Elementor ?が提供するビジュアルインターフェイスを使用して、WooCommerceカートページを開発および変更する機能を希望したことがありますか。

素晴らしいニュースがあります! 更新されたElementorWooCommerce Builderには、2021年11月のElementor Pro 3.5リリースで、ストアのショッピングカート、チェックアウト、およびマイアカウントページ用の専用ウィジェットを含む新機能が付属しています。
以前は、これらの重要なページのデザイン、レイアウト、コンテンツを処理するには、WooCommerceテーマに依存する必要がありました。 これで、これらの要素のデザイン、レイアウト、およびコンテンツをElementorから完全に処理できます。
この記事では、単一の要素(新しいカートウィジェット)をどのように使用するかを示します。 より正確には、 Elementor Proの新しいカートウィジェットを活用して、 Elementorを離れることなくストアのカートページを管理および改善する方法を学習します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるWooCommerceカートウィジェットのしくみ
ストアのショッピングカートは、eコマースWebサイトのユーザーエクスペリエンスの重要なコンポーネントです。 ショッピングカートは、消費者の支払いプロセスを合理化し、買い物客が興味のあるものを簡単に保存できるようにします。
Elementorの新しいカートウィジェットを使用すると、カートページを完全にパーソナライズして、ストアの残りのIDに適合し、販売用に最適化されるようにすることができます。 以下は、カートウィジェットに対して行うことができる調整の例です。
- 1列または2列のレイアウトを含む、さまざまなカートレイアウトから選択します。
- 買い物かごのすべての要素の色とタイポグラフィをカスタマイズします。
- たとえば、さまざまなカート情報間の行スペースを変更することにより、要素ごとに各要素のレイアウトと間隔を構成します。
- カートページのさまざまなセクションのラベルと、さまざまなボタンの文言を編集します。
- クーポンフォームや配送料の計算など、カート内のフォームをカスタマイズします。
すべてのElementorデザインと同様に、カートが複数のプラットフォームでどのように表示されるかを調整する機能もあり、デスクトップ、タブレット、またはモバイルデバイスで閲覧しているかどうかに関係なく、すべての消費者が前向きなショッピング体験を得ることができます。
Elementorでカートウィジェットを使用する方法
それでは、WooCommerceストアにElementorCartウィジェットをインストールするプロセスを見ていきましょう。
ストアのデフォルトのカートページを編集します。
WooCommerceストアを構築すると、WooCommerceはWooCommerceカートのショートコードを利用する自動カートページを作成します。
このチュートリアルでは、これに基づいてページを作成します。 ただし、テーマのデフォルトのスタイルを使用するのではなく、Elementorでこのページを変更して、Elementorのすべてのデザインの可能性にアクセスできるようにします。
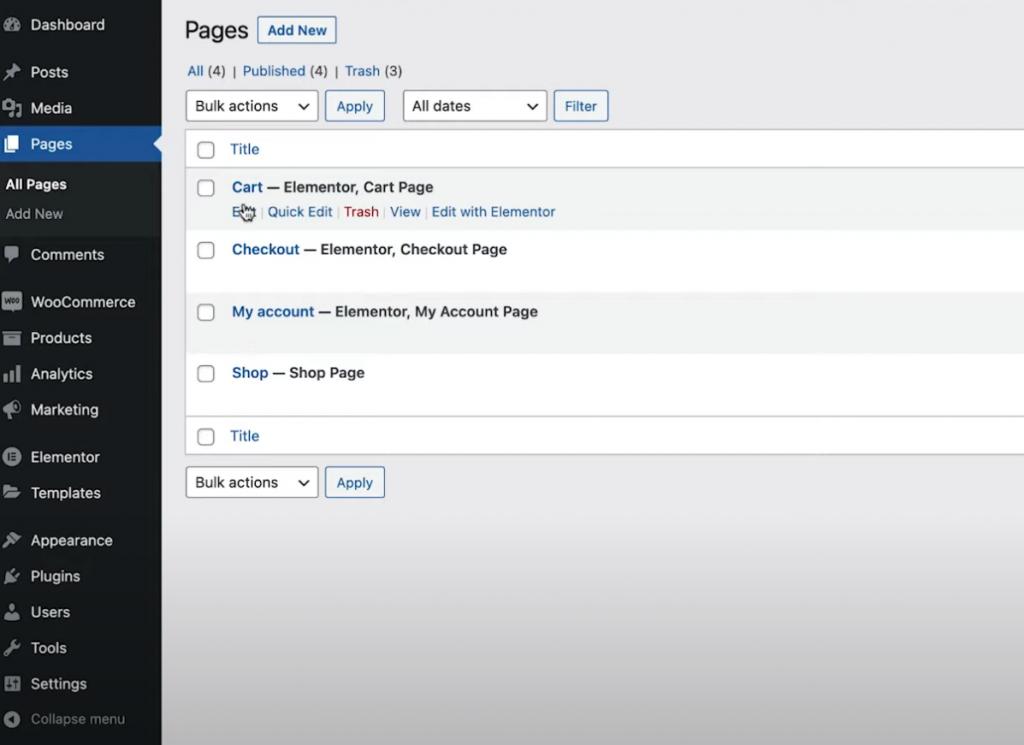
開始するには、ダッシュボードのページリストに移動し、カートページを見つけます。 「カートページ」と明確にラベル付けする必要があります。

識別したら、[編集]ボタンをクリックしてWordPressエディターを起動します。 次に、エディター内で「Elementorで編集」オプションを選択してElementorインターフェースを開きます。
カートのショートコードをカートウィジェットに置き換えます
Elementorでストアの既存のカートページを初めて開くと、Elementorテキストエディタに埋め込まれた[woocommerceカート]ショートコードが表示されます。
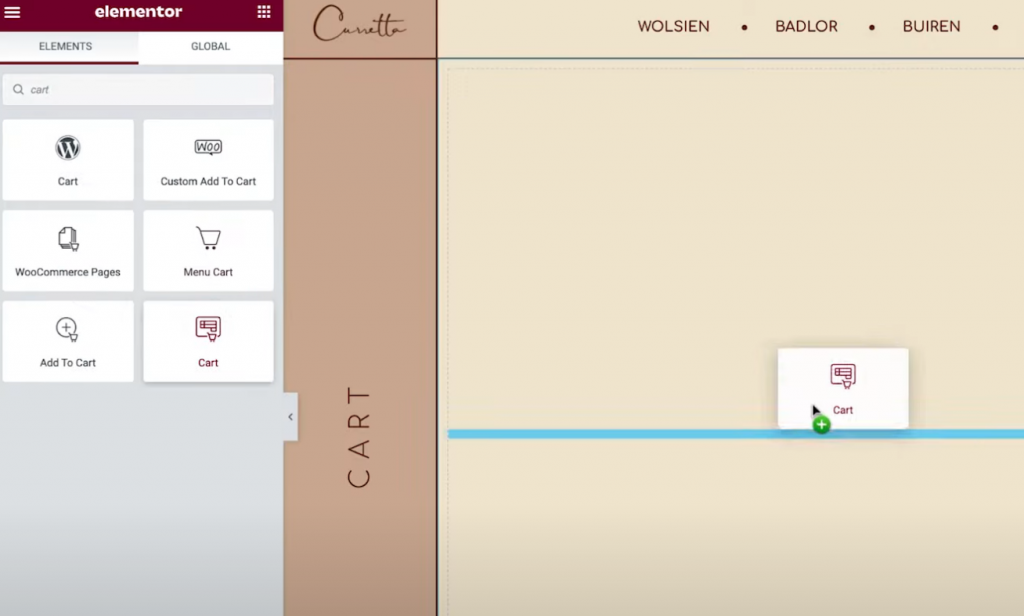
まず、この既存のショートコードを削除し、Elementorの新しい専用カートウィジェットと交換します。

これで、カートページの外観を変更する準備が整いました。
注—は、ショッピングカートにいくつかのものを追加して、デザインで作業するときに「フル」カートがどのように見えるかを理解することをお勧めします。 そうしないと、Elementorで作業しているときに、カートが空になっていることに気付くでしょう。
これは、ストアのフロントエンドにアクセスし、カートに物を追加してから、Elementorインターフェースを更新することで実現できます。 Elementorがリロードされると、デザインの作業中にそれらの商品がカートに表示されます。
「空の」カートをプレビューしたい場合は、サイトの前面にあるカートから製品を削除してから、Elementorインターフェースを更新してください。
カートレイアウトの設定
カートのレイアウト、デザイン、および動作を変更するには、他のElementorウィジェットと同じように、サイドバーの設定にアクセスします。
まず、[一般設定]の[レイアウト]ドロップダウンで、1列または2列のレイアウトを選択できます。 2列のレイアウトを利用すると、カートの合計が一番上に表示され、より大きなデバイスで閲覧するときに見やすくなるため、有利です。
さらに、Sticky Right Columnトグルを有効にして、カートの合計列をスクロール時にスティッキーにすることができます。 さらに、オフセットを含めて、これが他の情報と重複しないようにすることもできます。

その後、[注文の概要]設定を使用して[カートの更新]ボタンのテキストを編集できます。
[チェックアウトに進む]ボタンのテキストなど、さまざまなカートアイテムのラベルと位置を調整するために、[合計]設定でも同様の選択肢を利用できます。
WooCommerceの出荷計算オプションを有効にしている場合は、ウィジェットの設定を変更することもできます。 WooCommerce Settingsの配送配送オプションに移動し、ボックスをクリックしてカートページの配送計算機を許可すると、配送計算機をアクティブにできます。
最後に、[その他のオプション]設定を使用すると、カートの自動更新機能のオンとオフを切り替えることができます。 買い物客が更新ボタンを押して変更を加える必要はなく、この機能を有効にすると、ページをリロードせずにカートが自動的に更新されます。
カートのスタイリング
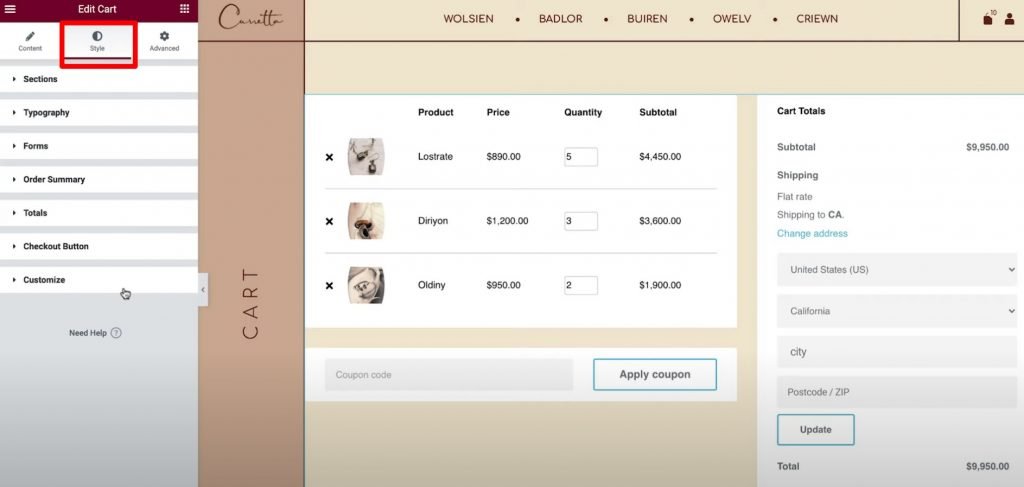
ウィジェットの設定の[スタイル]タブにアクセスして、カートのルックアンドフィールをカスタマイズできるようになりました。 ここには、セクション、タイポグラフィ、フォームなど、さまざまな設定カテゴリがあります。

以下は、各エリアで利用可能な典型的なスタイルオプションです。
- セクション-3つのカートウィジェットコンポーネントすべての外観をカスタマイズできます。 たとえば、背景画像を使用したり、カート全体にボックスシャドウを追加したりできます。
- タイポグラフィ—タイトル、説明、リンクなどの重要なラベルに使用するフォントと色を選択できます。
- フォーム–では、クーポンフィールドフォームと配送フィールドフォームのスタイルを設定できます(カートページで配送計算機が有効になっている場合)。 たとえば、RowsGapパラメータを使用してフォームフィールドを区切ることができます。
- ボタン–は、標準のElementorボタンスタイルオプションのいずれかを使用して、[クーポンの適用]ボタンと[更新]ボタンをカスタマイズできます。
- 注文の概要-カート内の製品の外観と注文の概要を完全に制御できます。
- 合計-買い物客の注文の合計コストを表示する[カートの合計]セクションのデザインを完全に制御できます。
- チェックアウトボタン—を使用すると、チェックアウトボタンのルックアンドフィールを完全に制御できます。 これはあなたが要求しているアクションであるため、買い物客がそれを見逃さないように、視覚的に魅力的なものにする必要があります。
—のカスタマイズ注文の概要、クーポン、合計をより詳細なレベルで調整できます。 これらのオプションを含めることにより、これらの領域専用の追加設定にアクセスできるようになります。 たとえば、これを利用して、明確な背景色、ボックスシャドウ、および境界線を使用して、「合計」領域をカートの他の部分と区別することができます。
モバイル版用にカスタマイズ
デフォルトでは、Elementor Cartウィジェットを使用している場合、バスケットはモバイルデバイスでレスポンシブになります。 Elementorカートは、他のElementorウィジェットやデザインと同様に、顧客のニーズに合わせてショッピングカートのルックアンドフィールをカスタマイズできます。
これを行うには、Elementorのレスポンシブ編集モードに入ると、デバイス固有のオプションの横にモバイルアイコンが表示されます。
たとえば、ユーザーがデスクトップデバイスとモバイルデバイスのどちらを使用しているか、またはさまざまなアイテムのフォントサイズに基づいて、行のギャップを変えることができます。
サイト設定でWooCommerce設定を調整する
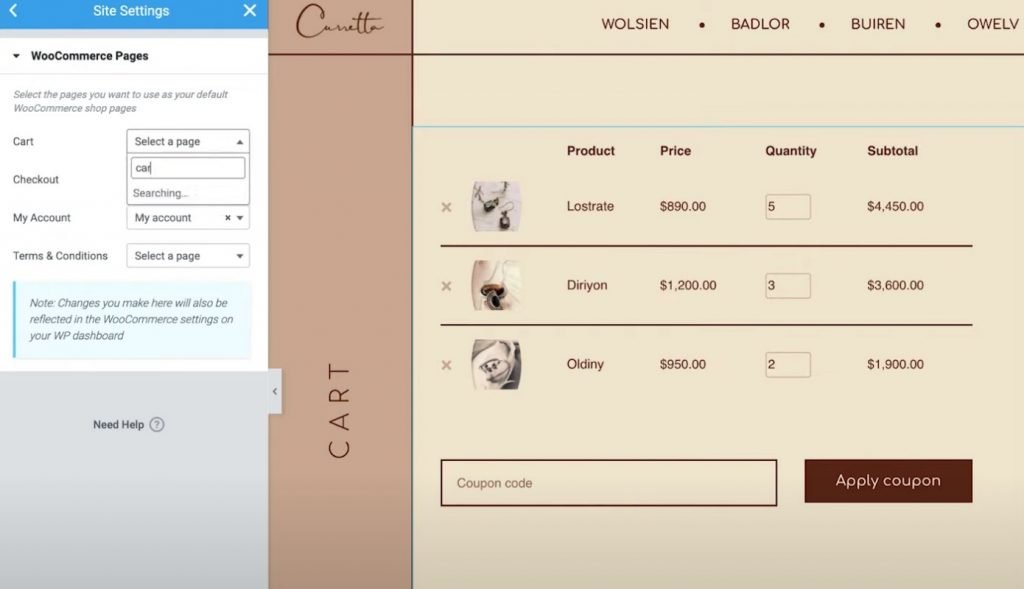
この最後のステップはオプションですが、Elementor SiteSettingsタブから重要なWooCommerceページの割り当てを調整することもできることに注意してください。

たとえば、古いWooCommerceカートページを変更するのではなく、Elementorを使用してカートの新しいページを作成した場合、Elementorサイト設定を使用して新しいページを利用するようにWooCommerceに指示できます。
これらのパラメータには、標準の[サイト設定]領域の[WooCommerce]タブからアクセスできます。 ヘッダー設定の下に、WooCommerceオプションが表示されます。
Elementorでカートを作成および変更する
新しいWooCommerceCartウィジェットのおかげで、 ElementorProを終了せずにWooCommerceカートページを作成および構成できるようになりました。
各要素のスタイルをパーソナライズし、さまざまなレイアウトから選択し、Elementorのオプションを使用してラベルを調整できます。 カートページをこのように細かく制御できるため、ストアの他のデザインと確実に一致し、売り上げを伸ばすために最適化することができます。
さらに、 Elementor Proには、チェックアウトページやマイアカウントページなど、ストアの他のすべての重要な領域用の新しいウィジェットが含まれています。 これらのウィジェットは、WooCommerceショートコードの必要性を取り除き、ストアに対して前例のない柔軟性を提供します。
これらの新しいウィジェットはすべて、WooCommerceの個々の製品ページをパーソナライズする機能など、現在のWooCommerceBuilderの機能を拡張します。
ElementorProとWooCommerceBuilderに既に精通している場合は、このガイドに従ってすぐにカートウィジェットの利用を開始できます。 Elementor Proにまだアップグレードしていない場合は、今すぐアップグレードして、新しいカートウィジェット、WooCommerce Builder、およびElementorProの他のすべてのすばらしい機能にアクセスしてください。
Elementor Pro3.5?のWooCommerceCartウィジェットでまだ問題が発生していますか?コメントセクションで教えてください!




