WordPress サイトに背景画像を追加したいですか? 背景画像を使用すると、Web サイトをより魅力的で活気のあるものにすることができます。背景画像には、サイトの雰囲気を設定し、感情を呼び起こし、全体的なユーザー エクスペリエンスを向上させる力があります。

視覚的な魅力が訪問者の注意を引き付け、維持する上で重要な役割を果たすこのデジタル時代では、魅力的な背景画像を組み込むことで、平凡な Web サイトと永続的な印象を残す Web サイトの違いを生み出すことができます。
既存のサイトを改修する場合でも、ゼロから新しいサイトを構築する場合でも、背景画像を統合すると、WordPress サイトに新たな息吹を吹き込むことができます。ただし、複雑なコーディングに取り組んだり、開発者を雇ったりせずに、これをどのように進めればよいのか疑問に思うかもしれません。
魅力的な背景画像を使用して WordPress サイトの美観を向上させる方法について詳しく見ていきましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるウェブサイトに背景画像を追加することの重要性
WordPress ウェブサイトに画像を追加すると、訪問者にとってより魅力的なものになります。これは、ユーザーの注目を集め、あなたが伝えたいことに興味を持ってもらうための簡単な方法です。
また、ウェブサイトのデザインをブランドに合わせることもできます。たとえば、背景に製品の画像やブランドのマスコットをさりげなく配置できます。
また、YouTube ビデオを背景全体に配置したり、画像のスライドショーを作成してコンテンツをよりダイナミックにしたりすることで、より魅力的なものにすることもできます。
ただし、気を散らしすぎたり、WordPress ブログを読みにくくしたりするような背景画像を選択しないように注意してください。背景は、ユーザー エクスペリエンスを向上させ、メッセージを伝えるのに役立つ必要があります。
また、モバイルで適切に機能し、Web サイトの速度を低下させない背景画像を選択することも重要です。そうしないと、WordPress SEO に影響する可能性があります。
それでは、WordPress の背景画像を追加するさまざまな方法を見ていきましょう。WordPress テーマ カスタマイザー、フル サイト エディター、プラグイン、テーマ ビルダーなどを使用するさまざまな方法について説明します。
ウェブサイトに背景画像を追加する最良の方法
1. WordPressテーマカスタマイザー
多くの人気の WordPress テーマには、カスタム背景のサポートが含まれています。この機能を使用すると、背景画像を簡単に設定できるため、テーマでサポートされている場合はこの方法を使用することをお勧めします。
ただし、カスタマイザー メニュー オプションが見つからない場合は、テーマでフル サイト編集が有効になっている可能性があります。次のセクションでは、フル サイト エディターを使用して背景画像を変更する方法について説明します。
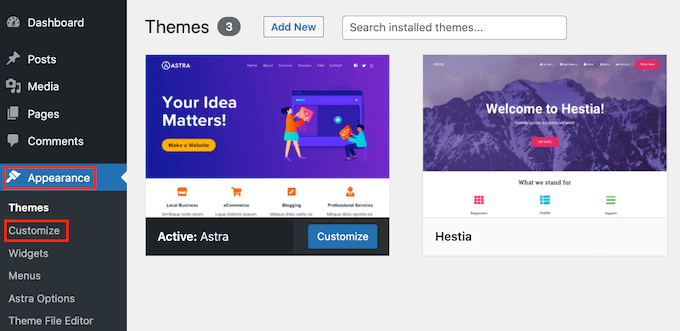
カスタマイザーにアクセスするには、WordPress 管理画面の「外観」>「カスタマイズ」ページに移動します。これにより、WordPress テーマ カスタマイザーが開き、Web サイトのライブ プレビューを確認しながらさまざまなテーマ設定を調整できます。

利用できる選択肢は、使用している WordPress テーマによって異なることに注意してください。このガイドでは、Astra テーマを使用します。
別のテーマを使用している場合、カスタマイザーでオプションが見つからないときは、そのテーマのドキュメントを確認するか、テーマ開発者に問い合わせて背景画像を追加する方法を確認する必要があるかもしれません。
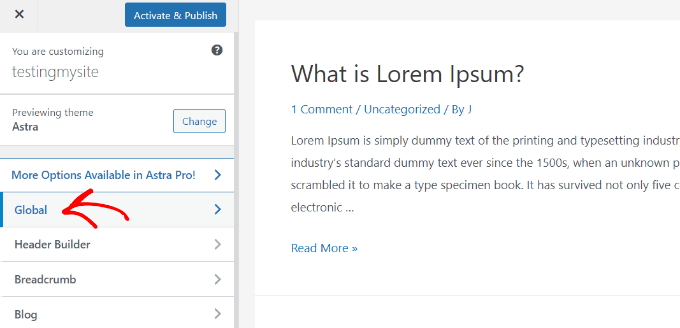
Astra テーマのカスタマイザーで、左側のパネルに移動して「グローバル」をクリックします。

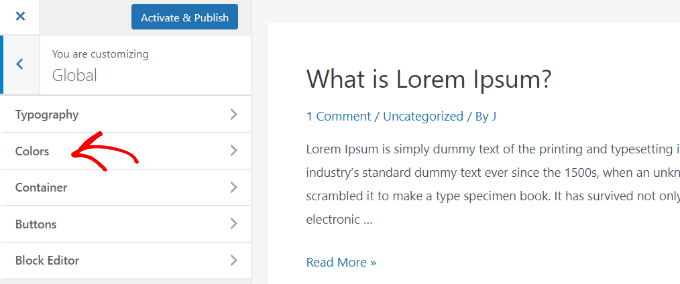
Astra テーマのグローバル オプションの下にある「色」を見つけて選択します。

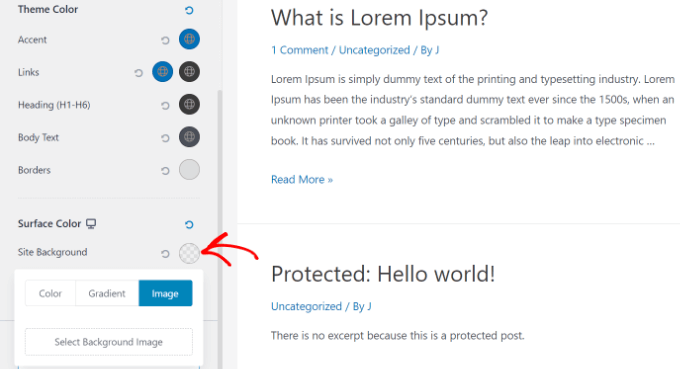
背景を含むサイトのテーマカラーをカスタマイズします。また、リンク、本文、見出し、境界線などもカスタマイズします。背景画像の場合は、「表面の色」に移動し、「サイトの背景」を選択して、「画像」タブに切り替えます。

その後、「背景画像を選択」ボタンをクリックするだけです。これにより、コンピューターから画像を選択するか、事前に読み込まれた画像のギャラリーから 1 つを選択できます。目的の背景画像を選択したら、「保存」をクリックしてプロジェクトに適用します。
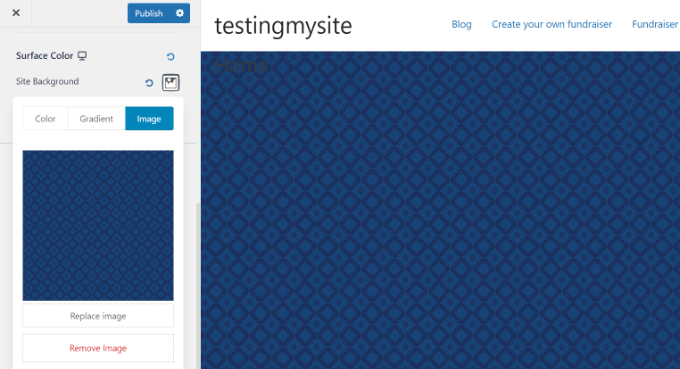
これにより、WordPress メディア ライブラリが開き、コンピューターから画像を簡単にアップロードしたり、すでにアップロードした画像から選択したりできるようになります。
背景画像を選択し、「選択」をクリックしてカスタマイザーでプレビューします。

設定を保存するには、上部の「公開」ボタンをクリックすることを忘れないでください。
2. フルサイトエディター
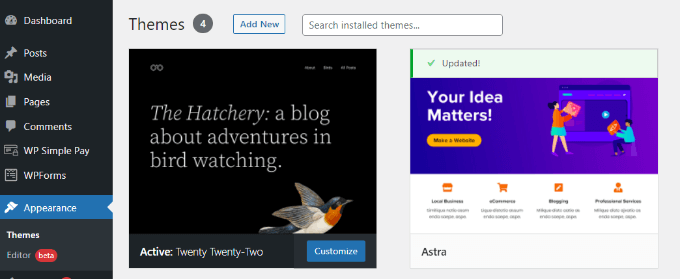
Twenty Twenty-Two のようなブロックベースの WordPress テーマを使用している場合は、フルサイト エディター (FSE) を使用してカスタム背景画像を追加できます。このエディターを使用すると、WordPress ブロック エディターを使用してブログの投稿やページを編集するのと同様に、ブロックを使用して Web サイトのデザインを編集できます。アクセスするには、WordPress ダッシュボードの [外観] » [エディター] に移動します。

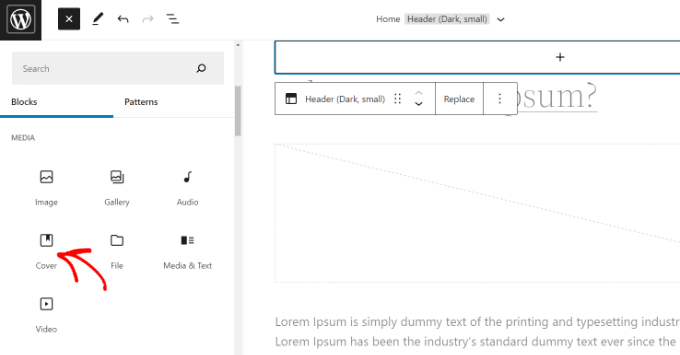
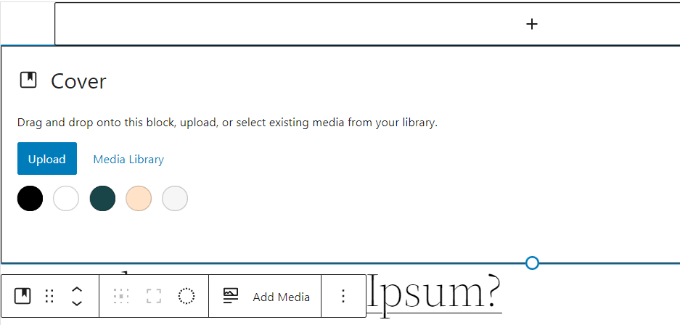
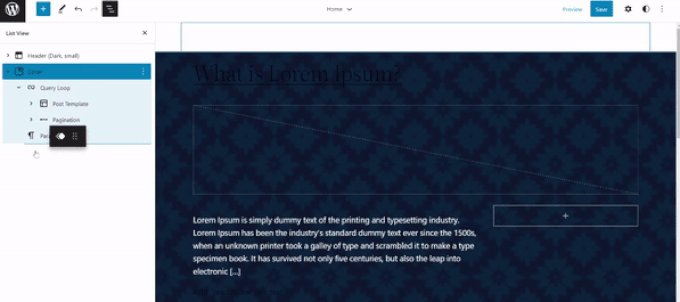
フルサイト エディターで、背景画像用のカバー ブロックをテンプレートに追加します。上部の「+」記号をクリックし、カバー ブロックを選択します。

背景画像を追加するには、カバー ブロックの [アップロード] または [メディア ライブラリ] をクリックします。これにより、WordPress メディア アップローダー ポップアップが開きます。

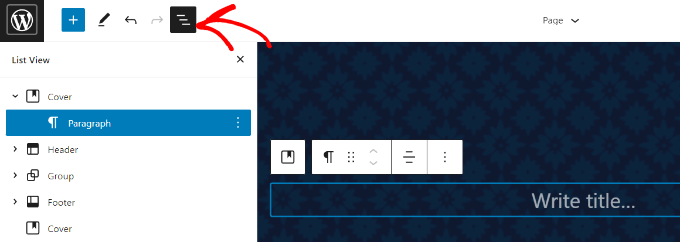
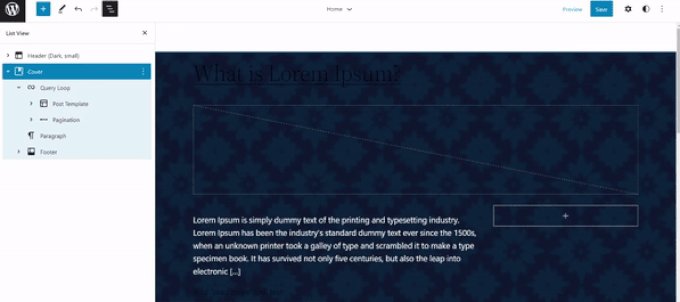
「選択」ボタンをクリックして、ウェブサイトの背景の画像を選択します。画像をページの背景として設定するには、カバー ブロックに追加します。次に、上部のリスト ビュー アイコンをクリックして、サイトのヘッダーやフッターなどのテーマ要素のアウトライン ビューを開きます。

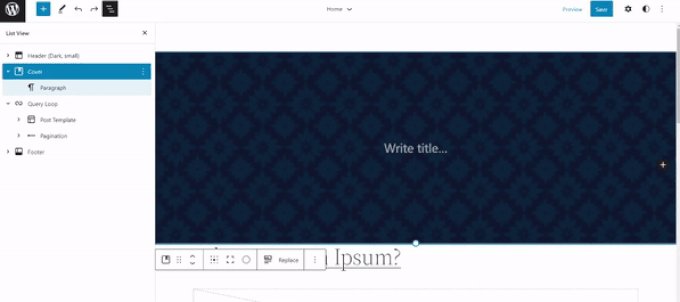
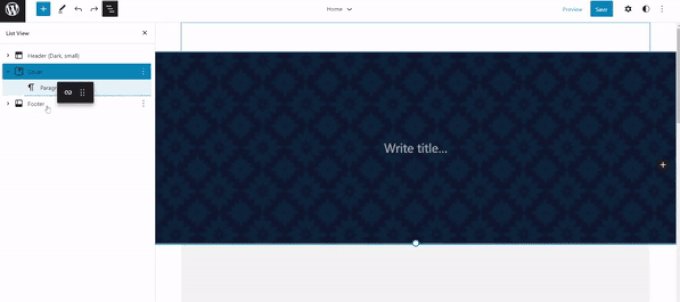
すべてが下に表示されると、カバー ブロックの画像がサイトの背景になります。

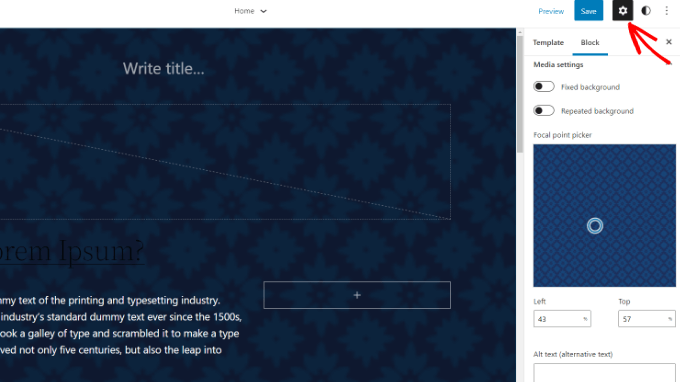
背景画像を調整するには、カバー ブロックをクリックして、画面の右上隅にある歯車アイコンを選択します。これにより、さまざまなオプションをカスタマイズできる設定パネルが開きます。画像を固定背景として設定したり、繰り返しかどうかを選択したり、オーバーレイを調整したり、色を変更したりできます。

保存ボタンを押すことを忘れないでください。
3. WordPressテーマビルダー
SeedProdのような WordPress テーマ ビルダーを使用して、Web サイトの背景画像をカスタマイズできます。ドラッグ アンド ドロップ機能により、コーディングなしで簡単にデザインをカスタマイズできます。このチュートリアルではテーマ ビルダー付きの Pro バージョンを使用しますが、無料で試せる Lite バージョンもあります。
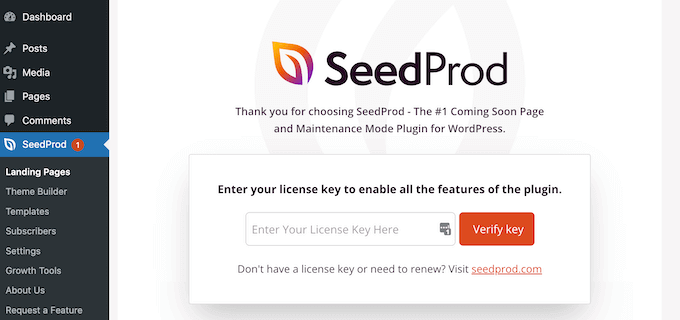
プラグインを有効にすると、WordPress ダッシュボードに SeedProd のウェルカム画面が表示されます。ライセンス キーを入力し、SeedProd アカウント領域にある「キーの確認」をクリックします。

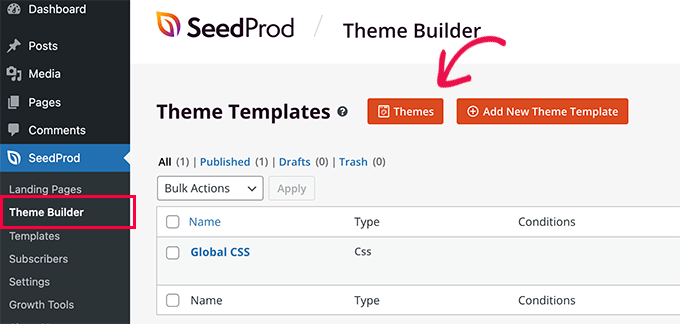
WordPress 管理パネルで、SeedProd » Theme Builder に移動します。
上部にある「テーマ」というボタンをクリックします。

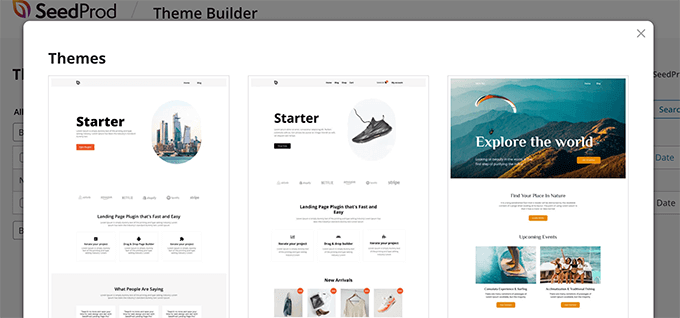
SeedProd は複数のテーマ テンプレートを導入しています。ユーザーはマウスを移動して、「スターター」テーマなどの目的のテンプレートを選択できます。

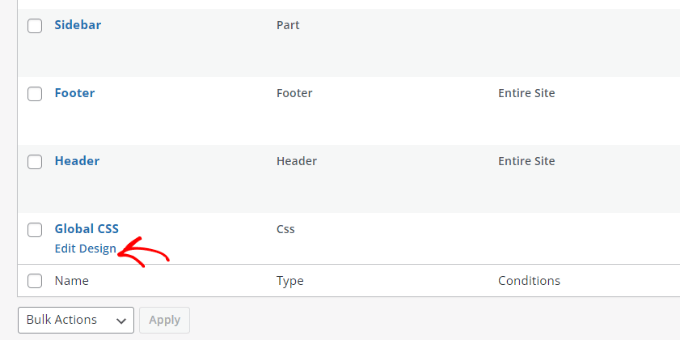
SeedProd は、ホームページ、単一投稿、単一ページ、サイドバー、ヘッダーなどのさまざまなテンプレートを生成します。Web サイト全体とすべてのテーマ テンプレートに背景画像を追加するには、グローバル CSS の下にある [デザインの編集] をクリックします。

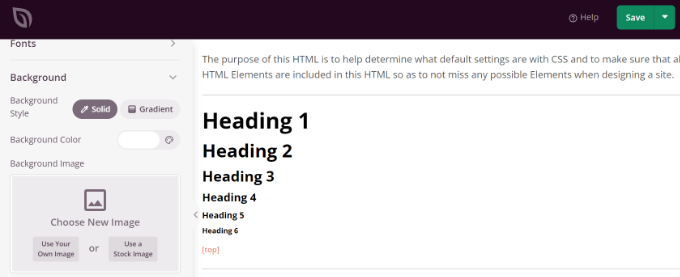
次の画面では、グローバル CSS 設定を調整できます。[背景] をクリックし、[自分の画像を使用する] を選択して画像をアップロードするか、[ストック画像を使用する] を選択して画像を検索します。

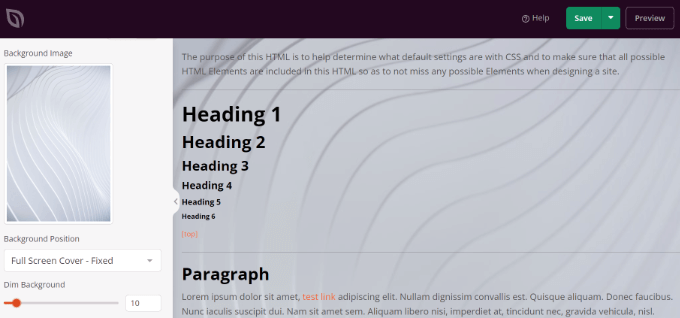
背景画像をアップロードすると、SeedProd ビルダーがライブ プレビューを提供します。次のオプションを使用して、背景をさらにカスタマイズできます。
- 背景ポジション:
- 画像を全画面に表示するか、繰り返し表示するかを選択します。
- 薄暗い背景:
- 「背景を暗くする」スライダーを使用して、背景画像の暗さを調整します。
- スコアが高いほど、画像は暗くなります。
これらの機能を使用すると、パーソナライズされた背景を持つ視覚的に魅力的なランディング ページを作成できます。

背景画像を編集した後、「保存」をクリックしてグローバル CSS 設定を閉じます。SeedProdでは、Web サイトのさまざまな部分の背景画像をカスタマイズできます。
まとめ
結論として、SeedProd などのプラグインが提供するさまざまなオプションを使用すると、WordPress の Web サイトに背景画像を組み込むのが簡単になります。ライブ プレビューと、背景の位置と暗さの調整可能な設定により、サイトの視覚的な魅力を高めることがこれまでになく簡単になりました。




