Divi開発者として、WordPress の行ブロックを理解することは、視覚的に魅力的で整理された Web サイトのコンテンツを作成するために不可欠です。 行ブロックは、コンテンツを横一列に配置できるデザイン要素として機能し、WordPress エディターのさまざまな領域で使用できる多用途のブロックになります。

カスタム テンプレートの作成から投稿やページ内のコンテンツの整理まで、行ブロックは Web サイトのデザインを次のレベルに引き上げるのに役立つ不可欠なツールです。 ドラッグ アンド ドロップ インターフェイスとカスタマイズ オプションを備えた行ブロックを使用すると、動的なレイアウトを簡単に作成し、視覚的に快適な方法でコンテンツを配置できます。
このブロックの使用をマスターすることで、Web サイトのユーザー エクスペリエンスを向上させ、まとまりのあるプロフェッショナルなデザインを作成できます。 Diviを初めて使用する場合でも、経験豊富な開発者でも、WordPress の行ブロックを理解することは、ウェブサイトのデザインを次のレベルに引き上げる必須のスキルです。 それでは、この強力なツールの多くの可能性を探ってみましょう。
WordPress 行ブロックの紹介

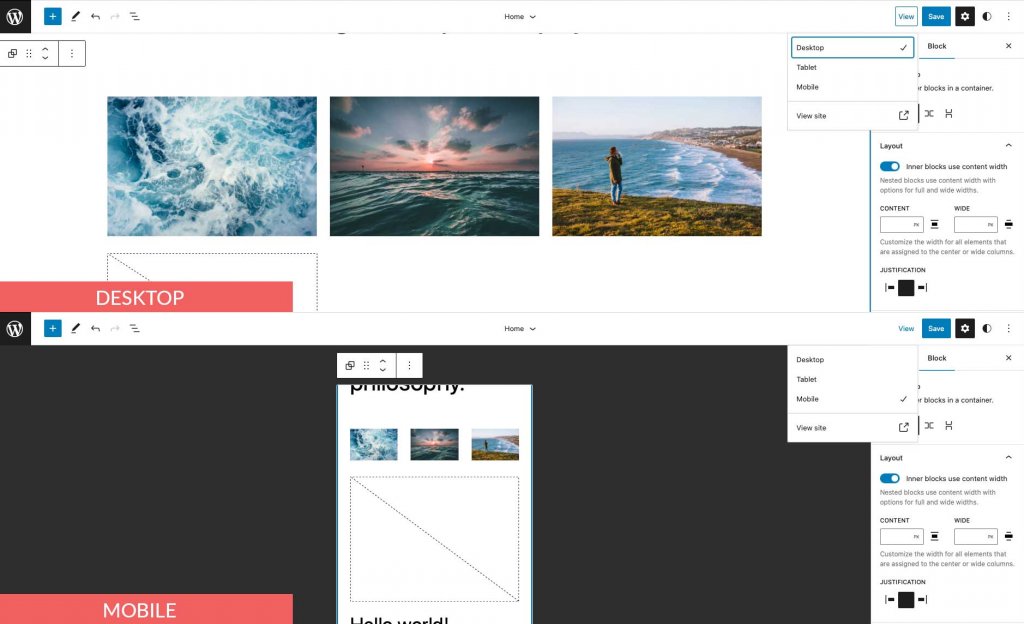
行ブロックは、スタック ブロックと同様に機能します。 アイテムを垂直に表示する代わりに、ブロックを親コンテナーの使用可能なスペース全体に水平に表示します。 デフォルトでは、ブロックはブロック内に含まれるブロックを均等に配置します。小さな画面では、flex CSS プロパティを使用してグリッド形式でコンテンツを表示します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
Divi のようなページ ビルダーを使用している場合、行ブロックは必要ありません。 Divi Builder を使用して、より高度なデザイン オプションで行やその他の要素を追加できます。
投稿またはページに行ブロックを追加する
この投稿では Twenty Twenty-Three テーマを使用して追加しますが、任意のブロック テーマまたは完全なサイト編集テーマを使用してフォローすることができます。 まず、WordPress アカウントにログインします。 次に、新しいページを作成します。
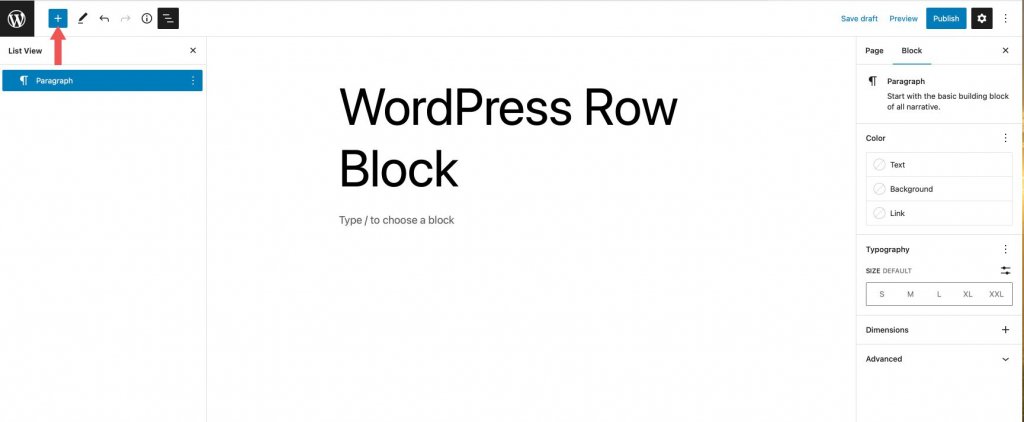
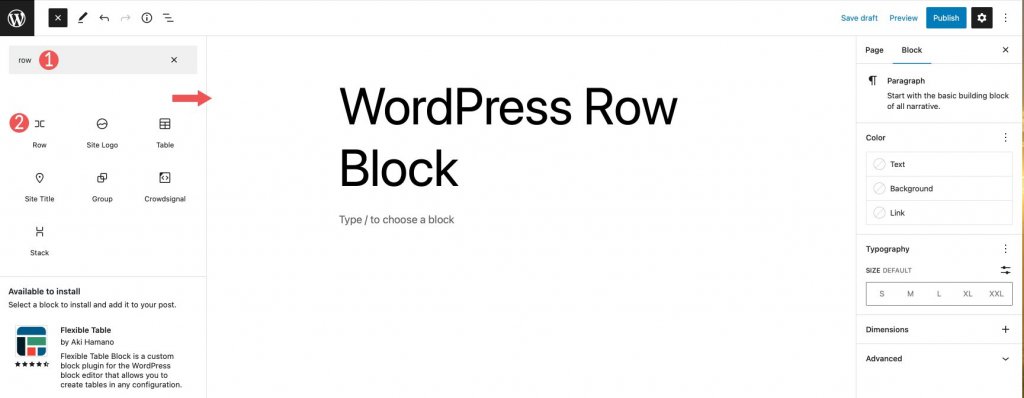
ブロック ディレクトリからサイトにブロックを追加するには、2 つの方法があります。 最初の方法は、ブロックインサーターを使用することです。 ページの左上にあるブロック挿入アイコンをクリックします。

次に、検索バーに行と入力します。 検索結果でそれを見つけ、クリックするか、ページ エディターにドラッグして追加します。

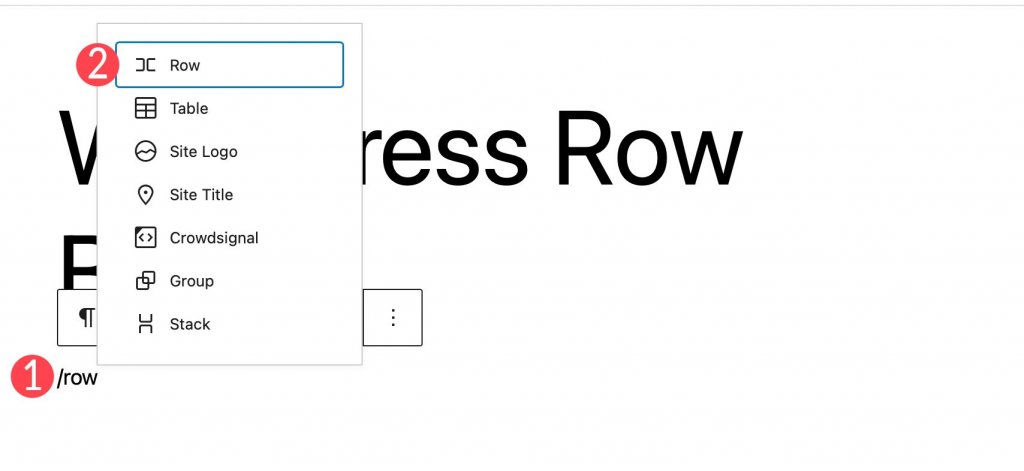
ブロックを追加するには、ページ エディターで + アイコンをクリックするか、単純に /row と入力してブロックの結果を表示します。 行ブロックをクリックしてページに挿入します。

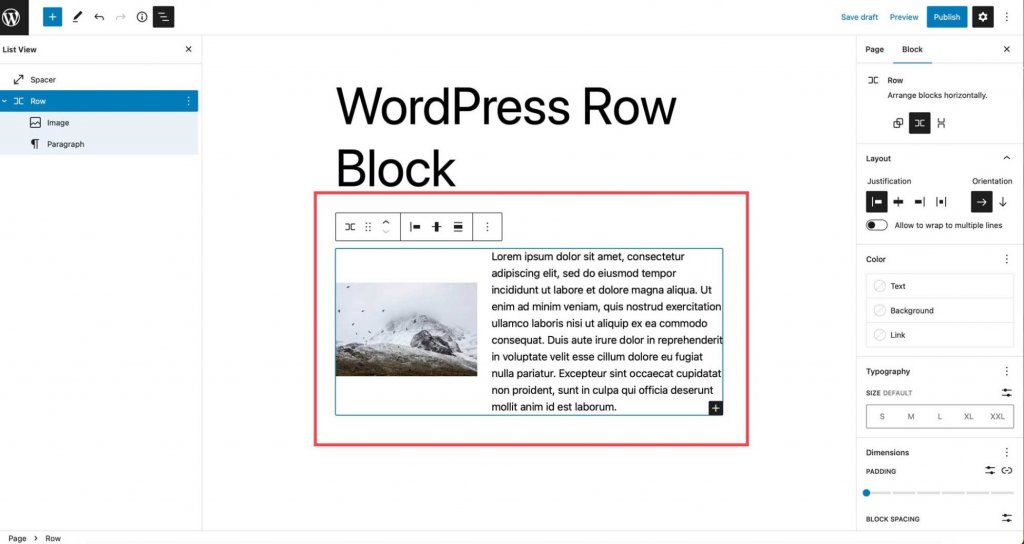
ページに行を追加した後、その行内に必要な数のブロックを挿入できます。 ブロックを積み重ねるかどうかによって、ブロックの外観が決まります。 これについては、次のセクションで詳しく説明します。 デフォルトでは、ブロックを追加すると、左から右の行に表示されます。

行ブロックの設定とオプション
ツールバー設定
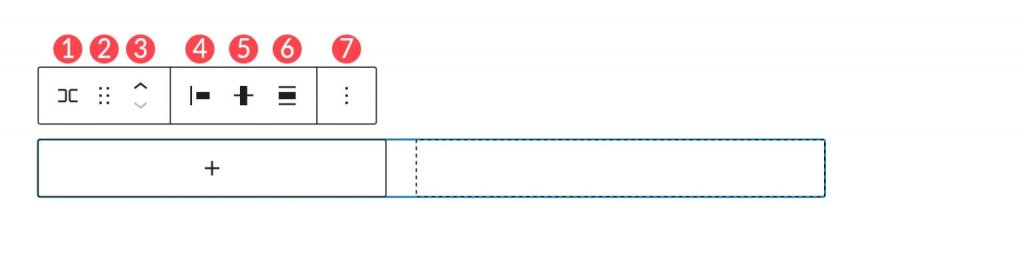
ツールバーの設定グループには、下の画像に示すように、いくつかの設定が含まれています。
- に変換
- 引っ張る
- 動く
- 正当化
- 垂直方向の配置
- 幅
- より多くのオプション

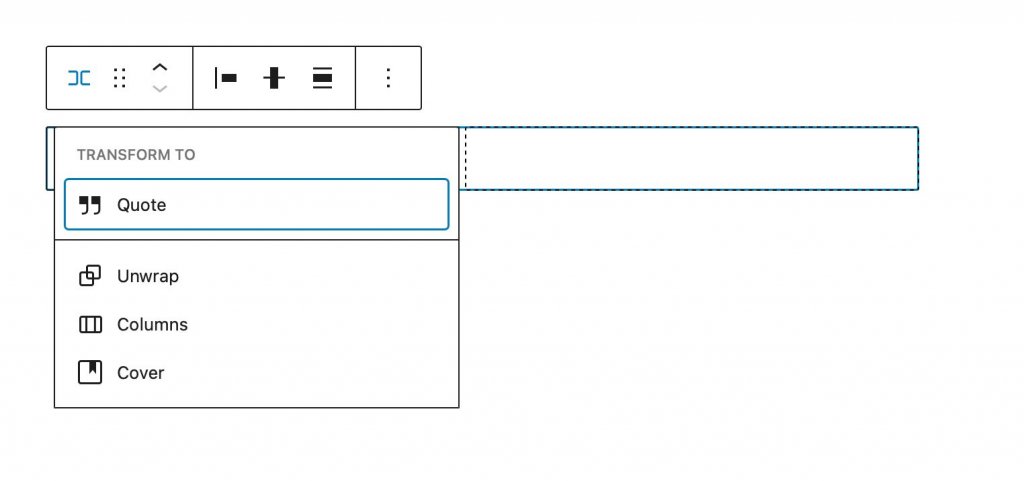
最初のオプションは、に変換することです。 ここにはいくつかのオプションがあります。

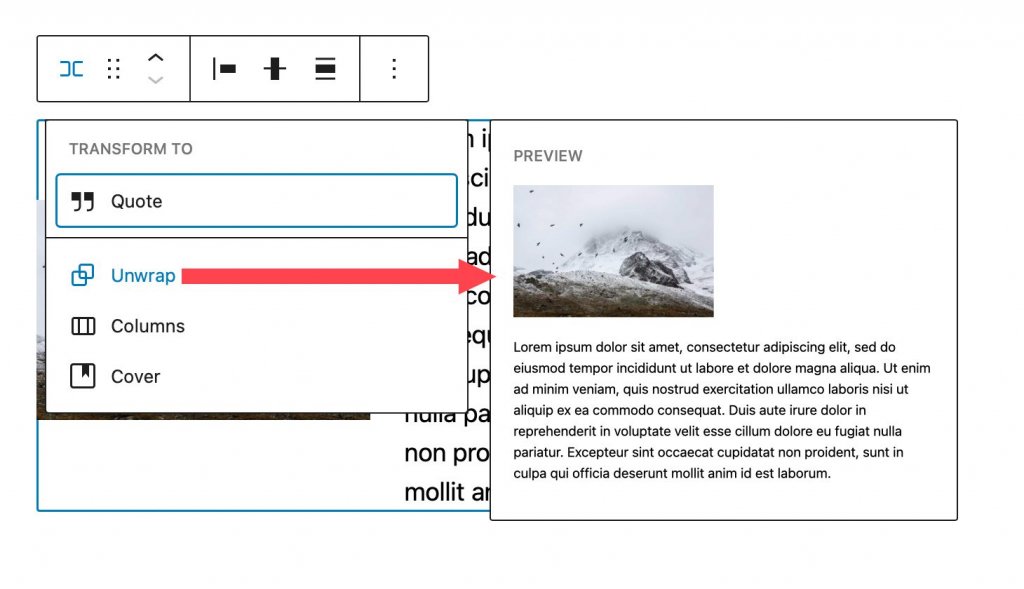
行は、引用符に変換したり、ラップを解除したり、列に変換したり、表紙に変換したりできます。 行をアンラップすると、その中のブロックが左から右に表示されるのではなく、互いの上に積み重ねられます。 Gutenberg は、アンラップされた行がどのように表示されるかのプレビューを表示します。

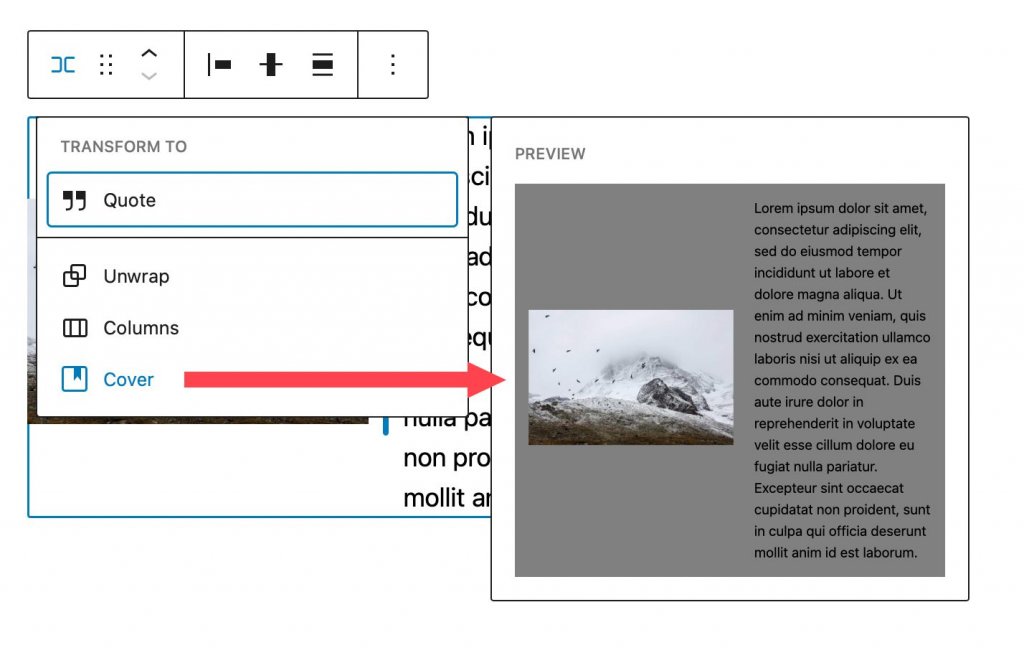
カバーに変換すると、背景画像、背景オーバーレイ、およびパディングを追加できます。 このオプションを選択すると、列はカバー ブロックに変換されますが、列内のブロックは残ります。

ブロックをドラッグすると、ページ上の任意の場所にブロックを再配置できます。 これは、複数のコンテンツ セクションを含む複雑なページ デザインに役立ちます。 同様に、move を使用すると、行をドラッグせずにページの上下に移動できます。
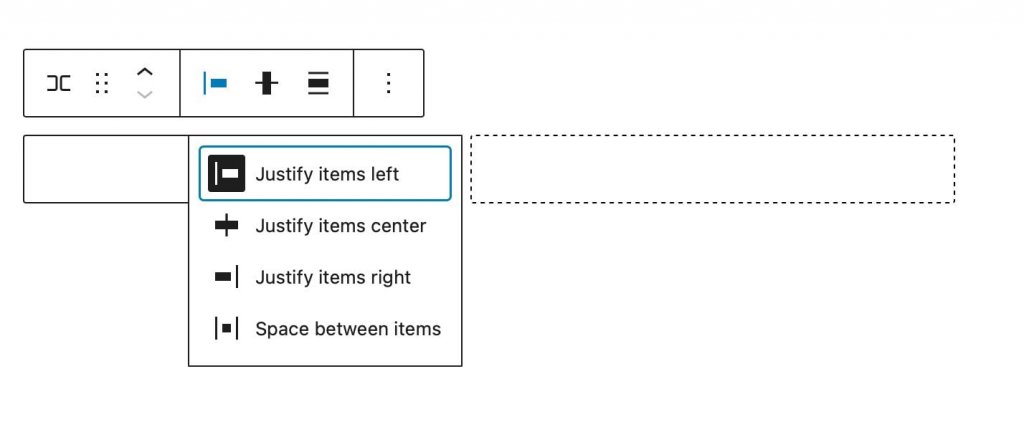
位置合わせ設定を使用して、行内の項目を左、中央、または右に位置合わせしたり、行内の項目を左から右に均等に配置したりできます。

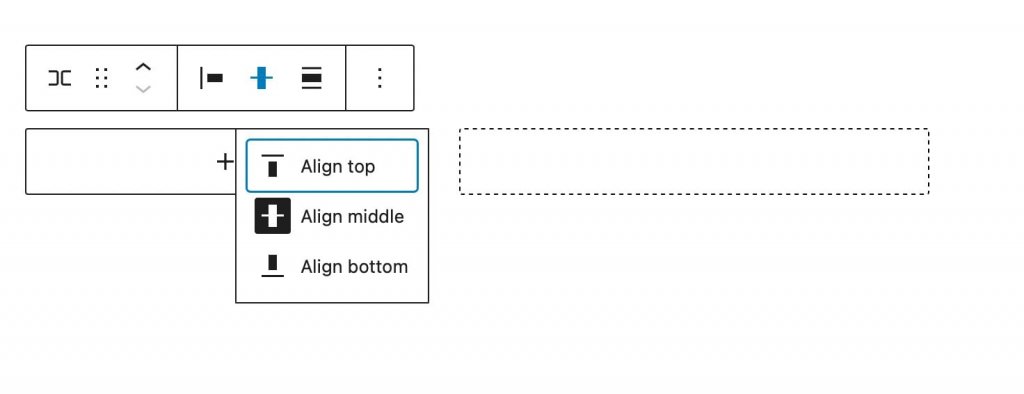
整列ツールを使用して、行内のブロックを上、中央、または下に整列させることができます。

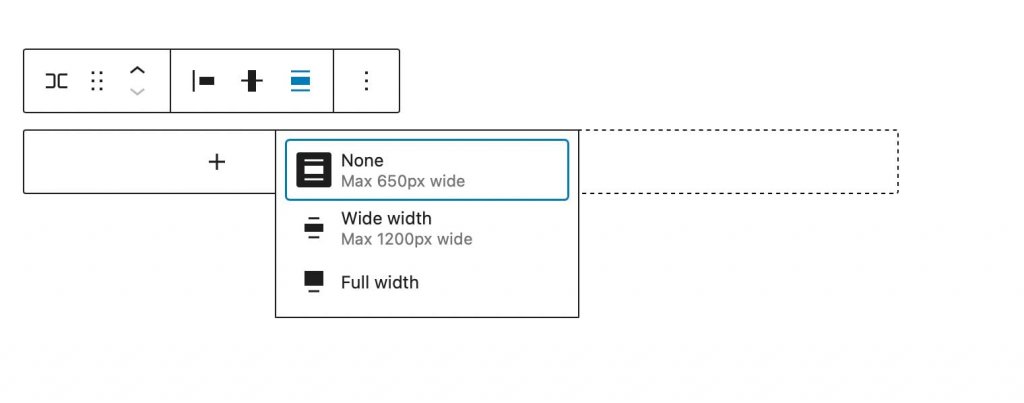
ブロックの幅は、最大 650px、1200px、または全幅に設定できます。 全幅の行はページの幅全体に広がります。これは、表紙や行動喚起セクションに変換された行に最適です。

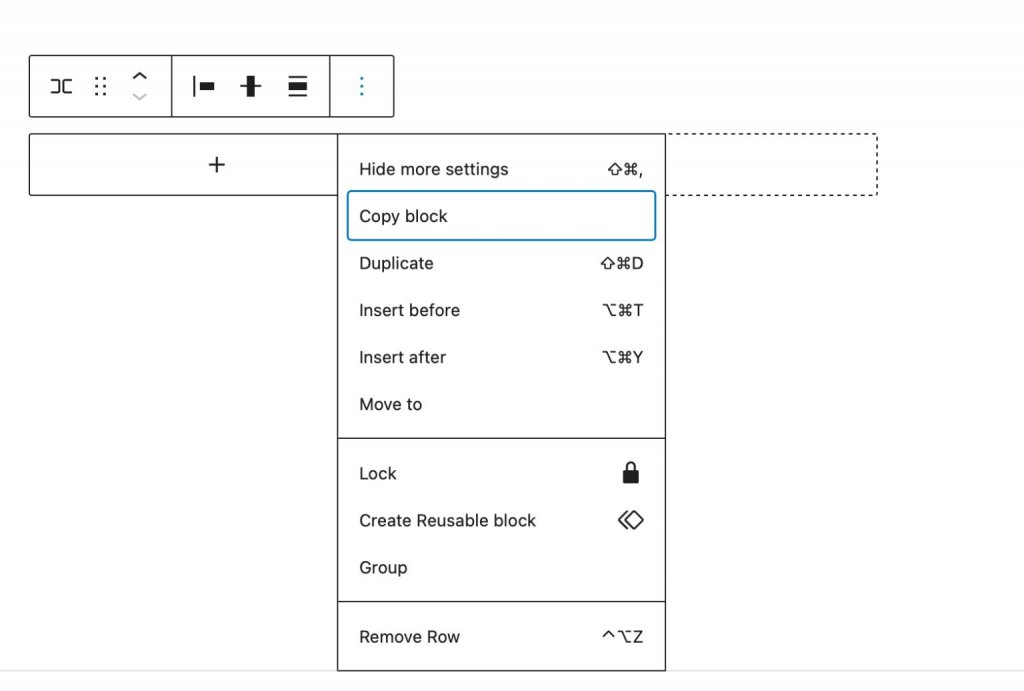
その他のオプションを使用すると、行から再利用可能なブロックをコピー、複製、挿入、移動、ロック、グループ化、グループ解除、削除、または作成できます。

追加のブロック設定
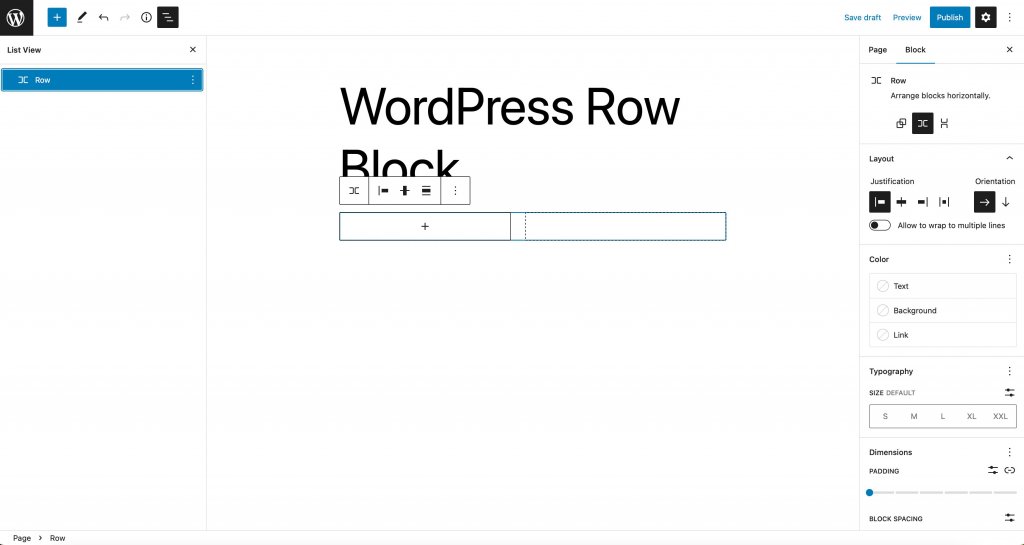
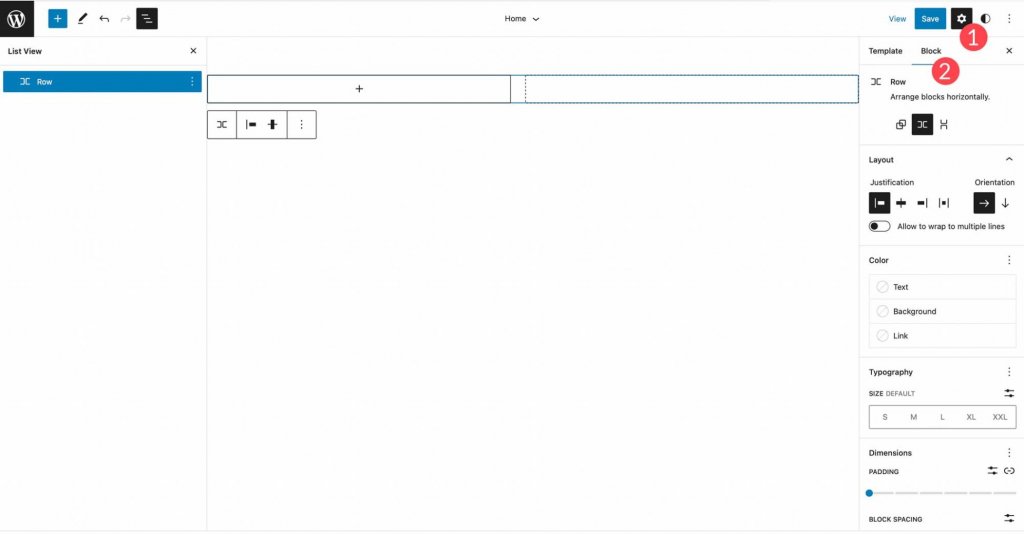
追加設定には、多数のオプションが含まれています。 行ブロックのサイドバー設定のブロック タブをクリックして、ブロックの追加設定にアクセスします。

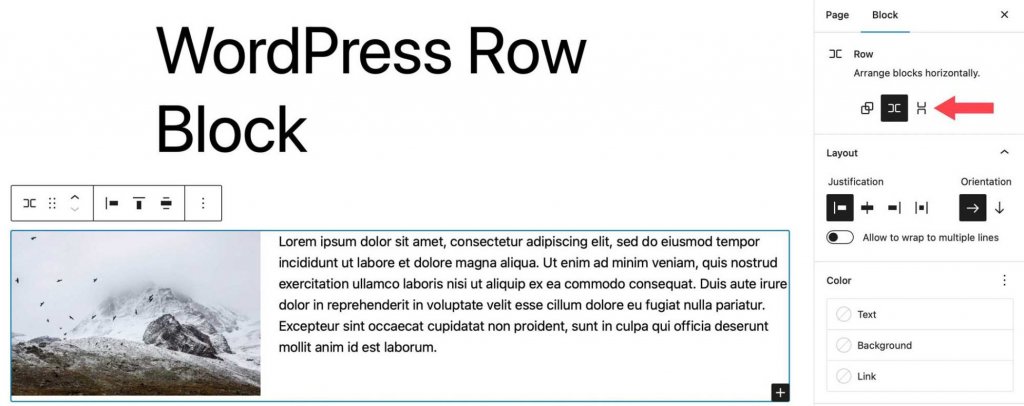
まず、ブロックを横または縦に並べます。

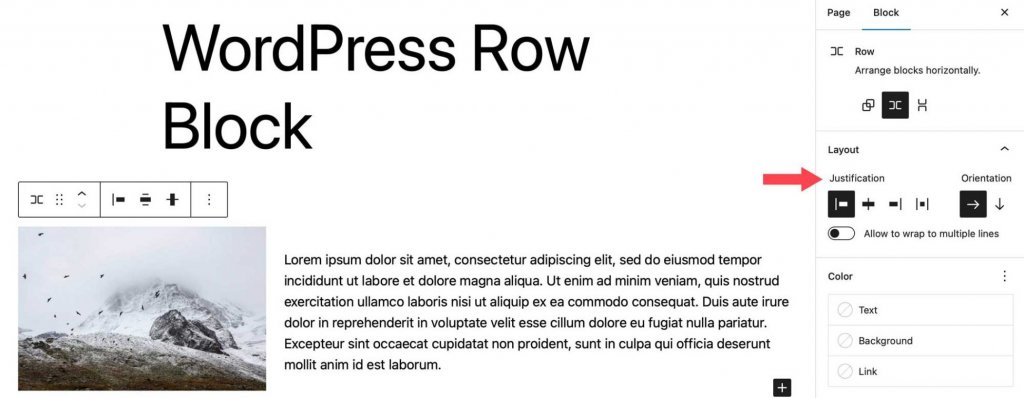
その後、位置合わせと向きを構成したり、ブロックを複数行に折り返すように設定したりできます。 位置合わせのオプションは、ツールバーの設定と同じです。 ブロックを左、中央、または右に揃えたり、均等に配置したりできます。 方向は、水平方向と垂直方向のどちらかを選択できるという点で、配置されたオプションと同様に機能します。

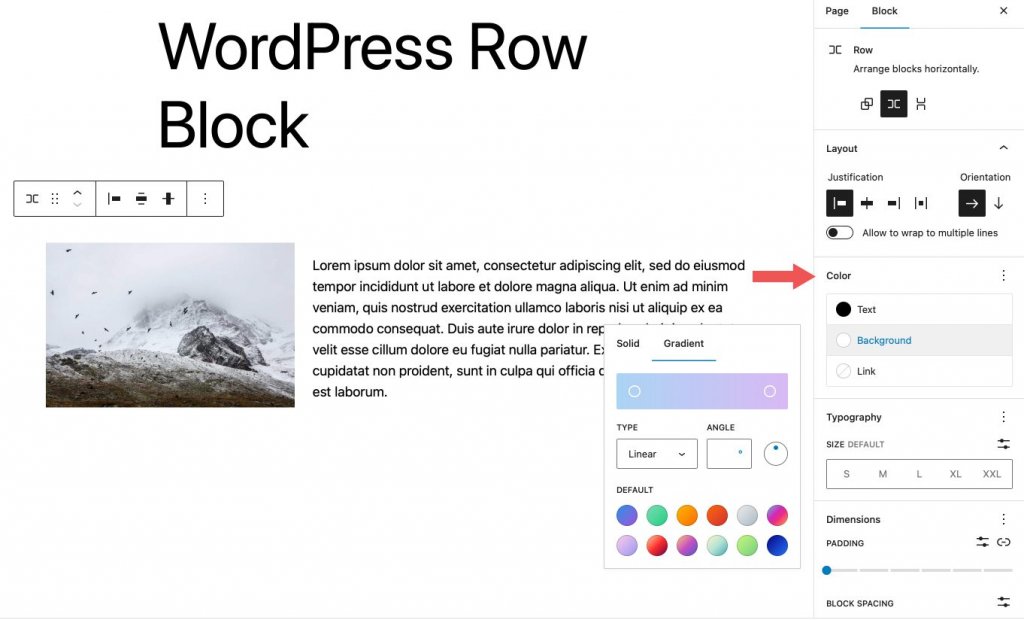
行のブロック内のテキスト、背景、およびリンクの色は、色のオプションで変更できます。 テーマに応じて、グラデーションの背景色と単色を使用できます。

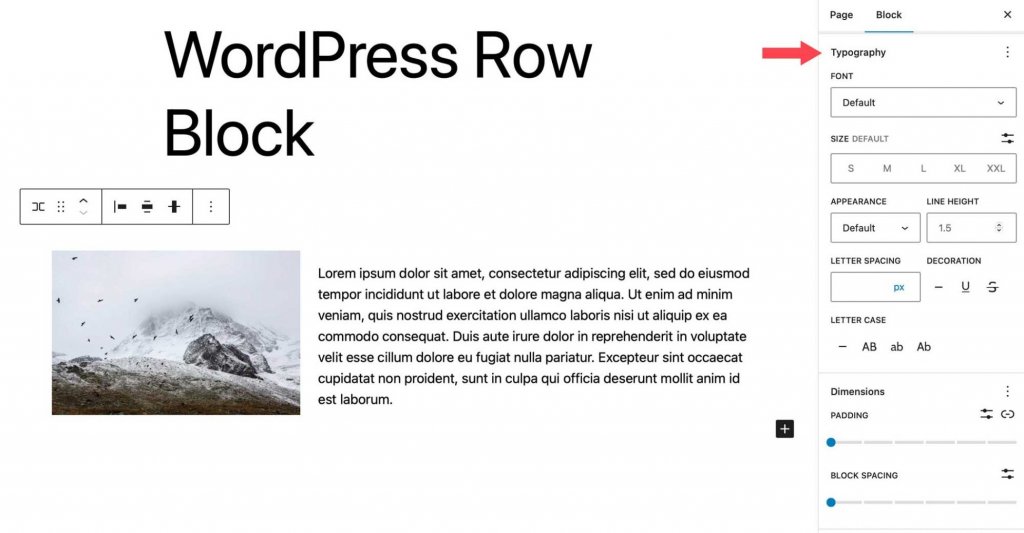
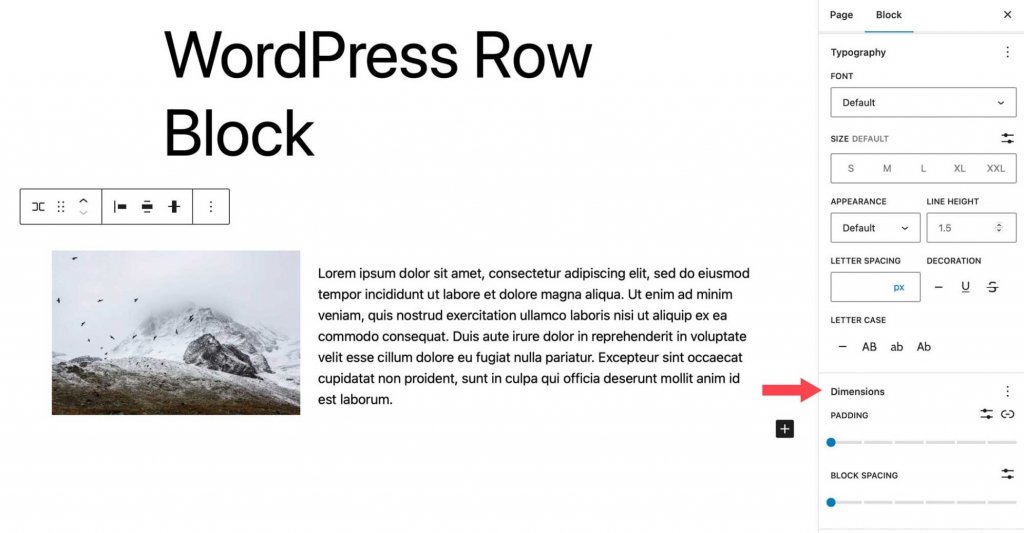
文字体裁オプションは、行内の任意のテキストに適用できます。 フォント ファミリー、フォント サイズ、フォントの太さ (外観)、行の高さ、文字間隔、テキストの装飾、および大文字小文字をすべてカスタマイズできます。

パディングとブロック間隔は、寸法設定によって制御されます。 ブロック間のスペースの量は、ブロックの間隔によって制御されます。

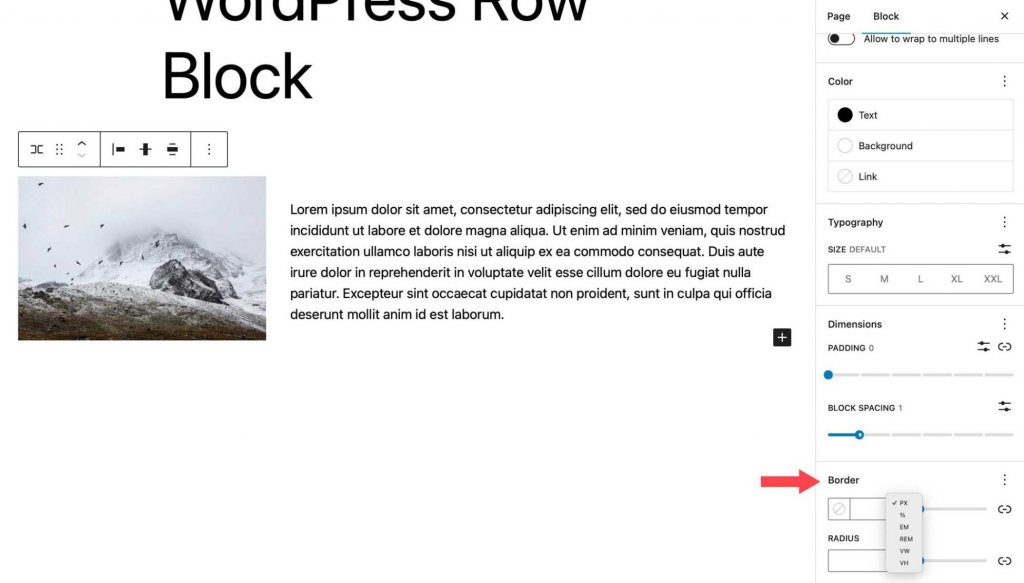
最後の設定は、行の境界とその境界半径を管理します。 ピクセル、パーセント、em、rem、vh、および vw はすべて単位です。

行ブロックを効果的に使用するためのベスト プラクティス
行ブロックは、視覚的に魅力的な効果の適用やコンテンツの編成など、幅広い機能を提供する汎用性の高いツールです。 このブロックの有用性を最大化するために、留意すべきいくつかの重要な考慮事項があります。 行ブロックを使用する主な利点の 1 つは、ブロックのグループにさまざまな効果を適用できることです。 たとえば、ウェブサイトのコールトゥアクションセクションをデザインする場合、コールトゥアクションブロックは便利かもしれませんが、その機能は制限されています. 対照的に、行ブロックを使用すると、必要なタイプのブロックを含める柔軟性が得られます。
さらに、行ブロックを使用すると、一連のブロックの幅、垂直方向の配置、および背景オプションのカスタマイズが容易になります。 この機能は、投稿のグループなど、Web サイトの特定の領域を強調表示する場合に特に役立ちます。
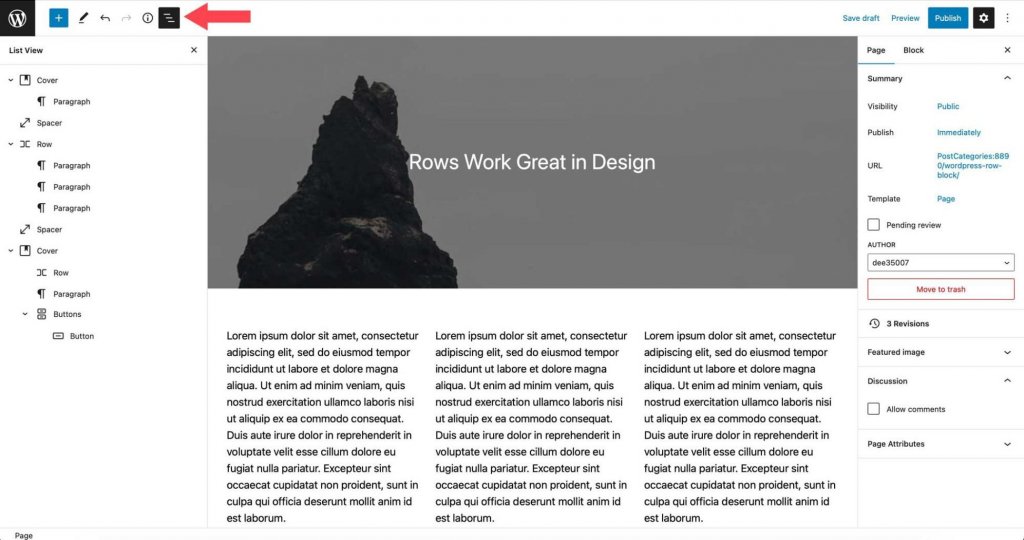
行を操作するためのもう 1 つの役立つヒントは、リスト ビューを利用することです。 この機能は、単一ページで多数のブロックを処理する場合に有利であり、行境界の識別、行内のブロックの再配置、および目的の場所への新しいブロックの追加を容易にします。

まとめ
行ブロックは、Web サイトのコンテンツを整理するための重要な設計要素です。 テンプレート、投稿、およびページで使用でき、無制限の数のブロックを含めることができます。 複数のブロックを表示するヘッダーなどのテンプレートパーツを作るのに便利です。 たとえば、ヘッダー行には、サイトのロゴ、ページ リスト、ソーシャル アイコン、行動喚起ボタンを含めることができます。 ブロックを使用して Web サイトを構築する場合、このブロックは不可欠です。




