Kadence Blocks は、多用途でカスタマイズ可能なブロックのコレクションを Gutenberg エディターに追加する WordPress プラグインです。 Kadence Blocksを使用すると、コーディングのスキルがなくても、魅力的で応答性の高い Web サイトを構築できます。

このブログ投稿では、 Kadence Blocks 3.0の新機能と拡張機能を紹介し、それらを使用して素晴らしいページや投稿を作成する方法を示します。
Kadence ブロック 3.0? の新機能
Kadence Blocks 3.0 は、プラグインに多くの新機能と機能強化をもたらすメジャー アップデートです。
Kadence Blocksの新しいバージョンには、多くの新機能と変更があります。 皆さんが楽しみにしている最も注目すべきものに焦点を当てましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める以下にハイライトをいくつか示します。
1. 新しいブロックライブラリ
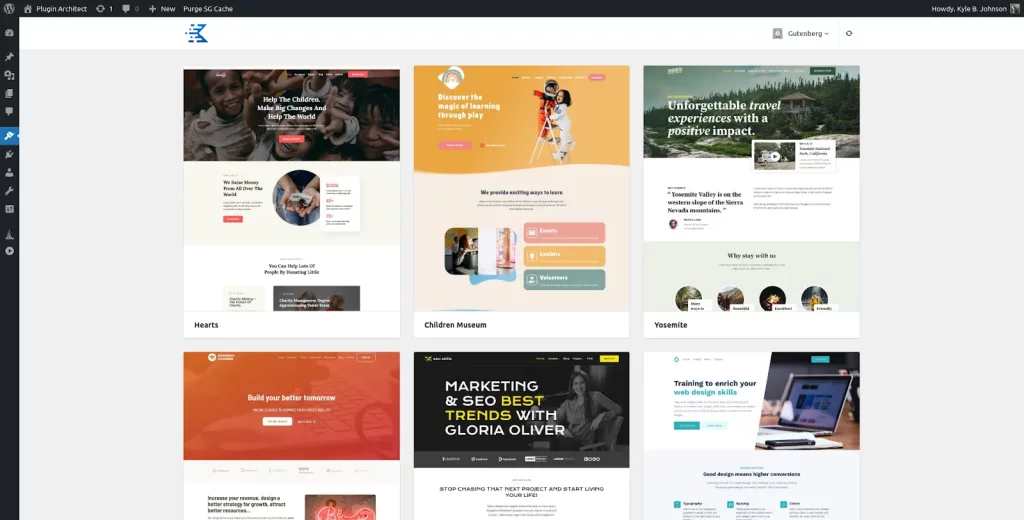
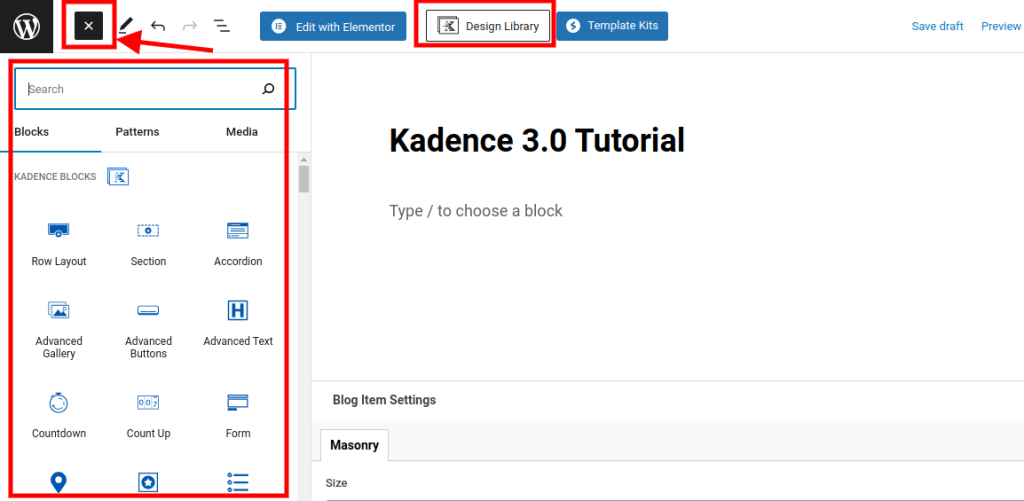
Kadence 3.0 には、事前に設計されたブロックとテンプレートを参照してページや投稿に挿入できる新しいブロック ライブラリがあります。 将来使用できるように、独自のブロックとテンプレートをライブラリに保存することもできます。

2. グローバル設定パネル
Kadence 3.0 には、すべてのブロックのデフォルトのスタイルと設定を制御できる新しいグローバル設定パネルがあります。 個々のブロックまたはセクションのグローバル設定をオーバーライドすることもできます。

たとえば、Items” ブロックの “List をブログ投稿に追加するたびに、同じ設定を使用したいとします。 境界線とフォント サイズを調整し、その状態を維持したいとします。
ブロックを設定したら、[“Advanced”] タブに移動し、[“Block Defaults”] セクションを開き、[“S] [デフォルトとして保存] をクリックするだけです。

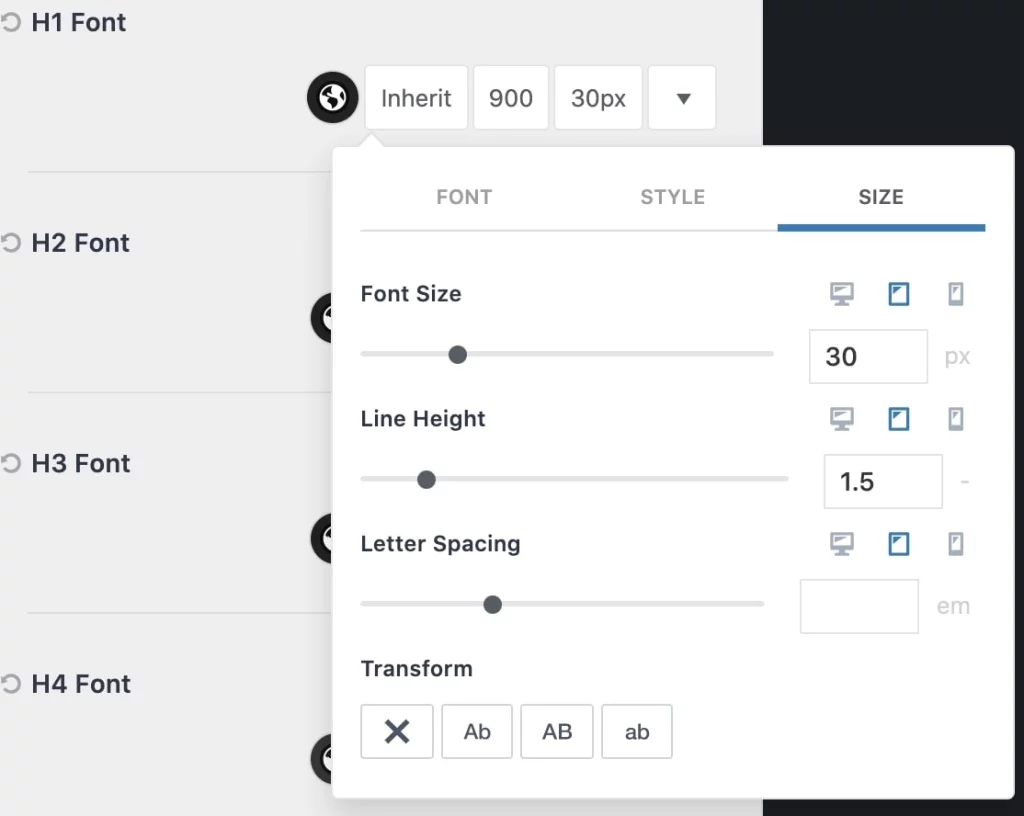
3. タイポグラフィー
Kadence 3.0には、テキスト要素のフォント、サイズ、色、間隔をカスタマイズできる新しいタイポグラフィ システムも付属しています。 さまざまなデバイスや画面サイズにさまざまなタイポグラフィ スタイルを適用することもできます。


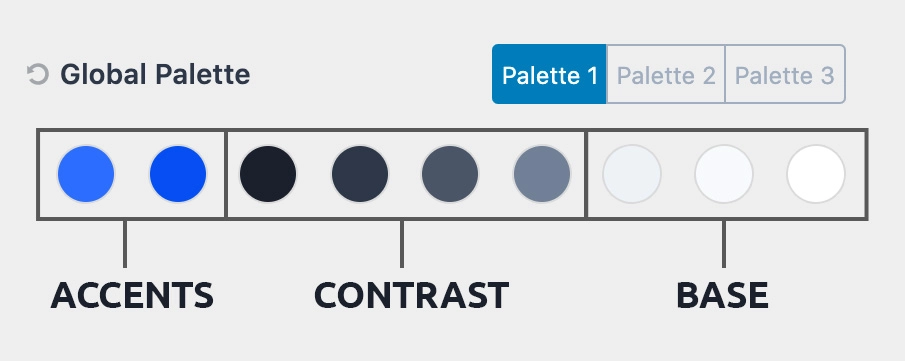
4. 新しいカラーパレットシステム
Kadence のこのバージョンには、ブロックの独自のカラー スキームを作成および管理できる新しいカラー パレット システムも付属しています。 カラー ピッカーを使用してスペクトルから任意の色を選択したり、16 進コードを入力したりすることもできます。
site’s 管理ダッシュボードで Kadence グローバル カラーにアクセスするには、[外観] > [カスタマイズ] > [カラー] & フォント > [カラー] に移動します。
色は9色あります。 カスタマイザーで使用しているパレットを変更できますが、変更されるのは使用される 9 色のみです。 順序は重要であり、一般に、最初にテーマをロードしたときに表示されるのと同じパターンに従う必要があります。
色のセクションは 3 つあり、最初の 2 つはアクセント カラー、次の 4 つは通常テキスト内で微妙なデザイン階層を作成するのに役立つコントラスト カラー、最後の 3 つはページまたは投稿の微妙なセクションを区別するのに役立つ背景色です。

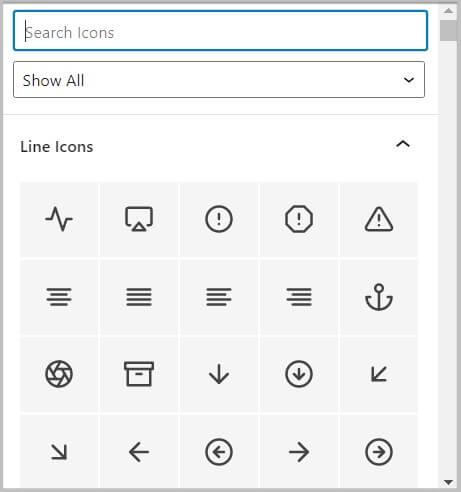
5. アイコンライブラリ
ブロック用の何百ものアイコンから選択できる新しいアイコン ライブラリ。 独自のアイコンをアップロードしたり、SVG ファイルを使用したりすることもできます。
Kadence Blocks 3.0では、アイコン ピッカー ページから離れることなくアイコンを選択できます。
Kadence Blocks 3.0 より前は、アイコンを選択するには、アイコン ピッカーで 1 つのページから別のページに移動する必要がありました。
Kadence Blocks 3.0 ではこれが異なり、スクロールすることですべてのアイコンが表示されるようになりました。

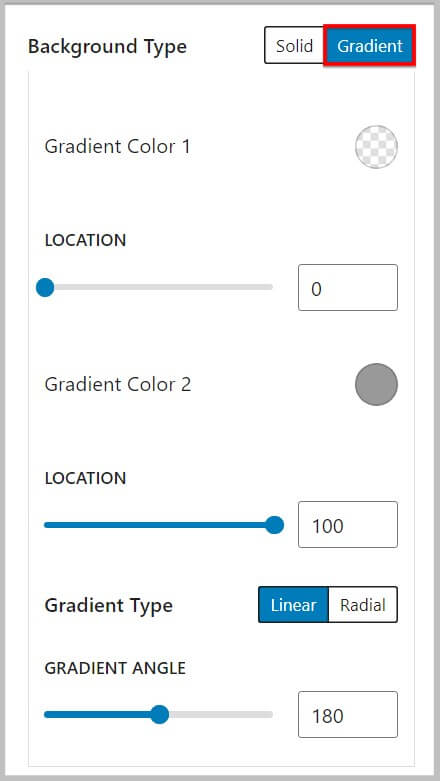
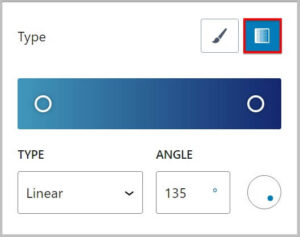
6. 新しいグラデーションの背景
新しいグラデーション背景オプションにより、ブロックに見事なグラデーション効果を追加できます。 グラデーションの角度、位置、不透明度、ブレンド モードを調整することもできます。
Kadence Blocks 3.0 の次の改良点は、グラデーション設定の新しい UI です。 新しいインターフェースは、WordPress ピッカーのグラデーション ピッカーによく似ています。
- Kadence 3.0 より前のグラデーション

- Kadence 3.0 以降のグラデーション

7. 形状分割器
新しい形状分割オプションにより、創造的な形状やパターンを追加してブロックを分割できます。 図形分割線の高さ、幅、色、位置をカスタマイズすることもできます。
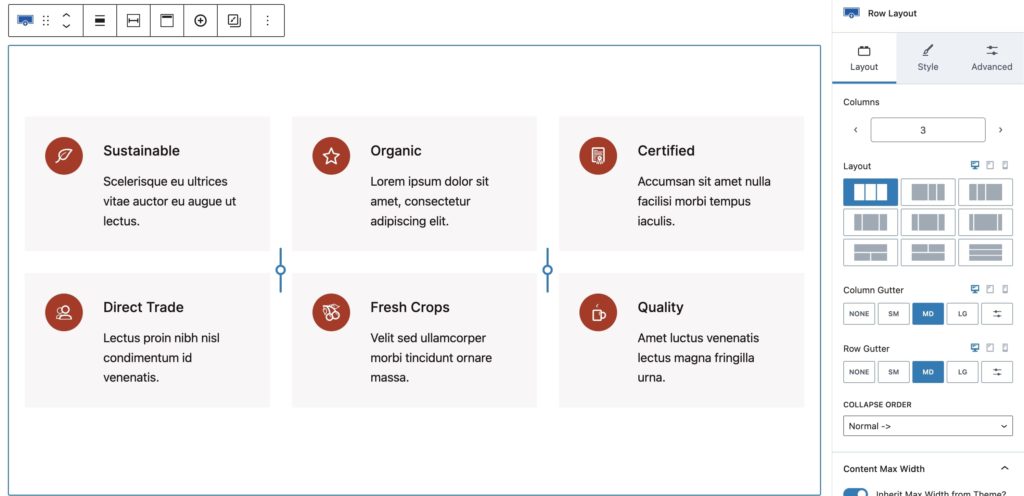
8. 新しいコンテナブロック
ページや投稿内にネストされたレイアウトやセクションを作成できる新しいコンテナ ブロック。 背景画像、ビデオ、視差効果、オーバーレイ、アニメーションをコンテナに追加することもできます。

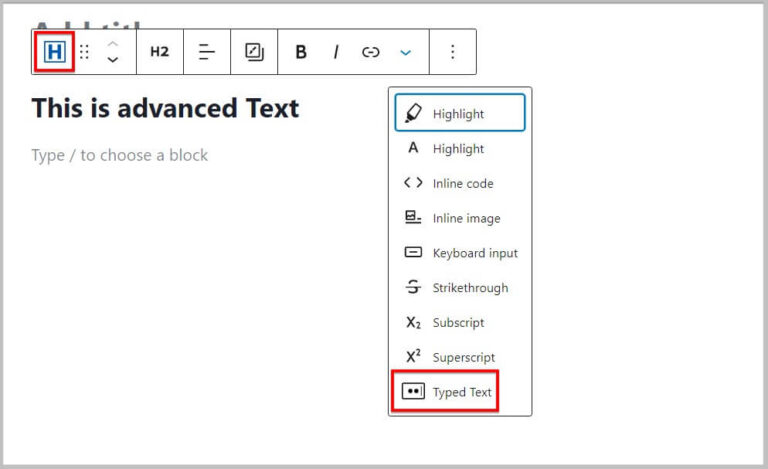
9. 高度な見出しブロック
複数のテキスト レイヤー、色、フォント、スタイルを使用して目を引く見出しを追加できる、新しい高度な見出しブロック。 見出しにアイコン、セパレータ、バッジ、アニメーションを追加することもできます。

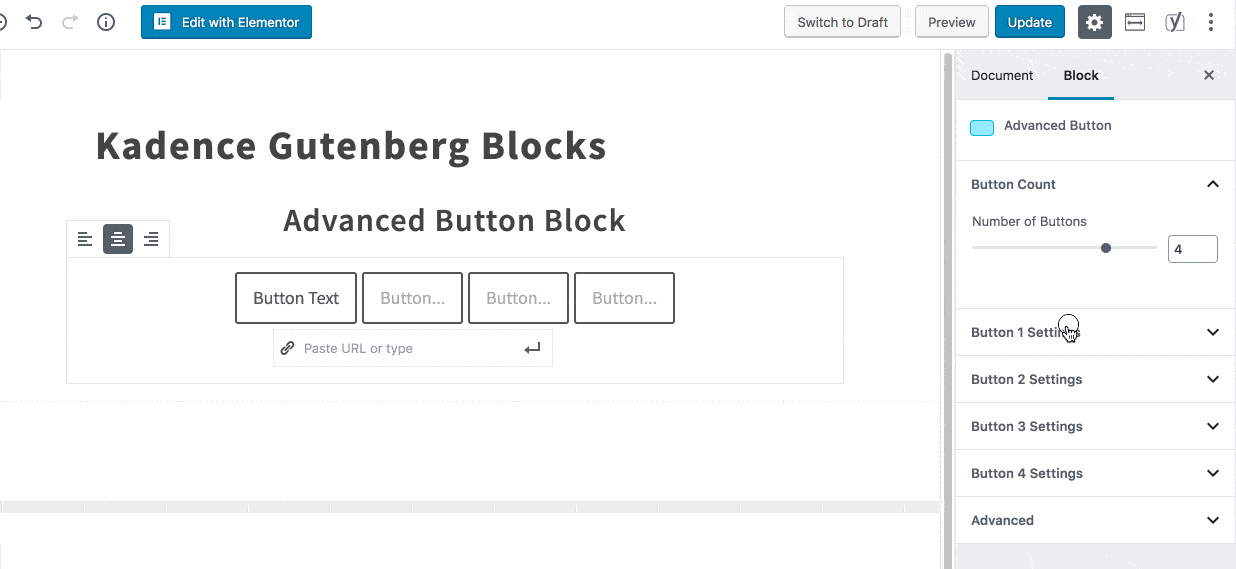
10. 高度なボタンブロック
複数のレイヤー、色、フォント、スタイルを備えたスタイリッシュなボタンを追加できる、新しい高度なボタン ブロック。 ボタンにアイコン、枠線、影、ホバー効果、アニメーションを追加することもできます。

11. タブブロック
カスタム コンテンツとスタイルを使用してレスポンシブ タブを作成できる新しいタブ ブロック。 タブにアイコン、区切り線、境界線、影、アニメーションを追加することもできます。
12. アコーディオンブロック
Kadence 3.0 には、カスタム コンテンツとスタイルを使用して折りたたみ可能なパネルを作成できる新しいアコーディオン ブロックがあります。 アイコン、セパレーター、境界線、影、アニメーションをアコーディオンに追加することもできます。

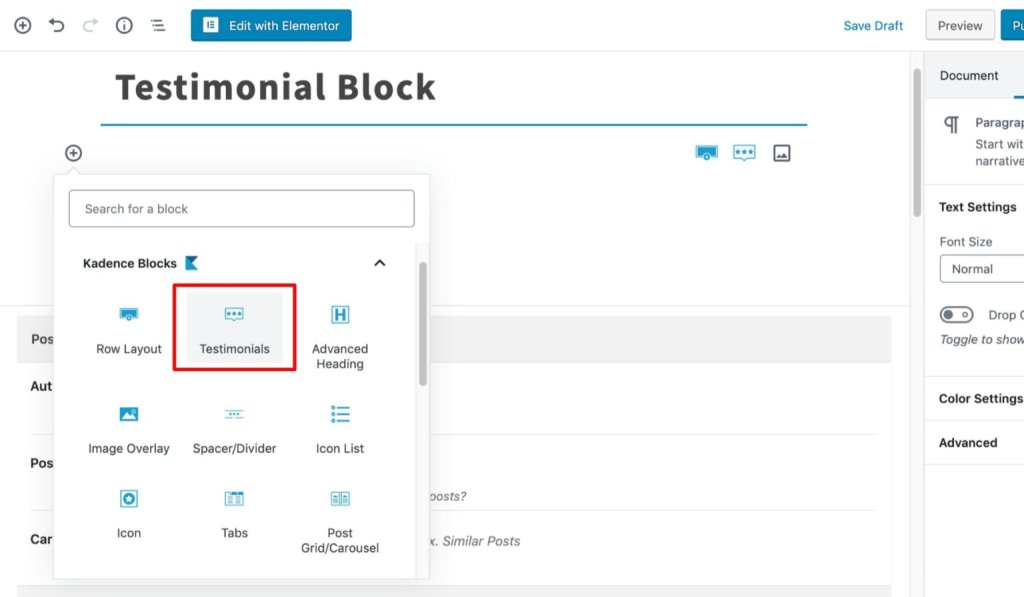
13. 証言ブロック
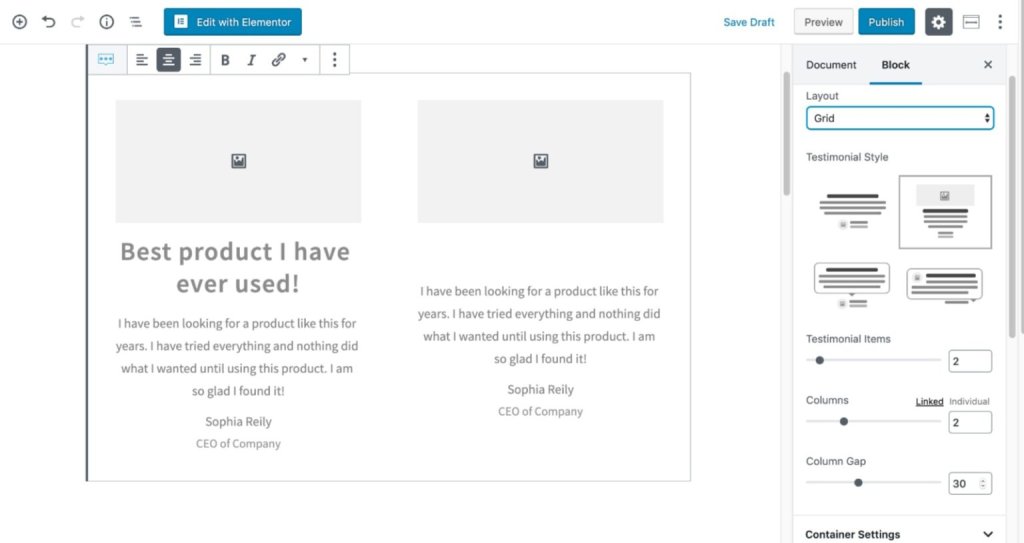
カスタム コンテンツとスタイルで顧客レビューを表示できる新しい紹介ブロック。 画像、評価、アイコン、枠線、影、アニメーションを紹介文に追加することもできます。
推薦ブロックを使用する最初のステップは、ブロック エディターでブロックを選択することです。

推薦のブロックを選択した後、推薦のレイアウトを選択できます。

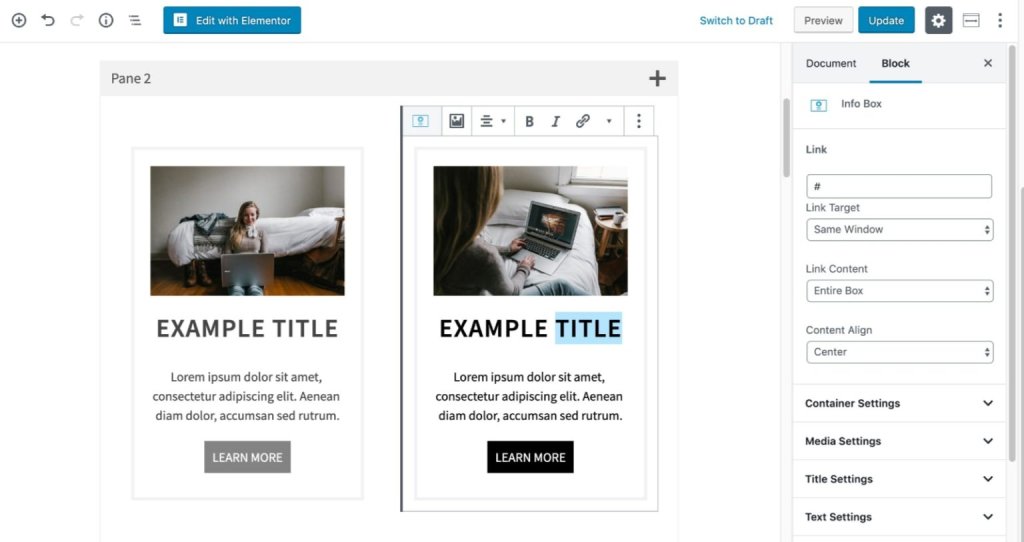
14. 情報ボックス
カスタム コンテンツとスタイルを使用して有益なコンテンツを表示できる新しい情報ボックス ブロック。 画像、アイコン、ボタン、枠線、影、アニメーションを情報ボックスに追加することもできます。
Kadence ブロック 3.0? の使用方法
Kadence Blocks 3.0 を使用するには、サイトに WordPress 5.0 以降がインストールされている必要があります。 クラシック エディター プラグインを使用している場合は、Gutenberg エディターもアクティブにする必要があります。
Kadence Blocks 3.0 をサイトにインストールするには:
- WordPress ダッシュボードの[プラグイン] > [新規追加]に移動します。

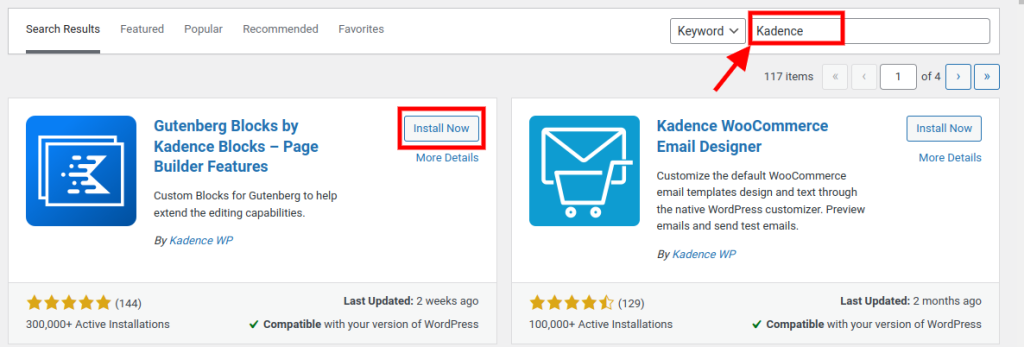
- 検索ボックスで「Kadence Blocks」を検索します。

- 「今すぐインストール」をクリックし、 「アクティブ化」をクリックします。
- WordPress ダッシュボードの Kadence Blocks > 設定に移動して、プラグイン オプションを設定します。
ページや投稿で Kadence Blocks 3.0 を使用するには:
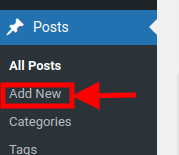
- WordPress ダッシュボードで「ページ > 新規追加」または「投稿 > 新規追加」に移動します。

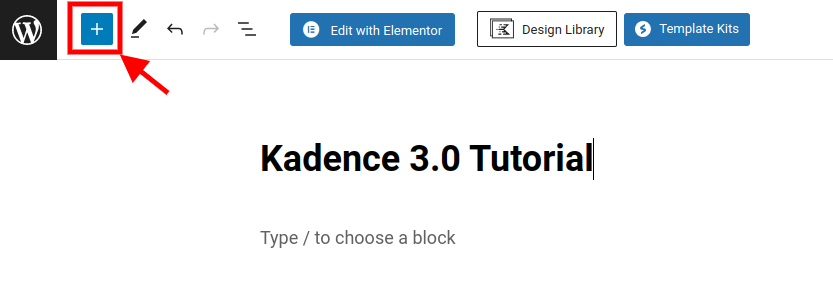
- エディターの左上隅にあるプラス アイコン (+) をクリックして、ブロック挿入パネルを開きます。

- Kadence Blocks カテゴリを参照または検索し、挿入するブロックを選択します。

ブロックのツールバーとサイドバーのオプションを使用して、ブロックの設定とコンテンツをカスタマイズします。
追加する他のブロックについては、手順 2 ~ 4 を繰り返します。
結論
Kadence Blocks 3.0 は、WordPress と Gutenberg で素晴らしい Web サイトを作成できる強力で多用途のプラグインです。 新機能と改良により、希望するレイアウトやスタイルを簡単にデザインできます。
Kadence Blocks 3.0 について詳しく知りたい場合、または Kadence Blocks 3.0 で作成できるものの実際の例をいくつか確認したい場合は、公式 Web サイト (https) をチェックしてください。




