今日のデジタル環境では、動的でインタラクティブな Web エクスペリエンスを作成することが、開発者にとって最優先事項となっています。Vue.js などの JavaScript フレームワークの台頭と、WordPress などのコンテンツ管理システム (CMS) の普及により、これらのテクノロジーを組み合わせることが、機能豊富な Web サイトを構築するための強力なソリューションとなっています。

このガイドでは、WordPress エコシステム内で Vue.js のパワーを活用する方法を説明します。WordPress で Vue.js を設定するプロセスを順を追って説明し、インストールからシームレスな統合のための高度なテクニックまですべてを網羅します。初心者でも経験豊富な開発者でも、このガイドを読めば、WordPress で Vue.js を効果的に使用し、魅力的な Web エクスペリエンスを作成するために必要な知識とツールを身に付けることができます。
Vue Js とは何ですか?
Vue.js は、ユーザー インターフェイスの構築に使用されるプログレッシブ JavaScript フレームワークです。シンプルさと柔軟性で知られており、動的でインタラクティブな Web アプリケーションを作成する開発者の間で人気があります。
Vue.js はコンポーネントベースのアーキテクチャを採用しており、開発者はアプリケーションを再利用可能なモジュール コンポーネントに分割して、簡単に管理および保守することができます。学習曲線が緩やかでドキュメントが充実しているため、開発者は Vue.js を使用することで最新の Web アプリケーションを効率的に簡単に構築できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるWordPress で Vue を使用する理由
Vue.js を WordPress と組み合わせて使用すべき説得力のある理由がいくつかあります。
まず、Vue.js はそのシンプルさで知られており、最新の JavaScript フレームワークをすぐに学習して採用したい開発者にとって理想的な選択肢となります。
さらに、Vue.js を WordPress と統合することには実用的な利点もあります。
たとえば、jQuery のような従来のライブラリはスケーラビリティが低く、特定のシナリオで競合が発生する可能性があります。Vue.js を WordPress とともに API として利用することで、開発者は Web サイトの速度とパフォーマンスを大幅に向上させることができます。
Vue.js は高度な構成性も備えているため、プラグイン、管理パネル、WordPress サイトの他の領域内でユーザー インターフェイスを簡単に実装できます。コンポーネント駆動型のアーキテクチャにより、WordPress エコシステム内で最新の Web アプリケーションを構築するための多用途で効率的なツールになります。
さらに、WordPress は既知の Web の 25% 以上を支えているため、すでに開発スタックやクライアントの開発スタックの一部になっている可能性があります。WordPress が広く採用されているため、フロントエンド開発に Vue.js を統合することは自然な選択です。
WordPress と Vue を使用する方法は?
ここでは、Vue と WP を一緒に使用する 2 つの方法について説明します。これらを連携させる方法を見てみましょう。
1. サブウェブサイト/アプリとしてSPAを作成する
Vue は、WordPress 管理パネル内に「サブ Web サイト」を開発するために使用できます。このアプローチは、タブ システムや複数ページ システムを必要とする複雑なプラグインやカスタム管理ページを作成する場合に役立ちます。
通常の WordPress の方法とは異なり、Vue を使用すると、ページ全体をリロードせずにページ間の遷移がスムーズになり、ユーザー エクスペリエンスが向上します。
さらに、Vue を使用すると、標準の WordPress UI 要素と比較して、よりエレガントでカスタマイズされた UI 要素を作成できます。以下は、Vue を使用して作成されたカスタム管理ページの例です。

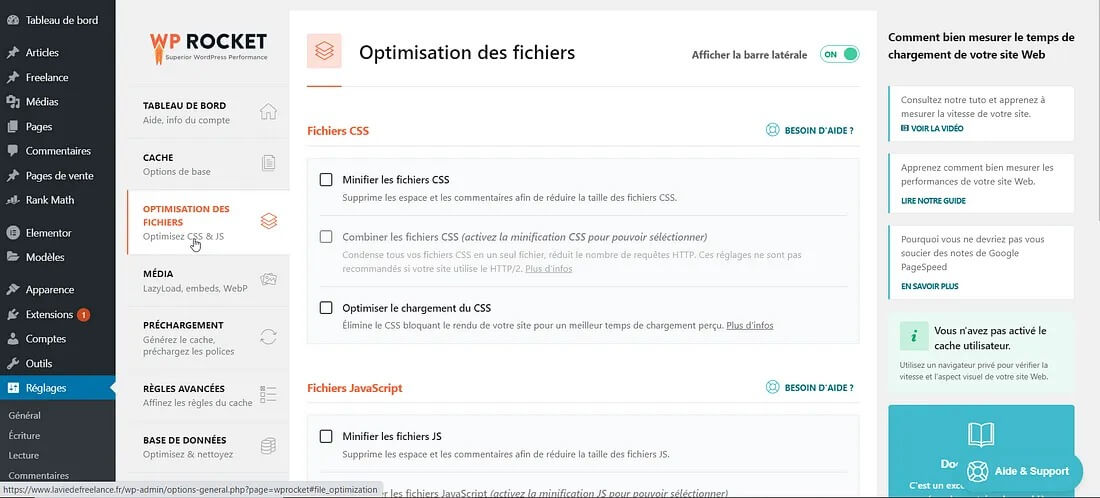
ここで紹介するユーザー インターフェイス (UI) は、WordPress 管理パネル内の WP Rocket プラグインのものです。この UI は完全にカスタマイズされており、タブとして表示される独自のサブページを備えています。各タブは個別のサブ URL に対応しており、他のユーザーと簡単に共有できます。基本的に、WP 管理パネル内のミニチュア Web サイトに似ています。
このようなカスタマイズは、Vue と Vue-router を使用すると簡単に実現できます。ただし、URL の処理には注意が必要です。WordPress 管理パネルと Vue ベースのインターフェースという 2 つの「Web サイト」が共存するため、URL の競合が発生する可能性があります。
この問題に対処するには、Vue Router インスタンス内で簡単な調整を行うだけで十分です。具体的には、次の 2 つのオプションを変更する必要があります。
- 基本オプション: これはカスタム WP ページ ルートに設定する必要があります。
- モード オプション: これは「ハッシュ」に設定する必要があります。
「ハッシュ」モードを採用すると、URL 全体を変更する代わりにハッシュが使用されるようになり、潜在的な競合が軽減されます。
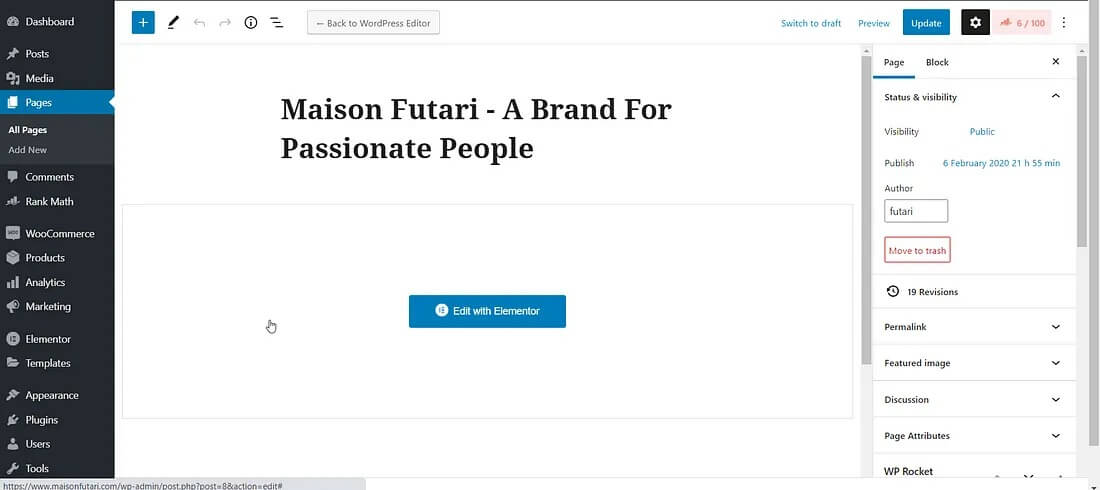
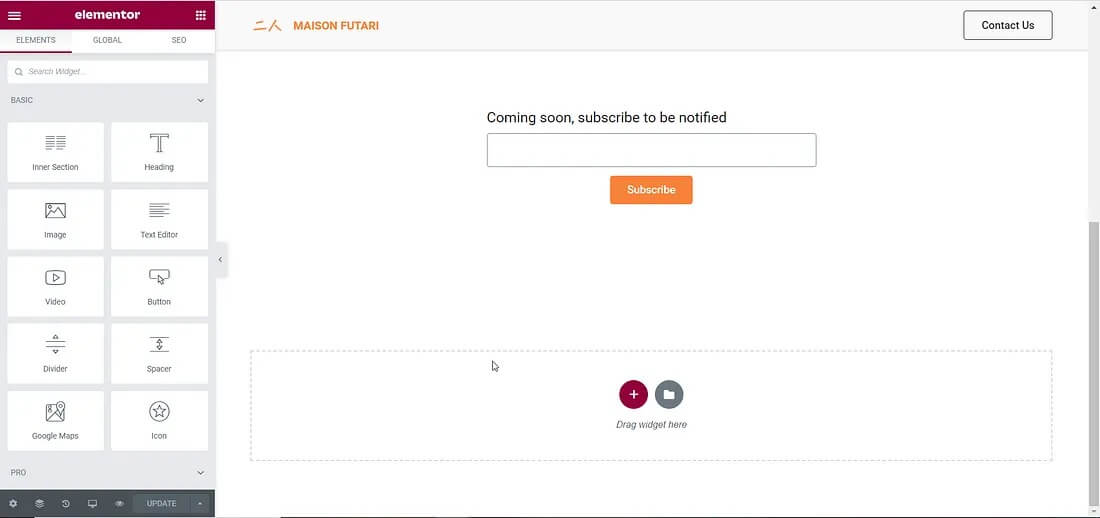
さらに、 Elementorエディターで例示されているような同様の手法を使用して、コンテンツ エディター ページなどの他の WordPress ページを置き換えることもできる点も注目に値します。

従来の WordPress エディターは、ハッシュ記号を使用してサブ URL を区切る構造化されたインターフェースに変換されます。

基本的に、プラグイン ページ、エディター、ダッシュボード、ミドル オフィス インターフェイスなど、WordPress 管理パネルのさまざまなセクション内にサブ Web サイトを作成することができます。
これを実現するには、Vue CLI または代替ツールを使用してスタンドアロンの Vue シングルページ アプリケーション (SPA) を生成するプロセスが必要です。その後、ルーターのベース オプションとモード オプションを適切に構成し、アプリケーションをエクスポートして、WordPress エコシステム内の適切なフックを介して WordPress に統合します。
2. フロントエンドまたは管理画面で再利用可能なコンポーネントを作成する
ウェブサイトには、メニュー トグル、ドロップダウン、アコーディオン、カルーセルなど、さまざまなマイクロインタラクションが組み込まれています。これらの要素はまとめて UI キットと呼ばれます。さらに、いいねや投票ボタン、フォーム、カスタム メディア プレーヤーなど、特定のコンポーネントは非同期的にデータとやり取りする場合があります。
Vue.js コンポーネントを WordPress またはその他のバックエンド テンプレートに統合する場合は、Vue のランタイム + コンパイラバージョンを選択する必要があることに注意してください。これにより、バックエンド環境とのシームレスな機能と互換性が保証されます。
特定のコンポーネントはレンダリングされたデータと対話しますが、他のコンポーネントは対話しません。この区別に基づいて、異なるタイプのコンポーネントを作成する必要があります。一部のコンポーネントにはテンプレートがあります。
Vue.component('alert-box', {
template: `
<div class="demo-alert-box">
<strong>Error!</strong>
<slot></slot>
</div>
`
})
一方、生成されたマークアップを利用する人もいます。
<my-component inline-template>
<div>
<p>These are compiled as the component's own template.</p>
<p>Not parent's transclusion content.</p>
</div>
</my-component>
Vue はネイティブ Web コンポーネントの作成にも活用でき、ionicons (Stencil JS で作成) と同様に、さまざまなプロジェクト間で再利用できるという利点があります。
これらのコンポーネントは、WordPress PHP テンプレートまたは HTML を生成する関数に統合できます。データをグローバル変数に文字列化するか、コンポーネント プロパティに直接割り当てることで、WordPress から Vue インスタンスまたはコンポーネントにデータを渡すことができます。このコンセプトには、 Vue を読み込み、Vue インスタンスを HTML ID に関連付けてシームレスな統合を実現することが含まれます。
<?php
function themeslug_enqueue_style() {
wp_enqueue_style( 'my-theme', 'style.css', false );
}
function themeslug_enqueue_script() {
wp_enqueue_script( 'my-js', 'filename.js', false );
}
add_action( 'wp_enqueue_scripts', 'themeslug_enqueue_style', 10 );
add_action( 'wp_enqueue_scripts', 'themeslug_enqueue_script', 10 );
?>
こちらは WP テンプレートの上部と下部です。
<html>
<div id="app">
{{ message }}
</div>
</html>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
3. フロントエンドのウェブサイトを別に作成する
最後に、一部の人には明らかだが、すべての人には明らかではない機能を強調することが重要です。
WordPress バージョン 4.7 以降では REST API が組み込まれ、開発者はプラグインを利用してさまざまなエンドポイントにアクセスし、投稿、ページ、カスタム フィールドなどのデータを取得できるようになりました。この機能は、ヘッドレス CMS の概念と一致しています。
実際、この機能の用途は、最初に思い浮かぶものよりもはるかに広範囲にわたります。WordPress REST API を使用する個別のフロントエンドは、さまざまな形式を取ることができます。
- SPA(シングルページアプリケーション)アプリまたはウェブサイト
- SSR(サーバーサイドレンダリング)アプリまたはウェブサイト
- JAMStackアーキテクチャに従って静的に生成されたWebサイト
- プログレッシブウェブアプリ(PWA)
- モバイルアプリケーション
- よりシンプルで高速なテンプレートエンジンを利用した別のモノリシックバックエンド
本質的には、API を利用でき、フロントエンドを完全に制御できるクライアントであればどれでも実行可能です。WordPress は基本的に、バックエンド API に似たデータ ソースとして機能します。特に、ACF (Advanced Custom Fields) や Pods などのプラグインは、API を通じてカスタム フィールドを公開することもできます。
さらに、WordPress API にカスタムエンドポイントを追加し、ナンスやその他の必要なコンポーネントの生成を含む認証システムを利用する柔軟性も得られます。
まとめ
結論として、Vue.js と WordPress の統合により、開発者は WordPress エコシステム内で動的でインタラクティブな Web エクスペリエンスを作成するための強力なソリューションを利用できるようになります。シンプルさと柔軟性で知られる Vue.js は、コンポーネントベースのアーキテクチャを通じて、開発者が最新の Web アプリケーションを効率的に簡単に構築できるようにします。




