Elementorカラーピッカー?を使用しますか

色の属性を理解することは、 Elementorの難しい側面の 1 つです。 膨大な色の選択肢があり、それを理解するのは本当に難しい. 色を使いやすくするために、Elementor にはカラー ピッカー ツールがあります。 カラー ピッカー ツールを使用すると、ワンクリックで Web サイト全体で同じ色をすばやく使用できます。 Web サイトに適した色を選択するプロセスが簡素化されます。
このために手動で色を選択する必要はありません。 カラー ピッカー オプションを使用して、同じ色を選択するだけです。 このチュートリアルでは、 Elementorでカラー ピッカー ツールを使用する方法を示します。
Elementorのカラーピッカー機能
世界には 1,000 万色以上の色があり、16 進コードだけでなく RGB コードを使用して Web ページ上の色を表すことができます。 Web ページは、RGB および 16 進コードがないと色を選択できません。 Elementor は RGB と 16 進数の色を受け入れます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるElementor を使用すると、特定の色を保存して、後でワンクリックで Web ページのどこでも使用できます。 この機能を使用すると、毎回色をコピーして貼り付ける必要がないため、時間を大幅に節約できます。 色をグローバル カラーとして追加し、Web サイト全体で使用できます。
グローバル カラーの追加
任意の色をグローバル カラーとして利用するには、まず Elementor Editor でページを開きます。 色を変更できる領域にウィジェットを挿入します。 ウィジェットを追加したら、[スタイル] タブに移動します。 次に、カラー セレクターから色と色を追加できるオプションを選択します。
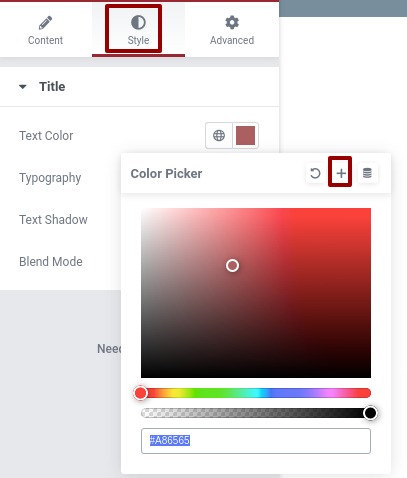
色が決まったら「+」ボタンをクリックしてグローバルカラーにします。

その後、グローバル カラーに名前を付けて、作成ボタンをクリックします。 選択した色がグローバル カラーになります。
グローバルカラーの使用
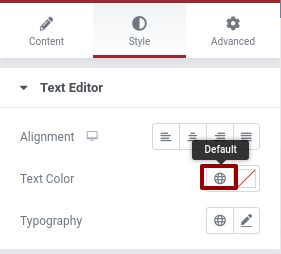
色を追加してグローバル カラーを使用できる任意のウィジェットに移動します。 次に、カラー メニューからデフォルト アイコンを選択します。

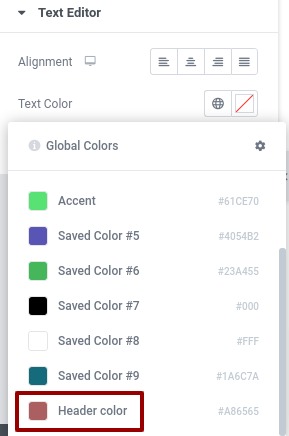
グローバル カラー リストから、最近グローバル カラーを追加したことがわかります。 クリックするだけで色が追加されます。

最終的な考え
ページの色は、Web サイトを選択する際の最も難しい側面です。 Elementorのカラー ピッカー機能を使用すると、色の操作が簡単になります。
この投稿が、Web サイトのカラー機能の操作に役立つことを願っています。 他の要素のチュートリアルも利用できるので、それらをチェックしてコミュニティ内で共有してください。




