Web 画像は JPEG、GIF、PNG、WebP などのさまざまな形式で表示されるため、解読するには頭字語がかなりごちゃ混ぜになっています。ウェブサイトに最適な画像形式を見つけるのは、迷路のように感じることがよくあります。ただし、このガイドは複雑さを解き明かすことを目的としているため、心配する必要はありません。 JPEG、PNG、GIF、および WebP 形式の利点を詳しく調べて、選択を簡素化します。

これらの形式は似ているように見えますが、使用する特定の画像形式は Web サイトのパフォーマンスに大きな影響を与えます。一部の画像タイプはより鮮明に表示され、使用するストレージ容量が少なくなるため、品質を損なうことなく Web サイトのパフォーマンスが向上します。
この記事は、画像ファイル形式の選択がなぜ非常に重要であるかを強調することを目的としています。各オプションを検討し、Web サイトに最適な画像形式を決定するお手伝いをします。あなたにとって最適な選択を詳しく調べてみましょう
画像形式を理解することの重要性
利用可能な無数の画像形式の中で、ほとんどの Web クリエイターは、JPEG、PNG、GIF、WebP などの厳選されたいくつかの形式に依存する傾向があります。これらの形式にはそれぞれ独自の特徴がありますが、これについては後ほど詳しく説明します。ここでは、Web サイトに選択するフォーマットの広範な重要性を分析してみましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める選択した画像形式は、いくつかの点でサイトに大きな影響を与えます。
パフォーマンス:画像形式が異なると占有するスペースの量も異なり、サイトの読み込み速度に影響します。
外観:特定の画像形式では、より詳細なビジュアルが提供され、視聴体験の全体的な品質が向上します。
スケーラビリティ:画像形式の選択によって、サイズ変更時に画像の品質がどの程度維持されるかが決まります。これは、サイトがあらゆるサイズの画面で見栄えよく見えるようにするために重要です。
互換性:プラットフォーム、アプリ、またはソフトウェアの要件によって、使用する画像形式が決まる場合があります。それぞれがサポートする形式が異なる場合があり、さまざまなデバイスやブラウザで画像がどのように表示されるかに影響します。
一貫性を維持するには、Web サイト全体で 1 つまたは 2 つの画像形式を使用することをお勧めします。品質とパフォーマンスのバランスをとるフォーマットを選択することが重要です。これにより、標準的な外観が保証されるだけでなく、サイトの機能も最適化されます。
JPEG、PNG、GIF、WebP - 画像形式について知る
前に強調したように、オンライン領域では特定の画像形式が主な選択肢として際立っています。利用可能な多数のオプションの中で、以下に紹介する 4 つは人気があり汎用性の高い形式として最高の地位にあり、ほぼすべての Web サイトにとって理想的な選択肢となっています。
JPEG
JPEG は Joint Photographic Experts Group の略称で、1986 年に誕生し、次のような利点があります。
- 数百万色を表示できるため、豊富なカラーパレットを持つ画像に最適です。
- 高圧縮に適しており、ファイル サイズが小さくなり、読み込みが速くなり、ストレージが効率的になります。
- インターネット ブラウザ、サイト ビルダー、デバイスにわたって広く標準化およびサポートされており、ほぼ普遍的なアクセシビリティを保証します。
- PNG などの他の形式に簡単に変換できます。主に、複雑でカラフルな写真を展示する場合に推奨されます。

ただし、JPEG は圧縮をうまく処理しますが、特に画像が大幅に圧縮されている場合には、品質が若干低下する可能性があります。通常、これらの品質の変化は、極端なズーム レベルで見ない限り目立ちません。
JPEG はあらゆる画像に対する究極のソリューションなのでしょうか?
必ずしも。 JPEG は、インターフェイスのスクリーンショットや単純なコンピューター生成グラフィックスなど、最小限のカラー データを含む画像には最適な選択ではない可能性があります。次のセクションで説明するように、PNG はこのような画像の処理に優れています。
PNG
ポータブル ネットワーク グラフィックス (PNG) は、Web 表示の好ましいオプションとして JPEG と肩を並べます。何百万もの色をサポートしていますが、特にカラー データが削減された画像の処理に優れています。この種の画像の場合、PNG は JPEG よりも優れたパフォーマンスを発揮し、比較して画像が「重くなる」ことを防ぎます。
PNG の主な利点は次のとおりです。
- インターフェイスのスクリーンショットなど、カラー データが低い画像の場合、JPEG よりもファイル サイズが小さくなります。
- 主要なブラウザ、サイト ビルダー、デバイスを幅広くサポートし、幅広いアクセシビリティを確保します。
- JPEG の非可逆圧縮方式よりも効果的に画質を維持する可逆圧縮。
- 透明度のサポートにより、ロゴや同様のアプリケーションの背景の削除が容易になります。
- 1,600 万色を超える画像を PNG-24 に変換する機能。これは、標準 PNG の 256 色の制限から大幅にアップグレードされています。
- 画像を繰り返し保存しても画質が劣化しません。
この多用途性と、さまざまな種類の画像にわたって品質を維持できる機能により、PNG は特定の種類の Web ビジュアルにとって優れた選択肢となります。
こちらがPNG画像です

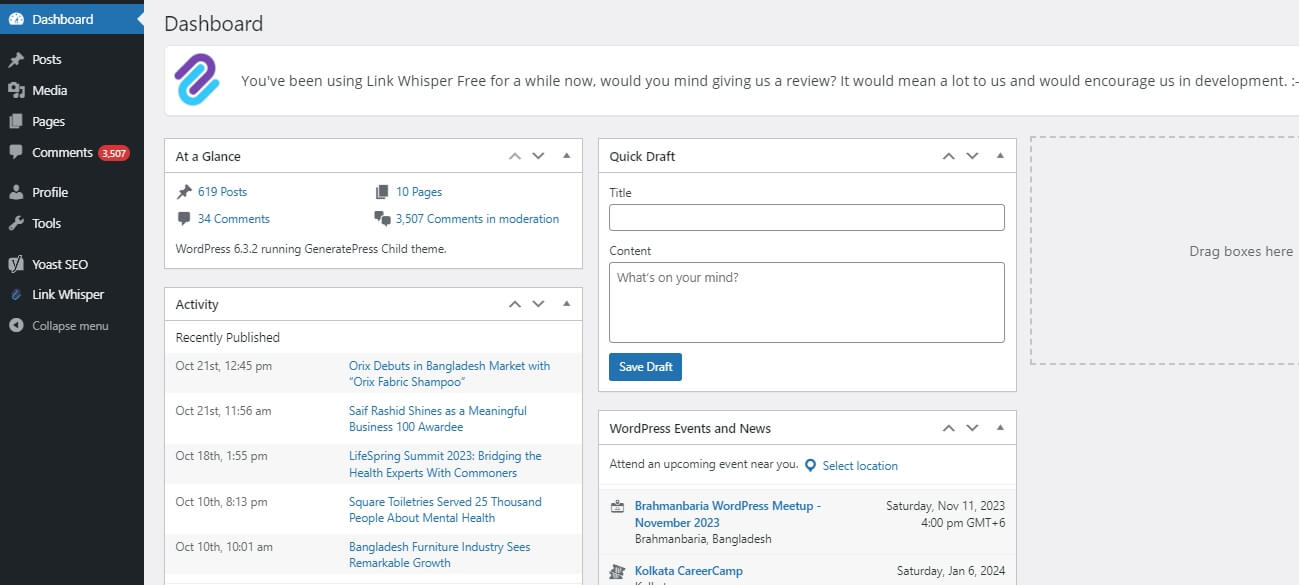
この WordPress ダッシュボードのスクリーンショットは、シャープネスの維持が必要な素早い色の変化を伴う画像をキャプチャする際の PNG の優れた機能を示しています。
たとえば、要素が暗い背景と明るい背景の間で素早く遷移するユーザー インターフェイスをキャプチャする場合、PNG が輝きます。これは、以下に示すように、ボタンやメニュー項目などのコンポーネントに特に当てはまります。カラースペクトルは青から黒、そしてテキスト用の白、そしてプライマリダッシュボード領域のグレートーンへとシームレスに移行します。

この画像を JPEG として保存することを選択すると、エッジがぼやけたり、表示が全体的に歪んだりする可能性があります。
さらに、PNG 形式は透明性をサポートしているため、優れた選択肢として際立っています。この属性により、PNG はロゴやアイコンに特に適しています。説明のために、透明な背景を誇る PNG 形式で Themeisle ロゴを紹介する簡単な例を次に示します。

圧縮 PNG は、JPEG で一般的に使用されている一般的な非可逆アルゴリズムとは対照的に、PNG で採用されている可逆圧縮アルゴリズムにより、品質を維持する効率が高くなります。
GIF
JPEG や PNG とは異なり、Graphics Interchange Format (GIF) はより具体的な目的を果たし、主に静止画像ではなくアニメーションを表示することで知られています。

JPEG と PNG は本質的にアニメーションをサポートしていませんが (アニメーション ポータブル ネットワーク グラフィックス - APNG などの形式を除く)、GIF はこの空白を埋めます。ただし、GIF はフレームが複数あるため、サイズが大きくなる傾向があります。
GIF の主な利点は次のとおりです。
- 動きを必要とする複雑なアイデアやアクションを説明する。
- 動画に比べて軽量で、「再生」ボタンも必要ありません。
- 注意を引き付け、コンテンツを継続的に繰り返すのに効果的です。
GIF ファイルを最適化すると、他の画像形式と比較して結果が劣ることがよくあります。したがって、GIF の使用は控えめにし、CSS などの他の方法を使用してアニメーションを作成できない状況のために取っておくことが賢明です。
GIF のもう 1 つの制約は、透明度とともに最大 256 色しかサポートされていないため、複雑な画像の表示には適していません。例として、前のセクションで示したものと同じグラフィックをアニメーションではない GIF として示します。

見た目が標準以下であるだけでなく、478 KB の巨大なファイルでもあります。これは、静止画像に GIF を使用することが一般的に賢明ではない理由を強調しています。
WebP
WebP ファイルとは何ですか? JPEG、PNG、GIF などのよく知られた形式と比較すると、あまり認識されていない画像ファイルの種類です。しかし、主に Google の支持と主要ブラウザーによる広範なサポートにより、その人気は高まっています。
2010 年に導入された WebP (よく「ウェッピー」と発音されます) は、勢いを増すまでに時間がかかりました。しかし、品質を損なうことなく圧縮が大幅に進歩したため、Web パブリッシングに好まれる画像ファイル形式として浮上しています。 WebP は、優れた解像度を維持しながら、PNG や JPEG よりもさらに小さな画像を圧縮することに優れています。
WebP の特徴は、GIF (モーション) や PNG (透明度) などの形式の機能を統合できることです。WebP は非常に多用途で、Web パブリッシングにますます好まれている形式となり、開発者や複数の画像ファイル形式の利点を求めるすべての人に対応します。 1つ。
WebP の主な利点は次のとおりです。
- 非可逆圧縮によりファイル サイズが大幅に小さくなり、PNG や JPEG を上回ります。
- PNG や JPEG にはない機能である高解像度のモーションベースの画像をサポートし、GIF よりも優れた圧縮を実現します。
- PNG と同様の透明機能。
- 非常に古いブラウザを除き、ほとんどの主要なブラウザでサポートされており、導入率は約 97% です。
WebP の多用途性は、PNG の透明性、GIF のモーションの可能性、および JPEG や PNG などの形式と比較して改善された圧縮を組み合わせています。これは、オールインワン画像形式に最も近いものとして機能します。ただし、一部のサイト ビルダーやアプリでは、WebP ファイルのアップロードが制限されている場合があります。
WebP は次の場合に最適です。
- オンライン表示を目的としたグラフィックス (印刷やオフライン表示にはあまり役に立ちません)。
- Google が WebP などの最新の画像形式を推奨しているため、SEO が強化されます。
- PNG よりも優れた圧縮率でロゴや透明なグラフィックを作成します。
- 大量の GIF を使用せずにアニメーション画像を生成します。
- 大幅に圧縮しながら画質を維持します。
WebP 形式は、インターフェイスのスクリーンショット、高解像度の画像、アニメーション画像に優れています。 WebP と JPEG 画像を比較すると、WebP は 80.76 KB に圧縮しながらわずかに高い解像度を維持しましたが、JPEG は顕著な品質を失う前に 120.78 KB までしか圧縮できませんでした。

WebP 形式の使用に関する推奨事項は次のとおりです。
サイト ビルダーが WebP アップロードを許可している場合は、その柔軟性、圧縮力、透明な画像とアニメーションのサポートを活用することを検討してください。大手企業が広く採用していることを考えると、ブラウザの互換性はそれほど問題ではなく、Google は WebP を将来の画像形式として宣伝しています。
画像に適した形式を選択する
最適な画像形式を決定するときは、画像に対してどのような目的を念頭に置いているかに大きく依存します。
ほとんどの Web サイトにとって、特に最適な圧縮を優先し、動きと透明性をサポートするオールインワンの画像タイプが必要な場合、WebP は優れた選択肢です。サイトを素早く読み込むことに優れています。 CMS またはサイト ビルダーが WebP ファイルのアップロードをサポートしているかどうかを確認し、それに応じて決定することを検討してください。
JPEG は、色の豊富な画像、特に写真に最適です。これらは高圧縮を実現しますが、画質が若干低下する可能性があります。写真ギャラリーやオンライン上の個々の写真に適しています。ただし、低色のインターフェイスのスクリーンショットや印刷目的には JPEG を使用しないことをお勧めします。
カラーデータに関わらず高画質を優先する場合はPNGがおすすめです。圧縮されても品質が維持され、複雑な画像と単純な画像の両方に適しています。 PNG はインターフェイスベースのスクリーンショットに不可欠であり、一貫した画質を維持できるため、写真撮影では JPEG よりも好まれることがあります。
GIF は動的なタスクや簡単なチュートリアル用に予約されており、静止画像ではなく動きを表示するのに最適です。これらは、実際のビデオのかさばりや邪魔を軽減するためのビデオの代替として機能します。ただし、サイトのパフォーマンスに悪影響を与えないように、GIF の使用は控えめにすることが重要です。
まとめ
Web サイトの目的や、 ElementorやDiviなどの最新の Web サイトビルダーとの互換性を考慮して画像形式を慎重に選択すると、サイトの視覚的な魅力とパフォーマンスに大きな影響を与え、ユーザー エクスペリエンスを向上させることができます。 Elementor のインターフェース内に各フォーマットの長所を調和して統合することで、ユーザーは視覚的に魅力的でパフォーマンスの高い Web コンテンツを作成できるようになります。




