WordPress サイトのタイトルはブランドのアイデンティティの重要な部分であり、すべての WordPress ユーザーはタイトルの使い方を知っておく必要があります。 この記事では、サイトのタイトル ブロックを掘り下げ、WordPress Web サイトでタイトル ブロックを最大限に活用する方法について貴重な洞察を提供します。 サイト タイトル ブロックを活用することで、ブランドの影響力を高め、サイトへのエンゲージメントを高めることができます。

WordPress サイトのタイトル ブロックの導入
WordPress サイト タイトル ブロックは、サイトのさまざまな部分で Web サイトのタイトルを設定および表示できるようにする、WordPress プラットフォームのコア コンポーネントです。 通常、サイトのヘッダー領域で使用され、ブランドの主要な識別子として機能し、訪問者がサイトの内容をすばやく簡単に理解できるようにします. サイトのタイトル ブロックは、Web サイトのデザインに不可欠な要素であり、サイトの可視性と検索エンジンのランキングを向上させる上で重要な役割を果たします。

サイト タイトル ブロックは、バックエンド データから動的コンテンツとしてサイト タイトルを取得するため、動的です。 ブロックまたはバックエンドでサイト タイトルを更新すると、サイト全体のサイト タイトル ブロックのすべてのインスタンスの変更がすぐに反映されます。 さらに、テンプレートでサイト タイトル ブロックを使用すると、サイト タイトルのグローバル デザインをより詳細に制御できます。 これは、WordPress のフル サイト編集における多くの機能強化の 1 つです。
WordPress ヘッダーにサイト タイトル ブロックを追加する
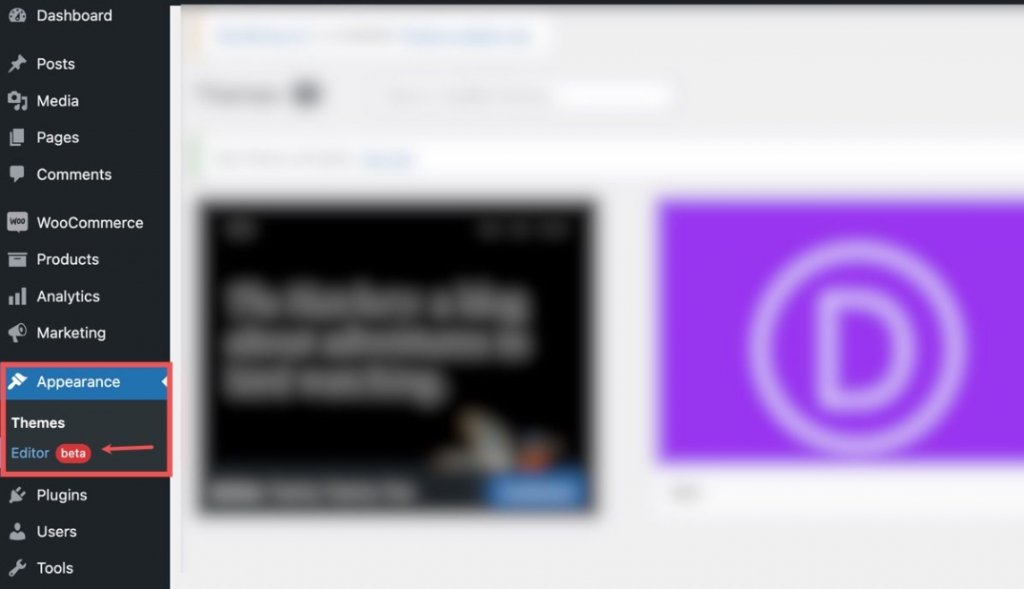
この図では、Twenty Twenty-Two テーマを使用して、WordPress テンプレートのヘッダー セクションにサイト タイトルを含めます。 Appearance > Editor に移動して、WordPress ダッシュボードにアクセスします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
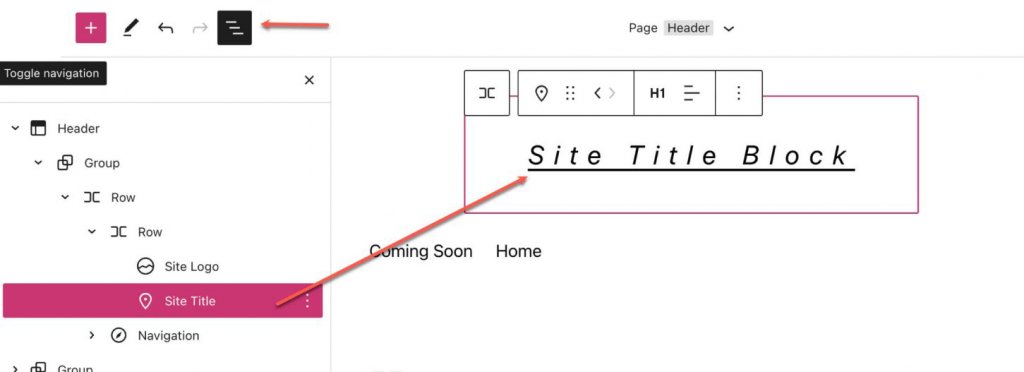
ページ テンプレートのヘッダー領域には、サイト ロゴ ブロックの右側にあるサイト タイトル ブロックが既に含まれています。 さらに、リストビューから見つけることもできます。

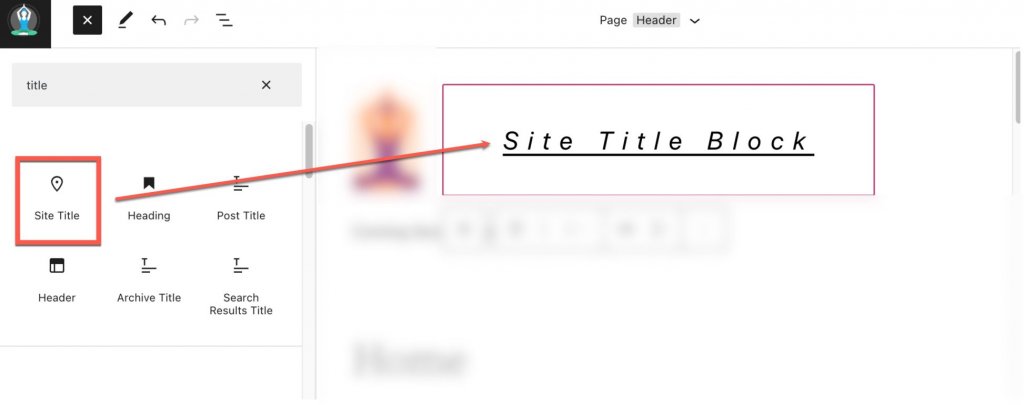
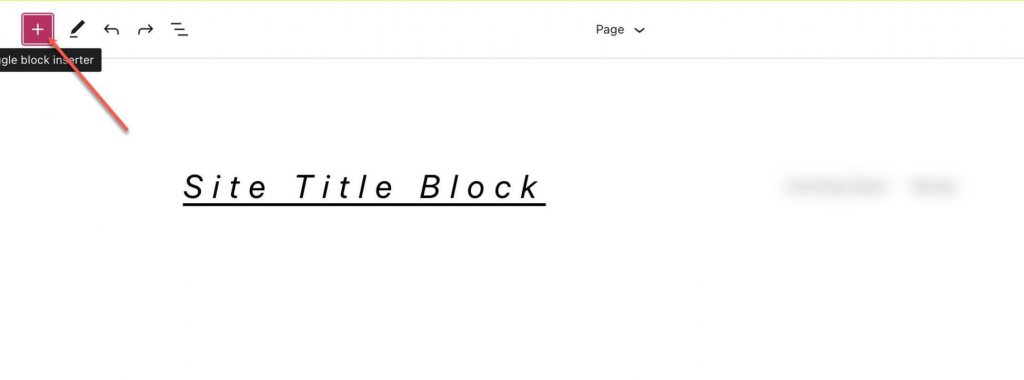
サイト タイトル ブロックを追加するには、[Block Inserter (+)] ボタンをクリックして開始します。

次に、検索バーを使用して「サイト タイトル」を検索します。

見つかったら、それをクリックするか、ヘッダー内の目的の場所にドラッグします。

または、「/site-title」と入力して、ページの任意のセクションにサイト タイトルをすばやく含めることもできます。

サイト タイトル ブロックをクリックすると、サイト全体のサイト タイトルを編集できます。これは、サイト全体のすべてのサイト タイトル ブロックに反映されます。 そのため、サイトのタイトルを変更する際は十分にご注意ください。

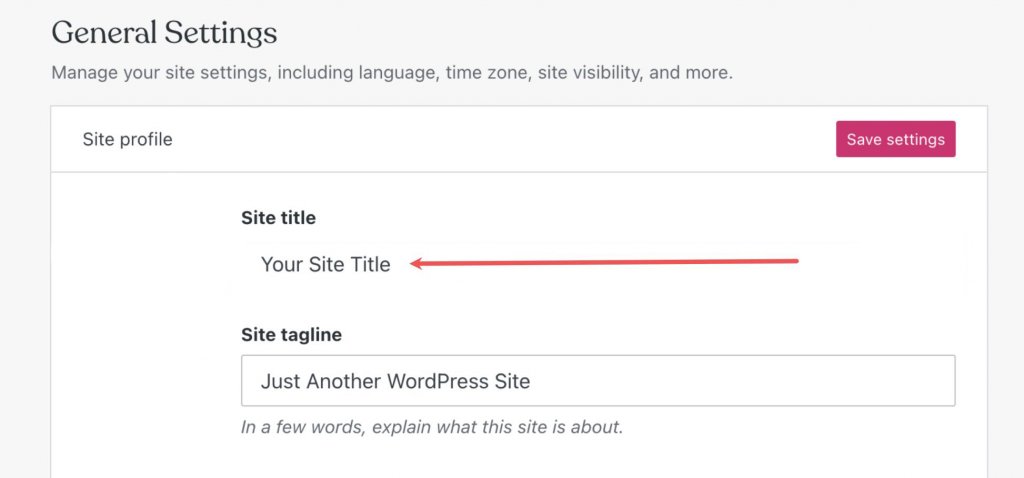
WordPress エディター以外で Web サイトのタイトルを変更したい場合は、[設定] > [全般] に移動できます。

ここで変更を加えると、それらが存在するすべてのページのサイト タイトル ブロックが自動的に更新されます。
サイト タイトル ブロックの設定とオプション
サイト タイトル ブロックには、Web サイトでのタイトルの表示の編集とカスタマイズを容易にする補助的な設定と構成が備わっています。 以下は、利用可能な設定の簡潔な概要です。
ツールバー設定
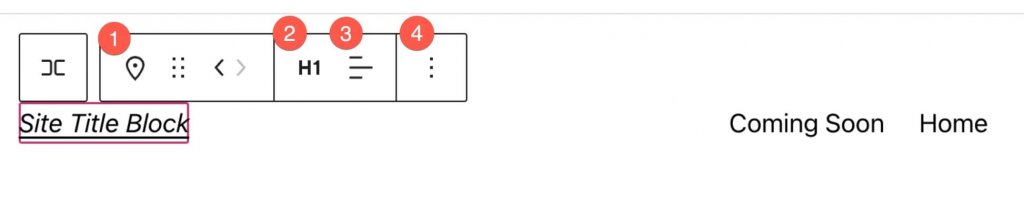
「ブロックの上にカーソルを合わせると、次のオプションを表示する書式設定メニューに気付くでしょう: ブロックの別のタイプの要素への変換、見出しレベルの変更、テキスト配置の変更 (左、中央、右)、および追加の便宜上、書式設定ツールバー内の各オプションの場所を示す簡潔なリファレンス ガイドを以下に示します。

追加の設定
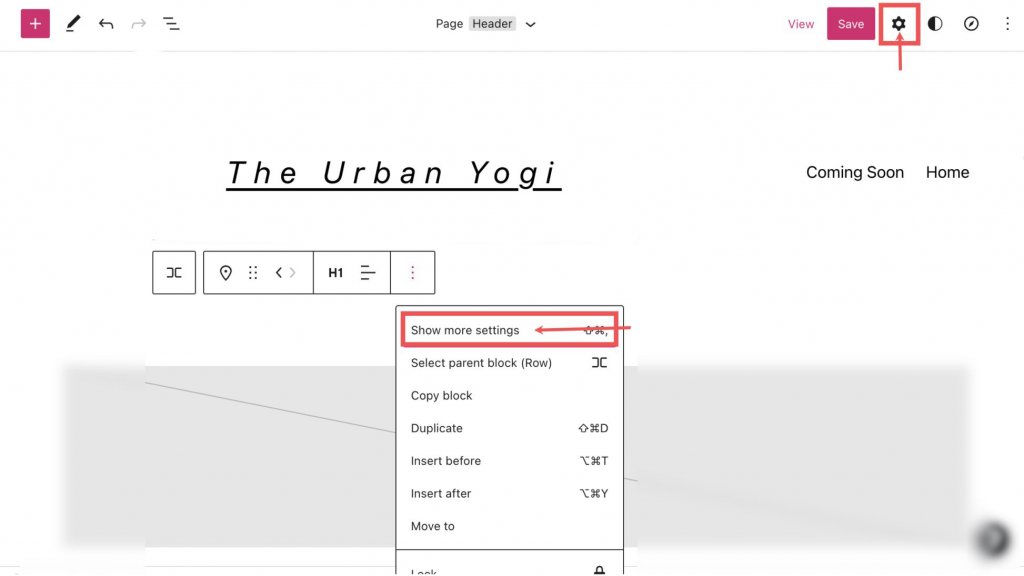
利用可能な追加のブロック設定にアクセスするには、ツールバーの右側にある 3 つの垂直ドットをクリックしてから、[その他の設定を表示] または右上隅の歯車を選択します。 これにより、サイドバーが表示されます。

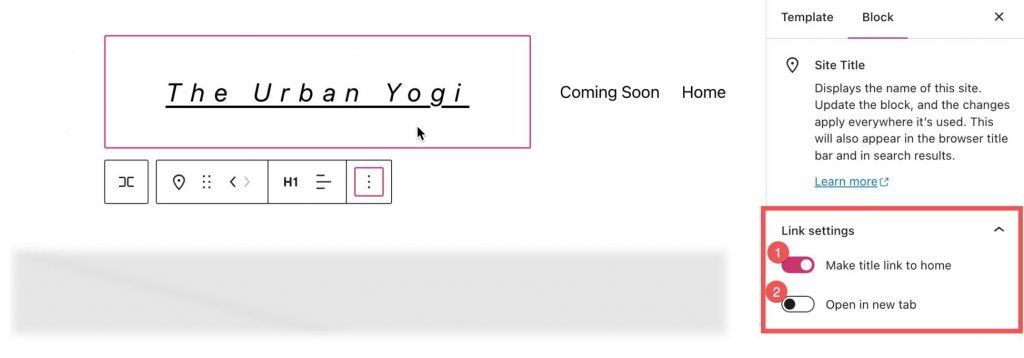
ここから [追加設定] セクションにアクセスできます。 このセクションでは、次のオプションを含むリンク設定が表示されます。
- タイトルをホームページにリンクするオプション。
- ホームページを新しいタブで開くオプション。

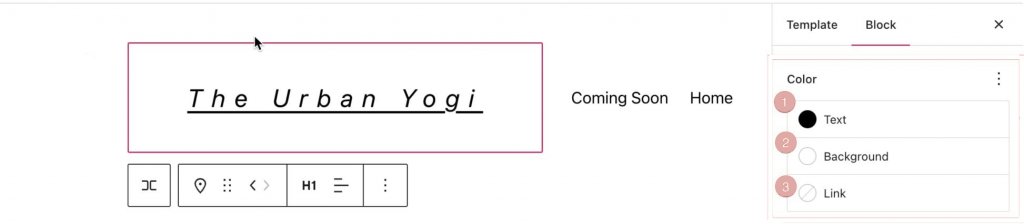
[リンク設定] の下にある [色] タブにアクセスして、次の調整を行うことができます。
- テキストの色を変更します。
- テキストの背景色を変更します。
- テキスト内のリンクの色を調整します。

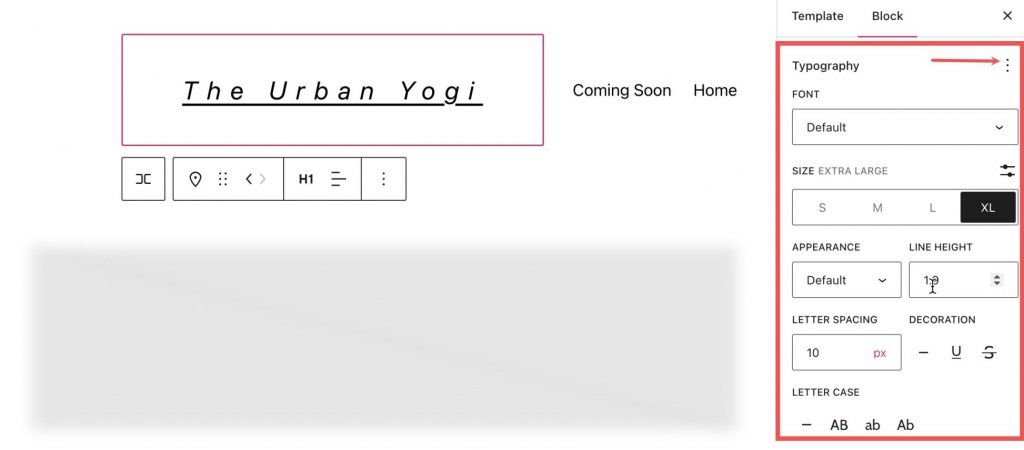
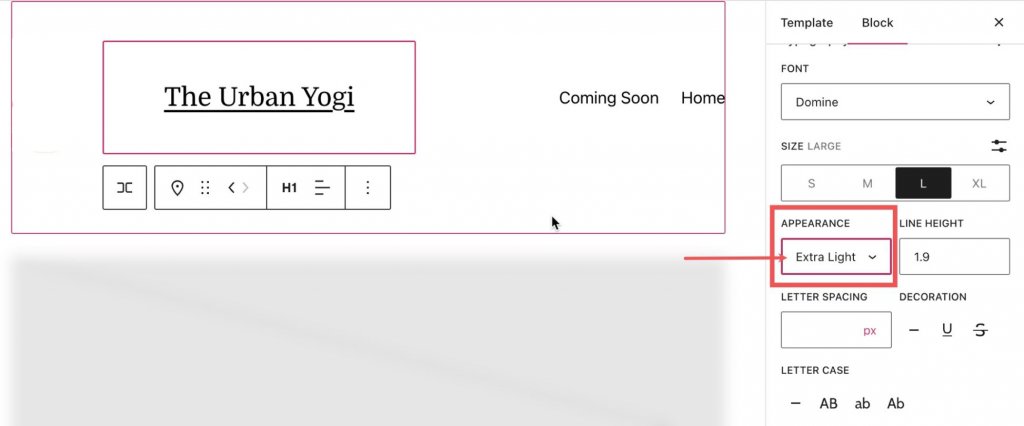
[色] セクションで、[タイポグラフィ] の横にある 3 つの縦のドットをクリックして、追加の設定にアクセスします。

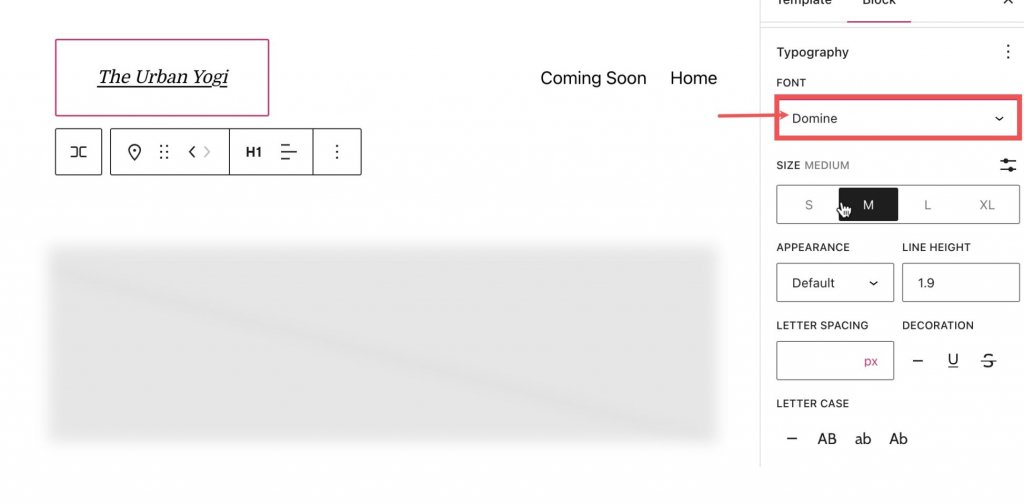
フォント設定セクションでは、フォントを変更できます。

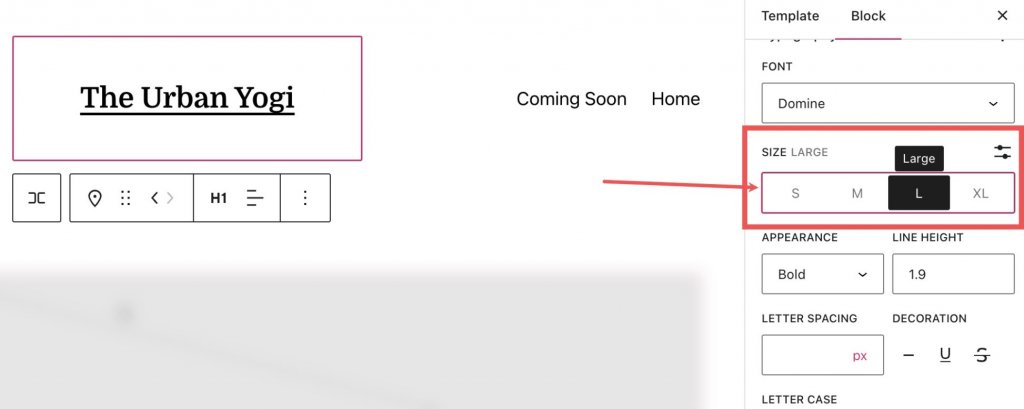
フォント サイズは、[サイズ設定] セクションで調整できます。

フォントの太さ (太字、細字など) の変更は、[外観] セクションで行うことができます。

文字間隔と行の高さは、それぞれのセクションで変更できます。

大文字と小文字の設定は、サイト タイトル ブロックの大文字と小文字を調整するためのオプションを提供します。 さらに、装飾セクションでは、サイトのタイトル ブロックに下線または取り消し線のオプションを使用できます。 また、[設定] セクションの下にある [寸法] タブでは、サイト タイトル ブロックのパディングと余白を調整できます。
サイト タイトル ブロックの効果的な活用: ヒントとベスト プラクティス
サイト タイトル ブロックのグローバル スタイル
サイトのタイトル ブロックのテキストとスタイルが更新される方法には違いがあることを理解することが重要です。 サイト タイトル ブロックのテキスト コンポーネントは、ブロックのすべての繰り返しで一貫して更新されます。 一方、背景色やテキスト色などのスタイル コンポーネントは、サイト スタイル サイドバーで明示的に指定しない限り更新されません。 これは、Web サイトのデザインを変更する際に考慮すべき重要な要素です。
SEO 最適化されたサイトのタイトル
キーワードは、アルゴリズムと検索エンジン ボットの動作において重要な役割を果たします。 WordPress ウェブサイトの検索エンジン最適化 (SEO) を最適化するには、サイトとページの SEO タイトルを綿密に最適化することをお勧めします。 タイトルを適切に選択するには、キーワードを徹底的に調べて、Web サイトに表示される情報を最も説明する用語を決定してください。
タイトルとブランディングの一貫性を保つ
Web サイトのブランディングが一貫して効果的であることを確認するには、Web フォントの選択に統一されたアプローチを採用し、Web サイトの各ページですべてのタイトル要素のスタイルの一貫性を維持することが不可欠です。
このような一貫性を保つことは、ターゲット オーディエンスとの関わりを促進するだけでなく、混乱や見当識障害の可能性を減らします。 さらに、ウェブサイトのタイトルとホームページの間に明確で直接的なリンクを確立することをお勧めします。 これにより、ナビゲーションが容易になり、Web サイトの中央ハブに簡単にアクセスできるようになるため、ユーザー エクスペリエンスが向上します。
ディビのダイナミック サイト タイトル
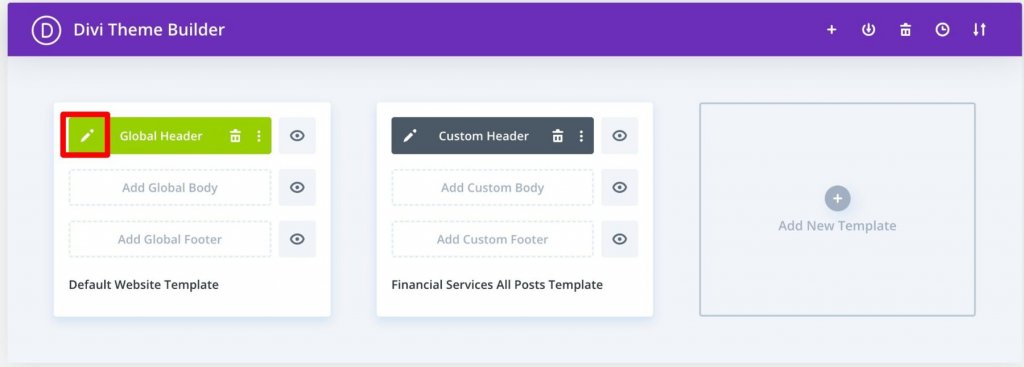
グローバルヘッダーまたはウェブサイトの他の場所にサイトタイトルを追加するには、 Divi テーマビルダーを使用して簡単に行うことができます. 「グローバル ヘッダー」の横にある「編集」ボタンをクリックして、Divi テーマ ビルダーを開きます。

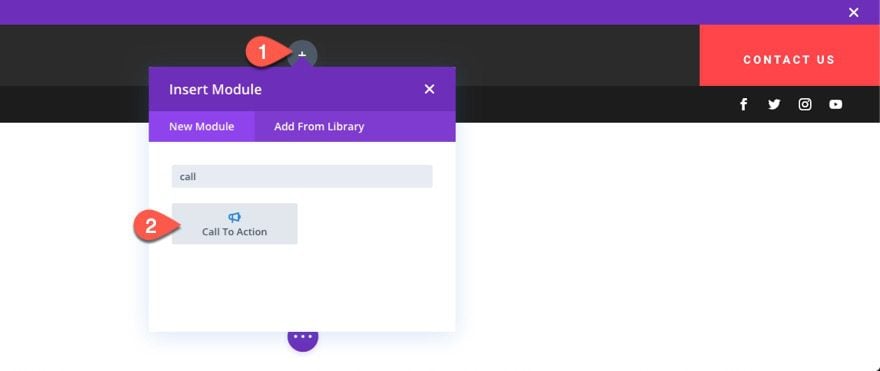
Call to Action モジュールなどの新しいモジュールをヘッダーに挿入します。

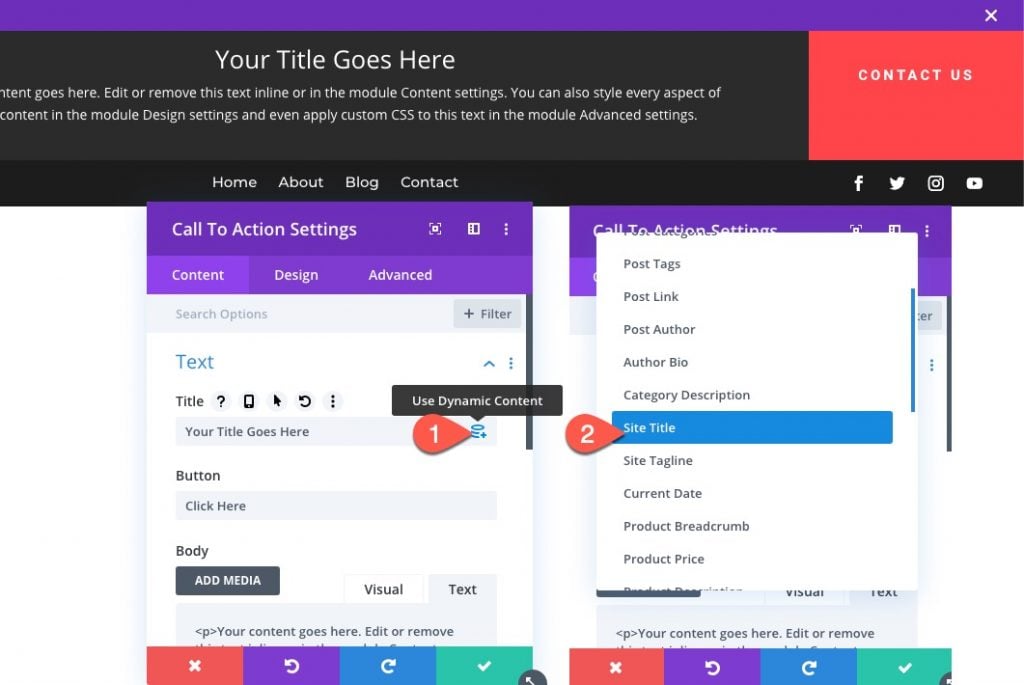
[コンテンツ設定] の下で、タイトル入力ボックスにカーソルを合わせ、[動的コンテンツを使用] アイコンをクリックします。 次に、リストから「サイト タイトル」を選択します。

これで、動的コンテンツを使用してサイト タイトルが追加されました。 Divi のメイン コンテンツ入力が動的コンテンツをサポートするようになりました。 アクセス可能なすべてのコンテンツを表示するには、動的コンテンツ シンボルをクリックします。 そこから目的の項目を選択し、必要な調整を行ってモジュールに接続します。 そのコンテンツに変更を加えると、モジュール、ページ、および Web サイトの残りの部分が自動的に更新されます。
それはとても簡単です!
まとめ
ウェブサイトの WordPress サイト タイトルは、基本的でありながら重要な要素です。 そのシンプルさにもかかわらず、初期設定プロセス中に無視されたり見過ごされたりすることがよくあります。
サイトのタイトル ブロックを利用することで、タイトルを簡単に投稿に組み込み、個人の好みやデザイン スタイルに合わせて変更する柔軟性が得られます。 この記事が、タイトルを効果的に最適化する方法に関する貴重な洞察を提供したことを願っています。




