WordPressが足かせになっていると感じたことはありませんか? ウェブサイトでもっと多くのことをしたいのに、いつも同じテーマ、プラグイン、制限に縛られているように感じますか? あなただけではありません。多くの WordPress 開発者や所有者も同じように感じています。彼らは WordPress が大好きですが、新しい可能性も探求したいと考えています。

そのため、WordPress をヘッドレス CMS として使用することを検討する必要があります。
ヘッドレス CMS は、WordPress をバックエンドとして使用してコンテンツを管理し、別のフロントエンドを使用してコンテンツを表示する方法です。これにより、柔軟性、パフォーマンス、セキュリティが向上します。両方の長所を活用できます。
このガイドでは、WordPress をヘッドレス CMS として使用するさまざまな方法を段階的に説明します。ヘッドレス CMS とは何か、なぜ使用する必要があるのか、WordPress でどのように設定するのかを学びます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるボーナス:ヘッドレス WordPress サイトを素晴らしいものにするためのヒントやベスト プラクティスも得られます。
始める準備はできましたか? 始めましょう。
ヘッドレス CMS とは何ですか?
WordPress などの従来のコンテンツ管理システムは、通常、密接に関連した 2 つの主要コンポーネントで構成されています。
- フロントエンド:これは、訪問者が閲覧する Web サイトの部分です。
- バックエンド:ここで、Web サイトの外観、コンテンツ、設定などを調整できます。
しかし、ヘッドレス CMS では、これら 2 つの部分が分離され、バックエンドのみがそのまま残ります。フロントエンドとバックエンドを分離すると、次のような利点があります。
- 両端を独立して操作できます。
- フロントエンドとバックエンドの間に依存関係はありません。
- 一方の変更は、もう一方のコア機能には影響しません。
テーマ システムは、データベース駆動型構造である一般的な CMS で使用され、Web ブラウザーでのみデータを表示します。この方法を使用する場合は、ガイドラインに従い、特定のプログラミング言語を使用する必要があります。
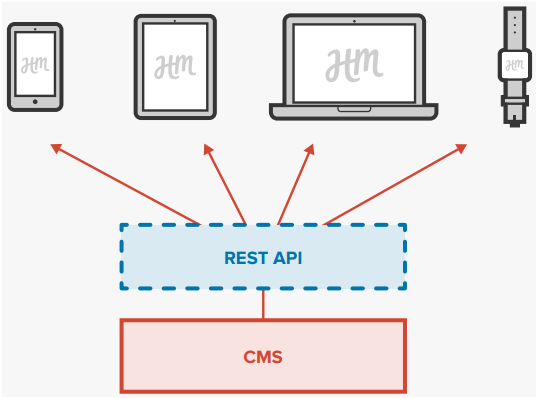
対照的に、ヘッドレス コンテンツ管理システム (CMS) は API を搭載しており、任意のフロントエンド テクノロジーを使用して、コンテンツを複数のチャネルに同時に公開できます。
ヘッドレス CMS は基本的にプラットフォームのフロントエンドを削除し、バックエンドと操作に必要な API だけを残します。
ヘッドレス WordPress CMS
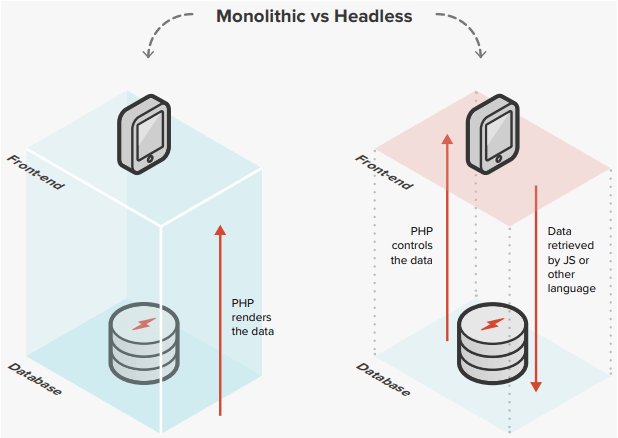
WordPress はフロントエンドとバックエンドを密接にリンクしているため、「モノリシック」コンテンツ管理システムと呼ばれることがよくあります。
訪問者が Web サイトにアクセスすると、 PHPを使用してデータベースからデータが取得され、ユーザーのブラウザに動的に表示されます。データはMySQLデータベースに保存されます。

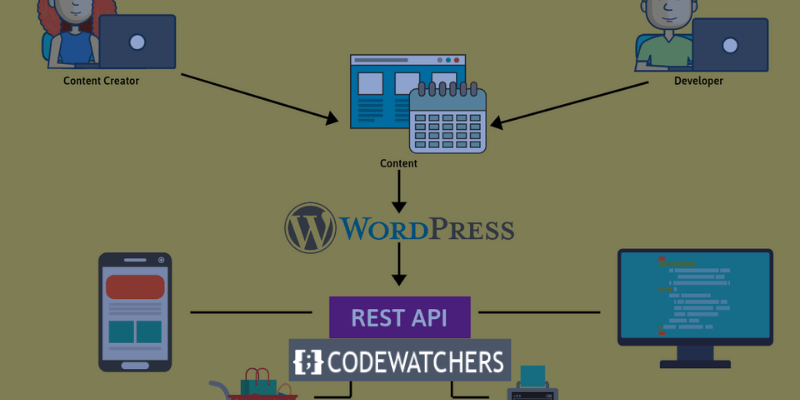
WordPress の動的機能は、特に複数のチャネルに同時にコンテンツを投稿し、Web サイトに大量のトラフィックが流入する場合、リソースを大量に消費する可能性があります。ヘッドレス/静的/サーバーレス WordPress 方式は、このような状況で役立ちます。WordPress はデフォルトではヘッドレス コンテンツ管理システム (CMS) ではありませんが、付属のREST API を使用してヘッドレス コンテンツ管理システムにすることができます。これには多くの利点があります。

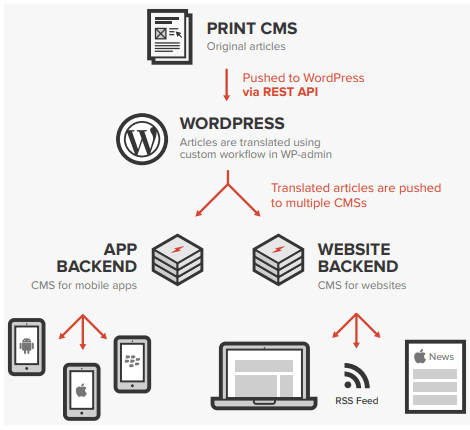
Static WordPress を使用する場合、素材を一度公開するだけで、WordPress REST API がさまざまなメディアへの一貫した公開を処理します。

資料を翻訳する方法の 1 つは、Headless WordPress をレイヤーとして使用し、翻訳されたテキストをさまざまな CMS にプッシュすることです。

WordPress バックエンドを使用して公開することはできますが、REST API を使用して好みのフロントエンド デザイン フレームワークを選択できます。Gatsby、 ReactJS 、 VueJS 、 Angularなど、まったく異なるフレームワークになる可能性もあります。
WordPress をヘッドレス CMS として使用するにはどうすればいいですか?
WordPress をヘッドレス CMS として利用したい場合は、いくつかの良い方法を試すことができます。
1. DIYアプローチ
WordPress をヘッドレス CMS として手動で設定するには、次の 3 つの項目が必要です。
- 新規WordPressのインストール
- 静的サイトにリダイレクトする空のテーマ
- WP REST APIエンドポイントからデータを取得する
最後の段階では、動的な WordPress ウェブサイトを静的 HTML に変換し、さまざまな JavaScript フレームワークを使用して Headless WordPress からコンテンツを表示します。
ReactJS 、 AngularJS 、 VueJS 、 GatsbyJS 、 Next.js 。
静的 WordPress セットアップが提供する可能性を最大限に活用したい場合は、カスタム コンテンツ フィールドを作成することをお勧めします。
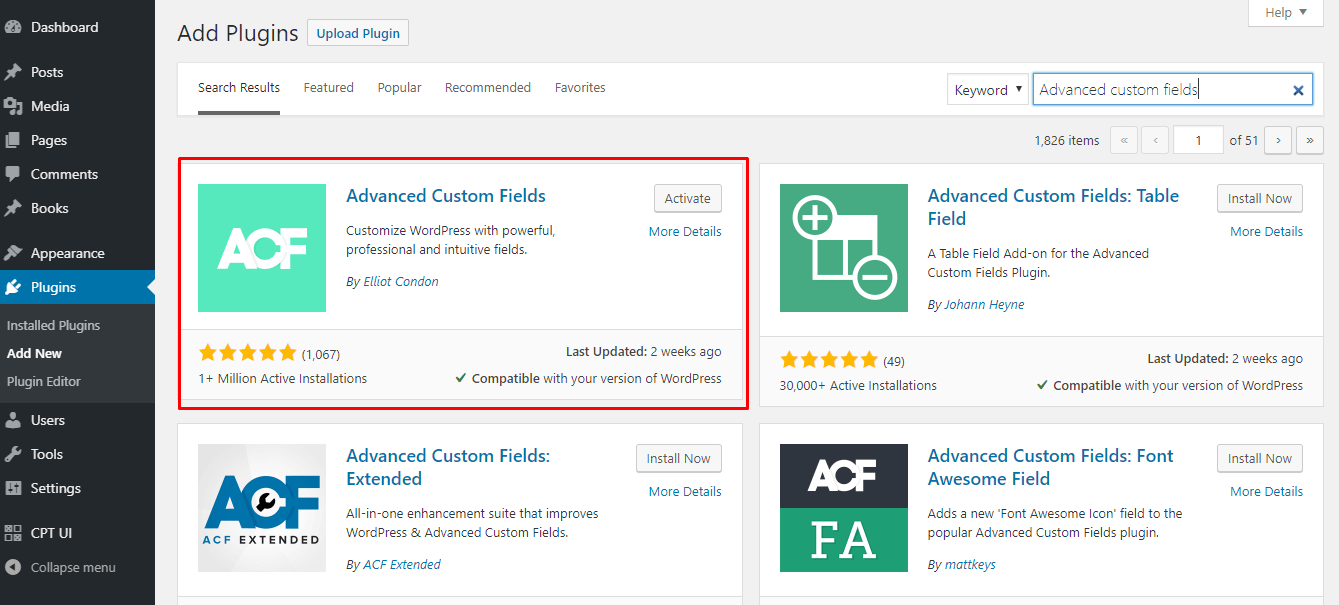
この状況では、 Advanced Custom Fields (ACF)プラグインを使用するのが最善の策です。

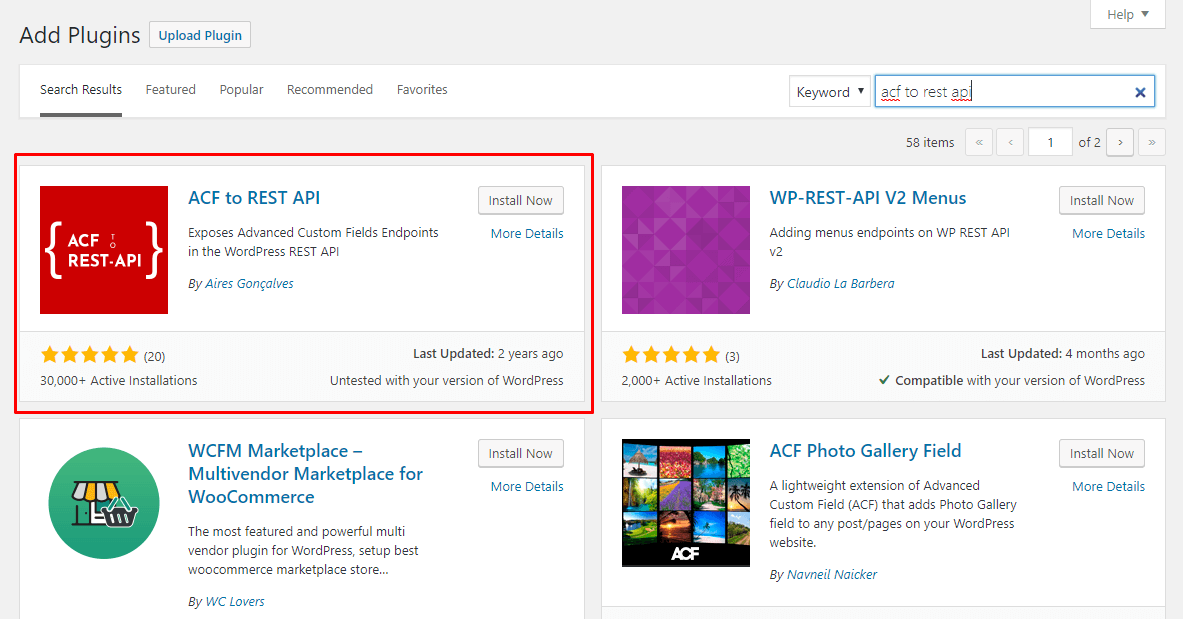
ただし、 ACF to REST APIも利用する必要があることに注意してください。 RESTful API を通じてカスタム フィールドを呼び出すときに、API 呼び出しを正しく構造化するプラグイン。

2. 静的WordPressホスティングプロバイダー
もう 1 つの選択肢は、WordPress の静的ホスティング プロバイダーにサインアップして、面倒な作業をすべて任せることです。
以下は、選択できる最高の静的 WordPress ホストの一部です。
Shifter 、 HardyPress 、 Strattic 、 Pagely です。
このパスを選択するもう 1 つの利点は、WordPress ダッシュボードを通常どおり引き続き使用できることです。
3. ヘッドレス WordPress プラグイン
WordPress 関連のあらゆるものと同様に、通常の新しい WordPress インストールは、プラグインを使用することでヘッドレス コンテンツ管理システム (CMS) にすることができます。
ただし、このタスクに使用できるプラグインはそれほど多くなく、また、使用できるプラグインもレビューを受けていないか、アクティブなインストールがあまりないことに注意してください。これは、Headless WordPress がまだ広く使用されていないためです。
ヘッドレス WordPress ウェブサイトを構築するための最適な 3 つのプラグインは次のとおりです。
I) ヘッドレスモード

ユーザーがサイトにアクセスしようとすると、このプラグインは自動的にリダイレクトします。投稿を作成または更新するには、標準の投稿エディターを使用します。WordPress GraphQL API および REST API を介して行われたリクエストのみが実行されます。
II) WP ヘッドレス

WP Headlessを使用すると、フロントエンドを削除して WordPress インストールをヘッドレス CMS に変換できます。有効にすると、投稿のパーマリンクが投稿エディターで直接開き、ユーザーと投稿者は通常どおりにコンテンツの作成を続けることができます。
このプラグインのおかげでフロントエンドがなくなるため、API を使用してコンテンツを他のアプリケーションにプッシュしたり、Facebook、Medium、技術画面などの他のプラットフォームで提供したりできます。これにより、テーマは不要になります。
III) WP ヘッドレス CMS フレームワーク

WP Headless CMS Frameworkプラグインを使用すると、WordPress インストールをヘッドレス コンテンツ管理システムとして機能するように構成できます。プラグインのさまざまな設定を使用して、WordPress を希望どおりに正確に構成できます。
フレームワークのオプションには以下が含まれます。
- JSON Webトークン認証
- RESTレスポンスにGutenbergブロックデータを追加する機能
- RESTリクエストをノンスで保護できる
- RESTレスポンスオブジェクトをクリーンアップできます
- 不要なRESTエンドポイントを削除する機能
- 最後に、フロントエンドを無効にします
必要な機能を有効にすると、WordPress を React、React Native、Angular、iOS または Android ネイティブ プロジェクトでヘッドレス CMS として使用できます。
ヘッドレスWordPressを使用する利点
WordPress をヘッドレス CMS として使用すると、企業、開発者、Web サイト所有者、エンドユーザーに次のようなさまざまなメリットがもたらされます。
1. マルチチャネルコンテンツ公開
複数のチャネルに同時にコンテンツを自動的に公開できることは、ヘッドレス アーキテクチャを使用する最大の利点の 1 つです。
静的 WordPress は単一のコンテンツ管理システムなので、プラットフォームごとにコンテンツを異なる形式でフォーマットする必要はありません。情報を一度公開するだけで、あとは Headless Architecture が処理します。
2. より軽量でシンプルな再設計
ヘッドレスにすると、大幅に軽量化されます。システムにコンテンツ データベースと API 呼び出しのみが残るため、コンテンツを迅速かつ簡単に、高い応答性で提供できます。
3. 超高速パフォーマンス
ヘッドレス アーキテクチャが本当に役立つもう 1 つの領域は、Web サイトの速度です。
ヘッドレス方式では、余分なもの、特に Web サイトの読み込み速度を遅くする可能性のあるフロントエンドのものをすべて削除します。
コンテンツを静的サイトに公開する場合でも、Headless WordPress ではコンテンツ データベースと API リクエストのみが必要なので、WordPress サイトをすばやく読み込むことができます。
4. より優れた制御
開発の観点から見ると、WordPress を分離すると、ほぼ無限の制御が可能になります。フロントエンド開発者は JavaScript を創造的に使用して、「テンプレートを超えた」エクスペリエンスを作成できます。
5. セキュリティの強化
ヘッドなしのWordPressは安全な方法です!
実を言うと、WordPress のセキュリティに対するヘッドレス アプローチは、どのプラグインやセキュリティ メカニズムよりもはるかに安全です。
フロントエンドとバックエンドを分離しておくと、コンテンツがフロントエンドの一部ではなくなるため、ハッカーがコンテンツにアクセスしたり悪用したりすることが難しくなります。
6. スケーラビリティの向上
スケーラビリティが高いため、多くの企業が Static WordPress 手法を採用しています。
コンテンツは API 呼び出しを通じて送信されるため、ユーザーに大きなダウンタイムを与えることなく、迅速にスケールアップできます。
これで API ファーストになり、ほぼすべての他のテクノロジーと迅速にやり取りして、進化するビジネス ニーズに対応できると同時に、コンテンツ データベースの開発も可能になります。
ヘッドレス WordPress の潜在的な欠点
- WYSIWYG (What You See Is What You Get) エディターなし
- より複雑なプログラミング
- 維持管理がより困難に
ヘッドレスWordPressを使用するためのヒントとベストプラクティス
- プロジェクトに最適なフロントエンド テクノロジーを選択します。API からデータを取得できる任意の Web 開発ツールを使用できます。Gatsby、Next、Nuxt などの静的サイト ジェネレーターや、React、Angular、Vue などの JavaScript フレームワークも使用できます。機能、パフォーマンス、学習曲線、WordPress との互換性を考慮してください。
- フロントエンドを WordPress バックエンドに接続するには、プラグインまたはカスタム ソリューションを使用します。WordPress データをそれぞれ GraphQL または REST API 経由で公開するには、WPGraphQL や WP REST API コントローラーなどのプラグインを使用できます。代わりに、WordPress フックと関数を使用してカスタム エンドポイントを作成することもできます。
- WordPress バックエンドをヘッドレス対応にします。余分なプラグインや機能を無効にしたり、フロントエンド コンテンツを生成しない空のテーマを利用したり、API 設定やパーマリンクを仕様に合わせてカスタマイズしたりできます。
- API と WordPress ウェブサイトの両方を保護します。WordPress ウェブサイトと API への悪意のある攻撃や不正アクセスから保護するには、HTTPS、認証、承認の手法を採用できます。ウェブサイトのセキュリティとアクティビティを監視して監査するには、Sucuri Security や WP Security Audit Log などのプラグインを利用することもできます。
- ウェブサイトの機能を観察し、強化します。Google PageSpeed Insights、GTmetrix、Pingdom などのツールを使用して、ウェブサイトの機能と速度を評価できます。サイトの読み込みを高速化し、帯域幅を節約するために、キャッシュ、圧縮、CDN サービスも利用できます。
ライブヘッドレス WordPress の例
結論
プラットフォームに依存しないコンテンツを生成したい場合や、Web サイトの効率を高めたい場合は、WordPress をヘッドレス CMS として使用すると便利です。これは、フロントエンドとバックエンドを分離して、公開とコンテンツ管理の選択肢をより柔軟にする手法です。
WordPress コアにはREST APIが付属しているため、特に会社で開発者を雇用している場合は、WordPress をヘッドレス CMS として使用できます。この方法を使用すると、情報を複数のチャネルに同時に公開したり、Web サイトの読み込みを高速化したりできます。
ただし、ヘッドレス WordPress はすべてのプロジェクトに適しているわけではないことに注意することが重要です。特に、技術者以外の人が使用する Web サイトを開発している場合はそうです。さらに、ヘッドレス メソッドは、パフォーマンスを向上させる修正というよりは過剰なため、単純なパンフレット スタイルの Web サイトには適していません。
この記事のヒントを参考にして、Headless WordPress がプロジェクトに適しているかどうかを判断してください。




