Kadence テーマのリリース以来、条件付きヘッダーは Kadence コミュニティで最も頻繁にリクエストされる機能の 1 つです。

条件付きヘッダーを使用すると、Kadence テーマで構築された Web サイトをまったく新しいレベルに引き上げることができます。 Kadence 条件付きヘッダーは、通常、次のシナリオで使用されます。
- ユーザーが読んでいるブログ投稿のカテゴリに基づいて、ブログ サイトに異なるヘッダーを表示します。
- メンバーシップ サイトの場合、ログアウトしているユーザーにはヘッダーを表示し、サインインしているユーザーには別のヘッダーを表示します。
- WooCommerce サイトのチェックアウト プロセス全体でヘッダーを簡素化し、ユーザーが購入に集中できるようにします。
このチュートリアルでは、Web サイトに Kadence 条件付きヘッダーを実装して、訪問者にユニークなエクスペリエンスを提供する方法を説明します。
始めましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める1. Kadence 条件付きヘッダーを有効にする
何よりもまず、Kadence 条件ヘッダーをアクティブにする必要があります。
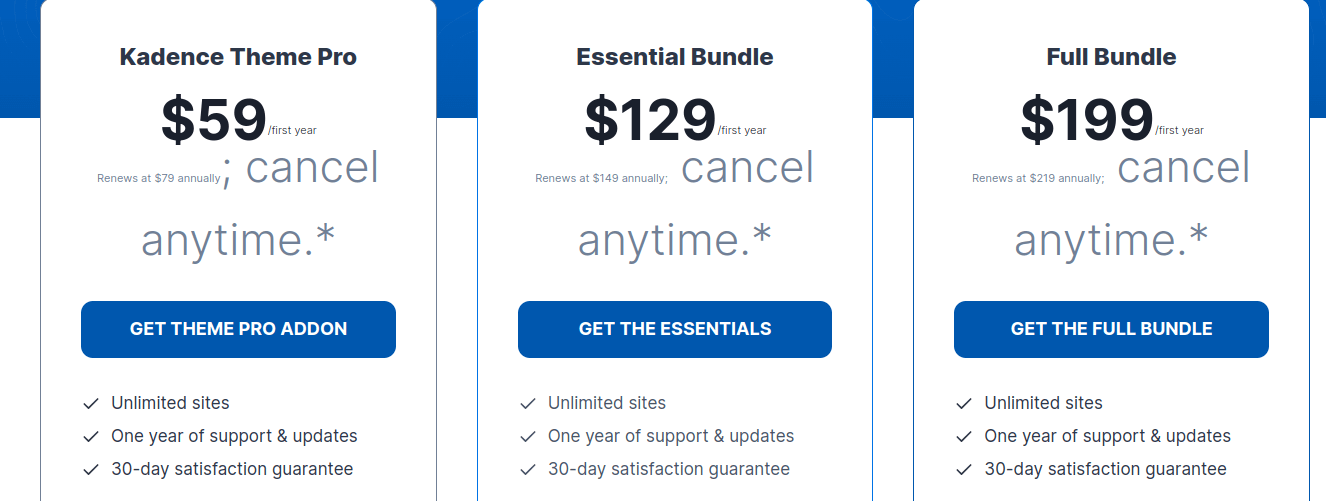
Kadence の条件付きヘッダー機能を使用するには、 Kadence Pro テーマを有効にする必要があります。そのため、Kadence 構成設定で「条件付きヘッダー」が表示されるようにするには、まだ購入していない場合は、必ず Kadence Pro を購入してアクティブ化してください。

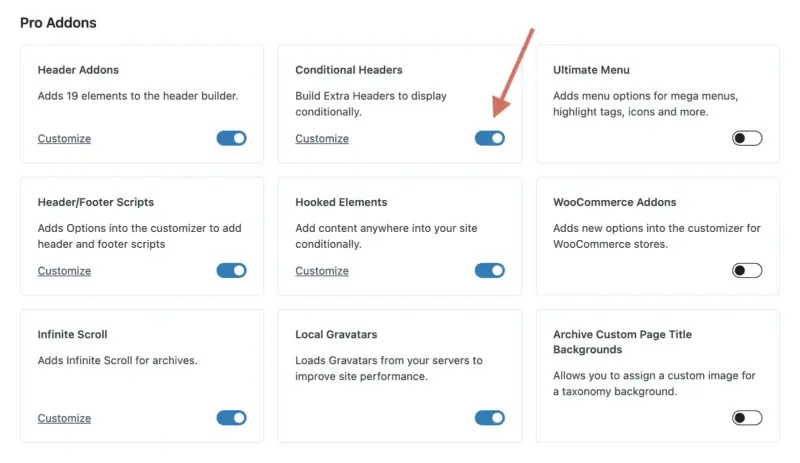
Kadence Pro を有効にした状態で、 [外観] > [Kadence]に移動して、有効にできるすべての Pro アドオンのリストを表示します。
条件付きヘッダーを有効にするには、トグルを見つけてクリックします。

2. 新しい条件付きヘッダーを追加する
Kadence 条件付きヘッダー機能を有効にしたので、Web サイトで使用する新しい条件付きヘッダーを作成できます。
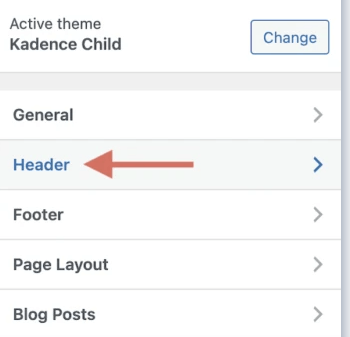
WordPress カスタマイザーにアクセスするには、 [外観] > [カスタマイズ] に移動します。 Kadence カスタマイザーがアクティブな場合、「ヘッダー」をクリックしてヘッダー変更オプションにアクセスします。

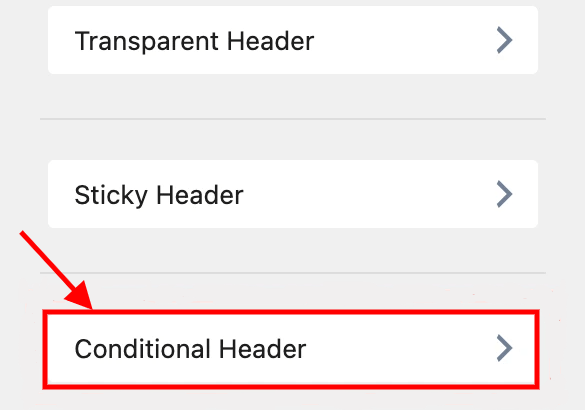
ヘッダー セクションの一番下までスクロールして、「透明ヘッダー」と「スティッキー ヘッダー」の下に「条件付きヘッダー」という新しい項目を見つけます。そのオプションを選択してください。

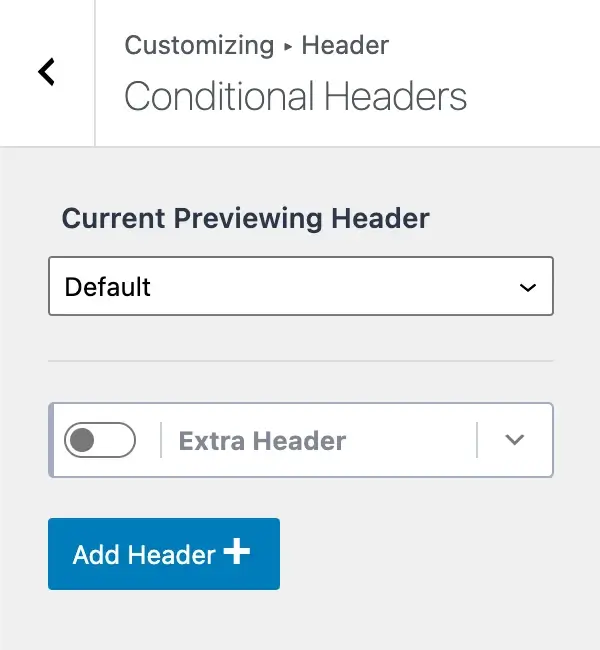
新しい画面が表示され、そこで Kadence 条件ヘッダーのすべての構成を行うことができます。

早速見ていきましょう。
「 Current Previewing Header 」というラベルと、「 Default 」オプションを含むドロップダウン メニューがあります。これは、現在 Web サイトのデフォルトのヘッダー (Web サイト全体で最初に設定して使用するヘッダー) を表示していることを意味します。
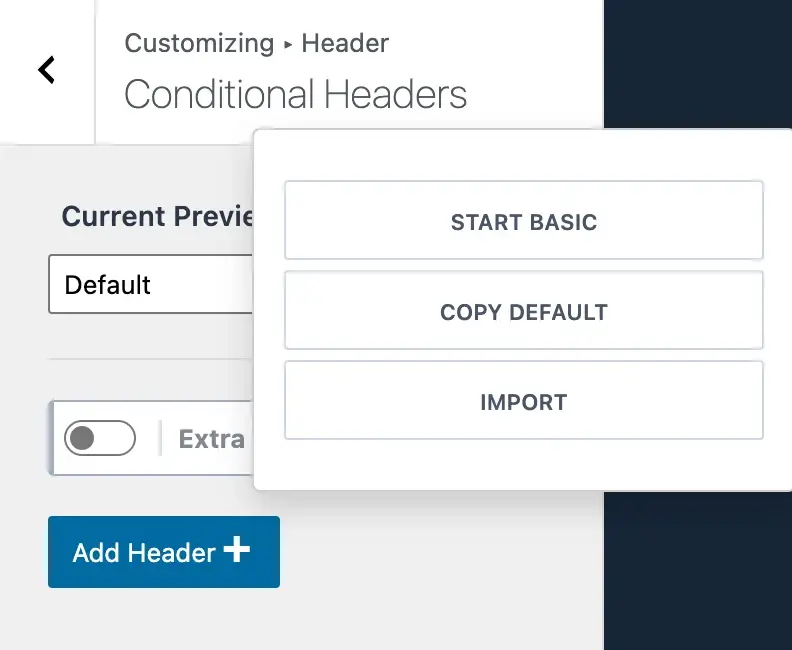
新しい Kadence 条件ヘッダーを追加するには、「ヘッダーの追加」ボタンをクリックすると、3 つのオプションが表示されます。

- Start Basic : このオプションを使用すると、単純なヘッダーから始めて、途中で新しいヘッダーを構築できます。これは、デフォルトのヘッダーとは大きく異なる新しいヘッダーをデザインする場合に最適なオプションです。
- デフォルトをコピー: このオプションを使用すると、Web サイトからデフォルトのヘッダー全体をコピーし、開始テンプレートとして使用できます。このオプションは、通常のヘッダーに非常に似ているが、新しい CTA ボタン、新しいメニュー項目など、いくつかの違いがあるヘッダーをデザインする場合に適しています。
- Import : このオプションを使用すると、ヘッダーをインポートできます。このオプションは、事前にデザインされたヘッダーを Web サイトにすばやくインポートする場合に便利です。
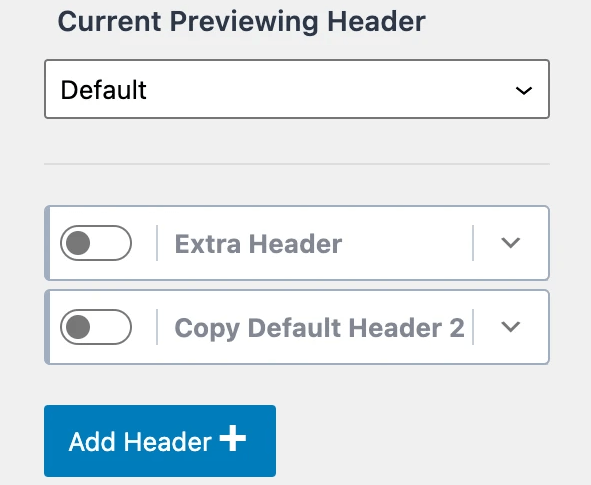
この Kadence 条件付きヘッダーのチュートリアルでは、「デフォルトをコピー」を選択して、サイトのデフォルトのヘッダーを複製します。カスタマイザに、「 Copy Default Header 2 」という新しい条件付き見出しが表示されます。
これは、基本を開始することを選択するか、代わりにヘッダーをインポートすることを選択するかによって、名前が若干異なる場合がありますが、同様に表示されるはずです。

新しい Kadence 条件付きヘッダーを作成する方法を学習したので、それをカスタマイズする方法を見てみましょう。
3. 新しい条件付きヘッダーの名前を変更します
新しい条件付きヘッダーをカスタマイザーに追加したら、次の手順で、その名前をよりユーザーフレンドリーな名前に変更します。ヘッダーの横にある矢印ドロップダウン記号をクリックすると、オプションのトレイが表示されます。
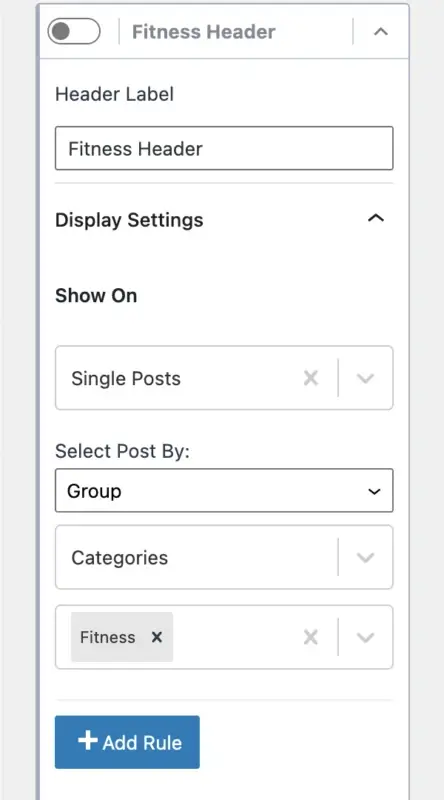
表示される最初のセクションには「ヘッダー ラベル」というラベルが付いています。ここで、Kadence 条件ヘッダーの名前をよりわかりやすい名前に変更できます。
栄養やフィットネスなど、さまざまな分野のブログ投稿を含むヘルス コーチング Web サイトがあるとします。
理想的な使用例の 1 つは、2 つの CTA ボタンを備えたヘッダーを開発することです。1 つはブログ投稿が栄養カテゴリにある場合は栄養コーチングの電話を予約するため、もう 1 つはブログ記事がフィットネス カテゴリにある場合はパーソナル トレーニングの電話を予約するためです。 。
Kadence の条件付きヘッダーを使用すると、これが非常にシンプルになり、よりカスタマイズされたエクスペリエンスをユーザーに提供するための多くの可能性が開かれます。
このレッスンでは、新しい条件付きヘッダーを「フィットネス ヘッダー」と呼び、カテゴリ「フィットネス」を持つページに表示されるようにします (これについては後ほど説明します)。

[ヘッダー ラベル] ボックスに条件付きヘッダーの名前を変更すると、タイトルが変更されます。
明らかに、ヘッダーにはアプリケーションにとって意味のある名前を付ける必要があります。
4. 表示設定を構成する
この時点までに、新しい Kadence 条件ヘッダーを追加し、よりユーザーフレンドリーな名前に変更しているはずです。
次のステップは表示設定を調整することです。これにより、Web サイト上で新しいヘッダーを表示する場所を指定できるようになります。ここに本当の力が宿ります。ヘッダーは、特定の WordPress カテゴリ、特定のランディング ページ、ホームページ、完全なサイトなどに表示されます。
Kadence の条件付きヘッダーの表示オプションにアクセスするには、「表示設定 [未設定] 」の右側にある矢印ドロップダウンをクリックします。
また、「[UNSET]」ラベルは、ヘッダーが適切に機能する前に設定するオプションがまだあることを示していることに注意してください。
表示設定が正常に構成されると、その「[UNSET]」ラベルは削除されます。表示設定オプションの後に、ドロップダウンのある「表示」というラベルのセクションがあります。
この「表示」を選択すると、新しいヘッダーをどのページに表示するかを指定できます。
この新しいヘッダーをカテゴリ「フィットネス」のブログ投稿にのみ表示する例に戻ると、すべてのブログ投稿を参照する「表示」ドロップダウンから「単一投稿」を選択します。

ただし、ヘッダーをすべてのブログエントリに表示する必要はありません。このヘッダーは、カテゴリが「フィットネス」のブログ記事にのみ表示されます。ここでは、非常に具体的に取り組んで、特定のグループまたは個別の投稿にヘッダーを表示できます。
この問題を解決するには、「投稿者の選択」というタイトルの下にある「グループ」オプションを選択するだけです。
すると「分類の選択」メニューが表示されるので、「カテゴリー」または「タグ」を選択します。今回は「カテゴリ」を選択します。
最後に、別のメニューが表示され、ここをクリックして、このヘッダーを表示するカテゴリを選択できます。私は「フィットネス」カテゴリを選択しました。
なんという力強い発言でしょう!下に移動して、この新しいヘッダーを表示するページまたは投稿を選択できます。
さらに条件を追加したい場合は、「ルールの追加」ボタンをクリックします。カテゴリ「フィットネス」とタグ「コーチング」を持つブログ エントリにこのヘッダーを表示するとします。さらにルールを追加しても同じことができます。
条件付きヘッダーの表示設定を行ったら、どのユーザーにヘッダーを表示するかを決定する必要があります。
5. ユーザー設定を構成する
次に、新しく構築された Kadence 条件付きヘッダーを誰が表示できるかを決定しましょう。
「ユーザー設定」エリアではさらにカスタマイズが可能です。
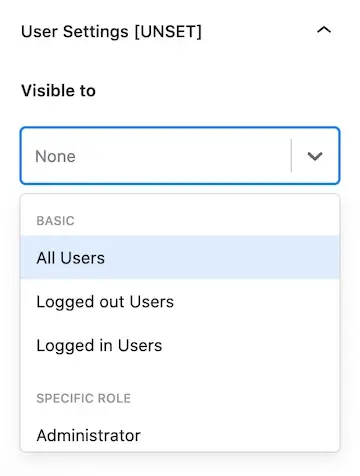
[表示対象] ドロップダウンを開くと、条件付きヘッダーを表示できるユーザーとロールのリストが表示されます。
- 基本
- すべてのユーザー
- ログアウトしたユーザー
- ログインしているユーザー
- 特定の役割
- 管理者
- 編集者
- 著者
- 投稿者
- 購読者
たとえば、ヘッダーで Kadence Pro のアカウント機能を使用すると、ユーザーは Web サイトにサインインおよびサインアウトできるようになります。
特定の要素をすべてのユーザー、ログアウトしたユーザー、またはログインしたユーザーに表示できます。

注: 「ユーザー設定」をまだ構成していない場合は、「ユーザー設定」の横に [未設定] と表示され、条件付きヘッダーが機能する前にオプションを選択する必要があることを示します。オプションを選択すると、[UNSET]ラベルが消えます。
管理者、編集者、作成者、寄稿者、購読者など、サイト上のどのロールに条件付きヘッダーを表示するかを選択することもできます。
これは、特にユーザーがログインする必要があるメンバーシップ サイト (確立した特定のメンバーシップ ロールを含む) を持っている場合には、素晴らしい機能です。
たとえば、 WordPress メンバーシップ プラグインを使用して複数のメンバーシップ レベルを作成し、ユーザーのレベルに基づいて異なるヘッダーを表示できます。
6. 有効期限設定を設定します (オプション)
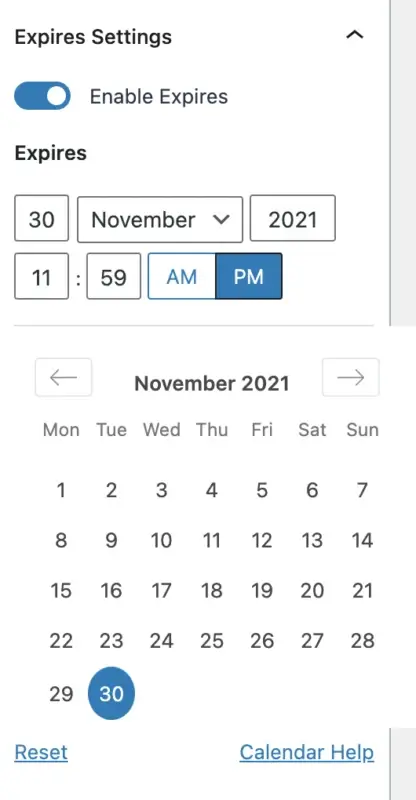
「有効期限の設定」部分は完全にオプションですが、非常に強力な機能です。
特定の時間に依存する情報を含む Kadence 条件付きヘッダーを開発すると仮定します。たとえば、オファーが記載されたバナー、有効期限が記載された CTA ボタンなどです。有効期限設定を使用して、ヘッダーの有効期限が切れる日時を指定できます。
その時期が来ると、ヘッダー全体が期限切れになり、サイトで使用される「デフォルト」ヘッダーに戻ります。
Kadence 条件付きヘッダーに有効期限設定を使用するには、「有効期限を有効にする」オプションをオンにして、ヘッダーの有効期限が切れる日時を選択します。

ヘッダーは有効期限が切れるとサイトから削除されます。それはとても簡単です!
7. 条件付きヘッダーの構築
さて、表示、ユーザー、およびオプションの有効期限設定を含む Kadence 条件付きヘッダー設定を定義したので、希望どおりに表示されるようにヘッダーを実際に構築します。
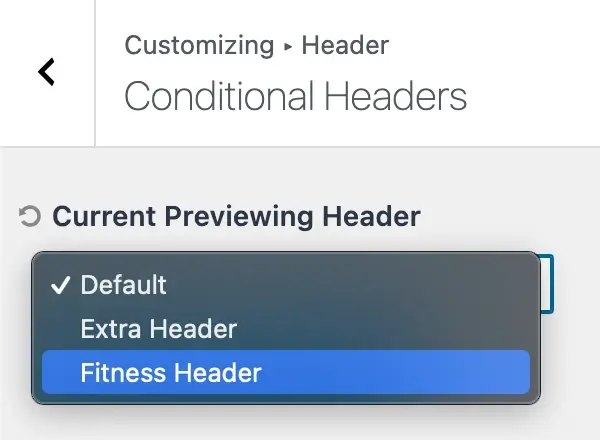
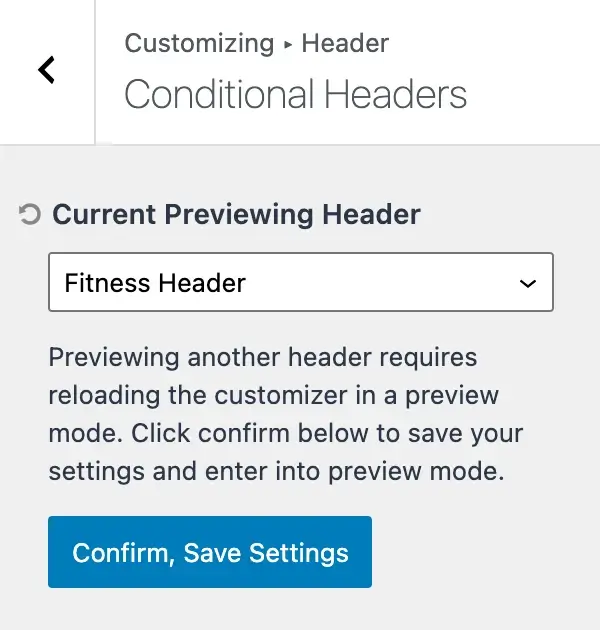
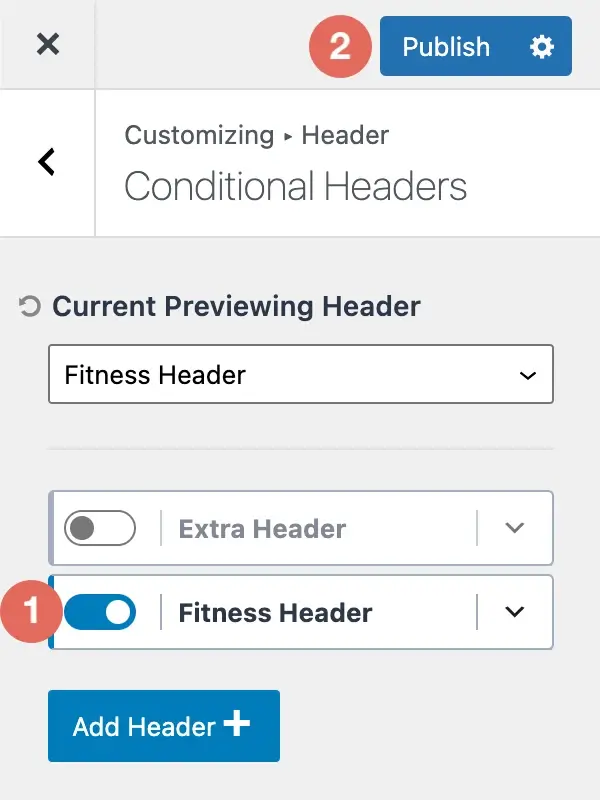
条件付き見出しを変更する前に最初に行う必要があるのは、条件付き見出しをプレビューすることです。これを行うには、Kadence カスタマイザーの条件付きヘッダー選択肢の一番上に移動し、「現在のプレビュー ヘッダー」というラベルの付いた領域を探します。
ドロップダウン メニューから新しい条件見出しを選択します。私の場合は「フィットネスヘッダー」を選択します。

プレビューしている現在のヘッダーではないヘッダーをプレビューすることを選択すると、次のメッセージが表示されます。
「別のヘッダーをプレビューするには、プレビュー モードでカスタマイザーを再ロードする必要があります。下の確認をクリックして設定を保存し、プレビュー モードに入ります。」

「確認、設定を保存」ボタンを押します
これにより、設定が保存され、ページがリロードされ、新しい条件付きヘッダーを編集できるようになります。
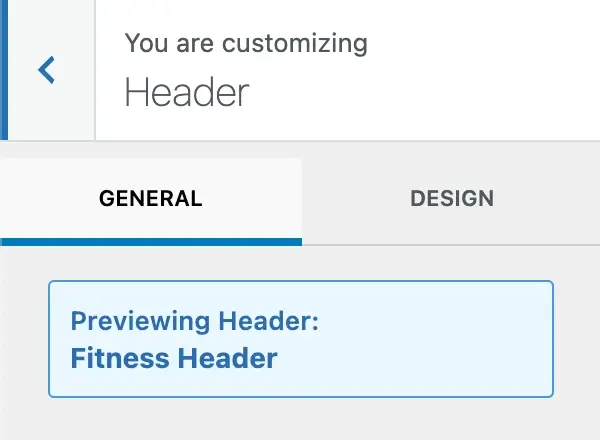
正しい Kadence 条件ヘッダーを変更していることを検証するために、カスタマイザーの上部に「ヘッダーのプレビュー: [ヘッダー名] 」という説明通知が表示されます。

素晴らしい!新しい条件付きヘッダーが表示され、希望通りに正確にデザインできるようになりました。
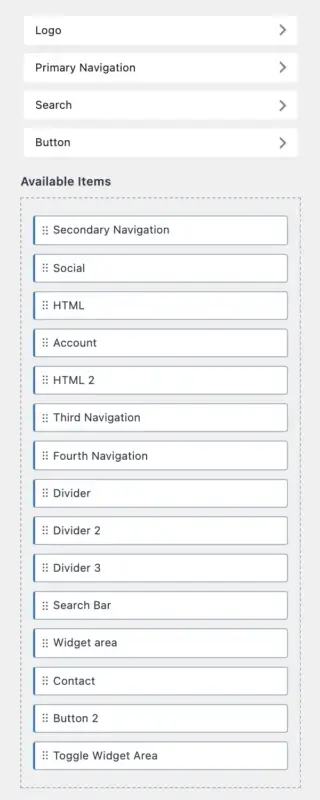
すべてのヘッダー要素にアクセスしてカスタマイザーで使用できます。
また、手順 1 の「ヘッダー アドオン」機能が有効になっていることを確認してください。
Kadence Pro を使用すると、ヘッダーにさらに多くのヘッダー要素を含めることができるため、訪問者に表示する高度にパーソナライズされた複雑なヘッダーを構築できます。

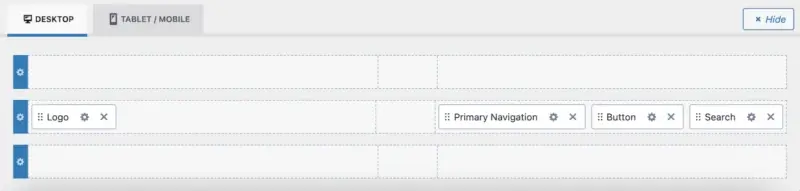
これらすべてのヘッダー要素を自由に使えるので、Kadence ヘッダー ビルダーを使用して要素をドラッグ アンド ドロップし、適切と思われる方法で新しい条件付きヘッダーを構築できます。

Kadence 条件付きヘッダーのデスクトップ バージョンを作成するためのページと、タブレット/モバイル用のページがあることに注意してください。
ヘッダーのカスタマイズが完了したら、必ずカスタマイザーの右上隅にある青い「公開」ボタンをクリックして変更を保存してください。
もうすぐ終わります!新しい条件付きヘッダーが完全に機能するまでに、あと 1 つの簡単なステップが残っています。
8. カスタマイザーで条件付きヘッダーを有効にする
新しい条件付きヘッダーが Kadence サイトで公開される前の最後のステップは、カスタマイザーで条件付きヘッダーをアクティブ化することです。 Kadence ヘッダー ビルダーを使用して新しいヘッダーの生成が完了したと仮定すると、以前に条件付きヘッダーを定義した「条件付きヘッダー」領域に戻ります。
残っているのは、新しいヘッダーのトグルをクリックして、[公開] ボタンをクリックして、サイトのヘッダーをアクティブにすることだけです。

おめでとう!新しい Kadence 条件付きヘッダーが有効になり、Web サイトで公開されました。
Kadence 条件付きヘッダーを削除する方法
Kadence 条件付きヘッダーをカスタマイザーから削除する方法がわからない場合は、幸運です。
Kadence 条件ヘッダーを削除するには、以下の手順に従います。
- Kadence カスタマイザーで、「 Conditional Headers 」領域に移動します。
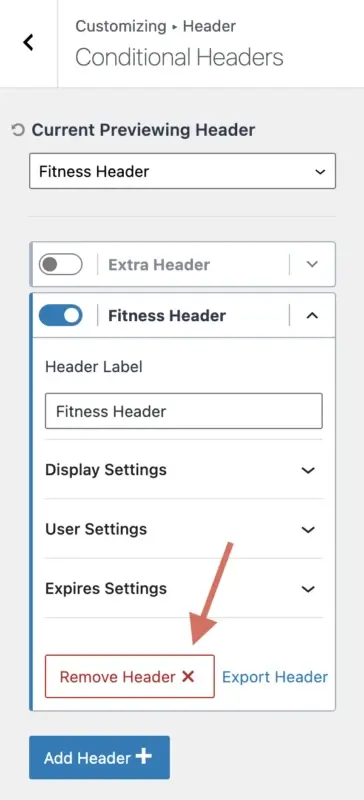
- 目的の見出しの条件付きヘッダー設定を展開します。
- 「ヘッダーを削除」オプションを選択します。

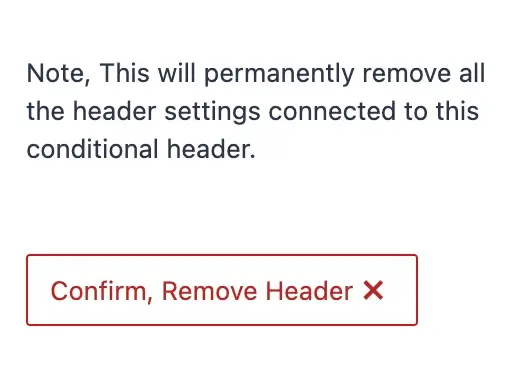
Kadence 条件ヘッダーの削除を選択すると、次の確認メッセージが表示されます。
「これにより、この条件付きヘッダーに接続されているすべてのヘッダー設定が完全に削除されることに注意してください。」

条件付きヘッダーとそのすべての設定の削除に同意する限り、[確認してヘッダーを削除する] をクリックします。
Kadence 条件付きヘッダーをインポート/エクスポートする方法
このパートでは、Kadence 条件付きヘッダーをインポートおよびエクスポートする方法を説明します。
Kadence 条件付きヘッダーをインポートするには、以下の手順に従います。
- Kadence カスタマイザーで、「 Conditional Headers 」領域に移動します。
- 「ヘッダーを追加」オプションを選択します。
- 「インポート」オプションを選択します。
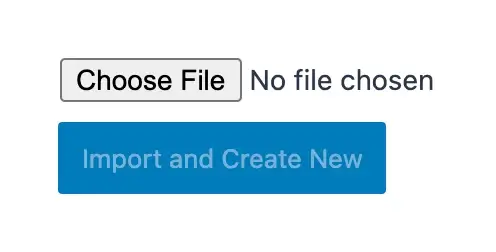
- ファイル アップローダーを使用して Kadence 条件付きヘッダー ファイルを選択します。
- 「インポートして新規作成」オプションを選択する必要があります。

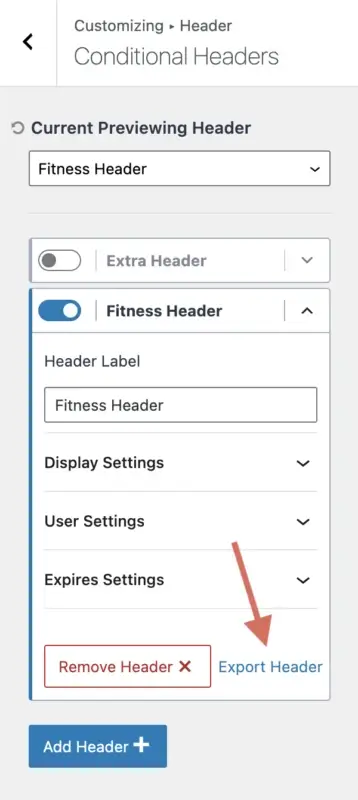
Kadence 条件付きヘッダーをエクスポートするには、以下の手順に従います。
- Kadence カスタマイザーで、「条件ヘッダー」領域に移動します。
- 目的の見出しの条件付きヘッダー設定を展開します。
- 「ヘッダーのエクスポート」オプションを選択します。

ファイルがコンピュータにダウンロードされ、その後、そのファイルを別の Web サイトにインポートしたり、他の人に電子メールを送信して、条件付きヘッダーをサイトにインポートしたりできます。
Kadence 条件付きヘッダーの使用例と構成
いくつかの Kadence 条件付きヘッダーの使用シナリオと、それを適切に構成するために「表示設定」と「ユーザー設定」に何を選択するかを見てみましょう。
- ログアウトしたすべてのユーザーに条件付きヘッダーを表示します
- 表示設定:サイト全体
- ユーザー設定:ログアウトしたユーザー
- ログインしているすべてのユーザーに条件付きヘッダーを表示します
- 表示設定:サイト全体
- ユーザー設定:ログインユーザー
- カテゴリが「フィットネス」のすべてのブログ投稿に条件付きヘッダーを表示します。
- 表示設定:シングル投稿 → グループ → カテゴリ → フィットネス
- ユーザー設定:すべてのユーザー
- 「マーケティング」タグを持つすべてのページに条件付きヘッダーを表示します。
- 表示設定:シングルページ → グループ → タグ → マーケティング
- ユーザー設定:すべてのユーザー
- 条件付きヘッダーはサイトのフロントページにのみ表示します
- 表示設定:フロントページ
- ユーザー設定:すべてのユーザー
これらの例は、「表示設定」と「ユーザー設定」を利用して Web サイトの適切なページに Kadence 条件付きヘッダーを表示する方法を理解するのに役立ちます。
結論
Kadence 条件付きヘッダーは、WordPress Web サイト上のさまざまなページ、ユーザー、状況に応じてさまざまなヘッダーを作成できる強力な機能です。
Kadence の条件付きヘッダーを使用すると、ニーズや目標に合わせてサイトの外観と機能をカスタマイズできます。このチュートリアルでは、機能の有効化、新しいヘッダーの追加、表示とユーザー設定の構成、有効期限の設定、ヘッダーの構築、カスタマイザーでの有効化まで、Kadence 条件付きヘッダーの使用方法を段階的に説明しました。 。
必要に応じて、Kadence 条件付きヘッダーを削除、インポート、またはエクスポートする方法も学習しました。
このチュートリアルが、Web サイトで Kadence 条件付きヘッダーを使用する方法を理解するのに役立つことを願っています。




