WordPressオーディオブロックを使用して、ページや投稿に再生可能なオーディオファイルを提供できます。 メディアコレクションまたはURLからオーディオファイルを追加できます。 ユーザーは、ブラウザからオーディオを再生またはダウンロードして、オフラインで聞くことができます。 これは、訪問者に音楽、ポッドキャスト、または別の種類のオーディオファイルを聞いて利用する機会を提供するための優れたアプローチです。

この投稿のオーディオブロックを見て、それがどのように機能するかを見ていきます。 また、記事やページに追加する方法を検討し、提案やベストプラクティスを検討し、よく寄せられる質問を調べます。
ページまたは記事にオーディオブロックを含める

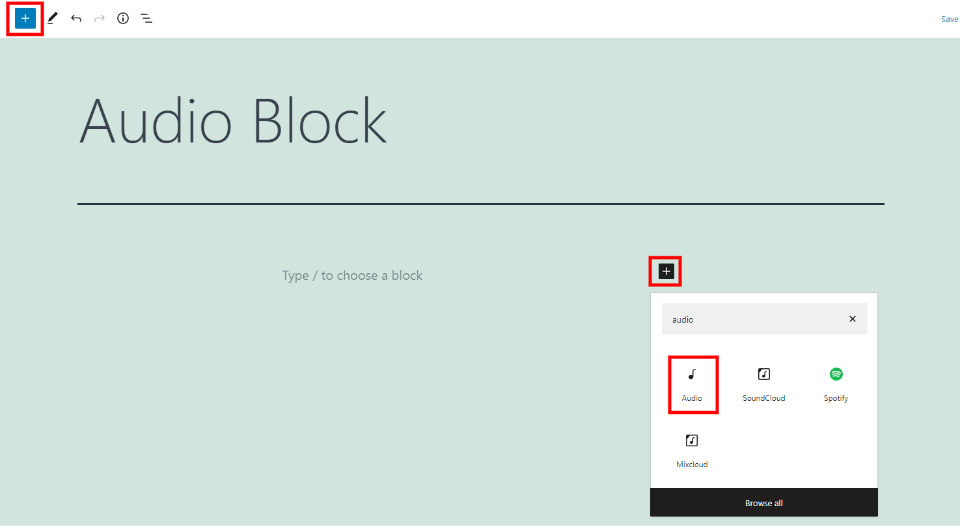
左上隅のブロックが配置または選択されている領域のインサーターブロックをクリックして、オーディオブロックを追加します。 オーディオを見つけてクリックします。

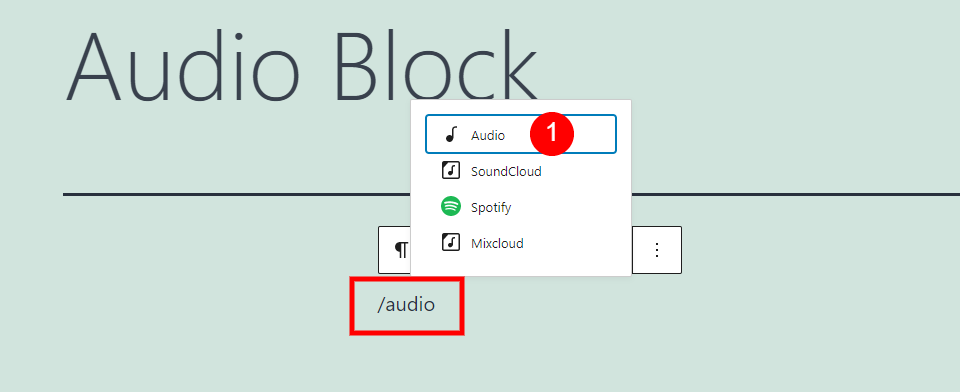
ブロックが意図されている場所でタイプ/オーディオを入力してヒットすることもできます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
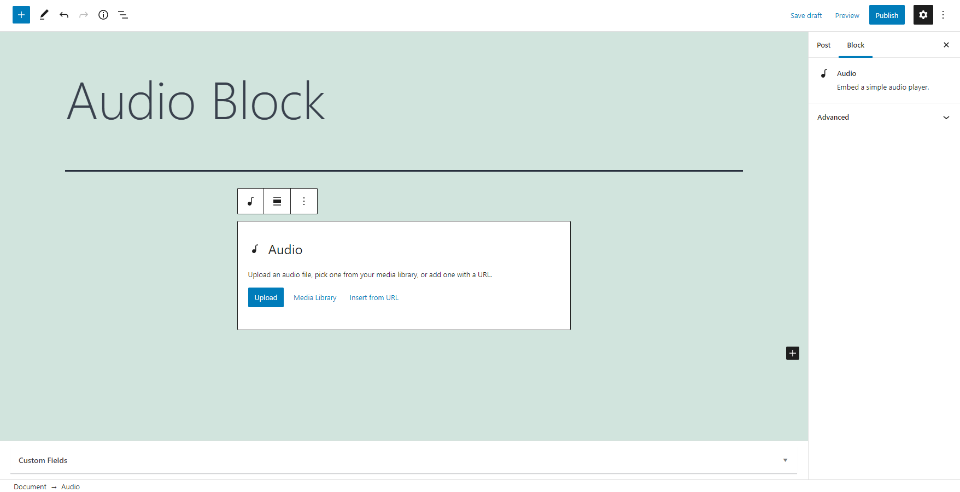
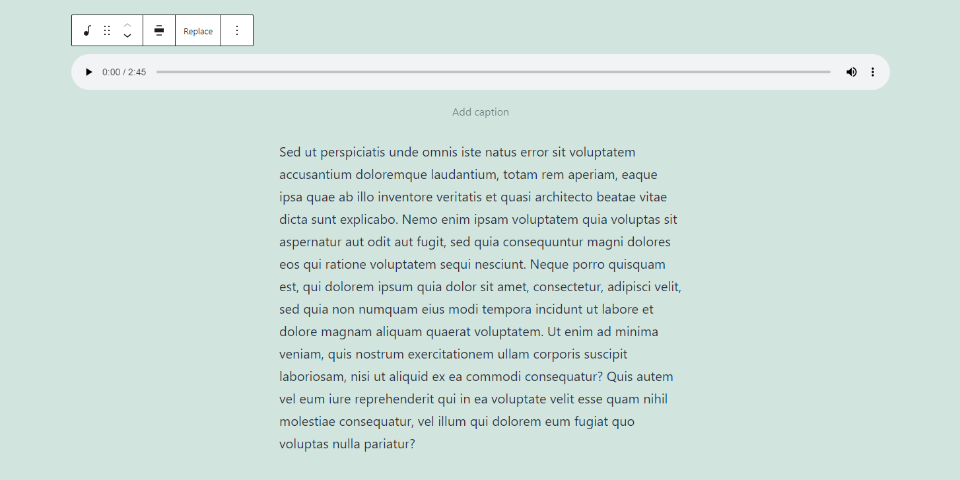
オーディオブロックをコンテンツに追加して、オーディオファイルを再生またはダウンロードできます。 クリックしてオーディオファイルをアップロードするか、オーディオファイルを選択するか、ライブラリからファイルのURLを入力します。

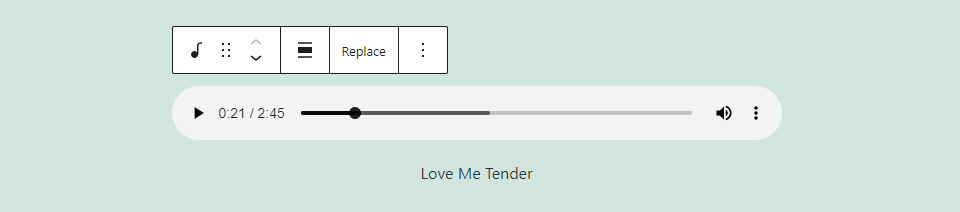
オーディオファイルは、名前やその他のファイルの詳細を挿入するためのキャプション付きのオーディオプレーヤーとして表示されます。 基本的なオーディオプレーヤーの設定が含まれています。

ユーザーが音量アイコンにカーソルを合わせると、スライダーが開きます。

ユーザーの選択を明らかにする右側の3つのポイントがあります。 このリンクはダウンロードできます。
オーディオブロックの設定とオプション

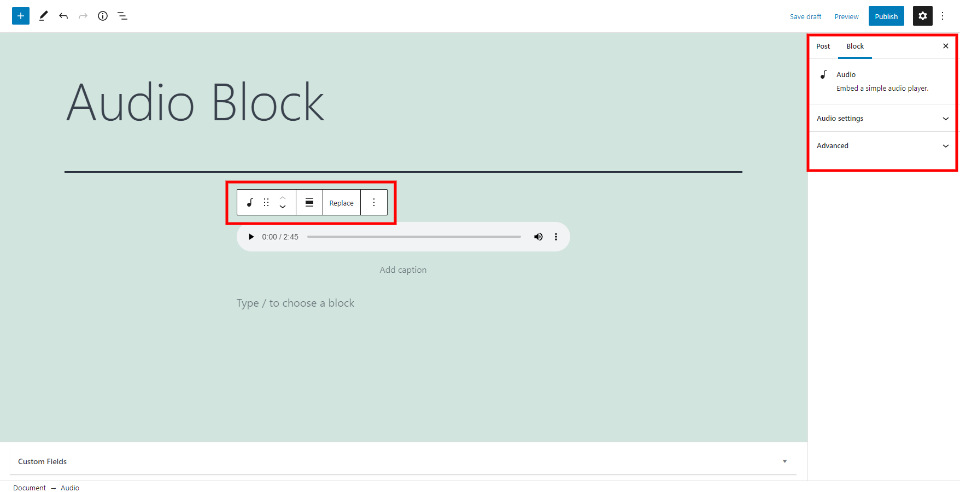
オーディオブロックには、ブロック自体と右側のサイドバーの設定とオプションが含まれています。 2つ見てみましょう。
オーディオブロックツールバー

オーディオブロックのツールバーはブロックの上にあります。 ブロックが表示され、選択すると、通常のWordPressブロックよりも楽器の数が少なくなります。
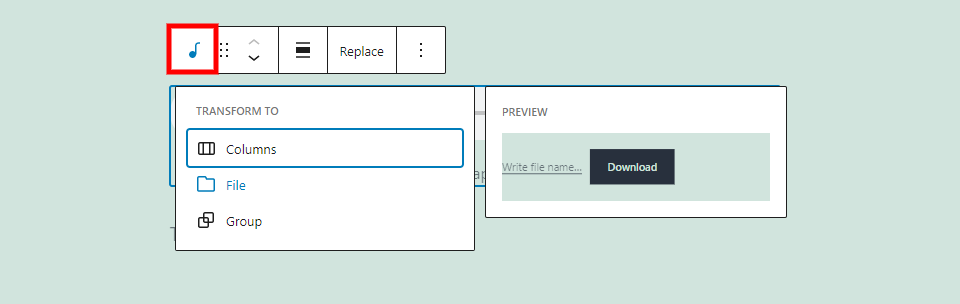
ブロックタイプまたはスタイルの変更

列ブロックをファイルブロックからファイルに変換して、ユーザーがファイルまたは設計可能なグループでオーディオをダウンロードできるようにします。 この例では、ファイルをめくっています。 ファイルの外観をファイルブロックとして表示します。
ドラッグアンドムーブ

ドラッグツール(6ポイントアイコン)を使用して、ブロックを任意の場所に移動できます。 矢印をクリックするたびに、ツールを上下に移動すると、ブロックが1つのコンテンツスペースを上下に移動します。 どちらも、コンテンツ領域をブロック内で移動する簡単な手段を提供します。
配置を変更する

配置の選択により、モニター上のブロックの位置が制御されます。 オプションは、幅全体、右、左です。 左または右の画面の下にあるコンテンツブロックを選択し、画面のその側で折り返します。

これは、画面幅の大部分を消費する幅です。
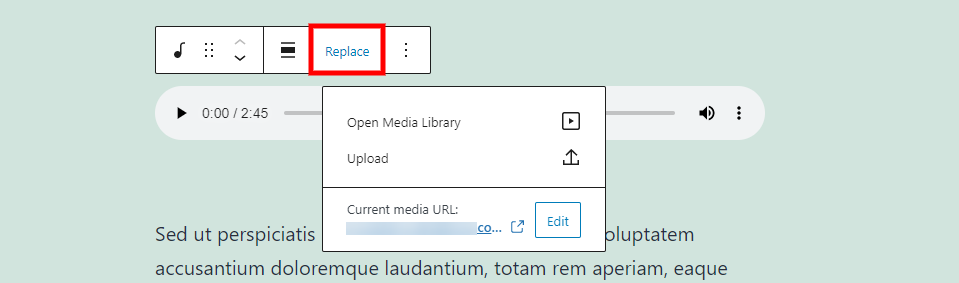
交換

オーディオファイルからブロックを削除せずに、オーディオファイルを変更できます。 ライブラリを開くか、アップロードするか、ファイルのURLを入力します。
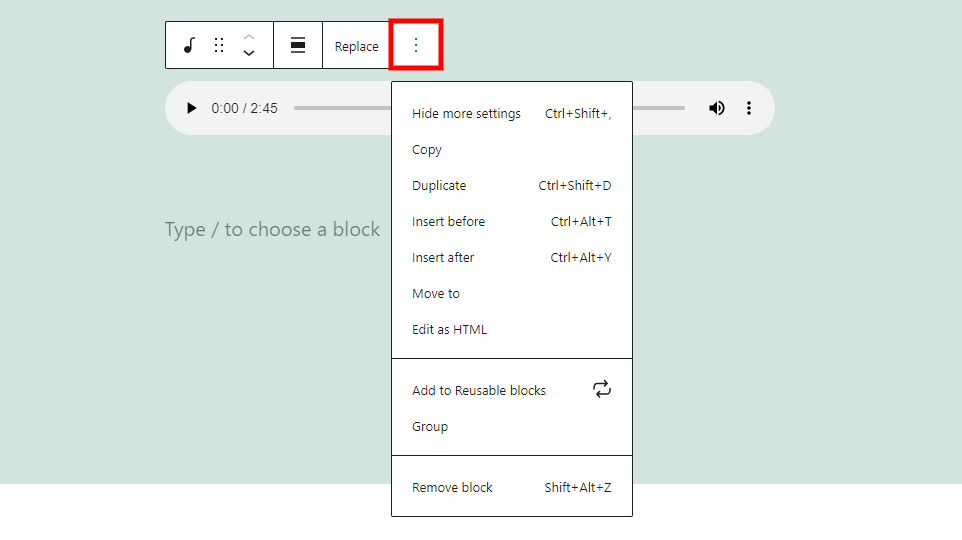
オプション

このオプションには、ほとんどのWordPressブロックに存在するデフォルト設定が含まれています。
- その他の設定を非表示-右側のサイドバーがこれを隠します。
- コピー-ブロックをコピーして、ブロックをコンテンツの他の場所に貼り付けることができるようにします。
- 複製-ブロックの元の複製を追加します。
- ブロックの前に挿入-ブロックの前のブロックの場合。 前に挿入します。
- 挿入後-ブロックが配置された後のブロック。
- [移動]-これにより、青い線を使用してブロックを移動できます。
- HTMLとして変更-これにより、ブロックがエディタービューに変更され、残りのブロックを変更せずにHTMLを編集できるようになります。
- 再利用可能なブロックに追加•これにより、ブロックが再利用可能なブロックのリストに追加されます。
- グループ-これにより、ブロックがグループに追加されるため、単一のユニットとして調整できます。
- ブロックの削除-これにより、ブロックが削除されます。
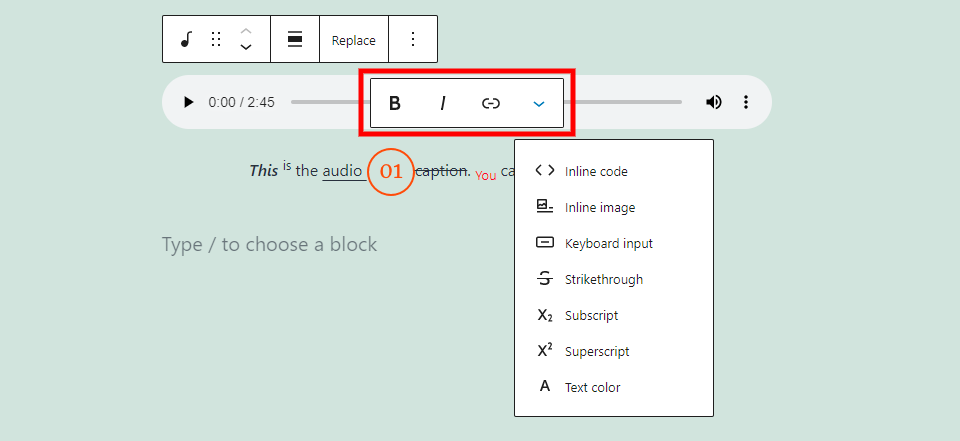
キャプション

タイトルには、太字と斜体のテキスト設定、リンクなど、さまざまな選択肢が含まれています。 この場合、私はそれらの多くを利用しました。 強調するテキストに影響します。
太字と斜体の選択肢は独立しているか、一緒に使用できます。 上記の例では、太字と斜体の「This」を挿入しました。
リンクについては、あなたが使用したものの中で、あなたは提案を見つけるでしょう。 新しいタブで接続を開くオプションがあります。 上記のサンプルには、「オーディオ」という用語へのリンクが含まれています。
[その他のオプション]をクリックすると、テキストのスタイル設定が表示されます。 それらはすべて、強調表示するテキストを変更します。 上記の例では、それらの多くを利用しました。 含む:
インラインコード-これは、テキストをコードのようにスタイル設定します。
インライン画像-これは、「オーディオ」と「キャプション」という単語の間で行ったように、メディアライブラリからインライン画像を追加します。
キーボード入力-これは、ブラウザが使用するキーボードHTMLフォーマットでテキストのスタイルを設定します。
取り消し線-これにより、上記の例の「キャプション」という単語のように、テキストに線が引かれます。
添字Ââ€「これは、上記の例では単語“Youâ€のように下のテキストと残りの部分よりも小さくし、作ります。
上付き文字-これにより、テキストが他のテキストよりも高くなり、小さくなります。
テキストの色-これにより、上記の例の「あなた」という単語で行ったように、テキストの色を変更するためのカラーツールが開きます。 事前に選択した色から選択するか、カスタム色を作成します。 カスタムカラーの場合は、カラーピッカーを使用するか、16進コード、RGBコード、またはHSLコードを入力できます。
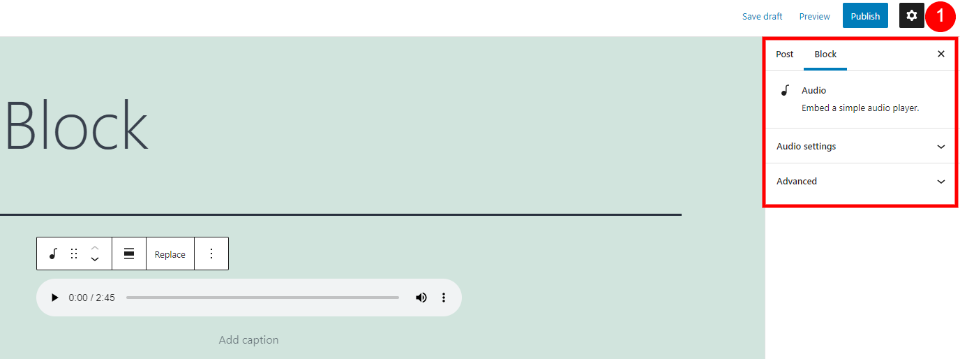
オーディオブロックサイドバー設定

サイドバーの設定にオーディオと洗練された調整を追加します。 サイドバーが表示されない場合は、ギアを選択して設定を表示します。 この特定のブロックのブロックを選択して、オプションを表示します。 設定をもっと深く見てください。
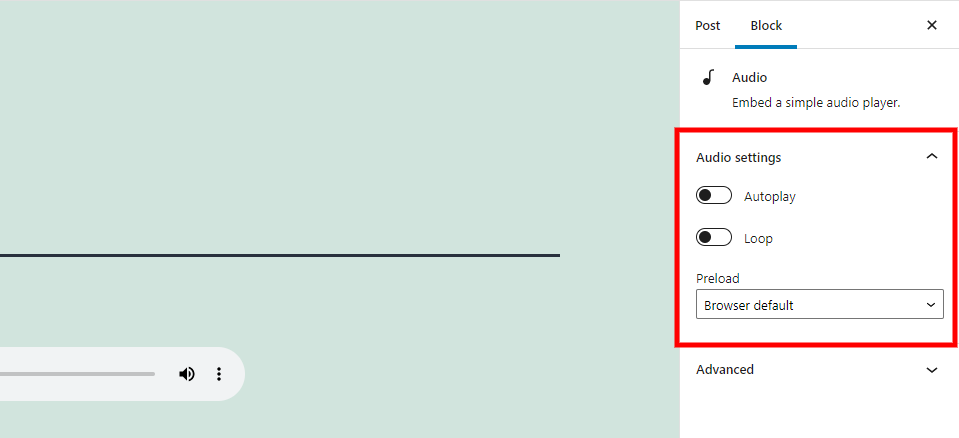
オーディオ設定

オーディオ設定で、オーディオプレーヤーがファイルを処理する方法を選択できます。 Webサイトが読み込まれると、自動的に再生が開始されます。 ループ構成は、ファイルの終わりに達するとファイルを開始します。
プリロードも機能しますので、選択してください。 これは、ページがユーザーのブラウザに読み込まれる量を制御します。 オプションを含める:
自動-ユーザーをクリックして再生しなくても、オーディオファイル全体がダウンロードされます。
メタデータ-ファイルの基本情報であるテキストのみがダウンロードされます。 再生することを選択しない限り、オーディオファイル自体をダウンロードすることはありません。
なし-データや情報は自動的にダウンロードされません。
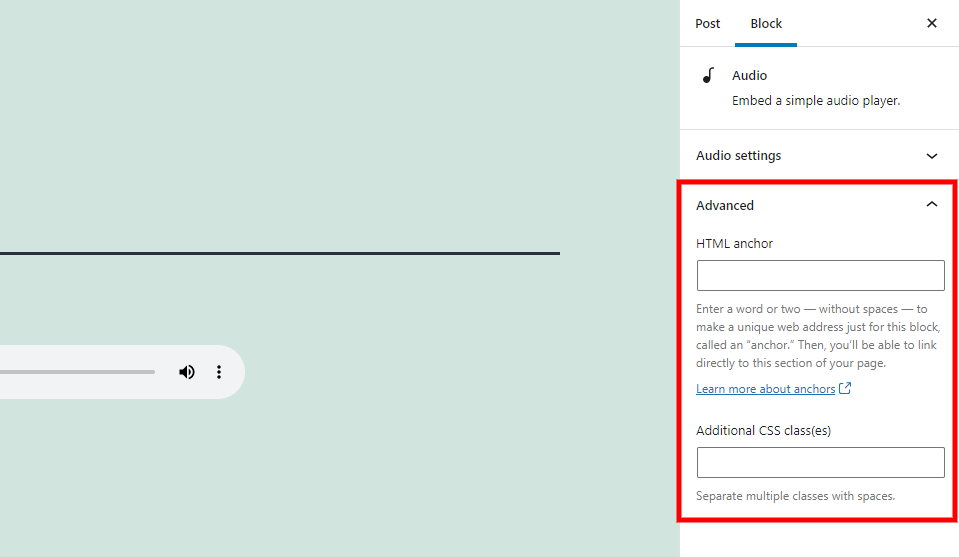
高度

HTMLアンカーおよび追加のCSSクラスのフィールドには、詳細設定が含まれます。 HTMLアンカーは、ブロックに直接接続するためのURLです。 [CSS追加クラス]ボックスでは、CSSクラスを追加してブロックを作成できます。
オーディオブロックに関するよくある質問
オーディオブロックは何をしますか?
それは人々がオーディオファイルを再生またはダウンロードすることを可能にするオーディオプレーヤーをあなたのウェブサイトに追加します。
オーディオブロックを使用する利点は何ですか?
プレーヤーを構築するので、オーディオファイルを聞くことができます。
他のブロックに変換できますか?
はい。 また、ファイル、列、またはグループのブロックに変換することもできます。 ファイルブロックを使用すると、ブラウザではなくユーザーがファイルをダウンロードできます。
他のブロックをオーディオファイルに使用できますか?
はい。 埋め込みブロックにURLを入力できます。 ただし、オーディオブロックにはオーディオ構成がありません。 前面にオーディオプレーヤーがありますが、このブロックが提供するものほど良くはありません。 統合バージョンにはダウンロードオプションやキャプションは含まれていませんが、トラッキングバーに時刻が表示されます。
このブロックの最適な使用法は何ですか?
このブロックは、音楽、オーディオトラック、アルバムサンプル、ポッドキャスト、説教、オーディオコース、オーディオブックなどに使用できます。
ブロックはどのファイルタイプを使用できますか?
オーディオブロックは、.mp3、.m4a、.ogg、および.wavファイルと互換性があります。 プレーヤーは、各ファイルタイプで同じように見え、同じように動作します。
結論
これは、WordPressのオーディオブロックに関する私たちの見解です。 これは、いくつかのパラメータを持つ単純なブロックです。 コンテンツ内での位置と、訪問者のブラウザーでの動作を管理します。 このブロックは、WordPressと互換性のあるオーディオファイルに最適です。




