あなたのウェブサイトのゴージャスなギャラリーを作成するのに役立つDiviギャラリープラグインがあるかどうか疑問に思っています.?唯一の受け入れ可能な応答はModulaです.

Modula Image Gallery は、 Diviの無料版とプレミアム版の両方と互換性があります。 このプラグインを使用すると、Divi 製品ギャラリーを作成して写真を販売したり、さまざまな効果を備えた Divi ギャラリーを作成して Web サイトの見栄えを良くしたりすることが簡単にできます。
Modula のインストールと有効化
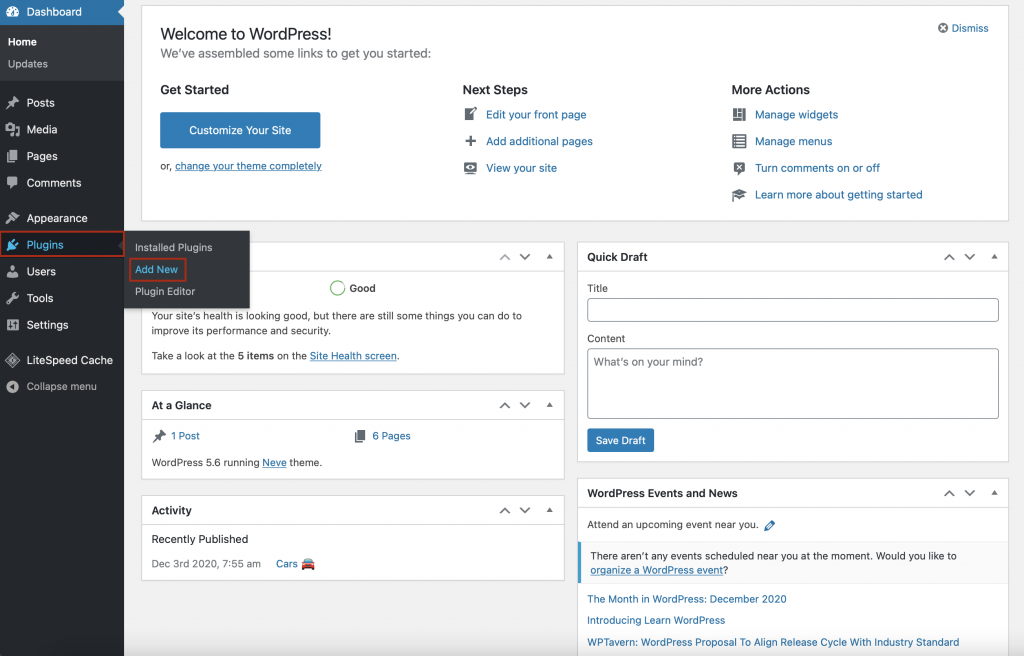
Modula ギャラリー プラグインは、ギャラリーを一瞬で作成するための最も使いやすいソリューションであると噂されています。 Modula のフリーミアム バージョンは、WordPress プラグイン リポジトリで入手できます。 したがって、WordPress 管理者 > プラグイン > 新規追加に移動します。

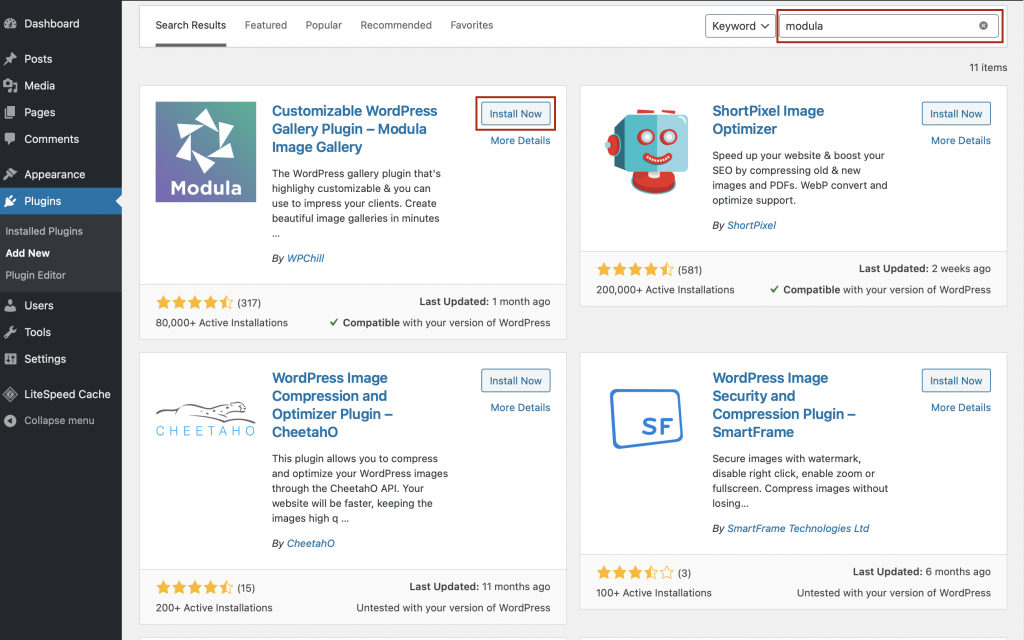
次に、画面の右上隅にある検索バーに Modula と入力します。 ギャラリー プラグインを見つけたら、[インストール] をクリックします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
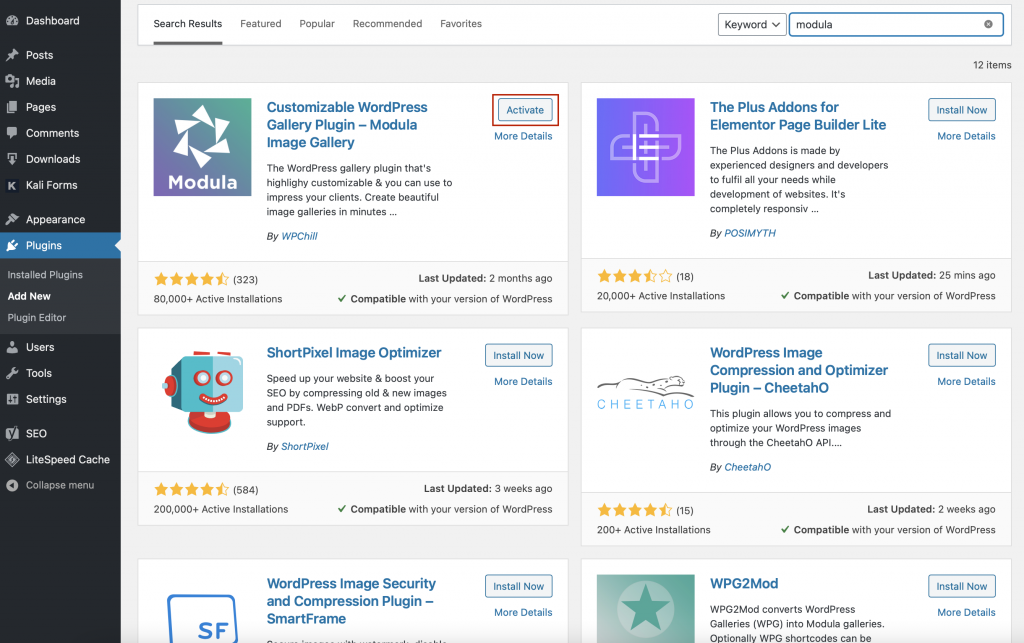
数秒待ってから、Activate ボタンをクリックします。 これで、WordPress メニューから Modula プラグインにアクセスできるようになります。

より堅牢な機能と拡張機能を利用したい場合は、[modula 価格パッケージ=スターター] から始まる価格で Modula のプレミアム エディションにアップグレードできます。

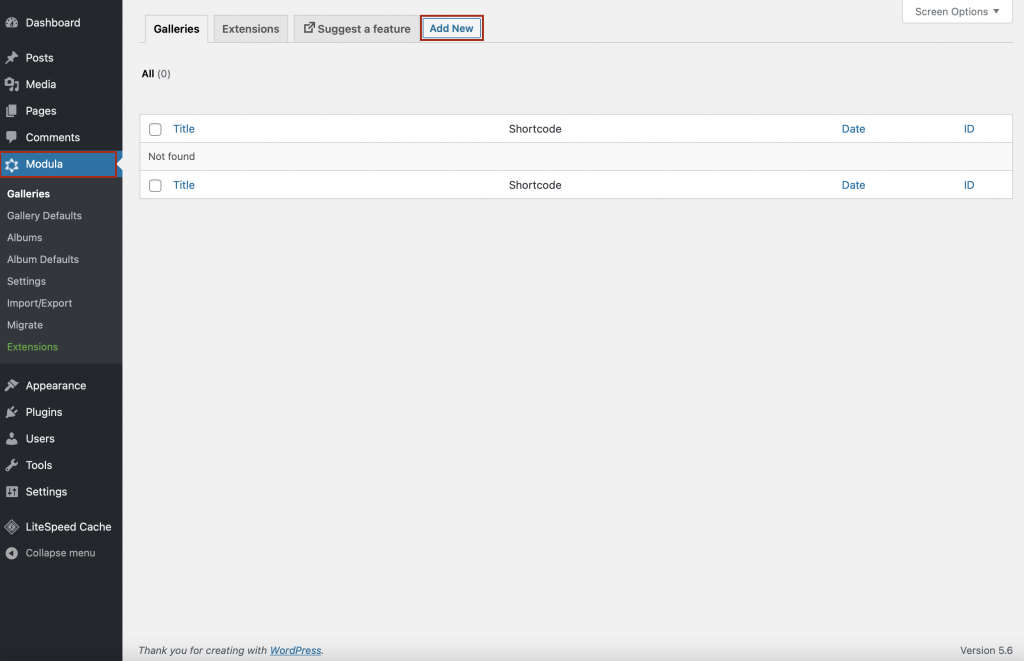
新しいギャラリーを作成する
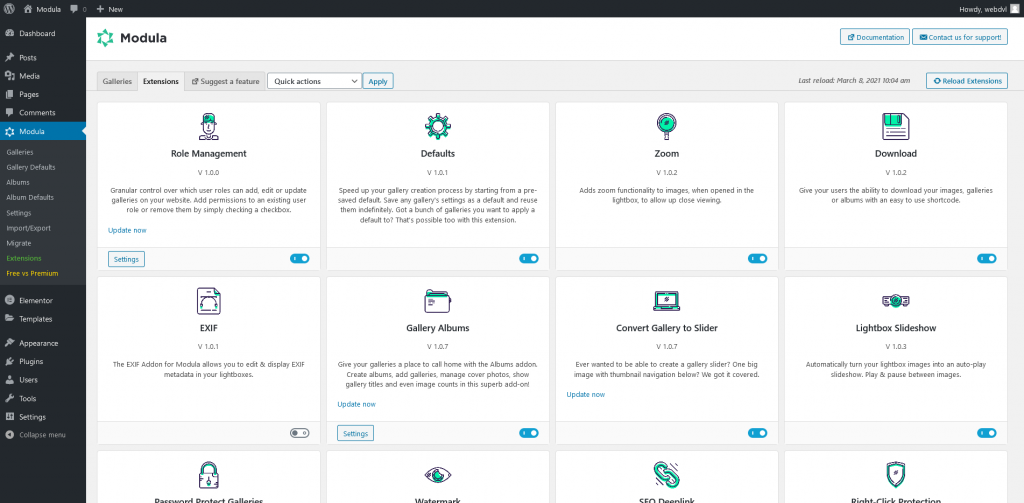
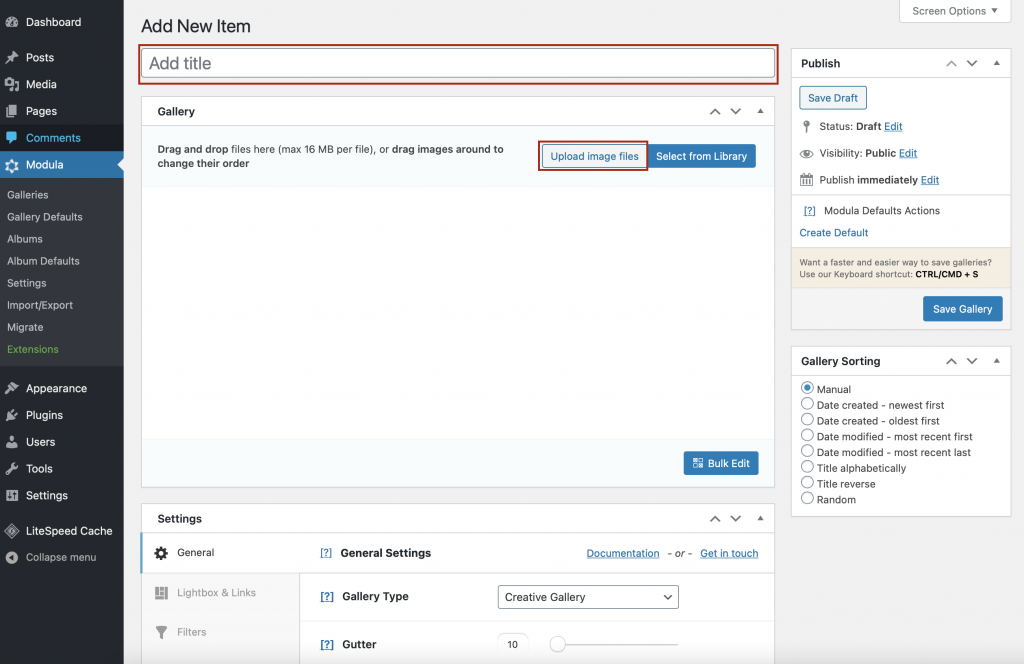
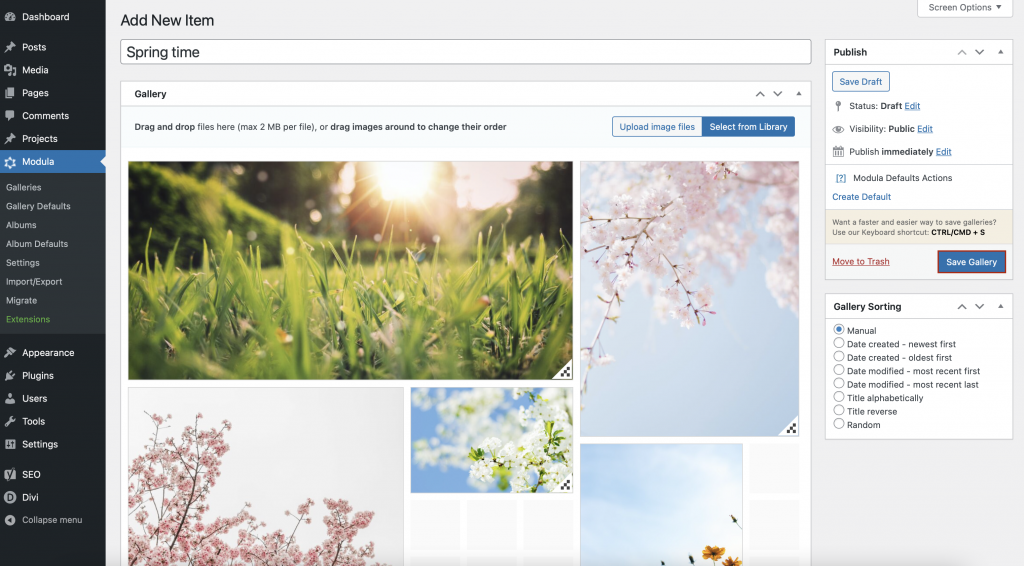
将来的に Divi フォト ギャラリーを構築するには、Modula に移動し、[新規追加] をクリックします。

次に、ギャラリーにわかりやすい名前を付けて、写真のアップロードを開始できます。

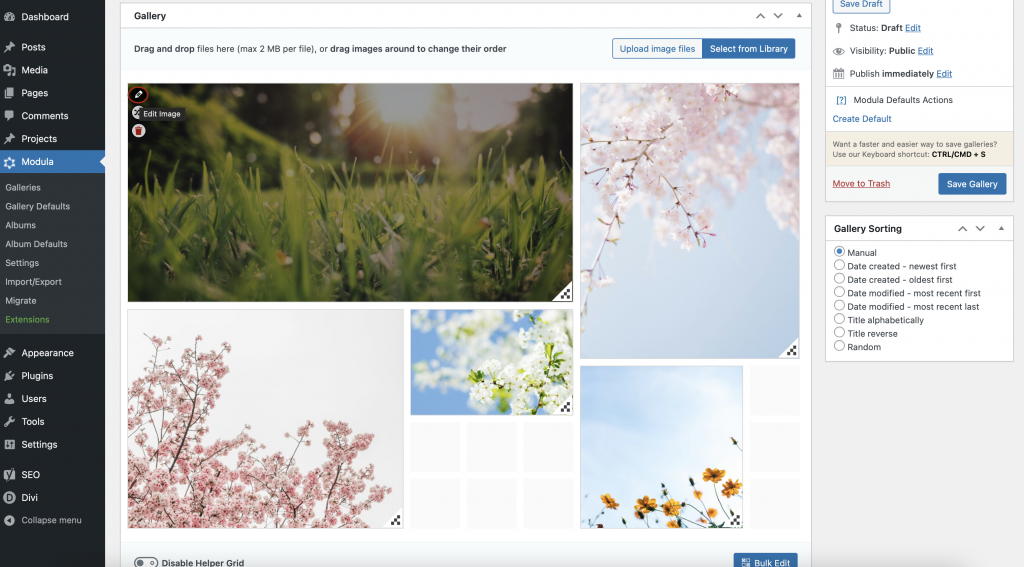
ギャラリーをカスタマイズする
ここでは、Modula の機能を利用してフォト ギャラリーを変更する方法を示します。 下にスクロールすると、[設定] セクションが表示されます。
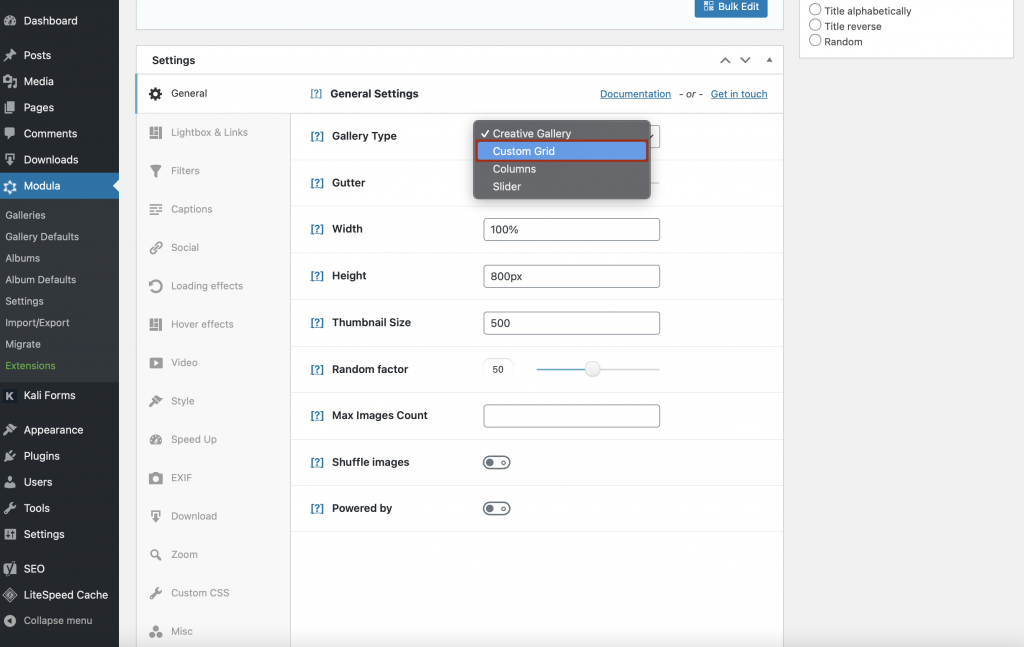
一般設定
最初に、グリッド タイプを選択します。 Modula では、クリエイティブ、オーダーメイド、メーソンリー、スライダーの 4 種類のギャラリーを提供しています。 このチュートリアルでは、カスタム グリッドを使用します。

このセクションでは、ギャラリーのガター、サムネイル サイズ、最大画像数、右下の Powered by Modula テキストも構成できます。
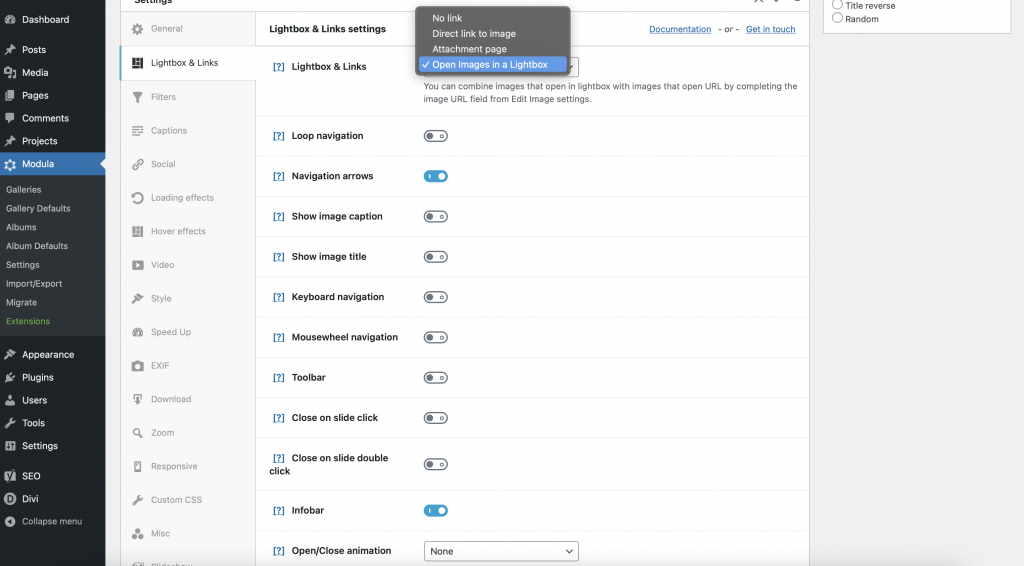
ライトボックスとリンク
動的なギャラリーを作成する場合は、ライトボックスとリンクを検討してください。 ここでは、フォト ギャラリーをライトボックスに表示したり、アニメーションやトランジション効果を追加したり、サムネイル付きのギャラリーを生成したりできます。さらに、Divi ライトボックス ギャラリーに画像キャプションを含めることもできます。

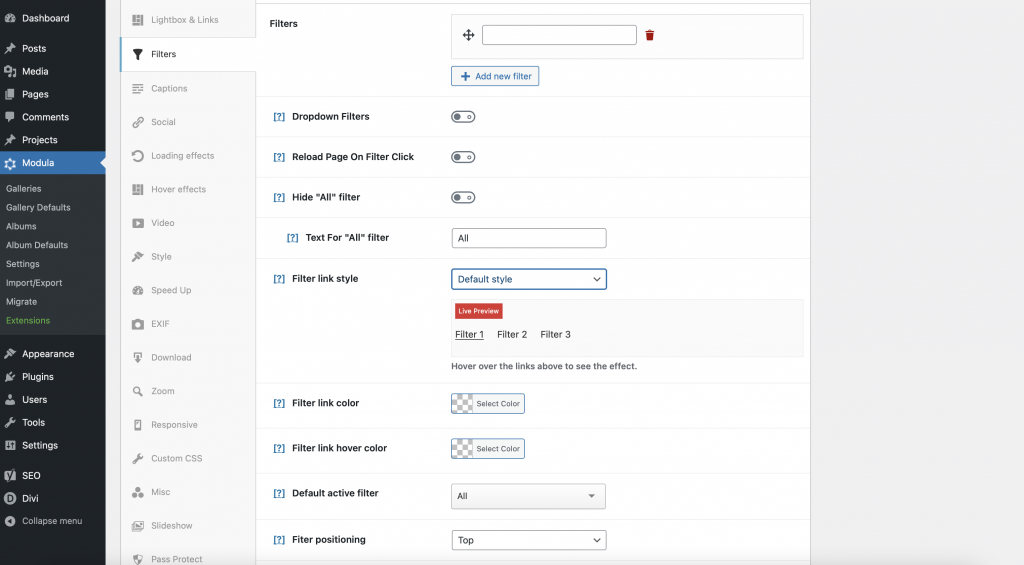
フィルター
この Divi ギャラリー プラグインを使用すると、ギャラリーにフィルターを簡単に含めることができ、サイト ユーザーは膨大な数の写真をすばやく絞り込むことができます。 追加のギャラリーを作成する場合は、それらを名前でフィルタリングし、フィルターのリンクの色、ホバーの色、配置、テキストの配置などを変更できます。

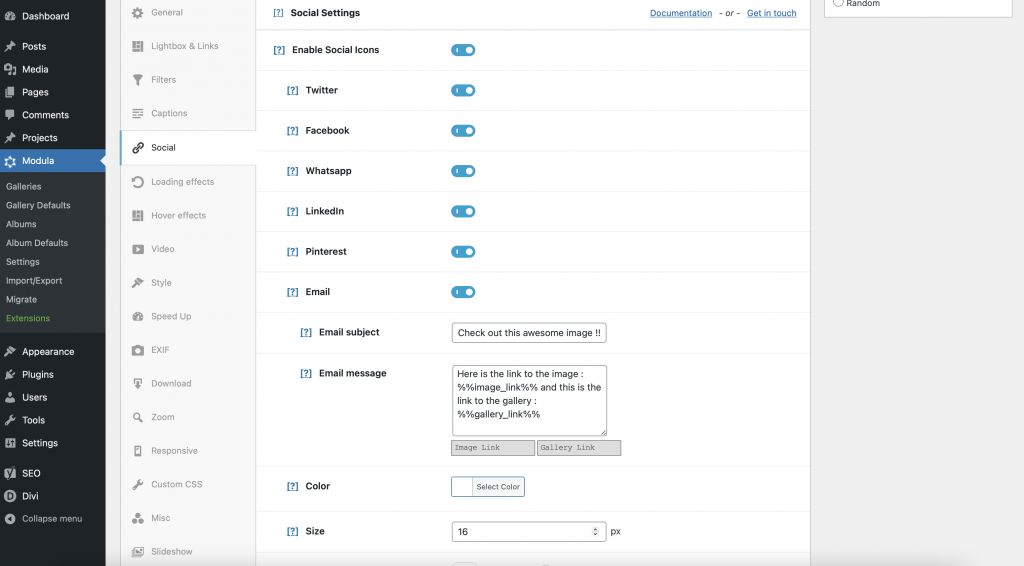
ソーシャル設定
Facebook、Twitter、Whatsapp、LinkedIn、Pinterest、および電子メールのアイコンを Web サイトに追加して、人々があなたの作品を簡単に共有できるようにします。 ホバー効果で使用すると、それらは素晴らしく見えます。

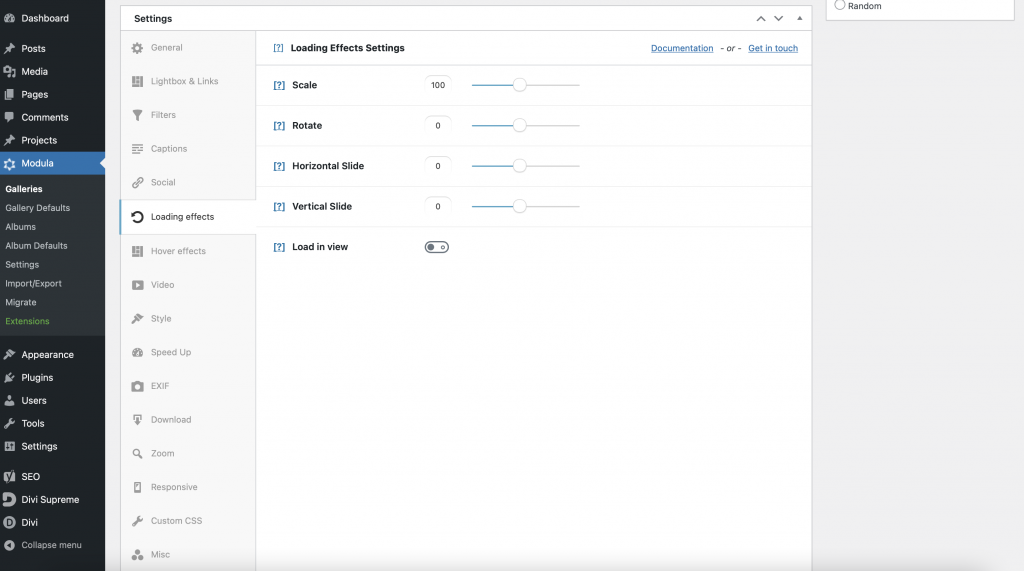
エフェクトのロード
Divi ギャラリー用のこのプラグインは、ギャラリーをよりダイナミックで革新的、かつ魅力的なものにするために設計された 4 つの素晴らしい画像入力アニメーションを備えています。 水平および垂直方向のスライド、回転、スケーリングのオプションがあります。

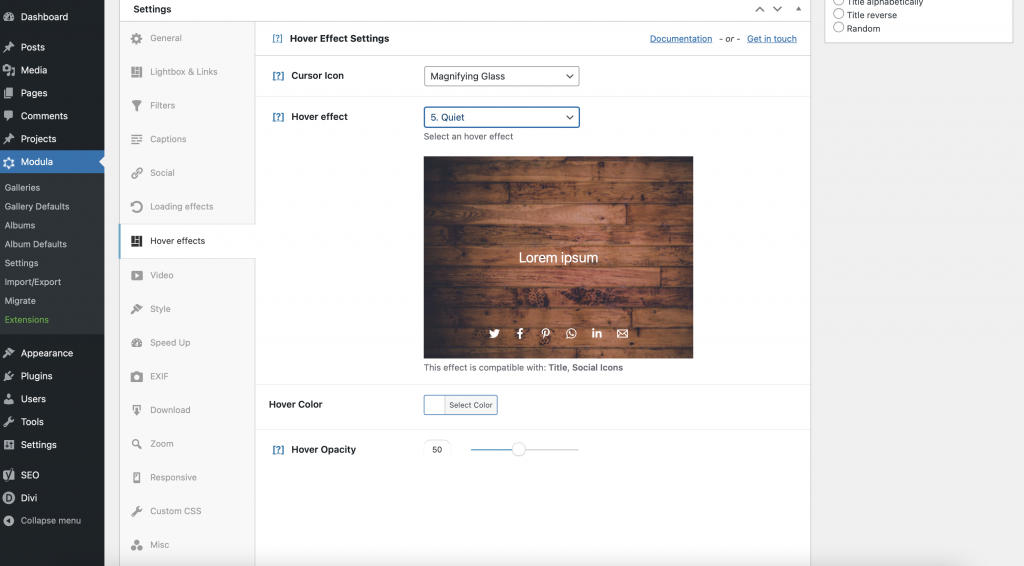
ホバー効果
それぞれのホバー エフェクトを調べて、どれがあなたの美学を補完するかを確認し、フォト ギャラリーに追加します。

ズーム
Modula プレミアムにアップグレードすると、Web サイトの訪問者に対してズームを有効にすることができます。
写真に透かしを追加したり、ギャラリーをパスワードで保護したりすることもできます。 さらに、ラップトップ、タブレット、携帯電話など、すべてのデバイスでギャラリーを完全にレスポンシブにすることができます。
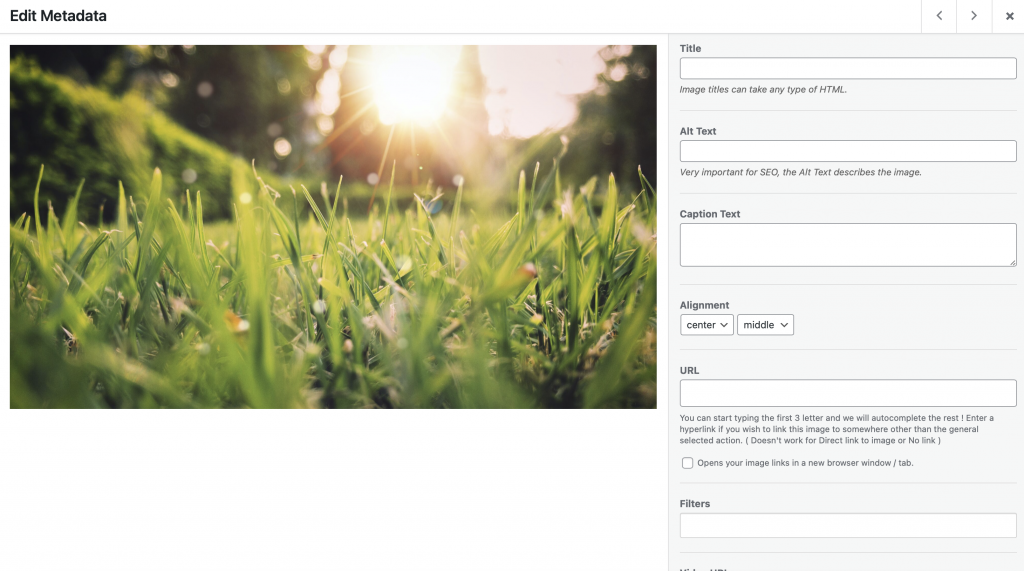
さらにあります。 鉛筆の記号を選択すると、写真をより詳細に制御できます。

ここで、画像の URL、タイトル、代替テキスト、キャプション テキスト、および EXIF データを割り当てることができます。

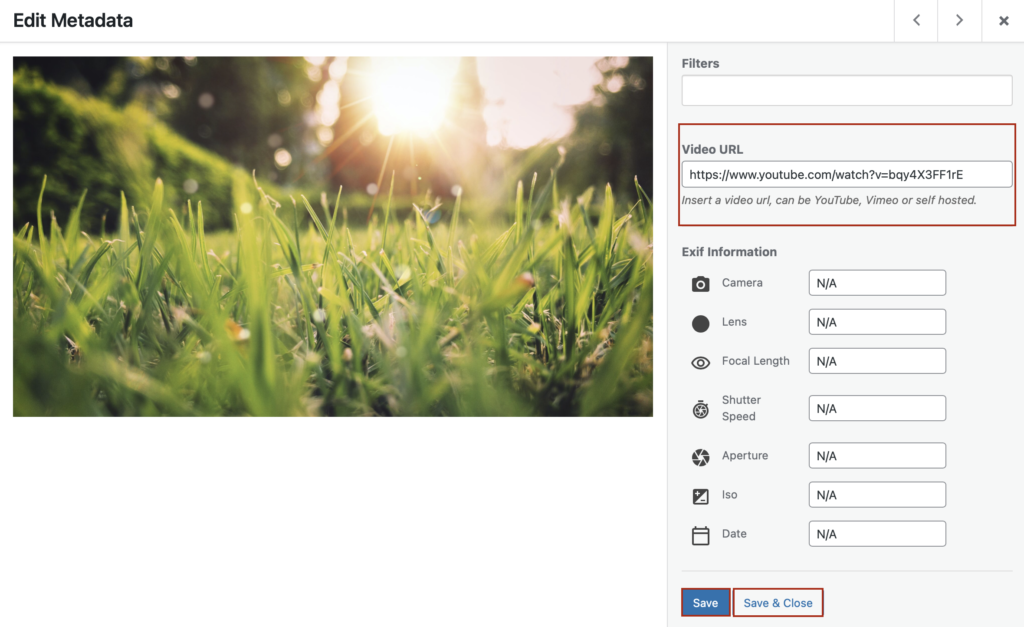
Divi でビデオ ギャラリーを作成する場合は、[ビデオ URL] ボックスが表示されるまで下にスクロールします。 ムービーをギャラリーに埋め込むには、YouTube または Vimeo の URL をコピーしてそのボックスに貼り付け、[保存] をクリックし、[& を保存して閉じる] をクリックします。

Diviにフォトギャラリーを追加する
Modula が提供する機能をすべて体験したら、Save Gallery をクリックすることを忘れないでください。 したがって、変更は Modula に保存されます。

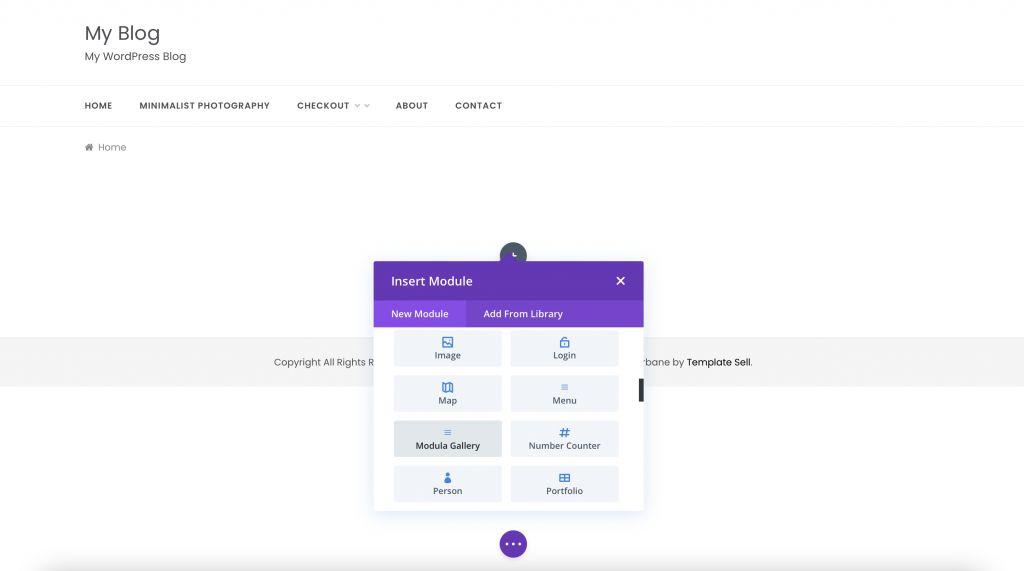
次に、ページに移動し、Modula Gallery モジュールを追加します。

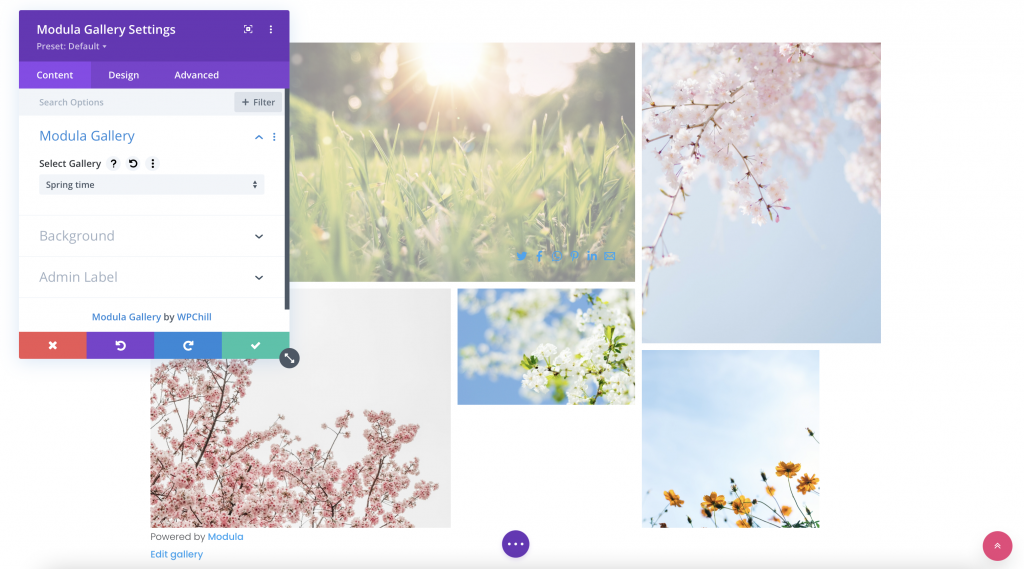
[ギャラリーを選択] を選択し、画像ギャラリーを Divi にアップロードします。

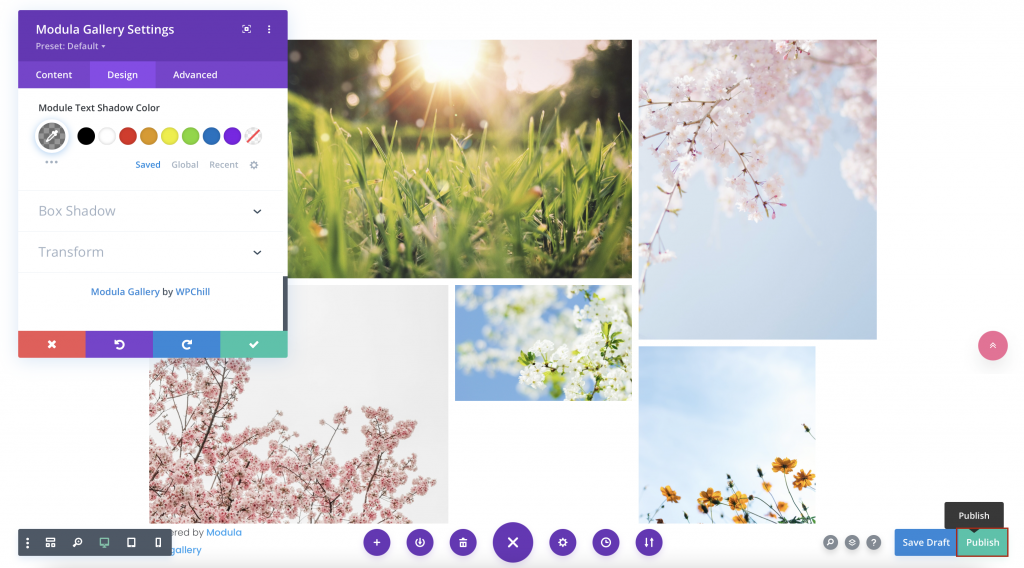
Divi Builder の [コンテンツ]、[デザイン]、および [詳細] タブを使用して、ギャラリーにさらにカスタマイズを適用することもできます。 各要素を試して、フォト ギャラリーの視覚的な魅力を高めてください。
Modula と Divi で作成したフォト ギャラリーに満足したら、[公開] をクリックします。

結論
明らかに、Modula はDivi Builderとうまく連携します。 Modula でフォト ギャラリーを作成し、Divi Builder Modula Divi Extension でさらに編集できます。 Modula を使用してDiviにフォト ギャラリーを追加するのは、思ったよりも簡単です。 これらの機能はすべて、Business 価格レベルでアクセスできます。 やってみて納得!




