コーディングのスキルがなくても、WordPress を使用して魅力的で応答性の高い Web サイトを作成したいですか? 「はい」の場合は、WordPress 用の最も強力で使いやすいページ デザイナーおよびビルダーの 1 つであるThemify Builderを試してください。

このブログ投稿では、2024 年の WordPress 向け Themify Builder の使用方法と、それが WordPress のニーズにとって最適なソリューションである理由を説明します。
Themify ビルダーとは何ですか?
シンプルなドラッグ アンド ドロップ編集により、 Themifyは柔軟なページ ビルダーであり、どのユーザーでも Web サイトを簡単に作成できる方法を提供します。 Themify が作成したすべてのテーマで動作します。さまざまなテーマにも使用できます。
Themify ビルダーには 2 つのバージョンが利用可能です。機能が制限された無料バージョンと、ページ作成エクスペリエンスを強化する独自のロック解除された機能を備えた有料バージョンです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるユーザーは、このドラッグ アンド ドロップ Web サイト ビルダーを使用して、テキストおよび画像要素を画面の任意の領域にドラッグ アンド ドロップし、ニーズに合わせて変更できます。
WordPress に Themify Builder を使用する理由?
Themify Builder では、ドラッグ アンド ドロップ インターフェイスを使用して、思いつく限りのあらゆる種類のレイアウトを作成でき、ライブ プレビューも表示されます。コードを 1 行も知らなくても、要素を選択、ドラッグ、ドロップするだけで、素晴らしい Web サイトが実現するのを確認できます。
Themify Builder はマルチサイト ネットワークをサポートし、翻訳可能で SEO に優しく、あらゆる WordPress テーマまたはプラグインで動作します。さらに、Themify Builder には、ページ処理を高速化し、使用するサーバー リソースを削減するキャッシュ システムが組み込まれています。
Themify Builder を他のページ ビルダーとは区別するいくつかの機能があります。その中には次のようなものがあります。
- すべての解像度で応答します。
- すべてのモジュール (テキスト、ビデオ、アコーディオン、ギャラリー、投稿、ウィジェット化、ウィジェット、メニュー、ボタン、スライダー、マップ、アイコン、機能など) が含まれます。
- カスタム スタイル – Google フォント、背景色、パディング、マージン、境界線。
- 編集時に Builder の変更を元に戻す/やり直します。
- モジュール、行、列をコピー/ペーストします。
- 特定のモジュール、行、列をあるコンピューターから別のコンピューターにインポート/エクスポートします。
- 任意のモジュールまたは行を簡単に複製します。
- 行と列のレイアウトが事前に設定されたグリッド。
- 行と列は、サブ行または列にネストできます。
- ドラッグ可能な列幅。
- 60 を超える事前にデザインされたビルダー レイアウト。
- 60 以上のアニメーション効果。
- レスポンシブなスタイル。
- 背景 - スライダー、ビデオ、視差スクロール、およびグラデーション。
- リビジョン – Builder レイアウトを無制限のバージョンで保存できます。
- 可視性コントロール。特定のデバイス上でモジュールまたは行を表示するかどうかを設定できます。
- レイアウト パーツ – ビルダーに含めることができる再利用可能なパーツ。
- カスタムCSS
これらすべての機能を使用すると、ブログ、ポートフォリオ、ランディング ページ、電子商取引サイト、ビジネス サイトなど、あらゆる種類の Web サイトを作成できます。
WordPress 用の Themify Builder の使用方法?

Themify Builder for WordPress の使用は非常に簡単で直感的です。フロントエンドのライブ プレビュー編集またはコンパクトなバックエンド ビルダー編集のいずれかを使用できます。
Themify Builder for WordPress を使用する手順は次のとおりです。
ステップ1: プラグインをインストールして有効化する
これも無料なので、他のプラグインをインストールするのと同じように、WordPress リポジトリから数回クリックするだけでインストールできます。
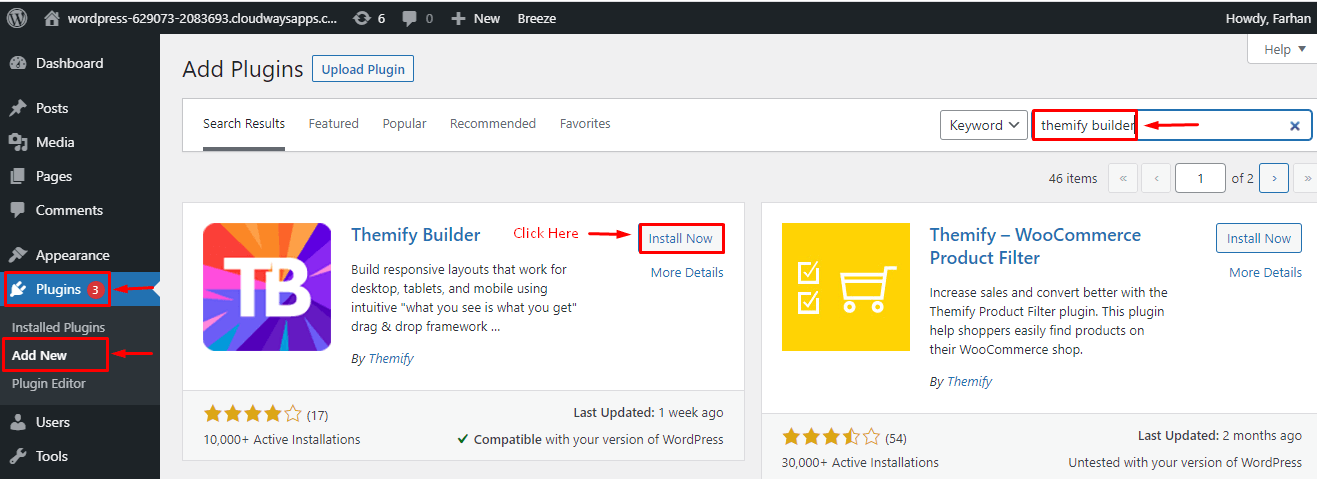
さっそくインストール手順を始めましょう! WordPress ダッシュボードを開き、 [プラグイン] > [新規追加] > 「Themify Builder」と入力し、 [インストールしてアクティブ化]をクリックします。

Themify サイトから zip ファイルをダウンロードして、Themify ビルダーを手動でインストールすることもできます。
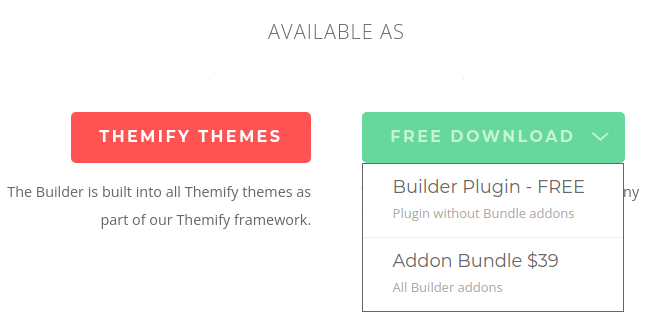
公式サイトにアクセスし、 [無料ダウンロード] > [Builder Plugin – Free]をクリックします。

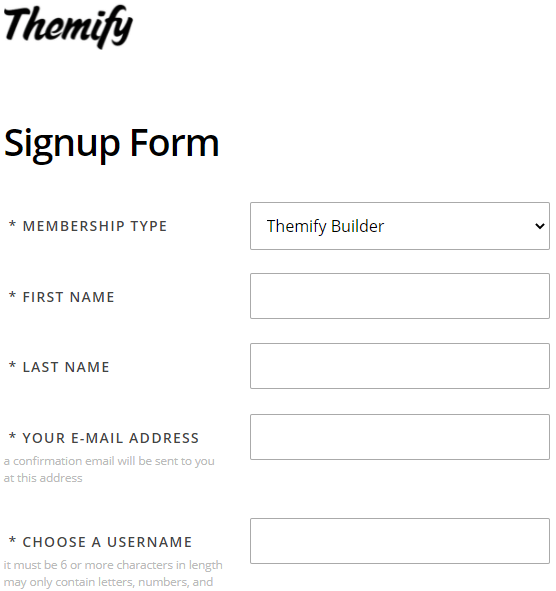
次に、サインアップ フォームに記入し、新しい Themify アカウントを作成します。

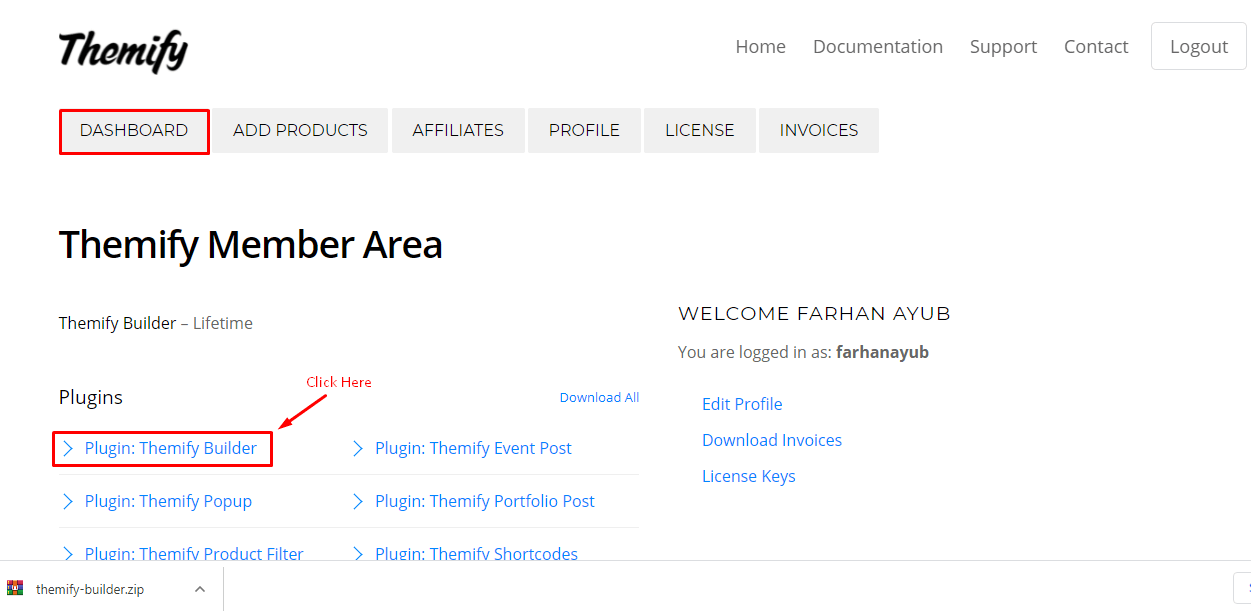
次に、Themify ダッシュボードに移動し、 「プラグイン: Themify Builder」をクリックしてプラグイン zip ファイルをダウンロードします。

次に、WordPress ダッシュボードのプラグイン領域にプラグインをアップロードします。
これを行うには、 [プラグイン] > [新規追加] > [プラグインのアップロード] > [ファイルの選択] > [今すぐインストール]に移動し、ローカル PC 内の zip ファイルを保存した場所からアップロードする必要な zip ファイルを選択します。

ステップ 2: 新しいページを作成するか、既存のページを編集する
新しいページを作成するか、既存のページを編集するかを選択できます。
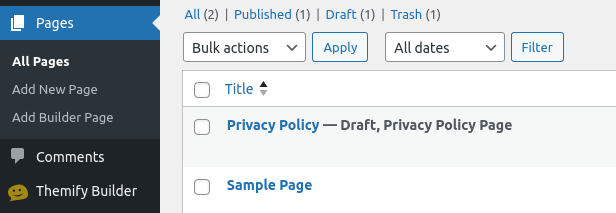
新しいページを追加するには、 [ページ] > [新しいページの追加]に移動します。
既存のページに移動するには、 [ページ] > [すべてのページ]に進みます。

ステップ 3: ページをカスタマイズする
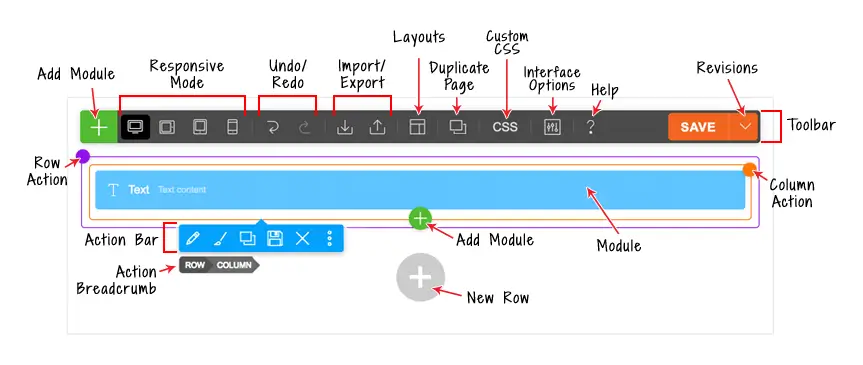
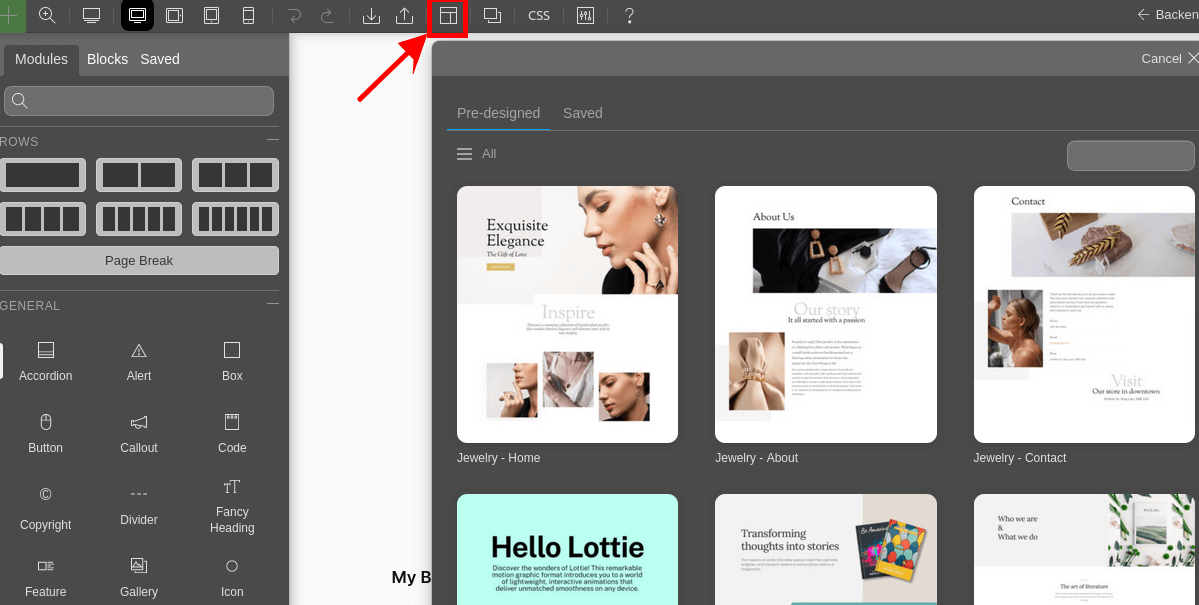
新しいページを追加するために入力すると、以下に示すようにツールバーが表示されます。
注:これはバックエンド エディターです

ツールバーには次のボタンがあります。
- プラスボタン= モジュールパネルを開きます。
- レスポンシブ スタイル= デスクトップ、タブレットの横向き、タブレットの縦向き、またはモバイルでスタイルをカスタマイズします。
- 元に戻す/やり直し= 元に戻す/やり直し (キーボード ショートカットCmd+Z および Cmd+Shift+Z を使用できます)。
- インポート= データ ファイル、既存の投稿、またはページから Builder コンテンツをインポートします。
- エクスポート= Builder コンテンツをエクスポートします (エクスポートすると、後でインポート オプションを使用してインポートできる ZIP ファイルが生成されます)。
- レイアウト:
- レイアウトの読み込み = 事前に設計されたビルダー レイアウトを現在のページにインポートします。
- レイアウトとして保存 = 現在のレイアウトを保存して、別のページで使用します。
- このページを複製= Builder コンテンツとともにページを複製します。
- ページのカスタム CSS = ページにカスタム CSS を追加できます。
- インターフェイス オプション= ホバー モードの有効化や右クリック メニューなどのインターフェイス オプションを選択します。
- ヘルプ= クリックすると、Builder チュートリアル ビデオ ライトボックスが開き、キーボード ショートカットが表示されます。
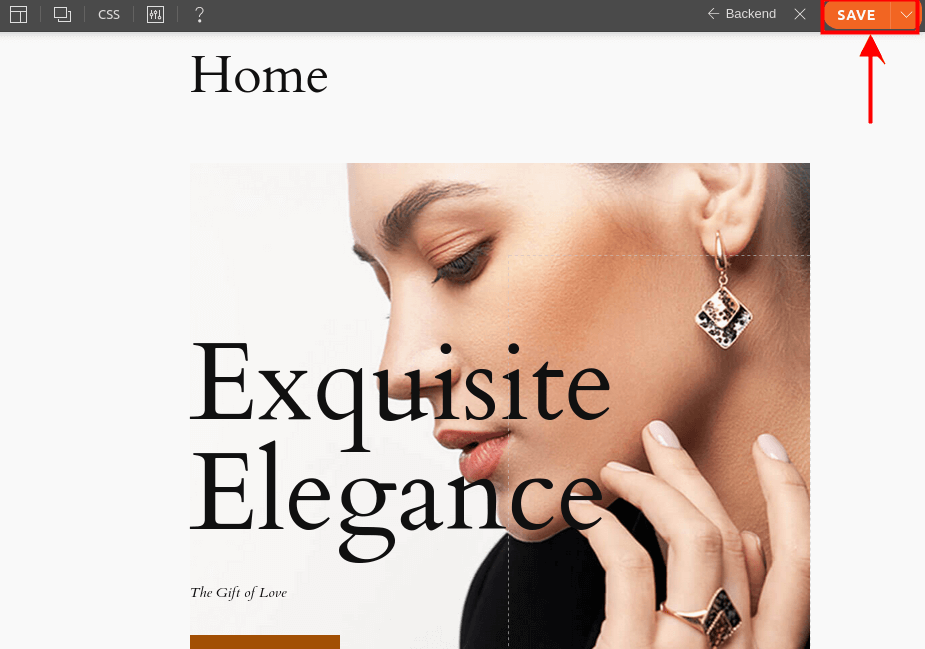
- 保存= ビルダーのコンテンツを保存します。
- リビジョン= リビジョンを使用すると、以前のレイアウトをバックアップおよび復元できます。リビジョンにアクセスするには、「保存」ボタンの横にある矢印ボタンをクリックします。リビジョンを保存するかロードするかを選択できます。
モジュールの追加
- ツールバーの左上または最後の行にあるプラス (+) アイコンをクリックして、モジュール パネルを開きます。
- モジュールを追加するには、モジュールをキャンバス領域にドラッグ アンド ドロップするか、右上隅にある緑色のプラス (+) ボタンをクリックします。
フロントエンドエディターモード
ライブ プレビューの提供を除き、フロントエンド編集モードはバックエンド モードと同様に機能します。
- フロントエンドで投稿またはページを表示します (注: ホームページでビルダーを使用するには、WordPress のデフォルトのホームページが実際にはブログ アーカイブ ページであるため、最初に静的なフロント ページを作成する必要があります)。
- フロントエンドの上部の管理バーから「ビルダーをオンにする」をクリックします (WP 管理ツールバーが有効になっていることを確認してください)。
- Builder ツールバーが上部に表示されます。
- モジュール コンテナにアクセスするには、左上隅または最後の行にある緑色 (+) 記号をクリックします。
- モジュールをグリッドまたは列に追加するには、緑色の (+) ボタンをクリックするか、ドラッグ アンド ドロップします。
- フロントエンドでは、パネルを画面の左/右端にドラッグすることで、パネルを左側または右側にドッキングできます。

ビルダーのショートカット:
以下は、生産性を向上させ、時間を節約できるビルダーのショートカットの一部です。
- ダブルクリック= 行、列、またはドロップされたモジュールをダブルクリックすると、オプションのライトボックスが表示されます
- Cmd + S (PC: Ctrl+S) = 保存 (ライトボックスが開いている場合は、ライトボックスで行われた変更が保存され、そうでない場合は、ビルダーで行われた変更が保存されます)
- Escape = モジュール/行オプションのライトボックスが開いているときに、エスケープ キーを押してライトボックスをキャンセル/閉じます
- Cmd + Z (PC: Ctrl+Z) = 元に戻す
- Cmd + Shift + Z (PC: Ctrl+Shift+Z) = やり直し
- Cmd + C (PC: Ctrl+C) = モジュールをクリックして選択し、Cmd + C を押して選択したモジュールをコピーします
- Cmd + V (PC: Ctrl+V) = モジュールをクリックして選択し、Cmd + V を押して選択したモジュールにデータを貼り付けます
- Cmd + Shift + V (PC: Ctrl+Shift+V) = モジュールをクリックして選択し、Cmd + Shift + V を押して、選択したモジュールにスタイル データを貼り付けます。
- Cmd + 上(PC: Ctrl+上) = モジュールをクリックして選択し、Cmd + 上矢印キーを押してモジュールを上に移動します
- Cmd + 下(PC: Ctrl+下) = モジュールをクリックして選択し、Cmd + 下矢印キーを押してモジュールを下に移動します
Themify ビルダーの編集オプションから、事前にデザインされたレイアウトをページに追加することもできます。

ステップ 4: ページを保存する
カスタマイズが完了したら、Themify エディターのツールバーの画面右上にある[保存]ボタンをクリックします。

それでおしまい! Themify Builder for WordPress を使用して、素晴らしく応答性の高い Web サイトを作成することに成功しました。
Themify ビルダー: 長所と短所
Themify のビルダーは、Web ページを作成するための効率的かつ強力なツールであると主張しています。その機能を試した後、その長所と短所を判断しました。
長所:
- シームレスな Web ページ作成プロセスに必要な高度な機能がすべて備わっています。
- すべてのトッププラットフォームに接続します。
- レスポンシブな編集のためにフロントエンド ビルダーとバックエンド ビルダーを利用します。
- レイアウトとテーマの豊富な選択肢。
- HTML と CSS で使用できるコード ページ。
短所:
- ユーザーフレンドリーなインターフェイスはありません。
- ヘッダーとフッターの個別のエディターではありません。
- テーマを展開する要素はありません。
Themify は試してみる価値がありますか?
初心者は、Web サイトを構築して開発することを考えると怖気づくかもしれません。それにもかかわらず、Web サイトを作成しようとする人にとって使いやすさは、 Themifyなどのページ ビルダーによってもたらされています。
レスポンシブでユーザーフレンドリーな WordPress ページビルダーを探している場合は、Themify が確実な選択肢です。 Themify は無料で使用できるので、試してみる価値があります。ユーザーが安心したら、プロ バージョンにアップグレードして、より多くの機能や強化された機能を利用できます。
結論
Themify Builder for WordPress は、コーディングのスキルがなくても、ライブ プレビューで想像できるあらゆるレイアウトを作成できる、強力で使いやすいページ デザイナーおよびビルダーです。
レスポンシブデザイン、カスタムスタイル、アニメーション効果、レイアウトパーツ、リビジョン、表示制御など、WordPress のニーズに最適なソリューションとなる多くの機能を備えています。
Themify Builder for WordPress は、あらゆる WordPress テーマおよびプラグインとともに使用でき、SEO に適しており、翻訳可能で、マルチサイト ネットワークをサポートしています。 Themify Web サイトまたはWordPress プラグイン リポジトリから無料でダウンロードすることもできます。
このブログ投稿では、2024 年の WordPress 向け Themify Builder の使用方法と、それが WordPress のニーズにとって最適なソリューションである理由を説明しました。このブログ投稿が役に立ち、有益であることを願っています。




