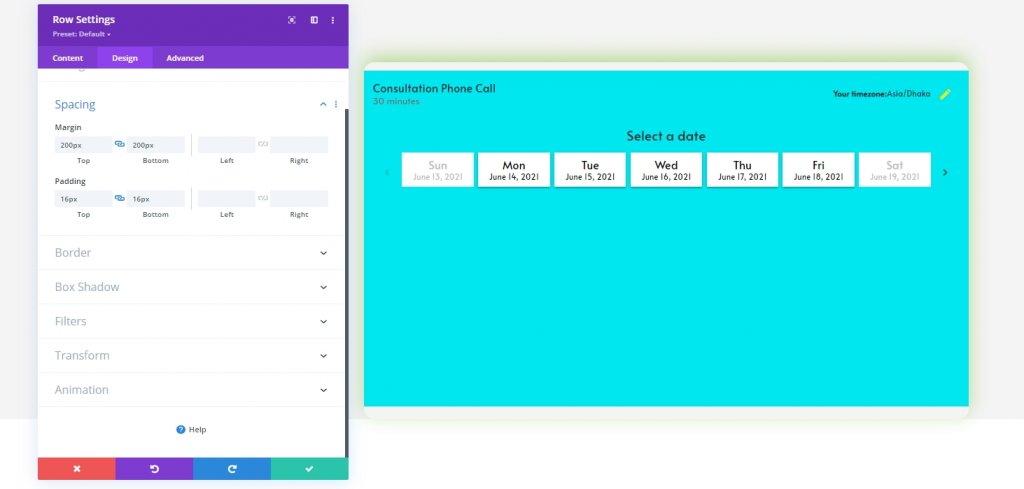
モジュールを調整するためのオプションは多くありません。 ただし、行に配置してからその行設定を変更することで、さらに設計を行うことができます。 すべての変更は外部で行われますが、モジュールが応答するため、すべての画面サイズで見栄えがします。

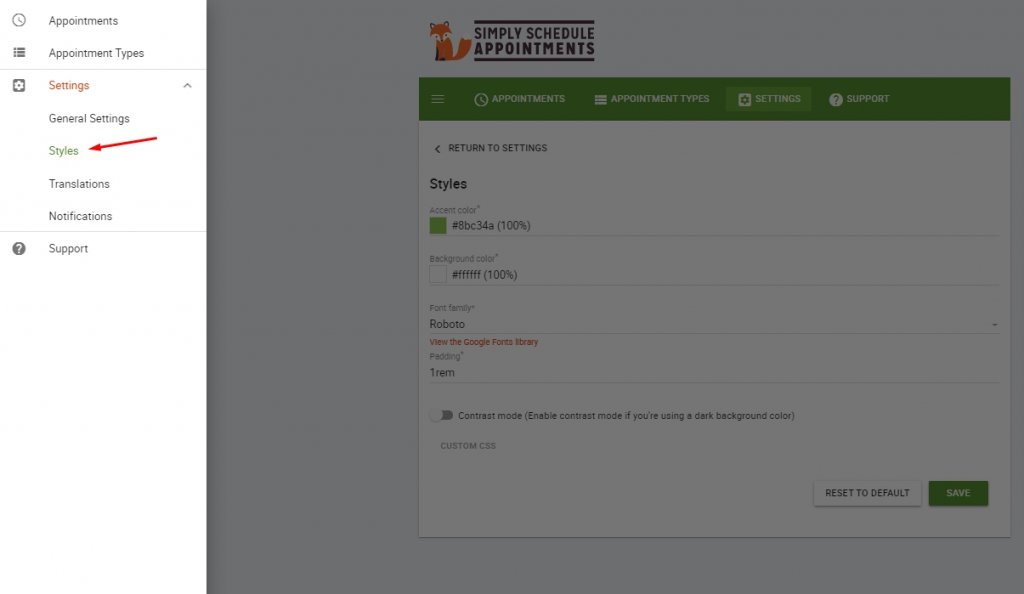
フォームのデフォルトのスタイリング
フォームの様式化に取り組むことができます。 フォント、背景色、アクセントカラー、パディング、カスタムCSSの追加など、いくつかの設定はデフォルトで変更するために提供されています。

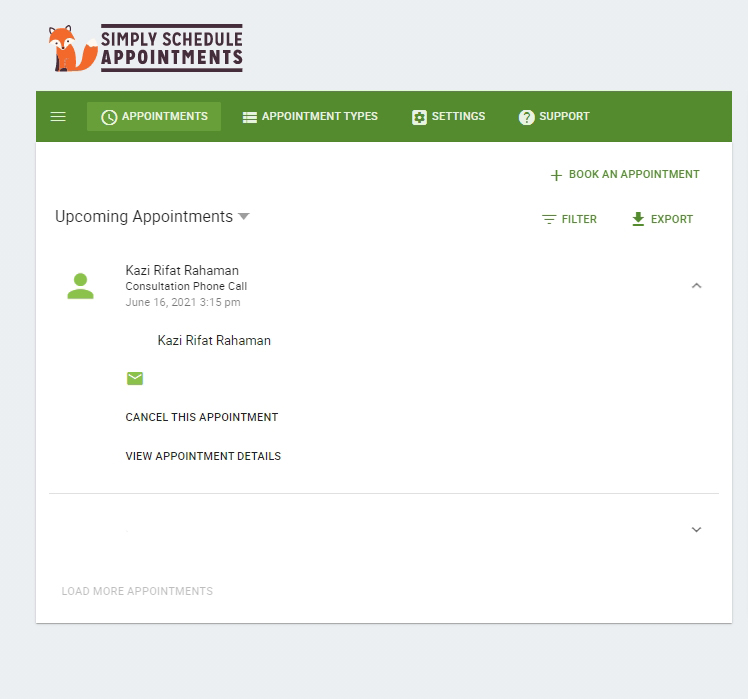
今後の予定リスト
[予定]オプションをクリックすると、誰が会議のスケジュール設定と待機を完了したかを確認できます。 ここをクリックすると、人物の詳細、キャンセルオプションなど、さらにいくつかのオプションが表示されます。

設計例

この例では、連絡する予定スケジューリングモジュールを設定しているため、 DiviライブラリからPR Firm Contact Pageという既成のテンプレートをインポートし、連絡先情報セクションを削除しました。 テンプレートの色を予約モジュールと一致させたので、ページにぴったりと表示されます。

日付を選択すると、ご希望の時刻が表示されます。 そして、それはさらなる連絡先情報を求めます。

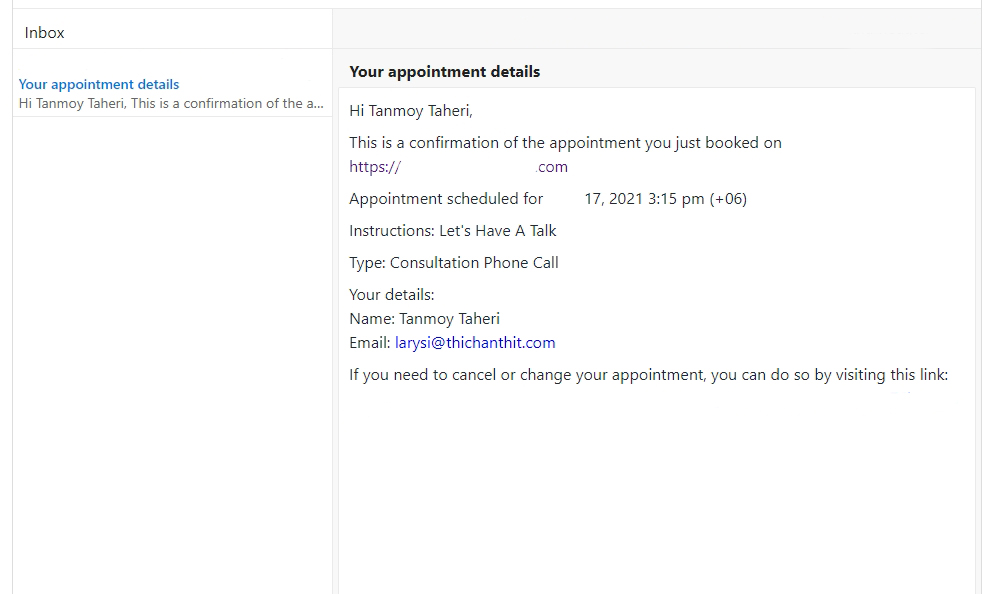
この予定の本をクリックすれば完了です! 確認メッセージが表示されます。 提供された情報を編集したり、予定をキャンセルまたは再スケジュールしたり、家族のために別の予定を追加したりできます。 この予定をカレンダーに追加して、さらに思い出させることもできます。

このモジュールにはブレンダーはなく、完全に正常に動作します。 すぐに予約が完了しました。 確認メールが送信されます。

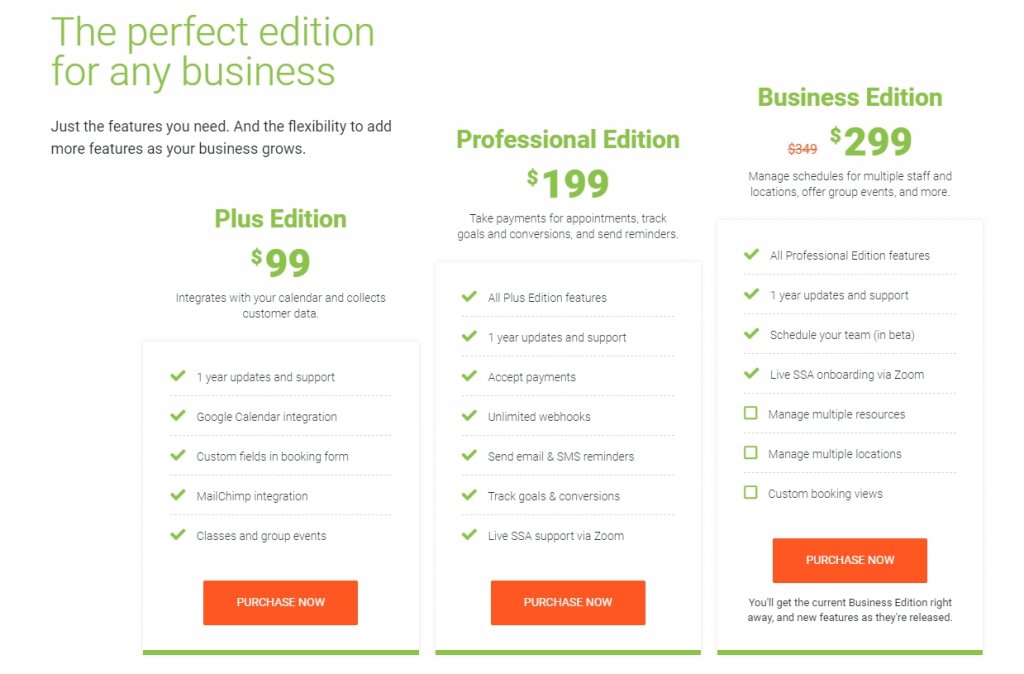
価格設定

Simply ScheduleAppointmentプラグインには4種類の価格パッケージがあります。 写真にはプレミアムパッケージが掲載されていますが、無料版もあります。 さまざまな価格設定パッケージでさまざまなメリットを享受できます。 お好みに合わせて便利なパッケージをお選びいただければ幸いです。
結論
最後に、 Simply ScheduleAppointmentsプラグインは簡単に使用できます。 あなたは余分なコーディングなしでウェブサイトでそれを使うことができます。 しかし、最終的には全体の設計が重要になるため、さらにいくつかの設計オプションが必要だったと思います。 配置、内部のカスタマイズ、アイコンアイコンなどのオプションがある方がよいでしょう。CSSのカスタマイズによって大幅に変更できるかもしれませんが、 Diviに取り組んでいるため、デフォルトですべてのオプションを使用できるようにすることをお勧めします。
だから、これはプラグインについての私たちの意見でした。 私はあなたがこれから利益を得ると思います。 レビューが気に入ったら、素晴らしいので開発者の友達とレビューを共有してください!




