人工知能はウェブサイトの構築方法に革命をもたらしています。この記事では、AI を活用して WordPress サイトのコードを自動的に生成する方法を説明します。 GPT-3 のような強力な言語モデルを利用すると、時間と労力を節約しながら、より動的で機能的な Web ページを作成できます。 AI API を WordPress バックエンドに統合する基本、HTML および PHP コードを生成するためのプロンプトの設定、出力を反復して調整するためのベスト プラクティスについて説明します。

わずか数行のコードで、AI が機械的なコーディング作業の多くを処理できるため、ユーザーは全体的なサイトのデザインと機能強化に集中できます。 Elementorを使用して、次の WordPress プロジェクトで AI の力を解き放つために読み続けてください。
WordPress 向けの AI 支援コーディング
AI を利用したコーディング支援には、WordPress を使用して Web サイトを構築する人々と協力して機能する賢いコンピューター プログラムの使用が含まれます。これらの便利な AI コーディング仲間を使用すると、ユーザーは平文の日常的なテキストを入力することで、Web サイトのコードに実行させたい内容を記述することができます。その後、魔法のように AI が作動して必要なコードを生成し、コード内の項目に一意の名前を付けたり、Web ページをおしゃれなスタイルで適切に表示したりすることもできます。これは、コード作成プロセスを技術的ではなく簡単にするデジタルの相棒のようなものです。 AI の助けにより、WordPress 愛好家にとって Web サイトの作成が簡単になります。
AI を使用した WordPress でのコーディングの利点
AI を使用して WordPress でコーディングすると、多くの利点を享受できます。これらの利点のいくつかを理解しやすい方法で見てみましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- より簡単な学習: AI により、長い PHP チュートリアルに飛び込むことなく、WordPress を簡単に操作できるようになります。混乱したりイライラしたりする可能性がある学習に膨大な時間を費やす必要はありません。 AI は貴重な支援を提供し、その過程で新しいスキルを身につけることもできるかもしれません。
- テーマの編集: Web サイトのデザインが主で、テーマ ファイルの編集に不安を感じている人にとって、AI は救世主となる可能性があります。 AI を使用すると、functions.php のようなファイルをいじることに対する恐怖心を克服できます。必要なのはテキスト プロンプトだけで、AI が必要な変更を加えるようにガイドします。
- コスト削減: 以前は、コーディング タスクに取り組むには、コーディングの学習に多大な時間とお金を投資するか、開発者を雇う必要があり、費用がかかる場合がありました。 AI はそのような仲介業者の必要性を排除します。便利なプラグインやプレミアム WordPress テーマの購入など、他の重要なことにお金を節約できます。
- 特徴的な Web サイト: すべての WordPress ユーザーは、汎用的な Web サイトではなく、独自の Web サイトを持つことを目指す必要があります。 WordPress は、サイトを思いどおりに表示できる柔軟性を提供します。ただし、追加のスパークが必要な場合もあります。 AI 駆動のコードを WordPress サイトに組み込むと、Web サイトを他の Web サイトと区別する特別な機能やアニメーションを追加できます。
AI を使用して WordPress で CSS をコーディングする方法
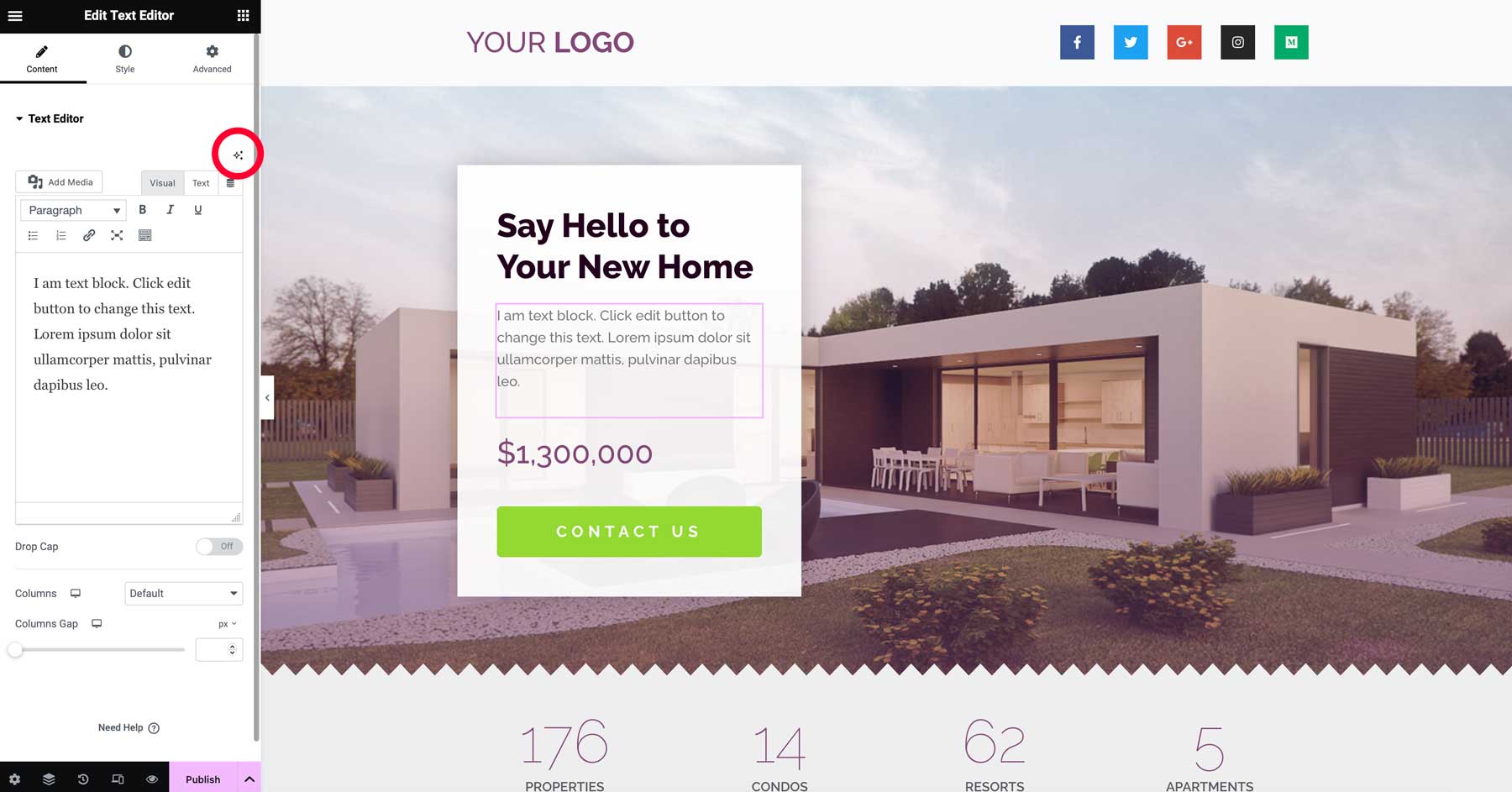
広く使用されているページビルダーであるElementorは、AI の波を受け入れています。 AI テクノロジーを使用してテキスト、画像、カスタム CSS を作成する機能が提供されるようになりました。この機能を利用するには、テキストまたは画像を含むモジュールで作業しているときに、Elementor のフロントエンド ページ ビルダー内の「AI で編集」ボタンをクリックするだけです。

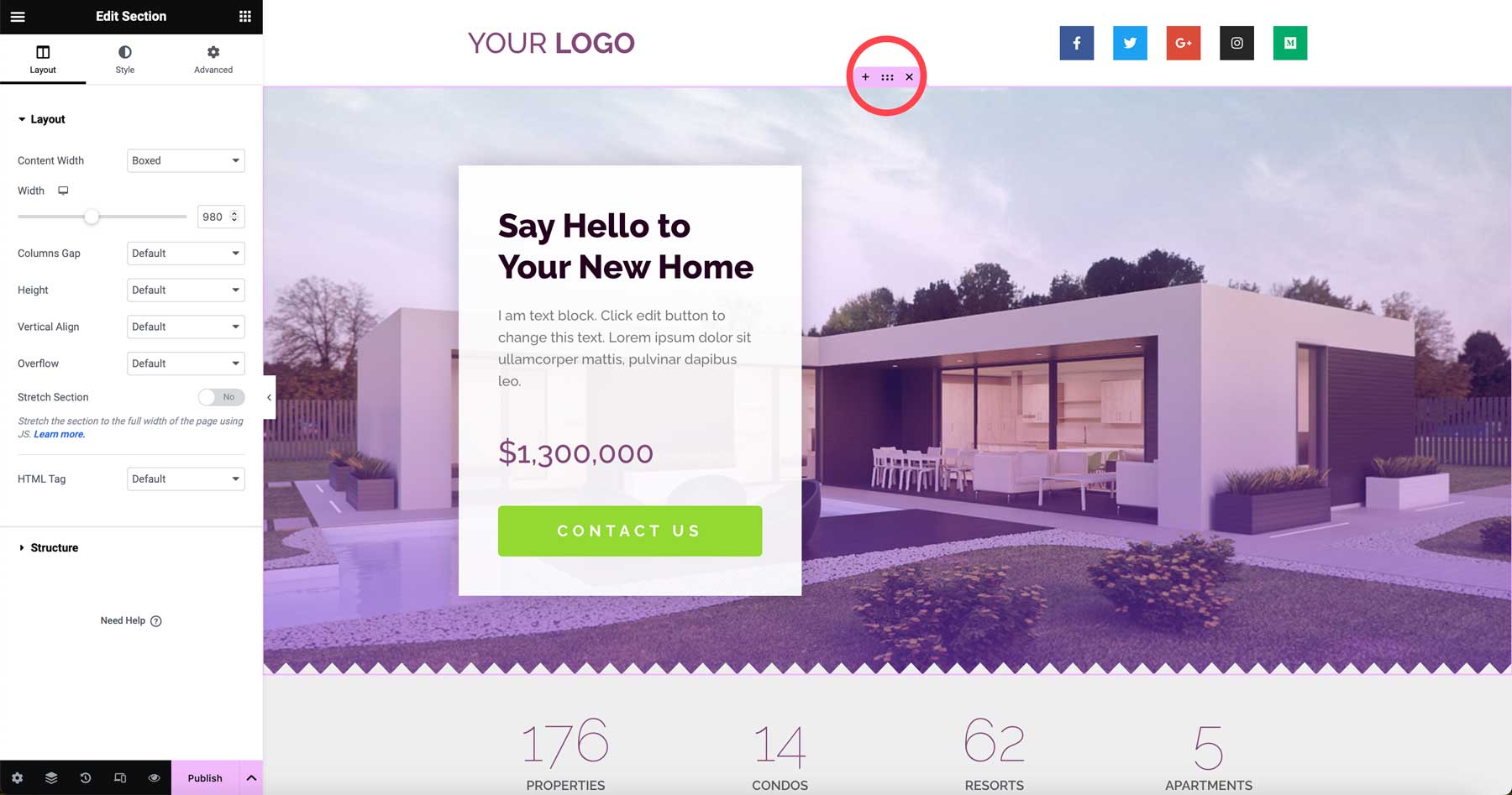
CSS の生成に関しては、プロ ライセンスが必要です。ただし、無料版では、テキストと画像の生成に Elementor AI を試すことができます。プロ バージョンにアップグレードすると、各セクションにカーソルを置くと、[セクションの編集] ボタンに簡単にアクセスできるようになります。

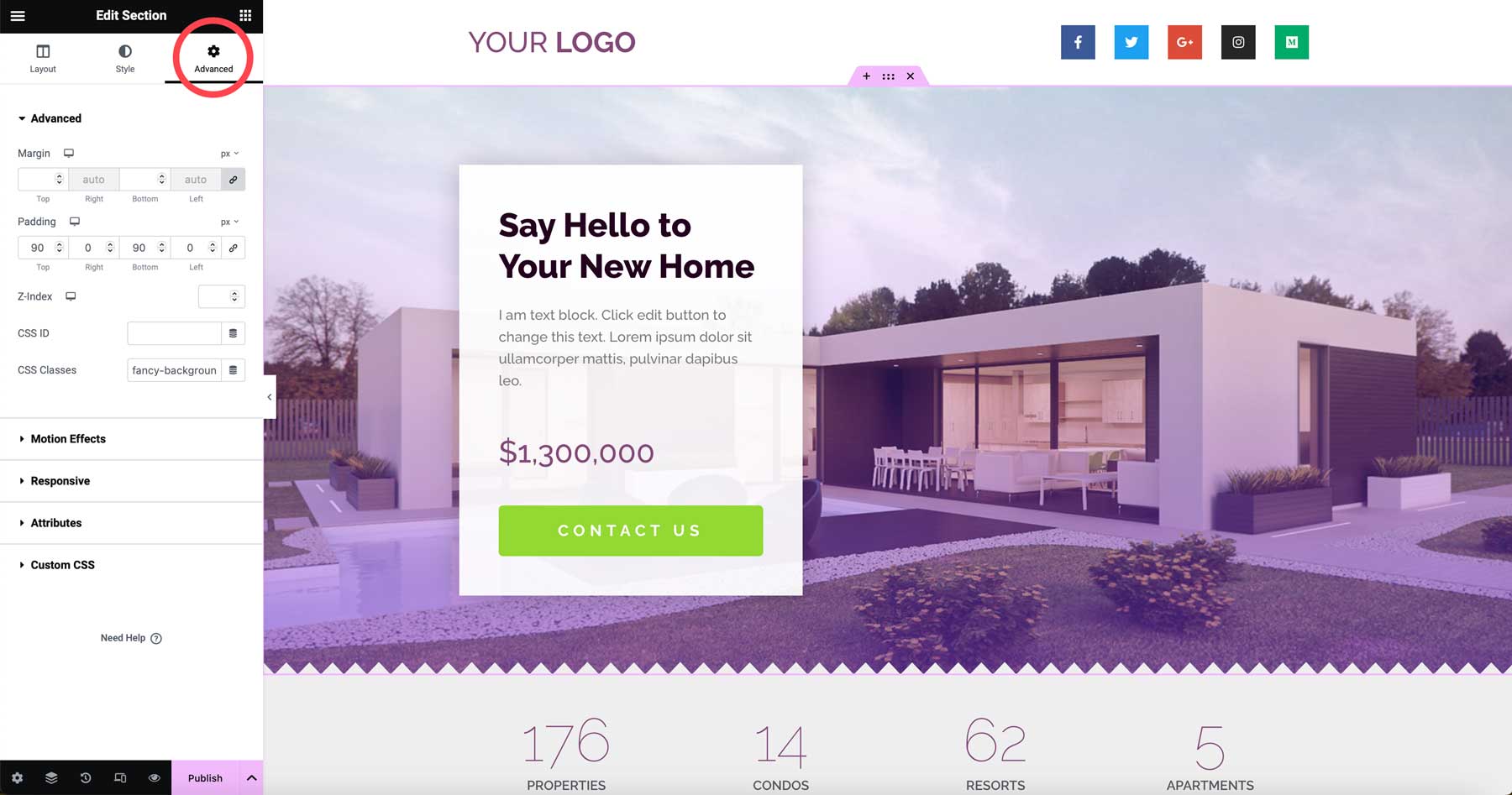
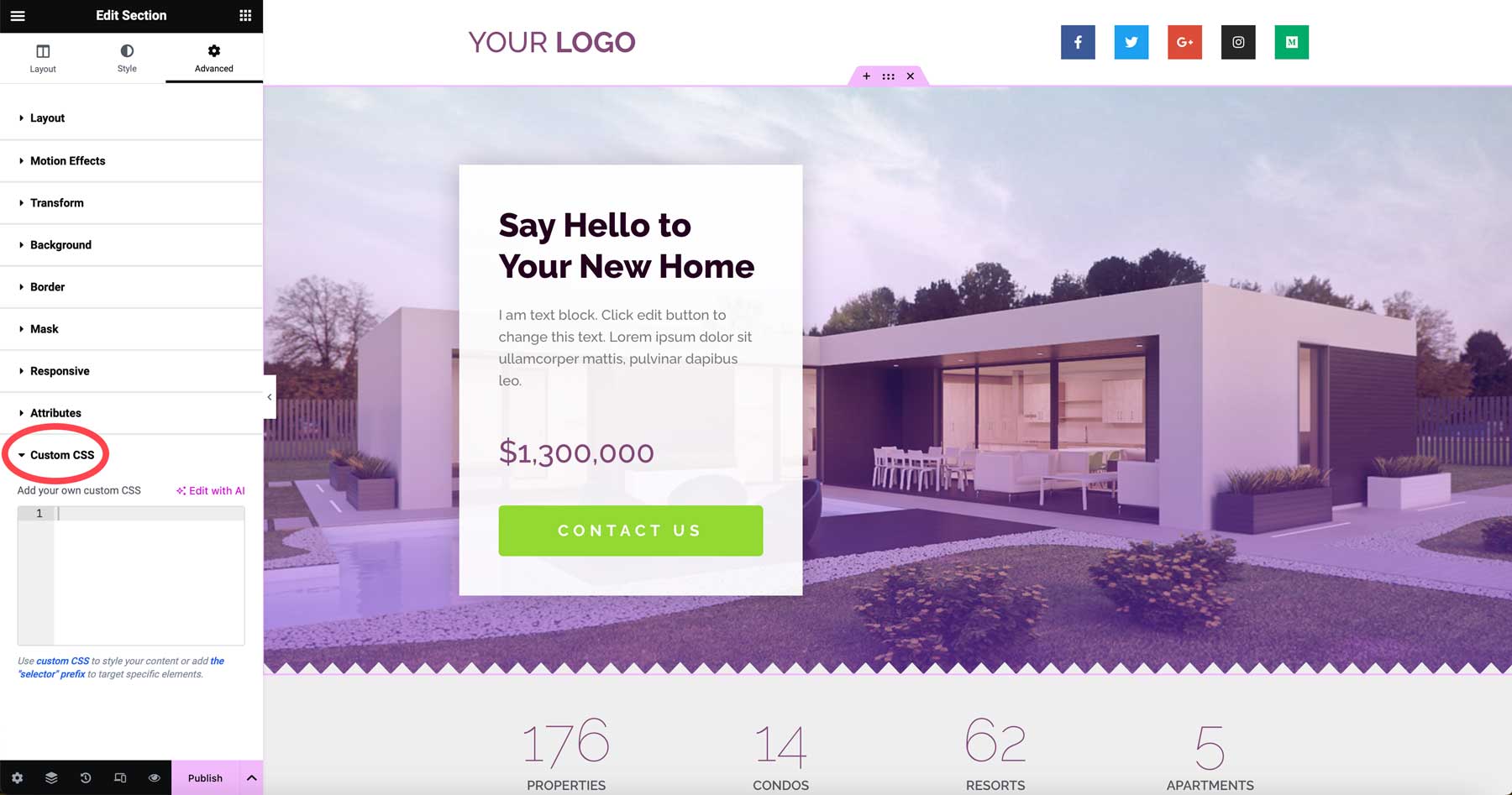
次に、セクションのオプションを開き、詳細アイコンを選択します。

[カスタム CSS] タブを表示するには、スクロールします。カスタム CSS ボックスを表示するには、ドロップダウン メニューを展開します。

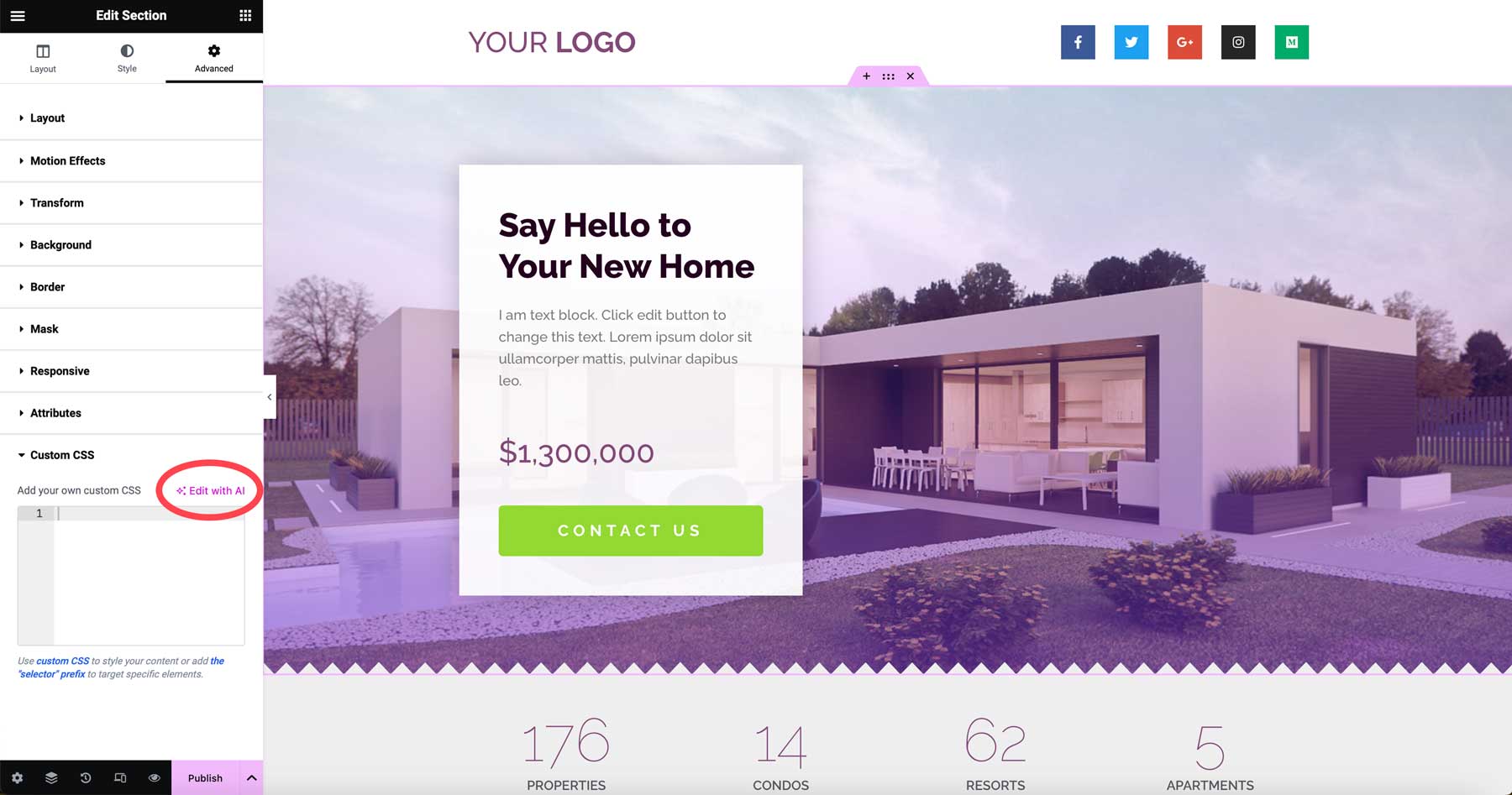
カスタム CSS ボックスを選択し、[AI を使用して編集] ボタンをクリックします。

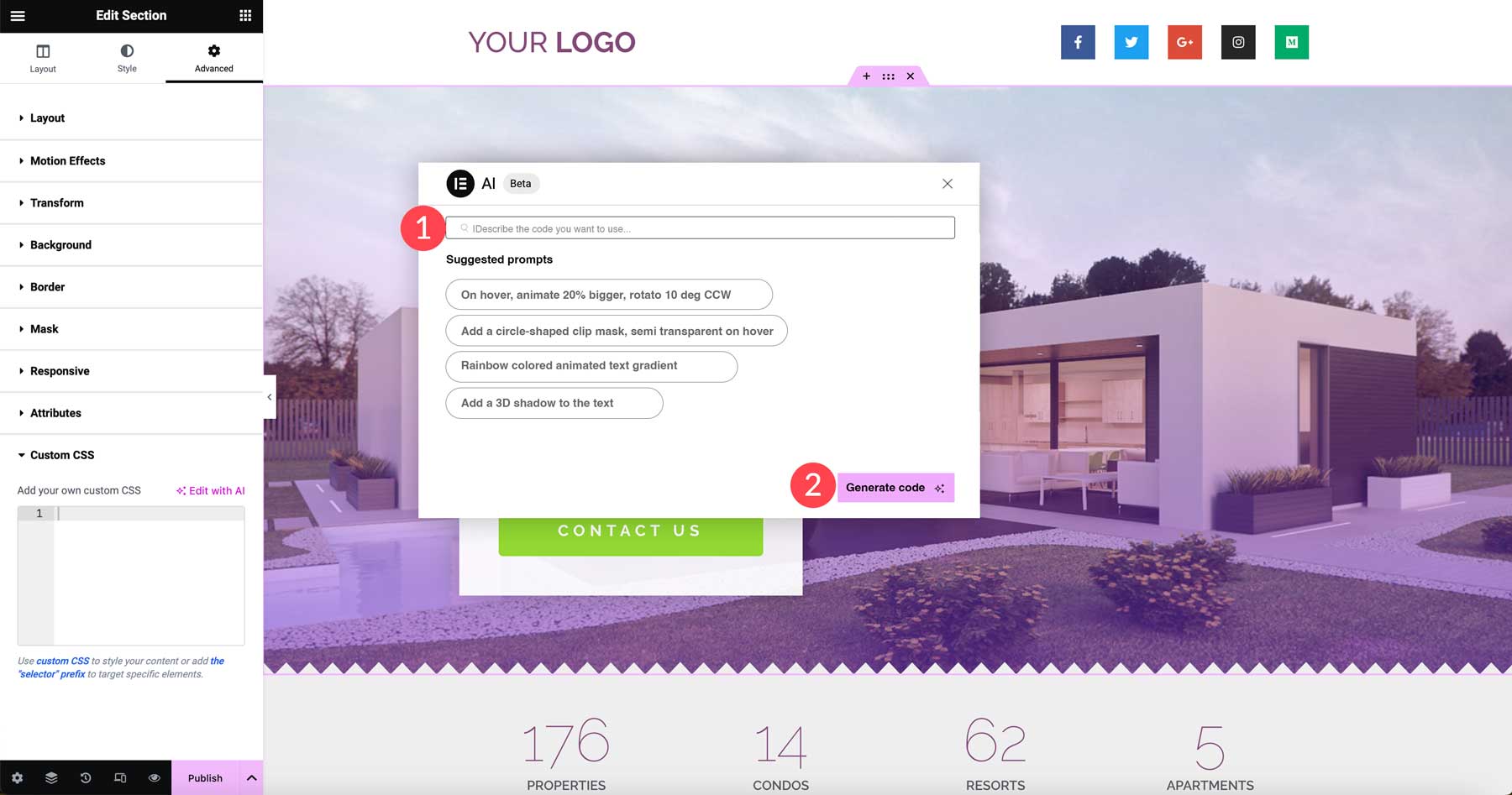
ダイアログボックスが表示されたら、背景色アニメーション2色(1)などのテキストプロンプトを入力します。次に、ボタン (2) をクリックしてコードを生成します。

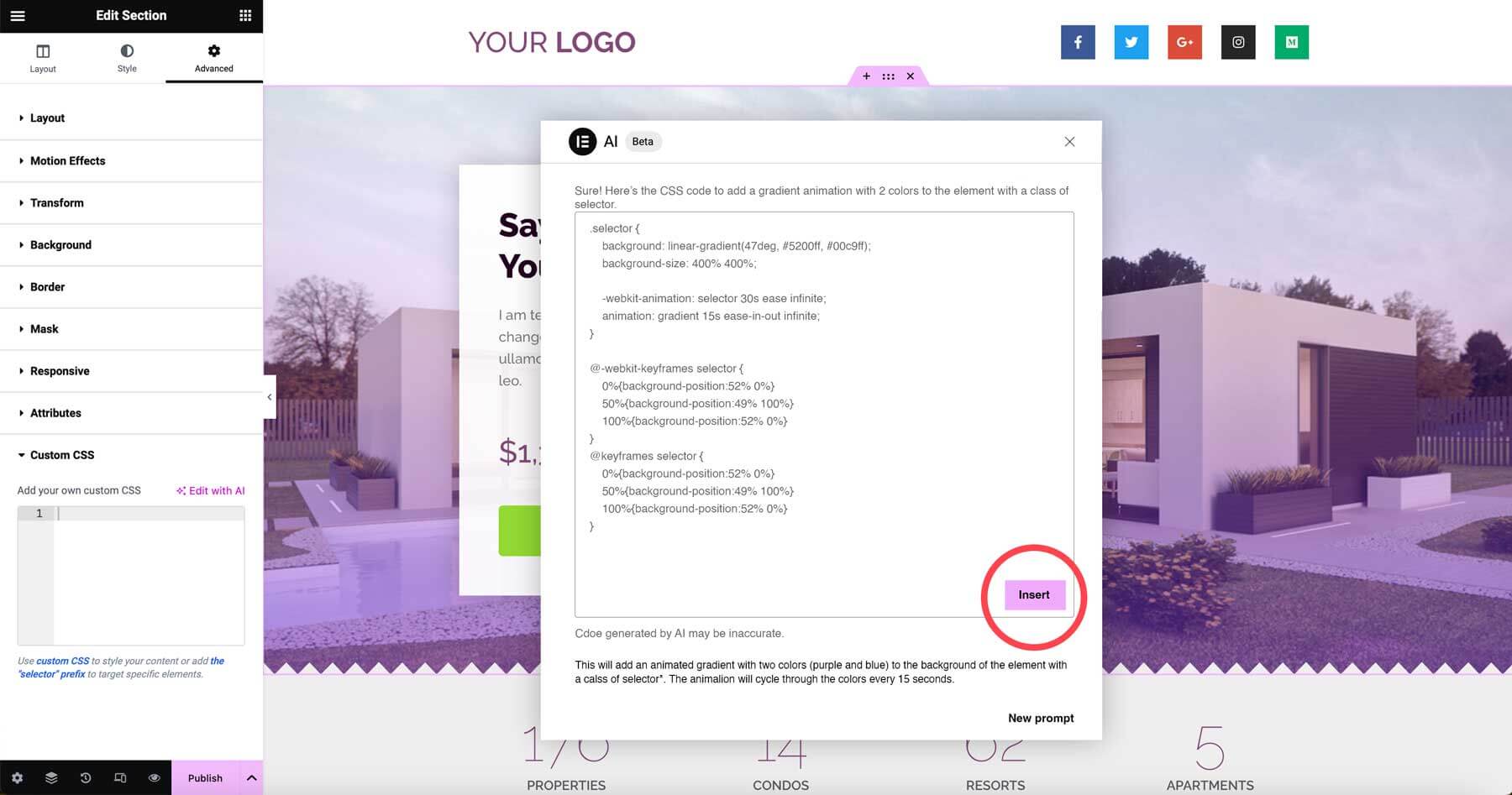
コード サンプルは Elementor AI によって生成されます。レンダリング プロセスには最大 1 分かかる場合があります。完成したコードのプレビューが表示されます。結果に満足したら、挿入ボタンをクリックしてコードをカスタム CSS ボックスに追加します。

コードを追加した後、Elementor ビルダーでアニメーションをリアルタイムで表示できます。
CSS コードをオンラインにした後、好みに合わせて色、アニメーションの速度、その他の詳細を変更できます。 Elementor を使用してオンライン プロジェクトの CSS をすばやく生成したい場合は、年間 Pro サブスクリプションを購入できます。 Elementor AIが提供する CSS ジェネレーターを使用するには、サブスクリプション プランに加入する必要があることに注意してください。
まとめ
人工知能を WordPress とElementor のワークフローに統合することで、開発プロセスを強化し、サイトを次のレベルに引き上げることができます。暗記コーディング タスクを自動化すると、ビジュアル デザイン、ユーザー エクスペリエンス、カスタム機能により多くの時間を費やすことができます。 AI が生成したコードを実際にデプロイする前に、必ず徹底的にレビューしてください。 AI の機能は時間の経過とともに成長し続けるため、標準の Web デザインおよび開発スタックへのよりシームレスな統合が期待できます。人工知能を使用してウェブサイトの作成をより速く、より簡単に、より強力にする未来は明るいと思われます。 Elementor と AI は、より少ない労力で高度な WordPress ソリューションを実現する完璧な組み合わせです。




