Elementorを使用して WordPress ウェブサイトをデザインしている場合、アイキャッチ画像の周りにテキストをラップするのが少し難しいことに気付いたかもしれません. しかし、心配しないでください。このチュートリアルでは、あなたをカバーしています! この投稿では、 Elementorで注目の画像をテキストで囲み、すべてを完全に動的に保つ方法を正確に示します。 これを直接行う簡単な方法はありませんが、簡単に行うために必要な手順をご案内します。 したがって、経験豊富な Web 開発者であろうと初心者であろうと、この記事を読み続けて、折り返されたテキストを使用して Web サイトでアイキャッチ画像を目立たせる方法を学んでください。

ショートコードを生成
注目の画像を投稿テキスト コンテンツに動的にラップするには、それらが同じ DOM レベルにある必要があります。 そのため、PHP を使用して、画像に続いて投稿コンテンツを順次出力するショートコードを生成しています。
この機能を実装するには、コード スニペット プラグインで新しいスニペットを作成するか、子テーマの functions.php ファイルにコードを含めてください。
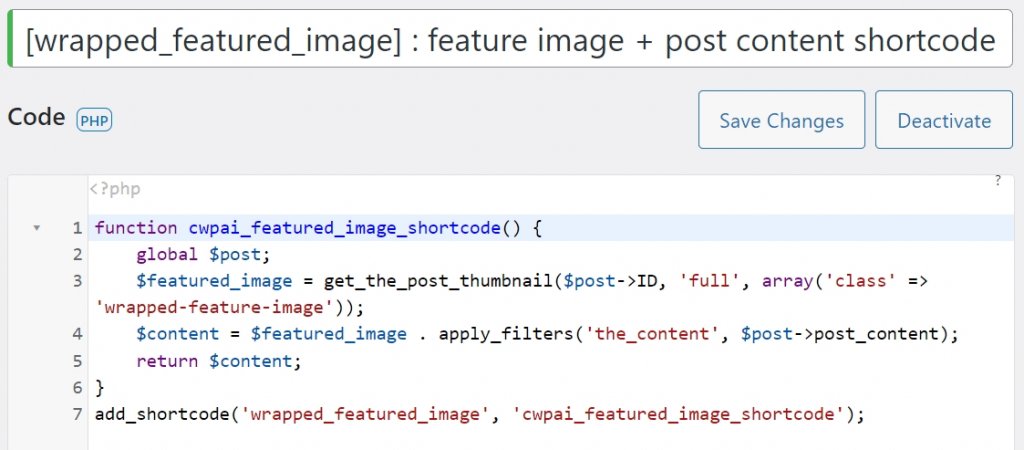
function elementhow_featured_image_shortcode() {
global $post;
$featured_image = get_the_post_thumbnail($post->ID, 'full', array('class' => 'wrapped-feature-image'));
$content = $featured_image . apply_filters('the_content', $post->post_content);
return $content;
}
add_shortcode('wrapped_featured_image', 'elementhow_featured_image_shortcode');
必要に応じてコード スニペットの名前を変更します。 私はそれを次のように改名しています-
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める[wrapped_featured_image] : feature image + post content shortcode
ここで [wrapped_featured_image] はショートコードの名前です。コードの使用が完了したら、アクティブ化をクリックしてコードを操作できるようにします。
エレメンターの設定
注目の画像を投稿テキストにラップする効果を得るには、Elementor Single Post テンプレートにアクセスします。 Post Content & Featured Images などの通常の要素を使用する代わりに、次の手順に従います。

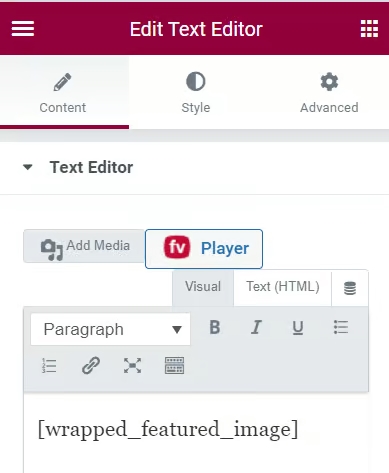
この目的のために、テキスト エディター要素が使用されます。 ショートコード要素も考えられますが、テキスト エディター要素を利用すると、利用可能なタイポグラフィ スタイル オプションのすべてにアクセスできます。

テキスト エディターを追加したら、[ラップされたアイキャッチ画像] ショートコードを挿入します。
ショートコードがレンダリングされ、テキスト エディターの外側をクリックするとすぐに結果が表示されます。
スタイル オプションを使用して、いくつかの設定を変更できます。 ただし、投稿コンテンツ テキストのスタイルを設定するには、グローバル スタイルを使用することをお勧めします。
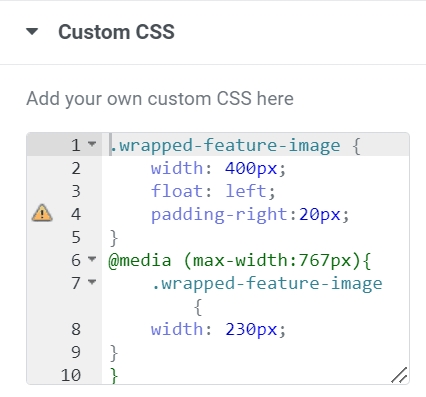
最後に、この CSS を使用して、投稿のテキスト コンテンツを画像で囲みます。
Advanced > Custom CSS の下に、テキスト エディター要素の CSS を追加します。 CSS を変更することで、画像のサイズとパディングを変更できます。 'フロート; left' 部分は、ラッピングを機能させるものです!
.wrapped-feature-image {
width: 400px;
float: left;
padding-right:20px;
}
@media (max-width:767px){
.wrapped-feature-image {
width: 230px;
}
}

まとめ
結論として、 Elementorで注目の画像の周りにテキストをラップする方法を学ぶと、Web サイトの視覚的な魅力と読みやすさを大幅に向上させることができます。 このガイドで説明されている手順に従うことで、この効果を簡単に実現し、コンテンツをより洗練されたプロフェッショナルな外観にすることができます。 さまざまな位置合わせと間隔のオプションを試して、特定の設計ニーズに最適なバランスを見つけることを忘れないでください。 Elementorの直感的で使いやすいインターフェイスを使用すると、Web サイトのデザイン スキルを向上させ、オンライン プレゼンスを次のレベルに引き上げることができます。




