ブランディングは、WordPress サイトを運営する上で最も重要な部分の 1 つであり、ロゴは目立たせるための最良の方法です。 ロゴはブランドの重要な部分であるため、適切に使用する方法を知る必要があります。 この投稿では、WordPress サイトのロゴ ブロックを使用してサイトにロゴを追加する方法を紹介します。 また、さまざまなブロック設定について説明し、ロゴをうまく使用するためのヒントをいくつか紹介します。

WordPress? のサイト ロゴ ブロックとは
完全なサイト編集がより一般的になった現在、サイト ロゴ ブロックは、WordPress エディターで利用できる多くのサイト ブロックの 1 つです。 WordPress では、ブロックを使用して、サイトのロゴをページ テンプレートまたはメイン ヘッダーに追加できます。

また、動的コンテンツとして Web サイトのデータからサイトのロゴを取得できるため、動的です。 したがって、ブロックまたはバックエンドでサイトのロゴを変更すると、サイトのすべてのサイト ロゴ ブロックが自動的に更新されます。 テンプレートでサイト ロゴ ブロックを使用すると、グローバル ロゴのデザインをより細かく制御できます。
サイト アイコンとサイト ロゴは 2 つの異なるものであることを覚えておくことが重要です。 サイト アイコンは、ダッシュボード、ブラウザー タブ、およびその他の場所に表示される小さい画像です。 ただし、必要に応じて、ブロック設定タブを変更することで、サイトのロゴをサイトのアイコンとして使用することもできます。これについては以下で説明します.
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるWordPress ヘッダーにサイト ロゴ ブロックを追加する
この例では、WordPress テンプレートの Twenty Twenty-Two テーマ ヘッダーでサイト ロゴを追加または変更する方法を示します。 これがあなたがする必要があることです。
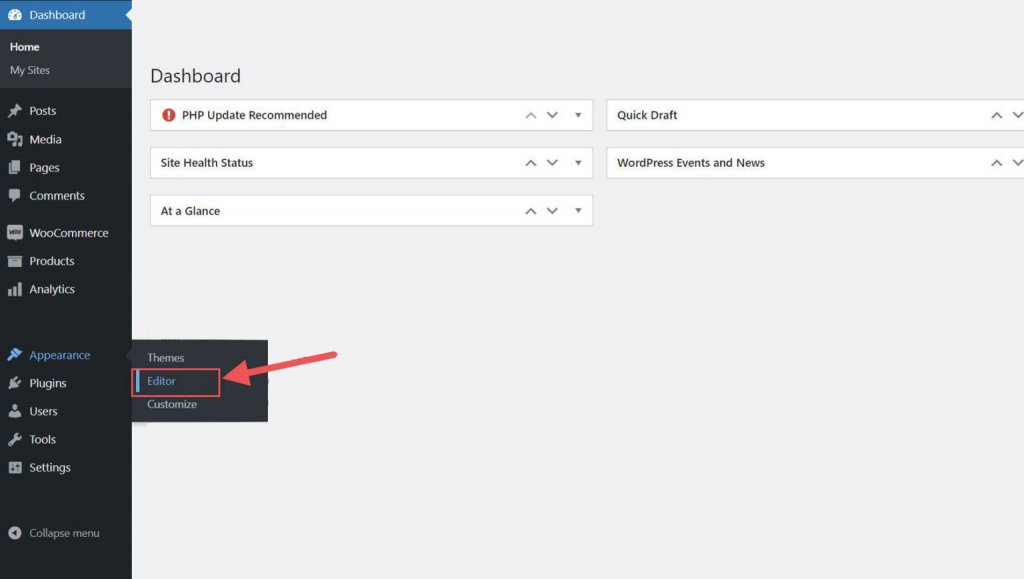
WordPress のダッシュボードから外観 > エディターに移動します。

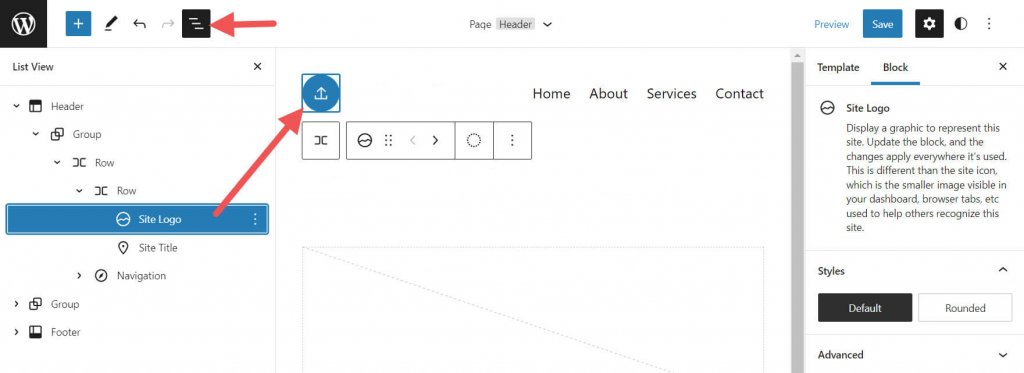
サイト タイトルの左側には、ページ テンプレートのヘッダー領域に既にサイト ロゴが表示されているはずです。 リスト ビューで検索することもできます。

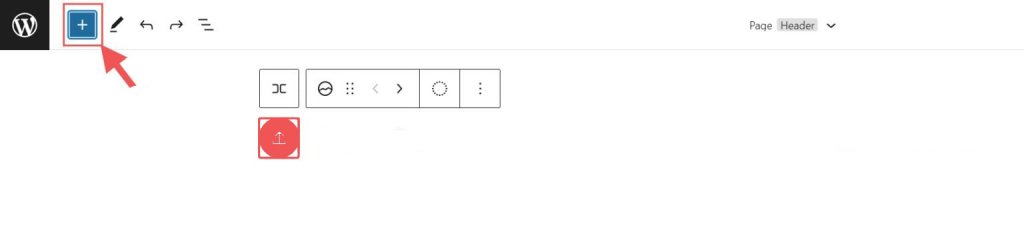
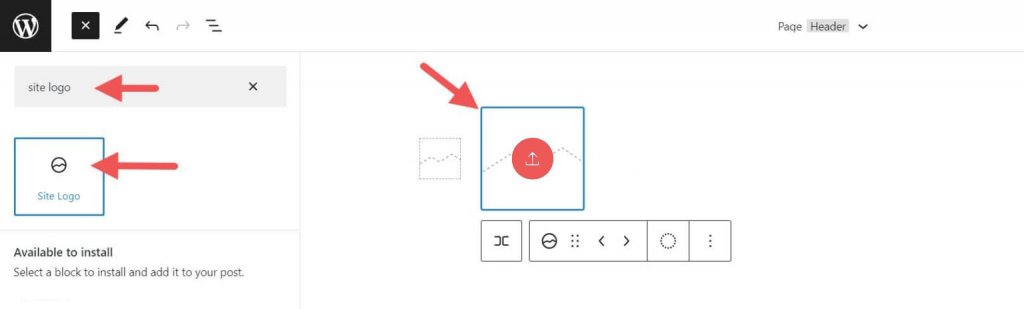
+ ブロック挿入アイコンをクリックして、サイト ロゴ ブロックをテンプレートに追加できます。

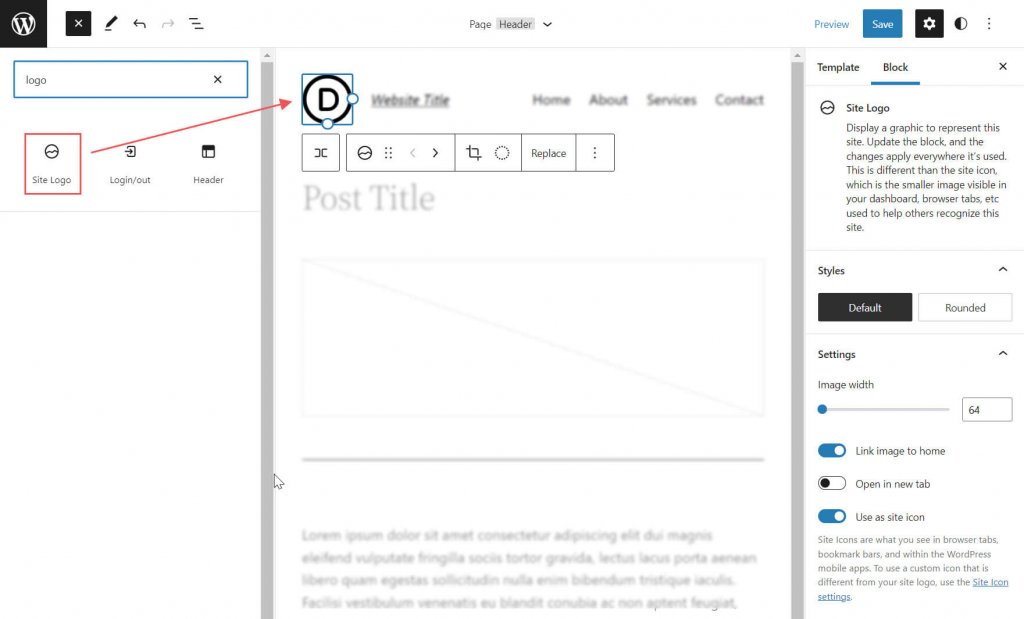
次に、「サイトのロゴ」を探してクリックするか、ページ上の目的の場所にドラッグしてブロックを追加します。

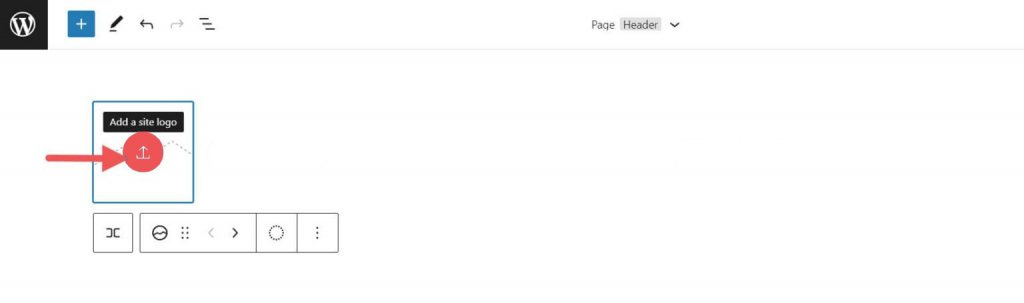
ロゴをまだ設定していない場合は、サイト ロゴ ブロックのアップロード サインをクリックしてアップロードできます。

サイト ロゴ ブロックを使用してサイト ロゴを変更すると、サイト ロゴの他のすべてのコピーに同じ画像が表示されます。 これが、ブロックの動的機能がどのように機能するかです。
サイト ロゴ ブロックの設定とオプション
サイト ロゴ ブロックには追加の構成とオプションが付属しており、ウェブサイトに合わせて簡単に作成できます。 ここでは、使用できる設定の簡単な概要を示します。
ツールバー設定
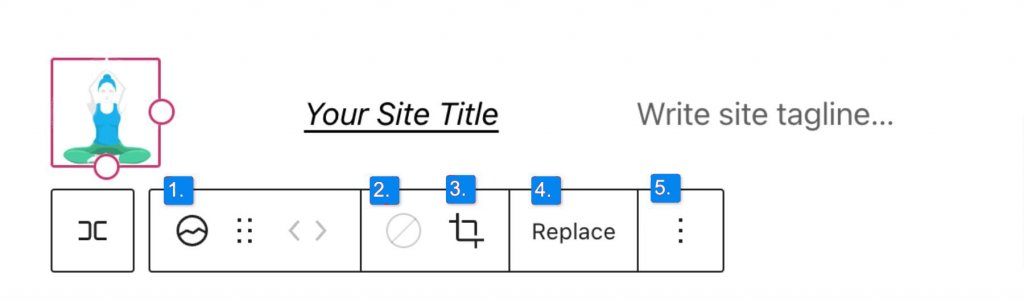
ブロックの上にマウスを移動すると、それをフォーマットする方法のメニューが表示されます。
- ブロックを別の種類の要素に変更する
- ロゴのシャドウ、ハイライト、またはトーンを変更する
- ロゴのサイズ、形、角度を調整する
- 名前とロゴの変更
- コピー、複製、移動、ロック、グループ化などのより高度なオプションを表示します。
- 再び使用できるブロックに追加するか、ブロックを取り出します。

お気づきかもしれませんが、これらのツールを使用すると、ロゴの外観を変更して、Web サイトのスタイルに合わせることができます。
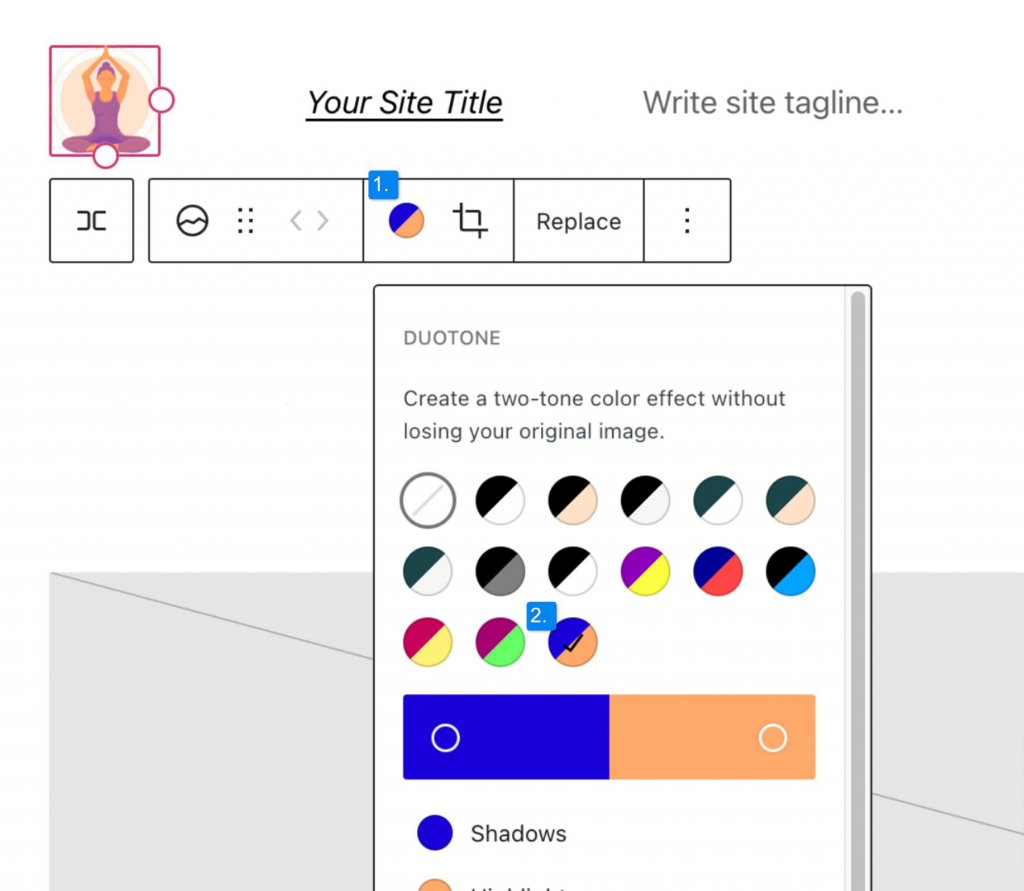
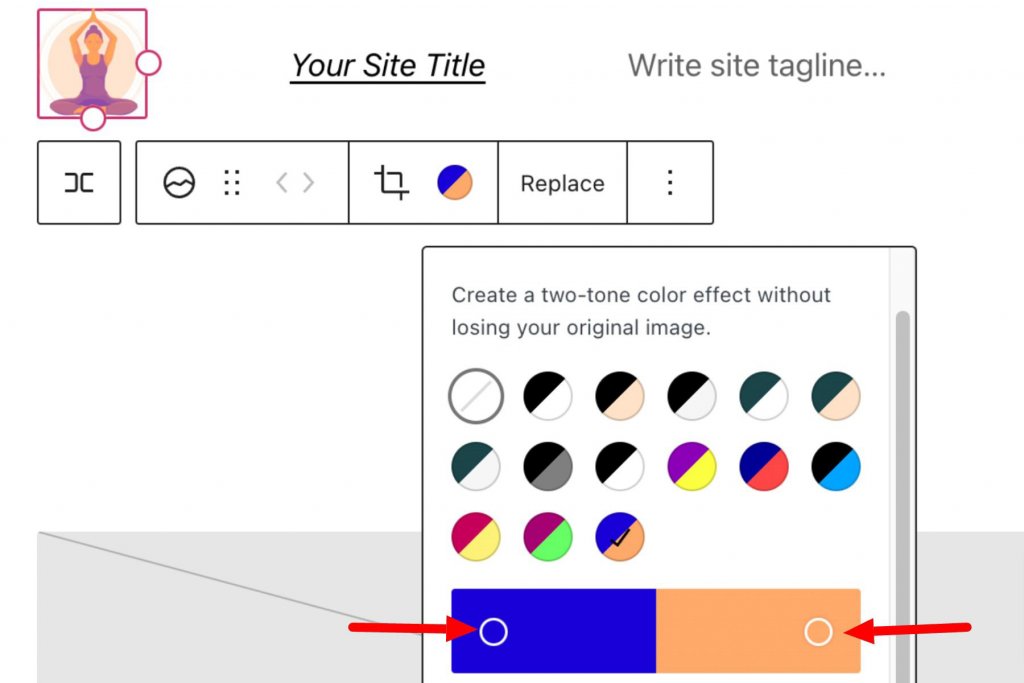
ロゴの色を変更するには、ダブルトーン ツールをクリックして、必要な配色を選択します。

色を変更するには、カラー バーのドットをクリックします。

サイトのロゴのブロック設定
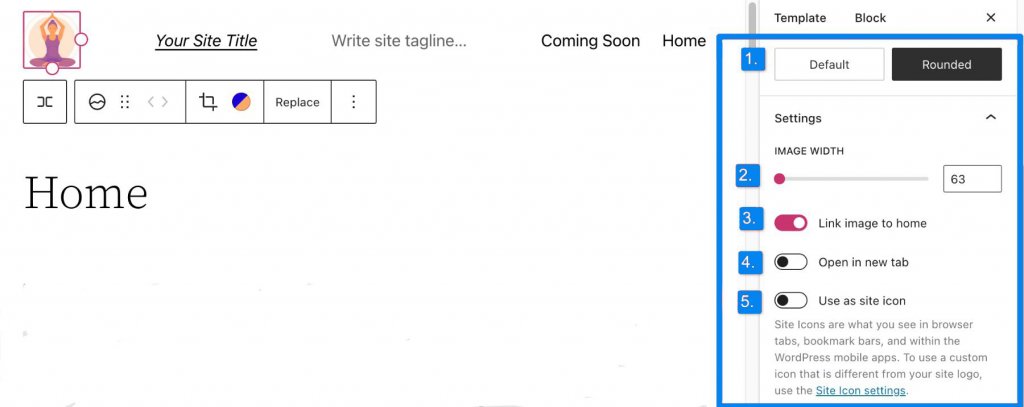
サイドバーの追加オプションまたはブロック設定トグルを開くと、より多くのブロック設定を変更できます。

ここで、ロゴを次のように変更できます。
- デフォルト設定の正方形や長方形ではなく、丸く見える
- 画像の幅を変更して、ロゴを大きくします。
- ホームへのリンク画像がオンになっている場合、ロゴをクリックしたユーザーはホームページに戻ります。
- [新しいタブで開く] をクリックすると、ホームページが新しいタブで開きます。
- [サイト アイコンとして使用] をオンにすると、ロゴがサイト アイコンまたはファビコンとして使用されます。
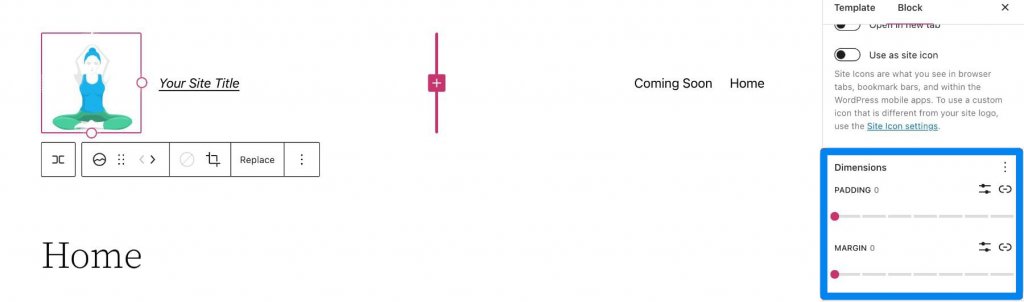
[設定] セクションの下に、[ディメンション] タブがあります。 ここで、ロゴのパディングとマージンを変更できます。

ロゴ ブロックの設定について知っておく必要があるのはこれだけです。これで、サイトの残りの部分に合わせてロゴのスタイルを変更できます。 それでは、このブロックをうまく使用するためのいくつかの提案を見てみましょう。
Divi を使用して WordPress ヘッダーにサイトのロゴを追加する
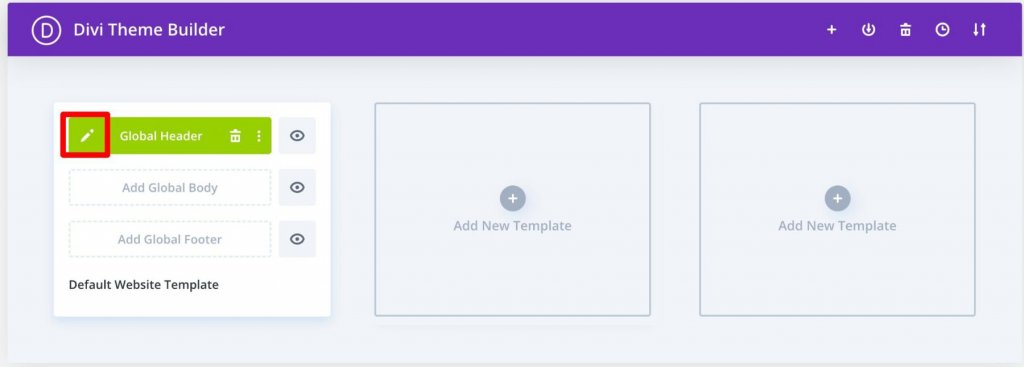
Diviを使用すると、 Divi テーマビルダーを使用してサイトのロゴをグローバル ヘッダーに簡単に追加できます。 デフォルトの Web サイト テンプレートの [グローバル ヘッダー] の横にある編集ボタンをクリックして開始します。

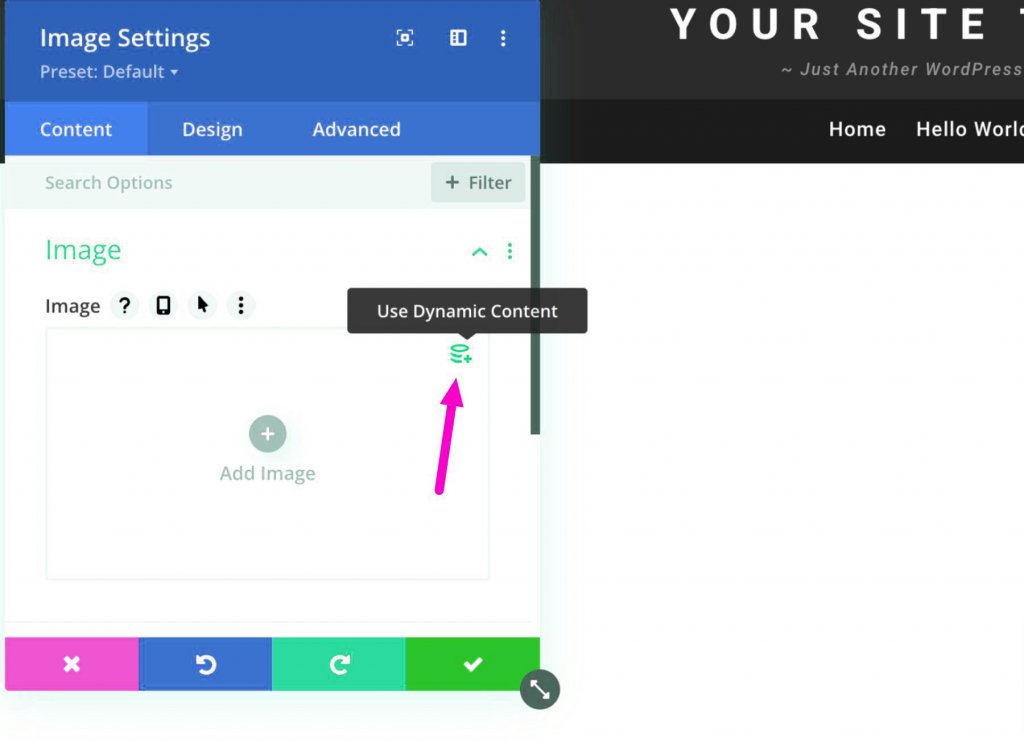
あとは、画像モジュールをヘッダーに追加し、右上隅にある [ダイナミック コンテンツを使用] オプションを選択するだけです。

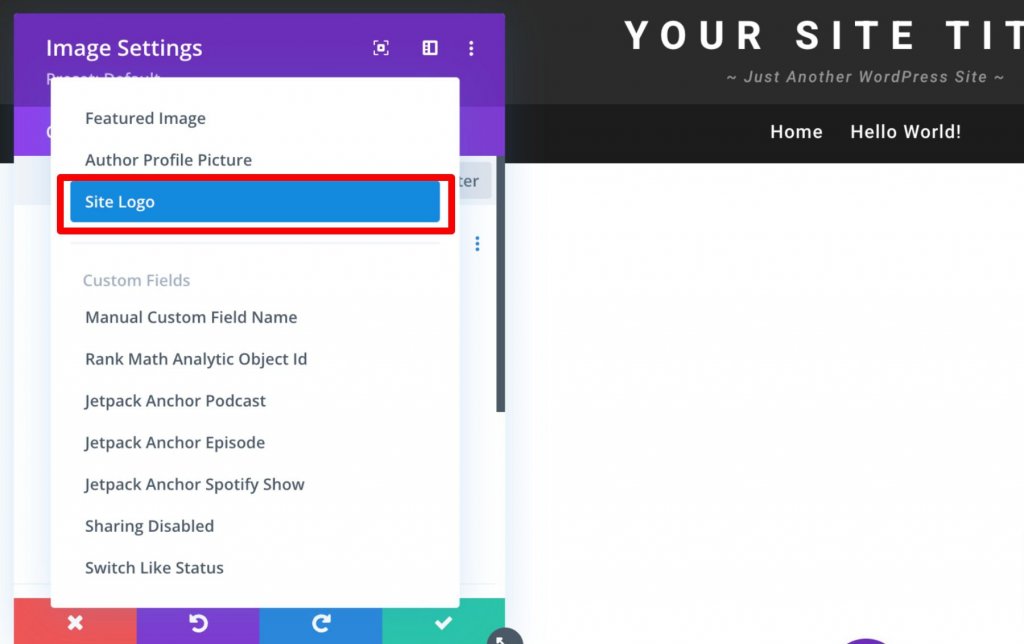
次に、アクセスできるすべての動的コンテンツのリストから選択するよう求められます。 サイトのロゴを選択して、サイトによって変化するロゴをヘッダーに追加します。

まとめ
ブランドのロゴがいかに重要であるかについては十分に語ることはできません。 しかし、サイトをうまくブランディングしたい場合は、系統だったアプローチが必要です。 これは、人々に長い間覚えてもらいたい場合に特に当てはまります。 上記のヒントのいくつかを使用して、完璧なロゴを作成し、ロゴ ブロックを正しく適切に使用できるはずです。




