Diviでサイトを構築するときにコンテンツを垂直方向に整列させる機能は、デザイナーのツールベルトに便利に追加できます。特定のレイアウトでは、コンテンツをさまざまな方法 (中央揃え、下揃え、上揃え) で垂直方向に配置する必要がある場合があります。最も一般的なニーズは、コンテンツを垂直方向の中央に配置することです。これは、コンテンツに複数の列レイアウトを使用するときに非常に便利な、対称的な間隔の心地よいタッチを提供します。

さらに、垂直方向の中央に配置されたコンテンツはブラウザーの幅が異なっても中央に配置されるため、同様の応答性を実現するためにカスタムのパディングやマージンを適用する必要がなくなります。このチュートリアルでは、著者は CSS の小さなスニペットを任意の列に追加してコンテンツを垂直方向に配置する方法を示します。著者は、これを行う方法の例として、 Diviの既成レイアウトのいくつかを使用します。読者が CSS についてあまり詳しくない場合でも、これは数秒でレイアウトに適用できるほど簡単です。
コンテンツを垂直方向に揃える方法
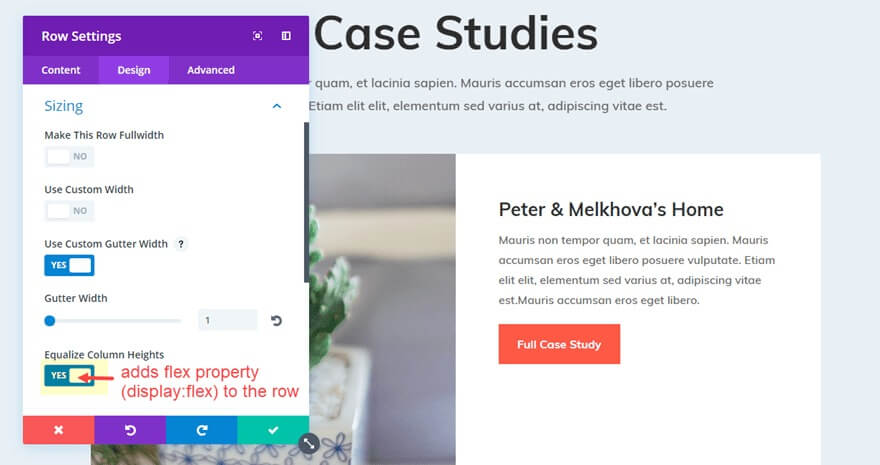
ページの 2 行目 (ページ タイトルのある行のすぐ下) の行設定が開いている必要があります。デザイン設定トグルの下にある [サイズ設定] オプション グループを開くと、[列の高さを均等にする] がすでに選択されていることがわかります。これは、行に flex プロパティ (「display: flex;」) が与えられていることを示します。

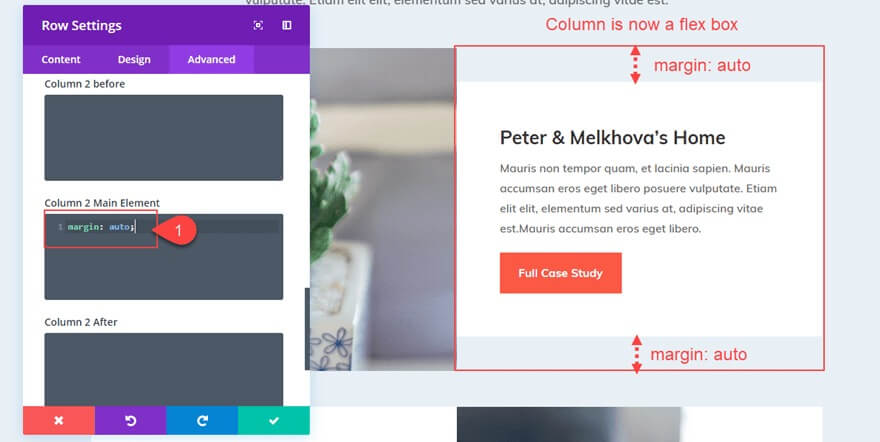
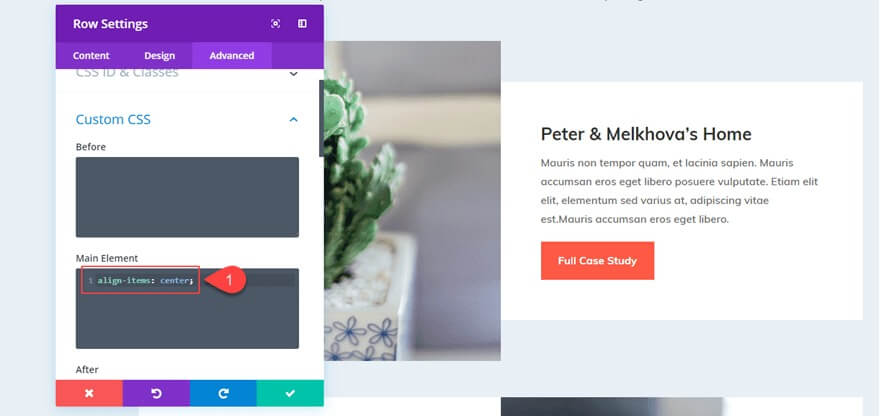
次に、同じ行の [詳細設定] タブ設定の列 2 のメイン要素の入力ボックスの下に次の CSS スニペットを追加します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるmargin: auto;
2 列目の内容が変更され、垂直方向の中央に配置されました。
コンテンツを下揃えにする
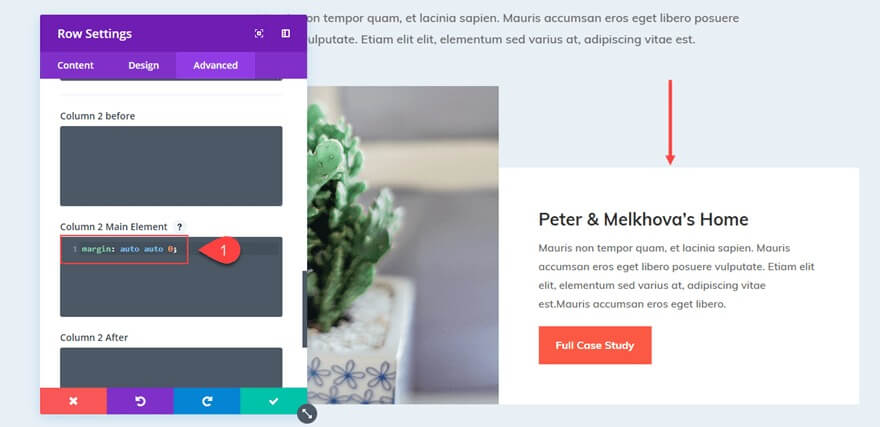
次のようにマージン値を変更してコンテンツを下揃えにして、すべてのモジュールが列の一番下にスタックされるようにすることができます。
margin: auto auto 0;
すべての列のコンテンツを垂直方向に整列する
各列に個別に「margin:auto」を追加するのではなく、行設定のメイン要素に次のコードを追加することで、行内のすべての列のコンテンツを垂直方向の中央に配置できます。
align-items: center;
あるいは、列のコンテンツ全体を下揃えにしたい場合は、次のスニペットを含めることもできます。
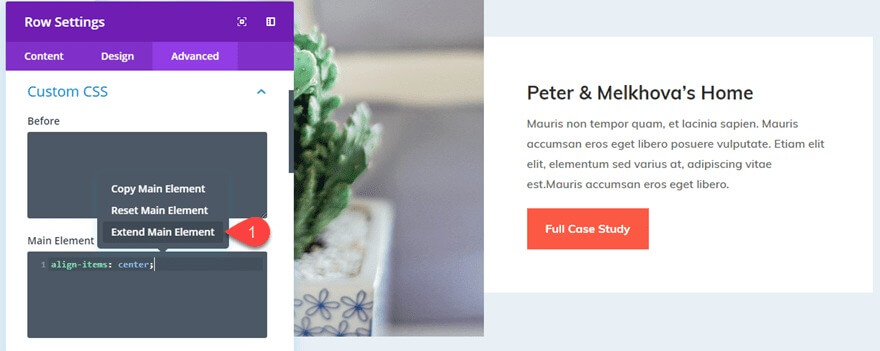
align-items: flex-end;さらに、CSS スニペットを含むメイン要素を右クリックし、コンテキスト メニューから [メイン要素の拡張] を選択すると、 Divi のスタイルの拡張機能を利用できることに注意してください。

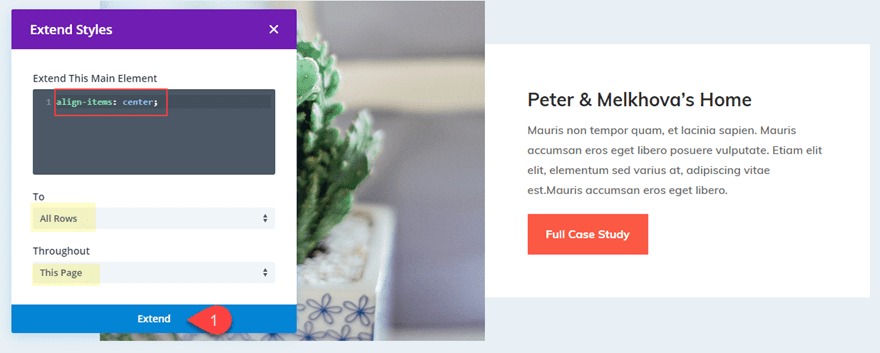
ページの各列のすべての情報を垂直方向の中央に配置するには、メイン要素の CSS をページ (またはセクション) 全体のすべての行に拡張します。

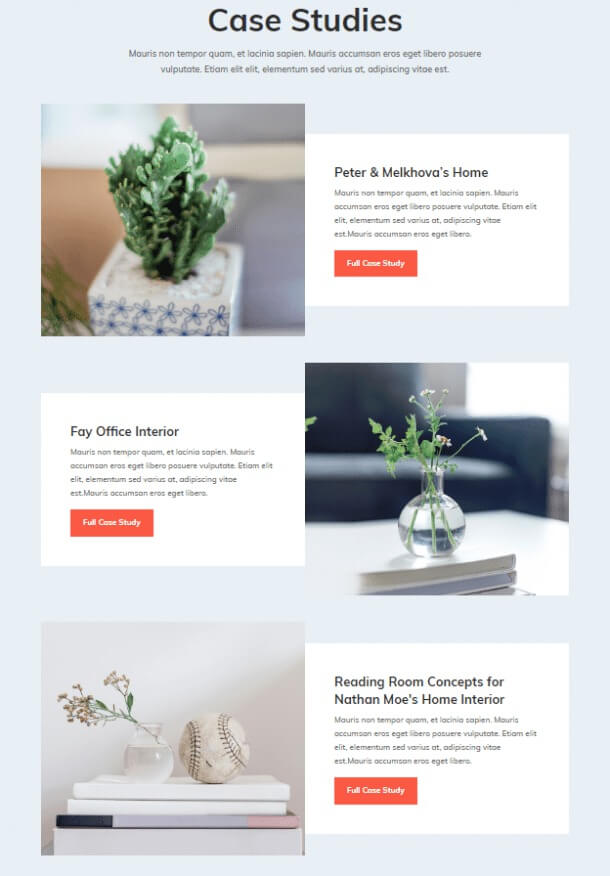
シーン全体の垂直方向のバランスが整います。

ただし、列の白い背景が行の高さ全体ではなくなっていることに気付いたかもしれません。これは、列に「margin: auto」が追加された結果です。この問題を解決するには、行のパディングを削除し、行の背景色を白に変更します。代わりに、余白をそのままにしながら列のテキストを中央に配置する方法を説明します。
まとめ
Diviでのこのアプローチは、いくつかの小さなカスタム CSS に依存していますが、このアプリケーションは、時折時間のかかるプロセスを迅速に解決したいと考えている個人にとって非常に役立つと思います。これが役立つ可能性のあるその他の例を思いつくことができましたら、ぜひお知らせください。ご意見がございましたら、お気軽に以下にコメントしてください。




